ساخت فرم در وردپرس یکی از مواردی است حتما باید از آن اطلاع داشته باشیم تا در مواقعی که لازم است بتوانیم فرمهای دلخواه را در سایت خود ایجاد کنیم و جهت استفاده در اختیار کاربران قرار دهیم تا به این صورت کاربران و بازدید کنندگان بتوانند اطلاعات موردنیاز را از طریق فرم برای ما ارسال کنند.
افزونههای زیادی جهت ساخت فرم در وردپرس وجود دارند که برخی از معروفترین آنها عبارتند از : افزونه کیو فرم، افزونه گرویتی فرم و… که با استفاده از آنها میتوانیم انواع فرمهای حرفهای را در وردپرس بسازیم، ولی اکثر این افزونهها غیر رایگان هستند و برای استفاده از آنها نیاز است که هزینه پرداخت کنیم. در این مقاله میخواهیم آموزش ساخت فرم در وردپرس با افزونه AIO Forms را خدمت شما توضیح دهیم که یک فرم ساز رایگان است.
در این مقاله چی قراره یاد بگیریم؟
معرفی افزونه AIO Forms
افزونه AIO Forms یک افزونه فرمساز در وردپرس است که به تازگی در مخزن وردپرس منتشر شده است و با وجود رایگان بودن آن، امکانات زیادی را برای ساخت انواع فرمهای حرفهای در اختیار ما قرار میدهد. این افزونه در حال حاضر تعداد نصب بالایی ندارد و خیلی معروف نیست ولی گزینه خوبی برای ساخت فرمهای حرفهای در وردپرس است.
شاید افزونه AIO Forms به خوبی افزونههایی مانند کیو فرم و گرویتی فرم نباشد ولی به دلیل اینکه رایگان است، گزینه خوبی برای استفاده در سایتهای وردپرس است زیرا برای استفاده از نسخه رایگان آن نیاز به پرداخت هزینه نیست. این افزونه در حال حاضر دارای برخی از مشکلات جزئی است که انتظار میرود در نسخههای جدیدی که در آینده از این افزونه منتشر میشود این ایرادات بر طرف شود.
در ادامه شیوه نصب و استفاده از افزونه AIO Forms را خدمت شما توضیح میدهیم. در این آموزش سعی شده است که به صورت مختصر و کوتاه، تنها مواردی که در افزونه نیاز است توضیح داده شود و از گفتن موارد غیر ضروری خودداری کردیم.
نصب افزونه AIO Forms
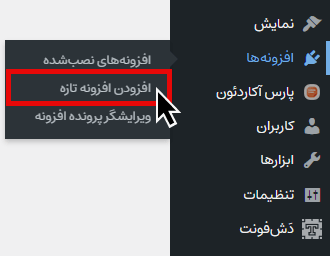
برای استفاده از این افزونه باید ابتدا آن را نصب کنیم، برای نصب افزونه همانند تصویر زیر روی گزینه “افزودن افزونه تازه” کلیک میکنیم.

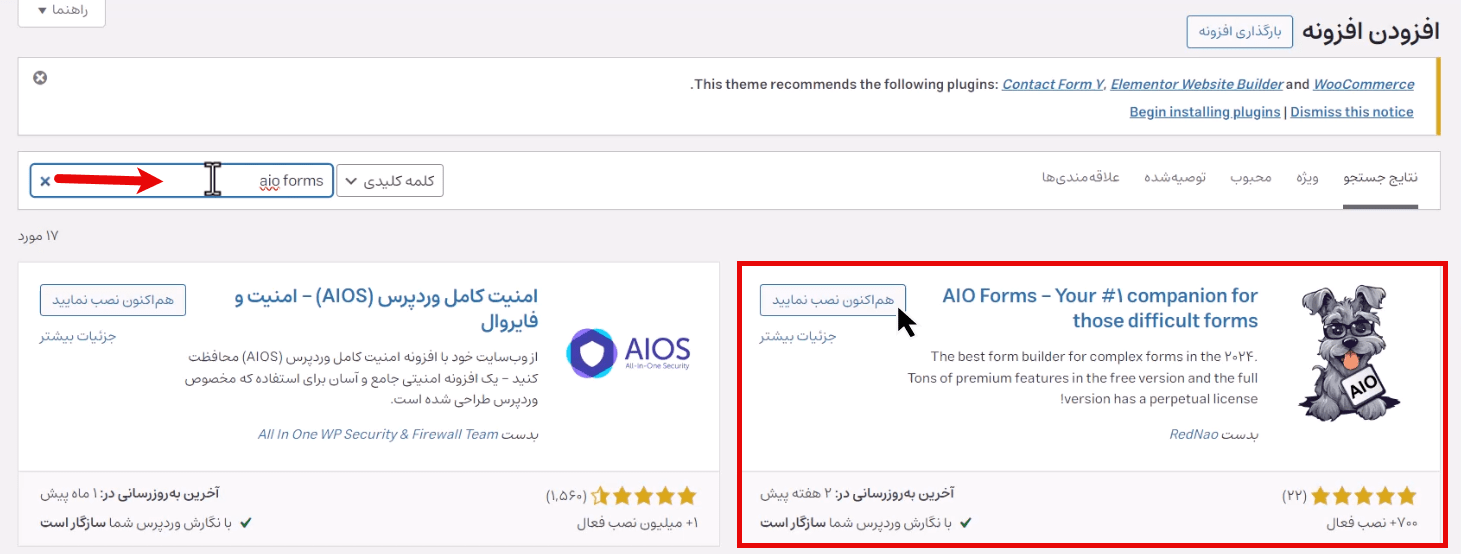
پس از کلیک روی گزینه بالا وارد صفحه زیر خواهیم شد که در این صفحه از قسمت جستجو باید عبارت “AIO Forms” را جستجو کنیم و پس از مشاهده نتایج، افزونه AIO Forms را که در تصویر زیر نیز مشخص شده است نصب و فعال کنیم.

پس از اینکه افزونه را نصب و فعال کردیم، در ادامه به بررسی منوهای این افزونه میپردازیم.
توضیح گزینههای افزونه AIO Forms
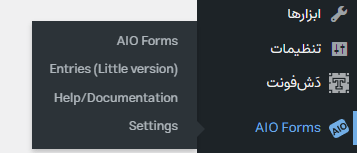
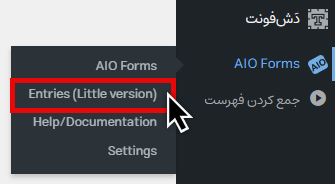
پس از اینکه افزونه را نصب کردیم در منوی سمت راست پیشخوان گزینه “AIO Foms” را مشاهده میکنیم که مربوط به افزونه AIOForms است. اگر روی این گزینه قرار بگیریم، زیر گزینههای موجود در تصویر زیر را مشاهده میکنیم که کاربرد هریک را در ادامه توضیح میدهیم.

- AIO Forms : با کلیک روی این گزینه میتوانیم به فرمهایی که تاکنون ساختهایم دسترسی داشته باشیم و یا یک فرم جدید بسازیم.
- Entries: با کلیک روی این گزینه میتوانیم به ورودیهایی که کاربران در فرمهای ما وارد کردهاند دسترسی داشته باشیم.( این گزینه در نسخه رایگان دارای محدودیتهایی است.)
- Help/Documentation: با کلیک روی این گزینه میتوانیم به آموزشها و مستندات مربوط به افزونه دسترسی داشته باشیم.
- Settings: با کلیک روی این گزینه میتوانیم به تنظیمات افزونه دسترسی داشته باشیم و تنظیمات کلی افزونه را تغییر دهیم.
پس از اینکه به بررسی گزینههای موجود در افزونه پرداختیم، در ادامه قصد داریم شیوه کار با افزونه و ساخت فرم تماس باما با این افزونه را خدمت شما توضیح دهیم.
مدیریت فرمها در افزونه AIO Forms
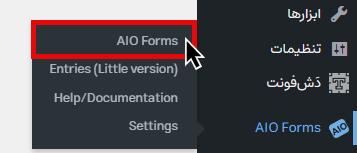
برای مدیریت فرمها و همچنین ساخت فرم جدید در افزونه AIO Forms باید همانند تصویر زیر روی گزینه “AIO Forms” کلیک کنیم تا به صفحه مدیریت فرمها هدایت شویم.

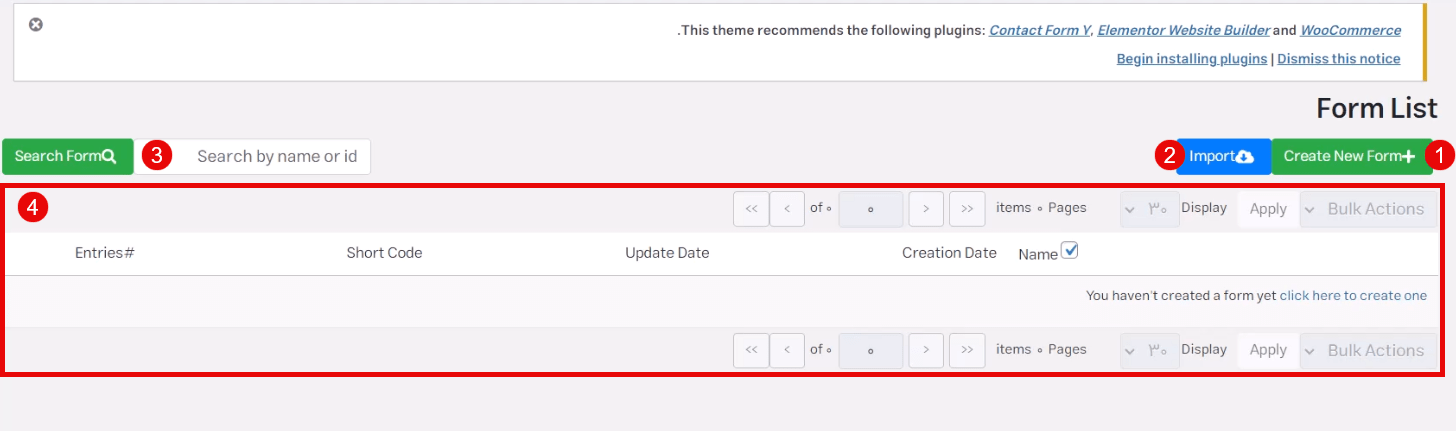
پس از کلیک روی گزینه بالا با صفحه زیر روبرو خواهیم شد، در این صفحه گزینههای مختلف وجود دارد که در ادامه به توضیح هریک از این گزینه و کاربرد آنها میپردازیم.

مطابق با شمارههای تصویر بالا به توضیح هر کدام از گزینهها میپردازیم.
- Create New Form: با استفاده از این گزینه میتوانیم یک فرم جدید ایجاد کنیم.
- import: با استفاده از این گزینه میتوانیم فرمهای ساخته شده را وارد کنیم.
- Search Form: با استفاده از این گزینه میتوانیم فرم موردنظر را بر اساس نام و یا id جستجو کنیم.
- در این قسمت میتوانیم تمامی فرمهایی که تاکنون ساختهایم را مشاهده کنیم و آنها را مدیریت کنیم.
در ادامه میخواهیم با استفاده از این افزونه شیوه ساخت فرم تماس باما را توضیح دهیم.
ساخت فرم تماس باما در افزونه AIO Forms
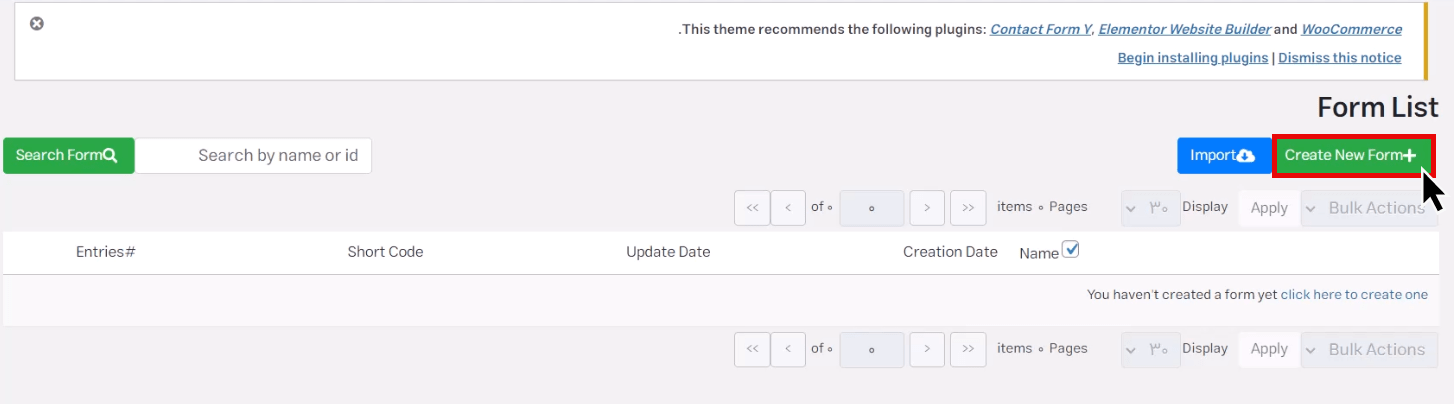
برای ساخت فرم تماس باما در افزونه AIO Forms کافیست همانند تصویر زیر روی گزینه “Create New Form” کلیک کنیم.

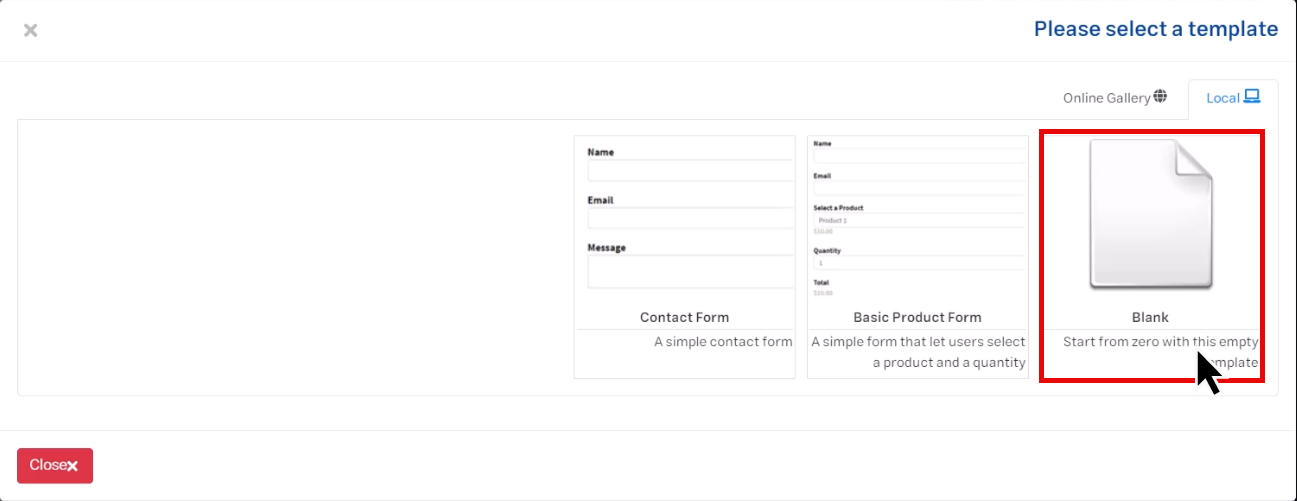
پس از کلیک روی این گزینه با پنجره زیر روبرو خواهیم شد، در اینجا باید مشخص کنیم که میخواهیم به چه شکلی فرم جدید خود را ایجاد کنیم. شما میتوانید با استفاده از گزینه “Contact Form” و “Basic Product Form” از نمونه فرمهای آماده استفاده کنید و آنها را تغییر دهید و برای ساخت فرم خام باید روی گزینه “Blank” کلیک کنید تا بتوانید یک فرم خام را ایجاد کنید و خودتان فیلدهای آن را مشخص کنید.
در اینجا ما میخواهیم یک فرم خام ایجاد کنیم، برای این کار روی گزینه “Blank” کلیک میکنیم.

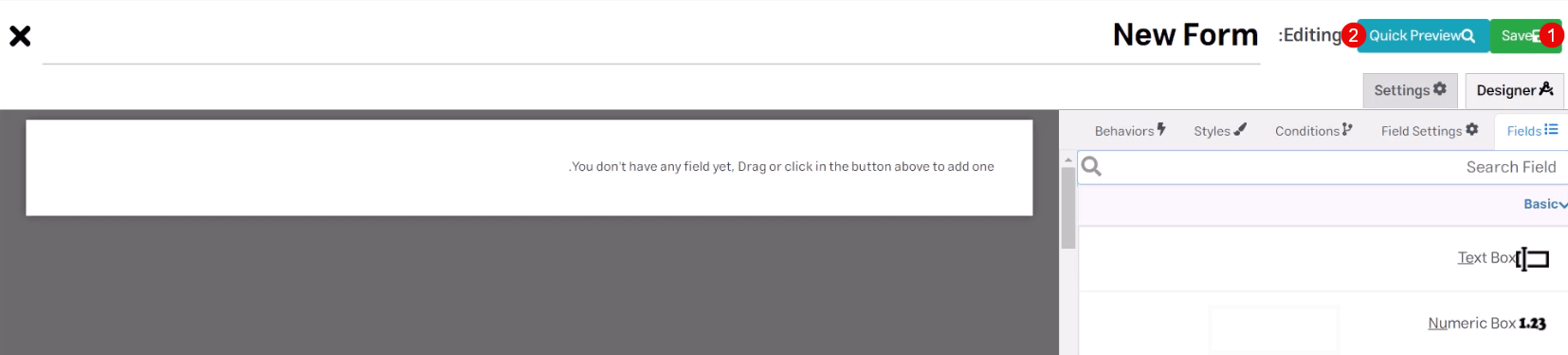
پس از کلیک روی گزینه “Blank” وارد صفحه زیر خواهیم شد که در ادامه به توضیح گزینههای موجود در آن میپردازیم.

- Save: با کلیک روی این گزینه میتوانیم تغییرات و ویرایشهایی که تاکنون روی فرم اعمال کردهایم را ذخیره کنیم.
- Quick Preview: با استفاده از این گزینه میتوانیم پیشنمایش فرم ساخته شده را مشاهده کنیم.
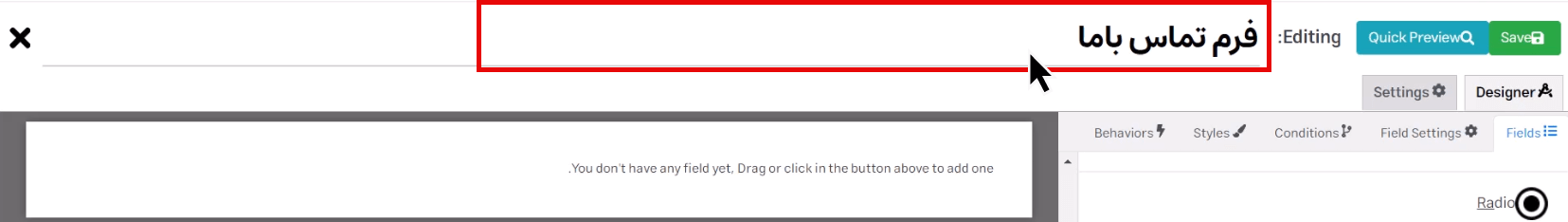
تغییر نام فرم
برای ویرایش و تغییر نام فرم همانند تصویر زیر باید روی نام فعلی فرم کلیک کنیم تا بتوانیم نام فرم را تغییر دهیم. به طور مثال در اینجا نام فرم را به “فرم تماس باما” تغییر دادیم.

پس از تغییر نام فرم باید فیلدهای موردنیاز را در فرم خود قرار دهیم تا بتوانیم فرم خود را طراحی کنیم.
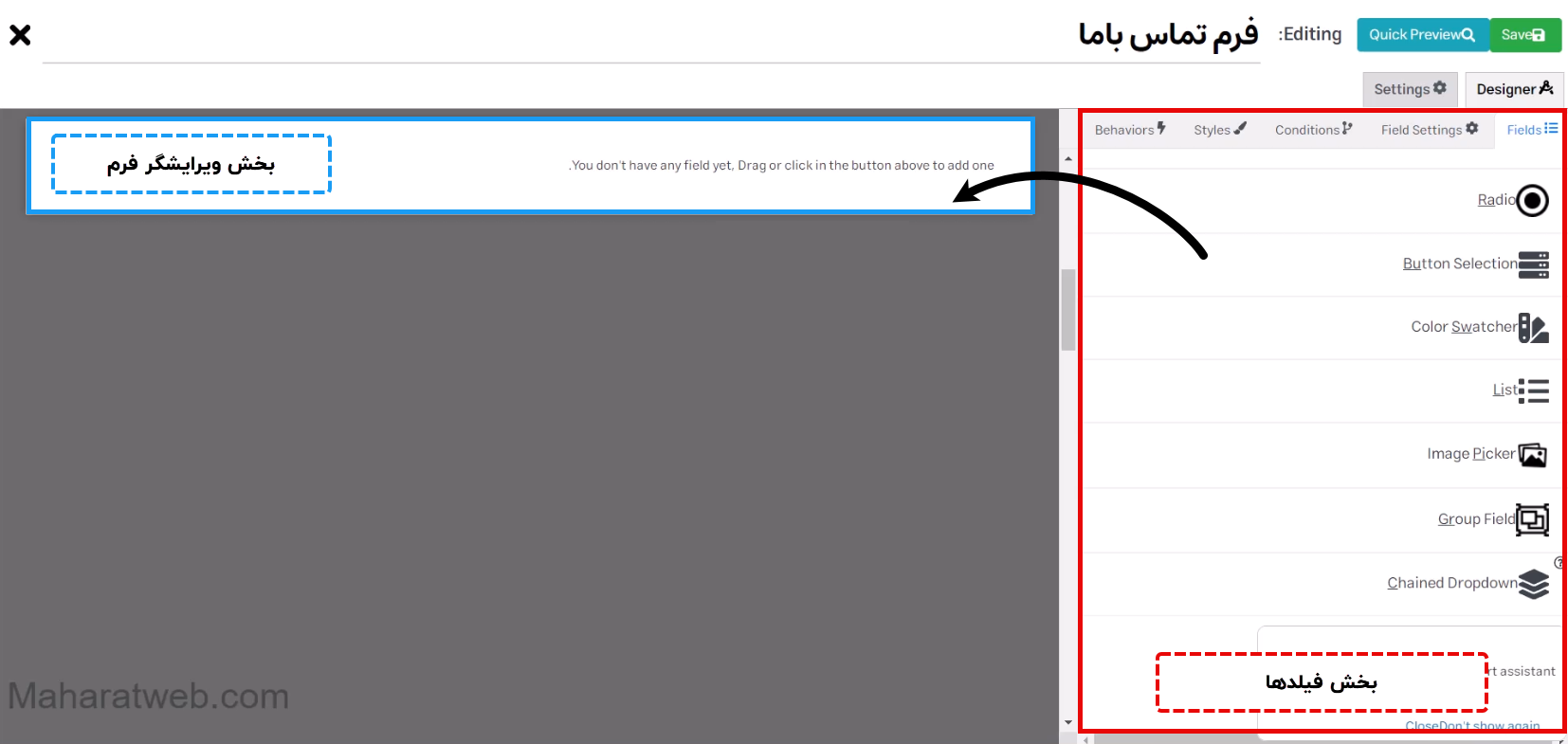
شیوه اضافه کردن فیلدها در فرم
برای اضافه کردن فیلدهای موردنیاز به فرم همانند تصویر زیر باید فیلدهای ضروری را از قسمت فیلدها در سمت راست صفحه به قسمت ویرایشگر فرم در سمت چپ صفحه بکشیم و قرار دهیم.

فیلدهای موردنیاز فرم
برای ساخت یک فرم تماس باما به فیلدهای زیر نیاز داریم که باید آنها را در فرم خود اضافه کنیم.
- فیلد نام و نام خانوادگی
- فیلد ایمیل
- فیلد موضوع پیام
- فیلد متن پیام (توضیحات)
علاوه بر فیلدهای بالا شما میتوانید از هر فیلد دیگری که به آن نیاز داشتید هم استفاده کنید.
قراردادن فیلدهای موردنیاز در فرم
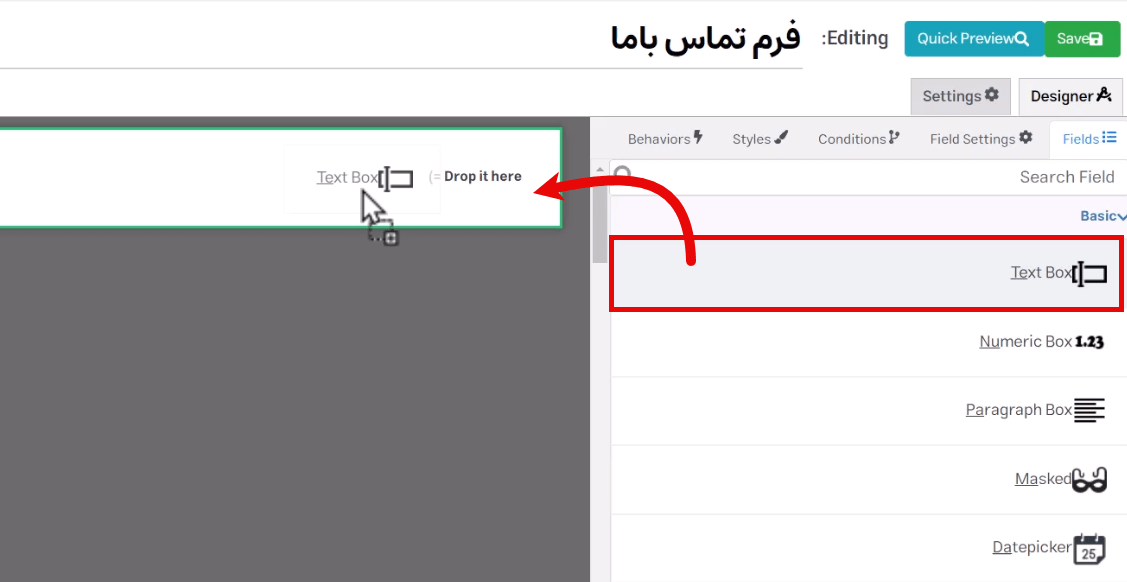
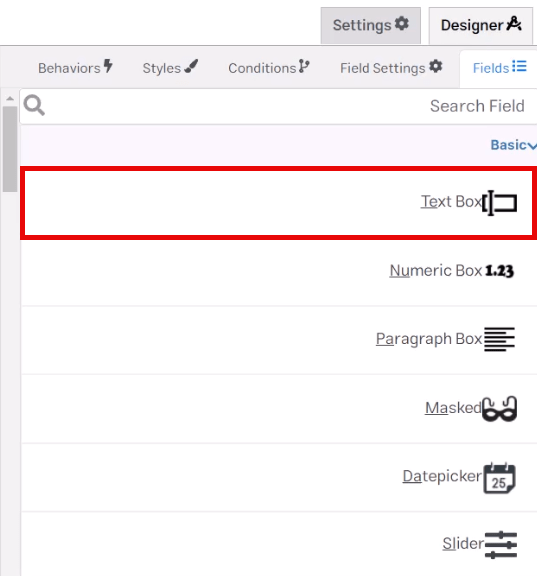
در ابتدا نیاز است که برای فرم تماس باما فیلد نام و نام خانوادگی را قرار دهیم، برای ساخت فیلد نام و نام خانوادگی ما از فیلد “TextBox” استفاده میکنیم. برای اضافه کردن این فیلد همانند تصویر زیر آن را گرفته و به صفحه ویرایشگر فرم اضافه میکنیم.

پس از اضافه کردن فیلد موردنظر باید تنظیمات مربوط به آن را انجام دهیم، برای بررسی تنظیمات فیلد موردنظر کافیست یکبار روی آن کلیک کنیم. پس از اینکه روی فیلد موردنظر کلیک کردیم تنظیمات مربوط به آن فیلد در تب “Field Settings” برای ما باز خواهد شد.

در ادامه به توضیح گزینههای مختلف در تنظیمات فیلد میپردازیم و در مورد هر یک از این گزینهها و کاربردشان توضیح میدهیم.
نکته مهم: تنظیمات هر فیلد با توجه ماهیت و کاربرد آن فیلد متفاوت است ،به همین دلیل ما در این آموزش تنها به توضیح تنظیمات فیلد “TextBox” میپردازیم و از توضیح مابقی فیلدها صرفنظر میکنیم.
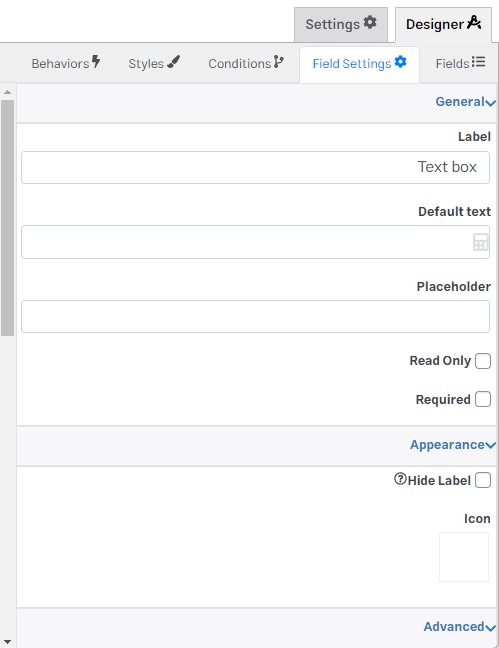
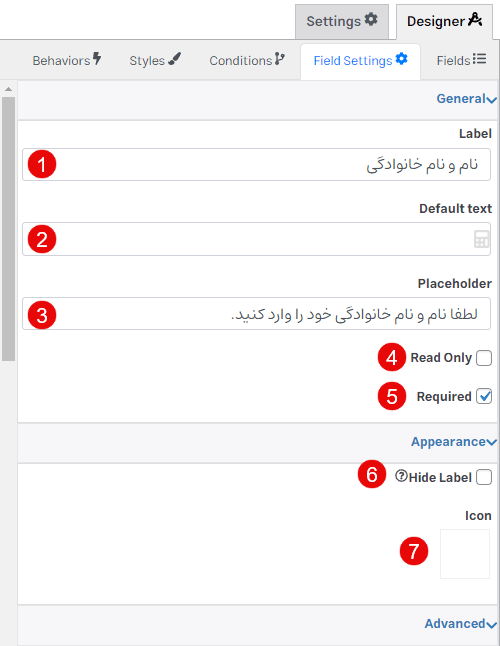
تنظیمات اصلی فیلد
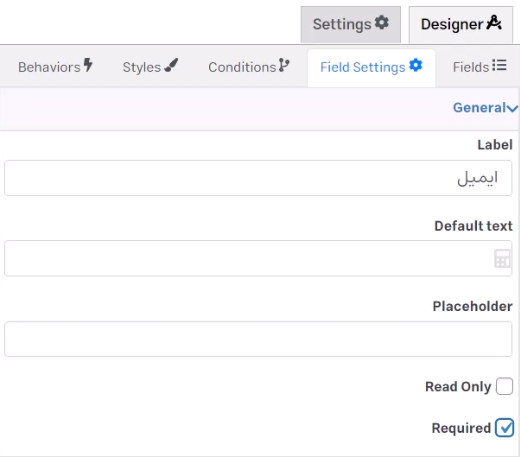
پس از اینکه تنظیمات فیلد برای ما باز شد با توجه به نیاز خود تنظیمات لازم را تغییر میدهیم.

مطابق با شمارههای بالا به توضیح گزینهها میپردازیم:
- Label: در این قسمت میتوانیم نام نمایشی را برای فیلد را مشخص کنیم. به عنوان مثال ما عبارت “نام و نام خانوادگی” را برای این فیلد مشخص کردیم.
- Default text: در این قسمت میتوانیم متن پیشفرض را برای این فیلد مشخص کنیم که در این فیلد قرار بگیرد.
- Placeholder: در این قسمت میتوانیم متن نگهدارنده را برای این فیلد جهت راهنمایی کاربر مشخص کنیم. ما در اینجا عبارت “لطفا نام و نام خانوادگی خود را وارد کنید” را برای گزینه وارد کردیم.
- Read Only: اگر این گزینه را فعال کنیم این فیلد فقط قابل مشاهده است و کاربر نمیتواند در داخل آن مقداری را وارد کند.
- Required: اگر این گزینه را فعال کنیم، این فیلد ضروری خواهد بود و کاربر باید حتما این فیلد را تکمیل کند. برای ضروری بودن این فیلد، این گزینه را فعال کردیم.
- Hide Label: اگر این گزینه را فعال کنیم، نام نمایشی فیلد مخفی میشود.
- icon: با استفاده از این گزینه میتوانیم یک آیکون را برای این فیلد مشخص کنیم.
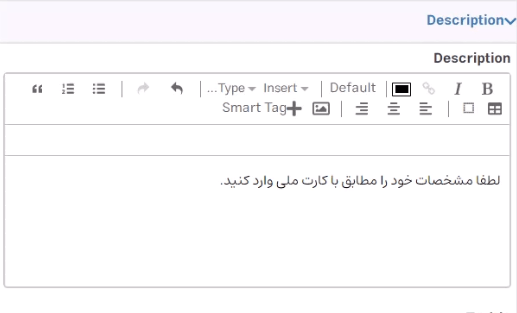
پس از مشخص کردن تنظیمات بالا، در گزینه Description میتوانید توضیحات مربوط به این فیلد را برای آن مشخص کنید. به عنوان مثال ما عبارت زیر را مشخص کردیم.

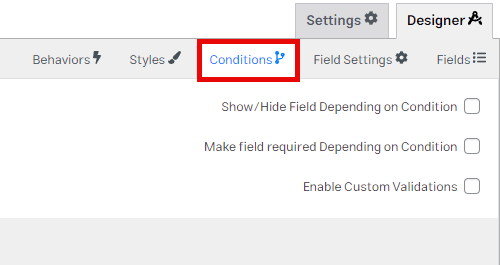
پس از بررسی تنظیمات فیلد در تب “Field Settings” به سراغ تب بعدی یعنی تب “Conditions” میرویم.
تنطیمات شرطی فیلد
در تب “Conditions” میتوانیم تنظیمات لازم را برای شرطی کردن نمایش این فیلد مشخص کنیم.

این قسمت فعلا برای ما کاربردی ندارد ولی در صورت نیاز میتوانیم تنظیمات لازم برای شرطی کردن فیلد را از این قسمت انجام دهیم.
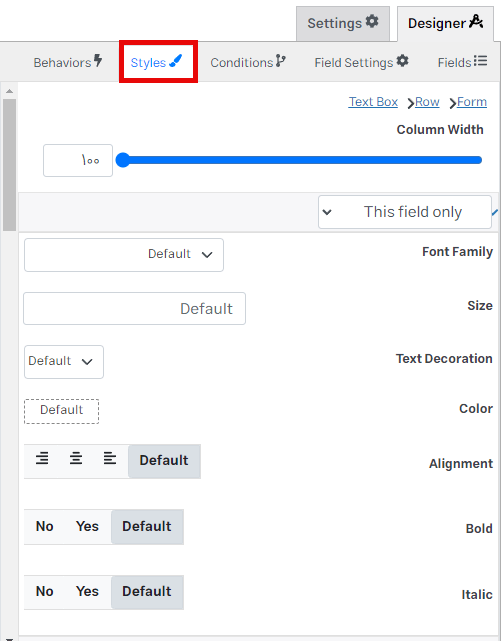
تنطیمات ظاهری فیلد
برای اعمال تغییرات ظاهری روی فیلد میتوانیم همانند تصویر زیر وارد تب “Styles” شویم و تنظیمات ظاهری موردنیاز را روی فیلد موردنظر اعمال کنیم.

منظور از تنظیمات ظاهری فیلد، مواردی مانند رنگ، فونت، اندازه و… است که در این قسمت میتوانیم در مورد آنها تغییرات لازم را اعمال کنیم. (ما در این قسمت نیازی به تغییر نداریم برای همین، این قسمت را بدون تغییر رها میکنیم.)
تنطیمات رفتاری فیلد
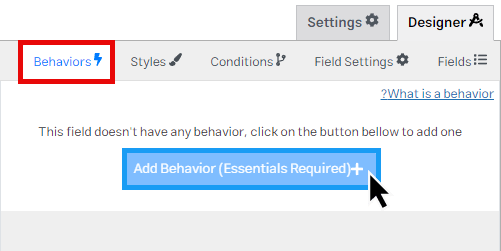
برای اعمال تنظیمات رفتاری روی فیلد میتوانیم همانند تصویر زیر وارد تب “Behaviors” شویم و تنظیمات رفتاری موردنیاز را روی فیلد موردنظر اعمال کنیم. (به دلیل اینکه نیازی نیست ما در این قسمت تغییرات اعمال نمیکنیم.)

برای اضافه کردن تنظیمات موردنظر در این قسمت کافیست روی گزینه “Add Behavior (Essentials Required)” که در تصویر بالا نیز مشخص شده است کلیک کنید.
اضافه کردن سایر فیلدها
بعد از اینکه با تنظیمات مربوط به فیلدها آشنا شدیم، اکنون میخواهیم سایر فیلدهای موردنیاز را به ویرایشگر فرم اضافه کنیم.
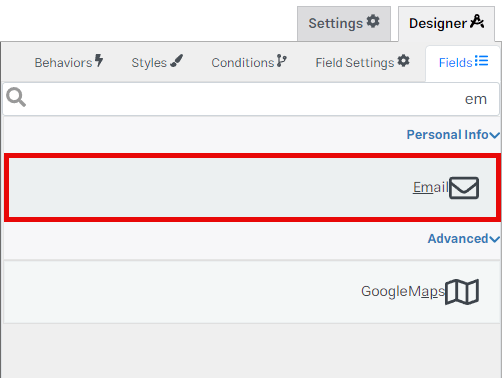
فیلد بعدی که باید آن را به فرم خود اضافه کنیم فیلد ایمیل است، همانطور که در تصویر زیر مشاهده میکنید، فیلد ایمیل به صورت آماده در افزونه AIO Forms وجود دارد. برای استفاده از این فیلد، کافیست آن را بگیریم و به صفحه ویرایشگر فرم اضافه کنیم.

بعد از اینکه فیلد ایمیل را به فرم خود اضافه کردیم همانند تصویر زیر در قسمت تنظیمات فیلد، Label فیلد را به عبارت “ایمیل” تغییر میدهیم و گزینه “Required” را هم فعال میکنیم تا این فیلد ضروری باشد.

پس از فیلد ایمیل باید فیلد موضوع پیام را قرار دهیم، برای قراردادن فیلد موضوع پیام میتوانیم از فیلد “TextBox” استفاده کنیم. برای اضافه کردن فیلد موضوع پیام آن را گرفته و به صفحه ویرایشگر فرم انتقال میدهیم.

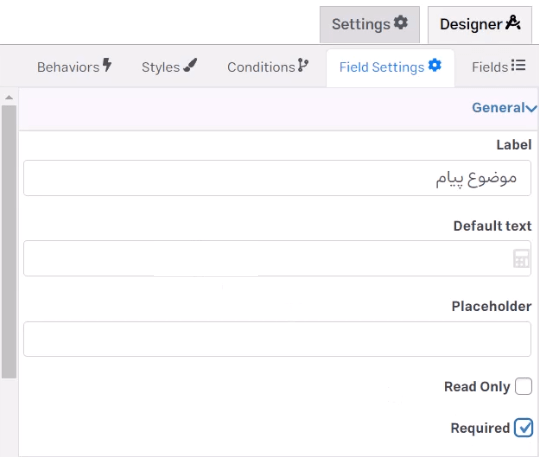
پس از اضافه کردن فیلد، همانند تصویر زیر Label آن را به “موضوع پیام” تغییر میدهیم و تیک گزینه “Required” را نیز برای ضروری بودن این فیلد میزنیم.

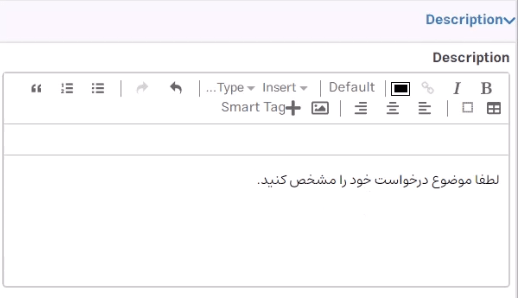
همچنین در گزینه Description نیز برای این فیلد عبارت “لطفا موضوع درخواست خود را مشخص کنید” را مینویسیم که به عنوان توضیح نمایش داده شود.

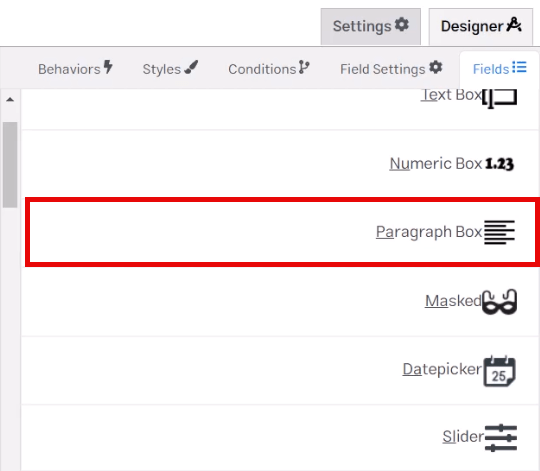
پس از قراردادن این فیلد باید فیلد بعدی یعنی فیلد متن پیام (توضیحات) را قرار دهیم. برای قراردادن فیلد متن پیام میتوانیم از فیلد Paragraph Box استفاده کنیم. فیلد Paragraph Box فضای بیشتری را برای نوشتن متن در اختیار کاربران قرار خواهد داد و به همین دلیل برای توضیحات مناسب است.

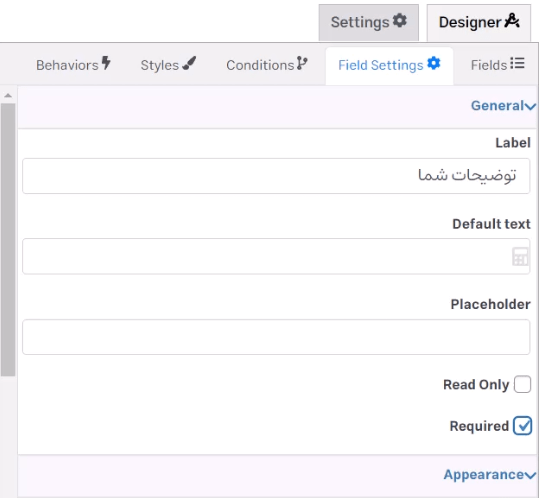
پس از اضافه کردن فیلد متن پیام در قسمت تنظیمات این فیلد، گزینه Label را به “توضیحات شما” تغییر میدهیم و تیک گزینه “Required” را برای ضروری بودن این فیلد میزنیم.

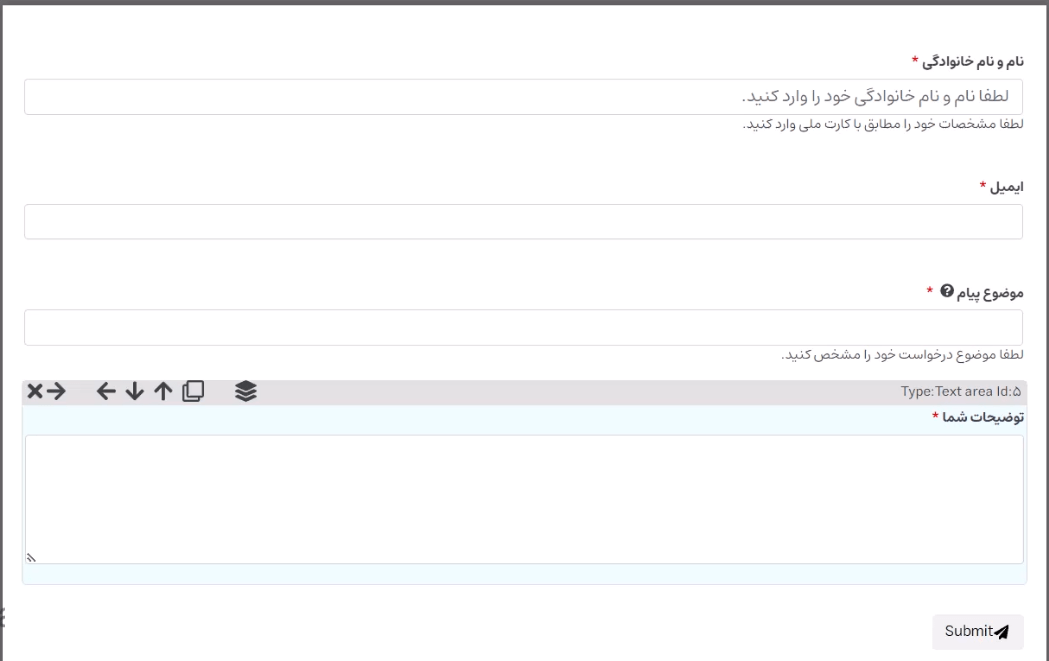
پس از اتمام تنظیمات فیلد توضیحات بیشتر، تمامی فیلدها در فرم قرار گرفتهاند و تنظیمات مربوط به آنها انجام شد که در نهایت فرم ما به شکل زیر تغییر پیدا کرد.

پس از اینکه فیلدهای فرم را مشخص کردیم باید روی گزینه “Save” بزنیم تا تنظیمات مربوط به فرم ذخیره شود. در ادامه به تغییر دکمه ارسال فرم میپردازیم.
دکمه ارسال فرم
وظیفه دکمه ارسال فرم این است که وقتی کاربران فرم را تکمیل کردند و روی آن کلیک کردند فرم را ارسال کرده و ثبت میکند. این دکمه نیز تنظیمات به خصوصی را دارد که برای بررسی تنظیمات آن کافیست همانند تصویر زیر روی آن کلیک کنیم.

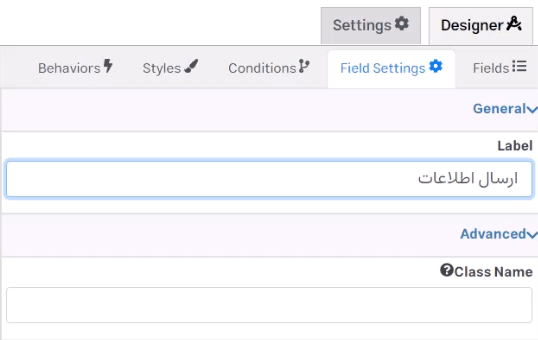
پس از کلیک روی دکمه بالا در قسمت تنظیمات با گزینههای زیر روبرو خواهیم شد که در گزینه Label عبارت “ارسال اطلاعات” را برای نام نمایشی این دکمه وارد میکنیم که هم فارسی باشد و هم برای کاربران قابل درک باشد.

دکمه ارسال تنظیمات دیگری ندارد و بهتر است که فقط نام آن را تغییر دهیم. در ادامه به بررسی تنظیمات کلی مربوط به فرم میپردازیم.
تنظیمات کلی فرم
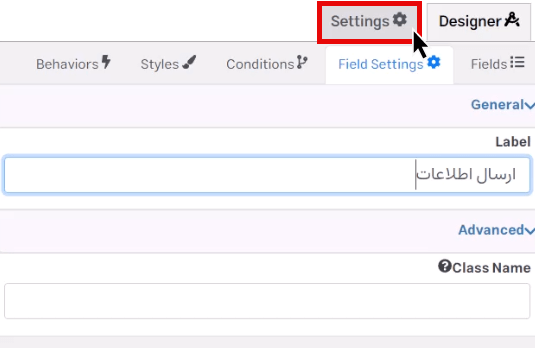
پس از اینکه فیلدها و تنطیمات مربوط به دکمه را مشخص کردیم، در ادامه میخواهیم به بررسی تنظیمات کلی فرمها بپردازیم. برای بررسی تنظیمات کلی فرم باید همانند تصویر زیر روی تب “Settings” کلیک کنیم.

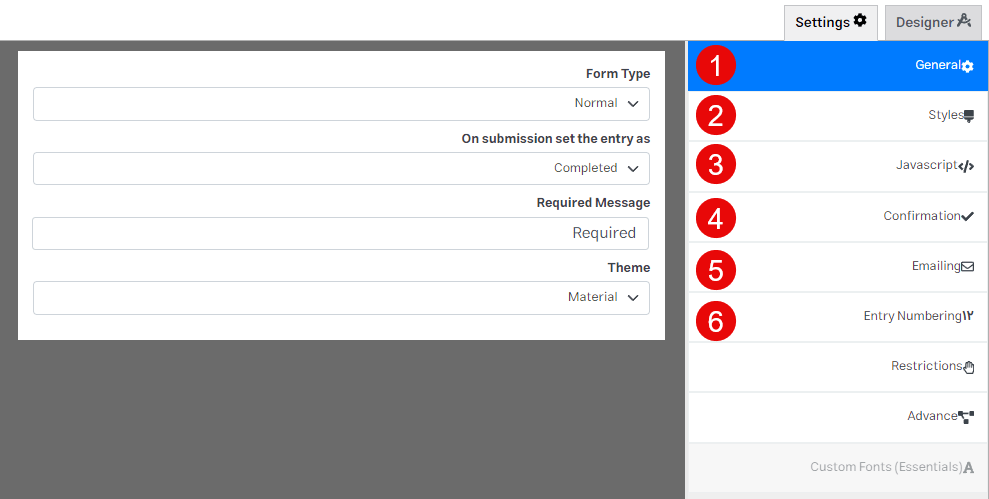
پس از کلیک روی این گزینه با صفحه زیر روبرو خواهیم شد که در ادامه به توضیح گزینههای آن میپردازیم.

مطابق با شمارههای بالا به توضیح هر گزینه و کاربرد آن میپردازیم.
- General: در این قسمت میتوانیم تنظیمات عمومی فرم مانند نوع فرم، تم فرم و… را مشخص کنیم.
- Styles: در این قسمت میتوانیم تنظیمات ظاهری فرم مانند رنگبندی و… را با کدهای CSS شخصیسازی کنیم.
- JavaScript: در این قسمت میتوانیم کدهای جاوا اسکریپت لازم را برای اجرا در فرم مشخص کنیم.
- Confirmation: در این قسمت میتوانیم تنظیمات لازم را برای تاییدیه فرم پس از تکمیل اطلاعات توسط کاربر مشخص کنیم.
- Emailing: در این قسمت میتوانیم تنظیمات لازم را برای ارسال ایمیل به مدیران سایت جهت اطلاع از ورودی فرم انجام دهیم.
- Entry Numbering: در این قسمت میتوانیم پیشوندی را برای ورودیهای فرم مشخص کنیم.
با مابقی گزینه فعلا کاری نداریم، در صورت نیاز میتوانید خودتان به آنها رجوع کرده و از آن استفاده کنید.
پس از اینکه به توضیح گزینههای موجود در تنظیمات کلی فرم پرداختیم، در ادامه قصد داریم به تغییر پیام تاییدیه که پس از تکمیل فرم به کاربران نمایش داده میشود بپردازیم.
تنظیمات تاییدیه فرم
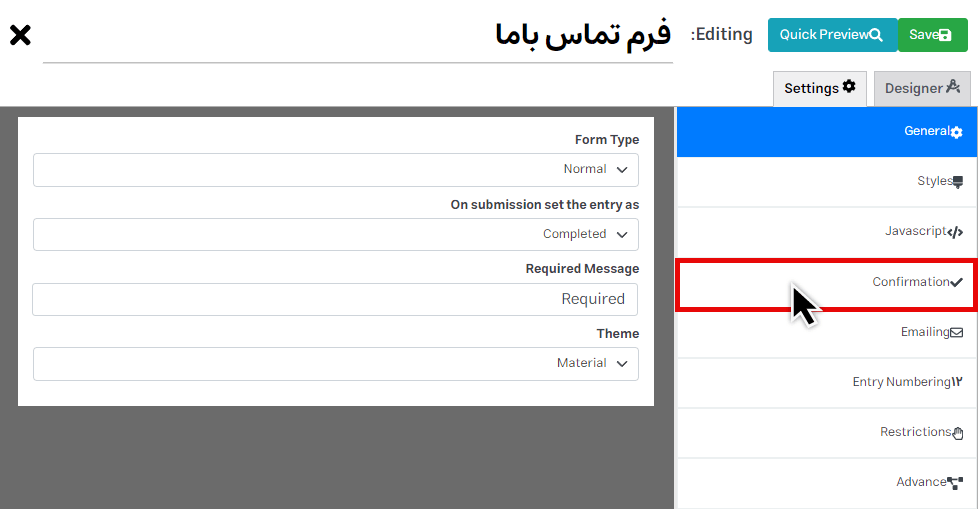
برای تغییر پیام تاییدیه مربوط به فرم همانند تصویر زیر روی گزینه “Confirmation” کلیک میکنیم تا وارد تنظیمات مربوط به آن شویم.

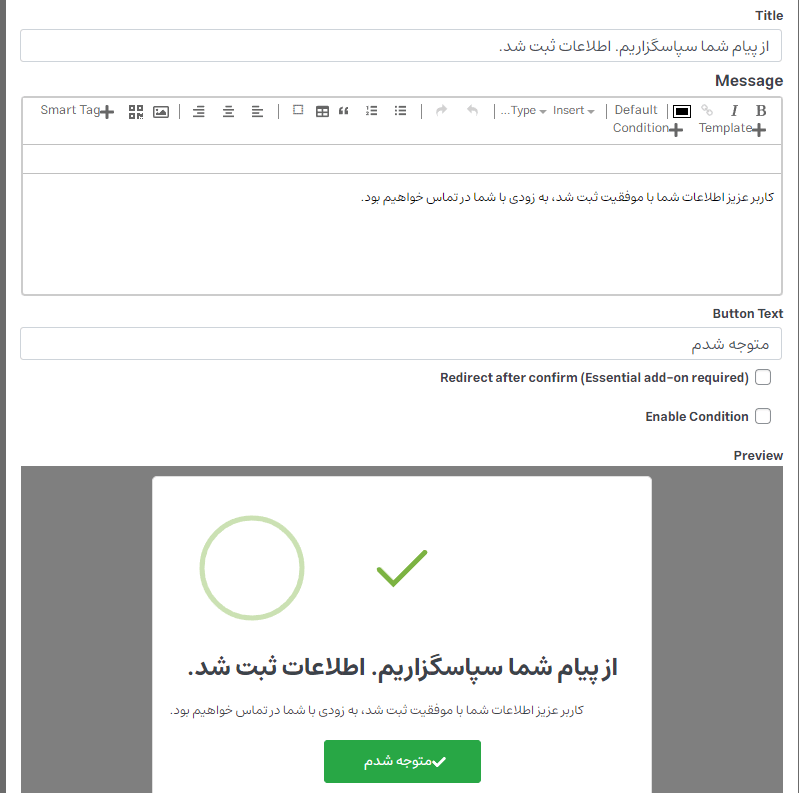
پس از کلیک روی این گزینه با صفحه زیر روبرو خواهیم شد که در ادامه به توضیح گزینههای موجود در آن میپردازیم.

- Tilte: در این قسمت باید عنوان پیام را مشخص کنیم که ما عبارت “از پیام شما سپاسگزاریم. اطلاعات ثبت شد.” را برای عنوان پیام مشخص کردیم.
- Message: در این قسمت باید پیام و توضیحات را مشخص کنیم که ما عبارت “کاربر عزیز اطلاعات شما با موفقیت ثبت شد، به زودی با شما در تماس خواهیم بود.” را وارد کردیم.
- Button Text: در این قسمت باید متن دکمه تایید را وارد کنیم.
پس از تعیین کردن موارد فوق برای ذخیره کردن تنظیمات باید روی گزینه “Save” در بالای صفحه کلیک کنیم تا تنظیمات انجام شده ذخیره شود.
قراردادن فرم در برگه
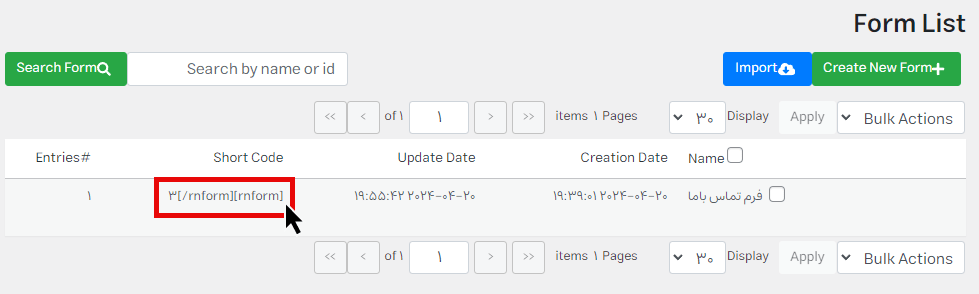
پس از اینکه فرم موردنظر را در افزونه AIO Forms ساختیم، در ادامه قصد داریم فرم موردنظر را در برگه تماس باما سایت خود نمایش دهیم. برای این کار کافیست همانند تصویر زیر در قسمت Shorcode کد کوتاه مربوط به فرم را کپی کنیم.

پس از اینکه کد کوتاه مربوط به فرم را کپی کردیم، وارد برگه موردنظر میشویم و کد کوتاه را همانند تصویر زیر در برگه قرار میدهیم و روی دکمه انتشار کلیک میکنیم تا فرم موردنظر در برگه منتشر شود.

مشاهده نتیجه نهایی
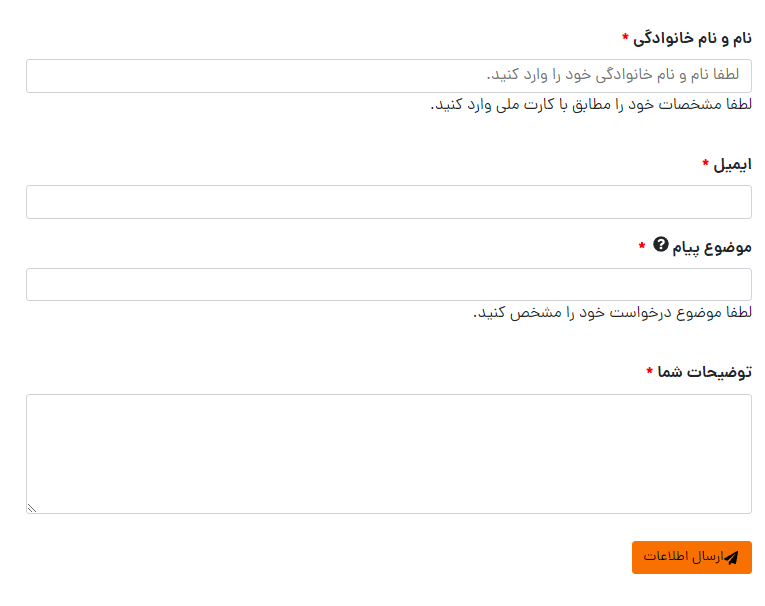
پس از اینکه کد کوتاه فرم را در صفحه تماس باما قرار دادیم و آن را منتشر کردیم، نتیجه نهایی فرم ما به شکل زیر خواهد بود.

نکته مهم: ظاهری که از فرم به شما نمایش داده میشود، از قالب سایت شما ارث بری میشود و با توجه قالب وردپرسی که استفاده میکنید ممکن است ظاهر متفاوتی را داشته باشد.
مشاهده ورودی فرمها
برای مشاهده ورودیهای فرم که کاربران برای شما ارسال کردهاند، کافیست همانند تصویر زیر روی گزینه “Entries” کلیک کنیم.

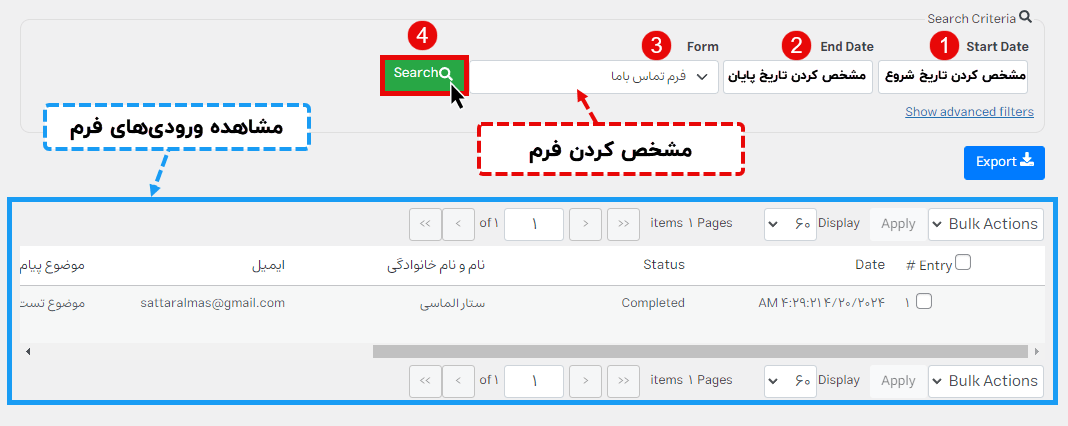
پس از کلیک روی این گزینه وارد صفحه زیر خواهیم شد، در این صفحه ابتدا باید از قسمت “Form” فرم موردنظر را برای نمایش ورودیها مشخص کنیم، سپس از قسمت “StartDate” میتوانیم تاریخ شروع و از قسمت “End Date” تاریخ پایان را مشخص کنیم به این شکل قادر خواهیم تا بازه زمانی را برای نمایش ورودیهای فرم مشخص کنیم که البته این مورد اختیاری بوده و میتوانید از آن استفاده کنید. در نهایت برای مشاهده ورودیهای فرم کافیست روی دکمه “Search” کلیک کنیم تا ورودیهای فرم به ما نمایش داده شود.

به همین راحتی میتوانیم ورودی فرمهای ساخته شده در افزونه AIO Forms را مشاهده کنیم و آنها را مدیریت کنیم.
جمعبندی و صحبت نهایی
در این آموزش سعی کردیم که به صورت مختصر و مفید شیوه ساخت فرم در وردپرس را با افزونه AIO Forms توضیح دهیم. انتظار میرود که در آیندهای نه چندان دور افزونه AIO Forms بهبودهای قابل توجهی پیدا کند و بهتر از نسخه فعلی شود. البته امیدواریم این افزونه همچنان رایگان باقی بماند و بتوانیم آن را بدون هزینه از مخزن وردپرس دانلود کرده و روی سایت خود نصب کنیم و از آن استفاده نماییم.
امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد، در صورت وجود هرگونه سوال و مشکل از بخش نظرات مقاله باما در ارتباط باشید.
لینکهای دانلود
- دانلود افزونه AIO Forms 2.8 مگابایت




