در قسمتهای قبلی دوره آموزش وردپرس، به توضیح بخش تنظیمات وردپرس پرداختیم و با آن به صورت کامل آشنا شدیم. در این قسمت میخواهیم به توضیح پنل تنظیمات قالب چابک بپردازیم و شیوه استفاده از آن را برای تغییر ظاهر سایت خدمت شما توضیح دهیم.
این قسمت از دوره با توجه به قالب نصب شده در سایت شما باید مورد استفاده قرار گیرد و شما باید بنا به قالبی که در سایت خود نصب کردید، تنطیمات آن را تغییر دهید تا بتوانید ظاهر سایت خود را تغییر دهید.
در این مقاله چی قراره یاد بگیریم؟
اعمال تغییرات ظاهری در تنظیمات قالب
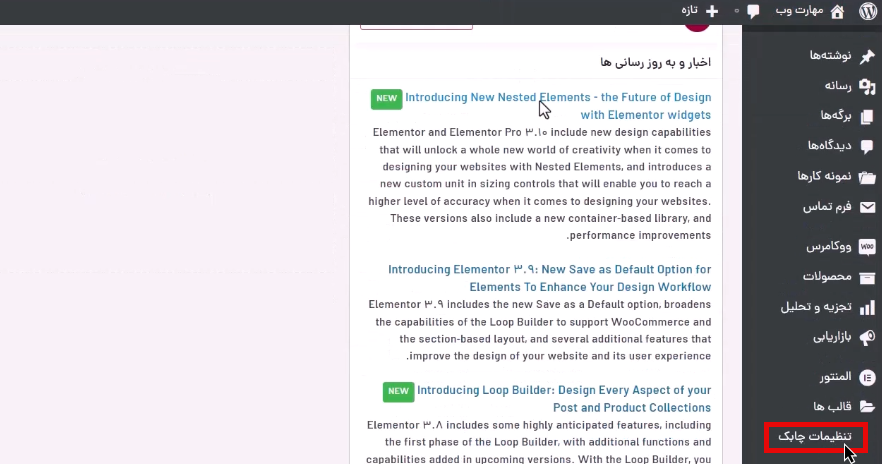
برای اعمال تغییرات ظاهری در قالب سایت ابتدا باید وارد پیشخوان وردپرس شوید و وارد تنظیمات قالب سایت خود شوید. ما در این آموزش از قالب چابک استفاده کردهایم به همین دلیل در اینجا وارد تنظیمات چابک میشویم.

با ورود به پنل تنظیمات قالب میتوانید تغییرات موردنظر خود را اعمال کنید. در ادامه به توضیح گزینههای موجود در پنل تنظیمات قالب میپردازیم.
بخش عمومی
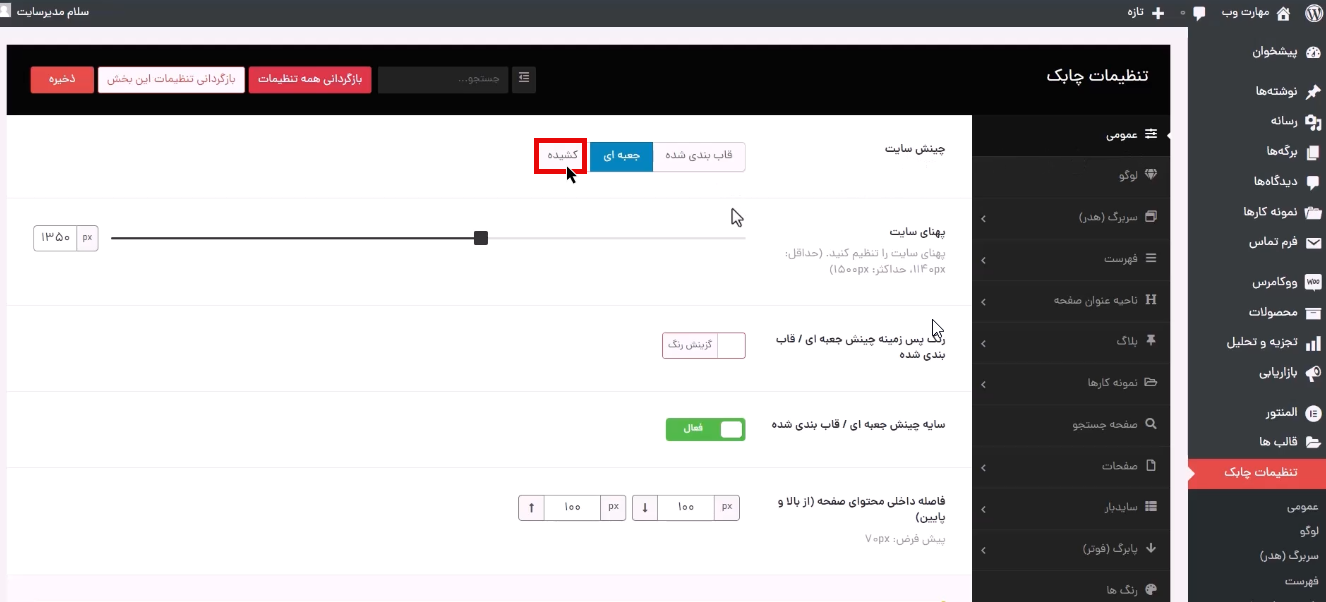
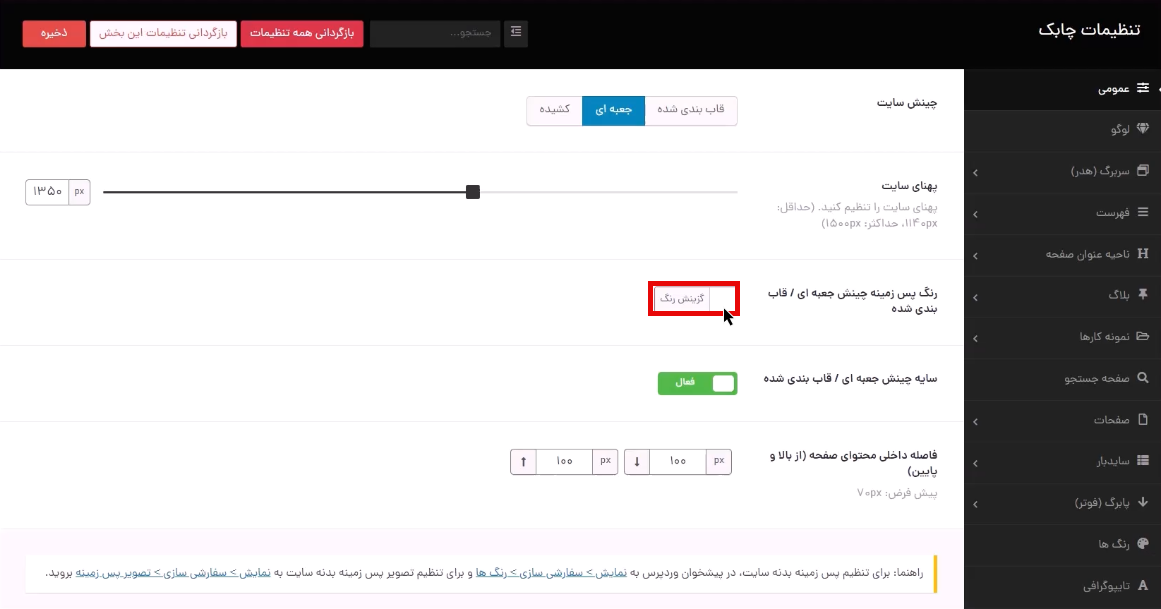
در بخش عمومی پنل تنظیمات قالب میتوانید تنظیمات عمومی مربوط به قالب را انجام دهید.
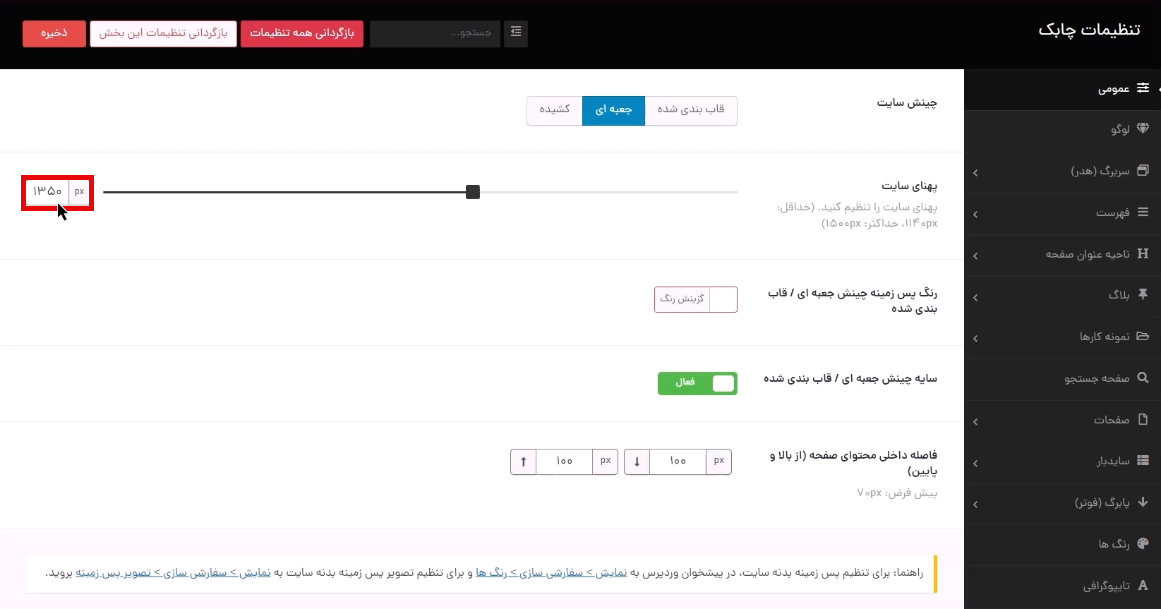
به عنوان مثال اگر میخواهید چینش سایت شما بهصورت فول اسکرین باشد، میتوانید گزینه کشیده را انتخاب کنید.

در گزینه پهنای سایت میتوانید پهنای موردنظر خود را برای سایت مشخص کنید. عددی که در این قسمت تنظیم میشود معمولا باید بین 1250 تا 1300 پیکسل باشد.

همچنین میتوانید رنگ پسزمینه سایت را نیز در این قسمت مشخص کنید.

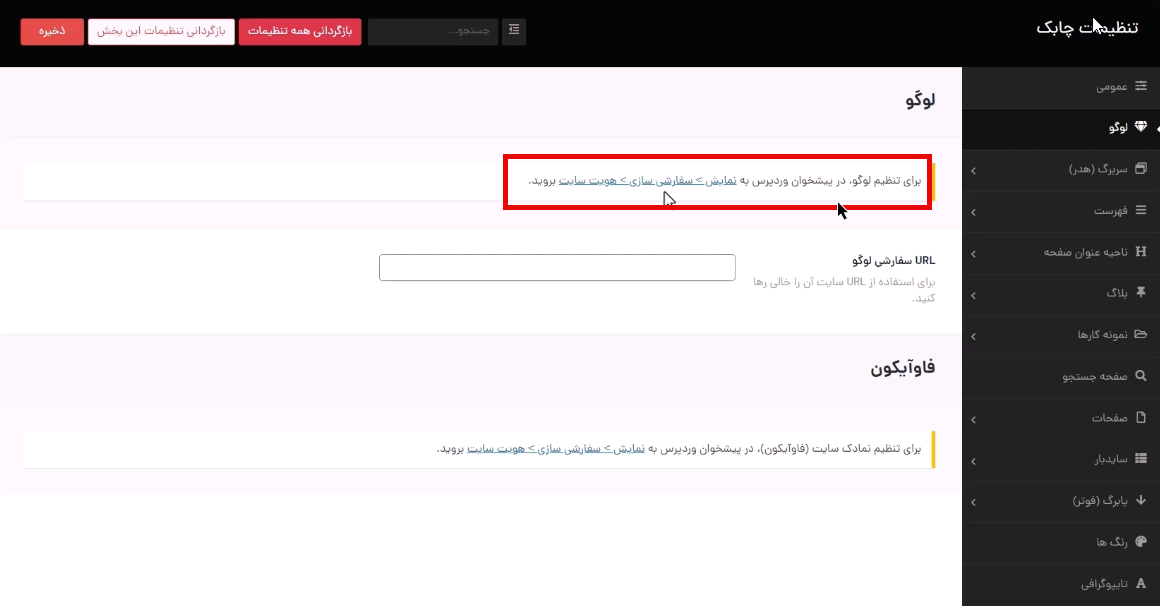
بخش لوگو
اگر قصد دارید، لوگو سایت را عوض کنید باید به بخش سفارشیسازی بروید و از گزینه هویت سایت برای این کار استفاده کنید. بخش سفارشیسازی در قسمتهای قبلی همین دوره بهطور کامل توضیح داده شد. بنابراین؛ در صورتی که از نحوه کار کردن با بخش سفارشیسازی اطلاعی ندارید، به این قسمت از دوره مراجعه کنید.

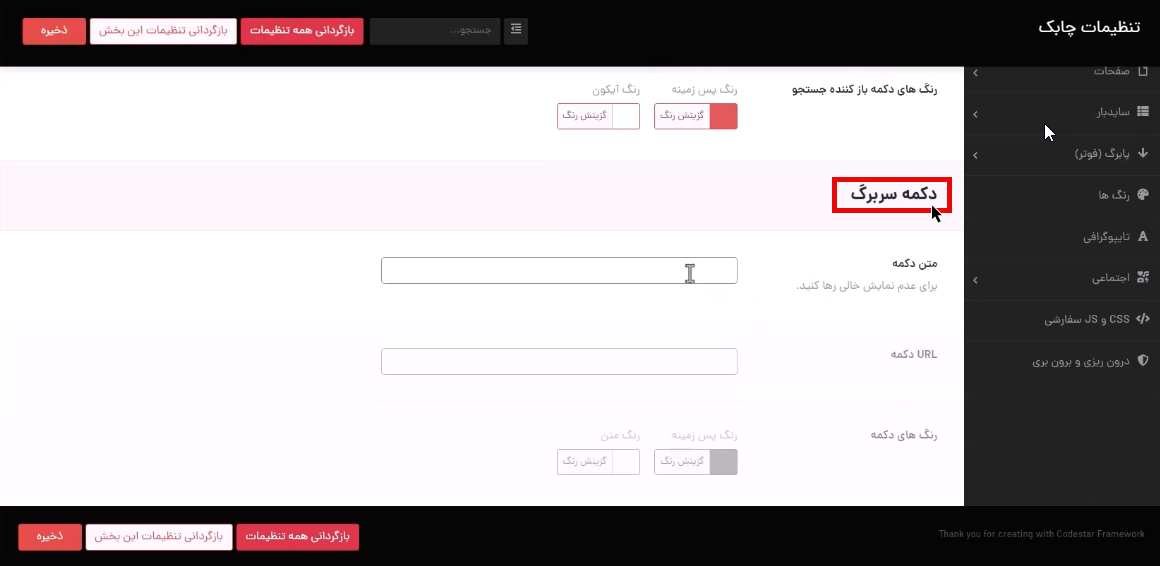
بخش سربرگ
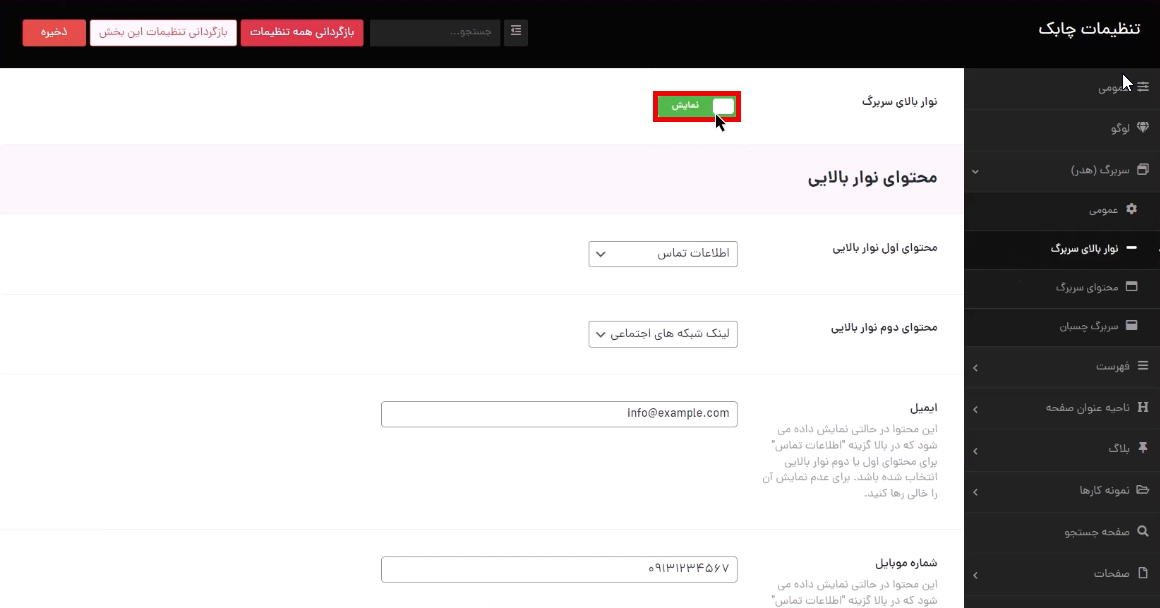
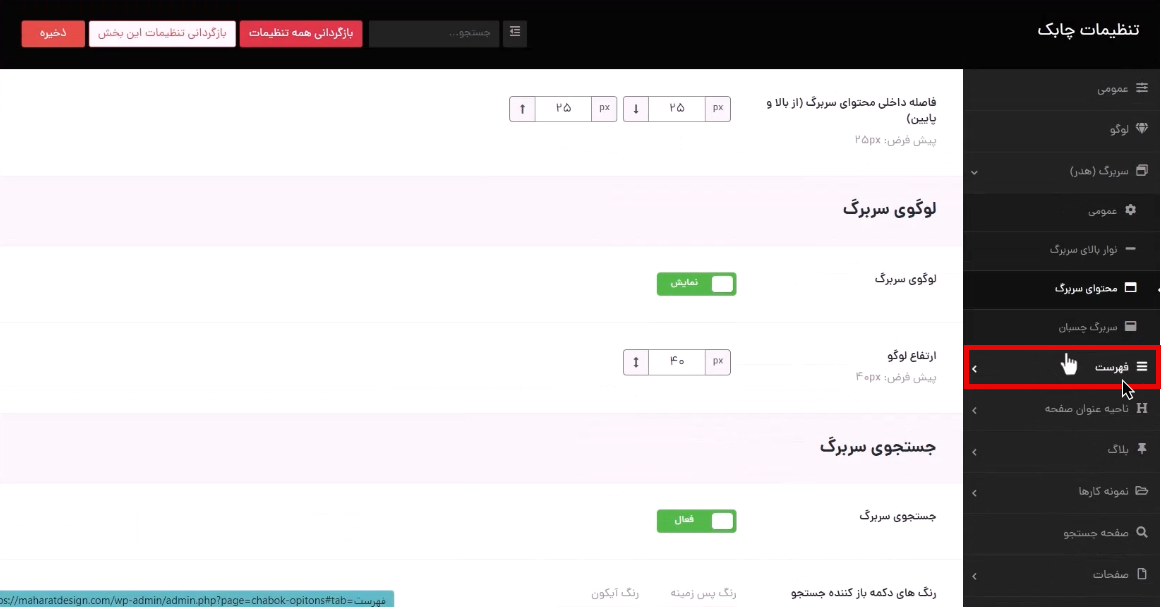
منظور از سربرگ همان هدر سایت است که توسط کاربران قابل مشاهده است، از این قسمت میتوانید تنظیمات مربوط به هدر سایت را تغییر دهید. از این قسمت میتوانید نوار بالای سربرگ سایت را نیز فعال یا غیر فعال کنید.

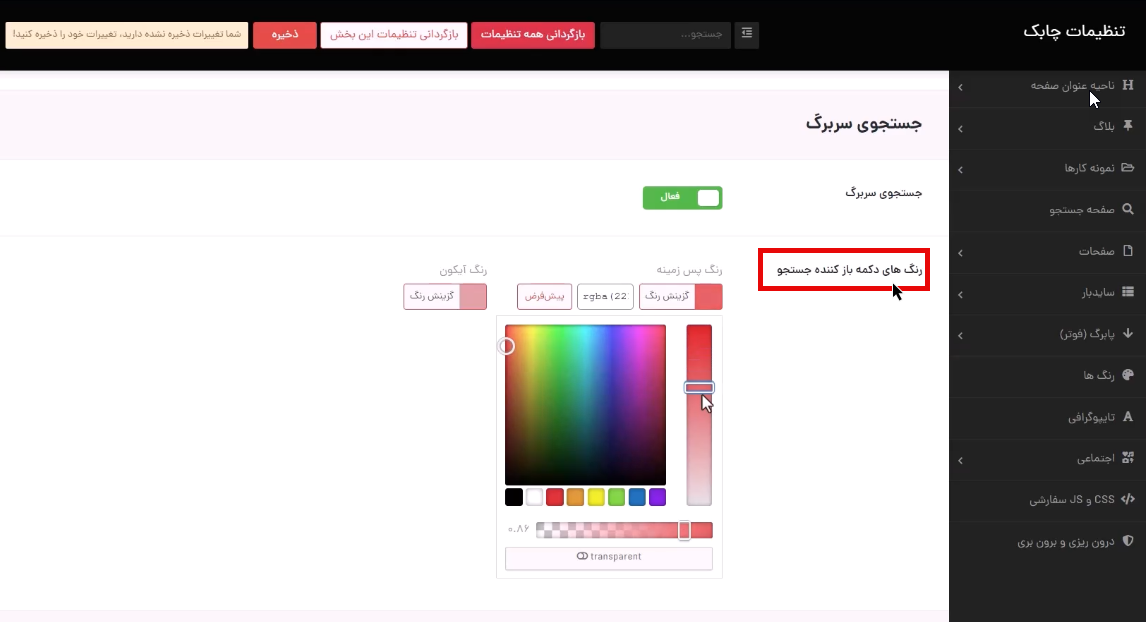
همچنین از این بخش میتوانید محتوای بالای سربرگ را نیز تغییر دهید. برای تغییر رنگ جستجوی سربرگ و پس زمینه آن هم باید بهطور دستی رنگ مورد نظر خود را در این بخش اعمال کنید.

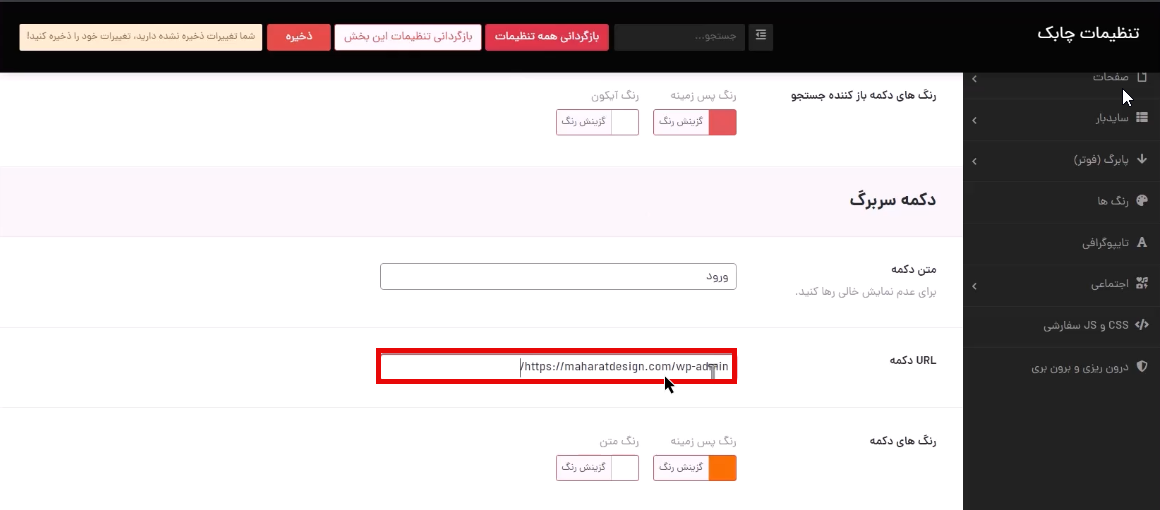
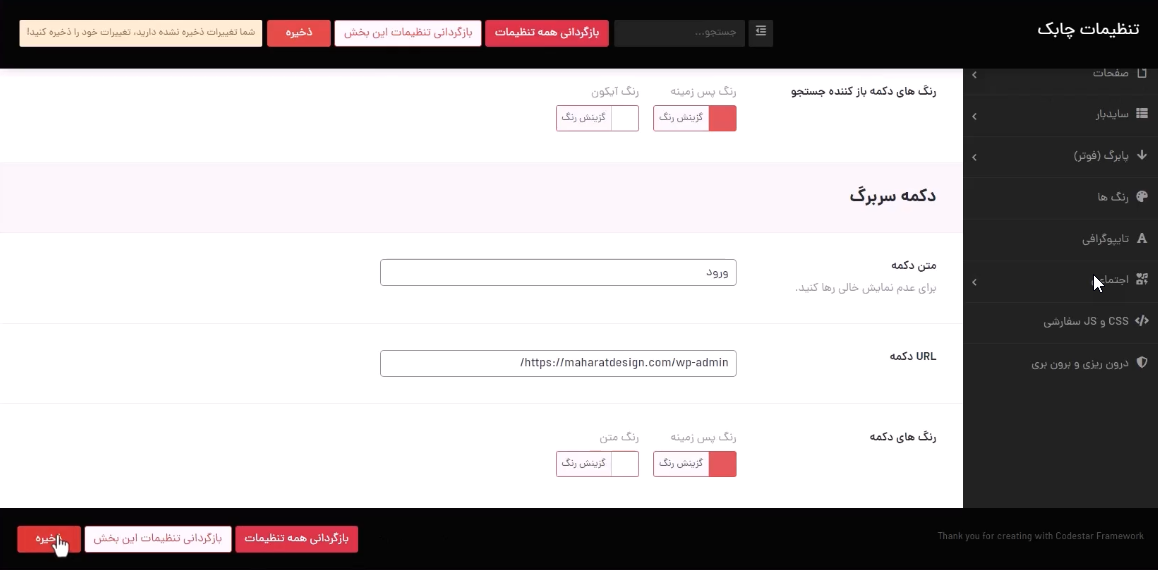
با استفاده از گزینه دکمه سربرگ قادر خواهید بود تا دکمه جدید ایجاد کنید. مثلا اگر بخواهید دکمه ورود و ثبت نام بسازید، میتوانید از این قابلیت استفاده کنید.

در گزینه URL دکمه هم میتوانید لینک موردنظر خود را برای دکمه قرار دهید.

میتوانید رنگ پسزمینه دکمه را هم مانند بخش قبلی تعیین کنید. بعد از ذخیره تغییرات میتوانید تغییرات اعمال شده را در صفحه اصلی سایت مشاهده کنید.

بخش فهرست
در این بخش میتوانید اندازه فونتها را تغییر دهید. البته نیاز خاصی به استفاده از این بخش نخواهید داشت.

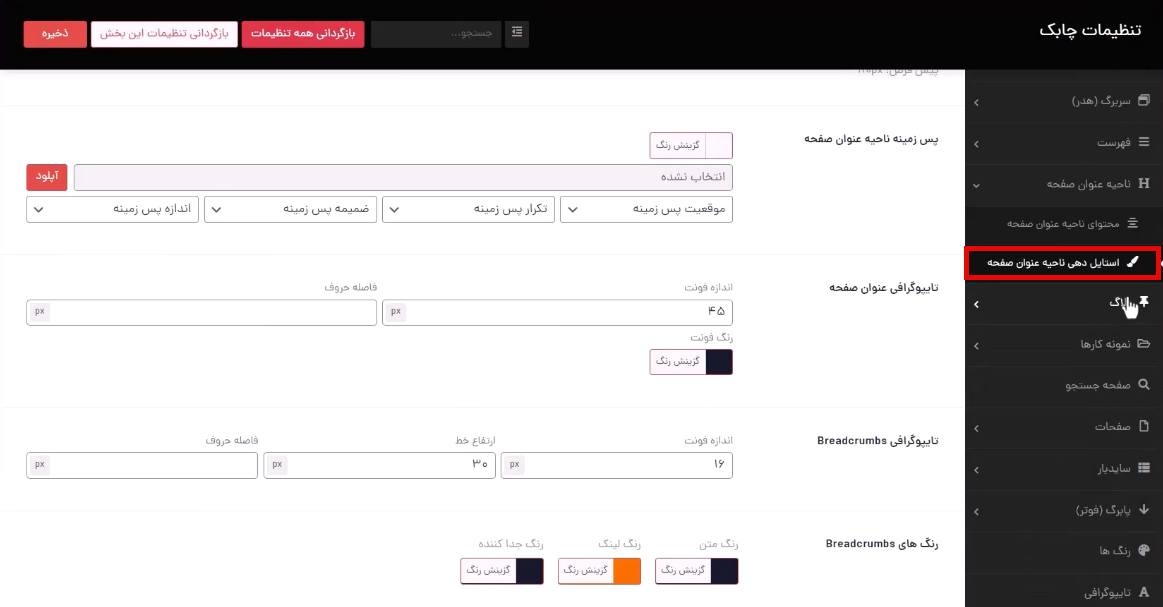
بخش محتوای ناحیه عنوان صفحه
در قسمت استایلدهی ناحیه عنوان صفحه قادر خواهید بود تا رنگ ناحیه عنوان صفحات را مشخص کنید.

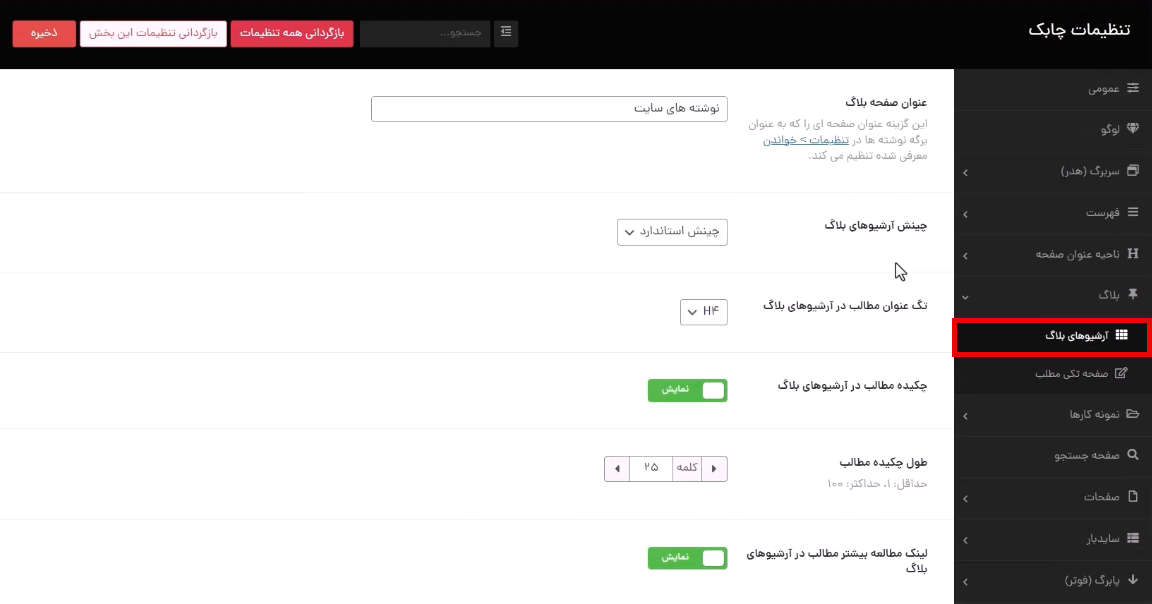
بخش آرشیوهای بلاگ سایت
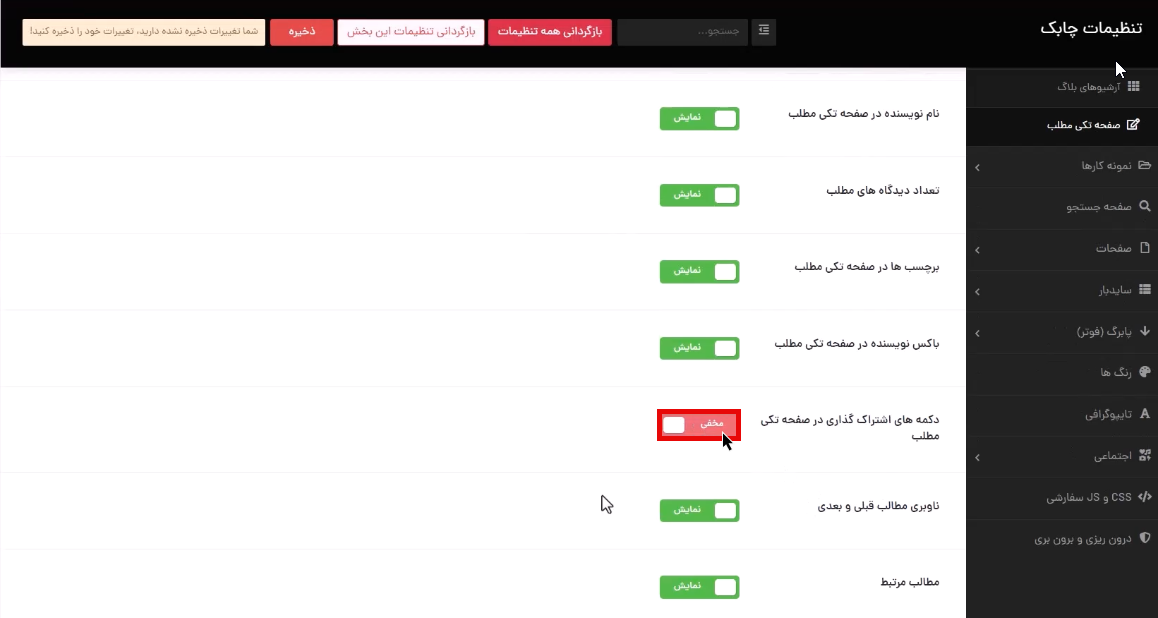
در این قسمت میتوانید ظاهر بخش بلاگ سایت و شیوه نمایش آن را تغییر دهید.

مثلا میتوانید تعیین کنید، دکمه اشتراکگذاری در صفحه فعال یا غیرفعال باشد.

بخش صفحات، صفحه ۴۰۴
صفحه 404 صفحهای است که وقتی کاربر موردی را جستجو میکند و به نتیجه نمیرسد آن را مشاهده میکند به این صفحه، 404 میگویند.

بخش پابرگ(Footer)
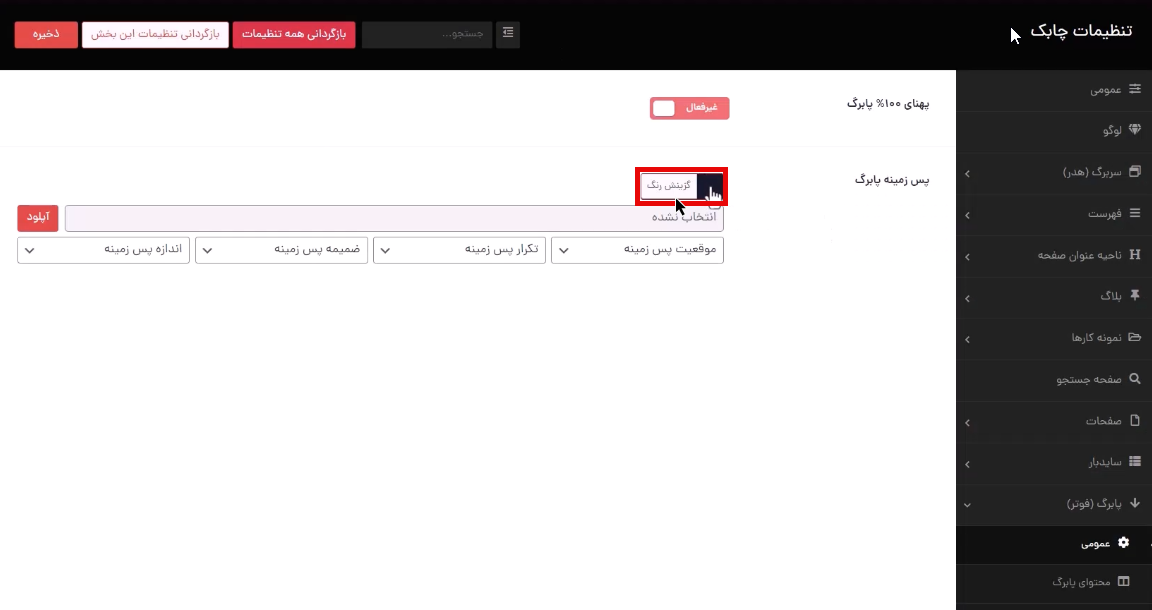
در این بخش میتوانید تنظیمات مربوط به پابرگ یا همان فوتر سایت را مشخص کنید، که منظور از پابرگ یا فوتر سایت، بخش اتنهایی سایت است.

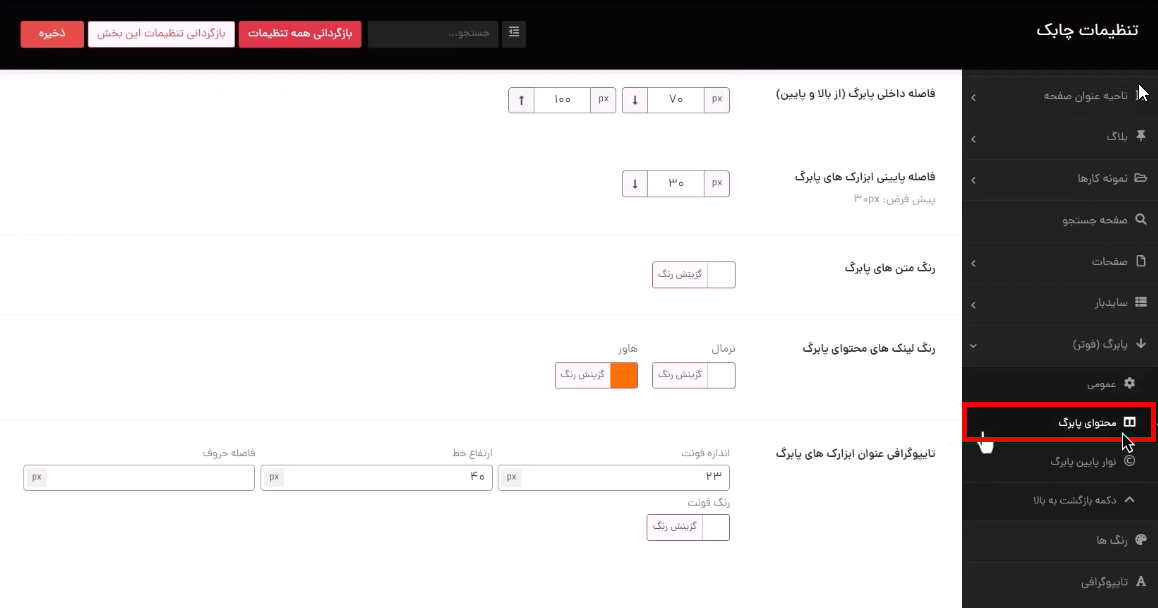
شیوه نمایش محتوای پابرگ هم در این بخش قابل تغییر خواهد بود. مثلا میتوانید رنگ نوار پایین یا لینکهای موجود در محتوا را تغییر دهید.

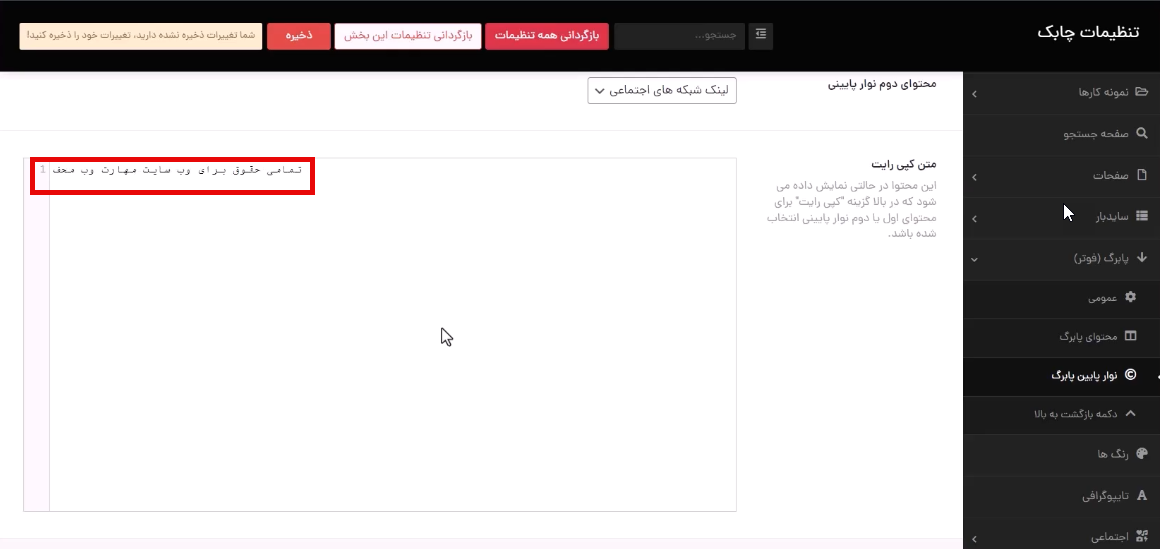
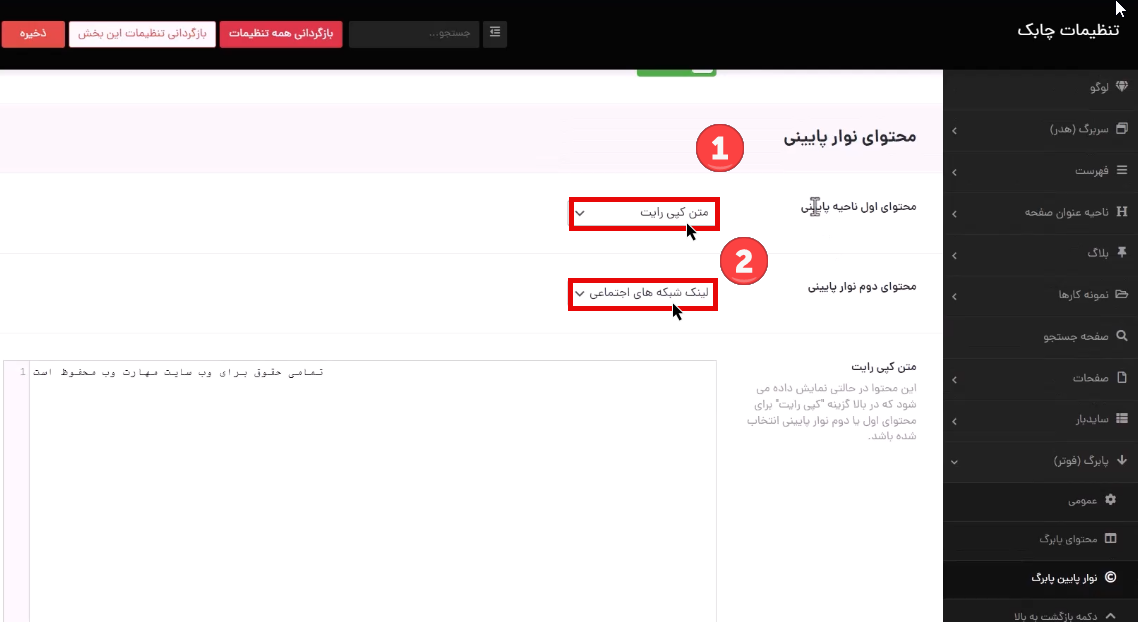
همچنین میتوانید در این قسمت متن جدیدی را برای نمایش قرار دهید. مثلا متنی بهعنوان متن کپیرایت در این بخش قرار میگیرد.

در قسمت محتوای اول ناحیه پایینی میتوانید تعیین کنید کدام محتوا در سمت چپ و کدام یک در سمت راست قرار بگیرد. انتخاب اینکه کدام بخش در چه سمت نمایش داده شود کاملا به سلیقه شما بستگی دارد.

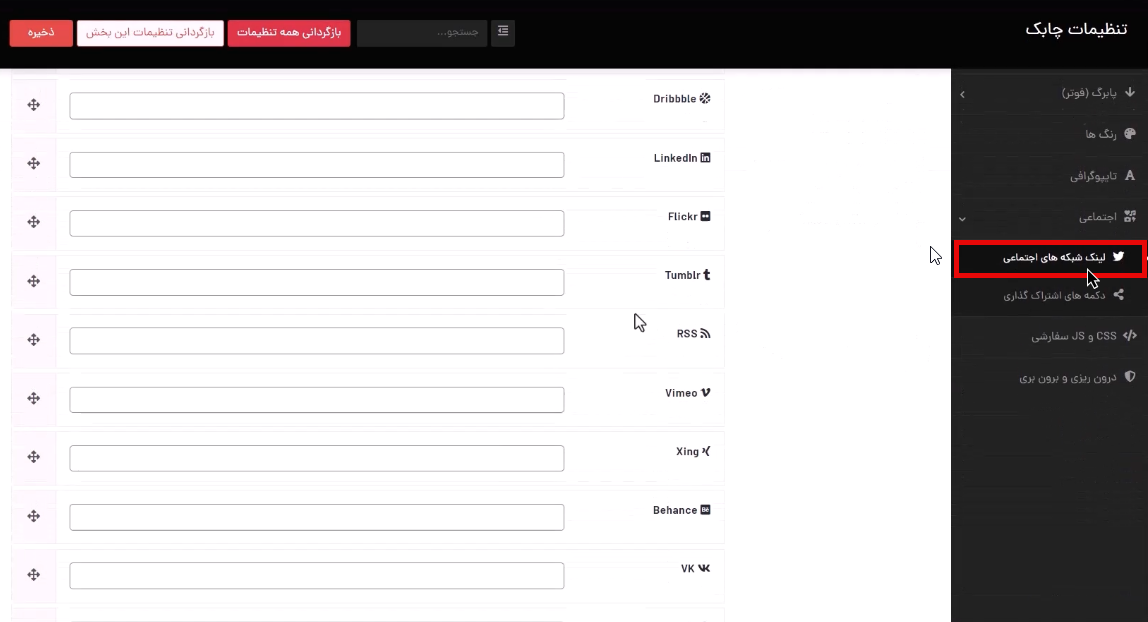
بخش اجتماعی
در این قسمت میتوانید لینک شبکههای اجتماعی سایت خود را قرار دهید تا کاربران از طریق آنها بتوانند شما را دنبال کنند.

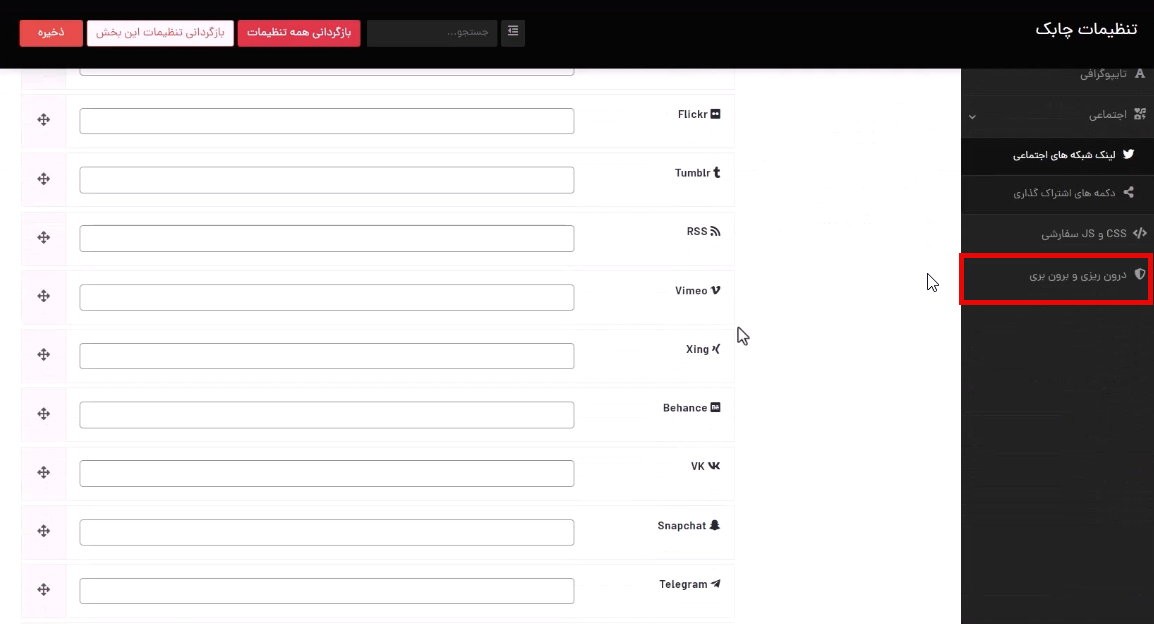
گزینه درونریزی و برونبری
در این بخشها شما میتوانید از تغییراتی که در پنل تنظیمات قالب اعمال کردید، خروجی بگیرید و در سایت دیگری آن را درونریزی کنید.

جمعبندی و صحبت پایانی
در این قسمت از دوره به توضیح پنل تنظیمات قالب چابک پرداختیم و شیوه تغییر در آن را به صورت کامل بررسی کردیم. در انتخاب قالب برای سایت خود سعی کنید قالبی را انتخاب کنید که تنظیمات پیشرفتهای را در اختیار شما قرار خواهد داد تا امکان سفارشیسازی بیشتری را به شما بدهد. امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد در صورت وجود سوال از قسمت نظرات باما در ارتباط باشد.