پیشخوان سایتهای وردپرس بخش مهمی برای مدیران سایت است و مدیران سایت هر روز ساعات زیادی را در پیشخوان وردپرس صرف مدیریت و برنامه ریزی سایت میکنند، به همین دلیل زیبا بودن پیشخوان میتواند بر تجربه کاربری مدیریت تاثیر داشته باشد.
در این مقاله میخواهیم شیوه تغییر فونت پیشخوان وردپرس را به 2 صورت (با افزونه و بدون افزونه) خدمت شما توضیح دهیم. در انتهای این آموزش شما میتوانید فونت پیشخوان وردپرس سایت خود را به فونتهای فارسی جذاب تغییر دهید و ظاهر بهتری را برای پیشخوان وردپرس فراهم کنید.
در این مقاله چی قراره یاد بگیریم؟
تغییر فونت پیشخوان وردپرس
برای تغییر فونت پیشخوان وردپرس روشها و افزونههای زیادی وجود دارد که با بکارگیری آنها میتوانید فونت پیشخوان وردپرس را تغییر دهید و فونت موردنظر خود را روی آن اعمال کنید. در این آموزش ابتدا شیوه تغییر فونت پیشخوان وردپرس را با افزونه دش فونت توضیح خواهیم داد که نیاز به کدنویسی ندارد و در ادامه نیز شیوه تغییر فونت پیشخوان را با کدنویسی و بدون افزونه بررسی میکنیم.
تغییر فونت پیشخوان وردپرس با افزونه دش فونت
در ابتدا میخواهیم شیوه تغییر فونت پیشخوان وردپرس را با استفاده از افزونه دش فونت خدمت شما توضیح دهیم. افزونه دش فونت یک افزونه سبک ولی حرفهای است که با استفاده از آن میتوانید فونت پیشخوان وردپرس را به فونتهای معروف فارسی و همچنین فونت دلخواه خود تغییر دهید. این افزونه به صورت اختصاصی توسط مهارت وب پیادهسازی و طراحی شده است که در ادامه شیوه استفاده از این افزونه را بررسی کرده و توضیح خواهیم داد.
ابتدا باید افزونه دش فونت را دانلود و نصب کنید، برای دانلود افزونه میتوانید از لینکهای موجود در انتهای مقاله استفاده کنید.
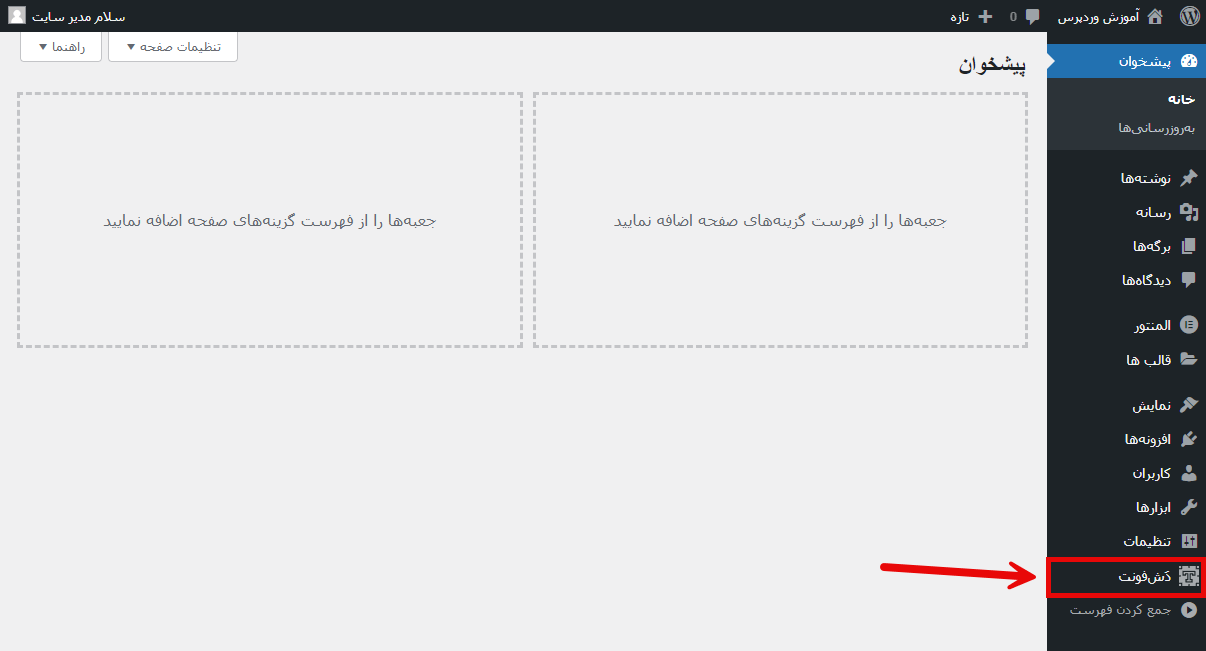
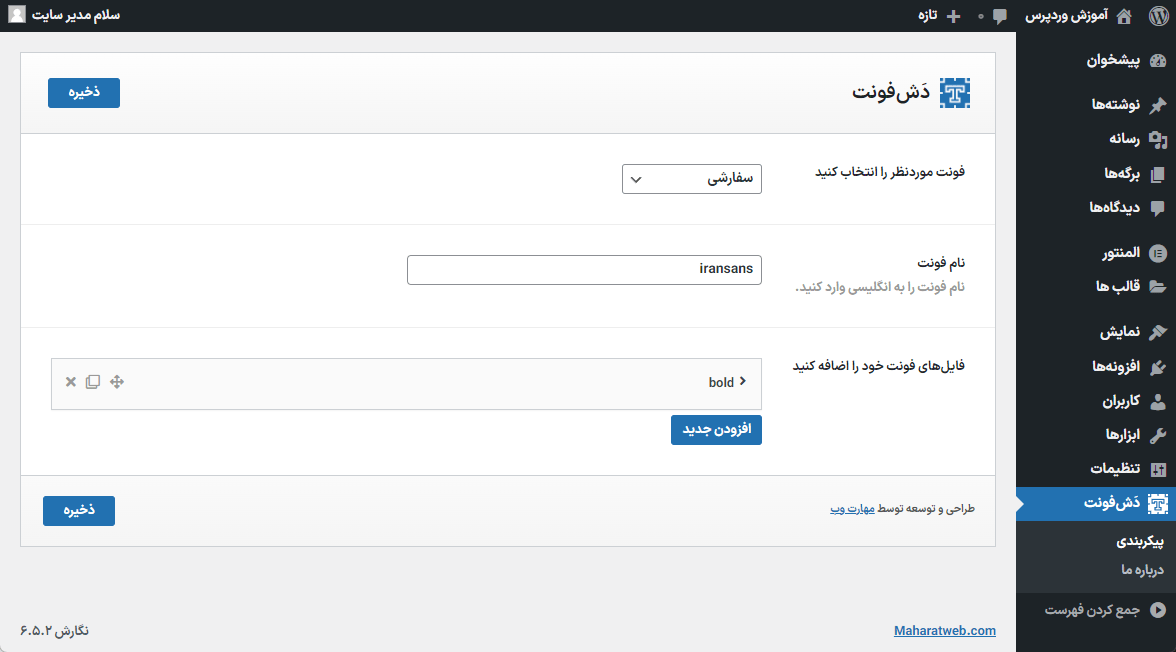
پس از اینکه افزونه را نصب و فعال کردید، همانند تصویر زیر گزینهی “دش فونت” به پیشخوان وردپرس اضافه خواهد شد. برای رفتن به تنظیمات افزونه روی این گزینه کلیک میکنیم.

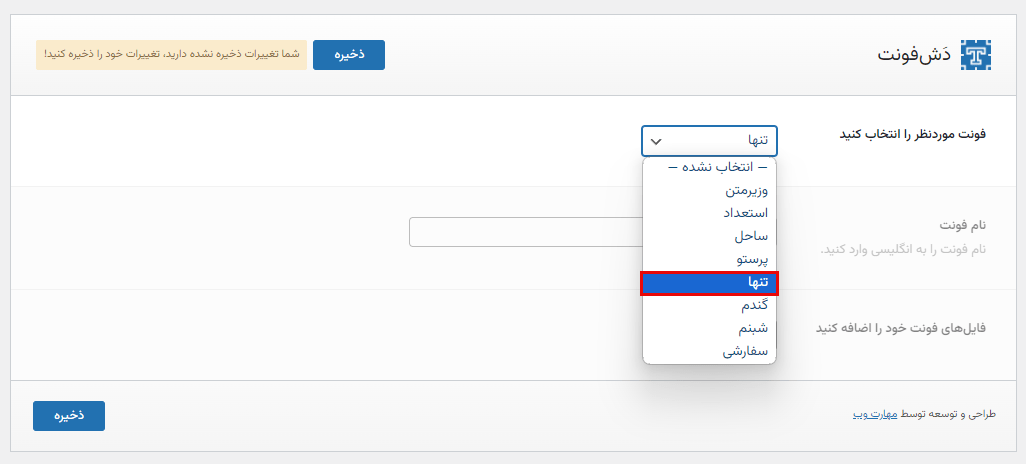
پس از کلیک روی این گزینه وارد صفحه زیر خواهیم شد که در اینجا میتوانیم از قسمت “فونت موردنظر خود را انتخاب کنید” از فونتهای فارسی رایگان موجود در افزونه، یک فونت را انتخاب کنیم تا فونت موردنظر در پیشخوان وردپرس شما اعمال شود. به طور مثال ما فونت “تنها” را در این قسمت انتخاب کردیم.

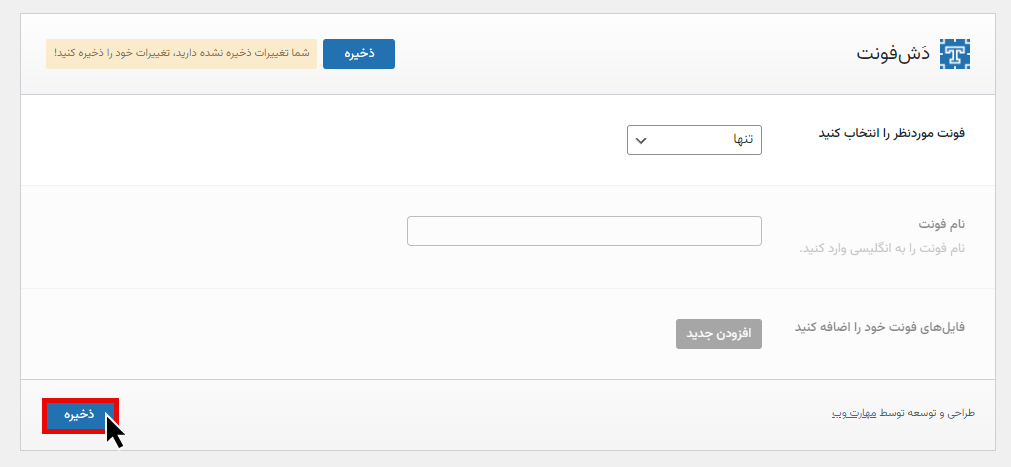
پس از انتخاب فونت موردنظر، برای اعمال شدن فونت روی پیشخوان باید روی گزینه “ذخیره” کلیک کنید تا فونت موردنظر روی پیشخوان وردپرس اعمال شود.

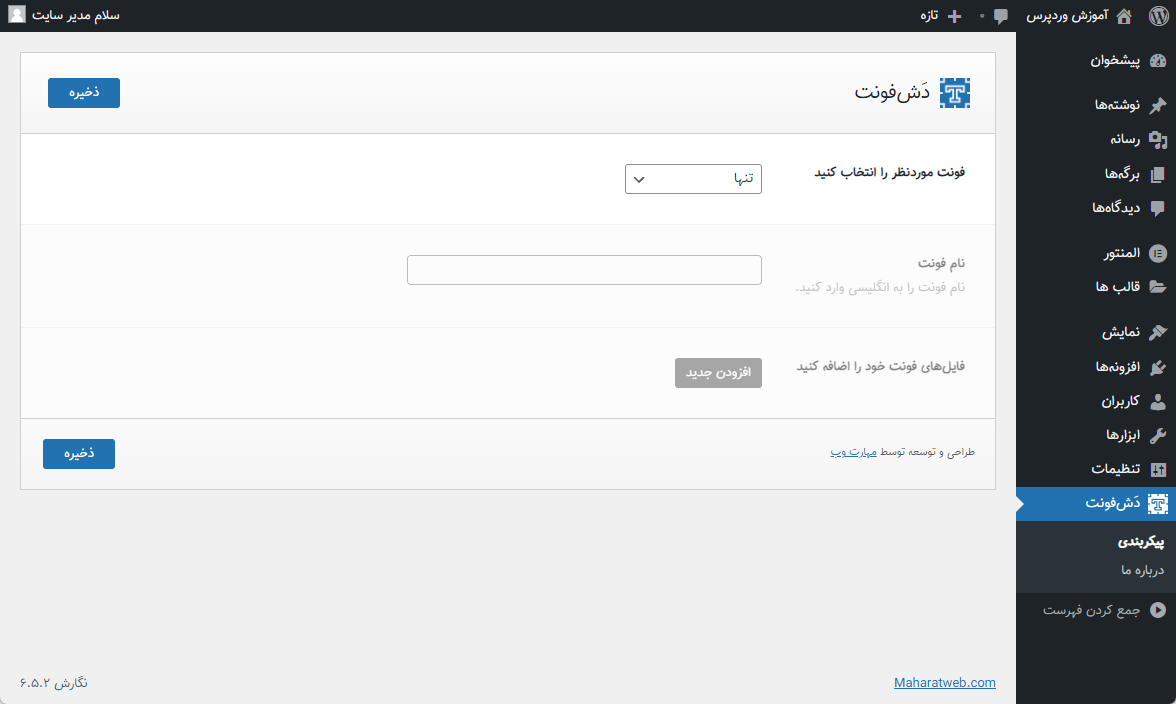
پس از کلیک روی گزینه ذخیره همانطور که در تصویر زیر نیز مشاهده میکنید، فونت بخشهای مختلف پیشخوان وردپرس به فونت “تنها” که انتخاب کرده بودیم تغییر پیدا کرده است.

در ادامه شیوه اضافه کردن فونت دلخواه به پیشخوان وردپرس را در افزونه دش فونت توضیح خواهیم داد.
انتخاب فونت دلخواه برای تغییر فونت پیشخوان
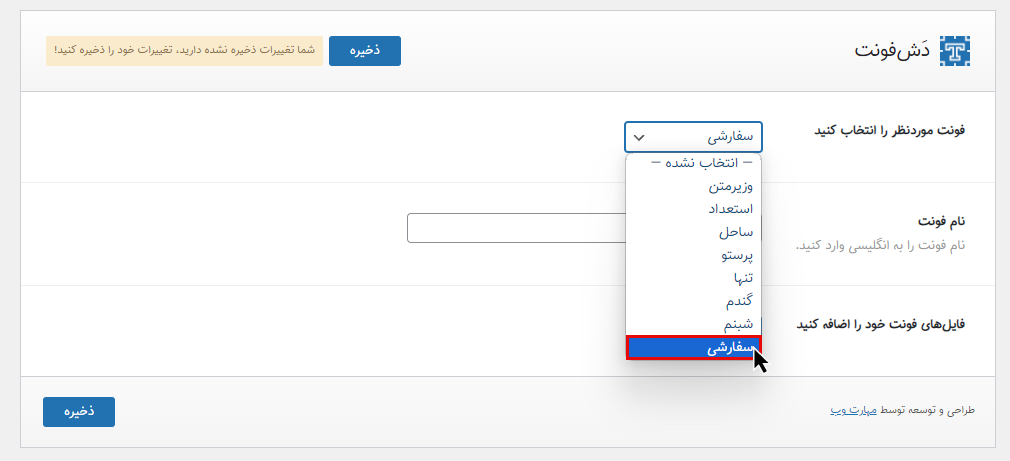
در برخی از موارد ما نیاز داریم که فونت دلخواه خود را به پیشخوان وردپرس اضافه کنیم، برای انتخاب فونت دلخواه برای پیشخوان وردپرس کافیست وارد تنظیمات افزونه دش فونت شویم و ابتدا از بخش فونت موردنظر را انتخاب کنید گزینه “سفارشی” را انتخاب کنیم.

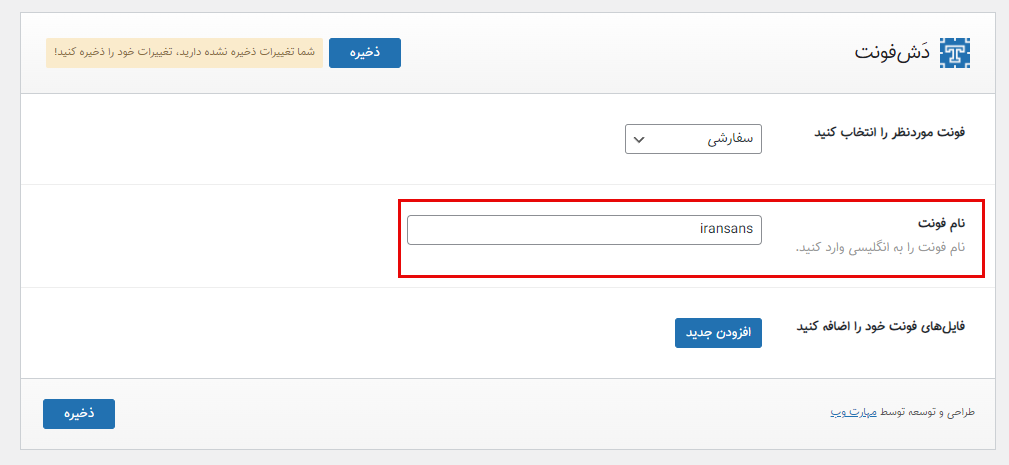
پس از انتخاب گزینه “سفارشی” از قسمت نام فونت، باید نام فونت خود را به صورت انگلیسی وارد کنیم. به طور مثال ما در اینجا میخواهیم فونت ایران سنس را اضافه کنیم برای همین نام فونت را “iransans” انتخاب کردیم.

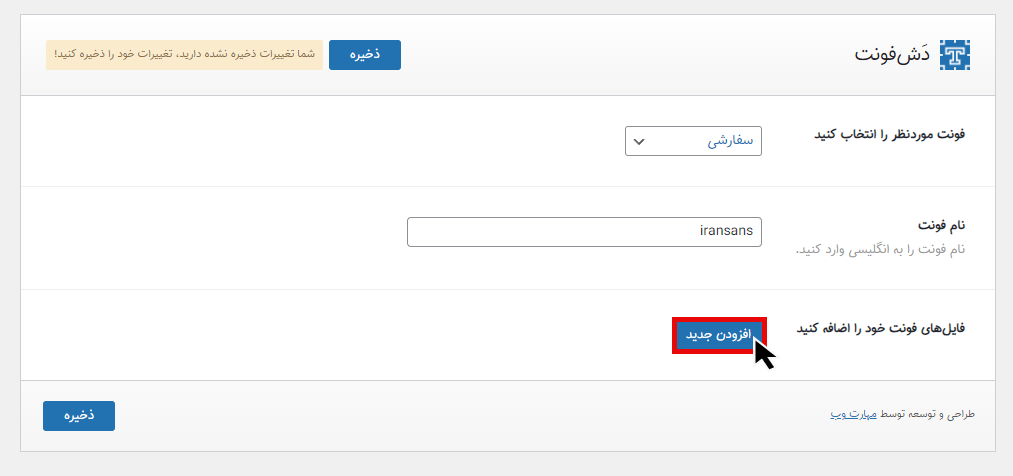
پس از انتخاب نام فونت، باید فایلهای فونت را اضافه کنیم. برای اضافه کردن فایلهای فونت روی گزینه “افزودن جدید” کلیک میکنیم.

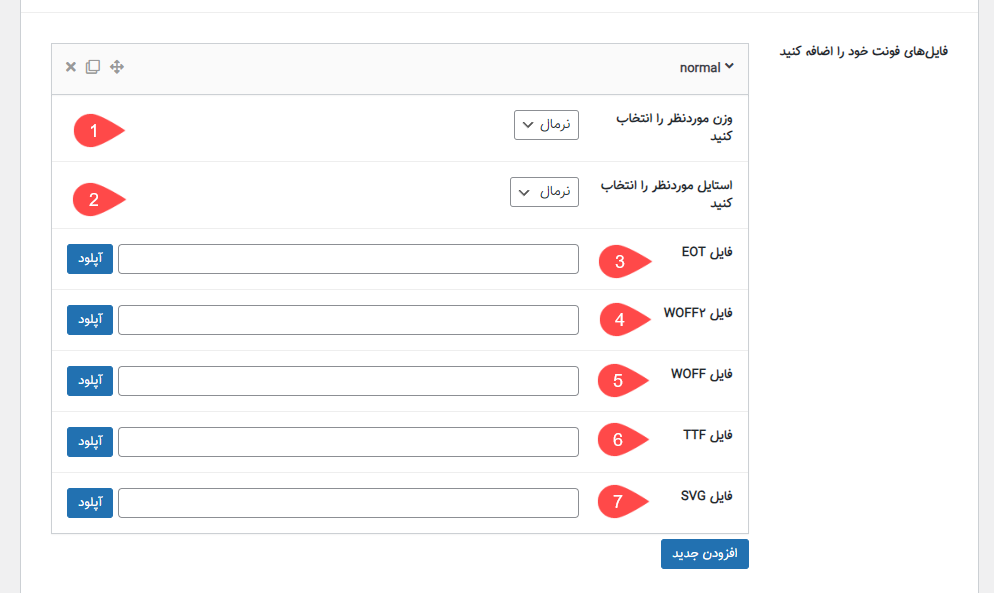
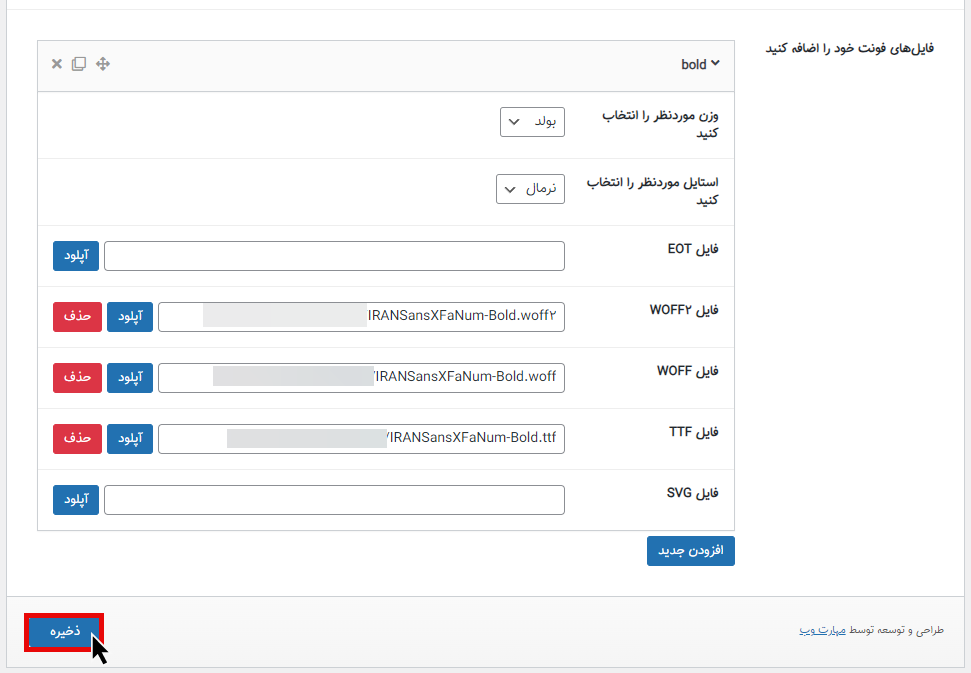
وقتی که روی گزینه “افزودن جدید” کلیک کردیم با کادر زیر روبرو خواهیم شد، در اینجا باید مشخصات مربوط به فونت را وارد کنیم تا بتوانیم آن را اضافه کنیم. در ادامه به توضیح مشخصات موجود در تصویر زیر میپردازیم.

1- وزن موردنظر: در این قسمت میتوانیم وزن فونت را مشخص کنیم، اکثر فونتهای حرفهای دارای چندین وزن هستند و به همین دلیل در اینجا شما میتوانید وزن فونت موردنظر را انتخاب کنید.
برای انتخاب وزن فونت میتوانید از توضیحات زیر استفاده کنید و با توجه به وزن فونت، نسخه فونت را قرار دهید. در صورتیکه تعداد وزنهای فونت موردنظر شما زیاد است باید از گزینه “افزودن جدید” استفاده کنید و وزنهای موردنظر را اضافه کنید.
- Thin = 100
- Extra Light = 200
- Light = 300
- Regular = 400
- Normal = 400
- Meduim = 500
- Semi Bold = 600
- Bold -> 700 = Bold
- Extra Bold = 800
- Black = 900
2- استایل فونت: در این قسمت میتوانیم استایل فونت را انتخاب کنیم، به طور مثال اگر فونت ما ایتالیک است باید در اینجا گزینه ایتالیک را انتخاب کنیم.
3- فایل EOT: در اینجا باید فونت موردنظر با فرمت EOT آپلود شود.
4- فایل WOFF2: در اینجا باید فونت موردنظر با فرمت WOFF2 بارگذاری شود.
5- فایل WOFF: در اینجا باید فونت موردنظر با فرمت WOFF بارگذاری شود.
6- فایل TTF: در اینجا باید فونت موردنظر با فرمت TTF بارگذاری شود.
7- فایل SVG: در اینجا باید فونت موردنظر با فرمت SVG بارگذاری شود.
نکات مهم پیرامون انتخاب فونتها:
برای انتخاب فایل فونت به نکات زیر توجه داشته باشید:
- با توجه به وزنهای فونت موردنظر باید در این قسمت از گزینه افزودن جدید استفاده کنید و وزنهای مختلف فونت را اضافه کنید.
- اگر برای بارگذاری فایل فونتها در وردپرس با محدودیت روبرو شدید میتوانید فایل فونتها را در هاست خود بارگذاری کنید و آدرس مربوط به آن را در فیلد موردنظر قرار دهید.
- برای انتخاب فایل مربوط به فونتها بهتر است از فرمتهای WOFF و WOFF2 استفاده کنید و فرمت TFF را نیز قرار دهید و سایر فرمتها ضروری نیست اما اگر آنها را آپلود کنید فونت موردنظر در تمامی پلتفرمها و دستگاهها به درستی نمایش داده میشود.
بارگذاری فونتها
پس از اینکه باتوجه به نکات گفته شده فونتهای موردنظر خود را بارگذاری و اضافه کردیم، باید روی گزینه ذخیره کلیک کنیم تا تغییرات ذخیره و اعمال شود. (در این مثال ما تنها یک وزن از فونت ایران سنس را بارگذاری کردیم به دلیل اینکه هدف ما آموزش بود.)

پس از اینکه تنظیمات ذخیره شد. میتوانیم نتیجه تغییرات اعمال شده را مشاهده کنیم که تغییر فونت در قسمتهای مختلف پیشخوان انجام شده است و پیشخوان وردپرس ظاهر جدیدی را پیدا کرده است.

به همین راحتی و با استفاده افزونه دش فونت میتوانید هر فونتی را که دوست داشتید به پیشخوان وردپرس خود اضافه کنید و ظاهر بهتری را در پیشخوان وردپرس فراهم کنید، علاوه بر این میتوانید از فونتهای رایگان موجود در خود افزونه نیز استفاده کنید.
تغییر فونت پیشخوان وردپرس بدون افزونه
اگر نمیخواهید از افزونه برای تغییر فونت پیشخوان وردپرس سایت خود استفاده کنید، میتوانید این کار را با نوشتن کد CSS انجام دهید. به این منظور میتوانید طبق مراحل زیر عمل کنید.
1- ابتدا فایلهای فونت را در محل موردنظر در هاست خود بارگذاری کنید.
2- سپس نیازمند محلی برای نوشتن کدهای CSS خود هستید که روی سایت شما اجرا شوند، به عنوان مثال میتوانید از طریق قالب وردپرس خود این کار را انجام دهید. بنابراین وارد کنترل پنل هاست خود شوید و به محل نصب وردپرس در فایل منیجر هاست بروید.
3- سپس به پوشه قالبی که در سایت شما فعال است بروید. پوشه قالبهایی که در سایت شما نصب هستند، در مسیر wp-content > themes قرار دارد. در این مسیر میتوانید لیست پوشه قالبهای وردپرس سایت خود را مشاهده کرده و سپس وارد پوشه قالب فعال سایت خود شوید.
4- پس از وارد شدن به پوشه قالب، به دنبال فایل style.css بگردید و آن را برای ویرایش باز کنید.
5- سپس نیاز است که اقدام به معرفی فونتها کنیم. با استفاده از قطعه کد زیر میتوانیم فونت موردنظر را معرفی کنیم:
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: normal;
src: url('http://example.com/fonts/myfont.eot'),
url('http://example.com/fonts/myfont.eot?#iefix') format('embedded-opentype'),
url('http://example.com/fonts/myfont.woff2') format('woff2'),
url('http://example.com/fonts/myfont.woff') format('woff'),
url('http://example.com/fonts/myfont.ttf') format('truetype'),
url('http://example.com/fonts/myfont.ttf') format('svg');
}فونتی که شما قصد استفاده از آن را دارید، ممکن است فقط یک فایل نباشد و دارای استایلها، وزنها و فرمتهای مختلف باشد. به ازای هر تعداد استایل و وزنی که فونت موردنظر شما دارد، باید به همان تعداد از کد بالا استفاده کنید و در هر بار استفاده از آن، فرمتهای مختلف آن استایل و وزن را مشخص کنید. بنابراین ابتدا نیاز است که این کد را درک کنید تا بتوانید مطابق با فایلهای مختلفی که از فونت خود بارگذاری کردهاید، این کد را شخصیسازی کرده و بتوانید یک یا چندین بار از آن استفاده کنید.
در ادامه به معرفی بخشهای مختلف کد بالا میپردازیم:
- font-family: در جلوی این گزینه نام فونت مشخص میشود. در واقع فونت با این نام است که به CSS معرفی شده و میتوان جهت اعمال روی بخشهای مختلف از آن استفاده کرد.
- font-style: در جلوی این گزینه استایل فونت مشخص میشود. به عنوان مثال اگر از نسخه معمولی فونت استفاده شود، مقدار normal در جلوی این گزینه وارد میشود و اگر از نسخه ایتالیک فونت استفاده شود، باید مقدار italic در جلوی این گزینه وارد شود.
- font-weight: در جلوی این گزینه وزن فونت به صورت متنی یا عددی وارد میشود.
- src: در جلوی این گزینه آدرس یا آدرسهای فرمتهای مختلف از استایل و وزنی فونت که در حال استفاده از آن هستید به صورت URL مشخص میشود. بنابراین شما باید در جلوی گزینه، آدرس فونتهای بارگذاری شده خود را وارد کنید.
در حال حاضر که با بخشهای مختلف کد بالا آشنا شدید، فرض کنید که ما فونتی داریم که دارای دو وزن Regular و Bold است. همچنین از هر کدام از این وزنهای فونت، دو استایل Normal و Italic داریم،در این صورت 4 حالت مختلف به وجود میآید و ما باید 4 مرتبه از کدی که در بالا ارائه شده است استفاده کنیم.
حالا فرض کنید از هر کدام از این 4 حالت، 4 نوع فایلِ فونت با فرمتهای مختلف داریم، در کل 16 فایل فونت خواهیم داشت. یعنی ما در هر 4 باری که از قطعه کد بالا استفاده میکنیم، داخل آن باید آدرس 4 فایل را مشخص کنیم. با بیشتر شدن استایلها، وزنها و فرمتها، طبیعتا مقدار کد بیشتر خواهد شد.
در نهایت نتیجه توضیحات بالا کدی به شکل زیر خواهد شد:
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: normal;
src: url('http://example.com/fonts/myfont-regular.eot'),
url('http://example.com/fonts/myfont-regular.eot?#iefix') format('embedded-opentype'),
url('http://example.com/fonts/myfont-regular.woff2') format('woff2'),
url('http://example.com/fonts/myfont-regular.woff') format('woff'),
url('http://example.com/fonts/myfont-regular.ttf') format('truetype'),
url('http://example.com/fonts/myfont-regular.svg') format('svg');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: bold;
src: url('http://example.com/fonts/myfont-regular-italic.eot'),
url('http://example.com/fonts/myfont-regular-italic.eot?#iefix') format('embedded-opentype'),
url('http://example.com/fonts/myfont-regular-italic.woff2') format('woff2'),
url('http://example.com/fonts/myfont-regular-italic.woff') format('woff'),
url('http://example.com/fonts/myfont-regular-italic.ttf') format('truetype'),
url('http://example.com/fonts/myfont-regular-italic.svg') format('svg');
}
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: bold;
src: url('http://example.com/fonts/myfont-bold.eot'),
url('http://example.com/fonts/myfont-bold.eot?#iefix') format('embedded-opentype'),
url('http://example.com/fonts/myfont-bold.woff2') format('woff2'),
url('http://example.com/fonts/myfont-bold.woff') format('woff'),
url('http://example.com/fonts/myfont-bold.ttf') format('truetype'),
url('http://example.com/fonts/myfont-bold.svg') format('svg');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: bold;
src: url('http://example.com/fonts/myfont-bold-italic.eot'),
url('http://example.com/fonts/myfont-bold-italic.eot?#iefix') format('embedded-opentype'),
url('http://example.com/fonts/myfont-bold-italic.woff2') format('woff2'),
url('http://example.com/fonts/myfont-bold-italic.woff') format('woff'),
url('http://example.com/fonts/myfont-bold-italic.ttf') format('truetype'),
url('http://example.com/fonts/myfont-bold-italic.svg') format('svg');
}در صورتیکه به کد بالا توجه کنید ما در هر حالت، فایلهای فونت را با 4 فرمت مختلف یعنی eot، woff2، woff، ttf، svg معرفی کردیم. اما لزومی هم به استفاده از همه این فرمتها نیست و یا به صورت کلی ممکن است فونت موردنظر شما تنها برخی از این فرمتها را داشته باشد. بنابراین معرفی نکردن همه فرمتهای مورد استفاده در این مثال مشکلی ایجاد نمیکند و یک فرمت هم میتواند به تنهایی کافی باشد. دلیل استفاده از فرمتهای مختلف اطمینان از سازگاری با انواع مرورگرها است.
معمولا بهینهترین فرمتهای فونت جهت استفاده در وب، woff و woff2 هستند و میتوانید فقط این دو را معرفی کنید.
6- پس از معرفی فونت، نوبت به اعمال آن روی پیشخوان وردپرس میرسد. کافی است پس از اینکه فونتهای خود را معرفی کردید، کد زیر را هم به انتهای فایل style.css اضافه کنید و تغییرات را ذخیره کنید تا فونت موردنظر روی پیشخوان وردپرس سایت شما اعمال شود:
body, body.rtl .press-this a.wp-switch-editor, .rtl :is(h1, h2, h3, h4, h5, h6), .rtl #wpadminbar * {
font-family: 'MyFont',Tahoma,Arial,sans-serif;
}(نکته مهم: به جای MyFont نامی که در حین معرفی فونت مشخص کردید را وارد کنید.)
جمعبندی و صحبت پایانی
در این مقاله سعی کردیم به یکی از نیازهای اصلی و سوالات پرتکرار کاربران در وردپرس پاسخ دهیم و شیوه تغییر فونت پیشخوان وردپرس را به صورت کامل و با روشهای متفاوت خدمت شما توضیح دهیم. امیدواریم این مقاله برای شما مفید و کاربردی بوده باشد، در صورتیکه سوال و یا پیشنهادی برای بهبود افزونه دش فونت دارید از قسمت نظرات مقاله میتوانید آن را مطرح کنید.
لینکهای دانلود
- افزونه دش فونت - نسخه 1.0.0 4 مگابایت





4 دیدگاه منتشر شده است
تشکر بابت ساخت این افرونه
فقط اگر فونت های حرفه ای مثل ایران سنس یا ایران یکان را هم قرار بدید که بتونیم از اونا استفاده کنیم خیلی خوب میشه
درود و احترام
خوشحالیم که براتون کاربردی بوده.
از پیشنهاد شما سپاسگزاریم، این مورد بررسی و در صورت امکان در نسخههای آینده به افزونه اضافه خواهد شد.
همچنین در حال حاضر در صورتیکه فایل این فونتها رو در اختیار دارید، میتونید طبق آموزش به سادگی اونهارو به افزونه اضافه کنید.
موفق باشید.
دمتون گرم
افزونه خیلی خوبی بود و تونست کارمو راه بندازه
مرسی
درود و احترام
خوشحالیم که براتون کاربردی بوده.
با آرزوی موفقیت برای شما