
در این مقاله میخواهیم به معرفی افزونه المنتور بپردازیم و ببینم که داستان طراحی این افزونه چه بود و از کجا شکل گرفت که توانست در مدت زمان کوتاهی به بهترین افزونه صفحه ساز وردپرس تبدیل شود و جایگاه رقبای خود نظیر ویژوال کامپوسر را بگیرد.
در این مقاله میخواهیم به معرفی افزونه المنتور و تاریخچه آن بپردازیم و با کاربردهایی که این افزونه قدرتمند میتواند برای ما داشته باشد آشنا شویم.
قبل از اینکه بخواهیم به این بپردازیم که المنتور چیست باید تعریف درستی از اینکه صفحهساز چیست داشته باشیم تا بتوانیم به این نتیجه برسیم که المنتور چیست، زیرا المنتور یک صفحهساز وردپرس است. برای همین در ابتدا به این موضوع میپردازیم که صفحهساز چیست و چه کاربردی دارد.
در این مقاله چی قراره یاد بگیریم؟
صفحهساز وردپرس چیست و چه کاربردی دارد
صفحهسازها در وردپرس افزونههایی هستند که با استفاده از آنها میتوانید صفحات سایت خود را هر طور که دوست داشتید طراحی کرده و بسازید. صفحهسازها یکی از نقاط قوت سایتهای وردپرس است که به شما این امکان را میدهد هر جور که میخواهید سایت خود را بوسیله ستونبندی طراحی کنید و آن را برای دستگاههای مختلف ریسپانسیو کنید تا در همه ابعاد به درستی نمایش داده شود.
استفاده از صفحهسازها برای طراحی سایت کار طراحی سایت را لذتبخش تر و راحتتر میکند، در صورتیکه صفحهسازها وجود نداشته باشد شما مجبور هستید برای طراحی هر صفحه زمان زیادی را صرف کنید تا بتوانید بوسیله کدنویسی آن جور که دوست دارید طراحی صفحات را انجام دهید، علاوه بر این اگر صفحهسازها وجود نداشته باشد اعمال تغییرات ظاهری در صفحات مختلف سایت میتواند سخت و چالش برانگیز باشد به همین وجود صفحهسازها طراحی سایت را راحتتر میکند.
المنتور چیست و چه کاربردی دارد
المنتور معروفترین صفحهساز وردپرس است که به کمک آن میتوانید صفحات سایت و ظاهر سایت خود را هر جور که دوست داشتید طراحی کنید. در المنتور شما با استفاده از ستونبندی میتوانید ظاهر سایت خود را به صورت دلخواه طراحی کنید علاوه بر این میتوانید از طرحهای آماده که توسط افراد دیگر طراحی شده است برای طراحی سایت خود استفاده کنید و با استفاده از آنها سریعتر و راحتتر صفحات سایت خود را طراحی کرده و بسازید. طرحهای آماده برای المنتور هم به صورت رایگان و هم به صورت غیر رایگان وجود دارد که شما میتوانید از آنها استفاد کنید.
نسخههای المنتور
افزونه المنتور دارای 2 نسخه رایگان و غیر رایگان است که نسخه رایگان آن را میتوانید از مخزن وردپرس دانلود کرده و آن را روی سایت وردپرس خود نصب کنید و بدون پرداخت هزینه از آن برای طراحی سایت خود استفاد کنید، نسخه دیگر المنتور که نسخه غیر رایگان آن است به المنتور پرو معروف است که شما میتوانید با پرداخت هزینه آن را تهیه کرده و روی سایت خود نصب کنید و از آن استفاده کنید.
تفاوت نسخههای المنتور
برخی از تفاوتهای میان نسخه رایگان افزونه المنتور و نسخه غیر رایگان المنتور(المنتور پرو) شامل المانهای بیشتر در نسخه حرفهای المنتور، دسترسی به بخش غیر فعال در نسخه رایگان مانند فونتهای سفارشی، قابلیت ساخت پاپ آپ و… است که با خریداری نسخه حرفهای المنتور به آنها دسترسی خواهید داشت.
دانلود المنتور پرو به صورت رایگان
برای دانلود المنتور پرو به صورت رایگان و بدون پرداخت هزینه پیشنهاد میشود سری به این مقاله بزنید در این مقاله یک روش عالی و کاربردی را برای دسترسی به المنتور پرو بدون پرداخت هزینه به شما معرفی کردیم.
تاریخچه المنتور
المنتور در سال 2016 با هدف طراحی راحتتر سایت بدون کدنویسی طراحی شده و نسخه رایگان آن در دسترس عموم قرار گرفت تا همه بتوانند از آن برای طراحی سایت خود استفاده کنند. امروز Elementor به یکی از ابزارهای پیشرو برای ساخت سایت مبتنی بر وردپرس تبدیل شد است که بیش از 7 درصد اینترنت را با 10 میلیون نصب فعال تامین میکند.
سازندگان المنتور
سازندگان المنتور Ariel Klikstein و Yoni Luksenberg هستند که در سال 2016 با همکاری یکدیگر تصمیم به ساخت و تولید افزونه المنتور گرفتند تا بتوانند طراحی وب را برای همه افراد لذتبخش کنند. جالب است بدانید هر دو بنیانگذار المنتور، یهودی هستند.
آمار استفاده از المنتور
در ادامه میخواهیم به آماری که سایت رسمی المنتور در مورد آن منتشر کرده است نگاهی بیاندازیم و ببینیم که واقعا المنتور تا چه میزان در فضای وب تاثیر گذار بوده است.

ویژگیهای المنتور
برخی از ویژگیهایی مهم که با نصب المنتور به آنها دسترسی خواهید داشت.
- طراحی صفحات بدون کدنویسی و تنها با کشیدن و رها کردن
- سازگاری با ووکامرس برای نمایش محصولات و مباحث تجارت الکترونیک
- دارای بخش مدیریت کل سیستم طراحی برای طراحی یکپارچه و اصولی
- دارای Template های آماده زیاد برای طراحی راحتتر و سریعتر
- قابلیت استفاده از سایت ساز برای طراحی بخشهای مختلف سایت
- سازگار بودن با اکثر قالبهای مطرح وردپرس
- رایگان بودن
پیشنیازهای نصب المنتور
المنتور نیز همانند هر افزونه دیگری دارای یکسری پیشنیاز است که ابتدا بهتر است این پیشنیازها را فراهم کنید و بعد المنتور را نصب کنید.
- نصب وردپرس نسخه 6.0 و یا نسخههای بالاتر(نسخه آخرین نسخه وردپرس توصیه میشود.)
- دارا بودن PHP نسخه 7.4 و یا نسخههای بالاتر (با استفاده از نسخههای پایینتر ممکن است مشکل ایجاد شود.)
- دارا بودنMySQL نسخه 5.6 و بالاتر یا MariaDB نسخه 10.0 یا بالاتر.
- محدودیت حافظه وردپرس(WP Memory Limit) 512 مگابایت توصیه شده است.
موارد بالا به صورت پیشفرض روی اکثر هاستها وجود دارند و فعال میباشد ولی برای اطمینان میتوانید از پشتیبان هاست خود نیز سوال کنید.
نصب نسخه رایگان افزونه المنتور
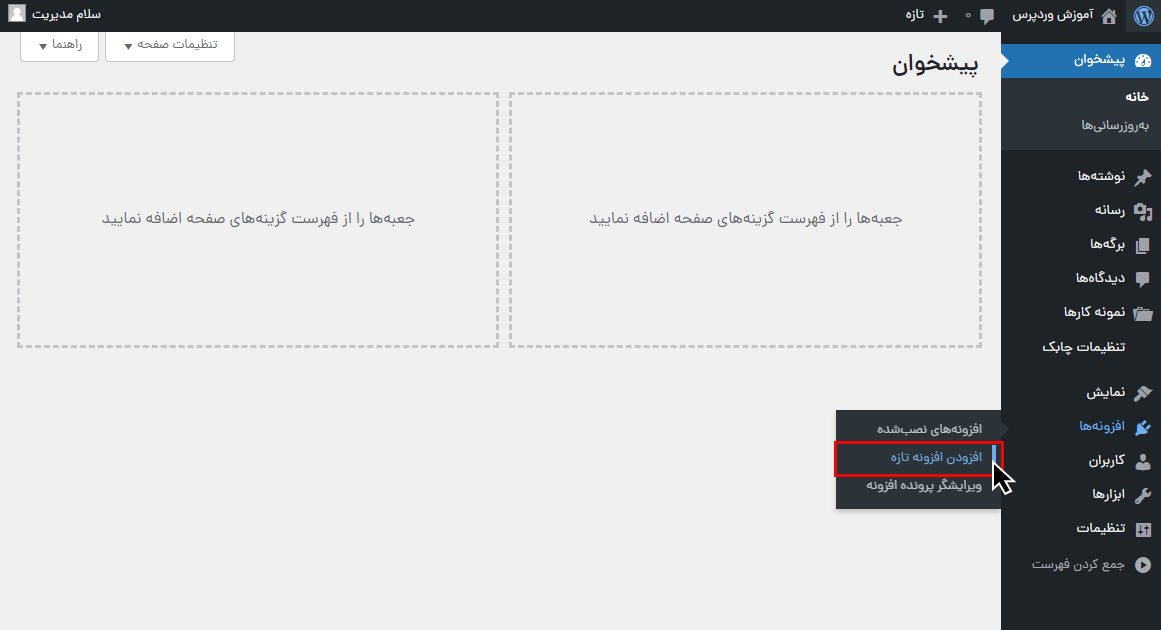
نصب افزونه المنتور نیز همانند سایر افزونهها است، برای نصب نسخه رایگان المنتور ابتدا وارد پیشخوان وردپرس سایت خود شوید و سپس از سمت راست از بخش”افزونهها” گزینه افزودن افزونه تازه را انتخاب کنید.

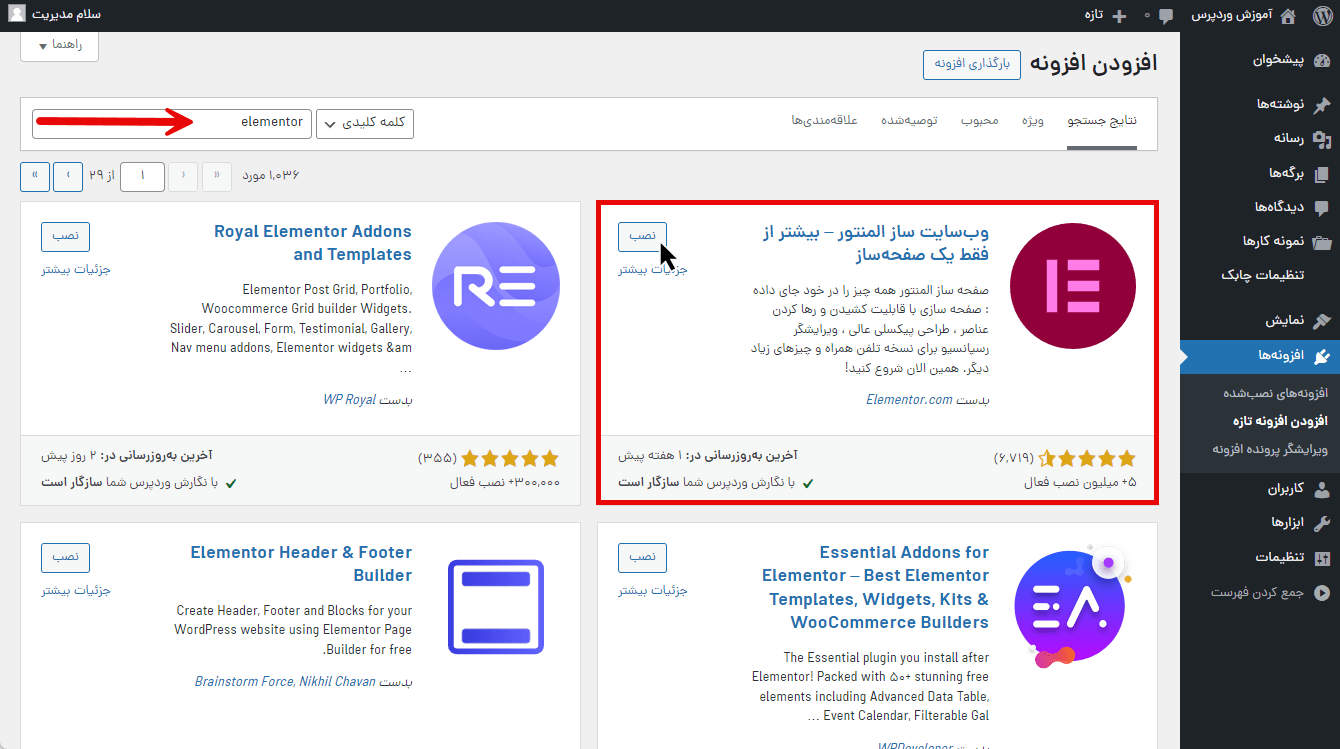
پس از کلیک روی گزینه بالا وارد صفحه زیر خواهید شد که در این صفحه باید از بخش جستجو عبارت”Elementor” را جستجو کرده و پس از مشاهده افزونه المنتور روی گزینه “نصب” کلیک کنید تا افزونه المنتور نصب شود.

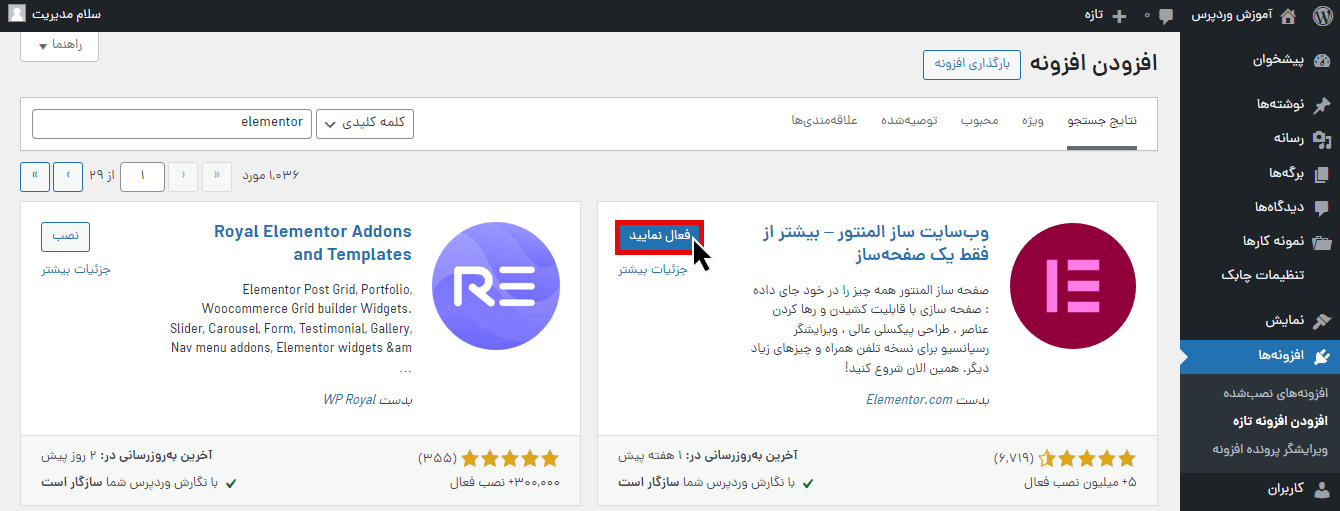
پس از نصب افزونه المنتور باید آن را فعال کرد، برای فعال کردن این افزونه باید روی گزینه “فعال نمایید” کلیک کنید.

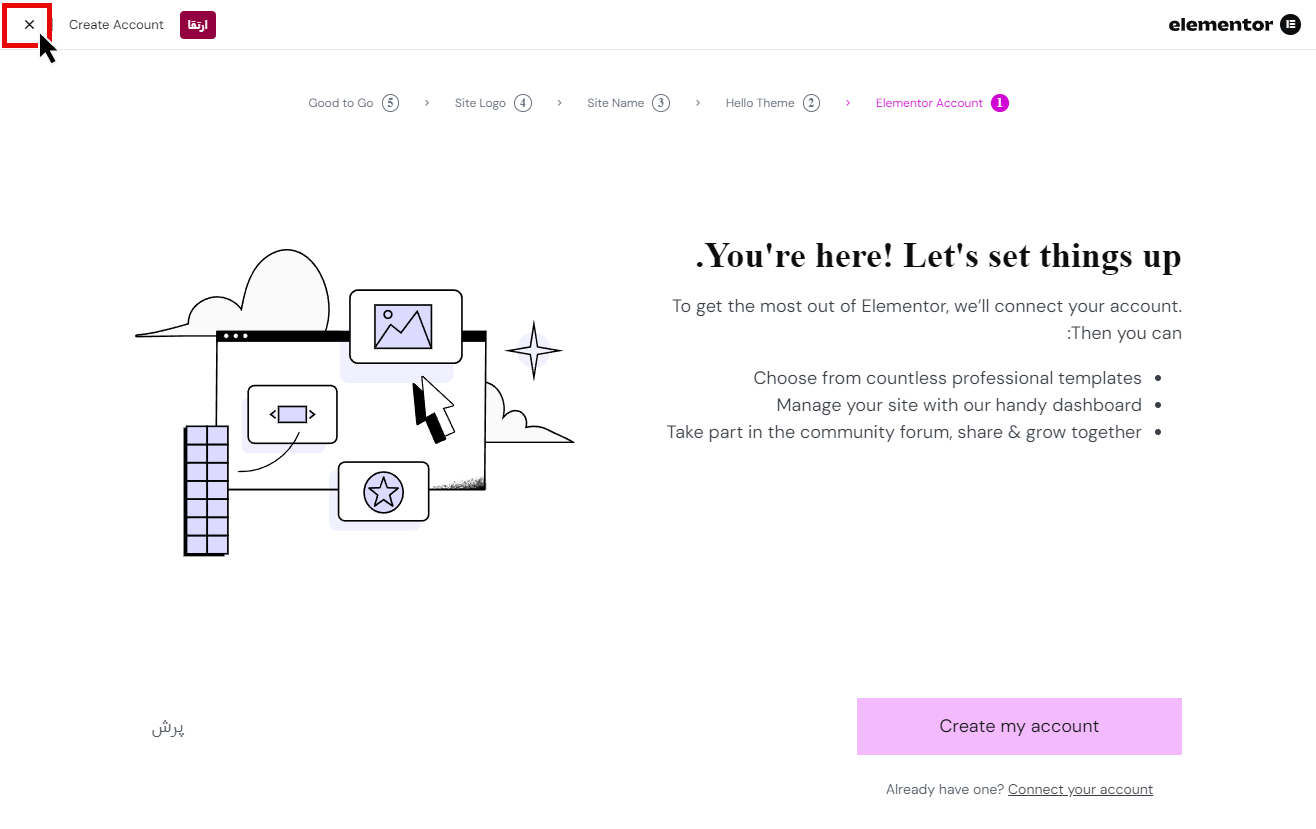
پس از فعال کردن افزونه وارد صفحه زیر خواهید شد. در اینجا میتوانید در سایت المنتور ثبتنام کرده و ادامه فرایند را مطابق با مراحل بالا دنبال کنید که کار زمان بری است و به همین دلیل ما نمیخواهیم این فرایند را انجام دهیم برای رد شدن از این مراحل همانند تصویر زیر روی علامت “ضربدر” کلیک میکنیم تا از این صفحه خارج شویم.

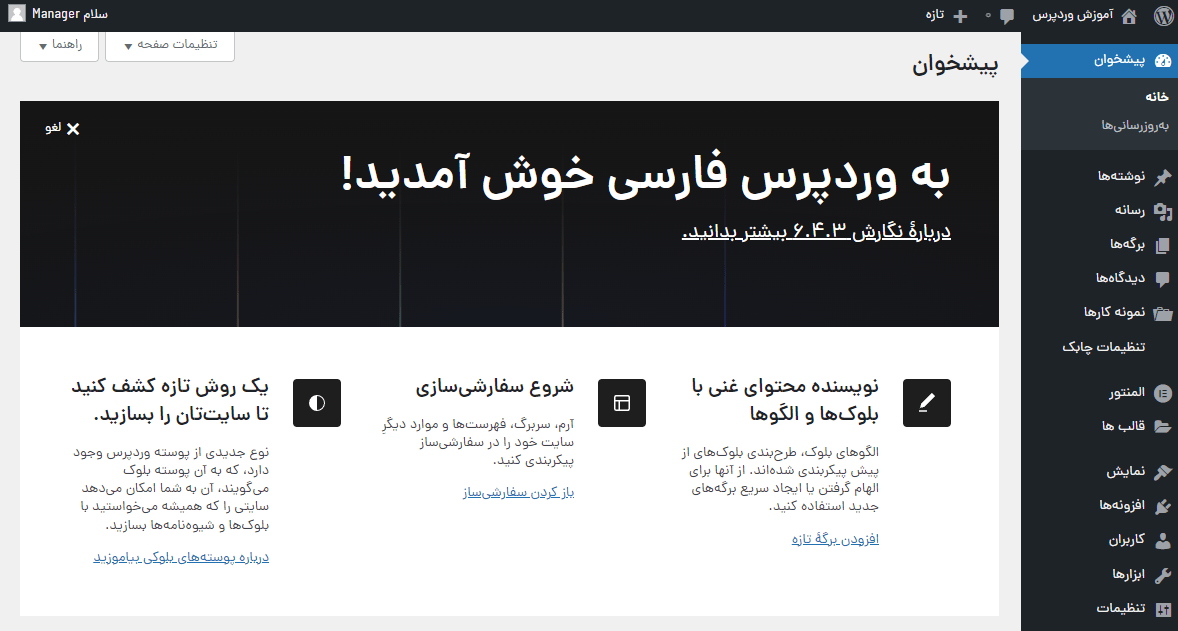
پس از کلیک روی گزینه بالا همانند تصویر بالا به پیشخوان وردپرس باز میگردید که نشان دهنده این است که افزونه نصب و فعال شده است.

پس از نصب و فعال کردن افزونه در ادامه قصد داریم با شیوه استفاده از المنتور و بخشهای مختلف آن آشنا شویم.
تنظیمات المنتور
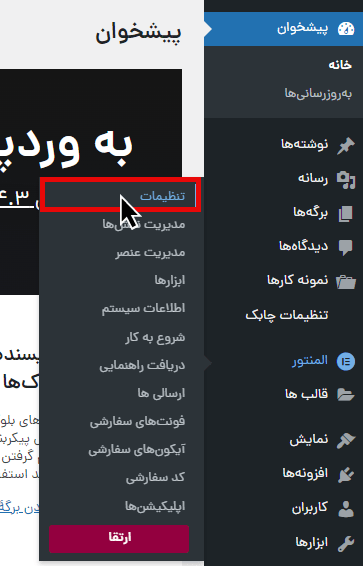
برای دسترسی به تنظیمات المنتور، پس از نصب آن همانند تصویر زیر از منوی سمت راست وردپرس از بخش المنتور روی گزینه “تنظیمات” کلیک کنید.

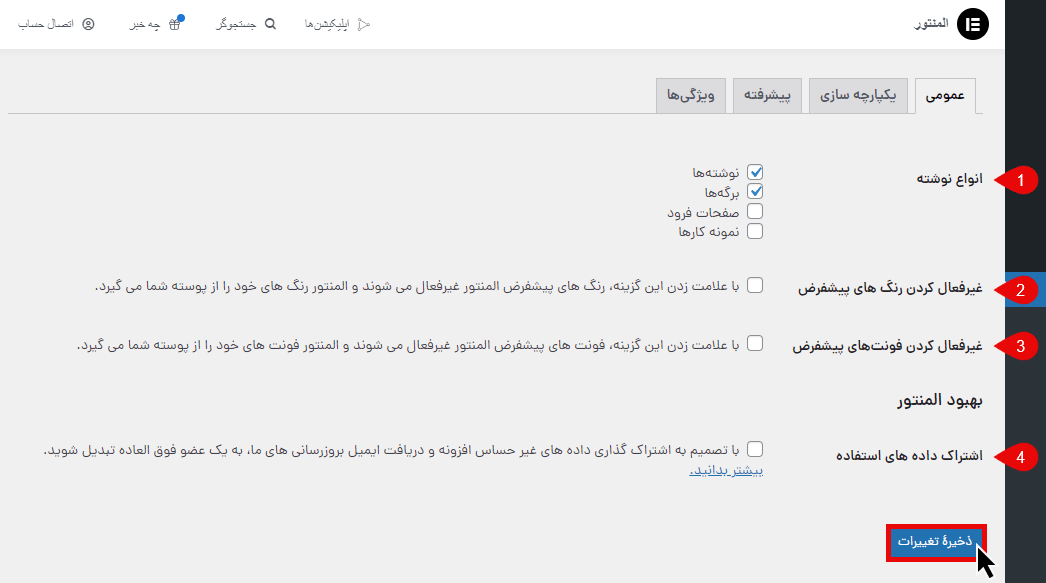
پس از کلیک روی گزینه تنظیمات وارد صفحه زیر خواهیم شد که دارای تبهای مختلف است که در ادامه به توضیح هر کدام از تبها میپردازیم و کاربرد آنها را بررسی میکنیم.
تب عمومی
اولین تب در تنظیمات المنتور تب “عمومی” است که در آن گزینههای زیر را مشاهده میکنید. در ادامه به توضیح این گزینهها میپردازیم.

1- گزینه انواع نوشته: در این گزینه میتوانید تعیین کنید که المنتور در چه پستتایپهایی قابل استفاده باشد. به طور پیشفرض در این قسمت تیک گزینه نوشتهها و برگهها زده شده است و شما میتوانید از المنتور در طراحی نوشتهها و برگهها سایت خود استفاده کنید. به این نکته دقت داشته باشید که گزینههای موجود در این قسمت با توجه به پست تایپهای سایت شما ممکن است متفاوت باشد.
2- گزینه غیرفعال کردن رنگ های پیشفرض: با فعال کردن این گزینه رنگهای پیشفرض المنتور در طراحی غیرفعال شده و رنگها را از قالب شما دریافت خواهد کرد.
3- گزینه غیرفعال کردن فونتهای پیشفرض: با فعال کردن این گزینه فونت مورد استفاده در سایت از قالب فعال در سایت شما دریافت میشود و هر فونتی که در قالب شما انتخاب شده باشد در طراحی با المنتور نیز اعمال میشود.
4- گزینه اشتراک دادههای استفاده: با فعال کردن این گزینه ایمیلهای بروزرسانی افزونه را دریافت خواهید کرد و علاوه بر آن اطلاعات لازم را از سایت شما برای بهبود افزونه به تیم توسعه المنتور ارسال میکند تا با استفاده از این اطلاعات المنتور بتواند ارتقا و بهبود پیدا کند.
اطلاعاتی که با فعال کردن این گزینه برای المنتور ارسال میشود به شرح زیر است: (به گفته سایت المنتور)
- نرم افزار و نسخه سرور
- نسخه MySQL
- تنظیمات و نسخه PHP
- نسخه وردپرس
- حالت اشکال زدایی وردپرس
- محدودیت حافظه وردپرس
- حداکثر اندازه آپلود وردپرس
- تنظیمات وردپرس (ساختار پیوند ثابت، چند سایت، زبان، تم، افزونه ها)
- آدرس سایت
- ایمیل مدیر
- داده های استفاده از پلاگین Elementor
در نهایت پس از مشخص کردن تنظیمات این تب باید روی گزینه “ذخیره تغییرات” کلیک کنید تا تغییرات شما ذخیره شود.
پس از بررسی این تب به سراغ تب یکپارچهسازی خواهیم رفت و به توضیح آن میپردازیم.
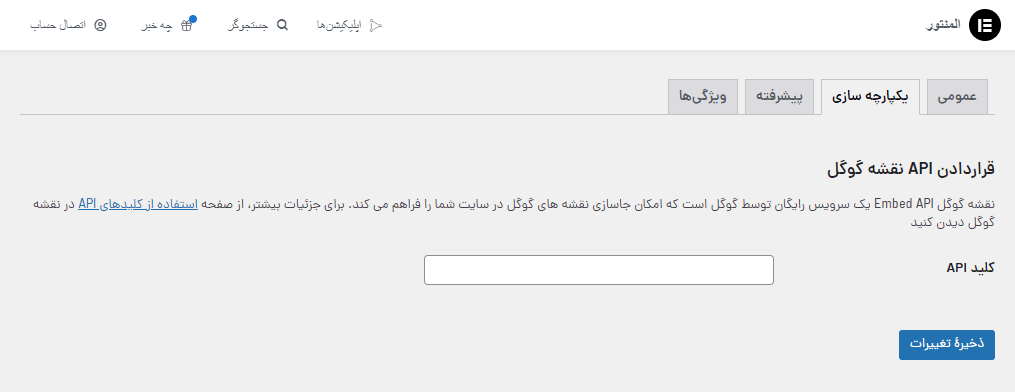
تب یکپارچه سازی
دومین تب یکپارچه سازی است. همانطور که در تصویر مشاهده میکنید در این تب یک گزینه تحت عنوان “قراردادن API نقشه گوگل” وجود دارد که با استفاده از آن میتوانید کلید API نقشه را از گوگل دریافت کنید و در اینجا آن را قرار دهید تا بتوانید از آن برای نمایش نقشه استفاده کنید.
برای اطلاع از شیوه دریافت کلید API گوگل میتوانید به این لینک مراجعه کنید.

در صورتیکه تغییری در این تب اعمال کردید باید روی گزینه “ذخیره تغییرات” کلیک کنید تا تغییرات اعمال شده ذخیره شوند. این تب را میتوانید در صورتیکه به آن نیاز ندارید بدون تغییر رها کنید.
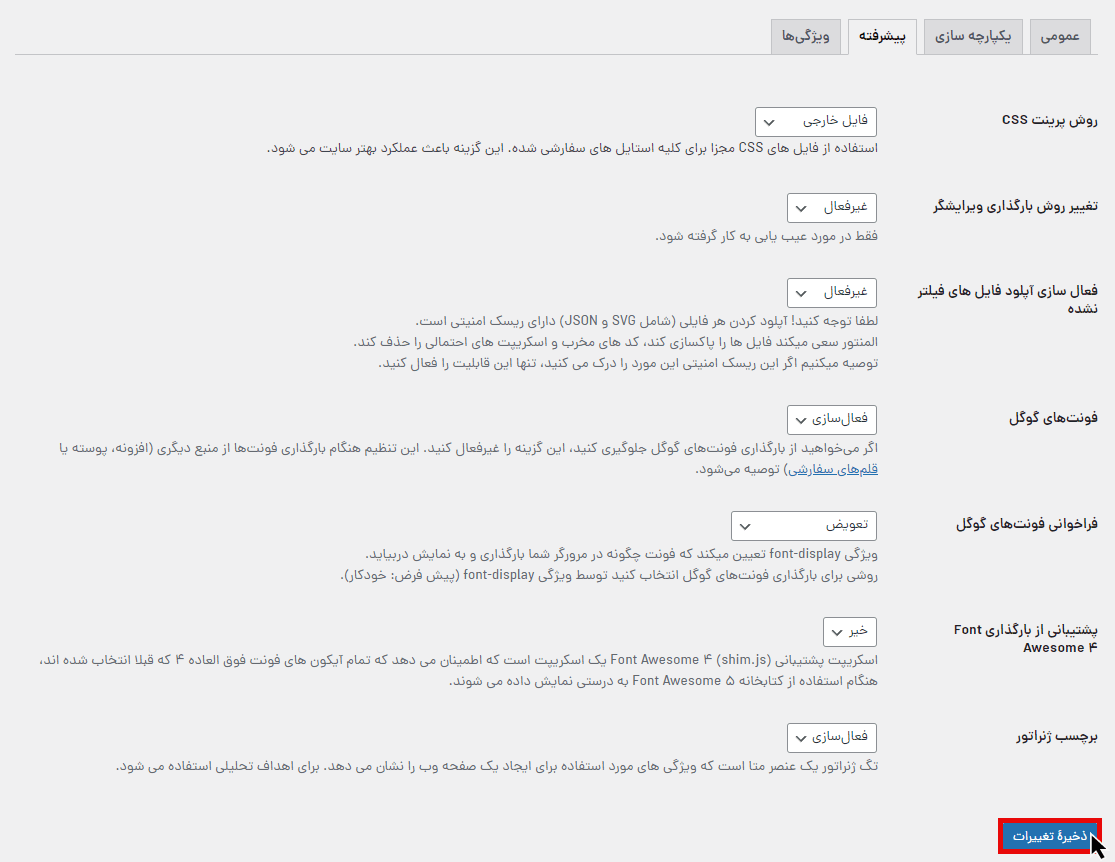
تب پیشرفته
پس از بررسی تب یکپارچهسازی به سراغ تب دوم یعنی تب پیشرفته میرویم و گزینههای موجود در آن را بررسی میکنیم، در ادامه گزینههای موجود در این تب را بررسی میکنیم.

روش پرینت CSS: در این گزینه باید مشخص کنید که روش پرینت CSS در سایت شما به چه شکل باید که دارای 2 گزینه است، گزینه اول فایل خارجی و گزینه دوم جایگذاری درونی است. با توجه به توصیه خود افزونه بهتر است این گزینه را روی فایل خارجی قرار دهید زیرا عملکرد بهتری خواهد داشت.
تغییر روش بارگذاری ویرایشگر: با استفاده از این گزینه میتوانید حالت عیبیابی در ویرایشگر المنتور را فعال کنید. در مواقع تداخل پیکربندی سرور، میتوانید این گزینه را فعال کنید و مشکل را بررسی کنید ولی در حالت عادی نیازی به فعالسازی آن نیست.
فعال سازی آپلود فایل های فیلتر نشده: با استفاده از این گزینه میتوانید قابلیت آپلود فایلهای JSON ،SVG و سایر فایلهای فیلتر نشده را فعال یا غیر فعال کنید. لطفا به این نکته توجه داشته باشید که اجازه آپلود هر فایل (شامل SVG, JSON) میتواند خطرهایی نیز داشته باشد، پس در مورد فعال کردن و نکردن این گزینه با دقت تصمیم بگیرید. المنتور سعی میکند که فایلهای فیلتر نشده را پاکسازی کند، کدها و اسکریپتهای مخرب احتمالی را حذف کند ولی باز هم پیشنهاد میشود که فقط در صورتی این گزینه را فعال کنید که خطرات امنیتی مربوط به آن را درک میکنید.
فونتهای گوگل: اگر میخواهید از بارگذاری فونتهای گوگل در سایت خود جلوگیری کنید، باید این گزینه را غیر فعال کنید. در مواقعی که نیاز است منبع بارگذاری فونت از منابع دیگر مانند قالب، افزونه و یا قلمهای سفارشی باشد، میتوانید از این گزینه استفاده کنید تا به جای استفاده از فونتهای گوگل از فونت سایر منابع استفاده کند.
فراخوانی فونتهای گوگل: همانطور که احتمالا میدانید فونتهای گوگل یک کتابخانه متن باز از فونتهایی هستند که اغلب در وب سایتها استفاده میشوند. شما با استفاده از این گزینه میتوانید مشخص کنید که فونتها چگونه در مرورگر شما بارگذاری شده و به نمایش در بیاید. این گزینه شامل چندین روش بارگیری است که در ادامه به بررسی آن میپردازیم.
5 روش بارگیری که میتوانید از بین آنها انتخاب کنید:
- روش پیشفرض: در این روش از تنظیمات مرورگر برای تعیین روش بارگیری استفاده میشود.
- روش مسدود کردن: متنها را پنهان میکند تا زمانیکه فونتهای گوگل به صورت کامل بارگیری شود.
- روش تعویض: متنها با فونت بازگشتی نمایش داده میشود تا زمانیکه فونتهای گوگل بارگیری شود.
- روش جایگزین: در این روش ابتدا از فونت بازگشتی استفاده میکند، سپس آن را با فونت سفارشی تعویض میکند.
- روش اختیاری: این روش شبیه خودکار است، اما مرورگر میتواند به جای انتظار برای بارگیری فونتهای گوگل، از فونت جایگزین استفاده کند.
نکته مهم: وب سایتها دارای یک فونت بازگشتی هستند که در مواردی که فونتهای گوگل بارگیری نمیشود استفاده میشود.
دقت داشته باشد روش مورد استفاده برای بارگذاری فونتها میتواند بر عملکرد سایت تاثیر بگذارد، به همین دلیل سعی کنید گزینه درست را در این قسمت انتخاب کنید.
پشتیبانی از بارگذاری Font Awesome 4: با استفاده از این گزینه میتوانید اسکریپت پشتیبانی Font Awesome 4 را فعال کنید. اسکریپت پشتیبانی (shim.js) Font Awesome 4 یک اسکریپت است که اطمینان می دهد که تمام آیکون های فونت فوق العاده 4 که قبلا انتخاب شدهاند، هنگام استفاده از کتابخانه Font Awesome 5 به درستی نمایش داده می شوند و مشکلی ندارد.
برچسب ژنراتور: یکی از روشهای مورد استفاده برای شناسایی فناوریهای وب، استفاده از برچسب ژنراتو است. این یک روش استاندارد است که توسط بسیاری از پلتفرمها برای فهرست کردن فناوریهای مورد استفاده در راهاندازی سایت، از جمله خود وردپرس و تعدادی از افزونههای محبوب وردپرس استفاده میشود. برچسب ژنراتور که به آن متا تگ مولد نیز گفته میشود یک روش مهم برای جمع آوری معیارها در مقیاس است. فعالسازی این گزینه مشکل خاصی را برای سایت شما ایجاد نمیکند ولی اگر به هر دلیل میخواهید آن را غیر فعال کنید، باید گزینه “غیر فعال” را انتخاب کنید تا این برچسب از سایت شما حذف شود.
در نهایت پس از اعمال تغییرات موردنظر باید روی گزینه “ذخیره تغییرات” کلیک کنید تا تغییرات موردنظر ذخیره شود.
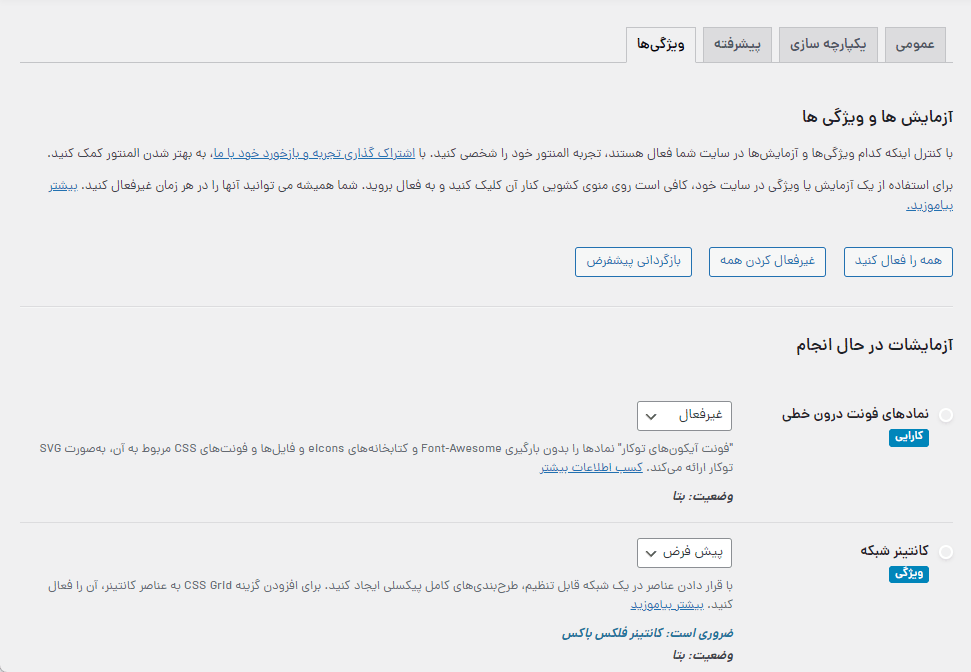
تب ویژگیها
پس از بررسی تب پیشرفته به بررسی تب چهارم یعنی تب ویژگیها میپردازیم. در این تب شما میتوانید قابلیتها و ویژگیهای جانبی المنتور را فعال کنید که این کار باید با توجه به کاربردها و انتظاراتی که شما از المنتور دارید، انجام شود و به همین دلیل ما تغییری در آن ایجاد نمیکنیم.
در صورتیکه نیاز به فعال کردن گزینهای بود میتوانید آن را در این قسمت فعال کنید و از آن استفاده کنید در غیر این صورت تنظیمات پیشفرض المنتور در این قسمت فعال خواهد بود.

پس از بررسی تنظیمات افزونه المنتور، در ادامه میخواهیم با شیوه استفاده از المنتور برای طراحی صفحات آشنا شویم و کار کردن با آن را یاد بگیریم.
طراحی ظاهر صفحات با المنتور
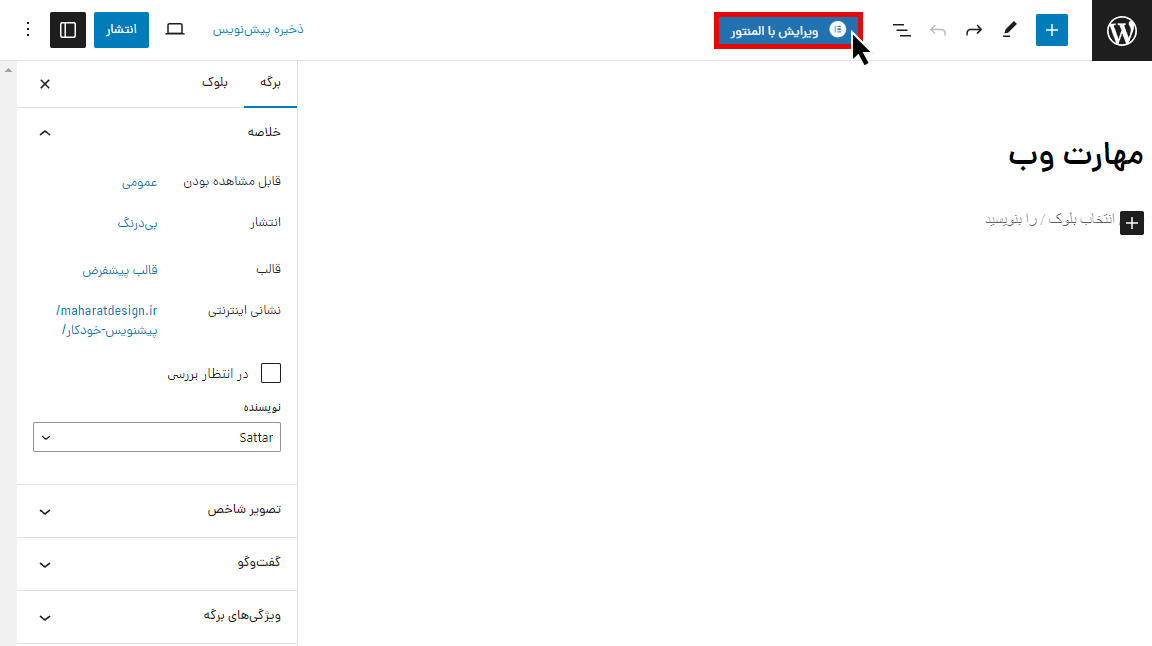
برای اینکه بخواهیم از المنتور برای طراحی و ساخت صفحات سایت استفاده کنید، باید وارد برگه موردنظر شوید و از قسمت بالا روی گزینه “ویرایش با المنتور” کلیک کنید.

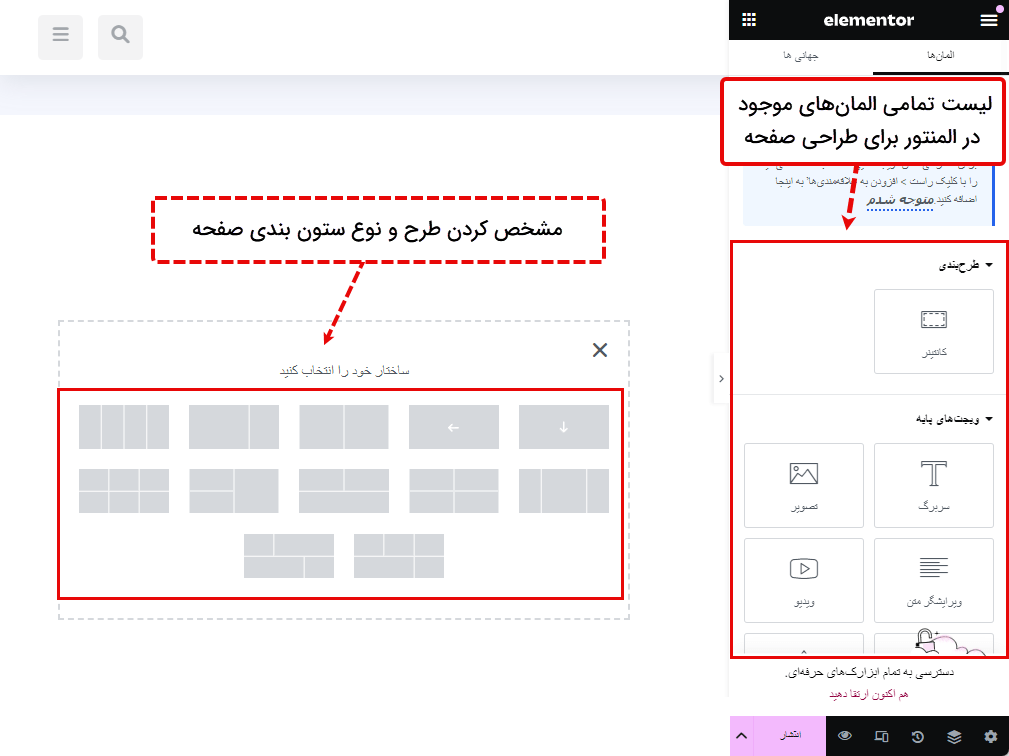
پس از کلیک روی این گزینه وارد صفحه زیر خواهید شد که در اینجا از قسمت سمت چپ صفحه باید ستونبندی صفحه را مشخص کنید و از سمت راست نیز میتوانید المانهای موردنظر را که برای طراحی صفحه به آنها نیاز دارید بگیرید و در ستونهای موردنظر قرار دهید.

به این شکل میتوانید بدون کدنویسی با استفاده از المنتور، هر طور که دوست داشتید ظاهر صفحات خود را طراحی کنید.
جمعبندی و صحبت پایانی
در این مقاله سعی کردیم به این موضوع بپردازیم که المنتور چیست و چه کاربردی دارد و چگونه با استفاده از آن میتوانید ظاهر صفحات سایت را هر طور که دوست داشتید طراحی کنید. امیدواریم این مقاله برای شما مفید و کاربردی بوده باشد در صورت وجود هرگونه سوال از قسمت نظرات باما در ارتباط باشید.




