در این آموزش قصد داریم به نحوه ساخت و استفاده از چایلد تم یا پوسته فرزند در وردپرس بپردازیم. اگر شما دارنده یک سایت وردپرسی هستید، ممکن است برای شما هم شرایطی پیش آمده باشد که به هر دلیلی نیاز داشته باشید که در فایلهای قالب سایت خود تغییراتی را ایجاد کنید. به عنوان مثال در سایت شما مشکلی ایجاد میشود و اقدام به سرچ مشکل خود در گوگل میکنید، سپس از بین نتایج، یکی از سایتهایی که برای مشکل شما راه حل ارائه کرده است را باز میکنید و متوجه میشوید که در آن آموزش، کدی ارائه شده و از شما میخواهد که آن را به یکی از فایلهای قالب سایت خود اضافه کنید تا مشکل شما برطرف شود.
حتما هم نیاز نیست که ما یک برنامهنویس باشیم و قصد نوشتن یک برنامه حرفهای را داشته باشیم که نیاز پیدا کنیم فایلهای قالب سایت وردپرسی خودمان را ویرایش کنیم و ویرایش فایلهای قالب میتواند دلایل مختلفی داشته باشد.
در این مقاله چی قراره یاد بگیریم؟
چرا به چایلد تم نیاز داریم
فرض کنید قالبی که در سایت خود در حال استفاده از آن هستید، یک قالب منتشر شده به صورت عمومی است که به شکل رایگان یا غیررایگان در دسترس قرار گرفته و شما آن را تهیه و در سایت خود نصب کردهاید و در حال استفاده از آن هستید و به مرور زمان تغییراتی را در فایلهای آن ایجاد میکنید.
هر چه تغییرات شما روی فایلهای قالب بیشتر شود، از دست رفتن آنها میتواند برای شما چالش برانگیزتر باشد و مشکلات بیشتری را ایجاد کند. همچنین یکی از ویژگیهای مشترک قالبهایی که برای وردپرس به صورت عمومی عرضه میشوند، منتشر شدن آپدیتهایی برای آنها به مرور زمان است. بنابراین هر بار که شما آپدیت جدید قالب را در سایت خود قرار میدهید، به عبارتی در حال حذف نسخه قبلی و جایگزین کردن نسخه جدید هستید که در نتیجه ویرایشهایی را که روی فایلهای نسخه قبلی قالب انجام داده بودید، از دست میدهید.
فرض کنید که طراح یا سازنده قالبی که از آن استفاده میکنید، آپدیتها را با فواصل زمانی کوتاه منتشر کند. بنابراین شما هم به منظور اینکه از امکانات اضافه شده و رفع باگهای نسخه جدید آن قالب بهرهمند شوید، مجبور هستید که این آپدیتها را در سایت خود انجام دهید و به این شکل هر مرتبه سفارشیسازیهای خود روی نسخه قبلی قالب را از دست بدهید.
در این مواقع ما دو راه داریم، یا میتوانیم از آپدیت کردن قالب در سایت خود صرفنظر کنیم و یا اینکه با هر بار آپدیت کردن قالب در سایت، شخصیسازیهای خود را از ابتدا به صورت تک به تک مجددا روی نسخه جدید هم اعمال کنیم که هر دوی این روشها میتواند دردسرهای خودش را داشته باشد، به خصوص اگر تغییرات ما زیاد باشد. در نهایت چایلد تم در چنین شرایطی میتواند به کمک ما بیاید و ما را از انجام دادن شخصیسازیهای چندباره راحت کند.
چایلد تم چیست
اگر بخواهیم به صورت ساده بگوییم، چایلد تم یا پوسته فرزند، یک قالب در سایت وردپرسی است که در کنار قالب اصلی و فعال سایت قرار میگیرد و به عنوان فرزند آن عمل میکند. در این حالت قالب اصلی سایت ما به عنوان قالب والد (Parent Theme) برای چایلد تم عمل میکند.
چایلد تم به ما کمک میکند که بتوانیم اقدام به تغییر و شخصیسازی فایلهای قالب اصلی سایت خود کنیم، بدون اینکه بخواهیم این تغییرات را مستقیما در خود فایلهای قالب اصلی اعمال کنیم و در واقع چایلد تم این عملیات را بر عهده میگیرد.
نحوه ساخت چایلد تم
برای ساخت چایلد تم در وردپرس نیاز است که از طریق هاست اقدام کنید. در ادامه نحوه ساخت چایلد تم را به صورت قدم به قدم توضیح خواهیم داد.
شناسایی قالب اصلی برای تولید چایلد تم
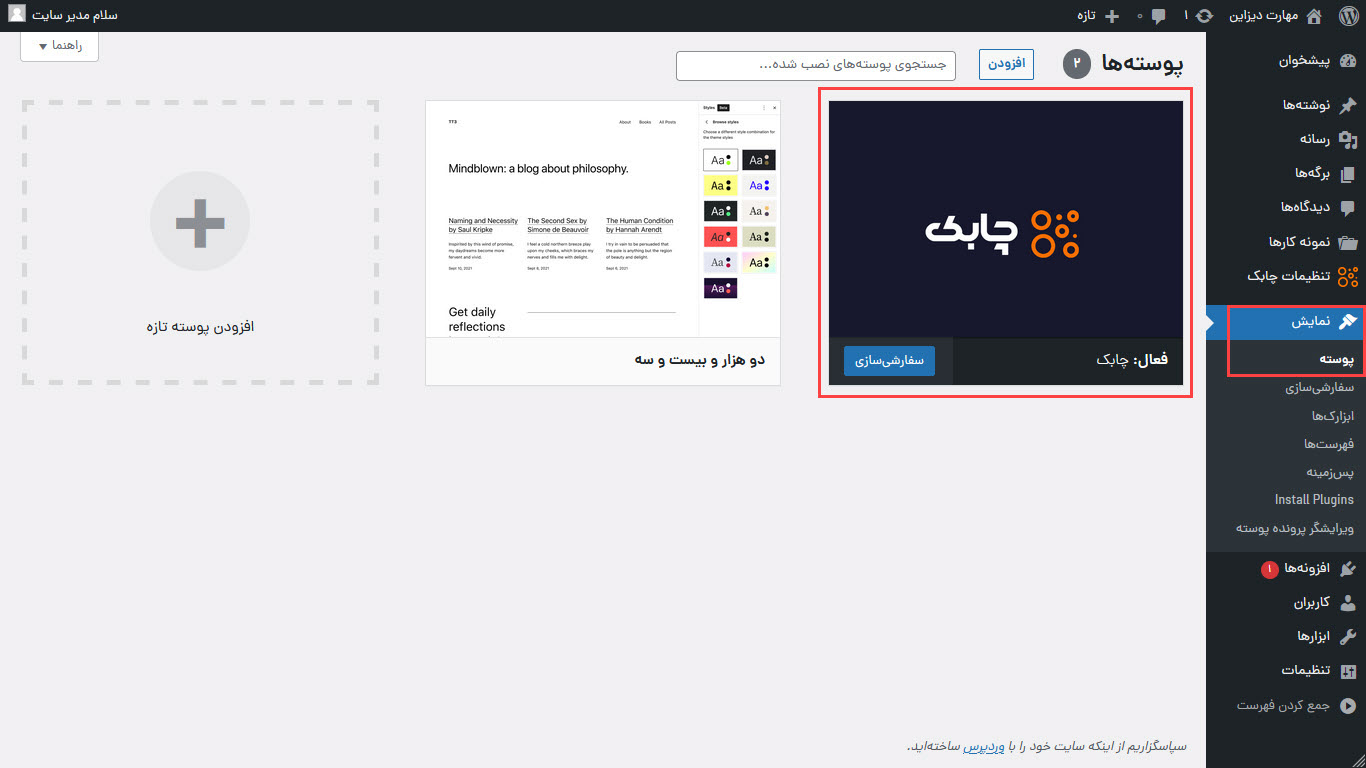
قبل از هر چیزی نیاز است که قالب فعال سایت خود را برای تولید چایلد تم شناسایی کنید. بنابراین وارد پیشخوان مدیریت وردپرس در سایت خود شده و از بخش “نمایش” وارد گزینه “پوسته” شوید.

به عنوان مثال طبق تصویر بالا، نام قالب فعال ما چابک است و ما قصد ساخت چایلد تم برای این قالب را داریم.
ایجاد پوشهها و فایلهای چایلد تم
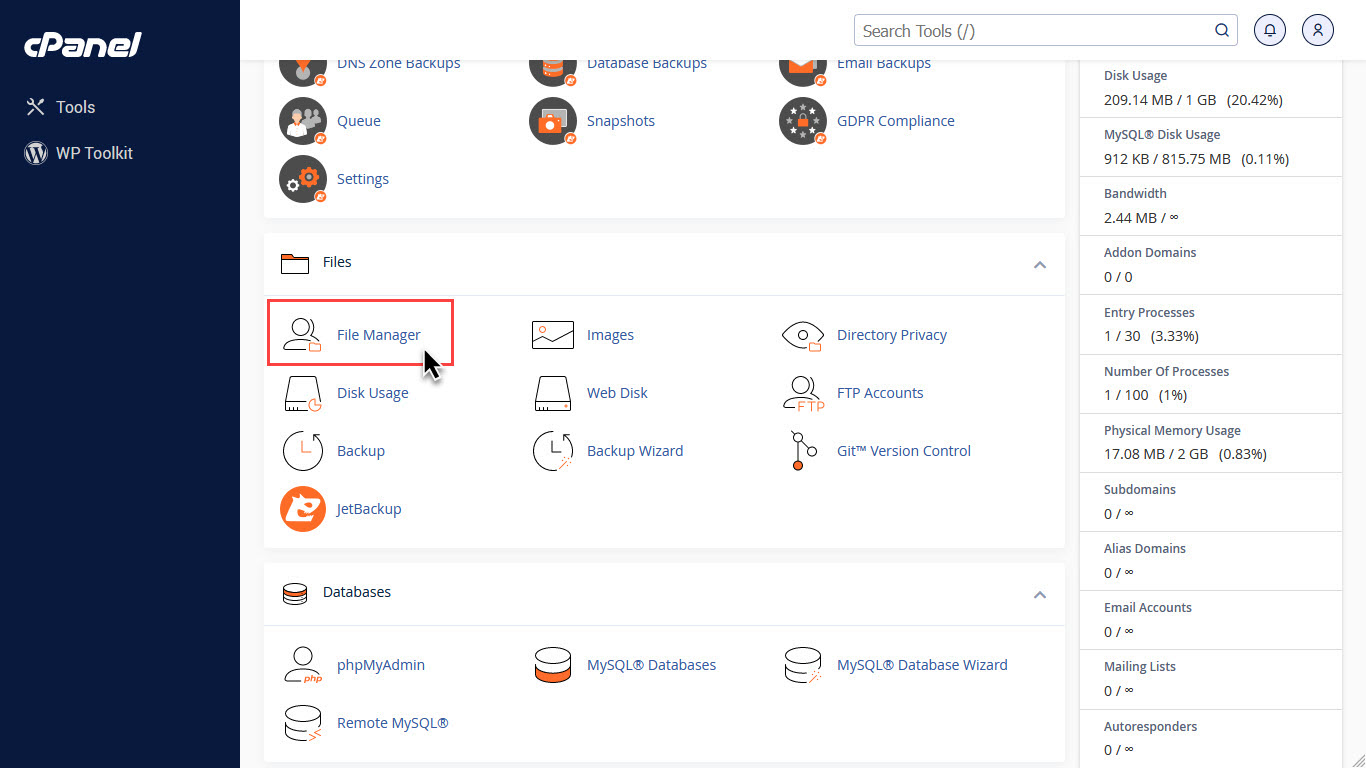
در ابتدا وارد کنترلپنل هاست خود شده و سپس وارد File Manager شوید.

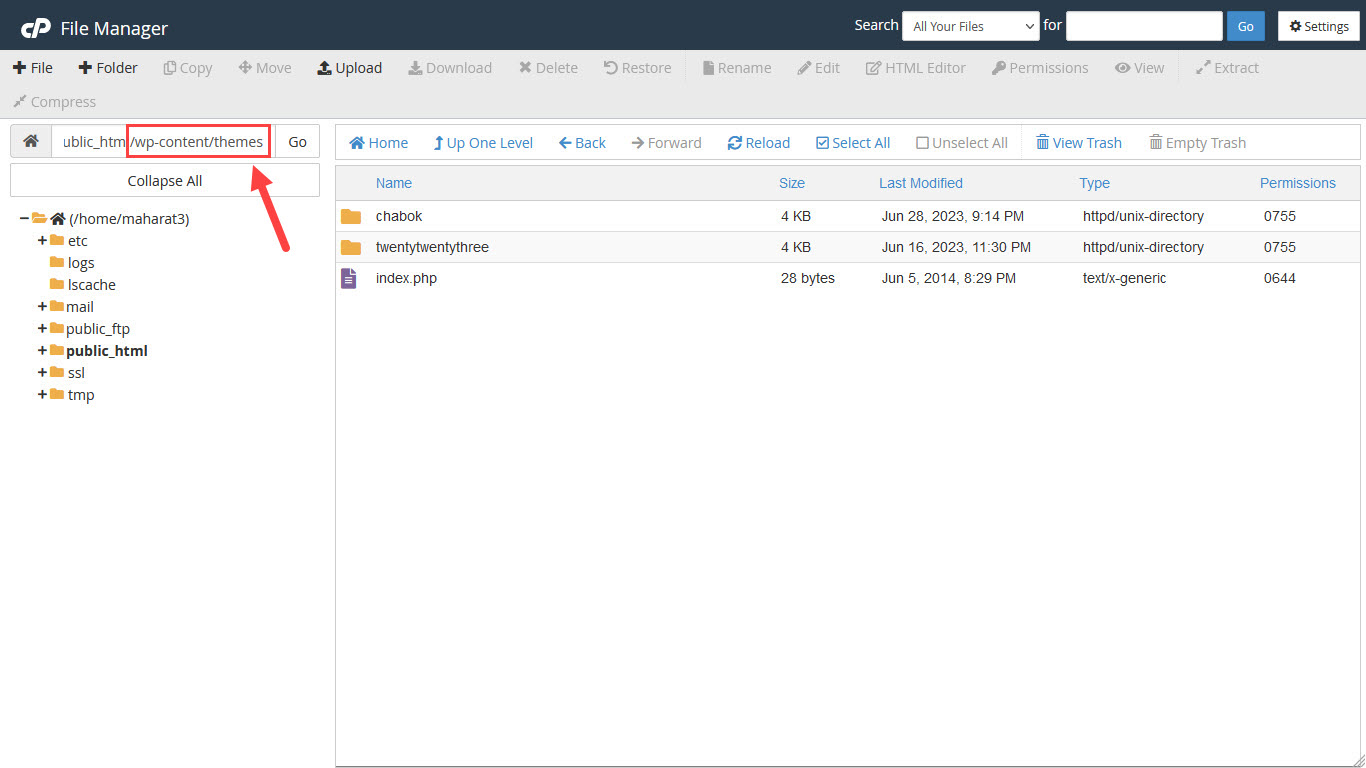
پس از ورود به فایلمنیجر هاست، نیاز است که به محلی که وردپرس را نصب کرده اید بروید و در آنجا وارد مسیر wp-content/themes شوید.

در پوشه themes میتوانید تمامی قالبهای فعال و غیرفعال که روی سایت وردپرسی شما وجود دارند را مشاهده کنید. در اینجا نیاز است که پوشه قالب اصلی که قصد تولید چایلد تم برای آن دارید را پیدا کرده و نام آن را به خاطر بسپارید به دلیل اینکه در ادامه در چندین محل قرار است از نام پوشه آن استفاده کنیم.
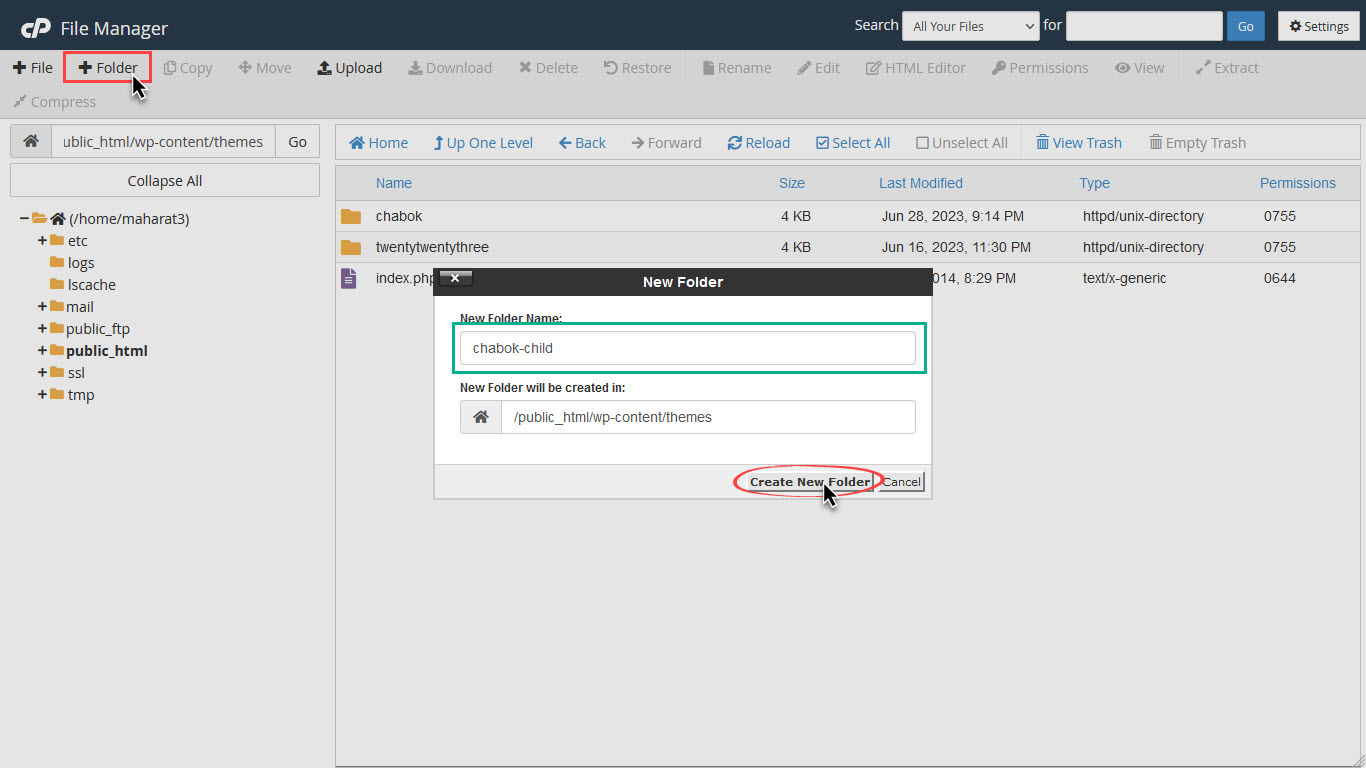
سپس نیاز است که یک پوشه جدید ایجاد کنید که فایلهای چایلد تم قرار است در آن قرار گیرند. برای نامگذاری پوشه چایلد تم، پیشنهاد میشود که نام پوشه قالب اصلی را به همراه child- قرار دهید. به عنوان مثال نام پوشه قالب اصلی ما chabok است، بنابراین نام پوشه جدیدی که برای چایلد تم ایجاد میکنیم chabok-child است.

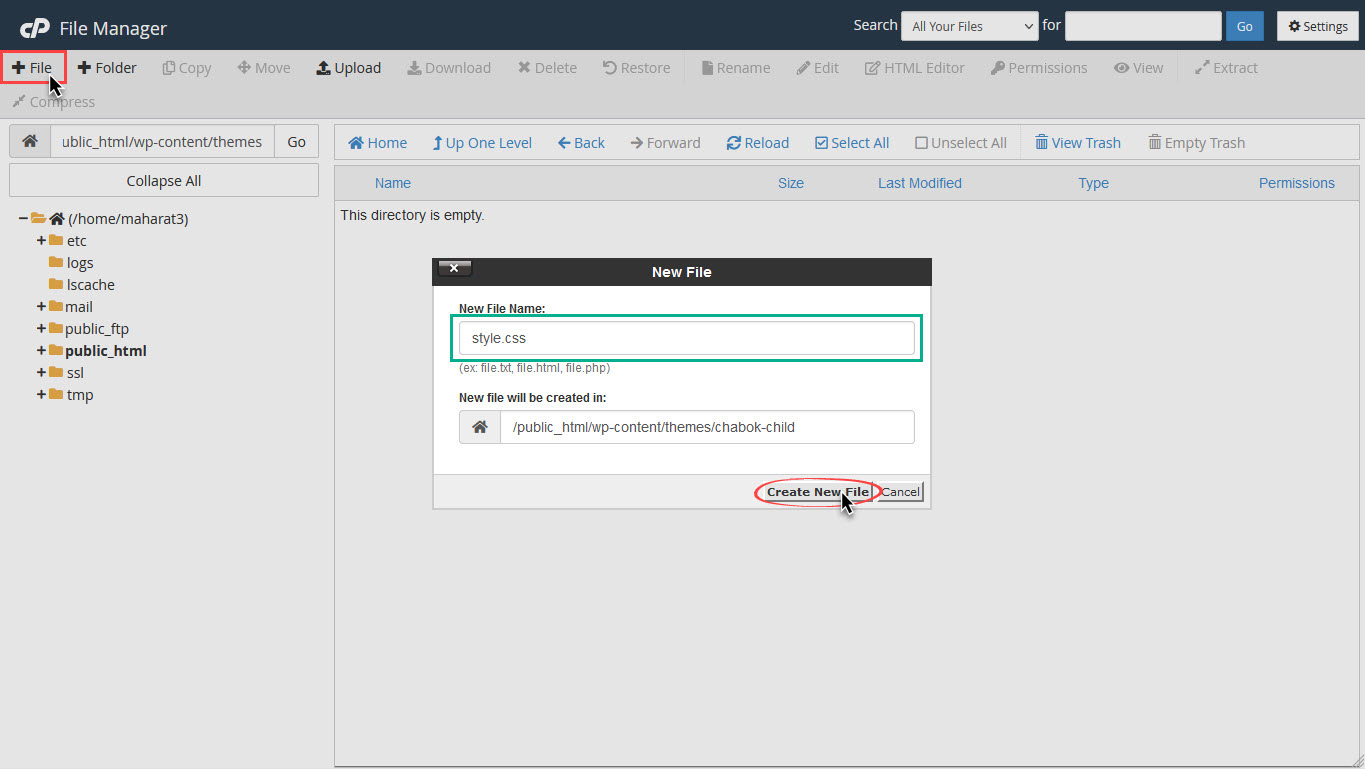
پس از آن وارد پوشهای که برای چایلد تم ایجاد کردهاید شوید و در آنجا فایل جدیدی با نام style.css ایجاد کنید. وردپرس قرار است به واسطه این فایل چایلد تم ما را شناسایی کند.

سپس آن را برای ویرایش باز کرده و کد زیر را در آن قرار دهید:
/*
Theme Name: My Child Theme
Theme URI: https://example.com
Description: Child Theme Description
Author: Author Name
Author URI: https://example.com
Template: My Parent Theme
Version: 1.0.0
Text Domain: My Parent Theme
*/این کد در واقع به عنوان شناسنامه چایلد تم ما عمل میکند. پس از اضافه سازی کد نیاز است که اقدام به شخصیسازی آن کرده و مقادیر خود را جایگزین کنید.
Theme Name: در جلوی این گزینه نام مدنظر خود برای چایلد تم را به فارسی یا انگلیسی وارد کنید.
Theme URI: در جلوی این گزینه لینک صفحهای که قالب در سطح وب در آن ارائه میشود قرار میگیرد. این گزینه در واقع بیشتر برای خود قالب اصلی کاربرد دارد و مثلا در صورتی که یک قالب رایگان برای دانلود است، لینک صفحه دانلود اینجا قرار میگیرد و در صورتی هم که یک قالب غیررایگان است، لینک صفحه خرید اینجا قرار میگیرد. باتوجه به اینکه ما در حال تولید چایلد تم هستیم میتوانیم هر لینکی اعم از لینک سایت خود را در جلوی این گزینه قرار دهیم.
Description: در جلوی این گزینه توضیح کوتاهی را به دلخواه وارد کنید.
Author: نام نویسنده یا سازنده قالب در جلوی این گزینه قرار میگیرد که مثلا شما میتوانید نام خود یا سایت خود را وارد کنید.
Author URI: لینک سایتِ طراح یا سازنده قالب در جلوی این گزینه قرار میگیرد که مجددا میتوانید آدرس سایت خود را اینجا هم وارد کنید.
Template: این گزینه مهمترین گزینه است و نیاز است که نام پوشه قالب اصلی که در حال تولید چایلد تم برای آن هستید را اینجا وارد کنید. وردپرس از طریق این گزینه قالب اصلی سایت را به عنوان قالب والد شناسایی میکند.
Version: در جلوی این گزینه نسخه چایلد تم وارد میشود که به صورت پیش فرض 1.0.0 است و میتوانید طی تغییراتی که به مرور زمان در چایلد تم ایجاد میکنید، این عدد را افزایش دهید.
Text Domain: عبارتی که در جلوی این گزینه قرار میگیرد برای مباحث ترجمه در قالبهای وردپرسی کاربرد دارد. در صورتی که نمیدانید باید اینجا چه چیزی وارد کنید، کافی است که مجددا به پوشه themes در هاست خود بازگردید و وارد پوشه قالب اصلی شوید و فایل style.css آن را برای ویرایش باز کرده و بررسی کنید که در جلوی Text Domain چه عبارتی وارد شده است. سپس آن را کپی کرده و در چایلد تم هم قرار دهید.
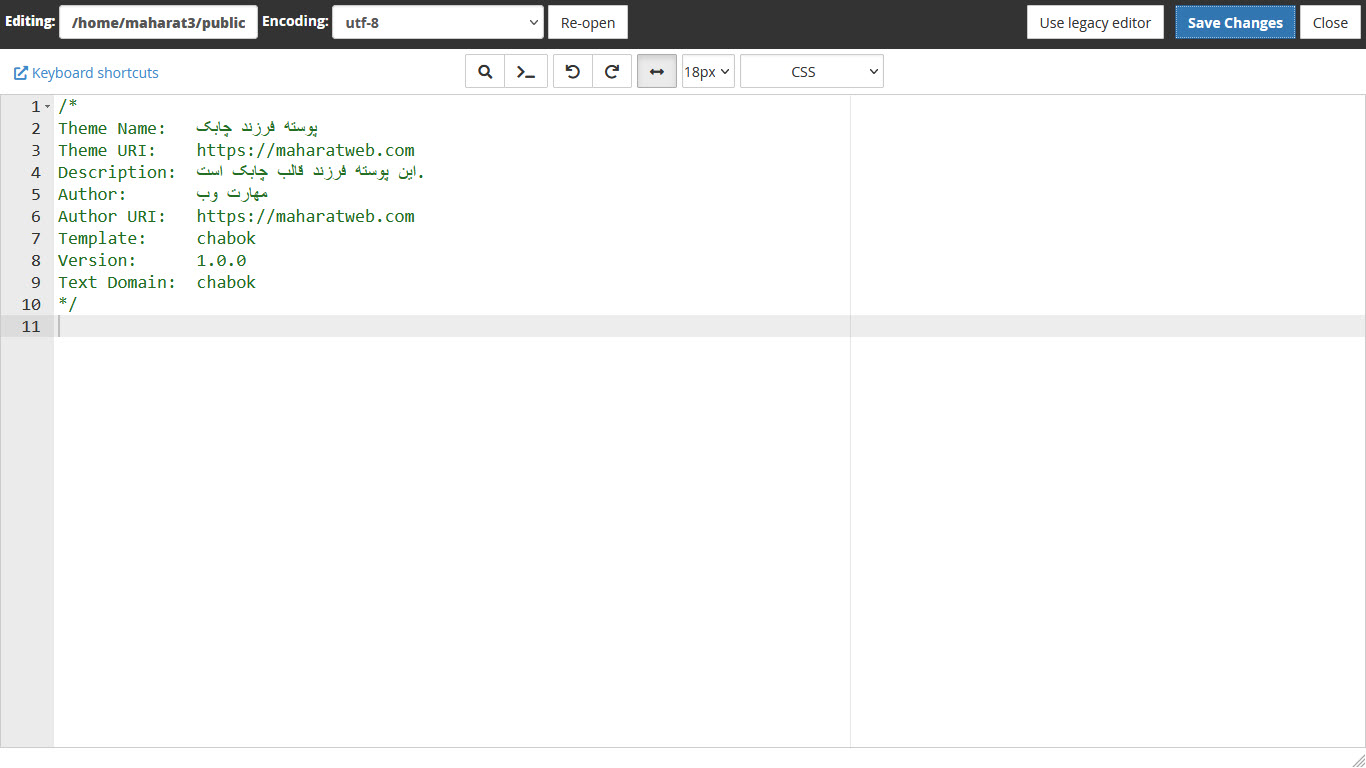
پس از اینکه کد را مطابق با نیاز خود شخصیسازی کردید، تغییرات را ذخیره کنید. به عنوان مثال نتیجه شخصیسازی این کد برای قالب ما به شکل زیر شد.

مجددا به پوشه چایلد تم خود بازگردید و فایل دیگری با نام functions.php ایجاد کرده و کد زیر را در آن قرار دهید و سپس آن را ذخیره کنید.
<?php
function my_child_theme_styles() {
wp_enqueue_style( 'child-theme-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'my_child_theme_styles' );در حال حاضر چایلد تم شما ایجاد شد و آماده استفاده است، اما هنوز برای آن تصویر قرار ندادهاید. بنابراین بار دیگر در هاست خود به پوشه themes بازگشته و وارد پوشه قالب اصلی شوید و به دنبال تصویری با نام screenshot.png یا screenshot.jpg بگردید. سپس این تصویر را کپی کرده و در داخل پوشه چایلد تم خود قرار دهید.
در صورتی هم که نمیخواهید تصویر چایلد تم شما مشابه قالب والد خود باشد، میتوانید طبق سلیقه خود یک تصویر با نام screenshot (با فرمت png یا jpg) و سایز 880px در 660px طراحی کرده و آن را در پوشه چایلد تم خود آپلود کنید تا وردپرس آن را به عنوان تصویر چایلد تم شناسایی و اجرا کند.
فعالسازی و استفاده از چایلد تم
در صورتیکه عملیاتها را تا به اینجا به درستی انجام داده باشید، اگر که به بخش “نمایش > پوسته” در پیشخوان مدیریت وردپرس سایت خود بازگشته و صفحه را رفرش کنید، میتوانید چایلد تم خود را در آنجا مشاهده کنید. برای فعالسازی چایلد تم همانند فعالسازی هر قالب دیگری بر روی دکمه “فعال نمایید” کلیک کنید.
ویرایش فایلهای قالب با استفاده از چایلد تم
در حال حاضر که چایلد تم در سایت شما ایجاد و فعال شده، وقت انجام عملیاتی است که در واقع چایلد تم را به آن منظور ایجاد کردید، یعنی شخصیسازی فایلهای قالب اصلی، بدون اینکه بخواهید مستقیما آن فایلها را در خود قالب اصلی ویرایش کنید.
به منظور اینکه بتوانید با استفاده از چایلد تم فایلی را شخصیسازی کنید، نیاز است که در هاست خود وارد پوشه قالب اصلی شوید و فایل مدنظر را کپی کرده و داخل پوشه چایلد تم قرار دهید، سپس فایل کپی شده را در چایلد تم برای ویرایش بازکرده و شخصیسازیهای خود را روی آن انجام دهید و تغییرات را ذخیره کنید. با این کار وردپرس به جای اجرای آن فایل از قالب اصلی، آن را از چایلد تم اجرا میکند و در واقع نسخهای از فایل که در چایلد تم قرار گرفته به عنوان جایگزین همتای خود در قالب اصلی عمل میکند. به عبارتی وردپرس آن فایل را Overwrite میکند.
نحوه اجرای فایلها در چایلد تم توسط وردپرس
اگر به خاطر داشته باشید، ما قبلتر دو فایل با نامهای style.css و functions.php هم در چایلد تم ایجاد کردیم. در بالا هم اشاره کردیم برای شخصیسازی فایلها، باید فایل مدنظر را از قالب اصلی در چایلد تم کپی کنیم تا وردپرس آن را به عنوان جایگزین اجرا کند. بنابراین سوالی که ممکن است برای شما ایجاد شود این است که چرا دو فایل style.css و functions.php را از قالب اصلی در چایلد تم کپی نکردیم و آنها را از صفر ایجاد کردیم؟
در پاسخ به این سوال باید بگوییم که نحوه اجرای این دو فایل در چایلد تم توسط وردپرس متفاوت است و در واقع کد یا تغییری که در آنها ایجاد میشود را به نسخه همتای همین فایلها در قالب اصلی اضافه میکند، اما فایلهای دیگر را به طور کلی به عنوان جایگزین اجرا میکند و به همین دلیل هم به شما گفته شد که دیگر فایلها را از قالب اصلی کپی کنید که حداقل کدهای پیش فرض آن فایل در چایلد تم هم وجود داشته باشند و سایت دچار مشکل یا خطایی از این نظر نشود.
مشکلات احتمالی چایلد تم پس از فعالسازی
پس از اینکه چایلد تم را در سایت خود فعال کردید، نیاز است که سایت را خود باز کرده و یک بررسی کلی روی کارکرد آن داشته باشید. در صورتیکه مشکلاتی در سایت شما ایجاد شده است، در ادامه به بررسی دو دلیل از شایعترین این مشکلات خواهیم پرداخت.
1 – بهمریختگی کلی سایت و اجرا نشدن استایلها
اگر پس از فعالسازی چایلد تم متوجه شدید که سایت شما دچار مشکلات ظاهری شده و این مشکلات به گونهای هستند که گویا سایت هیچ طراحی و استایلی ندارد، احتمالا به این دلیل است که طراح قالب اصلی سایت شما، فایلهای CSS قالب را به گونهای لود کرده است که تنها در حین فعال بودن خود قالب اصلی به درستی اجرا میشوند.
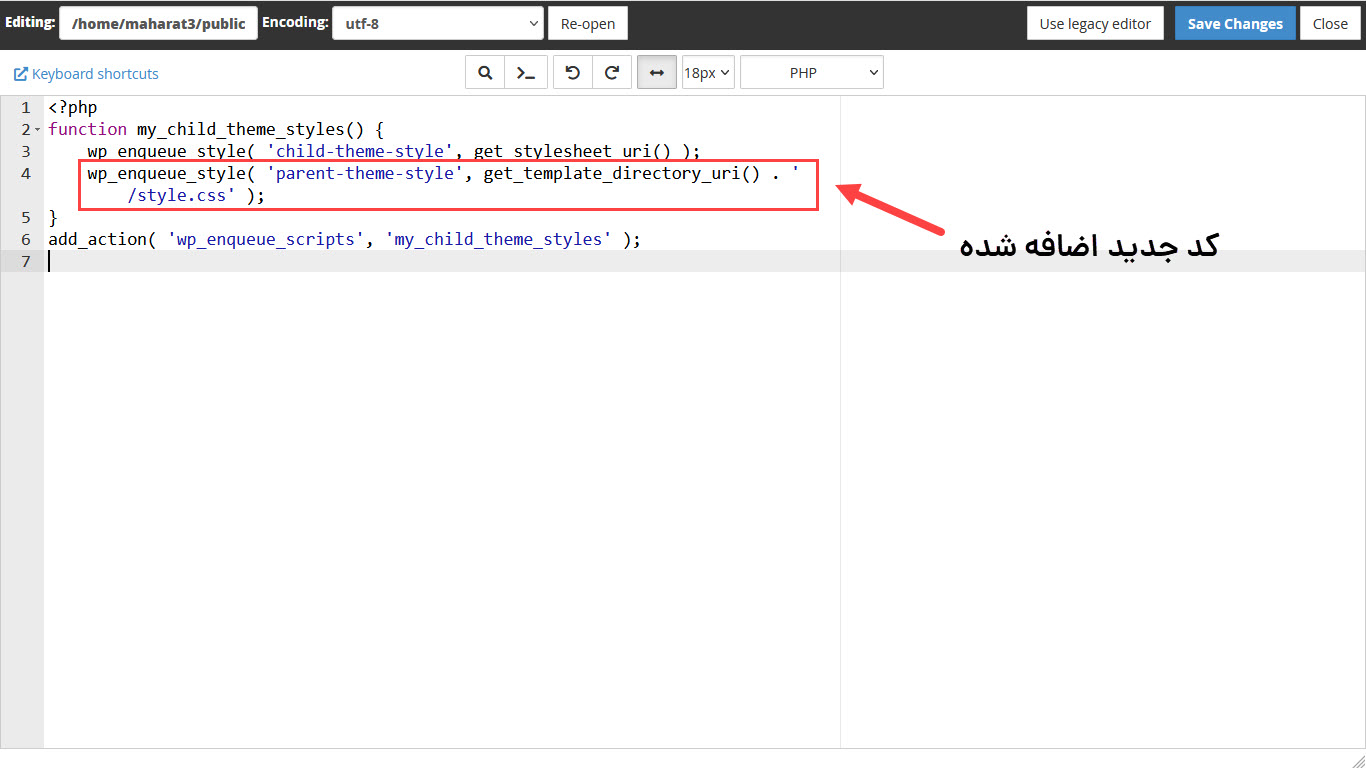
برای رفع این مشکل به پوشه چایلد تم در هاست خود بازگشته و فایل functions.php را برای ویرایش باز کنید و بعد از خط دوم یک “Enter” بزنید و کد زیر را در آنجا اضافه کنید.
wp_enqueue_style( 'parent-theme-style', get_template_directory_uri() . '/style.css' );فایل functions.php چایلد تم ما پس از این تغییر همانند تصویر زیر خواهد شد.

کد بالا در واقع یک بار فایل style.css قالب اصلی را در چایلد تم هم لود میکند و به احتمال زیاد مشکل بهمریختگی طراحی را در سایت شما برطرف کند. در صورتیکه مشکل شما برطرف نشد، پیشنهاد میکنیم راهحل مربوط به مشکل دوم را که در ادامه به آن خواهیم پرداخت را نیز بررسی کنید.
2 – بهمریختگی سایتهای فارسی زبان
در صورتی که قالب اصلی سایت شما یک قالب خارجی باشد، به احتمال زیاد به صورت پیش فرض دارای طراحی چپ چین است، اما توسط سازنده قالب و یا شخصی که فارسیسازی آن را انجام داده، استایلهایی به منظور راستچین شدن و یا سازگاری با زبان فارسی به آن اضافه شده است.
اگر پس از اینکه چایلد تم را فعال کردید و متوجه شدید که طراحی سایت شما چپ چین شده و یا مثلا فونت فارسی آن لود نمیشود و یا مشکلات مشابه که ممکن است مرتبط با سازگاری قالب با زبان فارسی باشند، در این شرایط به احتمال زیاد فایل rtl.css قالب اصلی که وظیفه سازگاری قالب با زبانهای راست به چپ مثل زبان فارسی را برعهده دارد، در سایت شما لود نشده است.
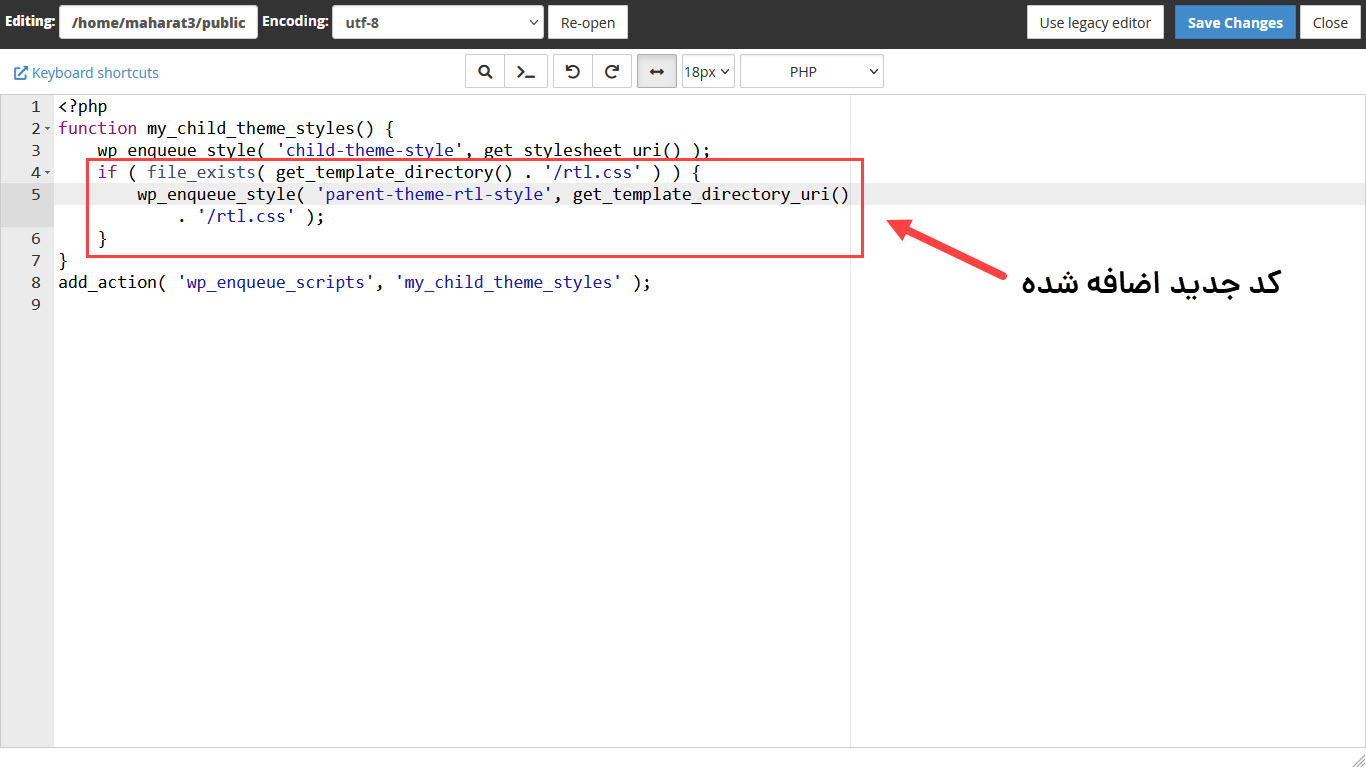
در چنین شرایطی شما نیاز است که به فایل functions.php در هاست خود بازگشته و در انتهای خط دوم یک “Enter” بزنید و کد زیر را در آنجا اضافه کنید.
if ( file_exists( get_template_directory() . '/rtl.css' ) ) {
wp_enqueue_style( 'parent-theme-rtl-style', get_template_directory_uri() . '/rtl.css' );
}فایل functions.php چایلد تم ما پس از این تغییر همانند تصویر زیر خواهد شد.

کد بالا فایل rtl.css قالب اصلی را در چایلد تم لود میکند و از مشکلات مرتبط با اجرا نشدن طراحی راستچین قالب جلوگیری میکند.
در صورتیکه شما از دسته افرادی هستید که سایت شما پس از فعالسازی چایلد تم دچار مشکلات ظاهری شد و هیچ یک از راه حلهای بالا نتوانست مشکل شما را حل کند، در این شرایط نیاز است که از طریق ارتباط با طراح یا پشتیبان قالب اصلی خود این موضوع را مطرح کنید و درخواست کنید که نیازمند اجرای فایلهای قالب اصلی در حین فعال بودن چایلد تم هستید.
معایب چایلد تم و سخن پایانی
درست است که چایلد تم میتواند کمک زیادی را به ما در شخصیسازی آسانتر فایلهای قالب وردپرس کند، اما همانند هر سیستم دیگری معایب خود را نیز دارد.
عدم امکان ویرایش همه فایلهای قالب
هم در این مقاله و هم در دیگر آموزشهایی که در سطح اینترنت در رابطه با چایلد تم وردپرس وجود دارند، گفته شده که میتوان از چایلد تم برای شخصیسازی فایلهای قالب وردپرس استفاده کرد، اما واقعیتی که وجود دارد و اکثر ما ممکن است با آن مواجه شویم این هست که ما با استفاده از چایلد تم نمیتوانیم هر فایلی را هم که خواستیم ویرایش کنیم!
در هر قالب وردپرسی ممکن است صدها فایل وجود داشته باشد که طراح یا سازنده آن قالب مطابق با نیاز خود آنها را ایجاد کرده باشد، اما در واقع قالبهای وردپرس دارای یک سری فایلهای از قبل مشخص شده هستند که توسط سازندگان وردپرس به آنها اعلام شده و طراحان قالب مطابق با نیاز خود، همه یا تعدادی از این فایلهای از پیش مشخص شده را در قالب خود ایجاد کرده و استفاده میکنند. در واقع این دسته از فایلها هستند که ما میتوانیم آنها را در چایلد تم خود کپی کرده و شخصیسازی کنیم. به این فایلها Template Files گفته میشود و میتوانید لیست آنها را از اینجا مشاهده کنید. این فایلها اکثرا در ریشه پوشه قالب اصلی قرار دارند و داخل پوشههای داخلی تر دیگر نیستند.
دسته دیگر فایلهایی هستند که با نام Template Parts شناخته میشوند و به عنوان یک پارت یا بخش از Template Files عمل میکنند. طراح قالب ممکن است فایلهای Template Parts را در هر جایی از قالب قرار دهد. مثلا آنها را در یک پوشه با نام tpl قرار دهد. بنابراین اگر شما نیاز پیدا کردید که یک فایل Template Part را با استفاده از چایلد تم شخصیسازی کنید، باید همین مسیر را در چایلد تم هم برایش ایجاد کنید. مثلا در چایلد تم یک پوشه با نام tpl ایجاد و فایل مربوطه را در آن کپی کنید.
به غیر از دو دسته فایلی که اشاره شد، هر فایل دیگری که در قالب سایت ما وجود دارد، به این معنی نیست که ما میتوانیم آن را در چایلد تم کپی کرده و شخصیسازی کنیم، مگر اینکه به شکل کاملا خاصی لود شده باشد که احتمال کمی دارد.
بروز نبودن فایلهای شخصیسازی شده
همانطور که در ابتدای مقاله اشاره شد، اگر در قالب سایت خود تغییراتی را ایجاد کرده باشیم و برای آن آپدیتی منتشر شود، اگر نخواهیم تغییرات خود را از دست بدهیم، ممکن است از آپدیت کردن قالب در سایت خود صرف نظر کنیم. در ادامه هم به این نتیجه رسیدیم که چایلد تم در این شرایط میتواند به کمک ما بیاید و با استفاده از آن میتوانیم هم قالب اصلی خود را آپدیت نگه داریم و هم فایلهایی که شخصیسازی کردهایم را از دست ندهیم و به نوعی آنها بدون تغییر بگذاریم.
اما تغییر نکردن فایلهایی که از قالب اصلی در چایلد تم کپی شدهاند هم خودش میتواند یک عیب باشد! به دلیل اینکه طراح یا سازنده قالب ممکن است با آپدیتهایی که منتشر میکند در فایلهای شخصیسازی شده ما هم که در چایلد تم قرار دارند تغییراتی ایجاد کند، به عنوان مثال سازنده قالب ممکن است یک باگ را رفع کند و یا یک امکان جدید اضافه کند و باتوجه به اینکه در سایت ما آن فایل همچنان از چایلد تم اجرا میشود، به این معنی است که ما از نسخه آخر آن فایل استفاده نمیکنیم و در واقع همان مشکلی که به خاطرش به سراغ چایلد تم آمدیم را در مقیاس کوچکتری تجربه میکنیم.
در این شرایط بهتر است که در فواصل زمانی مشخص (مثلا هر یک سال یکبار)، یک مرتبه به طور کلی فایلهای خود در چایلد تم را آپدیت و شخصیسازیها را از ابتدا بر روی آنها انجام دهید. درست است که در نهایت باچایلد تم هم مجبور به انجام دوباره شخصیسازیها شده اید، اما فاصله زمانی بین انجام این کار میتواند به کمک چایلد تم افزایش پیدا کند.
موفق باشید😉




