
سرعت سایت همیشه یکی از موضوعات مهم برای مدیران سایت بوده است و همواره به دنبال روشهایی هستند که بتوانند با استفاده از آن سرعت سایت خود را بهبود دهند و اقداماتی را انجام دهند تا سایت برای کاربران و بازدید کنندگان در زمان کوتاه تری باز شود.
سرعت سایت یکی از عوامل مهم برای سئو سایت است و موتورهای جستجو نظیر گوگل نیز برای این موضوع اهمیت زیاد قائل هستند و سایتهایی که از نظر سرعت بهتر هستند و از عملکرد بالاتری برخوردار هستند را در نتایج بهتری به کاربران نمایش میدهند. یکی از راههای افزایش سرعت سایتهای وردپرس استفاده از افزونههای مربوط به این کار است که افزونه Wp-Rocket یکی از افزونههای معروف در زمینه کش و افزایش سرعت سایت است که با استفاده از آن میتوانید سرعت سایت وردپرس خود را تا حد زیادی بهبود دهید.
در این مقاله چی قراره یاد بگیریم؟
معرفی افزونه وردپرس راکت _ WP Rocket
افزونه WP Rocket که در ایران با نام موشک وردپرس نیز شناخته شده است یکی از افزونههای معروف وردپرس برای بهینهسازی و افزایش سرعت سایت است که به کمک این افزونه شما میتوانید سرعت سایت وردپرس خود را بهبود دهید و با استفاده از این افزونه میتوانید زمان بارگذاری سایت را کاهش دهید و نتایج بهتری را در Google PageSpeed و Gtmetrix کسب کنید. توسعهدهندگان این افزونه متشکل از یک تیم 25 نفر میباشد که اکثرا به صورت دورکار در حال توسعه و کار روی این افزونه هستند.
افزونه راکت در سال 2013 منتشر شده است و به گفته شرکت سازنده این افزونه بیش از 3,364,000 سایت از این افزونه استفاده کرده و با این افزونه بهینه شدهاند، همچنین این افزونه توانسته بیش از 290,000 مشتری و کاربر را به خود اختصاص دهد.
خرید و دانلود افزونه وردپرس راکت یا WP Rocket
برای کار کردن و استفاده از افزونه WP Rocket برای بهبود سرعت سایت خود باید ابتدا این افزونه را نصب کنید. همانطور که احتمالاً میدانید این افزونه به صورت غیر رایگان منتشر شده است و پیشنهاد میگردد نسخه اصلی آن را از سایت سازنده آن خریداری کنید تا به این شکل هم حقوق سازنده افزونه رعایت شود و هم از امکانات مربوط به نسخه اصلی این افزونه برخوردار شوید.
در صورتیکه شرایط خرید نسخه اصلی این افزونه را ندارید میتوانید از نسخههای موجود در سایتهای ایرانی که به صورت رایگان و غیر رایگان وجود دارد استفاده کنید و آن را دانلود کرده و روی سایت وردپرس خود نصب کنید. به این نکته توجه داشته باشید که استفاده از نسخههای موجود در سطح وب ممکن است در آینده مشکلاتی مانند مشکلات امنیتی را برای سایت شما ایجاد کند، پس برای دانلود افزونه WP Rocket با دقت عمل کنید و از یک منبع معتبر این افزونه را دریافت کنید تا دچار مشکل نشوید.
نصب افزونه WP Rocket
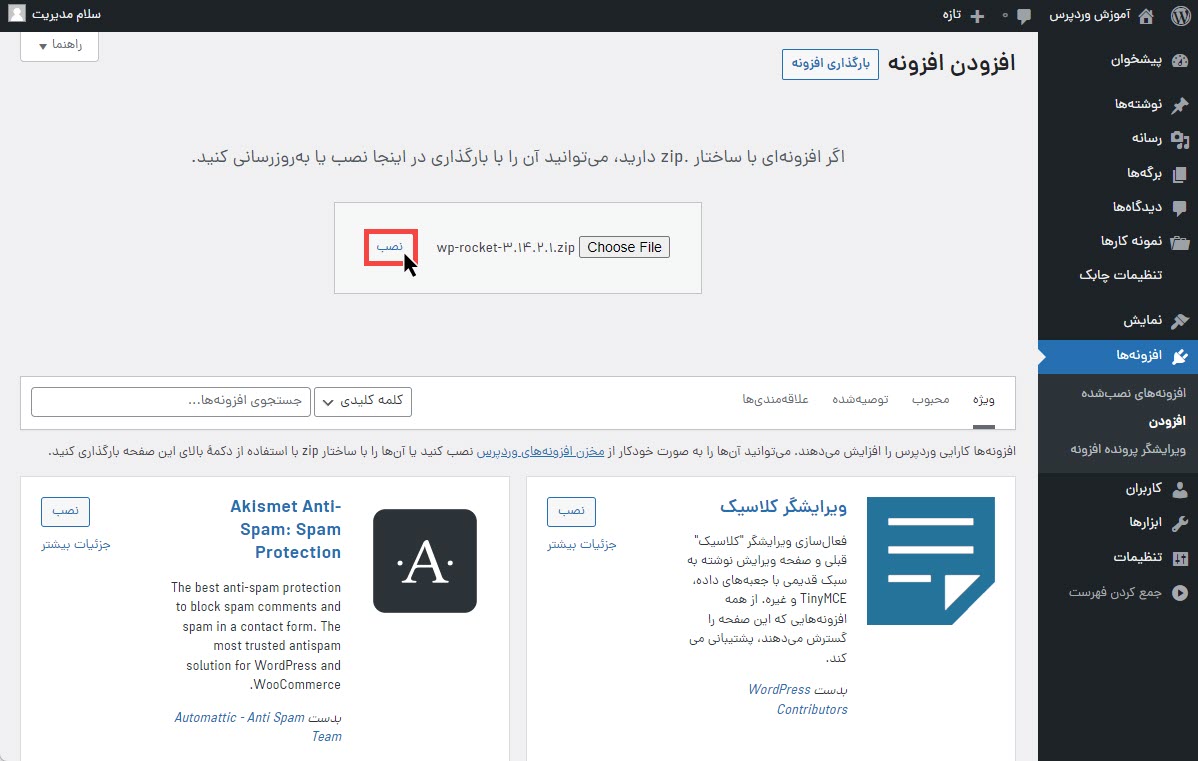
پس از دریافت این افزونه از قسمت افزونهها با استفاده از گزینه افزودن میتوانید فایل این افزونه را انتخاب کنید تا بتوانید آن را نصب کنید، پس از انتخاب فایل این افزونه روی گزینه “نصب” کلیک کنید تا بتوانید این افزونه را نصب کنید.

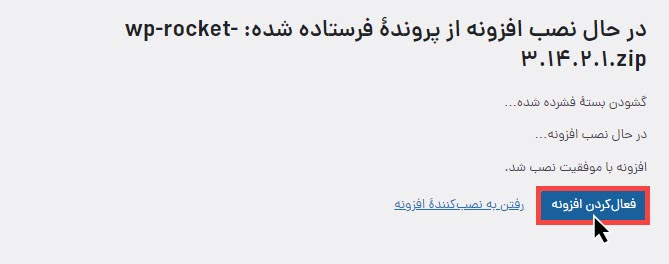
پس از نصب افزونه باید آن را فعال کنید تا بتوانید با آن کار کنید و از آن استفاده کنید.

پس از فعال کردن این افزونه میتوانیم به سراغ تنظیمات این افزونه رفته و کار کردن با آن را شروع کنیم.
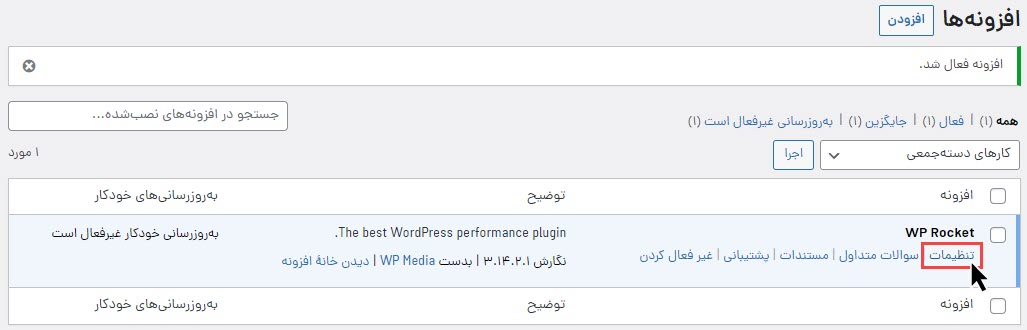
برای رفتن به تنظیمات افزونه، پس از فعال کردن افزونه همانند تصویر زیر روی گزینه “تنظیمات” کلیک کنید تا به بخش تنظیمات و پیکربندی این افزونه هدایت شوید.

تنظیمات افزونه WP-Rocket
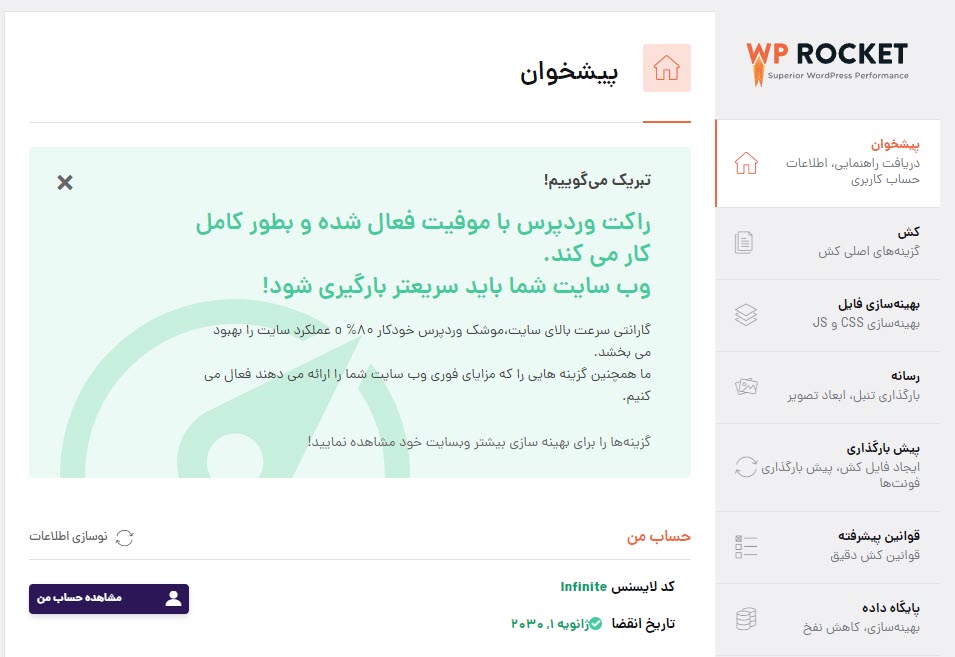
پس از ورود به تنظیمات افزونه راکت با تصویر زیر روبرو خواهید شد. همانطور که مشاهده میکنید این قسمت شامل بخشهای مختلف بوده که هر کدام برای هدف و منظور خاصی در اینجا قرار گرفته است. در ادامه مقاله قصد داریم به توضیح بخشهای مختلف این صفحه بپردازیم و در مورد کاربرد هر کدام صحبت کنیم.

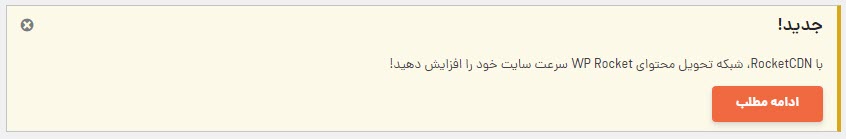
اعلان Rocket-CDN

پس از ورود به تنظیمات افزونه WP Rocket اولین چیزی که مشاهده میکنید، که شاید واقعا روی مخ شما باشد و شما را آزار دهد اعلان Rocket-CDN است و از شما میخواهد از آن استفاده کنید. حالا ممکن است این سوال برای شما پیش بیاید که Rocket-CDN چیست؟
RocketCDN یک سیستم تحویل محتوا یا CDN است و برای اینکه وقتی قرار است کاربر از سایت شما بازدید کند سایت از نزدیکترین سرور برای کاربر باز شود میتوانید از آن استفاده کنید. حتما به این نکته دقت داشته باشید که استفاده از RocketCDN شامل هزینه است و شما باید به صورت ماهانه هزینه آن را پرداخت کنید که هزینه استفاده از آن را میتوانید از طریق این لینک مشاهده کنید.
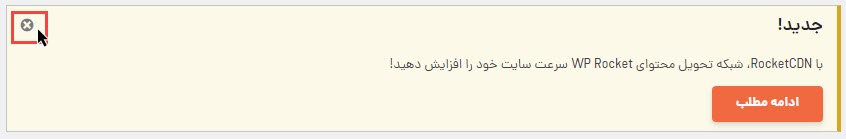
برای اینکه دیگر اعلان Rocket-CDN را مشاهده نکنید کافیست همانند تصویر زیر روی علامت بستن در سمت چپ این اعلان کلیک کنید تا به این شکل این اعلان برای همیشه بسته شود و دیگر آن را مشاهده نکنید.

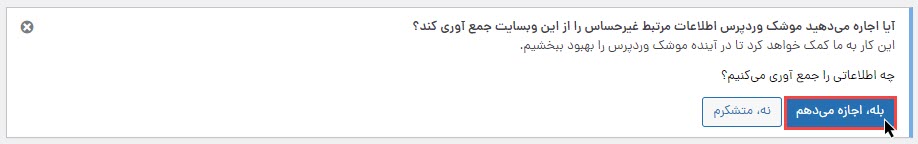
اعلان جمع آوری اطلاعات در افزونه WP Rocket
دومین اعلان که پس از ورود به افزونه وردپرس راکت مشاهده میکنیم، اعلان جمع آوری اطلاعات است که در اینجا افزونه از ما میخواهد که اطلاعات موردنیاز را از سایت ما جمعآوری کند. اگر بخواهید میتوانید به افزونه اجازه انجام این کار را بدهید، برای اجازه دادن کافیست روی گزینه “بله،اجازه میدهم” کلیک کنید تا افزونه بتواند اطلاعات موردنیاز خود را جهت بهبود از سایت ما جمع آوری کرده و از این اطلاعات جهت بهتر کردن افزونه استفاده کند.
دقت کنید که اطلاعات مهم و ضروری سایت شما در این قسمت جمع آوری نمیشود و مشکلات امنیتی را برای شما ایجاد نخواهد کرد، به همین دلیل میتوانید روی گزینه “بله،اجازه میدهم” کلیک کنید.

بخش پیشخوان افزونه موشک وردپرس(وردپرس راکت)
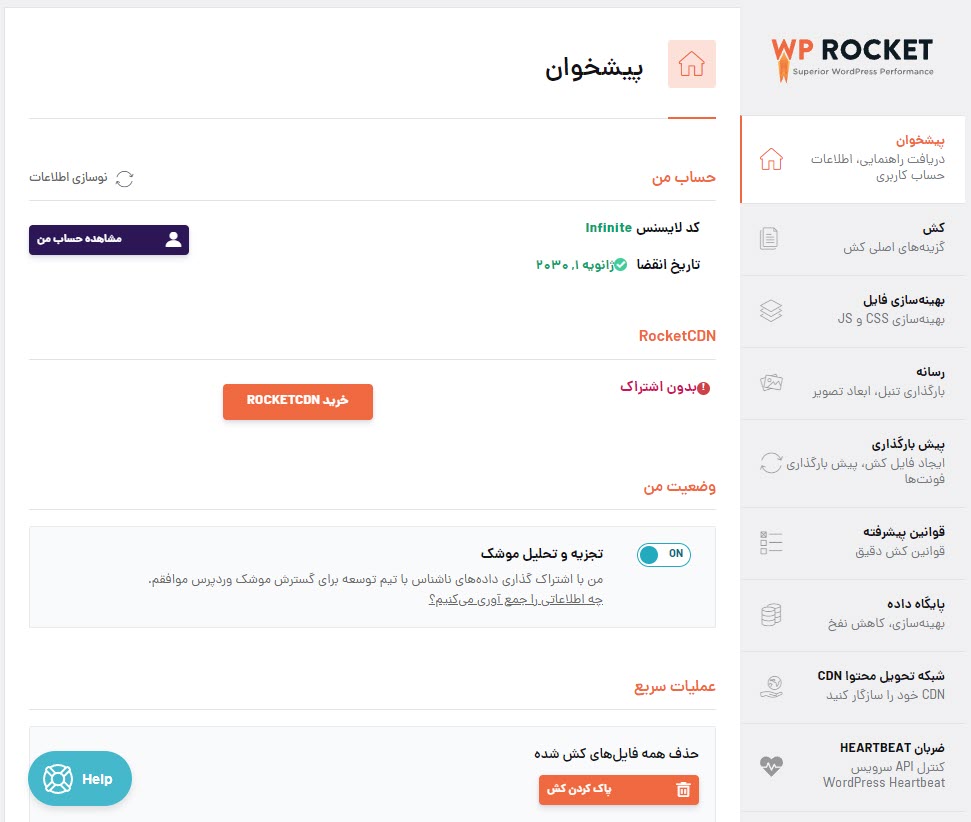
اولین بخش در تنظیمات افزونه WP Rocket، بخش پیشخوان است که در این بخش با گزینههای موجود در تصویر زیر روبرو خواهیم شد.

در ادامه به بررسی تنظیمات موجود در بخش پیشخوان افزونه WP Rocket میپردازیم و در مورد آنها توضیح خواهیم داد.
حساب من: در این قسمت کد و تاریخ انقضای لایسنس افزونه به شما نمایش داده میشود که در ایران کاربردی ندارد و به دلیل اینکه ما نسخه اصلی افزونه را خریداری نکردهایم به درد ما نمیخورد.
RocketCDN: در اینجا میتوانید در صورتیکه از RocketCDN استفاده میکنید، وضعیت اشتراک خود را مشاهده کنید و در غیر این صورت با استفاده از گزینه “خرید RocketCDN” میتوانید اشتراک موردنظر را خریداری کرده و از آن استفاده کنید.
وضعیت من: از این قسمت وضعیت گزینه “جمع آوری اطلاعات” را در صورتیکه آن را فعال کرده باشید مشاهده کنید، فعلا این گزینه برای ما فعال است زیرا آن را در مرحله قبلی فعال کردیم.
عملیات سریع: با استفاده از این گزینه میتوانید فایلهای کش شده افزونه را پاک کنید، برای این کار کافیست روی گزینه “پاک کردن کش” کلیک کنید تا تمامی فایلهای کش شده افزونه پاک شود. این گزینه برای مواقعی کاربرد دارد که تغییراتی را در سایت اعمال کردهاید و میخواهید با پاک کردن فایلهای کش افزونه بتوانید تغییرات اعمال شده را مشاهده کنید.
پس از بررسی گزینههای فوق اگر کمی به پایین اسکرول کنید سایر تنظیمات بخش داشبورد افزونه را مشاهده میکنید که به شکل زیر است.

در ادامه به موارد قرار گرفته در تصویر بالا میپردازیم و در مورد آنها توضیح خواهیم داد.
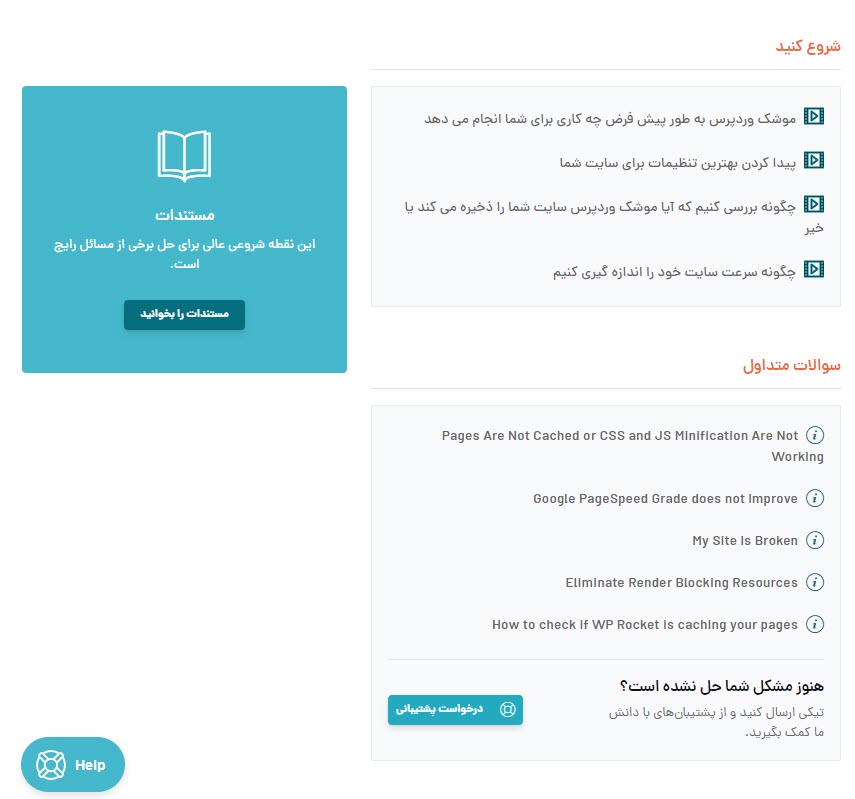
شروع کنید: در این قسمت میتوانید به فیلمهای آموزش این افزونه دسترسی داشته باشید که اگر روی آنها کلیک کنید، فیلم آموزشی موضوع موردنظر برای شما نمایش داده میشود.
سوالات متداول: در این قسمت میتوانید به مشکلات و سوالات پرتکرار کاربران دسترسی داشته باشید و آنها را مشاهده کنید. کافیست روی سوال موردنظر کلیک کنید تا به صفحه مخصوص به آن در بخش Help هدایت شوید و بتوانید راهنمای کاملی را در مورد حل آن مشکل مطالعه کنید. همچنین در این قسمت میتوانید با استفاده از گزینه درخواست پشتیبانی، وارد صفحه پشتیبانی سایت WP Rocket شوید.
مستندات: با استفاده از این بخش میتوانید به صفحه مستندات این افزونه دسترسی داشته باشید و در آن صفحه در مورد گزینههای مختلف افزونه و نحوه کارکرد آنها اطلاعات لازم را کسب کنید.
دکمه شناور (Help): با استفاده از این دکمه میتوانید به سوالات متداول افزونه دسترسی داشته باشید و همچنین سوال خود را نیز در آن جستجو کنید و در صورت وجود پاسخ به آن دست پیدا کنید. لازم بذکر است که این دکمه در همه صفحات افزونه به صورت شناور وجود دارد.
بخش کش افزونه WP Rocket
دومین بخش از پنل سمت راست افزونه WP Rocket بخش کش است، در اینجا میتوانید تنظیمات مربوط به کش افزونه را مشخص کنید. قبل از اینکه بخواهیم به توضیح این بخش بپردازیم ابتدا باید یک تعریف ساده از کش داشته باشیم تا بتوانیم بهتر گزینههای موجود در این بخش را بررسی کنیم.
کش چیست و چه کاربردی دارد
اگر خیلی ساده و به دور از اصطلاحات فنی بخواهیم در مورد کش صحبت کنیم، میتوانیم اینگونه بگوییم که کش یعنی کپی کردن نسخهای از فایلها در جایی به صورت موقت برای اینکه بارگذاری صفحات در زمان کوتاه و سریعتر انجام شود. البته این تعریف شاید خیلی دقیق نباشد ولی برای این مقاله کافیست.
پس از بررسی مفهوم کش قصد داریم به گزینههای موجود در این بخش بپردازیم و در مورد کاربرد هر کدام توضیح دهیم.
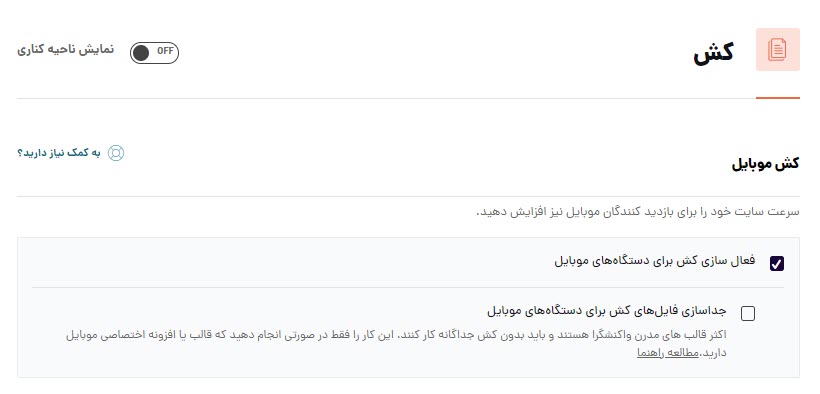
کش موبایل : همانطور که در تصویر زیر مشاهده میکنید گزینهای در تنظیمات این افزونه وجود دارد تحت عنوان کش موبایل که اگر تمایل دارید که قابلیت کش برای کاربران موبایل نیز وجود داشته باشد باید تیک این گزینه را بزنید. اگر تیک این گزینه را بزنید برای افرادی که سایت شما را با موبایل مشاهده میکنند هم سایت کش شده و به این شکل سایت سریعتر برای آنها باز خواهد شد.
جداسازی فایلهای کش برای دستگاههای موبایل : اگر از افزونههایی نظیر AMP استفاده میکنید و این افزونهها روی سایت شما فعال است و یا قالب سایت شما در حالت موبایل شکل و ظاهر متفاوتی از حالت دسکتاپ دارد، بهتر است این گزینه را فعال کنید ولی اگر قالب شما Responsive است، نیازی نیست این گزینه را فعال کنید.

کش کاربر : با استفاده از این گزینه میتوانید مشخص کنید که آیا کش برای کاربرانی که وارد سایت شما شدهاند فعال باشد یا خیر. در صورتیکه این گزینه را فعال کنید کش برای کاربران وارد شده به سایت مانند خودتان که وارد پیشخوان سایت شدهاید نیز فعال خواهد شد.

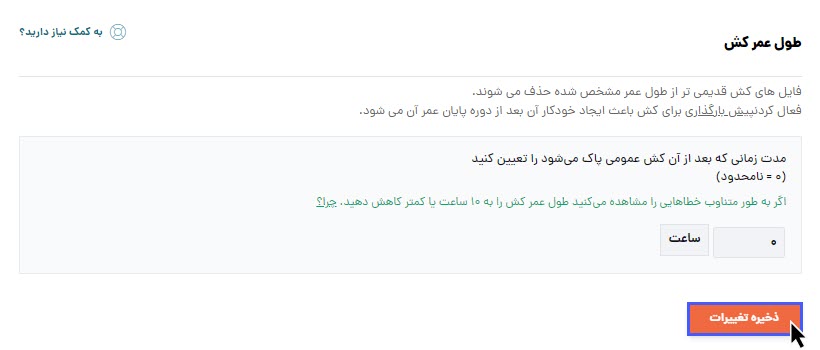
طول عمر کش: در اینجا میتوانید مشخص کنید که بعد از چه مدت زمانی کش سایت شما پاک شود و مجددا شروع به کش کردن کند. مقداری که در اینجا وارد میکنید میتواند بر اساس ساعت و روز باشد و هر مقداری که در این گزینه وارد شود، به همان اندازه کش سایت شما نیز نگهداری میشود و پس از آن مجددا عملیات کش کردن انجام میشود.
پیشنهاد میشود مقدار این قسمت را روی عدد 0 یعنی نامحدود قرار دهید. زیرا افزونه راکت دارای تنظیمات به خصوصی است که به محض اینکه در سایت شما تغییری هر چند کوچک مانند بروزرسانی پست و یا ارسال یک دیدگاه انجام شود، خودش به صورت خودکار کش آن صفحه به خصوص را پاک میکند و به این شکل کش بخشهایی از سایت که بدون تغییر بوده است پاک نخواهد شد و به همان شکل باقی خواهند ماند.

ذخیره تغییرات : پس از انجام تنظیمات مربوط به کش سایت جهت اعمال و ثبت تغییرات این یخش باید روی گزینه “ذخیره تغییرات” کلیک کنید تا تغییرات ذخیره شوند و قابلیت کش روی سایت فعال شود.
بخش بهینهسازی فایل در افزونه WP Rocket
سومین بخش از تنظیمات افزونه WP Rocket بخش بهینهسازی فایلها است. با استفاده از این بخش میتوانید فایلهای سایتتان را برای بارگذاری سریعتر بهینهسازی کنید که در ادامه به بررسی گزینههای موجود در آن میپردازیم.
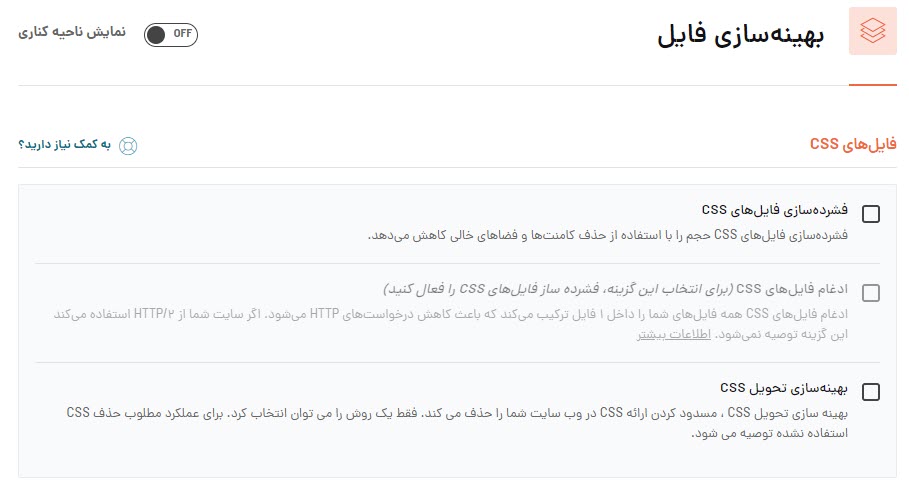
فایلهای CSS

فشردهسازی فایلهای CSS: با استفاده از این گزینه میتوانید فایلهای CSS سایت را فشرده و کم حجم کنید. منظور از این کار این است که اگر فایلهای CSS سایت شما دارای فضاهای خالی و بیهوده باشد با فعال کردن این گزینه میتوانید آن را فشرده کنید و فضای خالی موجود در فایل و کامنتهای آن را حذف نمایید تا به این شکل فایلها بهینه تر شوند.
ادغام فایلهای CSS: در صورتیکه این گزینه را فعال کنید تمامی فایلهای CSS موجود در سایت شما ادغام خواهد شد و به یک فایل اصلی CSS تبدیل میشوند. این کار باعث کاهش درخواستها میشود که در نهایت میتواند سبب بهبود کارایی و سرعت سایت شما شود. دقت کنید در صورتیکه گزینه بالایی یعنی گزینه فشردهسازی را فعال کرده باشید، میتوانید این گزینه را نیز فعال کرده و از آن استفاده کنید ولی در غیر این صورت امکان فعال کردن این گزینه وجود ندارد.
بهینهسازی تحویل CSS: اگر این گزینه را فعال کنید در صورتیکه کاربر بخواهد از سایت شما بازدید کند، ابتدا بخشی از سایت را بدون استایل برای کاربر لود میکند و پس از مدتی CSSهای سایت لود خواهد شد. به این شکل فایلهای CSS به صورت بهینه تحویل خواهد شد.
دقت داشته باشید که این گزینه را میتوان یک از راههای حل مشکل RenderBlocking دانست، در صورتیکه با این خطا روبرو هستید میتوانید از این گزینه برای حل این خطا استفاده کنید. البته باید بدانید که فعال کردن این گزینه ممکن است برای شما مشکلات ظاهری را هم ایجاد کند، پس اگر سایت شما با فعال کردن این گزینه دچار مشکل شد بهتر است از آن استفاده نکنید و آن را غیر فعال کنید.
فایلهای جاوا اسکریپت
در این بخش میتوانید تنظیمات مربوط به بهینهسازی فایلهای جاوا اسکریپت سایت را مشخص کنید که در ادامه به بررسی گزینههای موجود در آن میپردازیم.

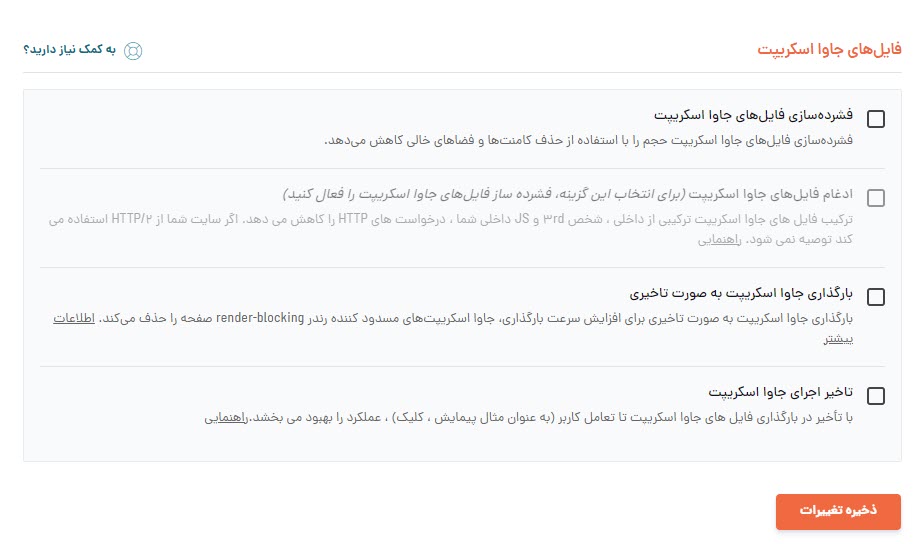
فشردهسازی فایلهای جاوا اسکریپت: با فعال کردن این گزینه، فایلهای جاوا اسکریپت سایت شما بهینه خواهند شد و به این صورت کامنتها و فواصل موجود در فایلهای جاوا اسکریپت به صورت کامل حذف خواهد شد که این کار در نهایت منجر به کاهش حجم فایلهای جاوا اسکریپت میشود.
در صورتیکه از گزینه فشردهسازی فایلهای جاوا اسکریپت استفاده کردهاید و میخواستید که فایل خاصی را از فشردهسازی مستثنی کنید، میتوانید در کادر “مستثنی کردن فایلهای جاوا اسکریپت” آدرس فایل مربوطه را وارد کرده تا آن فایل فشرده نشود.
بارگذاری جاوا اسکریپت به صورت تاخیری: در صورتیکه این گزینه را فعال کنید تمامی فایلهای جاوا اسکریپت سایت شما به انتهای صفحه میرود و پس از تمامی فایلها لود خواهد شد که به این صورت بارگذاری فایلهای جاوا اسکریپت سایت شما به تعویق خواهد افتاد.
تاخیر اجرای جاوا اسکریپت: اگر این گزینه فعال باشد اجرای فایلهای جاوا اسکریپت سایت میتواند به تعویق بیافتد و پس از اینکه سایت بارگذاری شد با تاخیر فایلهای جاوا اسکریپت لود میشود. عملکرد این گزینه تا حدودی مانند LazyLoad یا بارگذاری تنبل است که در ادامه با آن و کاربردش بیشتر آشنا میشویم.
با فعال کردن گزینه “تاخیر اجرای جاوا اسکریپت” میتوانید برخی از خطاهای زیر را برطرف کنید.
- Remove unused JavaScript
- Minimize Main thread work
- Reduce JavaScript Execution time
- Total blocking time
- First contentful paint
در صورتیکه نمیخواهید اجرای برخی از فایلهای جاوا اسکریپت سایت شما با تاخیر انجام شود، از قسمت “مستثنی کردن فایلهای جاوا اسکریپت” و “موارد استثنا با یک کلیک” میتوانید فایلهای موردنیاز را مستثنی کنید.
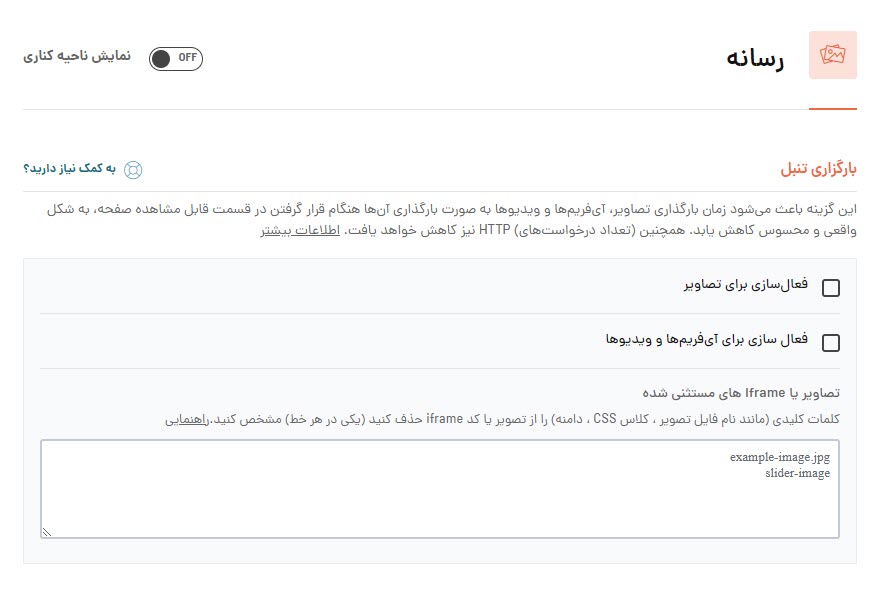
بخش رسانه در افزونه WP Rocket
در این بخش میتوانید تنظیمات موردنیاز را برای رسانههای سایت مانند تصاویر و… مشخص کنید. در ادامه به بررسی این گزینهها خواهیم پرداخت.

قبل از اینکه بخواهیم به توضیح گزینههای این بخش بپردازیم باید در مورد بارگذاری تنبل صحبت کنیم و پس از آن گزینههای موجود در این بخش را توضیح خواهیم داد.
بارگذاری تنبل
در بارگذاری تنبل لود تصاویر و فیلمها به این شکل انجام میشود که پس از بارگذاری صفحه تا وقتی که کاربر اسکرول نکرده باشد و به تصاویر و فیلمهای موردنظر نرسیده باشد تصاویر موردنظر برای او بارگذاری نخواهد شد و به این صورت بارگذاری تصاویر به تعویق خواهد افتاد و تا وقتی که کاربر به آنها نیاز پیدا نکند بارگذاری نخواهد شد. این کار در نهایت باعث کاهش زمان بارگذاری اولیه صفحه، کاهش حجم اولیه صفحه خواهد شد که همه این موارد در نتیجه تاثیرات مثبتی را بر عملکرد سایت دارند.
فعالسازی برای تصاویر : با فعال کردن این گزینه بارگذاری تنبل یا LazyLoad برای تصاویر اعمال خواهد شد و به این صورت تصاویر موجود در سایت به شکل تنبل، بارگذاری خواهند شد.
فعالسازی برای آیفریمها و ویدیوها : با فعال کردن این گزینه بارگذاری تنبل یا LazyLoad برای فیلمها و Iframeهای موجود در سایت نیز اعمال خواهد شد و به این شکل فیلمهای موجود در سایت به شکل تنبل، بارگذاری خواهند شد.
منظور از آیفریمها قسمتهایی از سایت هستند که در آن قسمتها مطالبی از سایتهای دیگر نمایش داده میشود، مانند فیلمهای که از آپارات در سایت خود نمایش میدهید. اگر تیک گزینه بالا را بزنید بارگذاری تنبل برای آیفریمها نیز فعال خواهد شد.
تصاویر یا iframe های مستثنی شده: در این قسمت میتوانید تصاویر و یا iframeهایی که نمیخواهید بارگذاری تنبل برای آنها فعال شود را مستثنی کنید. برای این کار میتوانید از مواردی مانند: نام فایل تصویری، کلاس CSS و دامنه استفاده کنید.

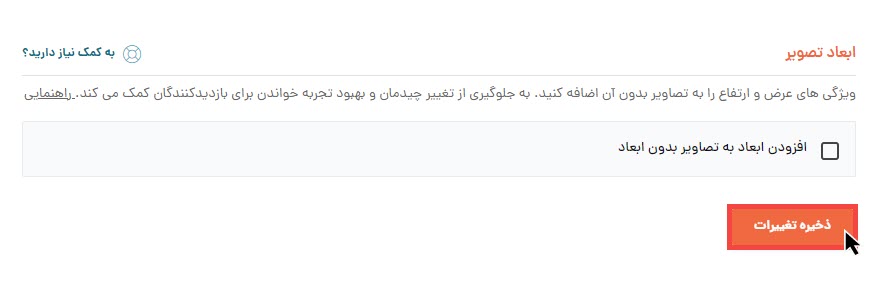
افزودن ابعاد به تصاویر بدون ابعاد : وقتی که مرورگر میخواهد یک صفحه وب را باز کند، ابتدا عناصر HTML آن را بارگیری میکند و پس از آن مدت زمانی را صرف دانلود تصاویر میکند. اگر اندازههای عرض و ارتفاع تصاویر وجود داشته باشد، مرورگرها به راحتی میتوانند از این اطلاعات برای رزرو فضای مورد نیاز برای تصاویر و جاسازی آن تصاویر در صفحه استفاده کنند ولی وقتی فضایی برای یک تصویر از قبل رزرو نشده باشد، مرورگر پس از بارگیری صفحه تصاویر موجود را جابهجا می کند تا بتواند تصویر را در جای درست قرار دهد. این تغییر و جابهجایی در صفحه باعث ایجاد یک تجربه کاربری نامطلوب برای کاربران میشود و ممکن است که کاربر را اذیت کند که اگر این گزینه را فعال کنید این مشکل را تا حدودی میتوان کنترل و رفع کرد.
با فعال کردن گزینه “افزودن ابعاد به تصاویر بدون ابعاد” میتوانید برخی از خطاها و مشکلات زیر را بر طرف کنید.
- Use explicit width and height on image elements
- Cumulative layout shift
قابلیت “افزودن ابعاد به تصاویر بدون ابعاد“ برای موارد زیر قابل استفاده است:
- این گزینه برای تصاویری کار میکند که وجود داشته باشند و 404 نباشند یعنی ویژگی SRC را برای تگ img داشته باشند.
- تصاویر در دامنه شما بارگذاری شده و قرار گرفته باشند.
قابلیت “افزودن ابعاد به تصاویر بدون ابعاد” برای موارد زیر غیر قابل استفاده است:
- تصاویری که ویژگی width یا height خودکار یا همان Auto دارند.
- تصاویری که عرض و ارتفاع برای آنها دوبار تنظیم شده است.
- تصاویر که در دامنههای خارجی (غیر از دامنه اصلی سایت) میزبانی شده و قرار گرفته است.
- تصاویری که در محتوای صفحه به صورت پیشفرض وجود ندارد و موقع لود صفحه به آن اضافه میشوند.
- تصاویری که در تگ Picture قرار گرفته و استفاده شده است.
در نهایت پس از اعمال تغییرات فوق باید روی گزینه “ذخیره تغییرات” کلیک کنید تا تغییرات انجام شده، ذخیره و اعمال شوند.
بخش پیشبارگذاری در افزونه WP Rocket
در این قسمت میتوانید تنظیمات مربوط به پیشبارگذاری افزونه یا Preload را مشخص کنید که میتواند تاثیر زیادی در بهینه سازی سرعت سایت شما داشته باشد.




