حتما برای شما هم پیش آمده است که برای سفارش غذا به رستوران مراجعه کرده باشید و از پرسنل منوی رستوران را درخواست کرده باشید و او به جای منوی کاغذی به شما یک بارکد 2 بعدی تحویل داده باشد و شما با اسکن آن بارکد توانسته باشید منوی آن رستوران را مشاهده کنید و آیتم موردنظر خود را سفارش دهید.
پس از مشاهده این فرایند شاید برای شما نیز این سوال پیش آمده باشد که ساخت منوی دیجیتال برای رستوران یا کافه چگونه انجام میشود و آیا امکان ساخت منوی دیجیتال رستوران در وردپرس نیز وجود دارد یا نه. در این مقاله آموزشی قصد داریم شیوه ساخت منوی دیجیتال وردپرس را با استفاده از قالب منودیجی خدمت شما توضیح دهیم، شما پس از مشاهده این آموزش میتوانید بدون داشتن دانش برنامه نویسی و کدنویسی برای رستوران یا کافه خود منوی دیجیتال بسازید و آن را جهت استفاده به مشتریان خود ارائه دهید.
در این مقاله چی قراره یاد بگیریم؟
ساخت منوی دیجیتال رستوران در وردپرس
در وردپرس امکان ساخت منوی دیجیتال رستوران یا کافه به روشهای مختلفی امکان پذیر است و شما میتوانید به روشهای مختلفی برای کافه یا رستوران خود منوی دیجیتال بسازید ولی همه این روشها خوب و کاربردی نیستند و ممکن است زمانی زیادی را از شما بگیرند، به همین دلیل در این آموزش میخواهیم، ساخت منوی دیجیتال وردپرس با قالب منودیجی را خدمت شما توضیح دهیم که به صورت ساده میتوانید با این قالب منوی دیجیتال موردنظر خود را بسازید.
معرفی قالب منودیجی
با توجه به استقبال زیاد از مقاله آموزش ساخت منوی دیجیتال و درخواست کاربران زیادی برای ساخت منوی دیجیتال با وردپرس، در مهارت وب تصمیم به طراحی یک قالب کامل و جامع در مورد منوی دیجیتال گرفتیم که بتواند برای منوی دیجیتال کافه و رستوران مورد استفاده مدیران کافه و رستورانها قرار بگیرد که در نهایت اسم این قالب منو دیجی نام گرفت.

منو دیجی یک قالب وردپرس است که شما با استفاده از آن میتوانید برای رستوران، کافه و کترینگ منوی دیجیتال با وردپرس طراحی کنید و جهت انتخاب آن را به مشتریان خود ارائه دهید تا بتوانند از طریق آن آیتم موردنظر خود را انتخاب کنند و سفارش خود را ثبت کنند. این قالب توسط سایت مهارت طراحی شده است و برای استفاده از آن باید ابتدا آن را خریداری کنید و در ادامه مقاله با ما همراه باشید تا شیوه طراحی منوی دیجیتال با استفاده از آن را خدمت شما توضیح دهیم.
پیشنیاز آموزش
برای اینکه بتوانید با استفاده از این آموزش منوی دیجیتال رستوران را بسازید باید ابتدا از پیشنیازهای زیر اطلاع داشته باشید تا در نهایت بتوانید با استفاده از این آموزش شیوه ساخت منوی دیجیتال رستوران را یاد بگیرید. در ادامه لیست پیشنیازها قرار گرفته است.
لیست پیشنیازها
در صورتیکه از موضوعات زیر اطلاع ندارید، حتما باید آموزشهای زیر را مشاهده کنید تا بتوانید آموزش این قسمت را درک کنید. در ادامه لینک آموزشهای موردنیاز قرار گرفته است که با استفاده از آنها میتوانید به موضوعات مربوطه بروید و فیلمهای آن را مشاهده کنید، پس از مشاهده این پیشنیازها میتوانید به این مقاله بازگردید و آموزش این جلسه را مشاهده کنید.
دقت داشته باشید که برای استفاده بهتر از این آموزش بهتر است دوره رایگان آموزش وردپرس را که در سایت مهارت وب قرار گرفته است مشاهده کنید تا بتوانید درک بهتری از مفاهیم داشته باشید.
توضیح طرح کلی پروژه منوی دیجیتال رستوران
ما در این آموزش میخواهیم به طراحی منوی دیجیتال رستوران بپردازیم که دارای بخشهای زیر باشد.
- بخش مشاهده منو: این بخش جهت مشاهده منوی رستوران و کافه و قراردادن آیتمها طراحی شده است.
- بخش درباره ما: این بخش جهت معرفی مجموعه و آشنایی بیشتر مشتریان با رستوران یا کافه طراحی شده است.
- بخش تماس با ما: این بخش جهت ارائه راهکارهای ارتباطی برای ارتباط مشتریان با مجموعه طراحی شده است.
- بخش بلاگ: این بخش جهت قراردادن مطالب آموزش طراحی شده است.
در نهایت پس از اینکه منوی دیجیتال طراحی شد، قصد داریم آن را به شکل یک QRCode در اختیار مشتریان قرار دهیم تا آنها بتوانند برای مشاهده منو از آن استفاده کنند.
نصب وردپرس

برای ساخت منوی دیجیتال با استفاده از وردپرس در مرحله اول باید وردپرس را از سایت اصلی دانلود و نصب کرده باشید که در قسمت پیشنیازهای این مقاله لینک آموزشهای مربوط به نصب وردپرس قرار گرفته است که میتوانید آنها را مشاهده کنید و شیوه نصب وردپرس را یاد بگیرید و در نهایت وردپرس را نصب کنید.
بسته قالب منودیجی
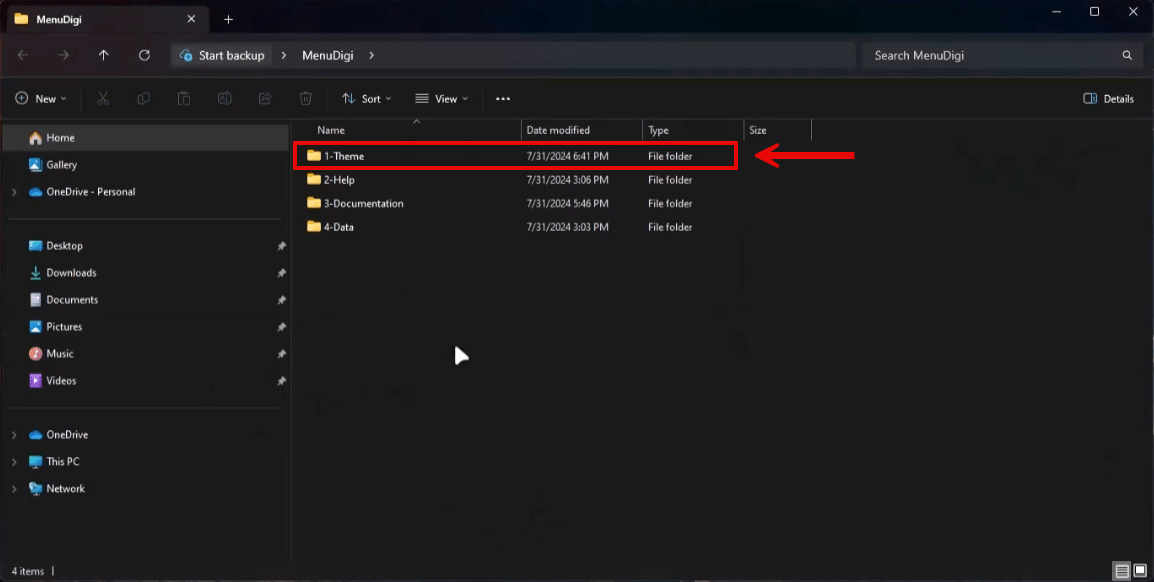
پس از اینکه وردپرس را نصب کردید، باید قالب منودیجی را از سایت مهارت وب خریداری کرده و آن را دانلود کنید. پس از اینکه بسته کامل قالب منودیجی را دانلود کردید محتویات موجود در فایل زیپ به شکل زیر است. برای نصب قالب منو دیجی باید همانند تصویر زیر وارد پوشه “Theme” شوید.

پس از اینکه وارد پوشه “Theme” شدید، فایل نصبی قالب با نام “menudigi.zip” قرار گرفته است که باید آن را روی سایت وردپرس خود نصب کنید.
نصب قالب منودیجی روی وردپرس
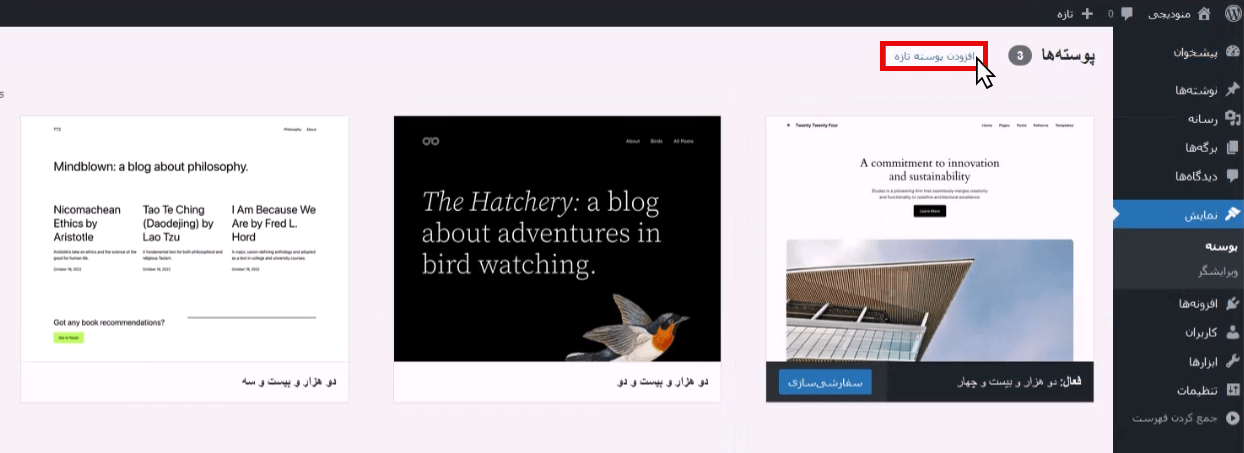
برای نصب قالب منودیجی باید وارد پیشخوان وردپرس شده و از بخش “نمایش” روی گزینه “پوسته” کلیک کنید، پس از ورود به این قسمت همانند تصویر زیر باید روی “افزودن پوسته تازه” کلیک کنید.

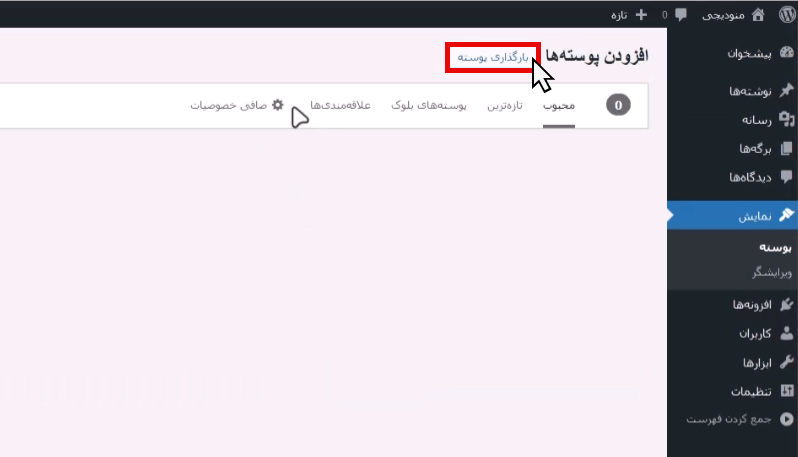
پس از کلیک روی گزینه بالا، باید همانند تصویر زیر روی گزینه “بارگذاری پوسته” کلیک کنید و فایل زیپ قالب منو دیجی را انتخاب کرده و آن را نصب کنید.

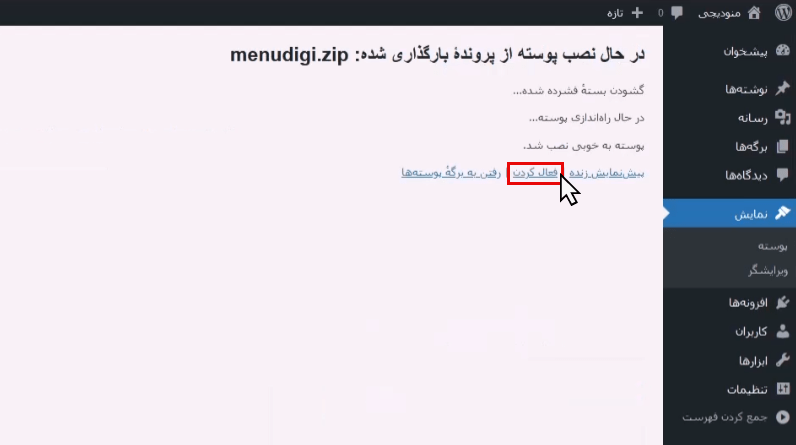
پس از اینکه قالب را نصب کردید باید همانند تصویر زیر روی گزینه “فعال کردن” کلیک کنید و آن را فعال نمایید.

سپس باید به راهاندازی و پیکربندی قالب بپردازیم که در ادامه آن را خدمت شما توضیح خواهیم داد.
راهاندازی و پیکربندی قالب
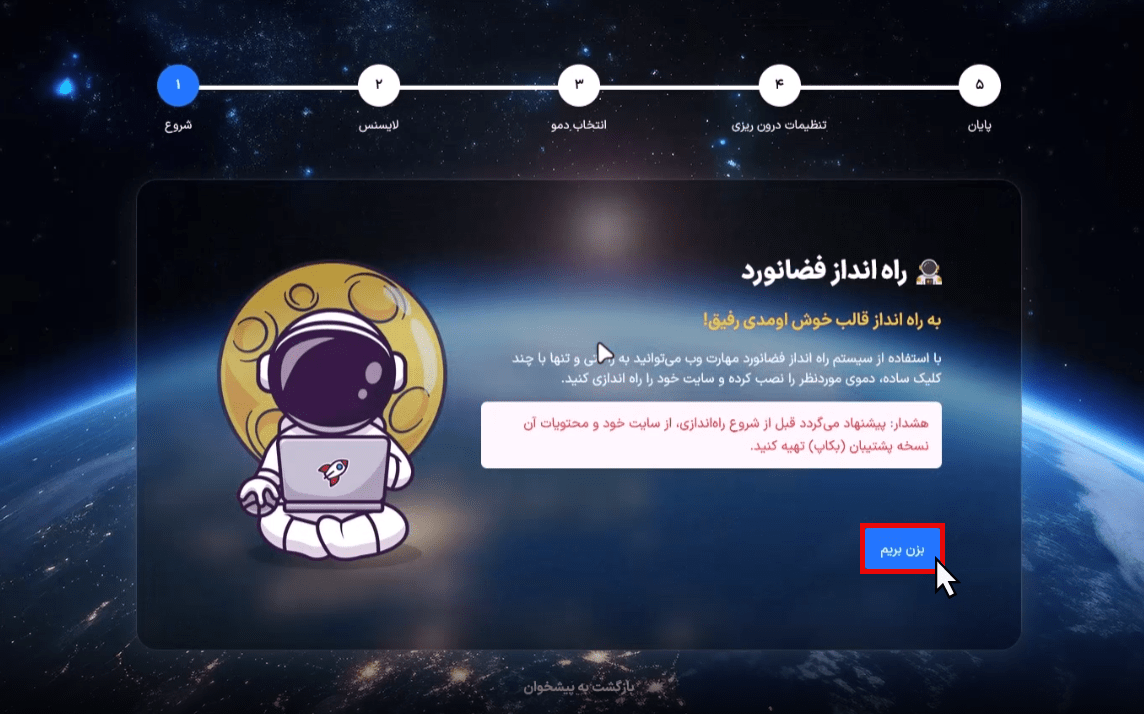
بعد از اینکه شما روی گزینه “فعال کردن” کلیک کردید، وارد صفحه زیر خواهید شد. در این صفحه باید فرایند راهاندازی قالب را سپری کنید تا بتوانید منوی دیجیتال موردنظر خود را طراحی کنید. به کمک راهانداز قالب راحتتر و سریع میتوانید منوی دیجیتال خود را طراحی و راهاندازی کنید.
در اولین مرحله باید در صورت نیاز از سایت خود بکاپ تهیه کنید و همانند تصویر روی گزینه “بزن بریم” کلیک کنید.

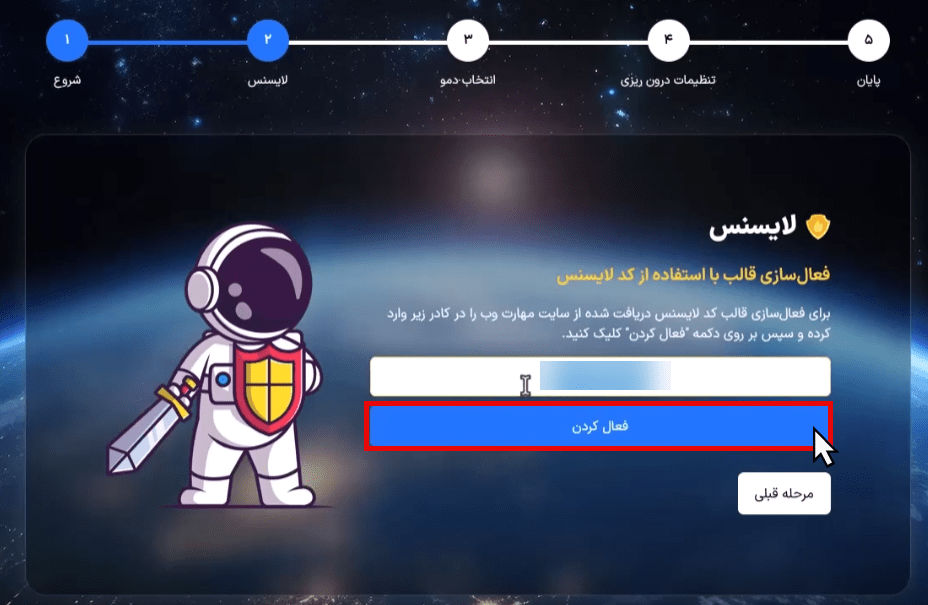
سپس وارد مرحله زیر خواهید شد که در اینجا باید لایسنس قالب خریداری شده را از پنل کاربری سایت مهارت وب کپی کنید و در اینجا قرار دهید، پس از قرار دادن لایسنس روی گزینه “فعال کردن” کلیک کنید تا لایسنس قالب فعال شود و به مرحله بعدی هدایت شوید.

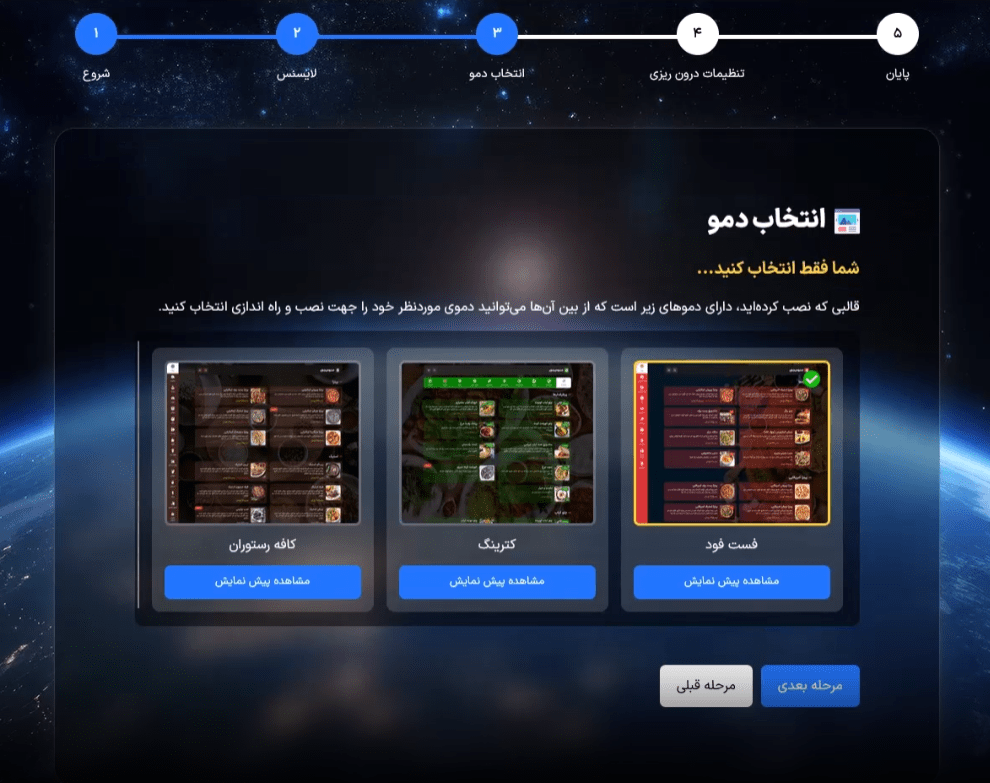
پس از اینکه روی گزینه “فعال کردن” کلیک کردید به مرحله زیر وارد خواهید شد. در این مرحله باید دموی موردنظر را انتخاب کنید. قالب منودیجی دارای 3 دمو برای فست فود، کترینگکافه رستوران است که با توجه به نیاز خود باید یکی از این 3 دمو را انتخاب کنید تا راهاندازی قالب انجام شود و بتوانید منوی دیجیتال خود را طراحی کنید.
برای مشاهده دموهای قالب میتوانید روی دکمه زیر کلیک کنید و دمو موردنظر خود را انتخاب کنید.

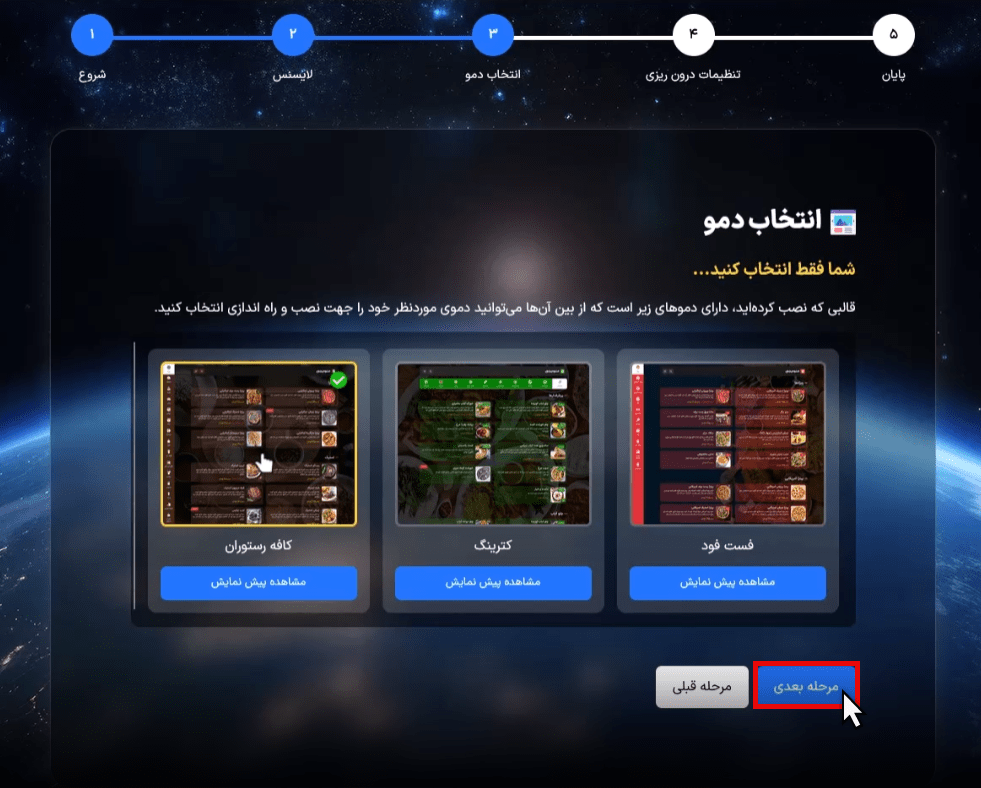
در اینجا ما به عنوان نمونه دموی کافه رستوران را انتخاب کردیم و برای رفتن به مرحله بعدی روی گزینه “مرحله بعدی” کلیک میکنیم.

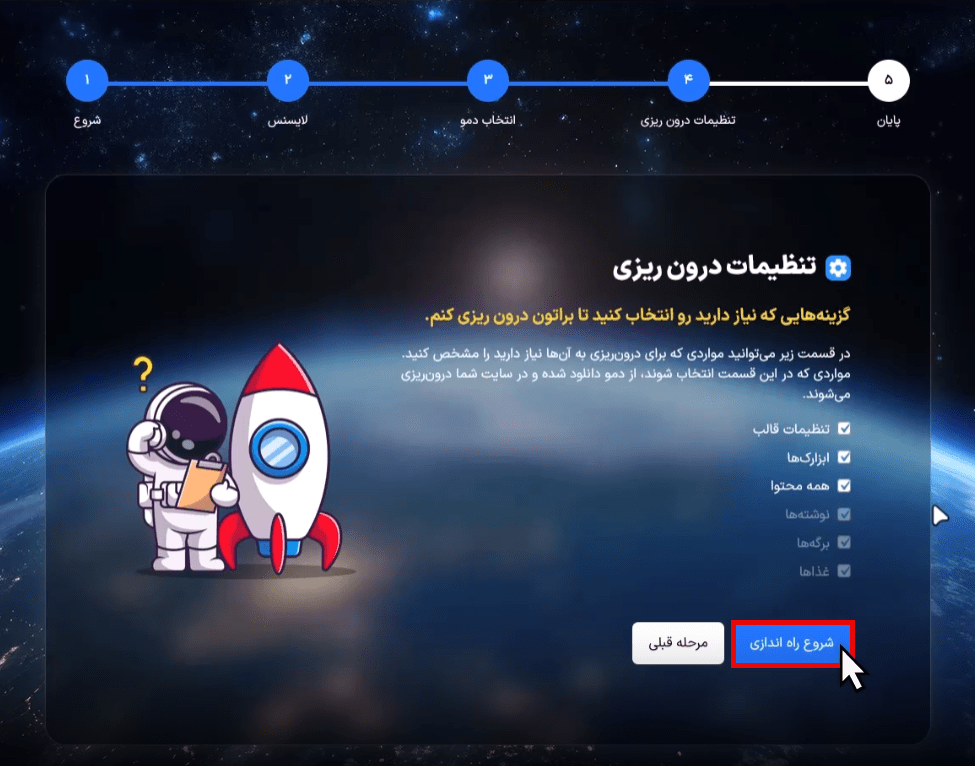
پس از کلیک روی گزینه بالا وارد مرحله 4 یعنی تنظیمات درونریزی خواهید شد که در اینجا بهتر است تیک تمامی گزینهها را بزنید و روی دکمه شروع راهاندازی کلیک کنید تا محتویات موردنیاز درونریزی شوند.

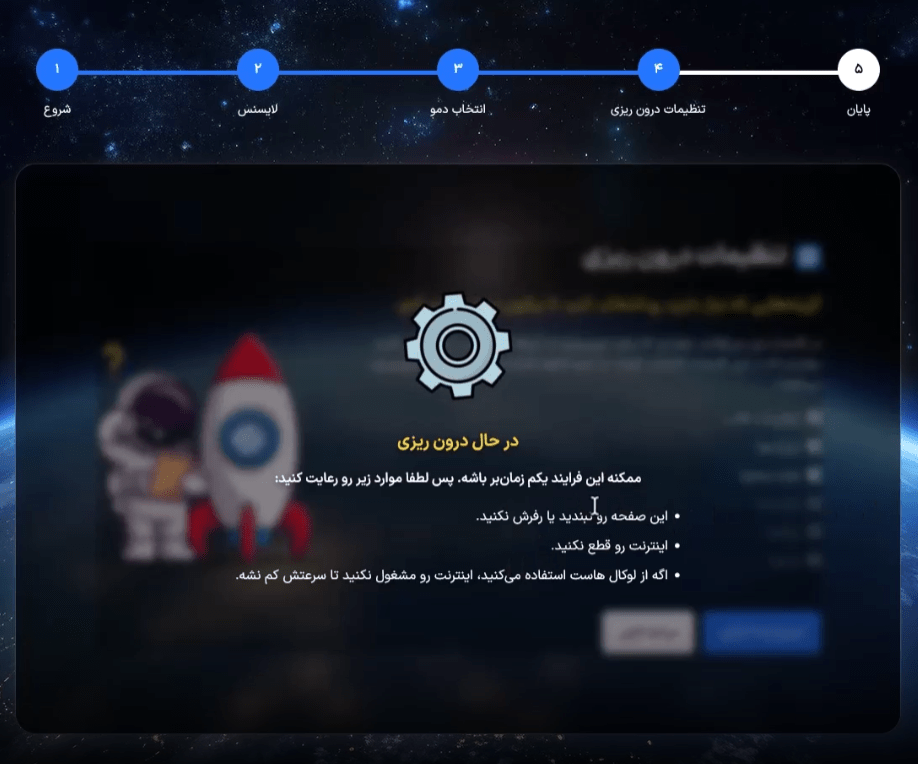
پس از کلیک روی گزینه “شروع راهاندازی” با صفحه زیر روبرو خواهید شد که در اینجا باید به نکات گفته شده توجه داشته و کمی هم صبور باشید تا راهاندازی قالب به اتمام برسد و بتوانید از آن استفاده کنید. (دقت داشته باشد با توجه به سرعت اینترنت هاست ممکن است فرایند این مرحله به زمان بیشتری نیاز داشته باشد.)

نکته مهم: حتما دامنه سایت خود را با توجه به نام برند خود انتخاب کنید تا به کسبوکار شما مرتبط باشد.
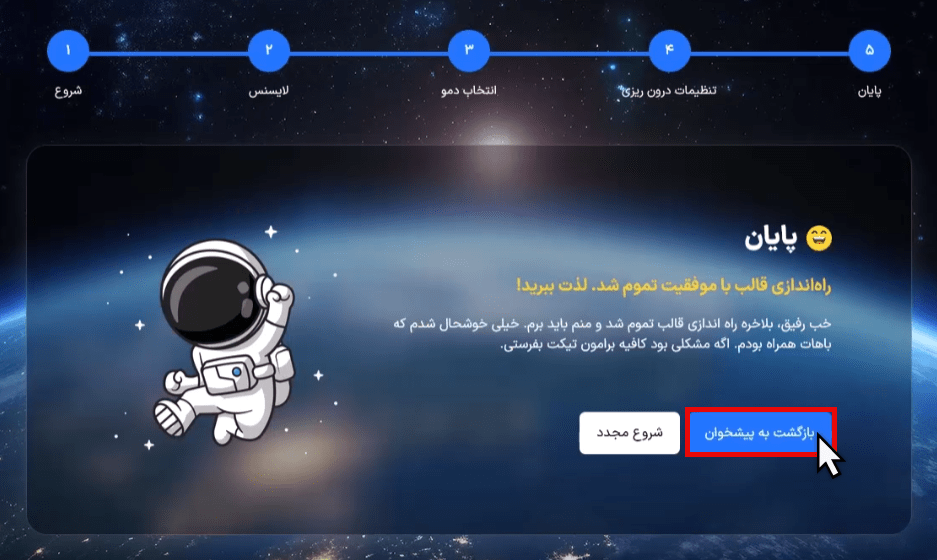
پس از اینکه راهاندازی قالب به اتمام رسید با صفحه زیر روبرو خواهید شد که به نوعی مرحله آخر است، برای مشاهده نتیجه کافیست روی دکمه “بازگشت به پیشخوان” کلیک کنید.

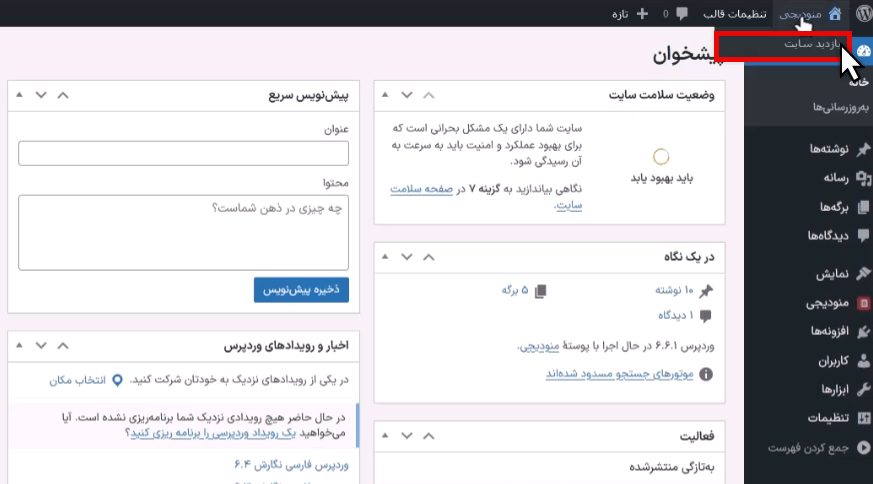
پس از بازگشت به سایت برای مشاهده نتیجه کافیست روی گزینه “بازدید سایت” کلیک کنید تا بتوانید نتیجه را مشاهده کنید.

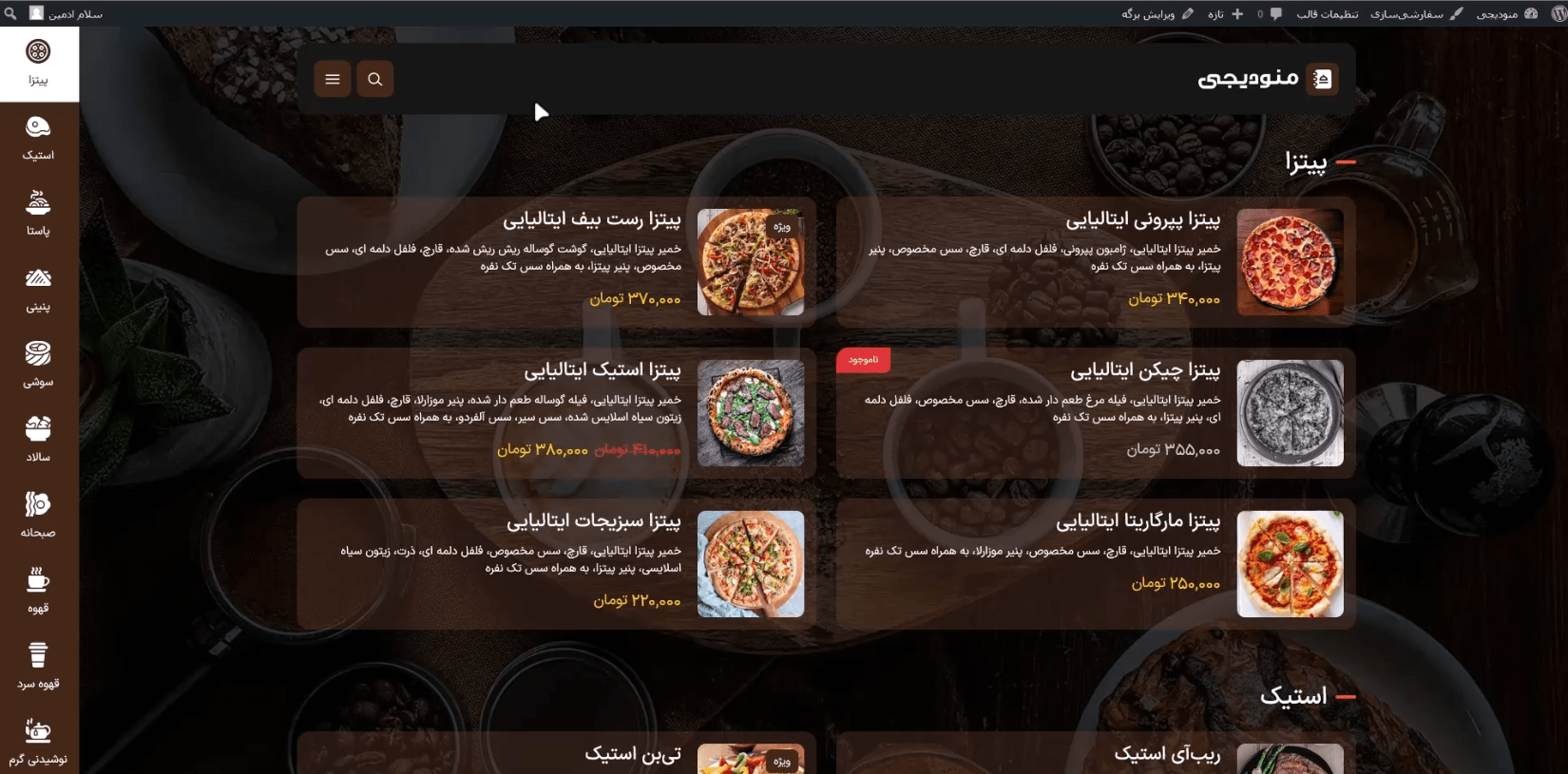
همان طور که در تصویر زیر مشاهده میکنید، سایت ما دقیقا همانند دمو موردنظر طراحی شده و تغییر پیدا کرده است.

اعمال تغییرات موردنیاز
پس از اینکه نصب و راهاندازی قالب به اتمام رسید، در ادامه باید تغییرات موردنظر خود را روی قالب اعمال کنید و دستهبندی غذاها و خود غذاها را با توجه به نیاز خود شخصیسازی کرده و آنها را تغییر دهید. (در ادامه به تغییر قسمتهای مختلف میپردازیم و آنها را مطابق با میل خود شخصیسازی میکنیم.)
اضافه کردن غذای جدید
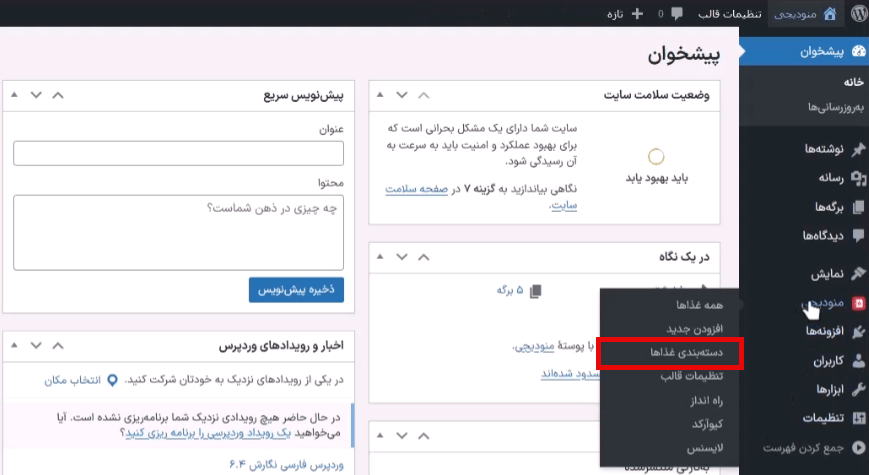
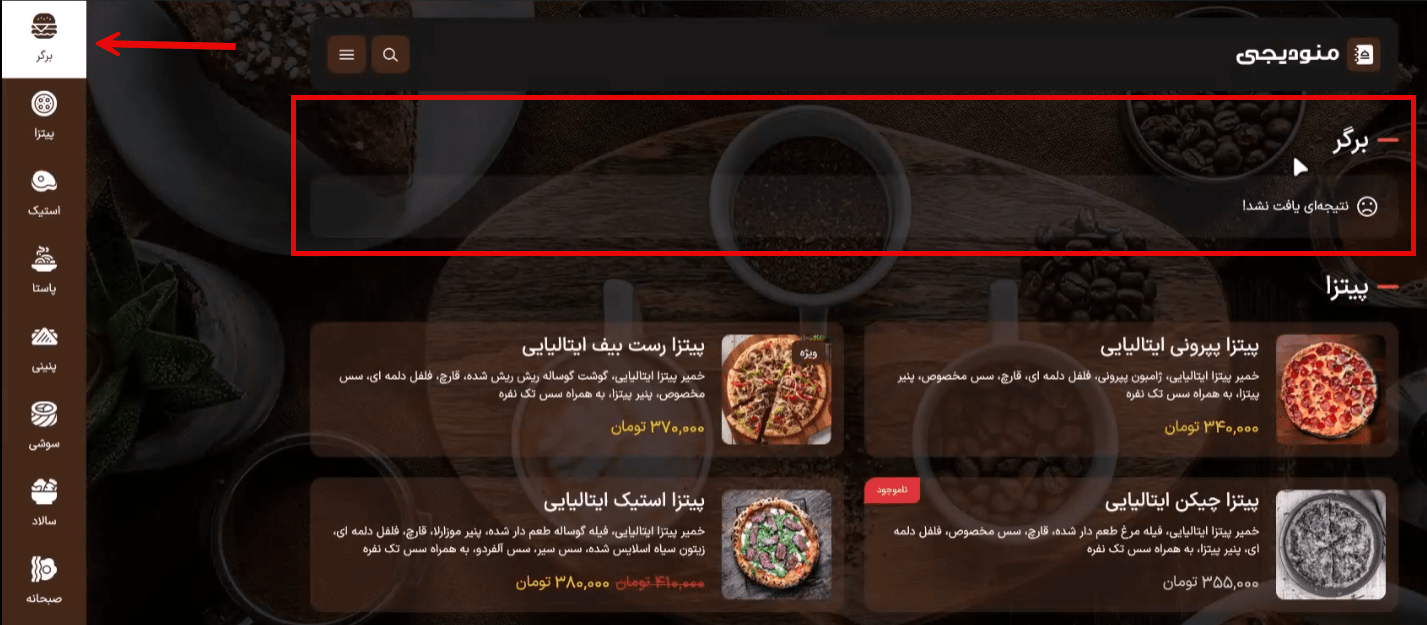
برای تغییر دستهبندی غذاها باید وارد پیشخوان وردپرس شوید و از بخش منودیجی روی گزینه “دستهبندی غذاها” کلیک کنید.

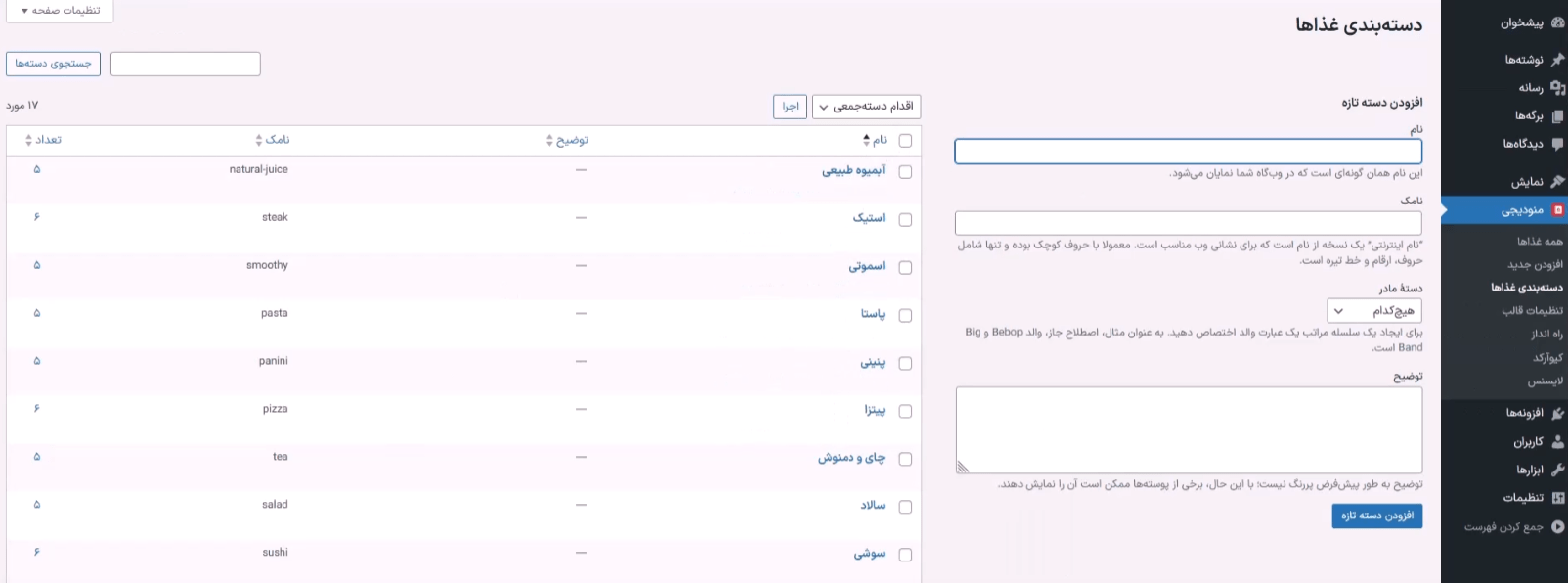
سپس وارد بخش مربوط به دستهبندی غذاها خواهید شد که در اینجا شما میتوانید با توجه به دمویی که انتخاب کردهاید، دستهبندیهایی که درون ریزی شدهاند را مشاهده کنید. از فرم سمت راست هم میتوانید دستهبندیهای موردنظر خود را اضافه کنید.

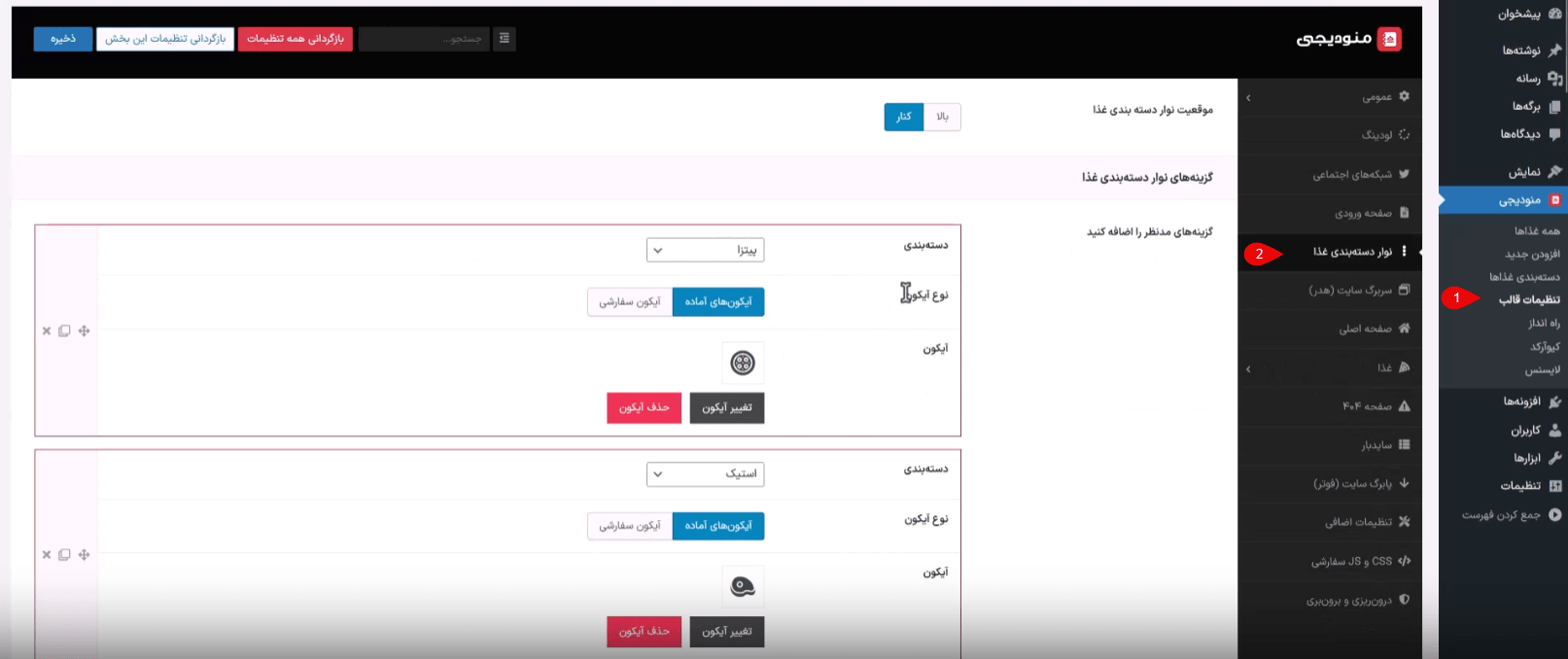
پس از اینکه دستهبندی موردنظر را اضافه کردید، باید همانند تصویر زیر به بخش “تنظیمات قالب” بروید و از گزینه “نوار دستهبندی غذاها” دستهبندی موردنظر را در اینجا نیز اضافه کرده و تغییرات را ذخیره کنید.

سپس میتوانید همانند تصویر زیر نتیجه آن را در منوی دیجیتال مشاهده کنید.

دقت داشته باشید که پس از اینکه قالب را راهاندازی کردید، دستههای زیادی اضافه میشوند که ممکن است به برخی از آنها نیاز نباشد که پیشنهاد میکنیم آنها حذف کنید.
اضافه کردن آیتم جدید به دستهبندی
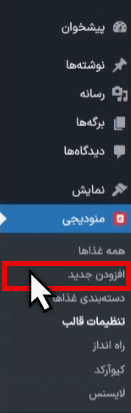
پس از ایجاد دستهبندی مربوط به غذاها، در ادامه نیاز است که در داخل آن دستهبندیها، غذاهای موردنظر خود را قرار دهید. برای اضافه کردن غذای جدید، در منوی پیشخوان وردپرس از بخش منودیجی، گزینه “افزودن جدید” را انتخاب کنید.

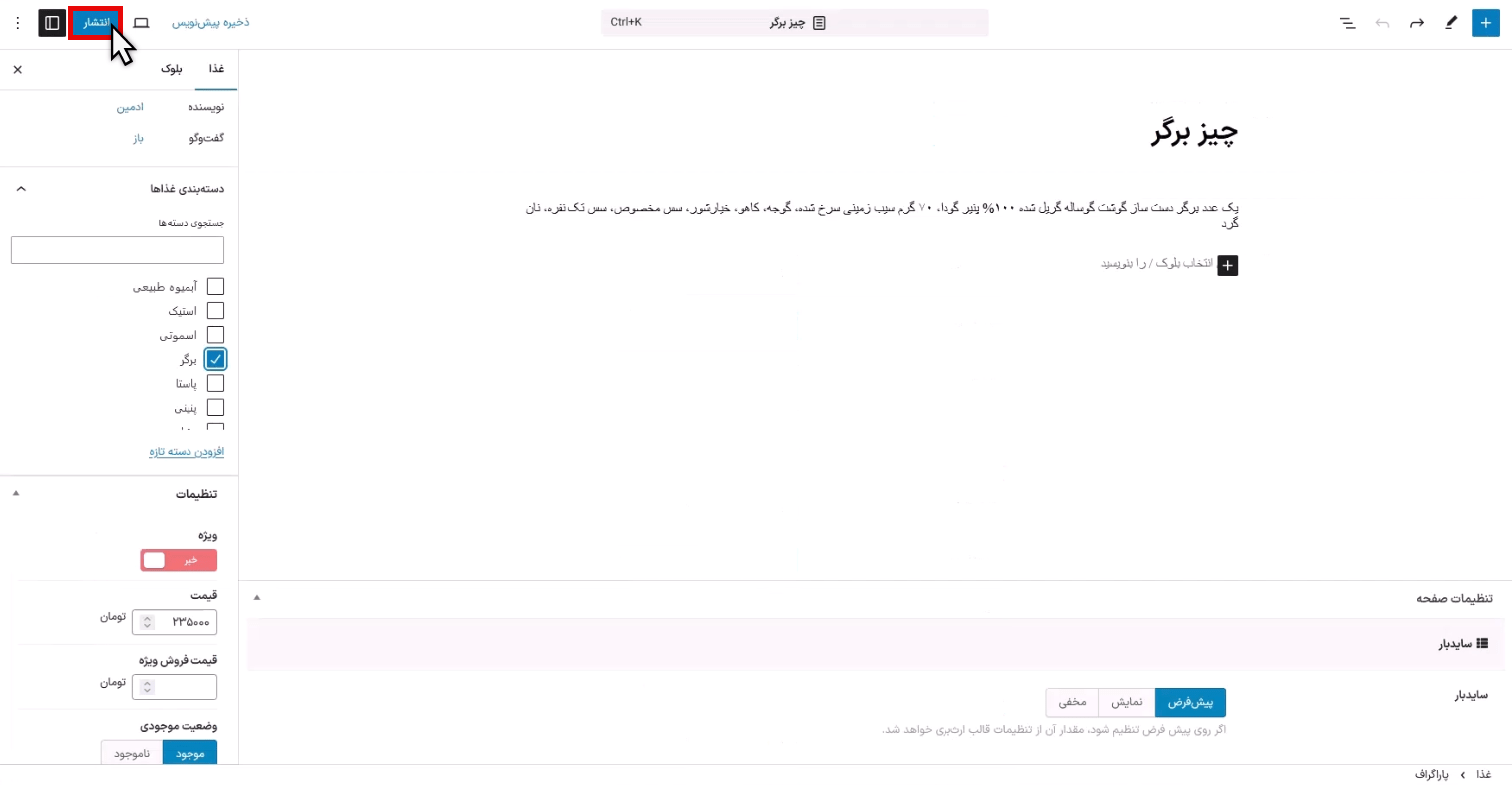
سپس وارد صفحه زیر خواهید شد که در اینجا باید نام، توضیحات، قیمت و تصویر آیتم موردنظر را وارد کنید و از قسمت دستهبندی غذاها نیز دسته بندی آن را انتخاب کنید. پس از اینکه موارد موردنیاز را مشخص کردید باید روی دکمه “انتشار” کلیک کنید تا آیتم موردنظر در دستهبندی قرار گیرد.

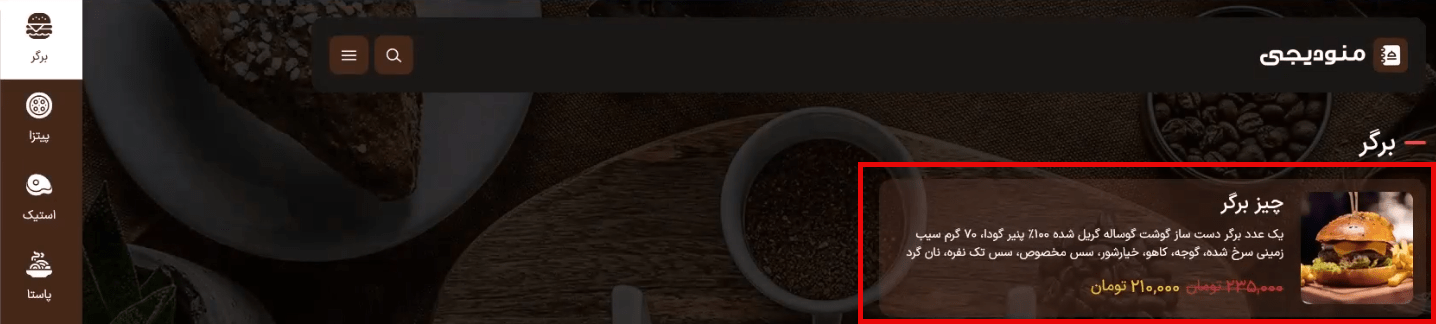
در نهایت اگر با کلیک روی دکمه “بازدید سایت” در نوار بالای صفحه به منوی دیجیتال بروید، مشاهده میکنید که آیتم موردنظر در منوی دیجیتال اضافه شده است و در اینجا قابل مشاهده است.

همچنین شما میتوانید آیتمهای اضافی که در منو وجود دارند را تغییر دهید و یا آنها حذف کنید.
مشاهده همه آیتمها
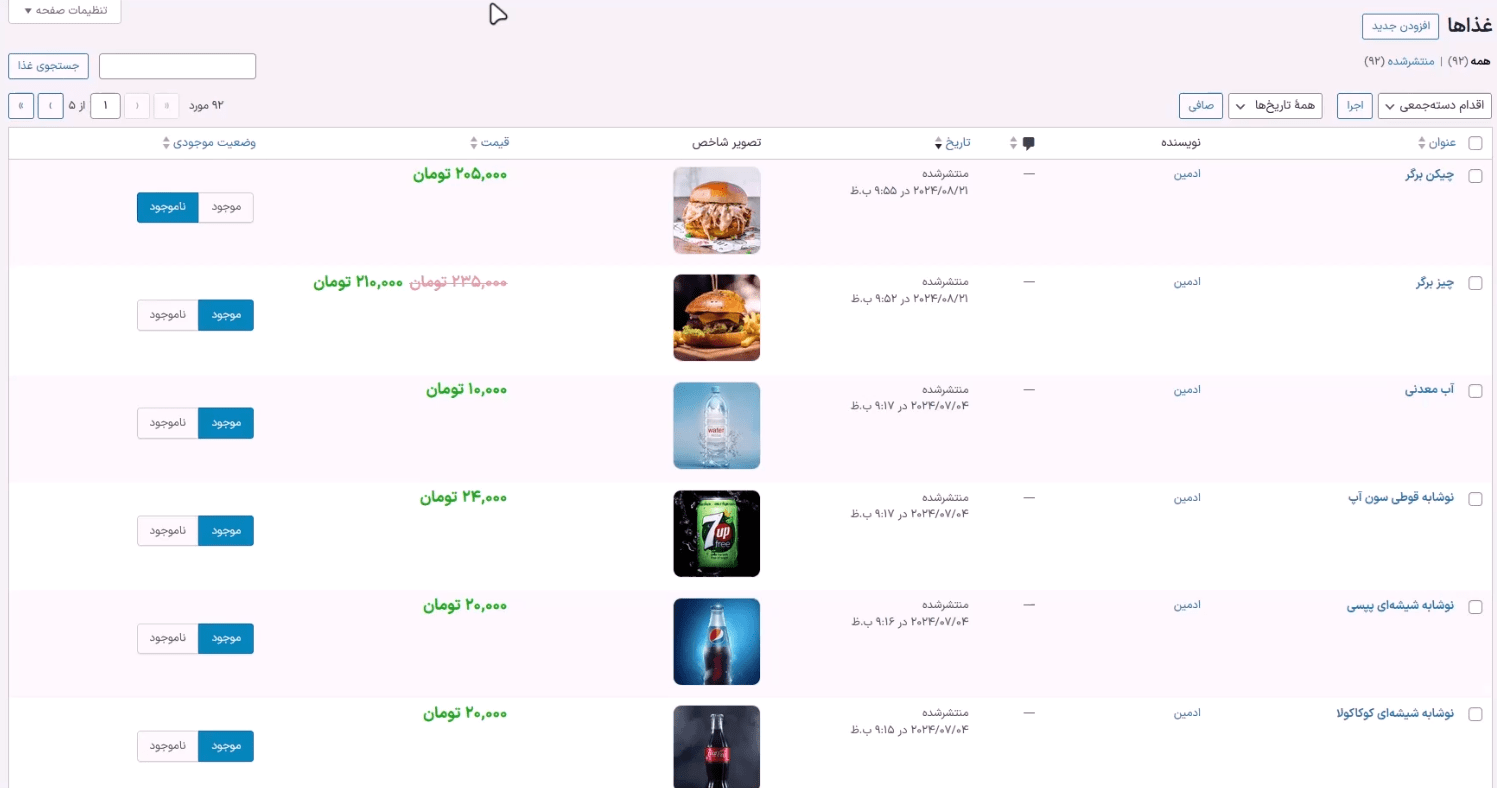
برای مشاهده تمامی آیتمهای غذایی باید همانند تصویر زیر از بخش منودیجی گزینه “همه غذاها” را انتخاب کنید.

پس از ورود به این بخش میتوانید موجودیت غذاها و همچنین مشخصات آنها را مشاهده کرده و در صورت نیاز ویرایش کنید.

دقت داشته باشید که باید زمانی را صرف کنید و آیتمهای موردنیاز را به همراه دستهبندیهایی که میخواهید داشته باشید، اضافه کنید.
تغییر رنگبندی قالب منو دیجی
برای تغییر رنگبندی قالب باید از پیشخوان وردپرس روی بخش “منودیجی” کلیک کرده و زیر گزینه “تنظیمات قالب” انتخاب کنید.

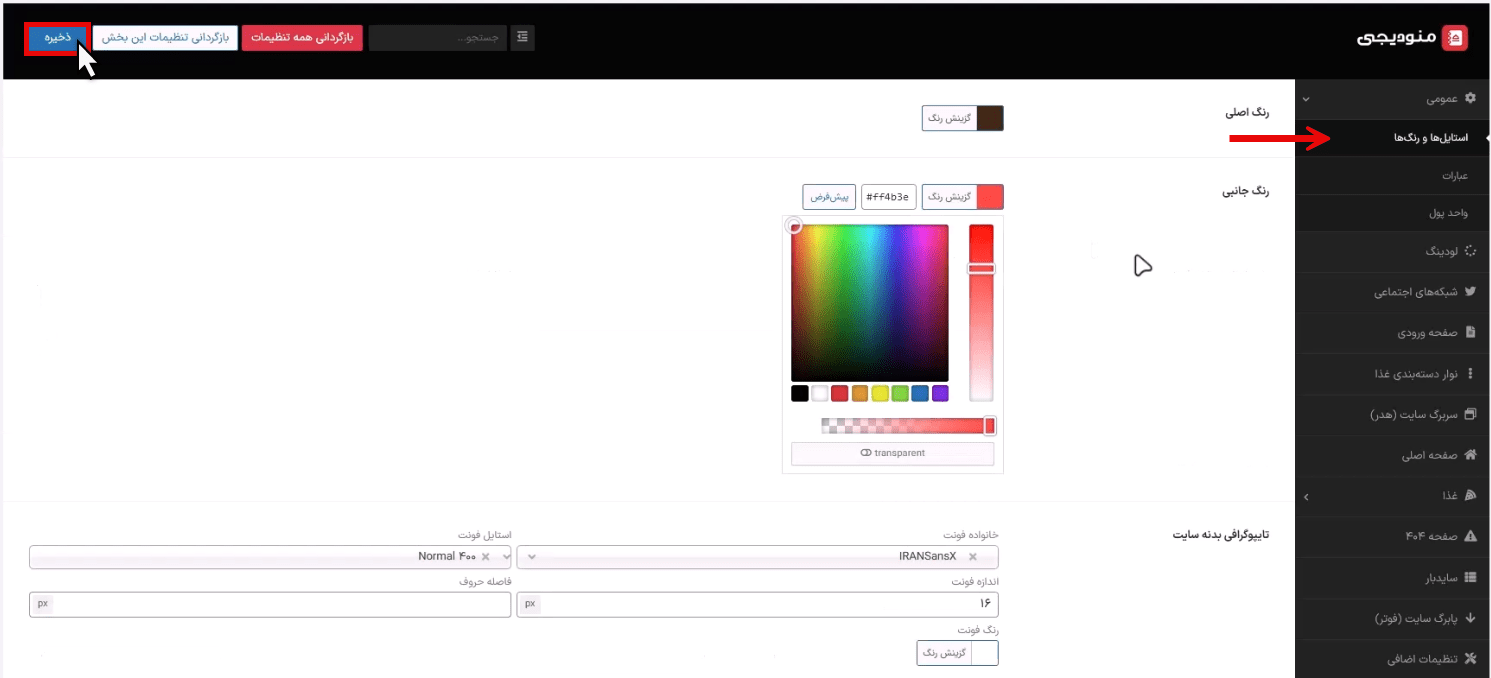
سپس وارد صفحه زیر خواهید شد، برای تغییر رنگ بندی باید همانند تصویر زیر وارد بخش “استایلها و رنگها” شوید. در این بخش میتوانید رنگ گزینهها و بخشهای مختلف منوی دیجیتال را تغییر دهید و رنگ موردنظر خود را برای آن انتخاب کنید.

فقط دقت داشته باشد که باید پس از اینکه تغییرات موردنظر را اعمال کردید، باید روی گزینه “ذخیره” در بالای صفحه کلیک کنید تا تغییرات شما ذخیره شده و در سایت قابل مشاهده باشد.
سعی کنید که انتخاب رنگ برای منوی دیجیتال را مطابق با رنگ لوگو و کسبوکار خود انجام دهید.
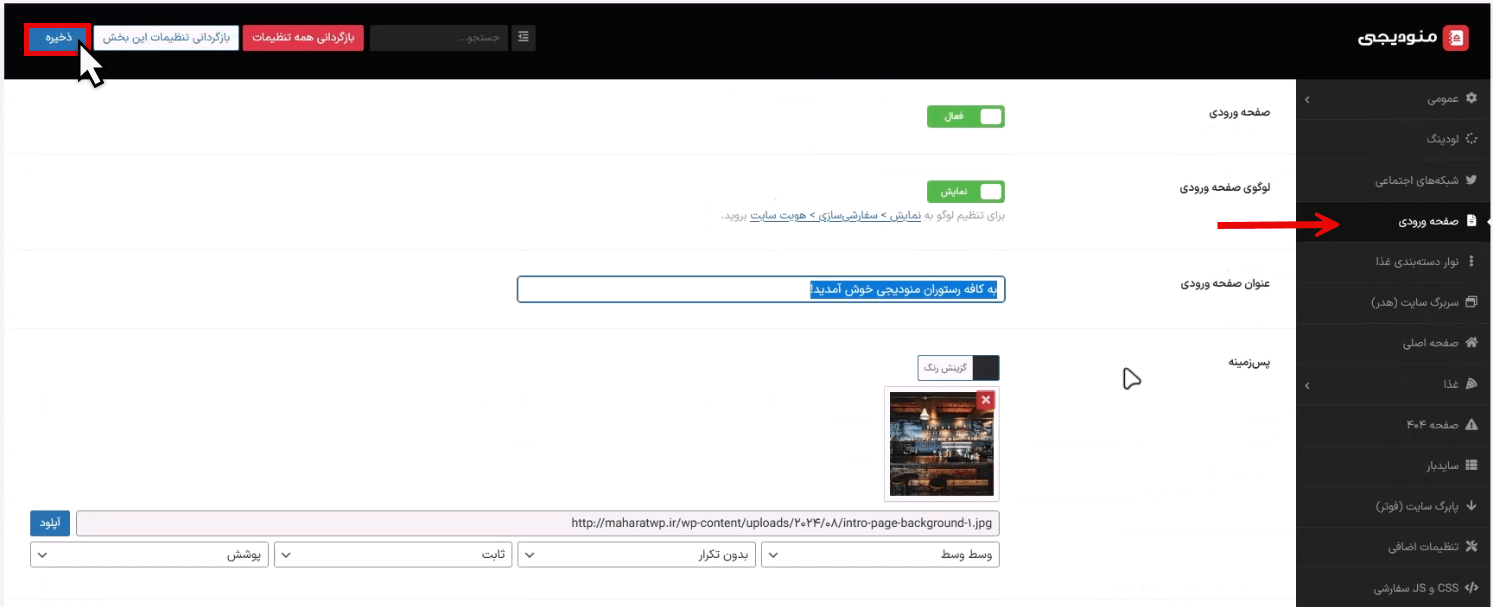
تغییر ظاهر صفحه ورودی
برای تغییر ظاهر صفحه ورود به منوی دیجیتال، باید در تنظیمات قالب، روی گزینه “صفحه ورودی” کلیک کنید تا بتوانید تنظیمات موردنیاز را جهت اعمال شدن در صفحه ورود به منوی دیجیتال مشخص کنید.

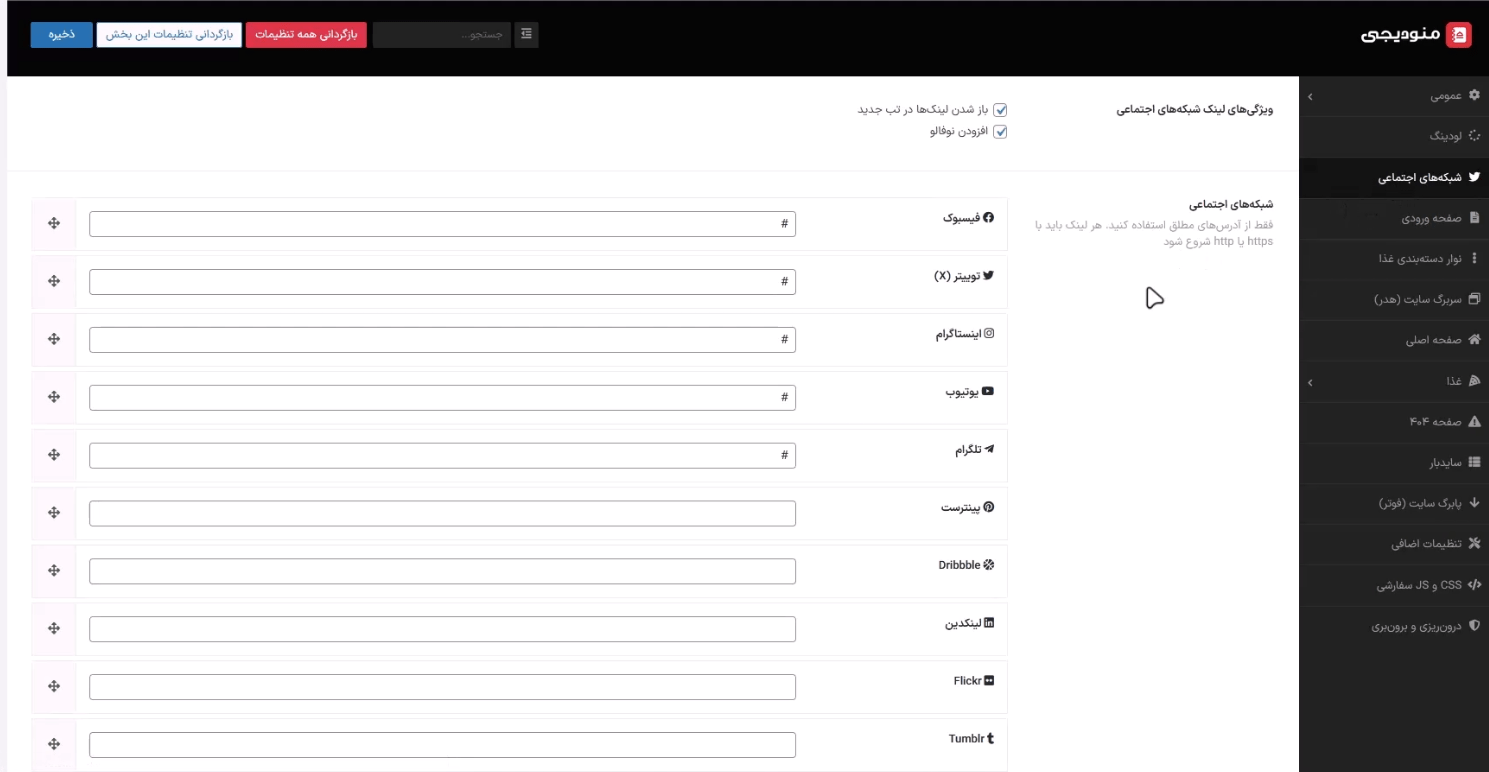
تغییر شبکههای اجتماعی
برای تغییر شبکههای اجتماعی باید در تنظیمات قالب، همانند تصویر زیر روی بخش “شبکههای اجتماعی” کلیک کنید. پس از اینکه وارد این بخش شدید باید لینک شبکههای اجتماعی خود را قرار دهید تا به مشتریان و کاربران سایت شما نمایش داده شود. (از این قسمت میتوانید برای معرفی پیج اینستاگرام و تلگرام خود استفاده کنید.)

دقت داشته باشید که باید لینک شبکههای اجتماعی را به صورت کامل وارد کنید و از وارد کردن آیدی با @ و موارد مشابه خودداری کنید. در نهایت پس از اعمال تغییرات، مجددا باید روی گزینه “ذخیره” کلیک کنید تا تغییرات اعمال شوند و بتوانید نتیجه آنها را در منوی دیجیتال و صفحه اصلی سایت مشاهده کنید.
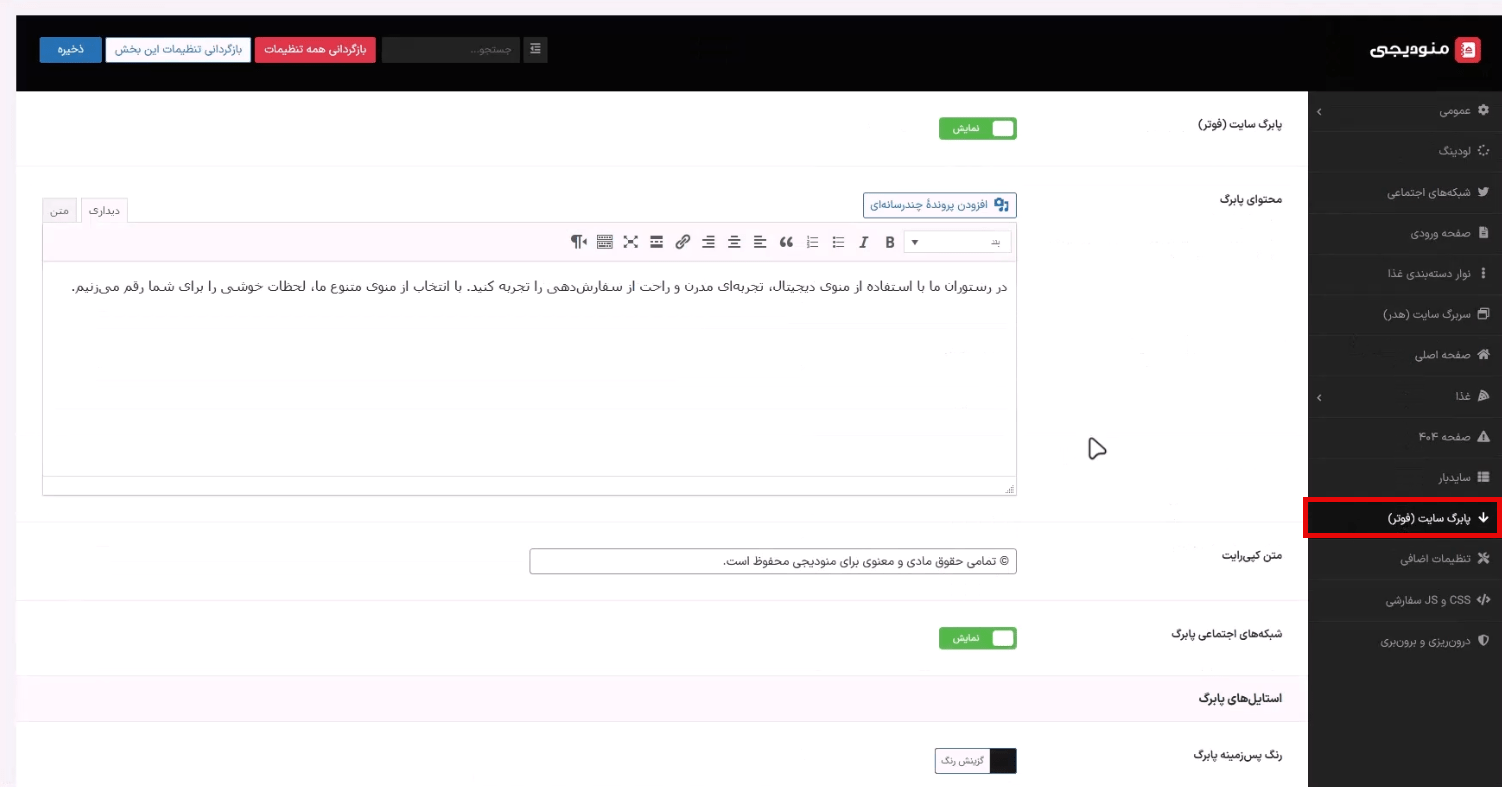
تغییر فوتر و پابرگ منوی دیجیتال
برای تغییر در پابرگ منوی دیجیتال باید در تنظیمات قالب، همانند تصویر زیر روی بخش “پابرگ سایت (فوتر)” کلیک کنید تا بتوانید این بخش را مشاهده کنید. پس از ورود به این بخش میتوانید متن درباره ما موجود در انتهای سایت، متن کپیرایت و… را تغییر دهید و روی گزینه “ذخیره” کلیک کنید تا تغییرات موردنظر شما اعمال شوند.

تغییر لوگوی منوی دیجیتال
برای اینکه بخواهید لوگو منوی دیجیتال را به لوگو موردنظر خود تغییر دهید، باید همانند تصویر زیر از بخش نمایش، گزینه “سفارشی سازی” را انتخاب کنید.

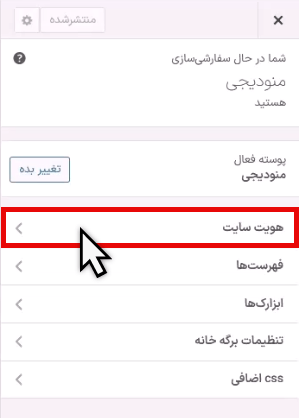
پس از اینکه وارد بخش سفارشی سازی شدید، همانند تصویر زیر گزینه “هویت سایت” را انتخاب کنید.

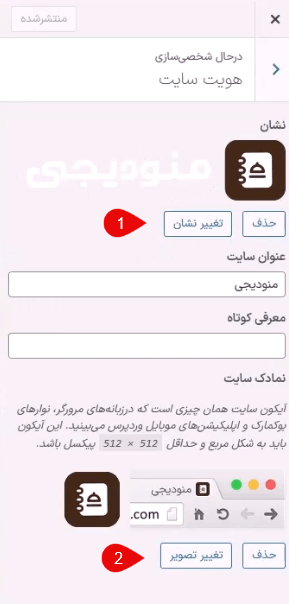
سپس وارد صفحه زیر خواهید شد که در اینجا ابتدا باید روی گزینه “تغییر نشان” کلیک کرده و لوگو منوی دیجیتال را تغییر دهید. سپس باید در نمادک سایت “فاوآیکون” سایت را مشخص کنید.

پس از اینکه تغییرات موردنظر را اعمال کردید باید روی گزینه “انتشار” کلیک کنید تا موارد انجام شده، ذخیره شود.
تغییر صفحات پیشفرض
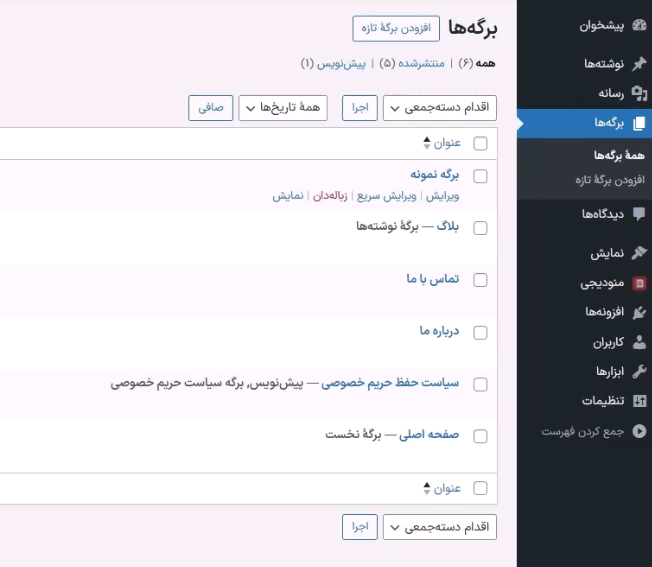
در صفحه ورود به منوی دیجیتال صفحات درباره ما، تماس با ما و بلاگ قرار دارند که برای ویرایش آنها کافیست وارد بخش “برگهها” در پیشخوان وردپرس شوید و برگه موردنظر را برای ویرایش باز کنید و ویرایشهای موردنظر خود را روی آنها اعمال کنید.

تولید QR-code دو بعدی منو
پس از اینکه منو دیجیتال را ایجاد کردید و تنظیمات آن را انجام دادید، باید کیوآرکد آن را تولید کنید تا بتوانید آن را به مشتریان خود ارائه دهید تا مشتریان بتوانند با اسکن کردن آن منوی دیجیتال را مشاهده کنند و سفارش خود را ثبت کنند.
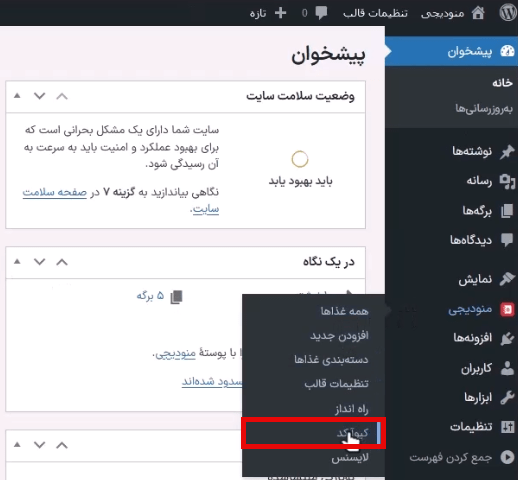
برای ساخت QRcode کافیست همانند تصویر زیر وارد پیشخوان وردپرس شوید، و از بخش منودیجی گزینه “کیوآرکد” را انتخاب کنید.

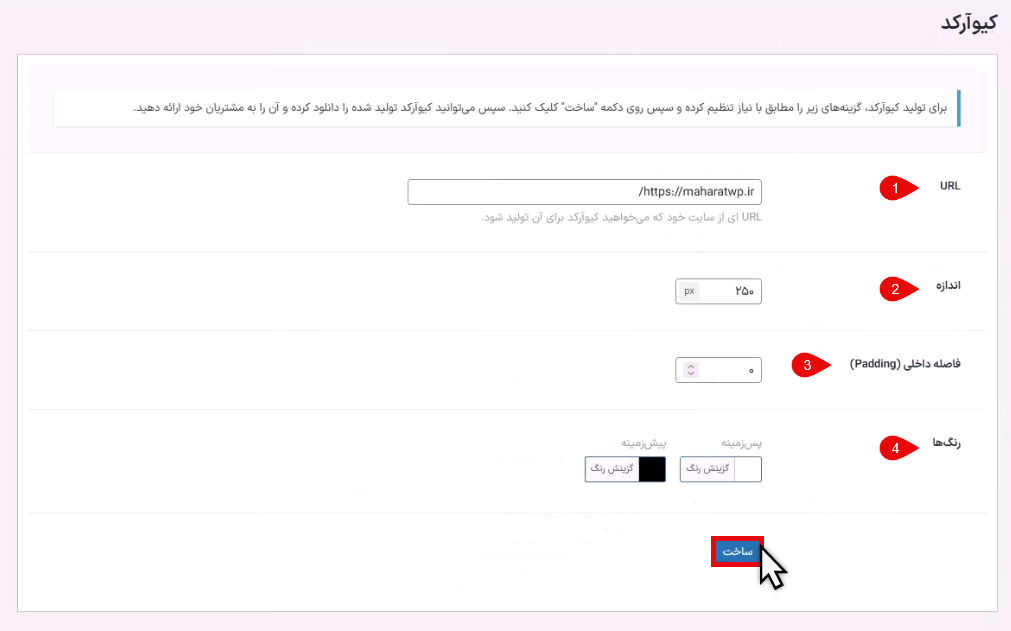
پس از کلیک روی گزینه بالا وارد صفحه زیر خواهید شد که در اینجا باید تنظیمات گفته شده را انجام دهید تا بتوانید کیوآرکد را دریافت کنید.

تنظیمات را مطابق با شماره گذاریهای بالا توضیح خواهیم داد.
- 1- در این قسمت باید آدرس سایت خود را که در آن منوی دیجیتال را راهاندازی کردهاید را وارد کنید.
- 2-در این قسمت میتوانید ابعاد کیوآرکد را بر اساس پیکسل مشخص کنید.
- 3- در اینجا میتوانید فاصله داخلی برای کیوآرکد تولید شده تعیین کنید.
- 4- در این قسمت میتوانید رنگبندی کیوآرکد تولید شده را مشخص کنید. (سعی کنید از رنگ پس زمینه روشن استفاده کنید که اسکن آن برای موبایل راحتتر باشد.)
در نهایت وقتی تمامی موارد فوق را انجام دادید برای ساخت کیوآرکد باید روی گزینه “ساخت” کلیک کنید تا تولید شود.
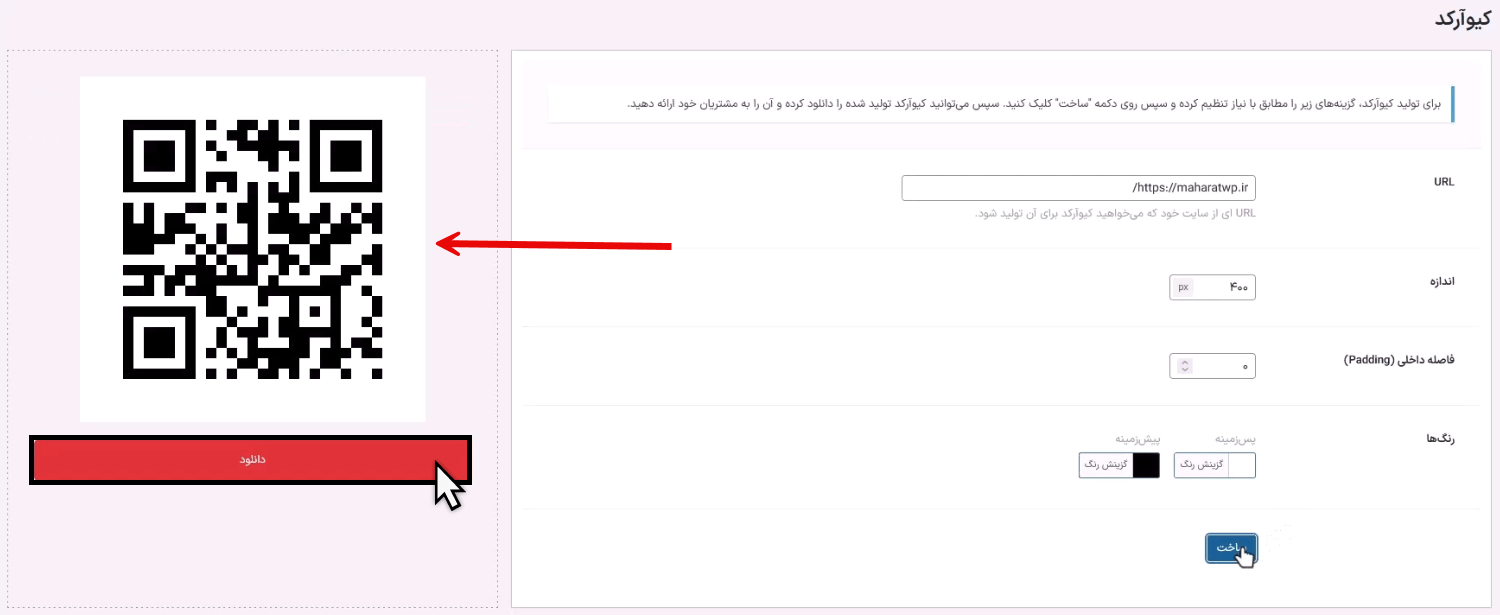
پس از اینکه کیوآرکد تولید شد، شما میتوانید همانند تصویر زیر نتیجه آن را از سمت چپ مشاهده کرده و برای دانلود آن روی دکمه “دانلود” کلیک کنید تا دانلود آن برای شما انجام شود.

پس از اینکه بارکد موردنظر را دانلود کردید، میتوانید آن را چاپ کنید و در اختیار مشتریان خود قرار دهید تا بتوانند منوی دیجیتال شما را مشاهده کنند. (دقت داشته باشید که قبل از چاپ کیوآرکد حتما یکبار آن را با گوشی خود تست کنید تا از صحت عملکرد آن مطمئن شوید و بعدا آن را چاپ کنید.)
سوالات و آموزش بیشتر در مورد منودیجی
با توجه به اینکه گزینههای قالب منو دیجی بسیار زیاد است و ما در این مقاله فقط میخواستیم موارد مهم و ضروری را توضیح بدهیم، امکان این وجود نداشت که همه گزینههای موجود در تنظیمات را بررسی کرده و آن را خدمت شما توضیح دهیم. پس از اینکه قالب منودیجی را خریداری کردید در بسته قالب که آن را دانلود میکنید، 4 جلسه آموزش در رابطه با کار با قالب در اختیار شما قرار میگیرد که میتوانید برای آشنایی بیشتر با قالب منودیجی آنها را مشاهده کنید.
پس از خرید قالب منودیجی در صورتیکه با هرگونه سوال و یا مشکل روبرو شدید، میتوانید از طریق تیکت پشتیبانی در پنل کاربری آن را مطرح کنید تا راهنمایی خدمت شما صورت گیرد.
جمعبندی و صحبت پایانی
امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد، در این مقاله سعی کردیم که شیوه ساخت منو دیجیتال در وردپرس را با قالب منو دیجی که توسط مهارت وب طراحی شده است خدمت شما توضیح دهیم. قالب منودیجی بهترین قالب برای طراحی منوی دیجیتال در وردپرس است که میتوانید از آن برای این منظور استفاد کنید.




