
تصاویر بخش زیادی از سایت را تشکیل میدهند و تاثیر زیادی را در زیبایی سایت ما دارند، به همین دلیل کاهش حجم آنها میتواند در بهینهسازی سایت بسیار تاثیر گذار باشد و تجربه کاربری بهتری را برای کاربران فراهم کند. در این مقاله قصد داریم که شما را با 3 روش کاهش حجم تصاویر سایت آشنا کنیم که با استفاده از آنها میتوانید به راحتی حجم تصاویر مورد استفاده در سایت را کم کنید و تصاویر را بهینه کنید.
در این مقاله چی قراره یاد بگیریم؟
کاهش حجم تصاویر سایت
برای کاهش حجم تصاویر سایت روشهای زیادی وجود دارد که میتوانید با استفاده از آنها حجم تصاویر را کاهش دهید و تصاویر مورد استفاده در سایت را بهینه کنید ولی ما باید از روشهایی استفاده کنیم که کمترین افت کیفیت را برای تصاویر داشته باشد و باعث از بین رفتن کیفیت تصاویر سایت نشود. در این مقاله سعی کردیم روشهایی را به شما معرفی کنیم که در این چند سال از آنها استفاده کردیم و با بکارگیری آنها توانستیم با کمترین افت کیفیت تصاویر سایت را فشرده و کم حجم کنیم.
در این مقاله سه روش کاربردی را برای کاهش حجم تصاویر سایت خدمت شما معرفی کرده و شیوه استفاده از آنها را توضیح دادیم. 2 روش اول برای بهینهسازی تصاویر قبل از بارگذاری در سایت است و روش آخر برای بهینهسازی تصاویری است که از قبل در وردپرس آپلود کردید که از هر کدام از روشها که نیاز بود میتوانید استفاده کنید.
روش1: کاهش حجم تصاویر سایت با فتوشاپ
اولین روشی که قصد داریم با استفاده از آن تصاویر سایت را فشرده کنیم، کاهش حجم تصاویر سایت با فتوشاپ است. احتمالا اسم فتوشاپ برای شما نیز شناخته شده باشد، فتوشاپ یکی از نرمافزارهای ویرایش تصویر است که به کمک آن میتوانید تصاویر خود را به صورت حرفهای ویرایش کنید.
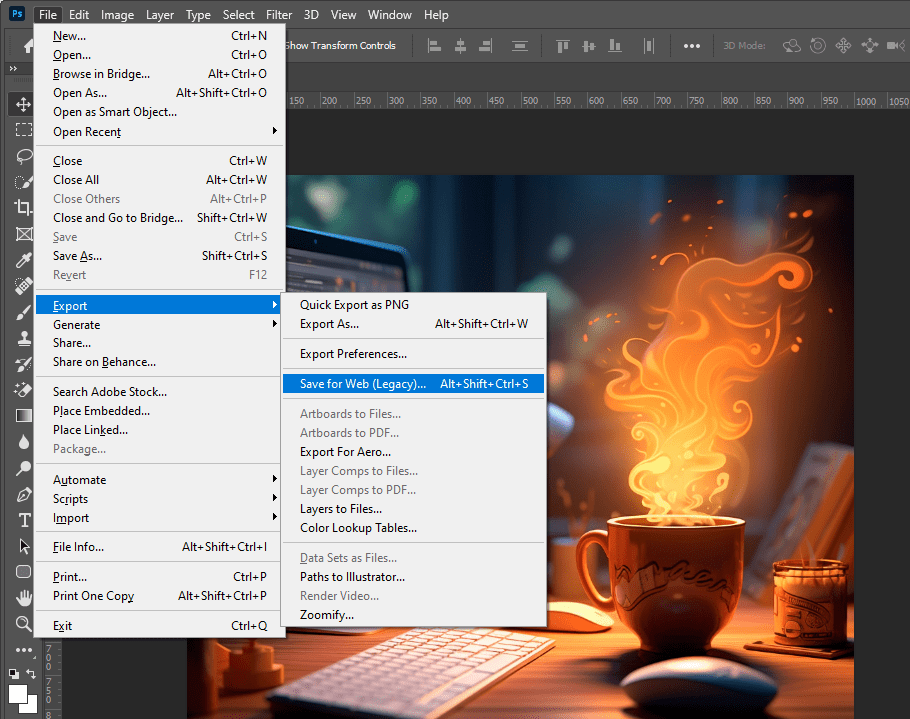
یکی از کاربردهای نرم افزار فتوشاپ برای کاهش حجم تصاویر است که شما میتوانید با استفاده از فتوشاپ این کار را انجام دهید. برای کاهش حجم تصاویر سایت در فتوشاپ، تصویر موردنظر خود را وارد فتوشاپ کنید و همانند تصویر از منو “File” و گزینه “Export” زیر گزینه “Save For Web” را انتخاب کنید. (البته به جای استفاده از این روش میتوانید از کلیدهای میانبر Alt+Shift+Ctrl+S روش کیبورد استفاده کنید.)

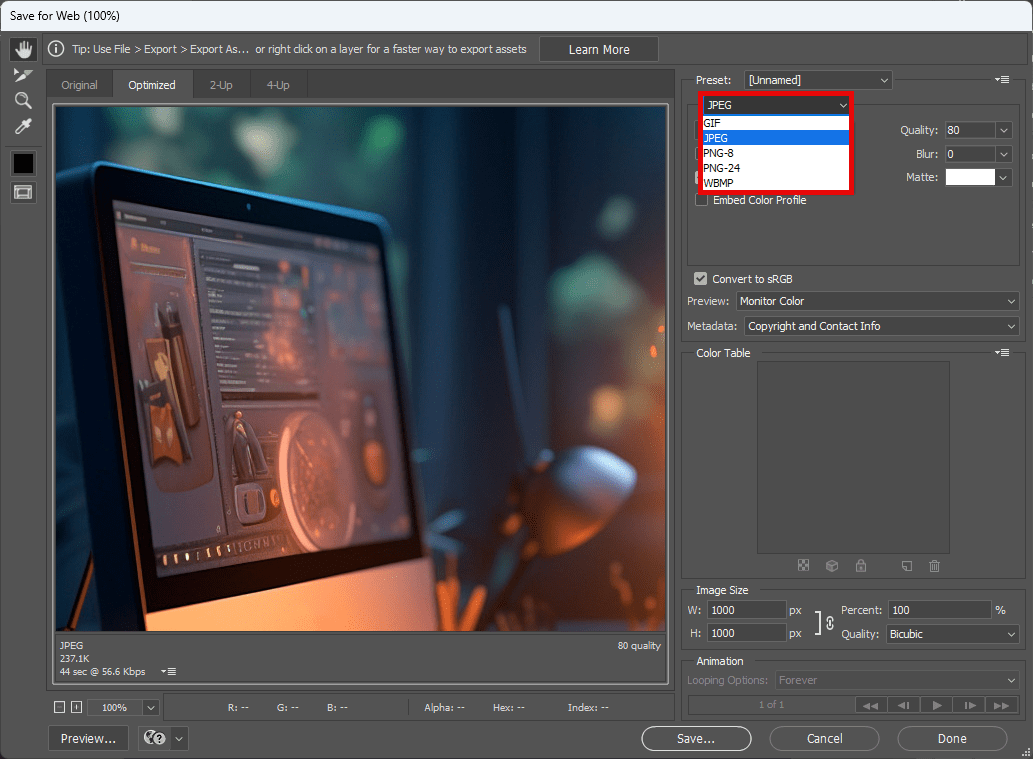
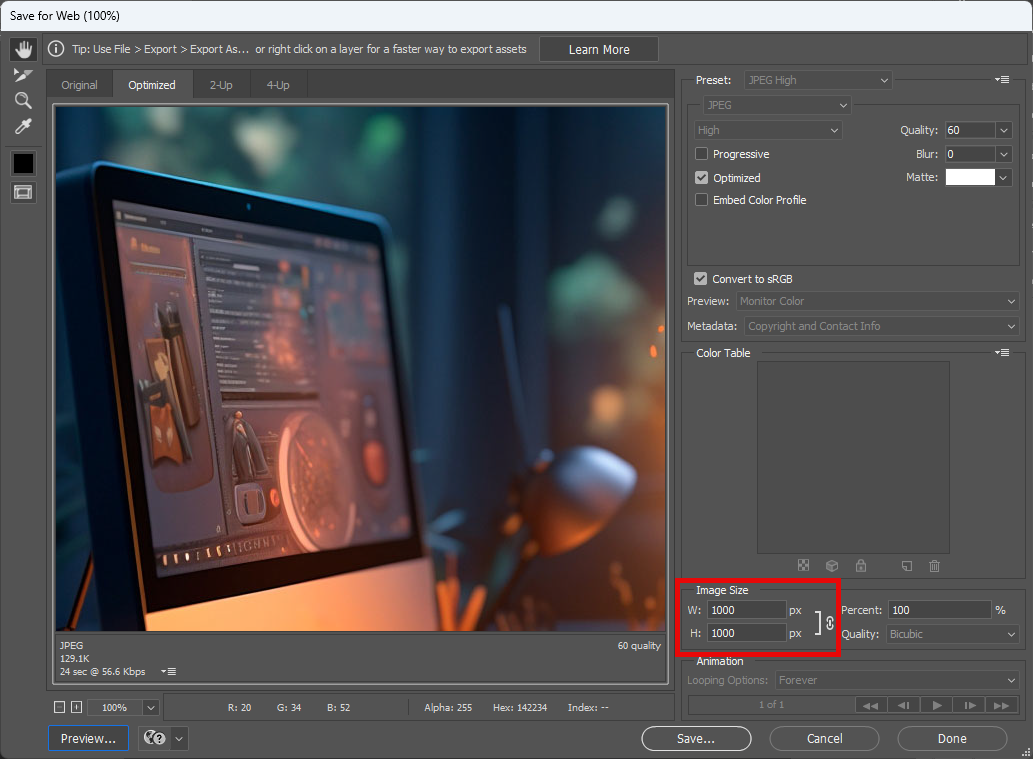
پس از کلیک روی گزینه بالا با تصویر زیر روبرو خواهید شد که در اینجا میتوانید فرمت تصویر موردنظر را جهت ذخیرهسازی انتخاب کنید. بهترین فرمت برای تصاویری که زمینه شفاف ندارند فرمت JPEG یا JPG است و برای تصاویری زمینه شفاف دارند فرمت PNG-24 است. ما در اینجا فرمت JPEG را انتخاب میکنیم چون تصویر ما زمینه ندارد.

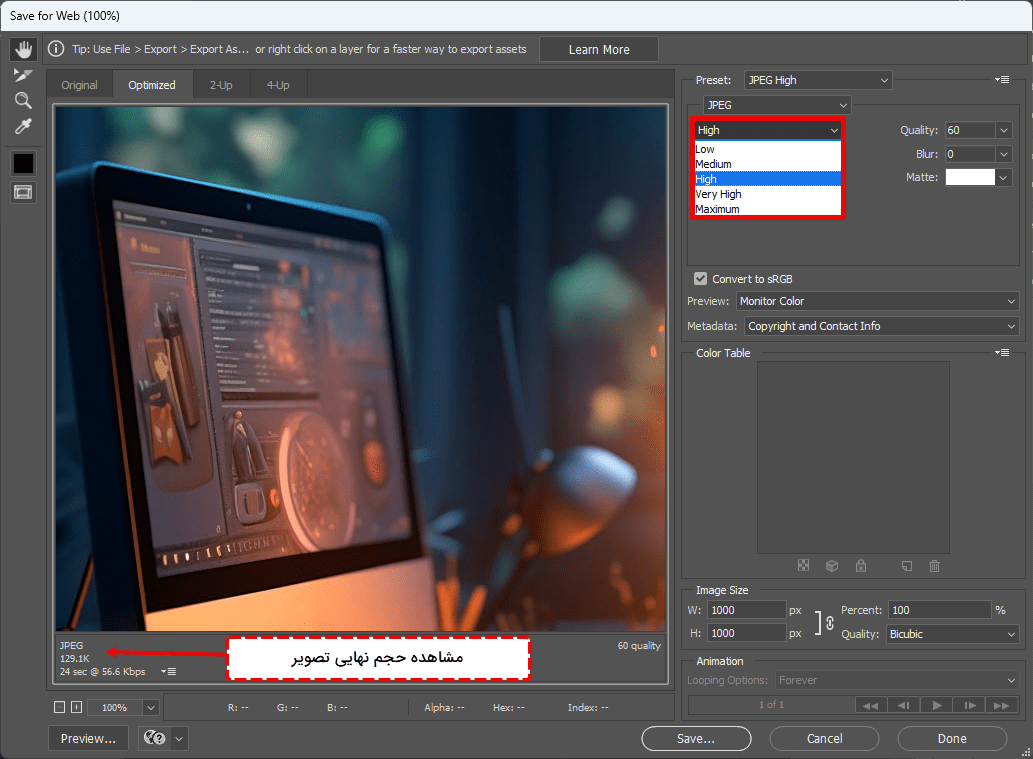
پس از مشخص کردن فرمت تصویر، باید کیفیت فشرده سازی تصویر را نیز انتخاب کنیم تا تصویر موردنظر با آن کیفیت برای ما ذخیره شود. گزینههایی زیادی برای انتخاب کیفیت فشردهسازی وجود دارد، بهترین گزینه که هم کیفیت خوبی داشته باشد و هم حجم پایین داشته باشد گزینه “High” است که ما آن را در این قسمت انتخاب میکنیم. (البته میتوانید سایز گزینهها را نیز انتخاب کنید که ممکن است حجم تصاویر شما افزایش یابد.)
پس از انتخاب فرمت تصویر و کیفیت فشردهسازی میتوانید حجم تصویر موردنظر را در پایین سمت چپ مشاهده کنید.

پس از انتخاب کیفیت فشردهسازی تصویر، میتوانیم سایز تصاویر را نیز از قسمت image Size مشخص کنیم. اگر میخواهید میتوانید از قسمت Image Size، ابعاد تصویر موردنظر را تغییر دهید. ابعاد تصاویر تاثیری زیادی در حجم آنها دارند به همین دلیل توصیه میکنیم که ابعاد تصاویر را به حداقل برسانید.

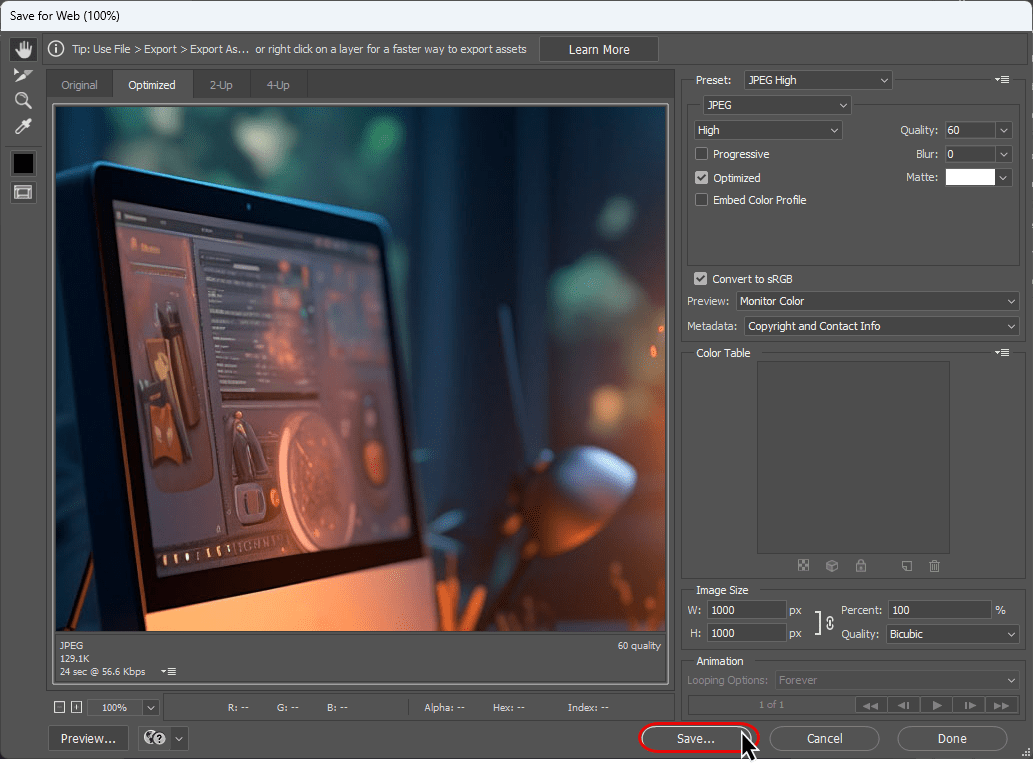
پس از انجام مراحل گفته شده در بالا دیگر نیاز به انجام کاری نیست و میتوانیم تصویر موردنظر را ذخیره کنیم. برای ذخیرهسازی تصویر در پنجره زیر روی گزینه “Save” کلیک میکنیم.

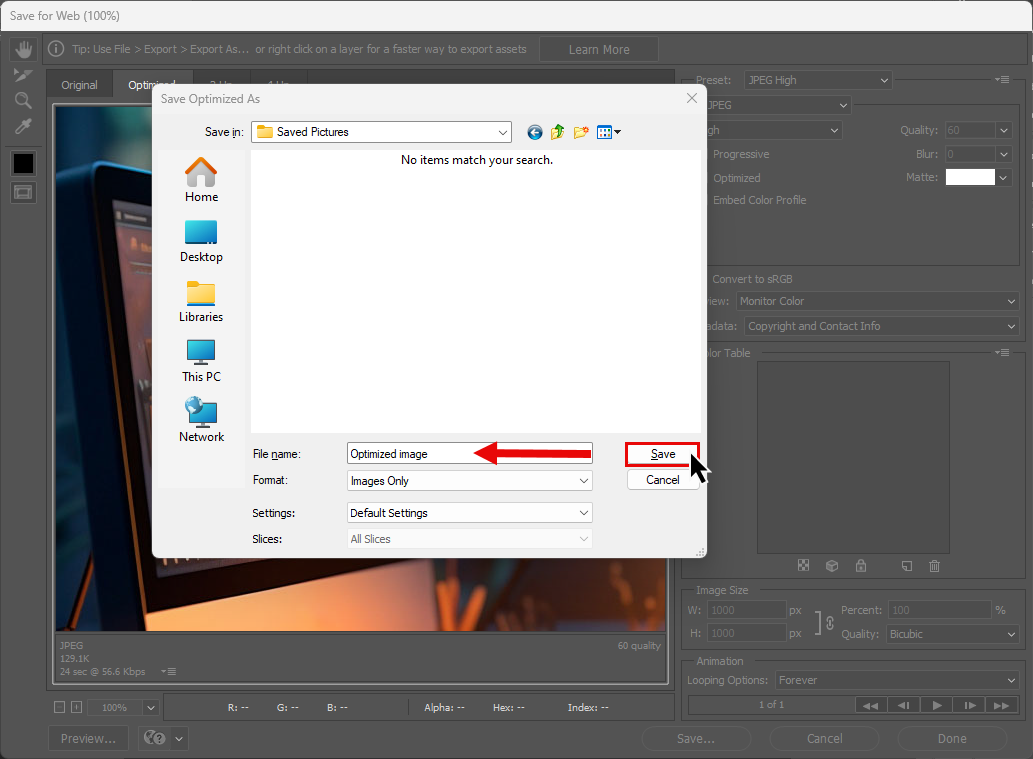
پس از کلیک روی گزینه بالا، با تصویر زیر روبرو خواهیم شد که در اینجا باید نام و محل ذخیرهسازی فایل را انتخاب کنیم و در نهایت روی گزینه “Save” کلیک کنیم. ما در اینجا نام “Optimized-image” را برای ذخیرهسازی تصویر انتخاب کردیم.

پس از انجام مراحل گفته شده در بالا تصویر ما فشرده شده و اکنون میتوانیم از تصویر ذخیره شده در سایت خود استفاده کنیم.
مقایسه تصویر بهینهشده و تصویر اصلی
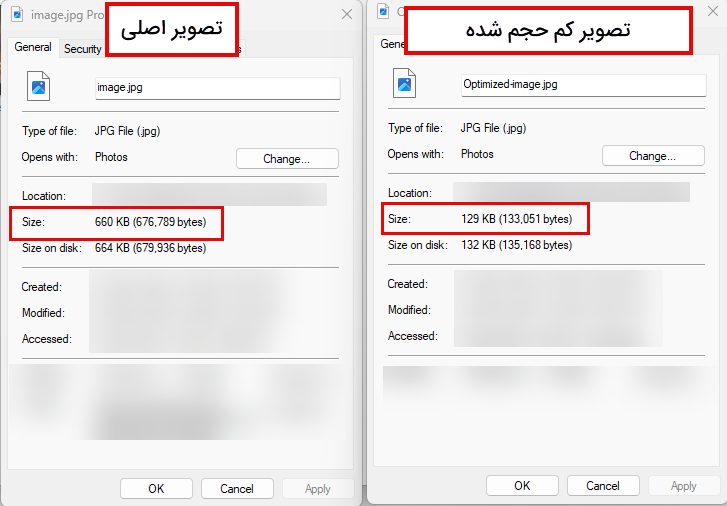
پس از اینکه با استفاده از فتوشاپ تصویر موردنظر را فشرده و کم حجم کردیم، حالا میخواهیم یک مقایسه بین تصویر اصلی و تصویری که بهینه شده و کاهش حجم پیدا کرده است داشته باشیم.

همانطور که در تصویر بالا نیز مشاهده میکنید حجم تصویر اصلی به مراتب بیشتر از تصویر کم حجم شده است که این موضوع نشان دهنده این است که فتوشاپ توانسته به خوبی حجم تصویر موردنظر را کاهش دهد و آن را بهینه کند. البته باید به این نکته نیز توجه داشت که کیفیت تصویر کم حجم شده نیز از کیفیت تصویر اصلی ممکن است کمی پایینتر باشد.
روش2: کاهش حجم تصاویر سایت با سرویسهای آنلاین
دومین روشی که قصد داریم تا با استفاده از آن تصاویر سایت را فشرده کنیم، کاهش حجم تصاویر سایت با سرویسهای آنلاین است. در این روش شما نیز به انجام کار خاصی ندارید و میتوانید با بکارگیری ابزارهای آنلاین حجم تصاویر سایت را کم کنید و آنها را بهینه کنید.
سرویسهای آنلاین زیادی وجود دارند که با استفاده از آنها میتوانید حجم تصاویر مورد استفاده در سایت را کاهش دهید ولی شما باید با توجه به فرمت تصویر خود از سرویس مناسب استفاده کنید تا بتوانید با کمترین افت کیفیت، حجم تصویر را کاهش دهید.
بهترین سایت برای کاهش حجم تصاویر با فرمت JPG سایت compressjpeg.com است و برای کاهش حجم تصاویر با فرمت PNG سایت compresspng.com است. میتوانید از دو سایت گفته شده برای کاهش حجم تصاویر به صورت آنلاین استفاده کنید، البته سایتهای دیگری نیز برای کاهش حجم تصاویر وجود دارد که با جستجو در گوگل میتوانید به آنها دست پیدا کنید.
کاهش حجم تصاویر سایت با compressjpeg
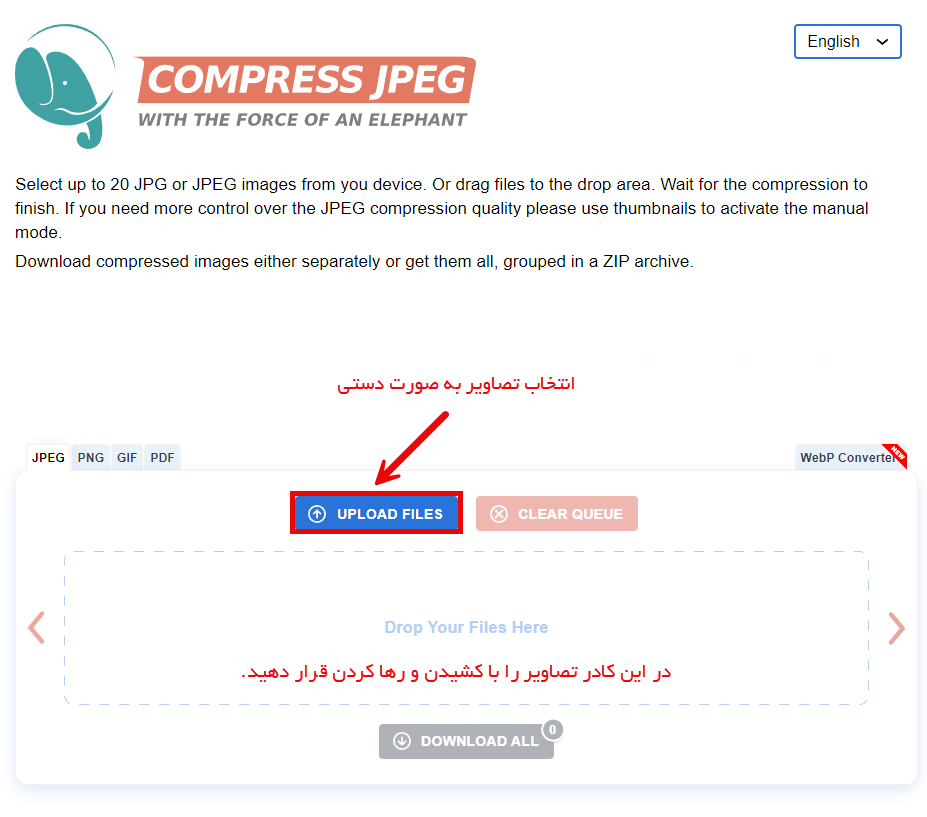
برای کاهش حجم با استفاده از این سایت، ابتدا وارد سایت موردنظر شوید، پس از ورود به سایت موردنظر با تصویر زیر روبرو خواهید شد. در اینجا باید تصویر موردنظر خود را که قصد کم حجم کردن آنها را دارید را در کادری که نقطه چین دارد قرار دهید، البته میتوانید چندین تصویر را به صورت همزمان در این کادر قرار دهید.
برای قرار دادن تصاویر هم میتوانید روی دکمه کلیک کنید و تصاویر موردنظر را انتخاب کنید و هم میتوانید با درگ اند دراپ این کار را انجام دهید.

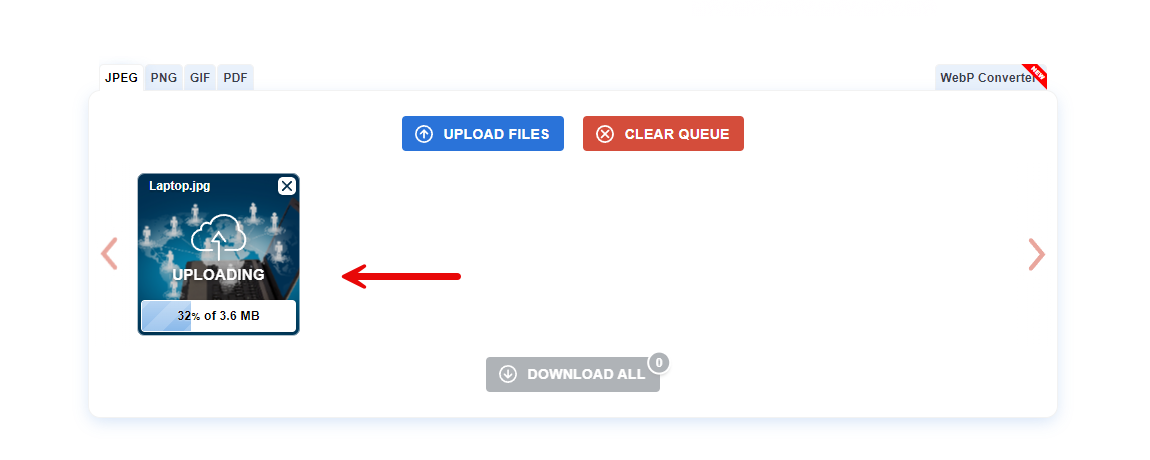
ما برای شروع تصویر زیر را در این قسمت بارگذاری کردیم، پس از بارگذاری با توجه به حجم تصویر درصد بارگذاری آن را مشاهده میکنید که ممکن است با توجه به حجم تصویر شما کمی زمان بر باشد.

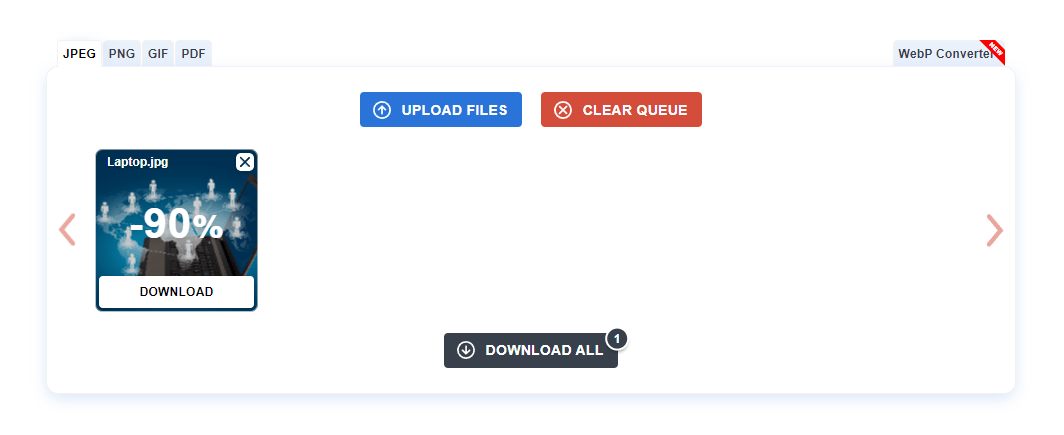
پس از اینکه تصویر موردنظر بارگذاری شد، سایت اقدام به فشردهسازی آن کرده و حجم تصویر را کاهش میدهد. پس از اینکه حجم تصویر موردنظر کاهش پیدا کرد همانند تصویر زیر میتوانید میزان کاهش حجم تصویر را مشاهده کنیم. به طور مثال حجم تصویری که ما آپلود کردیم تا 90 درصد کاهش پیدا کرده است.

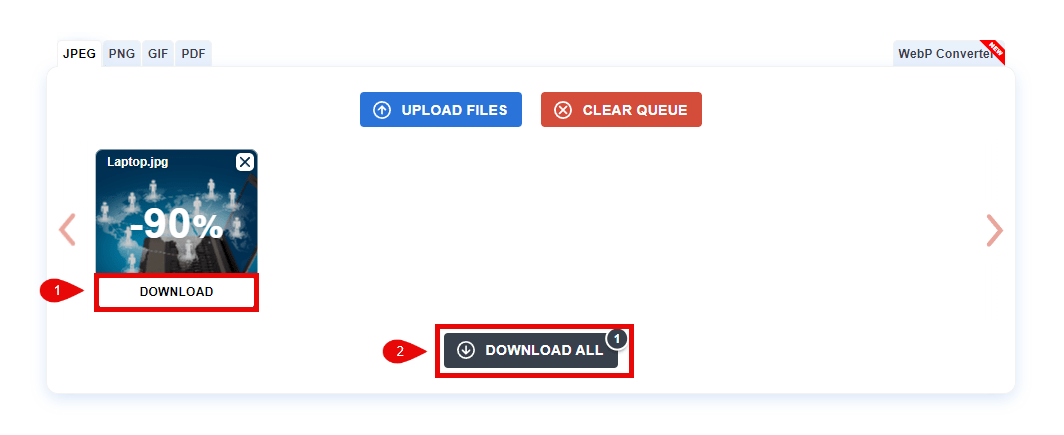
برای دانلود تصویر بهینه شده 2 روش وجود دارد:
روش 1: روی گزینه “Download” کلیک کنید تا تصویر موردنظر را به صورت تکی دانلود کنید.
روش 2: اگر تعداد تصاویر شما زیاد است برای دانلود تصاویر موردنظر روی گزینه “Download ALL” کلیک کنید تا تمامی تصاویر در قالب یک فایل زیپ دانلود شود.

با انجام مراحل بالا میتوانید حجم تصویر خود را کاهش دهید و آن را بهینه کنید. پس از انجام مراحل بالا در ادامه به مقایسه تصویر اصلی با تصویر بهینه شده خواهیم پرداخت.
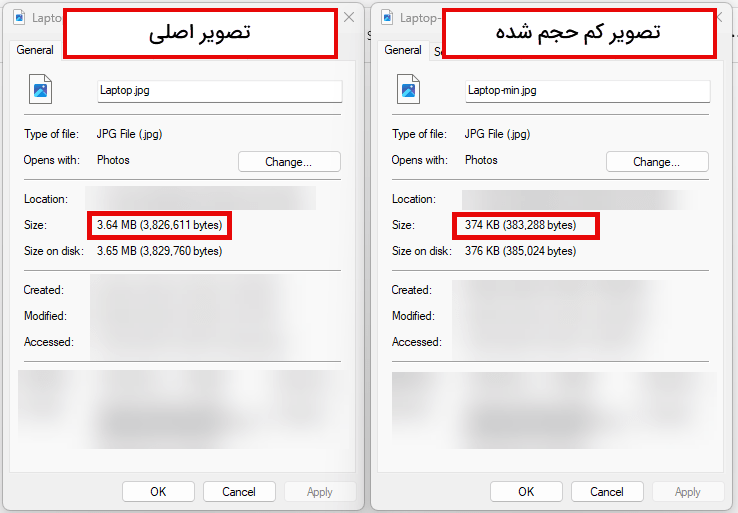
مقایسه تصویر اصلی با تصویر کم حجم شده در سایت
در تصویر زیر حجم تصویر بهینه شده به همراه حجم تصویر اصلی را مشاهده میکنید که در آن تصویر بهینه شده، حجم به مراتب پایینتری را نسبت به تصویر اصلی دارد.

روش3: کاهش حجم تصاویر با افزونه در سایت وردپرس
راهکاری بعدی که برای کاهش حجم تصاویر سایت میتوانید از آن استفاده کنید، کاهش حجم تصاویر رسانههای سایت با استفاده از افزونه reSmush.it است. برای کاهش حجم تصاویر با استفاده از این افزونه، کافیست ابتدا این افزونه را نصب کنید.

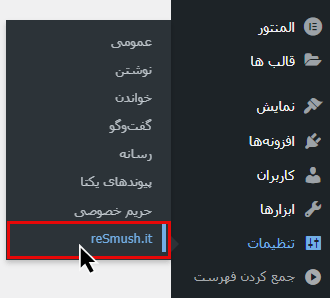
پس از نصب و فعالسازی این افزونه برای کاهش حجم تصاویر سایت باید به تنظیمات آن برویم، برای رفتن به تنظیمات افزونه از سمت راست پیشخوان وردپرس از بخش “تنظیمات” گزینه “reSmush.it” را انتخاب کنید.

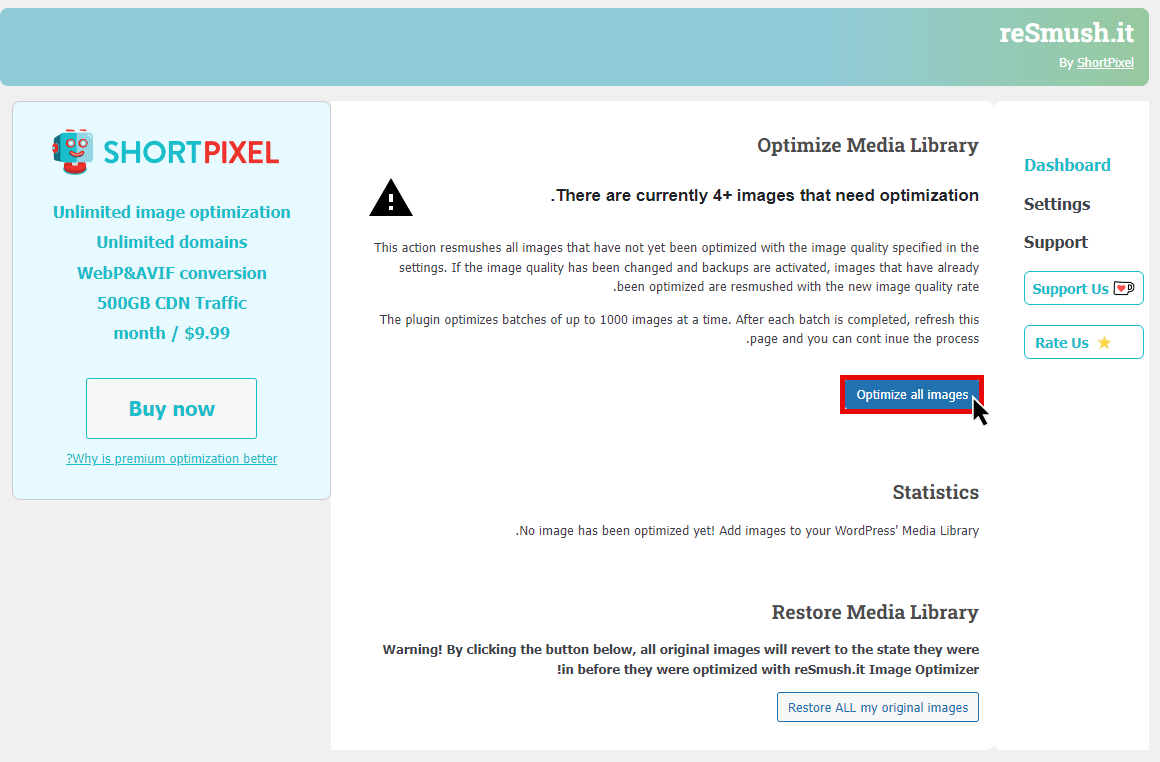
پس از ورود به تنظیمات افزونه با صفحه زیر روبرو خواهید شد. برای بهینهسازی تصاویر موجود در سایت کافیست همانند تصویر زیر روی گزینه “Optimize all images” کلیک کنید.

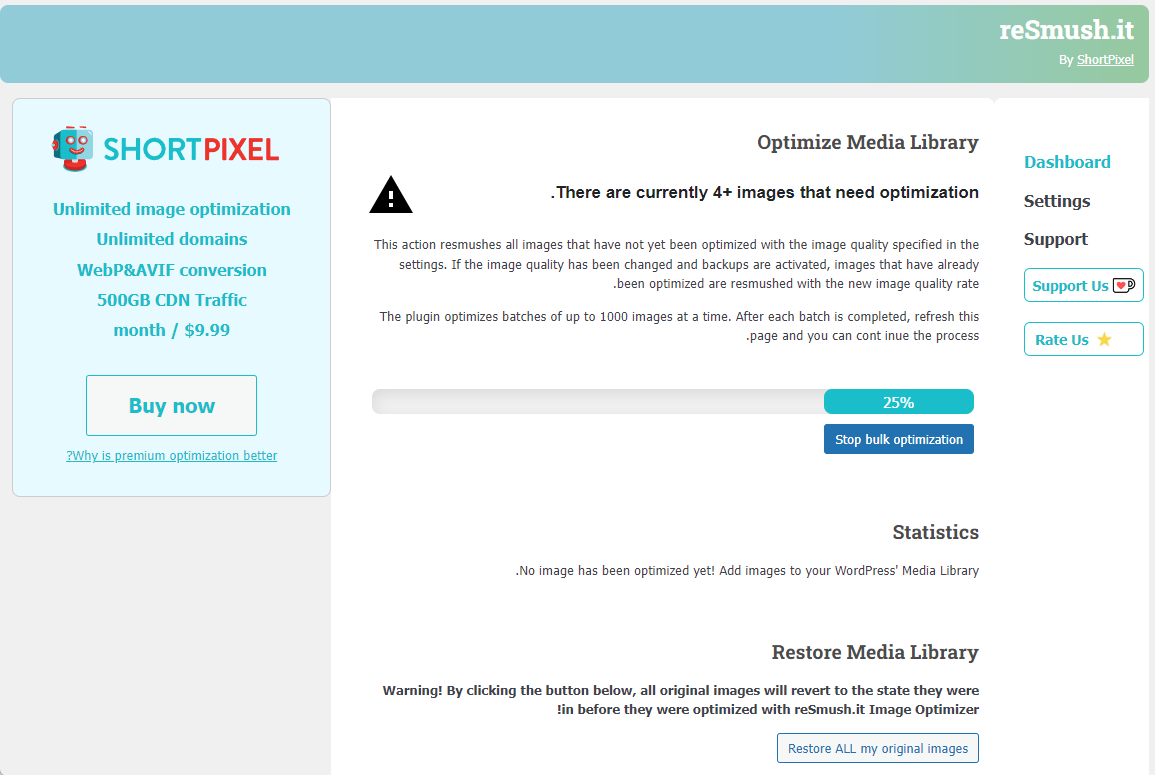
پس از کلیک روی گزینه بالا افزونه شروع به بهینهسازی تصاویر موجود در سایت میکند که فرایند آن به شکل زیر است و با توجه به تعداد تصاویر موجود در سایت ممکن است زمانبر باشد.

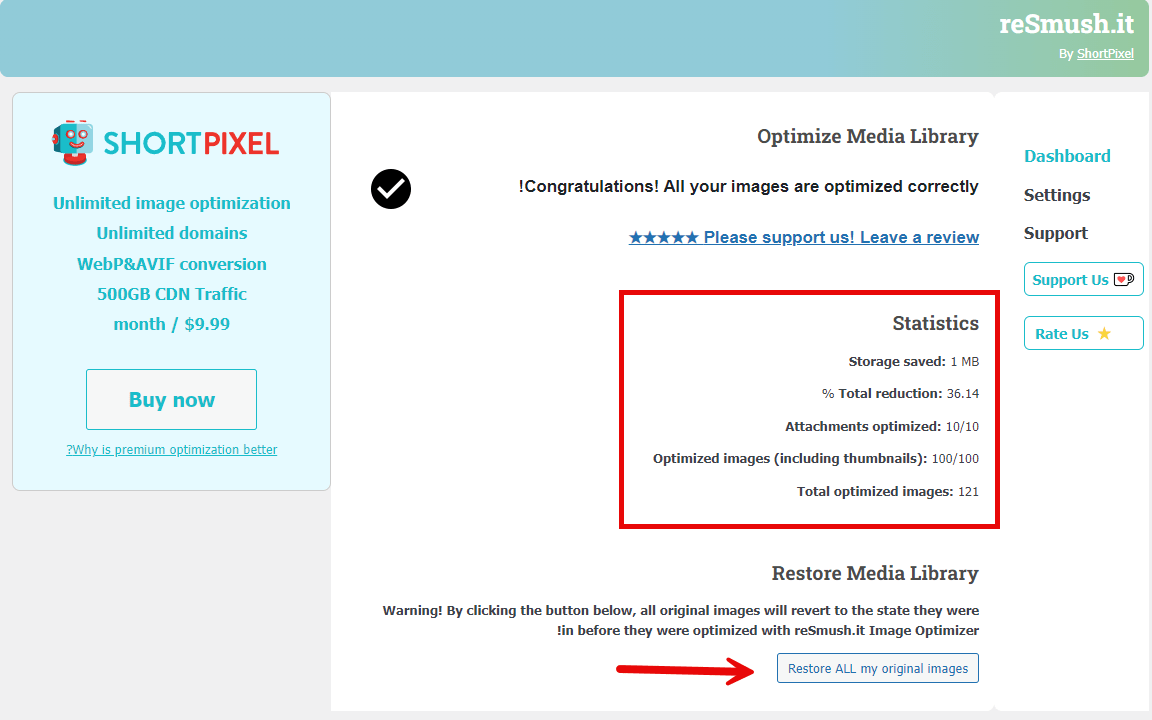
پس از اینکه بهینهسازی تصاویر سایت به اتمام رسید با صفحه زیر روبرو خواهید شد. در صورتیکه میخواهید تصاویری که بهینه کردید را به حالت قبل از بهینه بودن بازگردانید، میتوانید روی دکمه “Restore ALL my original images” کلیک کنید تا تصاویر سایت به حالت اصلی بر گردد.

به راحتی با انجام مراحلی که در بالا گفته شد میتوانید به راحتی تصاویری که در بخش رسانههای وردپرس آپلود کردهاید را بهینهسازی کرده و حجم آنها را کاهش دهید.
جمعبندی و صحبت پایانی
در این مقاله به توضیح 3 روش کاربردی پرداختیم که با استفاده از آنها میتوانید حجم تصاویر مورد استفاده در سایت را کاهش دهید و تصاویر را بهینه کنید. بهینهسازی تصاویر سایت تاثیر زیادی در افزایش سرعت سایت دارد و در نهایت باعث بهبود تجربه کاربری خواهد شد، پس این موضوع را جدی بگیرید. امیدواریم این مقاله برای شما مفید و کاربردی بوده باشد.




