فیلم آموزش کامل کار با افزونه GTranslateدر تاریخ 9 تیرماه 1402 به مقاله اضافه شد.
حتما در موارد زیادی برای شما هم پیش آمده است قصد داشته باشید یک سایت چند زبانه طراحی کنید یا سایت فعلی خودتان را به یک سایت چند زبانه تبدیل کنید و به این شکل یک سایت حرفهای با چندین زبان داشته باشید تا افرادی از سراسر دنیا بتوانند به راحتی از سایت شما بازدید کرده و از آن استفاده کنند یا شاید هم یک شرکت معتبر هستید و مشتریانی از کشورهای مختلف دارید و قصد دارید سایت خود را چند زبانه کنید تا افراد مختلف از سراسر دنیا بتوانند به آن دسترسی داشته باشند و از آن استفاده کنند و با سایت شما در تعامل باشند.
در این آموزش به بررسی این مشکل میپردازیم و شیوه چند زبانه کردن سایت با افزونه GTranslate را به صورت کامل توضیح داده و بررسی خواهیم کرد که چگونه میتوانیم سایت خود را به راحتی با استفاده از افزونه GTranslate به یک سایت چند زبانه تبدیل کنیم برای انجام این کار در ادامه باما همراه باشید.
در این مقاله چی قراره یاد بگیریم؟
چند زبانه کردن سایت
یکی از مواردی که میتواند بازدیدکنندگان سایت شما را از سراسر دنیا به سایت شما وارد کرده و خدمات و محصولات شما را به راحتی به آنها معرفی کند داشتن یک سایت چند زبانه است که میتواند به افراد و بازدیدکنندگان مختلف از سراسر دنیا امکان استفاده و کارکردن با سایت شما را بدهد در این آموزش به صورت عملی به چند زبانه کردن سایت به صورت ترجمهای خواهیم پرداخت و این کار را با هم انجام خواهیم داد.

چند زبانه کردن سایت با افزونه GTranslate
در مورد اهمیت چند زبانه بودن سایت در کمی بالاتر صحبت کردیم و به بیان دلایلی پرداختیم که باعث میشود ما یک سایت چند زبانه طراحی کرده و بسازیم اما چگونه باید در وردپرس این کار را انجام دهیم؟ برای چند زبانه کردن سایت در وردپرس افزونههای مختلف وجود دارد که شما با استفاده از آنها قادر هستید تا سایت خود را چند زبانه کنید و قابلیت چندزبانه بودن را به سایت وردپرس خود اضافه کنید، یکی از بهترین افزونههایی که به کمک آن میتوانید سایت خود را خیلی ساده و راحت چند زبانه کنید افزونه GTranslate است، که شما با استفاده از این افزونه قادر هستید تنها با چند کلیک ساده و تنظیمات خیلی راحت هر زبان رسمی را که قصد دارید برای سایت خود اضافه کنید و سایت خود را چند زبانه کنید.
نصب افزونه GTranslate
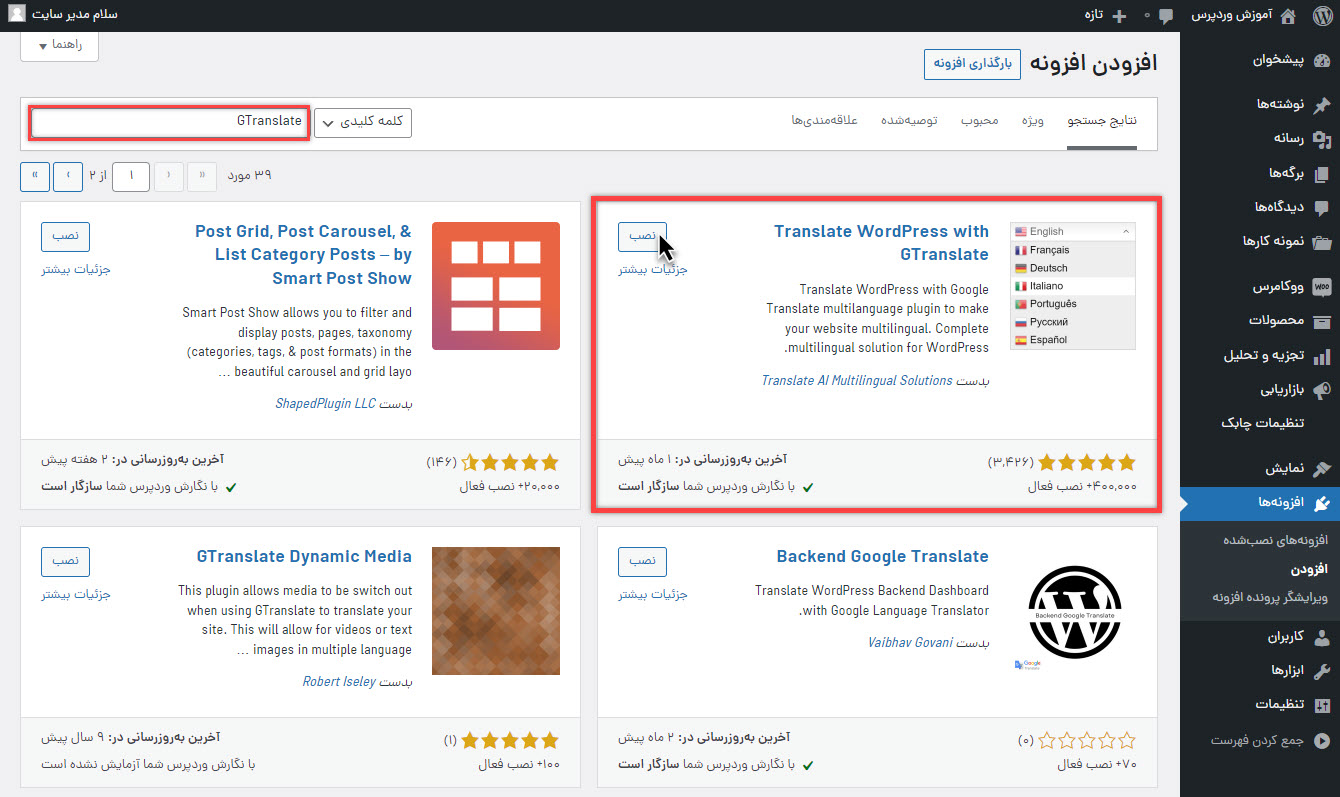
پس از صحبت در مورد افزونه GTranslate برای اینکه بخواهیم سایت خود را با استفاده از این افزونه چند زبانه کنیم ابتدا باید این افزونه نصب کنیم تا بتوانیم با استفاده از آن سایت خود را به یک سایت چند زبانه تبدیل کنیم، برای نصب افزونه موردنظر از بخش سمت راست وردپرس گزینه “افزونهها” و زیر گزینه “افزودن” را انتخاب میکنیم پس از انتخاب این گزینه با صفحه زیر روبرو میشویم که در اینجا باید نام افزونه موردنظر را جستجو کنیم تا بتوانیم افزونه موردنظر را پیدا کرده و آن را نصب کنیم برای انجام این کار از قسمت جستجو “نام افزونه” عبارت “GTranslate” را وارد میکنیم پس از مشاهده نتایج همانند تصویر زیر افزونه موردنظر مشاهده کرده و روی گزینه “نصب” کلیک میکنیم تا افزونه موردنظر ما نصب شود.

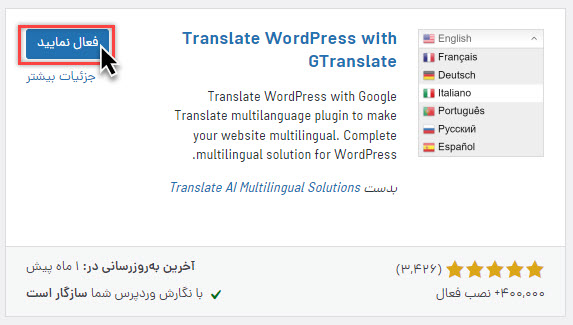
همانند تصویر زیر پس از نصب افزونه GTranslate باید افزونه را فعال کنیم تا بتوانیم از آن استفاده کنیم برای فعال کردن افزونه موردنظر روی گزینه “فعال نمایید” تا افزونه موردنظر فعال شود.

دقت داشته باشید زمانیکه این افزونه فعال شد باید با قالب شما هماهنگی داشته باشد در غیر این صورت ممکن است که نتوانید بدرستی از امکانات این افزونه استفاده کنید و دچار مشکل شوید و یا سایت شما بهم بریزد.
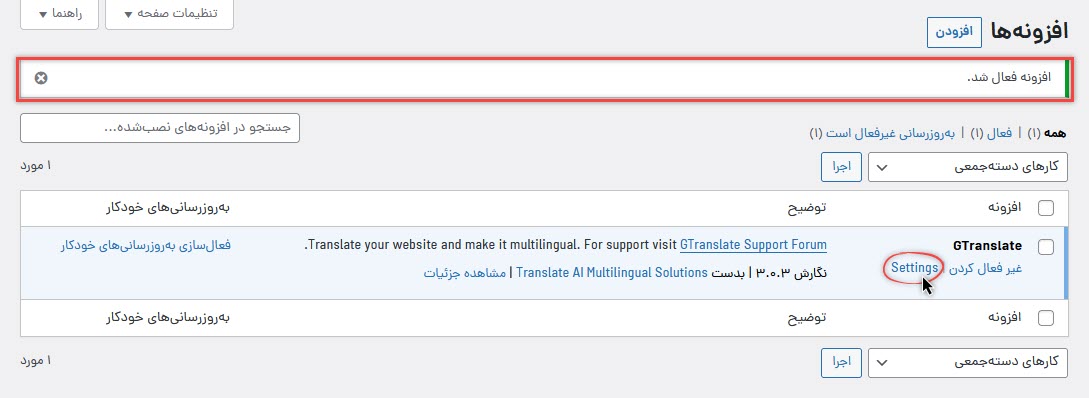
پس از فعال کردن افزونه موردنظر ما به قسمت افزونهها هدایت میشویم، همان طور که در تصویر زیر مشاهده میکنید افزونه موردنظر نصب و فعال شده است و در لیست افزونههای فعال قرار گرفته است برای پیکربندی این افزونه باید به تنظیمات افزونه موردنظر رفته تا بتوانیم تنظیمات لازم را اعمال کنیم، همانند تصویر زیر برای رفتن به تنظیمات افزونه GTranslate باید روی گزینه “Settings” کلیک کرده تا به تنظیمات افزونه برویم.

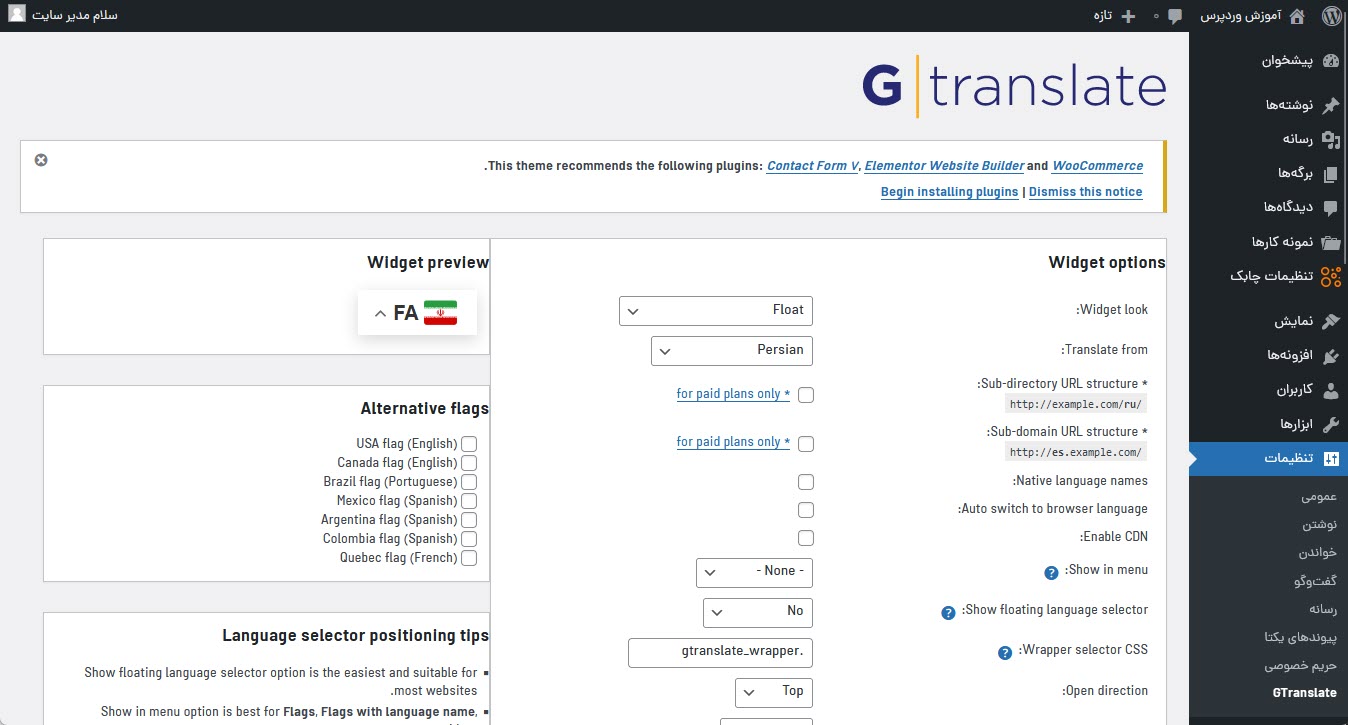
پس از کلیک روی این گزینه با صفحه زیر روبرو میشویم که در اینجا میتوانیم تنظیمات افزونه را مشاهده کرده و آن را پیکربندی کنیم.

انتخاب زبانهای موردنظر در GTranslate
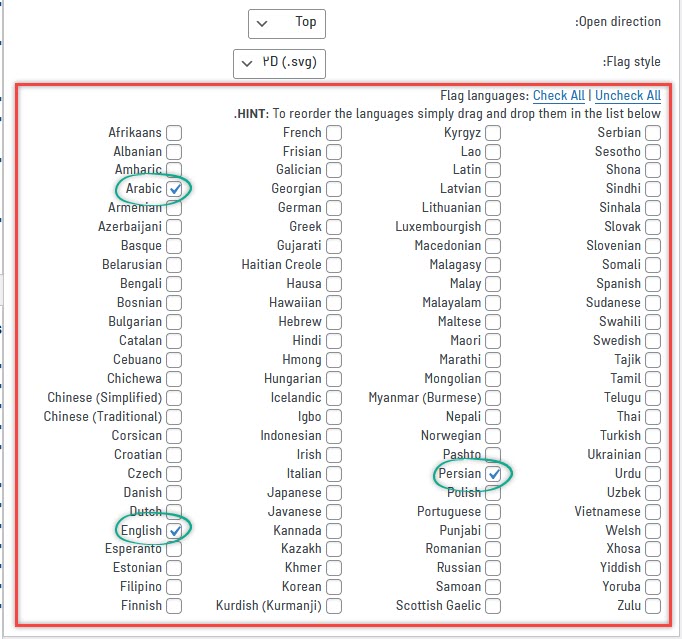
پس از مشاهده صفحه تنظیمات افزونه برای چند زبانه کردن سایت خود با استفاده از افزونه GTranslate باید ابتدا زبانهای موردنظر را که قصد داریم در سایت ما وجود داشته باشد را مشخص کنیم برای مشخص کردن این موضوع همانند تصویر زیر به قسمت پایین تنظیمات افزونه رفته و تیک زبانهای موردنظر را که قصد داریم در سایت ما اضافه شوند را میزنیم.

همان طور که در تصویر بالا نیز مشاهده میکنید ما در اینجا سه زبان “فارسی، انگلیسی و عربی” برای سایت خود انتخاب کردهایم و این زبانها را به سایت خود اضافه نمودیم تا یک سایت سه زبان داشته باشیم پس از مشخص کردن زبانهای موردنظر، باید به قسمت “Widget Option” و تنظیمات مربوط به نحوه نمایش زبانها در داخل سایت را مشخص کنیم.
قسمت Widget Options
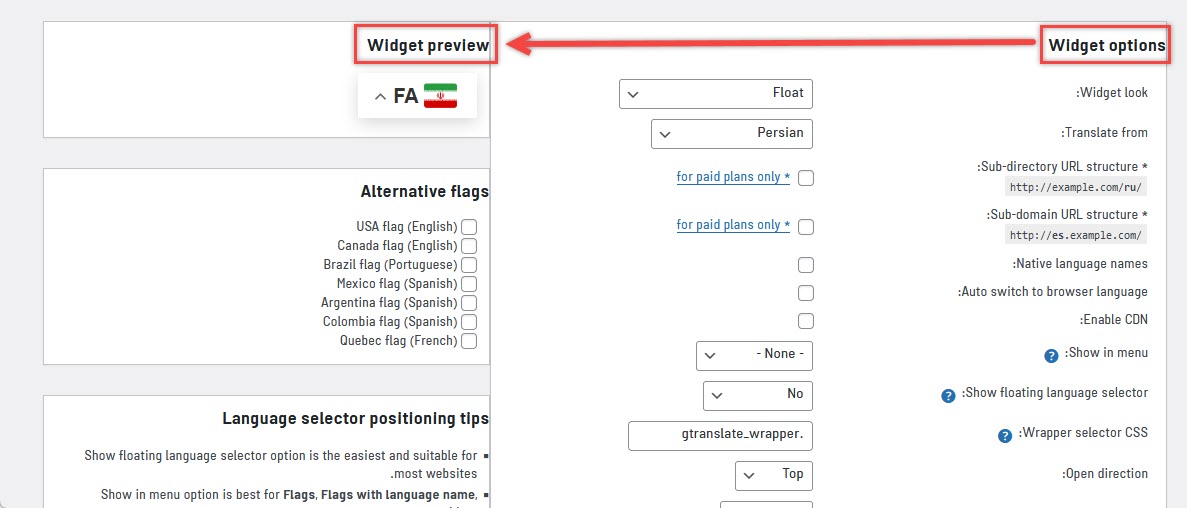
پس از اینکه به قسمت “Widget Options” رفتیم در اینجا میتوانیم تنظیمات و نحوه نمایش زبانها را مشخص کنیم و پیشنمایش تغییرات آن را در قسمت “Widget Preview” مشاهده کنیم این به این معنی است که هر تغییری را که در قسمت “Widget Options” دادیم نتیجه آن را میتوانیم به صورت زنده در قسمت “Widget Preview ” مشاهده کنیم.

انتخاب حالات نمایش ویجت در قسمت Widget Options
اولین گزینهای که در قسمت “Widget Options” داریم گزینه “Widget Look” است که در اینجا میتوانیم نحوه نمایش و شکل نمایش ویجت انتخاب زبانها را مشخص کنیم و تعیین کنیم که ویجت انتخاب زبانها از لحاظ ظاهری به چه شکلی باشد ، این قسمت دارای گزینهها زیادی است که هرکدام نحوه نمایش متفاوتی را از ویجت انتخاب زبان ارائه میدهد که در ادامه بررسی و توضیح همه حالتها با تصویر میپردازیم.
دقت کنید که شما میتوانید پیش نمایش تغییرات انجام شده را در بخش Widget Preview مشاهده کنید.
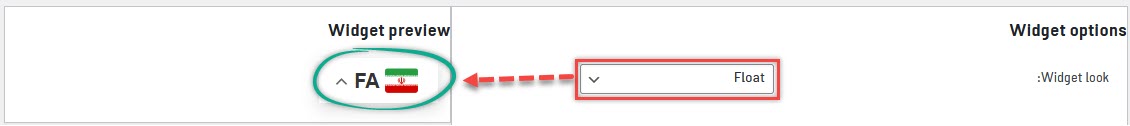
نحوه نمایش زبان در حالت “Float” به شکل زیر است (سمت چپ) است که میتوانید آن را مشاهده کنید و در صورتیکه که خواستید از این حالت استفاده کنید.

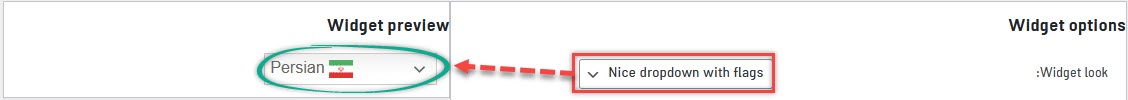
پس از بررسی حالت “Float” به بررسی حالت “Nice dropdown with flags” خواهیم پرداخت که نتیجه آن به شکل زیر خواهد بود.

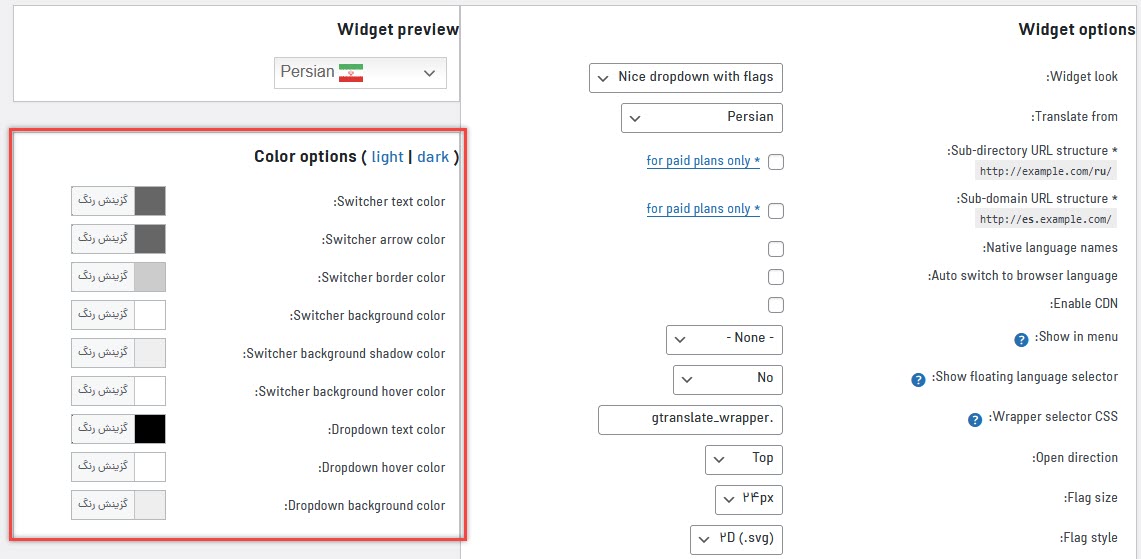
در صورتیکه از حالت “Nice dropdown with flags” استفاده کنید، برای تنظیم رنگ و ویژگیهای ظاهری این قسمت گزینههایی برای شما ظاهر خواهد شد تحت عنوان “Color Options” که در این قسمت میتوانید همانند تصویر زیر رنگ و ویژگیهای ظاهری آن را کنترل کنید و پیش نمایش این تغییرات در قسمت “Widget Preview” به شما نمایش داده خواهد شد.

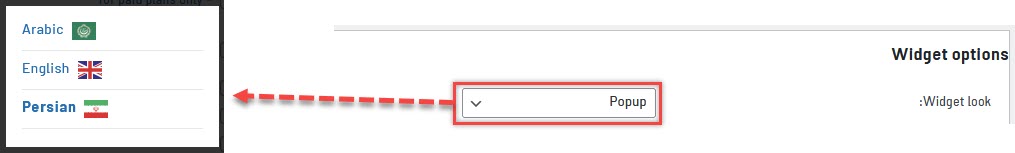
پس از بررسی حالت “Nice dropdown with flags” حالت “Popup” را انتخاب میکنیم که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که ویجت انتخاب زبان به صورت پاپ آپ نمایش داده خواهد شد.

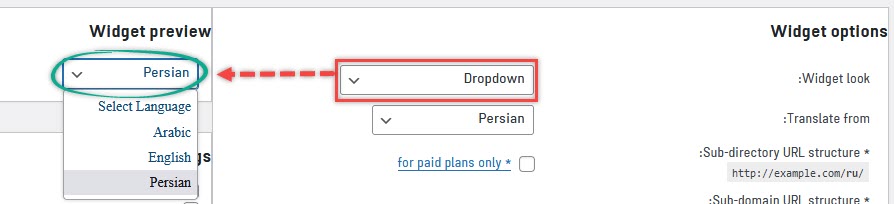
پس از بررسی حالت “Popup” به انتخاب حالت “Dropdown” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

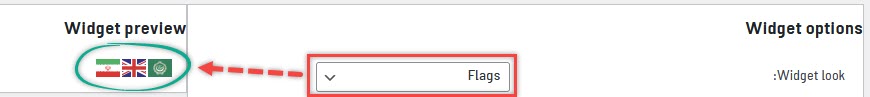
پس از بررسی حالت “Dropdown” به انتخاب حالت “Flags” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

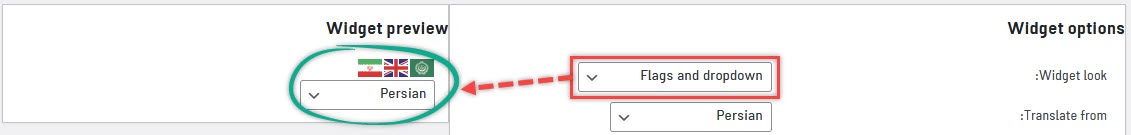
پس از بررسی حالت “Flags” به انتخاب حالت “Flags and dropdown” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

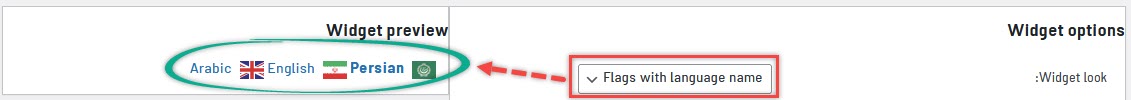
پس از بررسی حالت “Flags and dropdown” به انتخاب حالت “Flags with language name” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

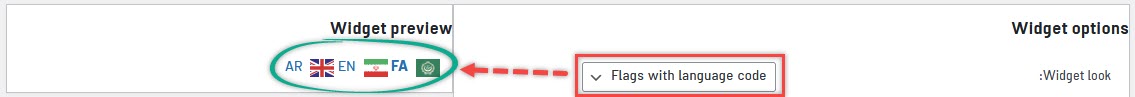
پس از بررسی حالت “Flags with language name” به انتخاب حالت “Flags with language code” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

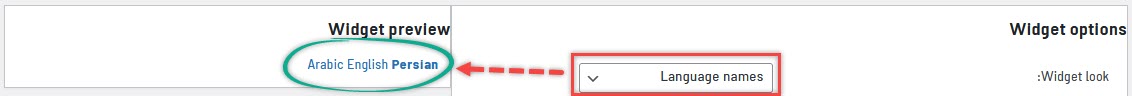
پس از بررسی حالت “Flags with language code” به انتخاب حالت “Language names” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

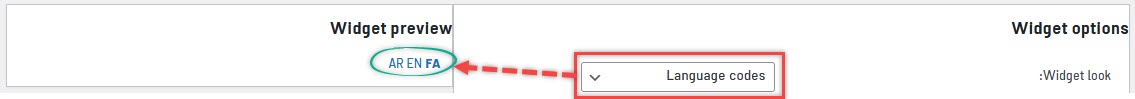
پس از بررسی حالت “Language names” به انتخاب حالت “Language codes” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

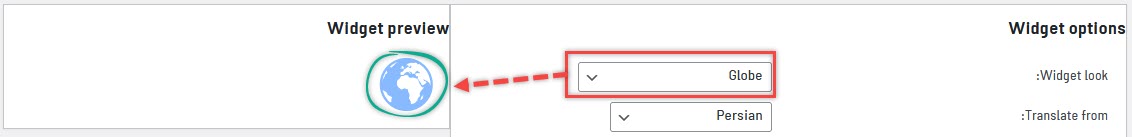
پس از بررسی حالت “Language codes” به انتخاب حالت “Globe” خواهیم پرداخت که نتیجه آن را میتوانید در تصویر زیر مشاهده کنید که به شکل زیر است.

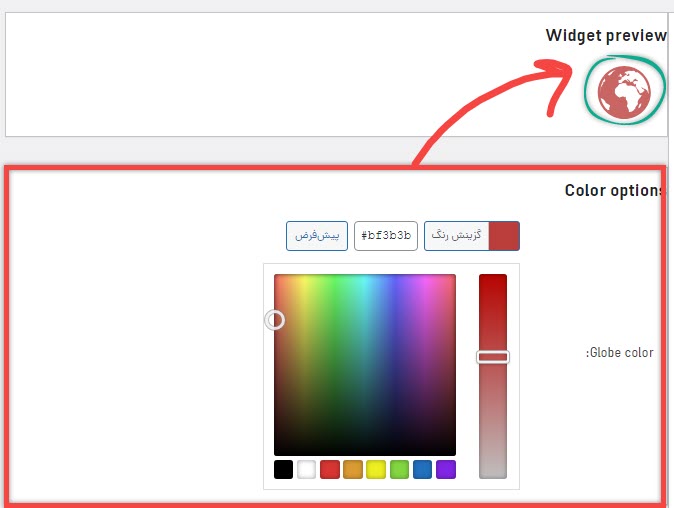
شما میتوانید در صورتیکه از حالت “Globe” استفاده میکنید در بخش Color options رنگ مربوط به آن را مشخص کنید.

پس از اینکه از گزینه “Widget look” به بررسی حالتهای نمایش افزونه پرداختیم، به بررسی سایر بخشهای افزونه میپردازیم و در مورد کاربرد آنها و نحوه استفاده از آنها توضیح خواهیم داد.
گزینه Translate from
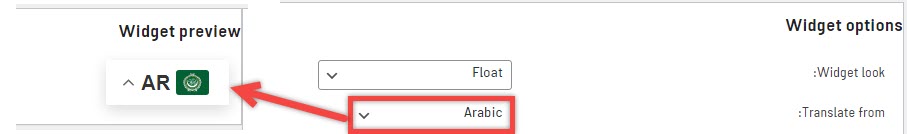
با استفاده از این گزینه میتوانید زبان پیشفرض سایت را مشخص کنید و زبانی که در این گزینه مشخص میکنید به عنوان زبان اول در کادر انتخاب زبان قرار میگیرد به عنوان مثال ما در اینجا زبان عربی را به عنوان زبان پیشفرض انتخاب کردهایم و همانطور که در تصویر زیر مشاهده میکنید این زبان به صورت زبان اصلی ما قرار گرفته است.

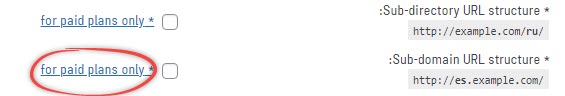
گزینه Sub-directory URL structure و Sub-domain URL structure
با استفاده از این گزینه میتوانید تنظیمات مربوط به URLهای یا همان پیوندهای یکتای سایت خود را مشخص کنید و بگویید که از کدام حالت جهت تغییر زبان استفاده شود ولی متاسفانه این امکان روی نسخه رایگان وجود ندارد و شما باید نسخه حرفهای افزونه را خریداری کنید تا بتوانید از این قسمت استفاده کنید و این قسمت برای شما فعال شود به همین دلیل در اینجا نمیتوانیم به توضیح و نحوه کارکردن با آن بپردازیم.

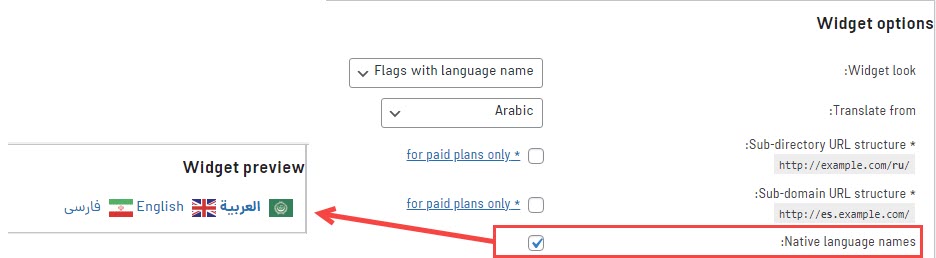
گزینه Native language names
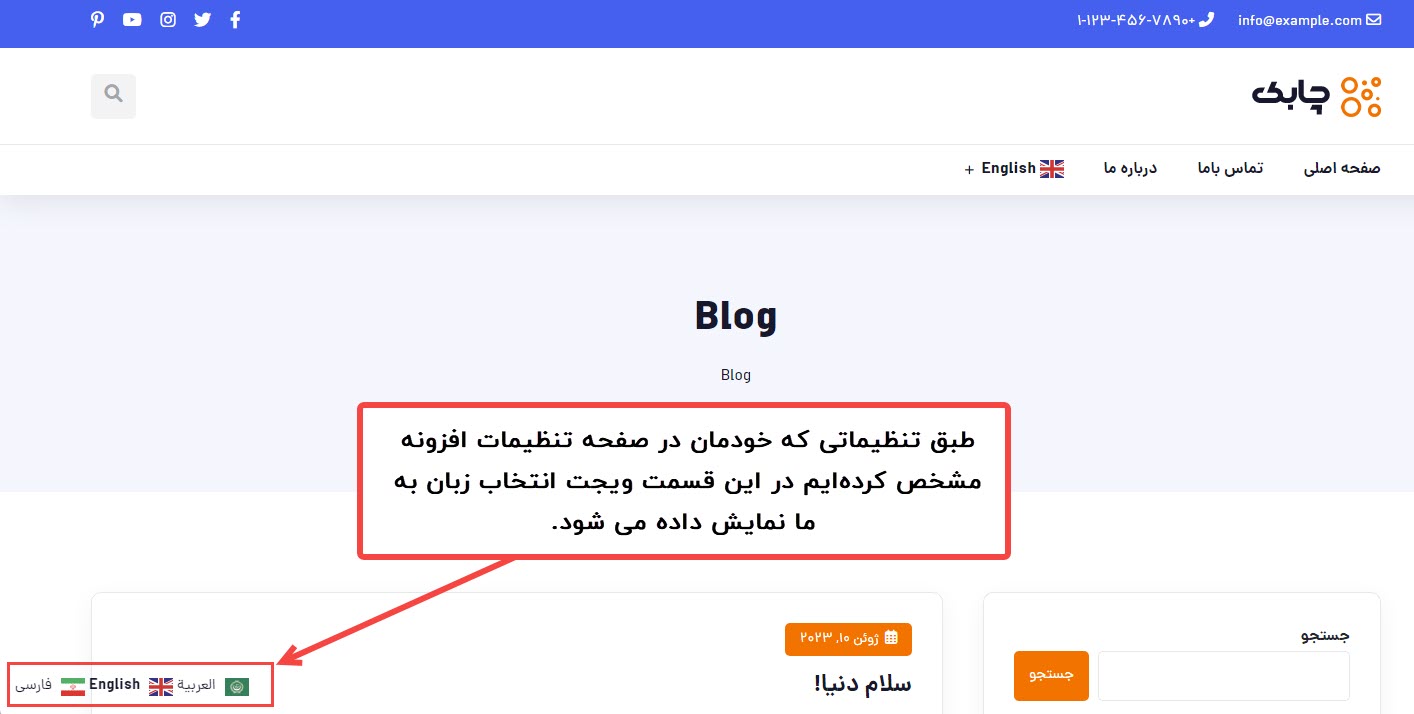
با استفاده از این گزینه میتوانید زبانهای انتخاب شده برای سایت خود را به صورت محلی و با زبان خودش نمایش دهید که نتیجه اعمال این تغییر را میتوانید در تصویر زیر مشاهده کنید.

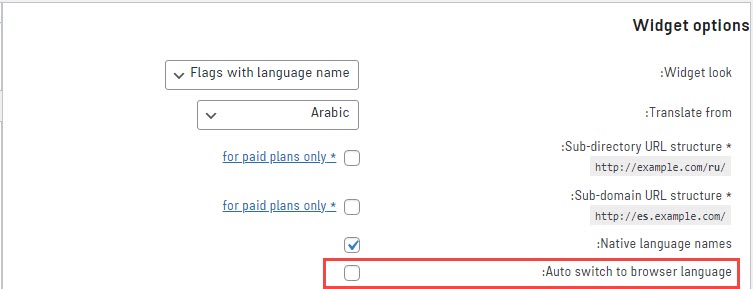
گزینه Auto switch to browser language
در صورت فعال بودن این گزینه سایت شما به صورت خودکار و با توجه به زبان مرورگر کاربر به همان زبان در صورتیکه در سایت شما وجود داشته باشد ترجمه خواهد شد.

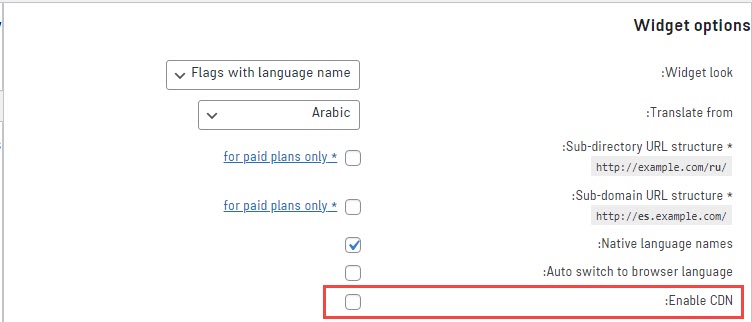
گزینه Enable CDN
با استفاده از این گزینه شما میتوانید در صورتیکه از سیستم تحویل محتوا که به اختصار CDN نامیده میشود استفاده میکنید آن را فعال کنید تا فرایند تغییر زبان با توجه به آن انجام شود.

گزینه Show in menu
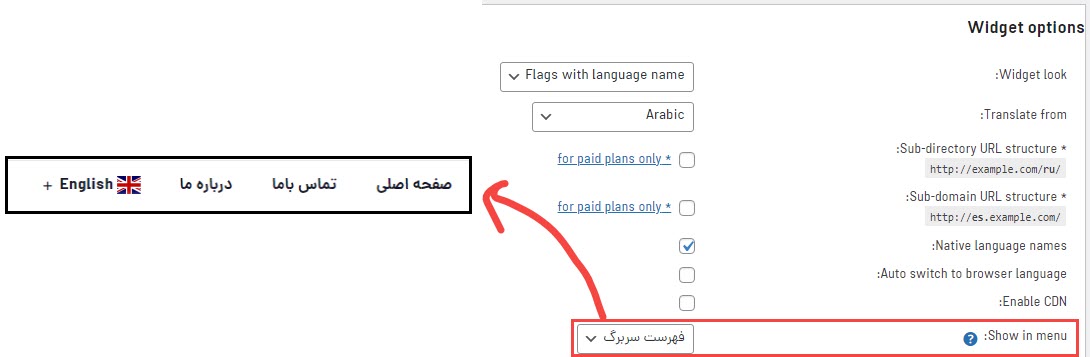
با استفاده از این گزینه میتوانید در صورتیکه قصد دارید ویجت انتخاب زبان را در فهرستهای سایت خود نمایش دهید فهرست موردنظر را جهت نمایش انتخاب کنید تا ویجت انتخاب زبان در آن فهرست برای شما نمایش داده شود و کاربر نیز بتواند آن را در فهرست موردنظر در سایت شما مشاهده کرده و زبان موردنظر خود را انتخاب کند که پیشنمایش این گزینه را میتوانید در سمت چپ تصویر زیر مشاهده کنید.

دقت داشته باشید فهرستهای نمایش داده شده در این بخش از فهرستهای ساخته شده در بخش نمایش>فهرستها در وردپرس قابل مدیریت هستند و برای ساخت فهرست جدید باید از بخش فهرستها در وردپرس این کار را انجام دهید تا در این قسمت بتوانید آن را مشاهده و انتخاب کنید.
گزینه Show floating language selector
با استفاده از این گزینه میتوانید ویجت شناوری را در سایت خود فعال کنید و مکان نمایش آن را نیز مشخص کنید که محل نمایش آن در کجا باشد و در صورتیکه آن را روی گزینه “NO” قرار دهیم دیگر نمایش داده نخواهد شد.
محلهای نمایش آن به شرح زیر است:
- Bottom left : پایین سمت چپ
- Bottom right : پایین سمت راست
- Top left : بالا سمت چپ
- Top right : بالا سمت راست
به طور مثال ما در اینجا گزینه “Bottom left” را انتخاب کردیم که جهت قرارگیری آن را در پایین سمت چپ مشخص کردیم و همانطور که در تصویر زیر مشاهده میکنید پیشنمایش آن به شکل زیر شده است.

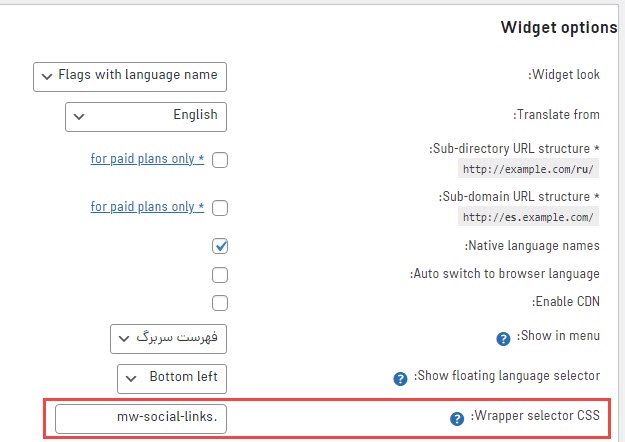
گزینه Wrapper selector CSS
با استفاده از این گزینه میتوانید در هر جا که نیاز دارید ویجت تغییر زبان را نمایش دهید برای انجام این کار کافیست Class قسمت موردنظر خود را پیدا کنید و آن را در این قسمت قرار دهید، البته باید دقت کنید که علامت “.” نیز همراه آن وجود داشته باشد تا به درستی کار کند به طور مثال ما قصد دارید در منوی بالای سایت در قسمت شبکههای اجتماعی ویجت انتخاب زبان را نمایش دهیم برای این کار باید Class این قسمت را پیدا کرده و در گزینه موردنظر قرار دهیم.
برای نمونه جهت قرارگیری ویجت انتخاب زبان ما نیز کلاس بخش موردنظر خود را پیدا کرده و همانند تصویر زیر آن در این قسمت قرار خواهیم داد.

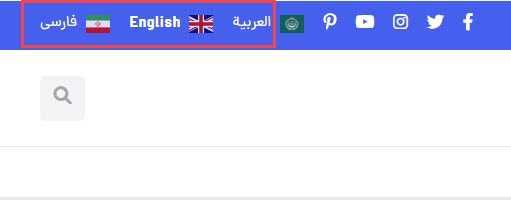
پس از اینکه Class بخش موردنظر را پیدا کردیم و آن را قرار دادیم و روی گزینه “ذخیره تغییرات” در آخر صفحه کلیک کردیم پیش نمایش آن به شکل زیر خواهد بود و همانطور که مشاهده میکنید بخش انتخاب زبان در قسمت شبکههای اجتماعی ظاهر شده است.

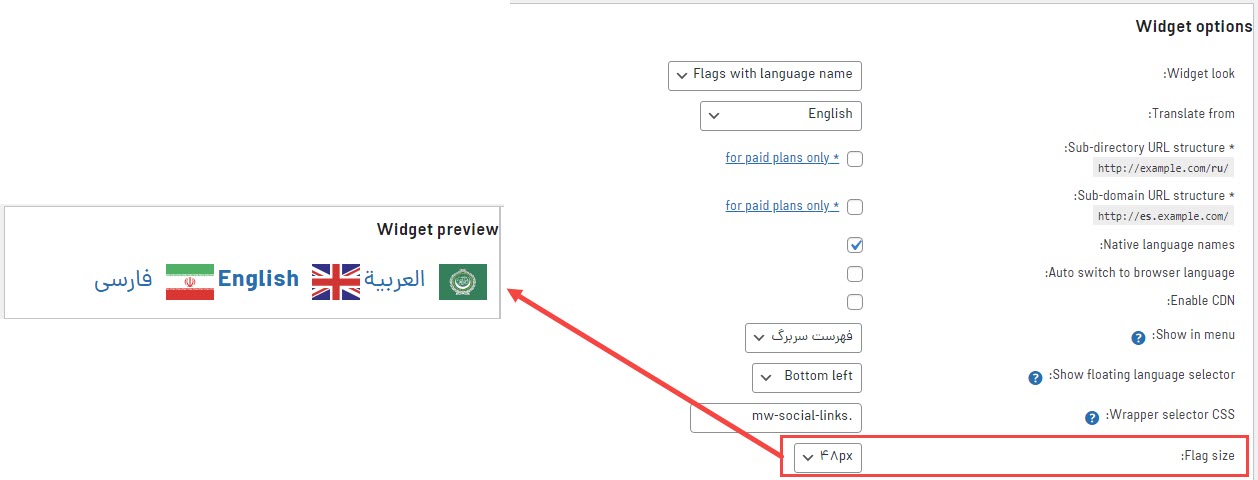
گزینه Flag size
با استفاده از این گزینه میتوانید سایز پرچمهای نمایش داده شده در ویجت انتخاب زبان را تغییر دهیم که این گزینه دارای سایزهای مختلفی است که شما میتوانید آن را مشخص کنید و با توجه به گزینه انتخاب شده سایز آن تغییر خواهد نمود ما در اینجا گزینه “48px” را انتخاب نمودیم که پیش نمایش آن را میتوانید در سمت چپ تصویر زیر مشاهده کنید.

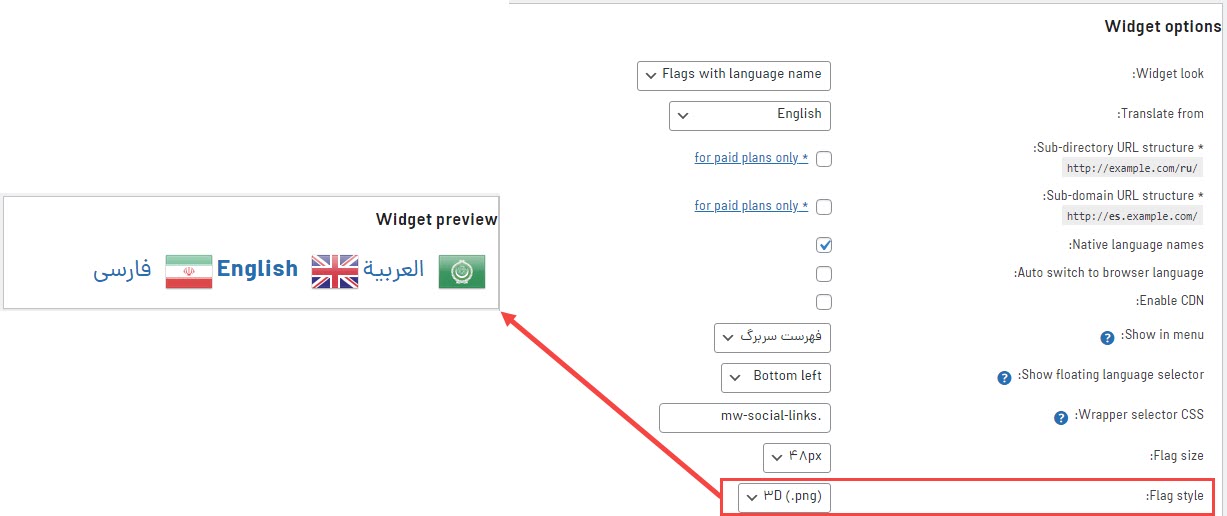
گزینه Flag style
با استفاده از این گزینه میتوانید شکل نمایش پرچم زبانها در سایت را تعیین کنید و نوع آن را مشخص کنید که دارای 2 نوع: 2بعدی با فرمت SVG و 3بعدی با PNG است که ما در اینجا گزینه 3D را انتخاب کردیم که پیشنمایش آن را میتوانید در سمت چپ تصویر زیر مشاهده کنید.

در اینجا بهتر است برای گزینه Flag Style گزینه 2D را انتخاب کنید تا پرچم زبانها با فرمت SVG برای شما نمایش داده شود زیرا تصاویر با فرمت SVG حجم کمتری داشته و کیفیت بهتری دارند و از این جهت باعث افزایش سرعت سایت خواهند شد.
در ادامه به مشاهده سایر بخشهای افزونه GTranslate میپردازیم و در مورد کاربرد هر کدام از آنها و نحوه استفاده از آنها صبحت خواهیم کرد و به بررسی آنها خواهیم پرداخت.
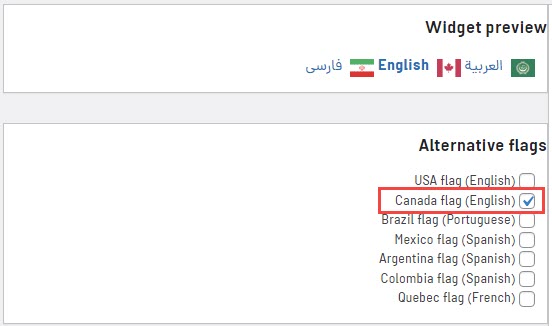
بخش Alternative flags
در این بخش میتوانید مشخص کنید برای زبانهایی که تعیین کردهاید پرچم چه کشوری را نمایش دهد. این قابلیت مخصوص زبانهایی است که در چندین کشور به عنوان زبان اصلی و رسمی آن کشور پذیرفته شده است و شما میخواهید آن زبان را با پرچم موردنظر خود نمایش دهید. به طور مثال: زبان انگلیسی در آمریکا و کانادا به عنوان زبان رسمی پذیرفته شده است و ما میخواهیم پرچم کشور کانادا را به عنوان نماد زبان انگلیسی در سایت خود نمایش دهیم برای اینکار کافیست تیک گزینه “Canada flag (English)” را بزنیم تا برای زبان انگلیسی پرچم کشور کانادا را برای ما نمایش دهد پس از اعمال این گزینه پیش نمایش آن را میتوانید در تصویر زیر مشاهده کنید.

بخش Language selector positioning tips
در این بخش میتوانید به شورتکدها یا کدهای کوتاه این افزونه دسترسی داشته باشید و با استفاده از شورتکد این افزونه میتوانید در هر جا که نیاز دارید ویجت انتخاب زبان را نمایش دهید.
برای این افزونه 2 شورتکد وجود دارد که میتوانید از آن استفاده کنید شورتکد اول به شکل زیر است و شما با استفاده از این شورتکد میتوانید ویجت انتخاب زبان را در مکان موردنظر مثلا در برگه یا نوشته به خصوصی نمایش دهید.
در صورتیکه کد کوتاه زیر را در قسمت موردنظر قرار دهید این کد ویجت انتخاب زبان را در آنجا به شما نمایش خواهد داد.جهت استفاده از این شورتکد باید این شورتکد را با استفاده از بلوک کدکوتاه گوتنبرگ وردپرس در سایت قرار دهیم.
[gtranslate]با استفاده از شورتکد زیر میتوانید فقط یک زبان دلخواه را در سایت خود نمایش دهید در کد زیر ما با استفاده از کد کوتاه فقط زبان انگلیسی را نمایش دادیم که میتوانید آن را مشاهده کنید، دقت داشته باشید برای نمایش زبان موردنظر خود باید کد زبان موردنظر را از این سایت برداشته و در شورتکد زیر قرار دهید تا شورتکد به درستی کار کند.
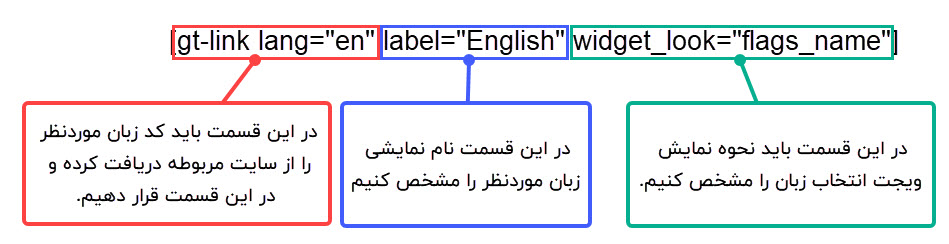
[gt-link lang="en" label="English" widget_look="flags_name"]جهت استفاده درست از شورتکد بالا به تصویر زیر دقت کرده و طبق آن تنظیمات مربوط به شورتکد را انجام دهید تا زبان مورد نظر شما در ویجت انتخاب زبان نمایش داده شود.

برای widget_look میتوانید از مقادیر زیر استفاده کنید شکل نمایش زبان را مشخص میکند.
flags, flags_code, flags_name, lang_codes, lang_namesبخش Paid version advantages
با استفاده از گزینههای موجود در این بخش میتوانید به لینکهای مفید این افزونه دسترسی داشته باشید و از آنها استفاده کنید برخی از این لینکها عبارتند از : فیلمهای آموزشی،سوالات متداول،بخش بلاگ، نظرات و… که در صورتیکه نیاز به آنها دارید کافیست روی آنها کلیک کرده تا بتوانید صفحه موردنظر را مشاهده کنید.

بخش Live Chat
در این بخش شما قادر هستید تا به پشتیبانی افزونه دسترسی داشته باشید و از آن استفاده کنید. (البته باید دقت داشته باشید این بخش فقط مخصوص کسانی است که نسخه حرفهای این افزونه را از سایت آن خریداری کرده باشند و تنها این دسته از افراد میتوانند از این گزینه استفاده کنند.)

بخش Forum Support
در این بخش شما میتوانید به انجمن پشتیبانی مربوط به این افزونه دسترسی داشته باشید و سوالات و مشکلات خود را مطرح کنید. این گزینه به صورت رایگان برای همه افراد وجود دارد و شما نیز میتوانید از آن استفاده کنید.

بخش Custom CSS
در این بخش میتوانید CSS سفارشی بزنید و ویژگیهای ظاهری افزونه را بر اساس میل و سلیقه خود شخصی سازی کنید.

ذخیره تغییرات و اتمام کار
پس از تنظیم ویژگیهای افزونه بر اساس نیاز و میل خود باید جهت اعمال تغییرات، روی دکمه “ذخیره تغییرات” کلیک کنیم تا بتوانیم نتایج آن را مشاهده کنیم و قابلیتهای انتخابی در سایت ما فعال شوند.
امیدواریم این آموزش نیز برای شما عزیزان مفید و کاربردی بوده باشد و توانسته باشید با استفاده از این آموزش به راحتی سایت خود به سایت چند زبانه تبدیل و از آن لذت ببرید.





10 دیدگاه منتشر شده است
با سلام
چطور میشه وقتی زبان رو انگلیسی انتخاب کردیم اعداد هم انگایسی شوند ؟
اعداد مثلا شماره تلفن همچنان به صورت فارسی نمایش داده میشوند
درود و احترام
فارسی یا انگلیسی بودن اعداد سایت به فونت استفاده شده روی قالب مرتبط است و در صورتیکه نیازمند اعداد انگلیسی هستید، نیاز است که فونت سایت شما از اعداد انگلیسی پشتیبانی کند و یا به صورت کلی اعداد فونت انگلیسی باشند که برای هر دو زبان مناسب باشند.
روش دیگر استفاده از فونت متغیر است که بتواند از هر دو نوع عدد استفاده کند و سپس با یک کد CSS مشخص کنید که اگر زبان انگلیسی شد، آن فونت از ورژن اعداد انگلیسی خود استفاده کند.
موفق باشید.
میخام یه کلمه به خصوص اونجوری که من می خام ترجمه شه به اینگیلیسی امکانش هست
درود و عرض احترام
طبق گفته سازنده اصلی افزونه، این قابلیت تنها در نسخه غیر رایگان آن وجود دارد که با عنوان Edit translations آن را معرفی کردهاند و در نسخه رایگان افزونه فراهم نیست.
با احترام
وقتی با این افزونه کار میکنم. مثلا از زبان انگلیسی به چینی بعدش که بر میگردم به زبان انگلیسی یه بخشی از متن ها همون چینی میمونه و تغییر نمیکنه.
چطور میشه این مشکل رو حل کرد؟
درود بر شما
لطفا موارد زیر را بررسی کنید.
1- اطمینان حاصل کنید که در بین متنهای اصلی، زبان سومی وجود نداشته باشد. به عنوان مثال اگر زبان اصلی سایت انگلیسی هست و قصد دارید امکان ترجمه به چینی هم وجود داشته باشد، در بین متنهای انگلیسی مثلا متن فارسی نباشد.
2- طبق گفته خود سازنده افزونه GTranslate، این مشکل به دلیل کش هم رخ میدهد و کش شدن فایلهای افزونه در مرورگر یا توسط افزونه بهینهساز، میتواند یکی از عوامل ایجاد کننده این مشکل باشد.
3- دلیل دیگر قالب سایت است که ممکن است به دلیل ناسازگاری افزونه با آن، این مشکل ایجاد شده باشد و در صورت امکان، افزونه را با قالب دیگری هم تست کنید.
موفق باشید.
درسته، متوجه شدیم منشی شرکت که چینی هستن بخشی از ترجمه ای که توسط گوگل انجام میشد رو روی المنتور ادیت زده و مثلا میخواسته درست کنه. برای همین این مشکل پیش اومده بود که موضوع رو متوجه شدیم و حل کردیم. از پاسخگویی تون ممنونم.
درود بر شما
خواهش میکنم
سلامت و تندرست باشید.
سلام وقت بخیر
چطوری فقط تو زبان انگلیسی صفحه چپ چین بشه؟
درود و احترام
این امکان فقط در نسخه غیر رایگان افزونه وجود داره (همچنین قالب هم باید از طراحی چپ چین پشتیبانی کنه) و متاسفانه توسعه دهنده افزونه این امکان رو در نسخه رایگان قرار نداده و در نسخه رایگان فقط متنها ترجمه میشوند و طراحی تحت تاثیر قرار نمیگیره.
موفق باشید.