در این قسمت از دوره آموزش گرویتی فرم میخواهیم با ساخت فرم تماس باما در گرویتی فرم آشنا شویم و شیوه طراحی یک فرم تماس باما در گرویتی فرم را به صورت 0 تا 100 یاد بگیریم. فرم تماس باما یکی از فرمهای اولیه در هر سایت است که برای ارتباط با کاربران مورد استفاده قرار میگیرد به همین دلیل در این جلسه میخواهیم شیوه ساخت این فرم در گرویتی فرم را به شما عزیزان توضیح دهیم.
در این مقاله چی قراره یاد بگیریم؟
ساخت فرم تماس با ما
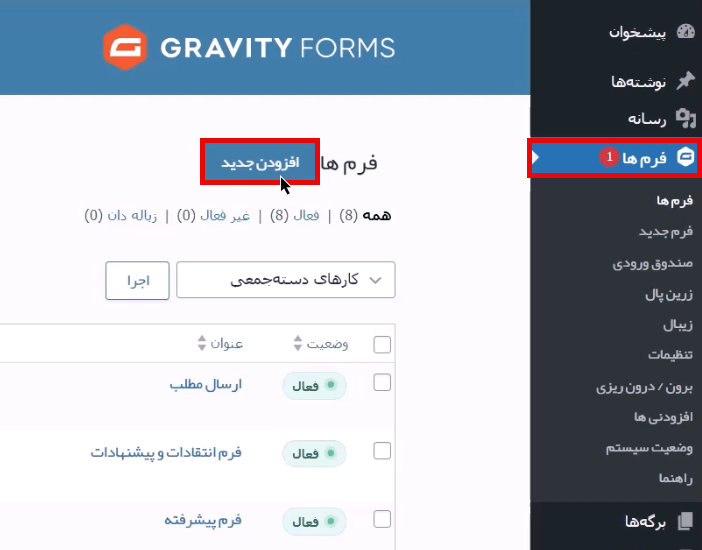
برای ساخت فرم تماس با ما، در قسمت فرمها روی افزودن جدید کلیک میکنیم و با انتخاب blank form یک فرم خام ایجاد میکنیم.

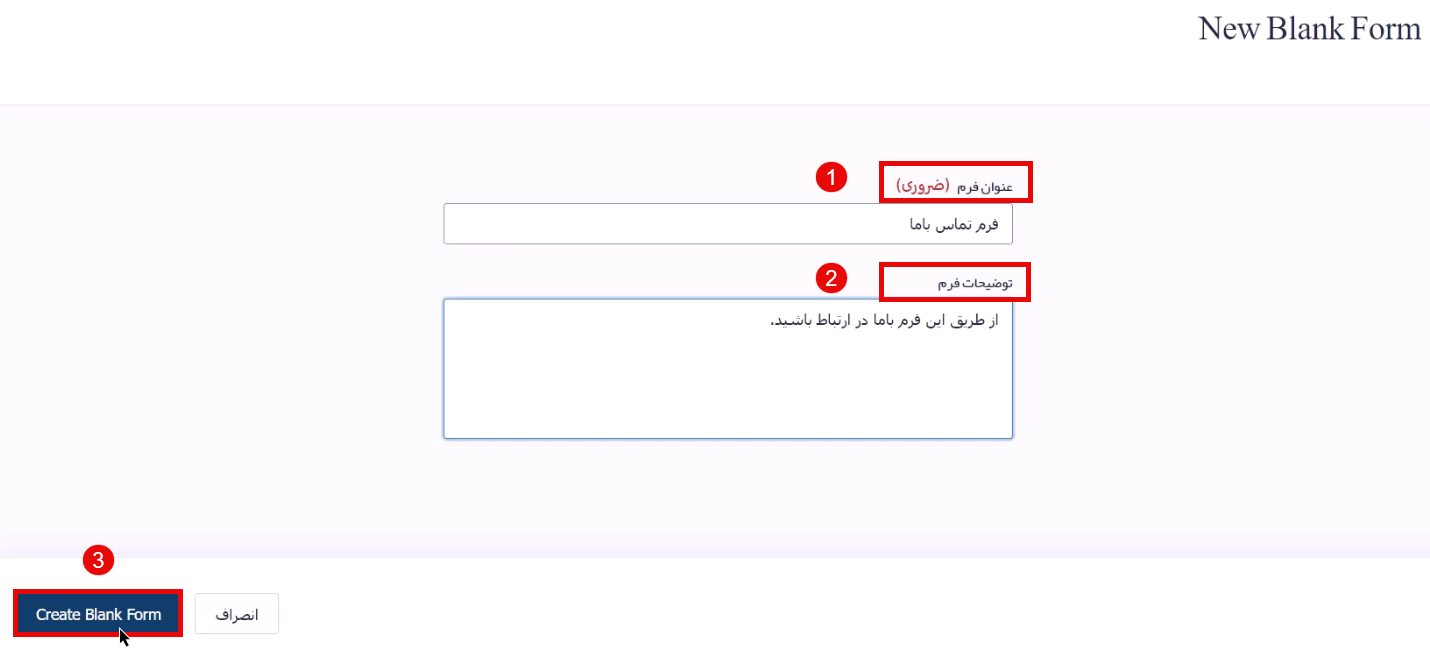
در صفحه باز شده در قسمت عنوان و توضیحات، نام و توضیحات مربوط به فرم مدنظر خود را وارد میکنیم. سپس روی گزینه create blank form کلیک میکنیم تا فرم ایجاد شود.

افزودن فیلد نام و تنظیمات آن
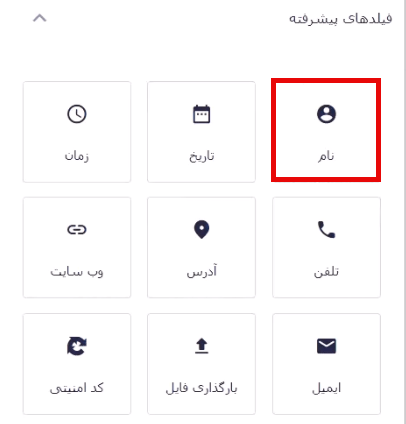
اولین فیلدی که به فرم اضافه میکنیم فیلد نام است تا با استفاده از آن نام و نام خانوادگی کاربر را دریافت کنیم. برای این کار در قسمت فیلدهای پیشرفته، فیلد نام را با عمل drag and drop به فرم اضافه میکنیم.

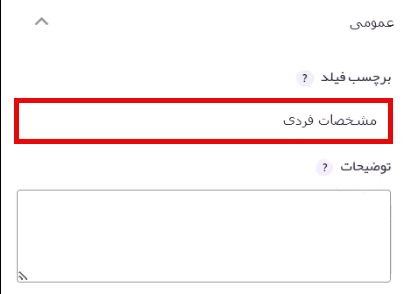
برای تنظیمات فیلد نام در قسمت برچسب فیلد، عنوان مناسب را وارد میکنیم.

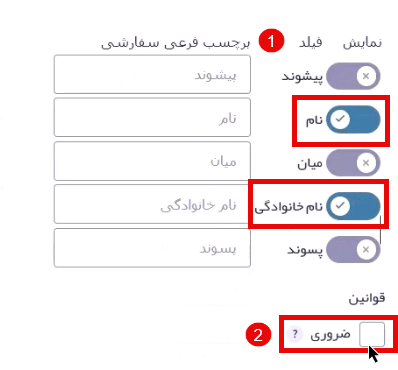
در قسمت فیلدهای نام، فقط نام و نام خانوادگی را برای نمایش انتخاب میکنیم. سپس فیلد را ضروری میکنیم تا حتما توسط کاربر تکمیل شود.

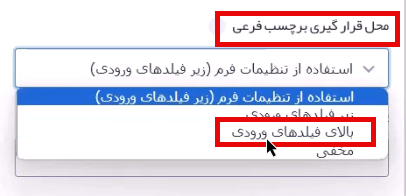
در تنظیمات نمایش محل قرارگیری برچسب فرعی، گزینه بالای فیلدهای ورودی انتخاب میکنیم.

افزودن فیلد ایمیل و تنظیمات آن
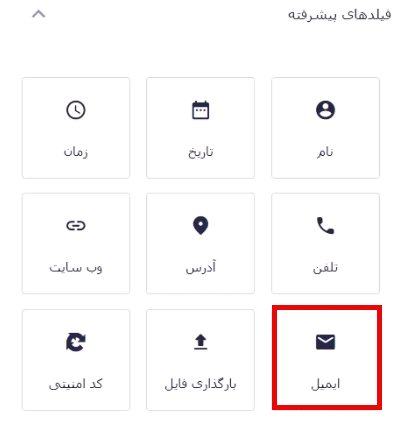
برای دریافت ایمیل کاربر در قسمت فیلدهای پیشرفته، فیلد ایمیل را با عمل drag and drop به فرم اضافه میکنیم.

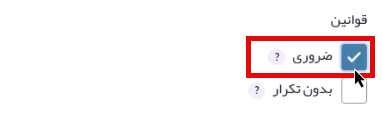
برای تنظیمات فیلد ایمیل در قسمت قوانین تیک گزینه ضروری میزنیم تا پر کردن فیلد توسط کاربر ضروری شود.

افزودن فیلد متن تک خطی برای دریافت شماره تلفن
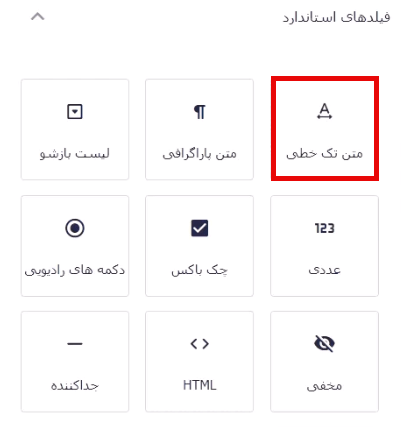
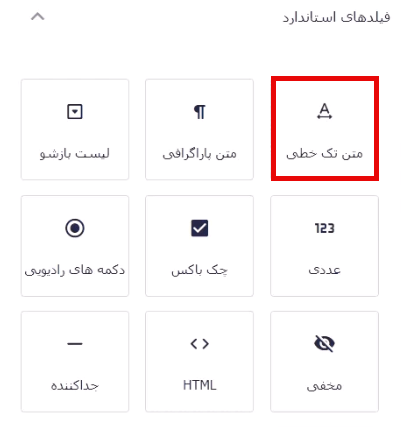
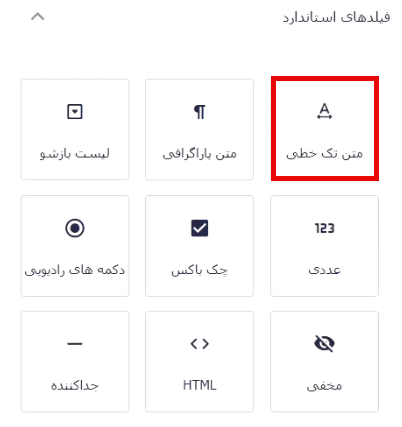
برای دریافت شماره تلفن کاربر در قسمت فیلدهای استاندارد، فیلد متن تک خطی را با عمل drag and drop به فرم اضافه میکنیم.

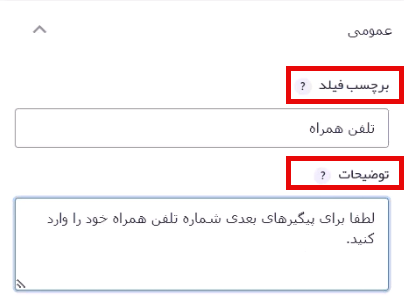
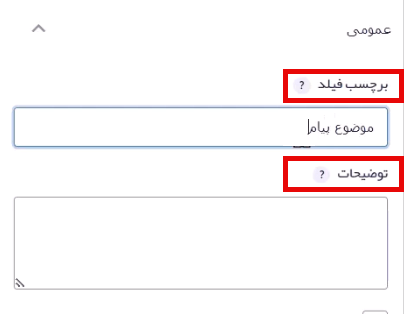
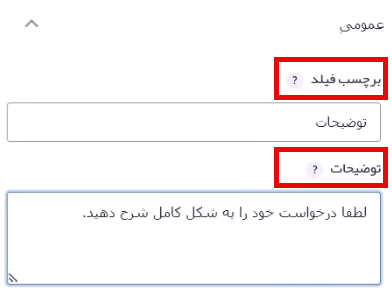
برای تنظیمات فیلد متن تک خطی در قسمت عمومی، برچسب فیلد را تلفن همراه قرار میدهیم و توضیحات مربوط به آن را در بخش توضیحات وارد میکنیم.

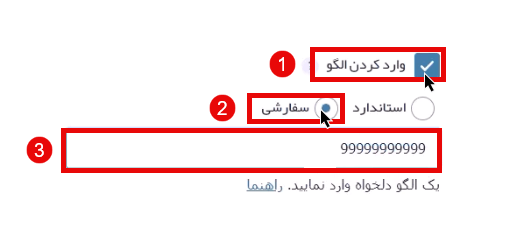
برای اینکه کاربر بتواند در این فیلد فقط شماره تلفن خود را وارد کند، ابتدا گزینه وارد کردن الگو را انتخاب میکنیم سپس زیر گزینه سفارشی را انتخاب میکنیم. طبق راهنمایی که وجود دارد برای وارد کردن کاراکتر عددی و با توجه به اینکه شماره تلفن همراه در کشور ما 11 رقمی است، یازده بار عدد 9 را در کادر مشخص شده وارد میکنیم.

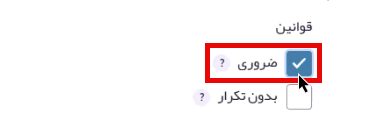
در قسمت قوانین تیک گزینه ضروری را میزنیم تا تکمیل این فیلد توسط کاربر ضروری شود.

افزودن فیلد متن تک خطی برای دریافت موضوع پیام
برای دریافت موضوع پیامی که کاربر ارسال میکند در قسمت فیلدهای استاندارد، فیلد متن تک خطی را با عمل drag and drop به فرم اضافه میکنیم.

برای تنظیمات فیلد متن تک خطی در قسمت عمومی، برچسب فیلد را موضوع پیام قرار میدهیم و توضیحات مناسب را در قسمت توضیحات وارد میکنیم.

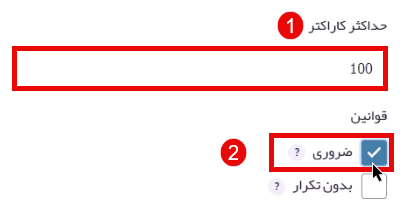
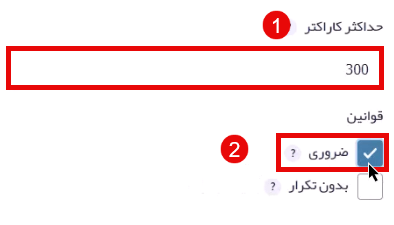
در قسمت حداکثر کاراکتر، تعداد کاراکتر برای ارسال پیام توسط کاربر را مشخص میکنیم و در قسمت قوانین گزینه ضروری را تیک میزنیم تا کاربر حتما این قسمت از فرم را تکمیل کند.

افزودن فیلد متن پاراگرافی و تنظیمات آن
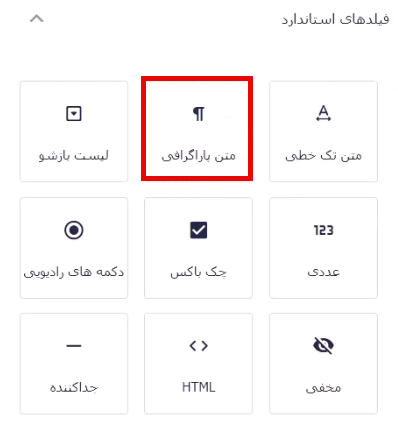
برای دریافت متن و توضیحات کاربر در فرم خود در قسمت فیلدهای استاندارد، فیلد متن پاراگرافی را با عمل drag and drop به فرم خود اضافه میکنیم.

برای تنظیمات این فیلد در قسمت عمومی، برچسب فیلد را توضیحات قرار میدهیم. سپس توضیحات مربوطه را وارد میکنیم.

در قسمت حداکثر کاراکتر، تعداد کاراکتر برای نوشتن توضیحات توسط کاربر را تعیین میکنیم. در قسمت قوانین تیک گزینه ضروری را میزنیم.

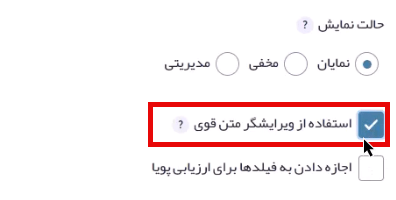
در تنظیمات پیشرفته گزینه استفاده از ویرایشگر متن قوی را تیک میزنیم تا کاربر بهتر بتواند متن خودش را بنویسد.

افزودن فیلد برای دریافت IP کاربر
برای دریافت آی پی کاربر بدون اینکه کاربر فیلدی در رابطه با این موضوع در صفحه فرم مشاهده کند، در قسمت فیلدهای استاندارد، فیلد متن تک خطی را با عمل drag and drop به فرم خود اضافه میکنیم.

در قسمت عمومی برچسب فیلد را IP قرار میدهیم.

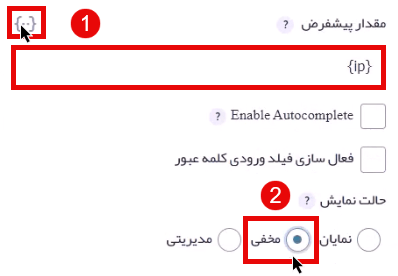
در تنظیمات پیشرفته در قسمت مقدار پیش فرض با کلیک روی علامت براکت، گزینه IP کاربر را انتخاب میکنیم. سپس برای عدم نمایش این فیلد به کاربر، حالت نمایش را روی گزینه مخفی قرار میدهیم.

افزودن فیلد کد امنیتی
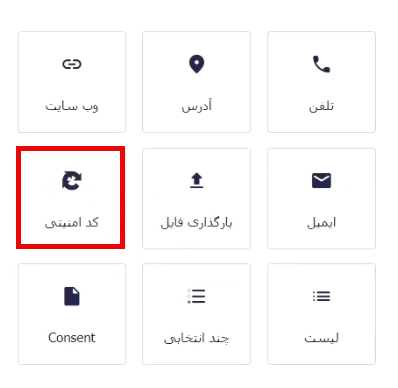
برای جلوگیری از پر کردن فرم توسط ربات در قسمت فیلدهای پیشرفته، فیلد کد امنیتی را با عمل drag and drop به فرم خود اضافه میکنیم.

تغییرات دکمه ارسال
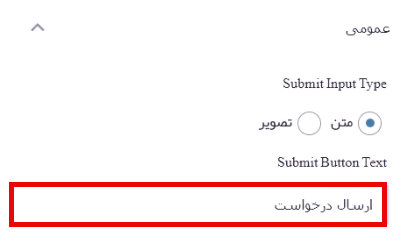
در انتهای فرم روی دکمه ارسال کلیک میکنیم تا متن آن را تغییر دهیم. برای این کار در تنظیمات عمومی، در گزینه submit button text متن ارسال درخواست را وارد میکنیم.

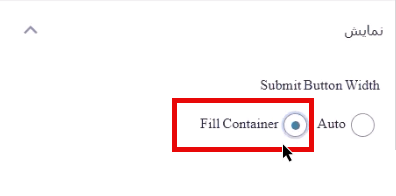
در تنظیمات نمایش برای تغییر عرض دکمه در صفحه فرم، در قسمت submit button width گزینه دوم را تیک میزنیم تا دکمه ارسال کل عرض صفحه فرم را پر کند.

تنظیمات تاییدیه و اعلان
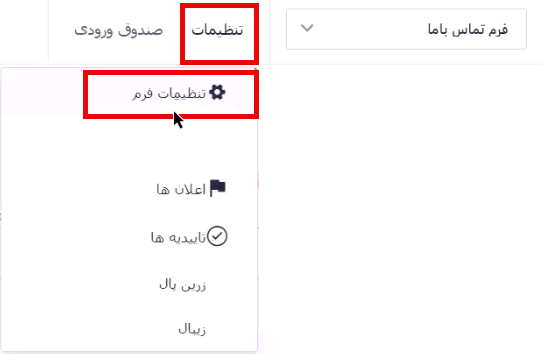
برای مشخص کردن تاییدیه و اعلان فرم در قسمت تنظیمات روی گزینه تنظیمات فرم کلیک میکنیم.

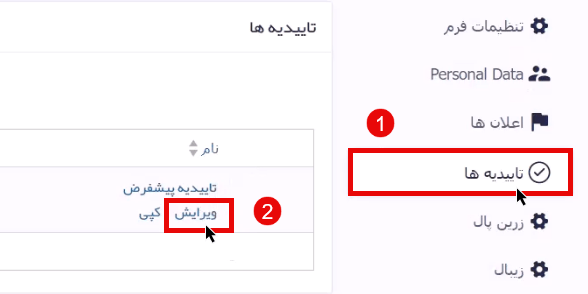
در صفحه تنظیمات فرم روی گزینه تاییدیهها کلیک کرده و تاییدیه پیش فرضی که در این قسمت وجود را ویرایش میکنیم.

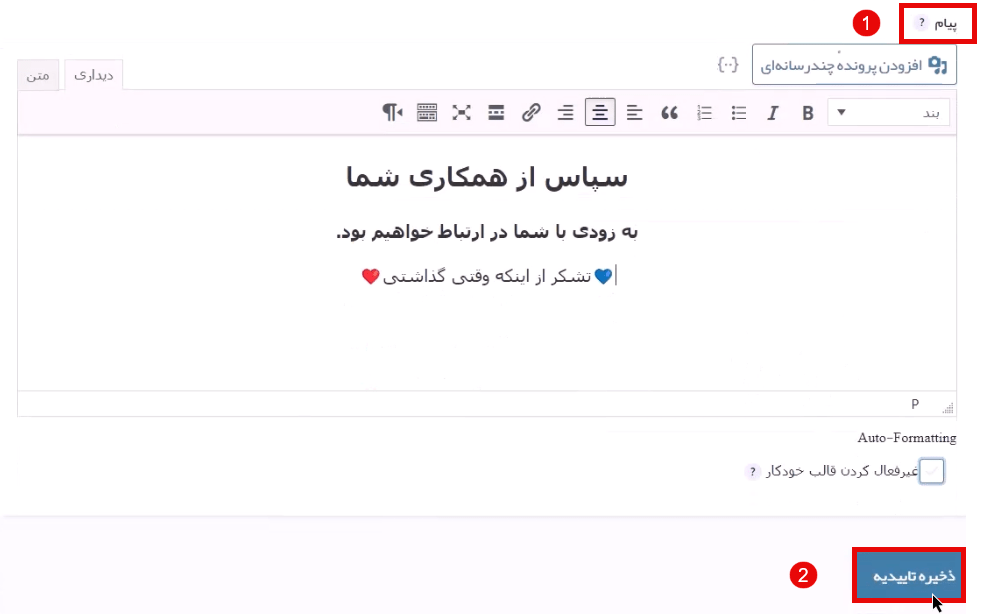
در صفحه تنظیمات تاییدیه در بخش پیام، متن مورد نظر خود را وارد میکنیم تا پس از تکمیل فرم به کاربر نمایش داده شود و در نهایت روی گزینه ذخیره تاییدیه کلیک میکنیم.

برای استفاده از ایموجی در متن پیام تاییدیه خود، در صفحه گوگل emoji را سرچ میکنیم و وارد یکی از سایتها میشویم. سپس ایموجی مورد نظر خود را کپی کرده و در صفحه پیام خود پیست میکنیم.
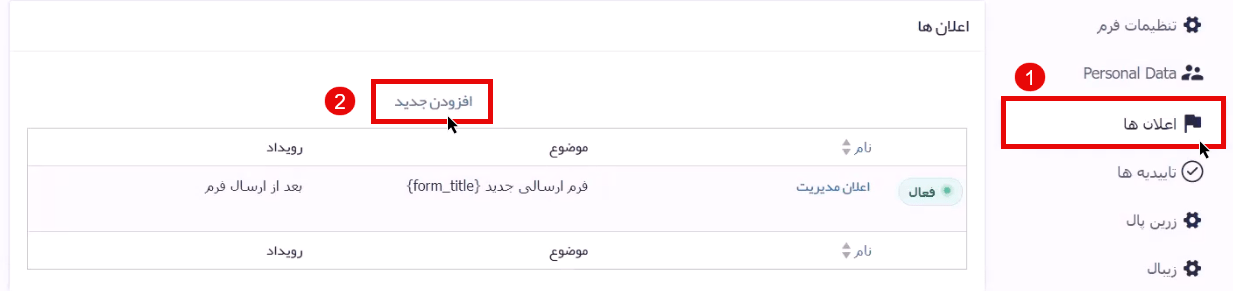
در بخش اعلانها، برای مدیریت سایت یک اعلان پیش فرض وجود دارد. برای ساخت اعلان برای کاربر نیز روی گزینه افزودن جدید کلیک میکنیم.

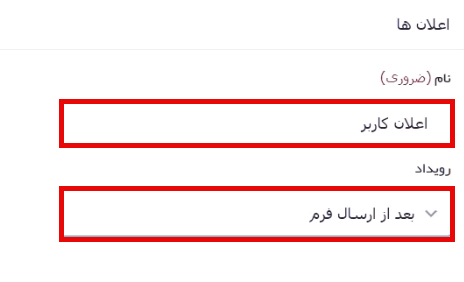
در تنظیمات اعلانها در بخش نام، اعلان کاربر را وارد میکنیم و در بخش رویداد، گزینه بعد از ارسال فرم را انتخاب میکنیم.

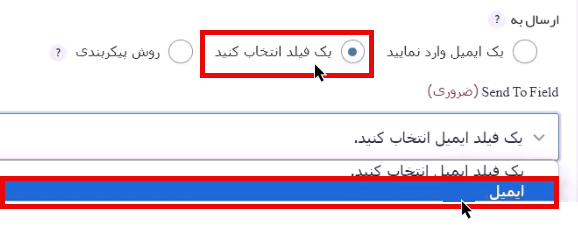
در بخش ارسال به، تیک گزینه یک فیلد انتخاب کنید را میزنیم. در بخش send to field گزینه ایمیل را انتخاب میکنیم.

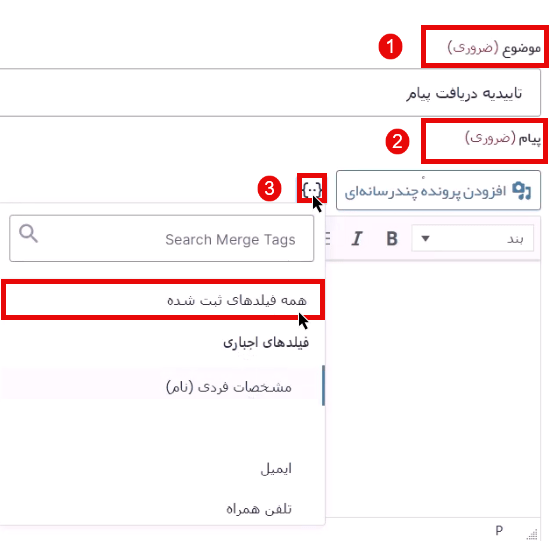
در قسمت موضوع، عنوان “تاییدیه دریافت پیام” را وارد میکنیم. سپس در قسمت پیام در کادر مربوطه توضیحات لازم را وارد میکنیم. در ادامه برای نمایش فیلدهایی که کاربر آنها را تکمیل کرده، با کلیک روی علامت براکت گزینه همه فیلدهای ثبت شده را انتخاب میکنیم. در انتهای تنظیمات، گزینه به روزرسانی اعلان را انتخاب میکنیم.

قرار دادن فرم در صفحه سایت
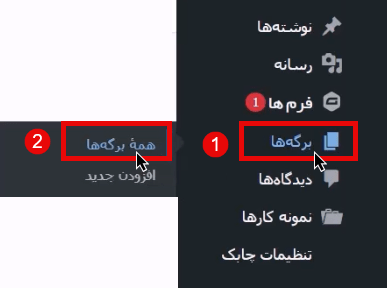
برای قرار دادن فرم ساخته شده در صفحهای از سایت خود، از قسمت برگهها روی گزینه همه برگهها کلیک میکنیم.

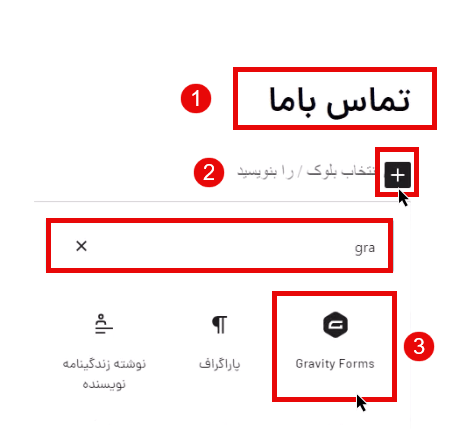
با انتخاب گزینه افزودن جدید، در صفحه باز شده عنوان برگه را تماس با ما وارد میکنیم. سپس با کلیک روی علامت + عبارت gravity form را سرچ کرده و روی آن کلیک میکنیم تا بلوک گرویتی فرم در برگه ما قرار بگیرد.

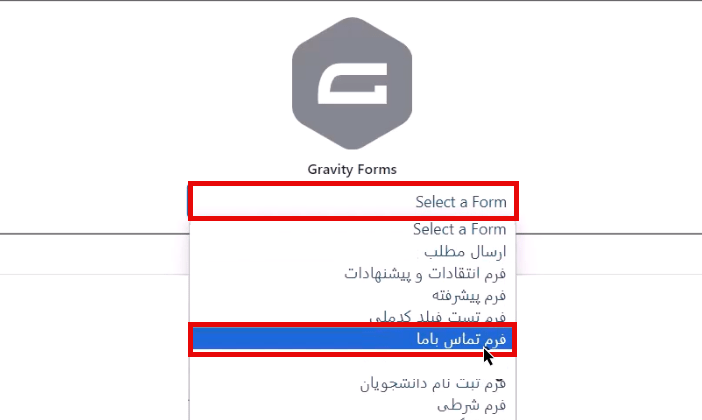
در ادامه با کلیک بر قسمت select a form فرم مد نظر خود که در اینجا فرم تماس با ما میباشد را انتخاب میکنیم.

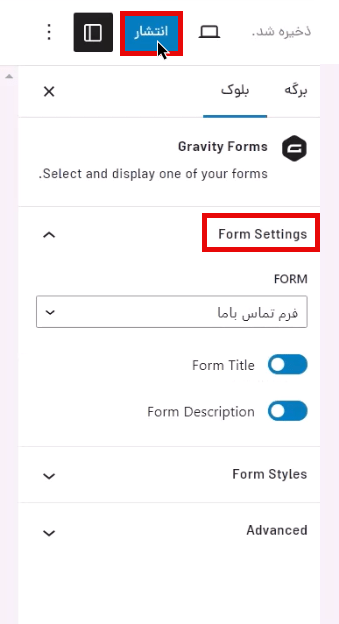
پس از انتخاب، فرم مدنظر به ما نمایش داده میشود و در قسمت سمت چپ صفحه میتوانیم، تنظیمات فرم را کنترل و تغییراتی مثل اندازه فونت برچسبها، رنگ دکمه ارسال، نمایش عنوان و توضیحات فرم و… ایجاد کنیم. در نهایت روی گزینه انتشار کلیک میکنیم تا تغییرات اعمال شود.

پس از ذخیره تنظیمات موردنظر، اگر برگهای که در آن فرم تماس باما قرار گرفته را باز کنید، میتوانید نتیجه کار خود را مشاهده کنید. میتوانید لینک این برگه را جهت دسترسی راحتتر کاربران سایت خود در منوی اصلی سایت قرار دهید تا کاربران بتوانند از آن استفاده کنند.
کلام آخر و جمعبندی
در این قسمت از آموزش گرویتی فرم به صورت عملی شیوه ساخت یک فرم تماس باما را با استفاده از فیلدهای مختلف در افزونه گرویتی فرم یاد گرفتیم و در نهایت فرم خود را طراحی و پیاده سازی کردیم. امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد.




