در چندین سال اخیر فونت آیکونها به نمادهای تصویر بسیاری از سایت تبدیل شدهاند و به شدت درحال محبوب شدن و بهتر شدن هستند به شکلی امروز در تمامی سایتها و قالبهای وردپرس میتوانید فونت آیکونهای مختلف را مشاهده کنید که به جای تصاویر مورد استفاده قرار میگیرند تا بتوانند علاوه بر زیبایی بخشیدن به سایت،مفهوم برخی از موارد را نیز خیلی بهتر و ساده تر به کاربران برسانند. اگر به صورت جدی تصمیم دارید تا عملکرد وبسایت خود را به خصوص در نسخه موبایل بهبود ببخشید پیشنهاد میکنیم به جای استفاده از تصاویر حجیم از فونت آیکونها برای طراحی سایت خود استفاده کنید.
در این مقاله چی قراره یاد بگیریم؟
فونت آیکونها چی هستند
فونت آیکونها نمادهایی هستند که در چند سال اخیر در سایت و اپلیکیشنها ظاهر شدهاند و به جای از استفاده از تصاویر جهت نمایش آیکون موردنظر میتوانیم از فونت آیکونها استفاده کنیم که عملکرد بهتری نسبت به تصاویر دارند و از مزایای زیر نیز برخوردارند.
مزایای فونت آیکون
- میتوانید اندازه آنها را به راحتی تغییر دهید.
- میتوانید به راحتی برای آنها سایه ایجاد کنید.
- دارای پس زمینه شفاف هستند.
- حجم بسیار کمی دارند و کیفیت خوبی ارائه میدهند.
- دارای آیکون در موضوعات مختلف برای استفادههای گوناگون هستند.
معرفی فونت آیکونهای کاربردی
پس از اینکه به بررسی فونت آیکونها و دلایل استفاده از آنها پرداختیم در ادامه قصد داریم به معرفی 10 مجموعه فونت آیکون برتر بپردازیم که میتوانید در پروژههای طراحی وب خود از آنها استفاده کنید و به این شکل هم زیبایی خاصی به پروژه خود ببخشید و هم در زمان خود صرفه جویی کنید.
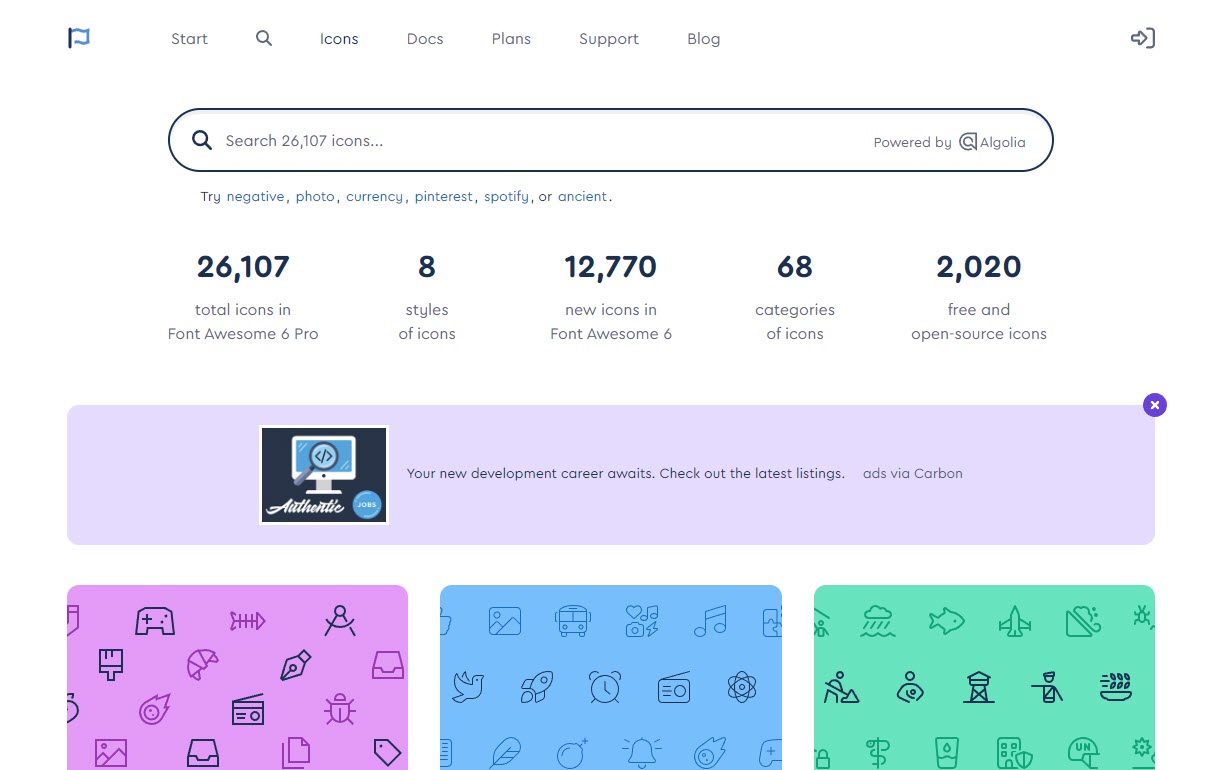
1-مجموعه فونت آیکون font awesome

سایت font awesome را میتوان به عنوان یکی از بهترین و کامل فونت آیکونهای موجود در دنیا معرفی کرد و بسیاری از طراحان وب از این سایت برای انتخاب فونت آیکونهای خودشان استفاده میکنند. با استفاده از این مجموعه میتوانید به تعداد زیادی فونت آیکون در دستهبندیهای مختلف با سبک طراحی متفاوت دسترسی داشته باشید و از آن در پروژههای خود استفاده کنید.
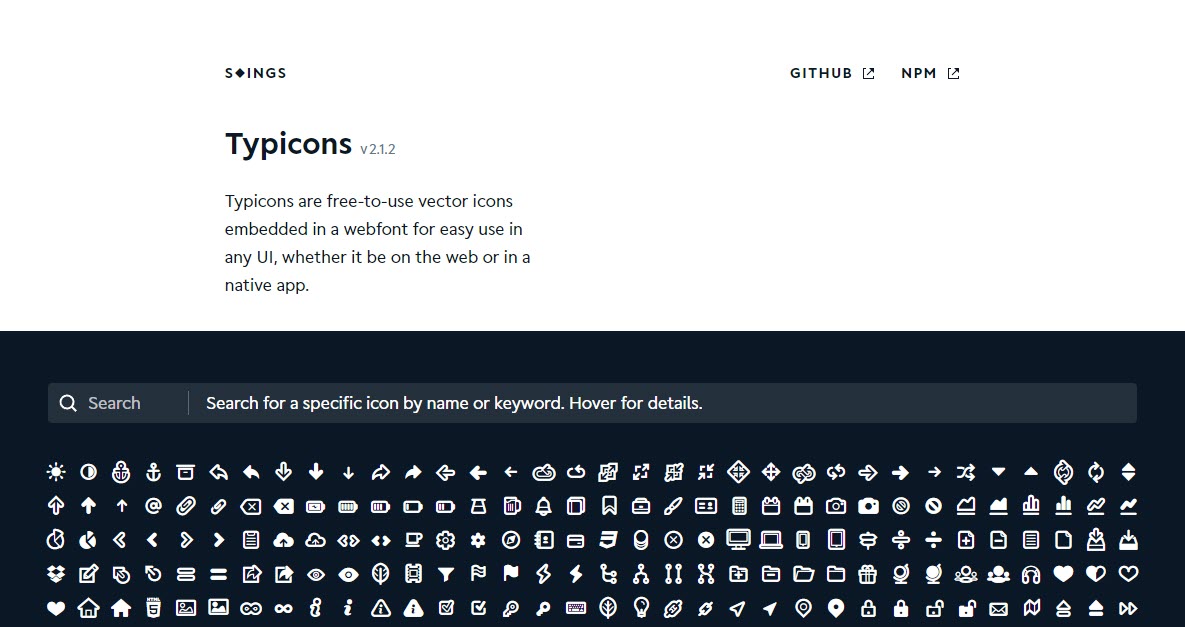
2-مجموعه فونت آیکون Typicons

مجموعه Typicons یک فونت آیکون بسیار کاربردی است به صورت رایگان عرضه شده است و شما میتوانید برای طراحی رابط کاربری سایت یا اپلیکیشن موبایل از این فونت آیکون استفاده کنید.
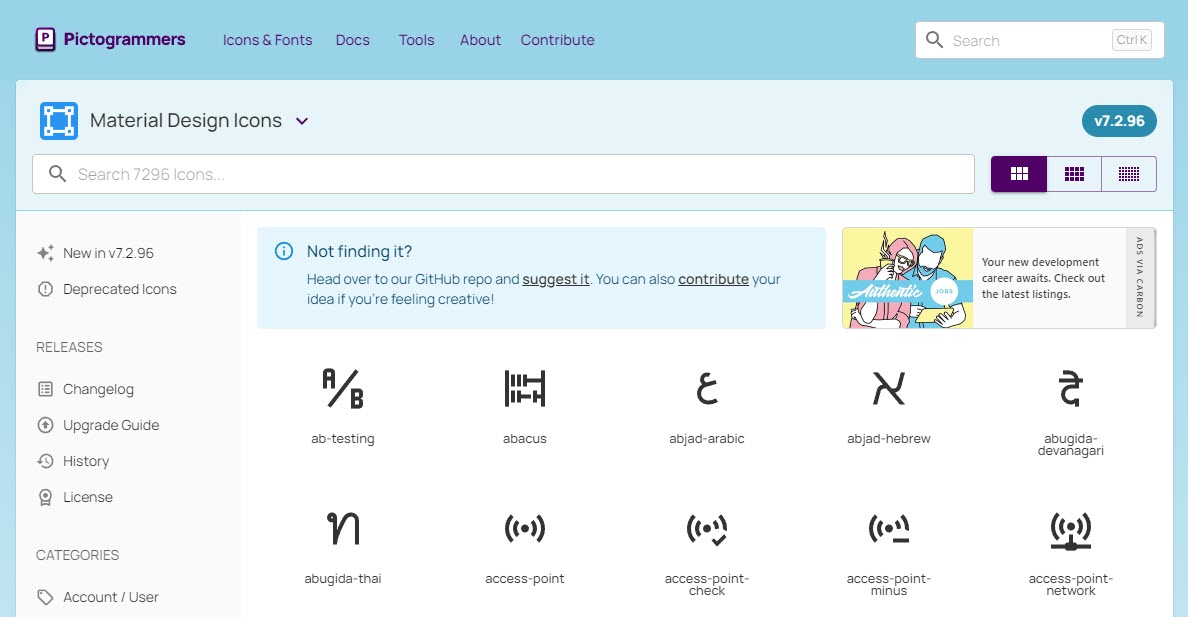
3-مجموعه فونت آیکون materialdesignicons

مجموعه materialdesignicons نیز دارای تعداد زیادی آیکون ساده در دستهبندی های مختلف است که میتوانید از این آیکونها برای طراحی رابط کاربری در پروژههای خود استفاده کنید و در صورتیکه در مورد نحوه استفاده از این فونت آیکون سوالی دارید میتوانید از گزینه docs موجود در فهرست اصلی سایت مستندات این فونت آیکون را مشاهده کنید.
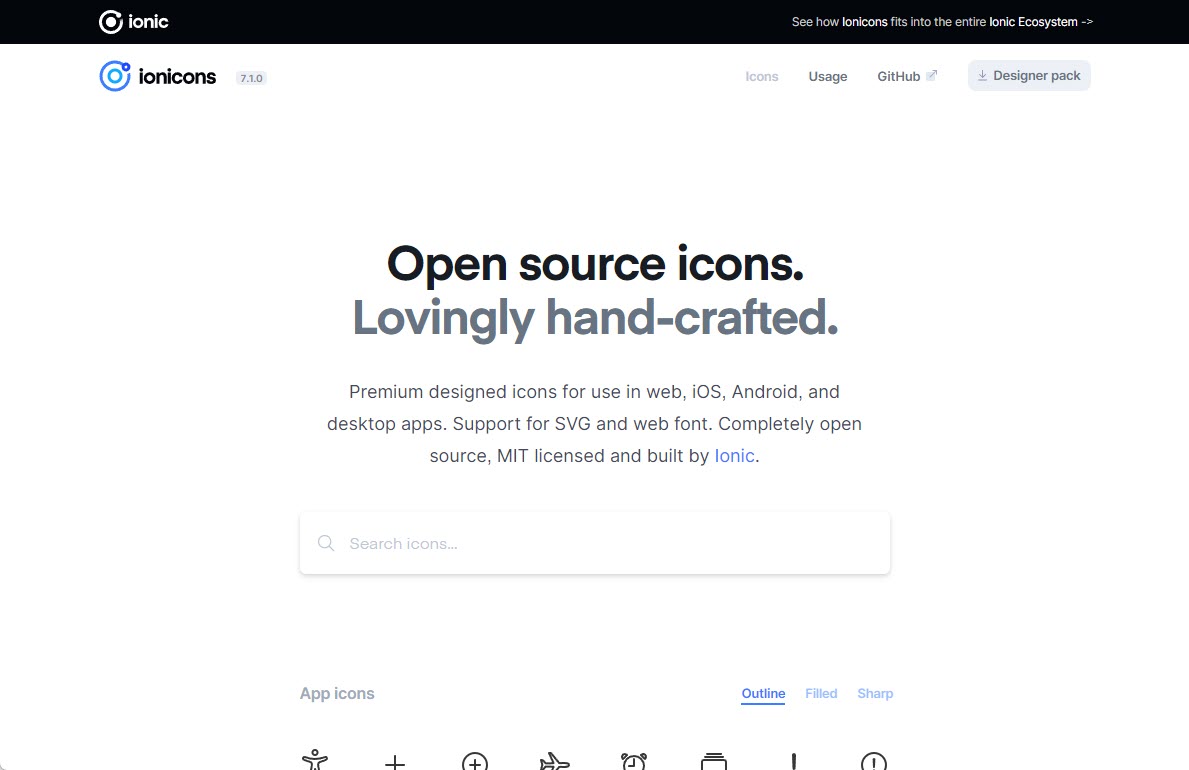
4-مجموعه فونت آیکون ionicons

مجموعه ionicons نیز دارای تعداد کمی آیکون با سبک طراحیهای متفاوت است که به گفته خود این مجموعه میتوانید از این فونت آیکونها برای سایتها، اپلیکیشنهای Android و IOS و همچنین برنامههای Desktop استفاده کنید.
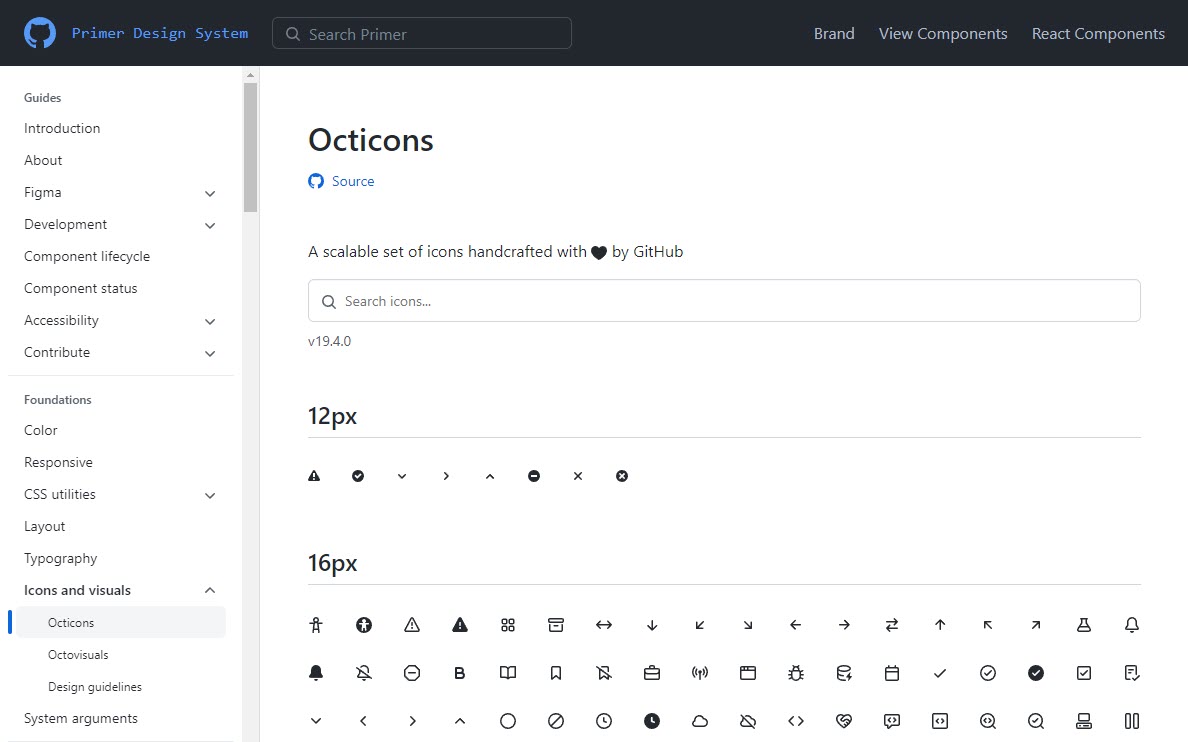
5-مجموعه فونت آیکون octicons

مجموعه octicons نیز دارای تعداد کمی آیکون ساده در ابعاد مختلف است که میتوانید از این فونت آیکونها برای موارد مختلف در پروژههای خود استفاده کنید.
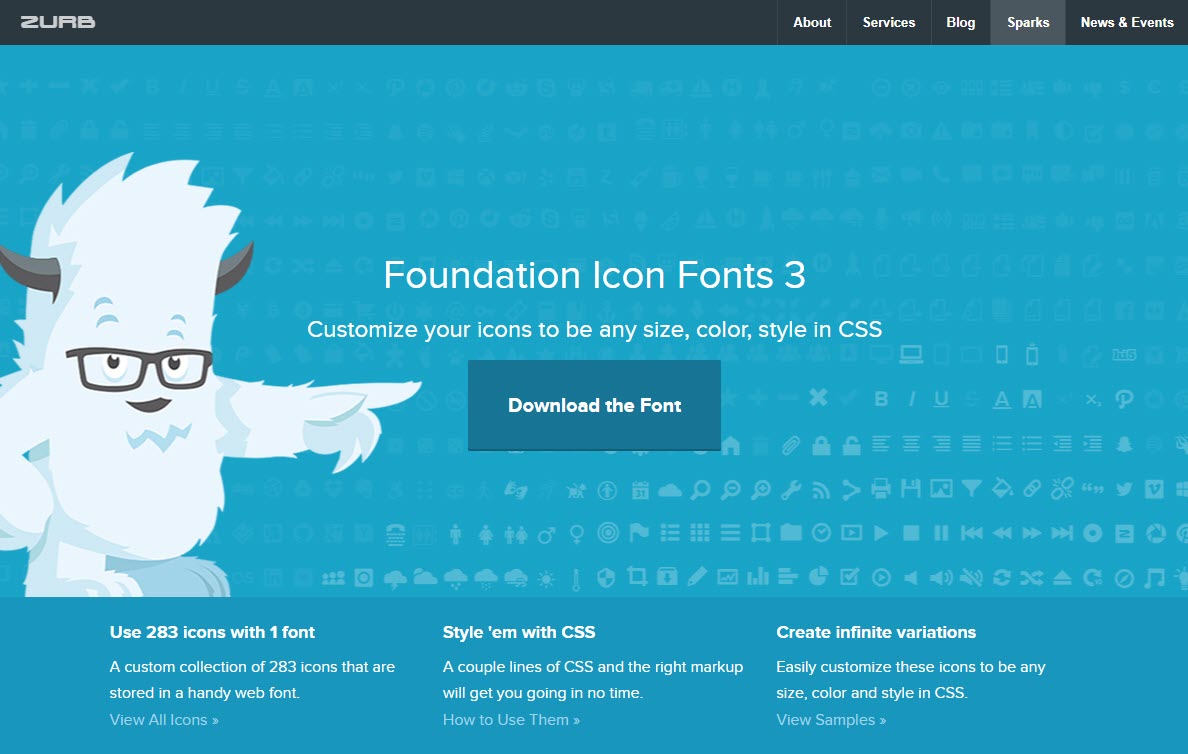
6-مجموعه فونت آیکون zurb

مجموعه zurb یک مجموعه فونت آیکون است که شامل تعداد کمی آیکون است و شما میتوانید آیکونهای خود را به هر اندازه، رنگ و سبکی در CSS سفارشی کنید و به صورت رایگان از این مجموعه استفاده کنید.
7-مجموعه فونت آیکون elegant icon font

مجموعه elegant icon font یک مجموعه فونت آیکون است که شامل تعداد کمی آیکون است و شما میتوانید آیکونهای این مجموعه را دانلود کرده و از این آیکونها در پروژههای خود استفاده کنید، همچنین در سایت این فونت آیکون در مورد شیوه استفاده از این فونت آیکون به صورت کامل توضیحاتی ارائه شده است که میتوانید آن را مطالعه کنید.
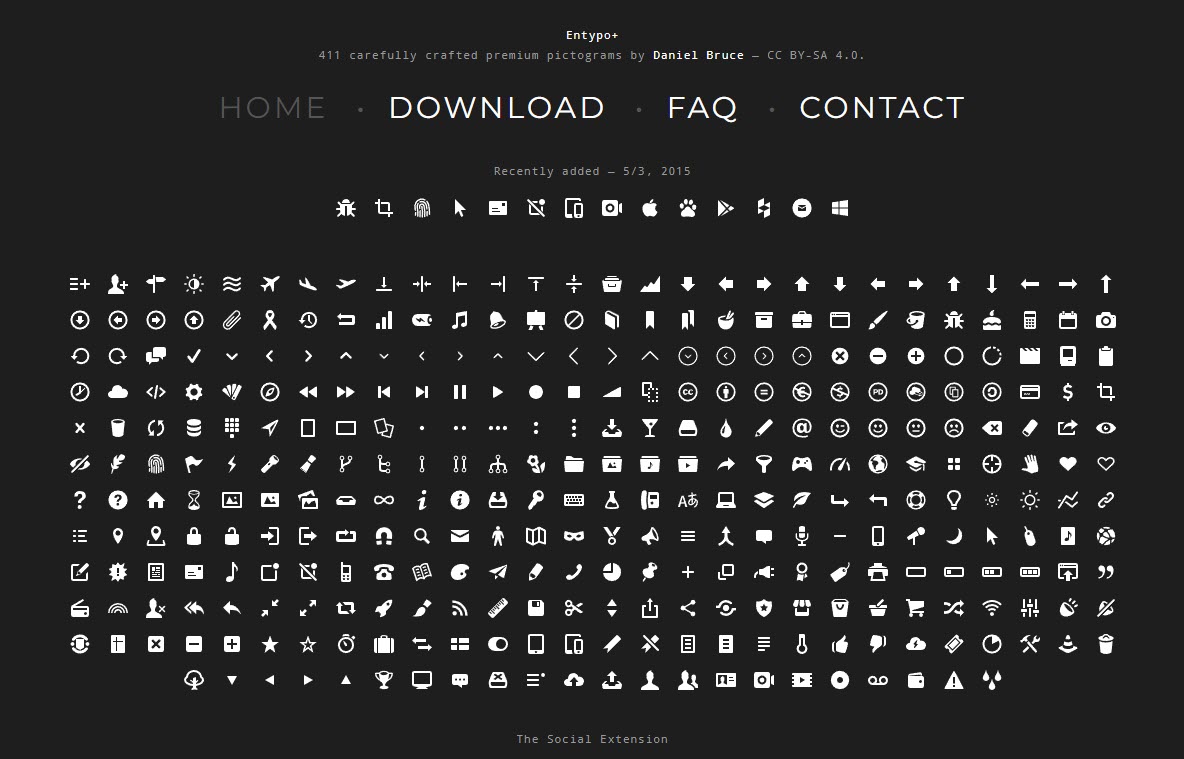
8-مجموعه فونت آیکون entypo

مجموعه entypo نیز دارای تعداد محدودی آیکون است و میتواند برای پروژههای کوچک مناسب و کاربردی باشد و میتوانید در این پروژهها از این فونت آیکون استفاده کنید.
8-مجموعه فونت آیکون Cheatsheet

مجموعه Cheatsheet نیز دارای تعداد کمی آیکون است و میتواند برای پروژههای کوچک مناسب باشد و در صورت نیاز میتوانید آن را دانلود کرده و در پروژههای خود از آن استفاده کنید. همچنین این مجموعه دارای مستندات است که میتوانید در مورد شیوه استفاده از این فونت آیکون اطلاعات لازم را کسب کنید.
9-مجموعه فونت آیکون ligature symbols

مجموعه ligature symbols یک مجموعه فونت آیکون است که شامل تعداد کمی آیکون است و شما میتوانید آیکونهای این مجموعه را به صورت فایل Zip دانلود کرده و از این آیکونها در پروژههای خود استفاده کنید.
10-مجموعه فونت آیکون Zondicons

مجموعه Zondicons یک مجموعه فونت آیکون است که شامل تعداد کمی آیکون است و شما میتوانید آیکونهای این مجموعه را به صورت فایل Zip دانلود کرده و یا به صورت آنلاین آن را مشاهده کنید.
جمعبندی نهایی و کلام پایانی
در این مقاله به معرفی سایتهایی پرداختیم که شما با استفاده از آنها میتوانید به فونت آیکونهای مختلف در سبکهای طراحی متفاوت دسترسی داشته باشید و از آنها برای طراحی رابط کاربری پروژههای خود استفاده کنید و به جای استفاده از تصاویر حجیم بتوانید با استفاده از فونت آیکونهای معرفی شده نمادهای بصری موردنیاز را در پروژههای خود ایجاد کرده و از آنها استفاده کنید.
امیدواریم که این آموزش برای شما مفید و کاربردی بوده باشد و توانستید باشید از سایتهای معرفی شده در این مقاله نهایت استفاده را ببرید. در صورتیکه در مورد این مقاله سوالی دارید میتوانید از قسمت نظرات آن را مطرح کنید.




