
شاید برای شما نیز پیش آمده باشد که قصد داشتید تصویری را در بخش رسانههای وردپرس آپلود کنید ولی با خطای “سرور نمیتواند تصویر را پردازش نماید.” روبرو شده باشید که متن کامل آن به شرح زیر است.
سرور نمیتواند تصویر را پردازش نماید. این میتواند زمانی اتفاق بیفتد که سرور مشغول باشد یا منابع کافی برای تکمیل کار نداشته باشد. بارگذاری یک تصویر کوچکتر ممکن است کمک کند. حداکثر اندازه پیشنهادی 2560 پیکسل است.
در این مقاله قصد داریم که شیوه حل این مشکل را به صورت کامل خدمت شما توضیح دهیم و روشهایی که برای حل این مشکل میتوانید از آنها استفاده کنید را بررسی کنیم.
در این مقاله چی قراره یاد بگیریم؟
دلیل وجود مشکل “سرور نمیتواند تصویر را پردازش نماید.”
این مشکل معمولا به دلایل زیادی اتفاق میافتد و نمیتوان دلیل دقیق و قطعی را برای رخ دادن این موضوع ذکر کرد، در ادامه به بررسی دلایل این موضوع خواهیم پرداخت و روشهای ساده و پیشرفتهای که برای حل این مشکل وجود دارد را خدمت شما توضیح خواهیم داد.

روشهای حل مشکل “سرور نمیتواند تصویر را پردازش نماید.”
در این مقاله چندین راهحل را خدمت شما توضیح خواهیم داد که با بکارگیری آنها میتوانید این مشکل را در سایت وردپرسی حل کنید، در ابتدا سعی میکنیم راهحلهای ساده را خدمت شما توضیح دهیم و در ادامه به توضیح روشهای پیشرفتهتر نیز برای حل مشکل میپردازیم.
برای حل مشکل اول روشهای ساده را تست کنید و در صورتیکه روشهای ساده جوابگو نبود به سراغ روشهای پیشرفتهتر بروید تا بتوانید این مشکل را در زمان کمتری حل کنید.
عیبیابی ساده
در این روش نیازی به انجام کارخاصی ندارید و فقط کافیست موارد زیر را انجام دهید، در برخی از موارد مشکل با انجام کارهای زیر حل خواهد شد.
1- تغییر در نام فایل بارگذاری شده: سعی کنید ابتدا نام فایلی که میخواهید آن را بارگذاری کنید را تغییر دهید، مثلا اگر نام فایل شما “picture” است آن را به نام دیگری تغییر دهید که با نام قبلی شباهت نداشته باشد.

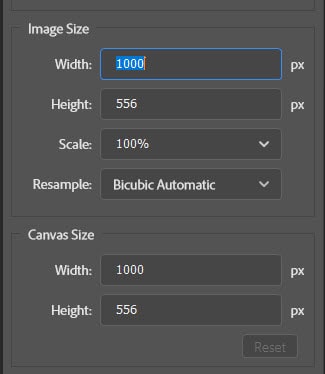
2- تغییر سایز تصویر به کمتر از 2560 پیکسل: به پیشنهاد خود وردپرس میتوانید سایز تصویر خود را به کمتر از 2560 پیکسل کاهش دهید و آن را کوچکتر کنید که برای این کار میتوانید از نرم افزار فتوشاپ و یا ابزارهای آنلاین استفاده کنید.

3- هارد رفرش: در برخی از موارد این مشکل با هارد رفرش مرورگر حل میشود که برای هارد رفرش در مرورگرهای فایرفاکس و ادج میتوانید از کلیدهای میانبر Ctrl+Shift+R استفاده کنید و در مرورگر کروم باید این کار را با کلید Ctrl+F5 انجام دهید.


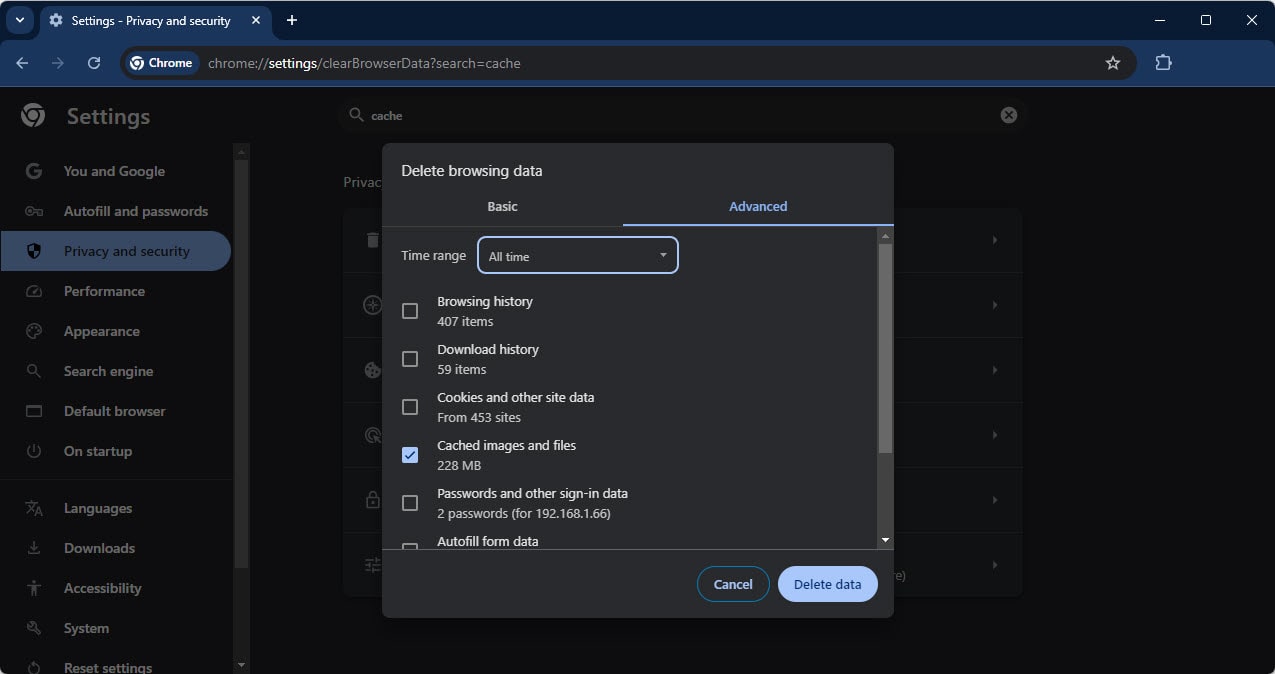
4- پاکسازی کش مرورگر: روش بعدی که برخی از اوقات برای حل این مشکل میتوانید از آن استفاده کنید، پاکسازی کش مرورگر است که برای این کار باید به تنظیمات مرورگری که از آن استفاده میکنید، مراجعه کرده و کش آن را پاک کنید. (البته قبل از پاک کردن کش مرورگر بهتر است که از آن بکاپ بگیرید تا در صورت بروز مشکل بتوانید از آن استفاده کنید.)

5- آپلود تصویر با مرورگر دیگر: برخی از اوقات اگر آپلود تصویر را با مرورگر دیگری انجام دهید این مشکل حل خواهد شد. مثلا شما قبلا از مرورگر کروم برای آپلود تصویر استفاده کردهاید، این بار از مرورگر فایرفاکس برای آپلود تصویر استفاده کنید. (این روش شاید پاک کردن صورت مسئله به نظر برسد ولی برخی از اوقات مشکل شما را حل میکند.)
ایجاد تغییرات در تصویر
پس از روشهایی که در بخش عیبیابی ساده خدمت شما توضیح دادیم، در ادامه قصد داریم به توضیح روشهایی بپردازیم که با اعمال تغییر در تصویر میتوانید مشکل را حل کنید. (در بسیاری از موارد با انجام کارهایی زیر مشکل حل خواهد شد.)
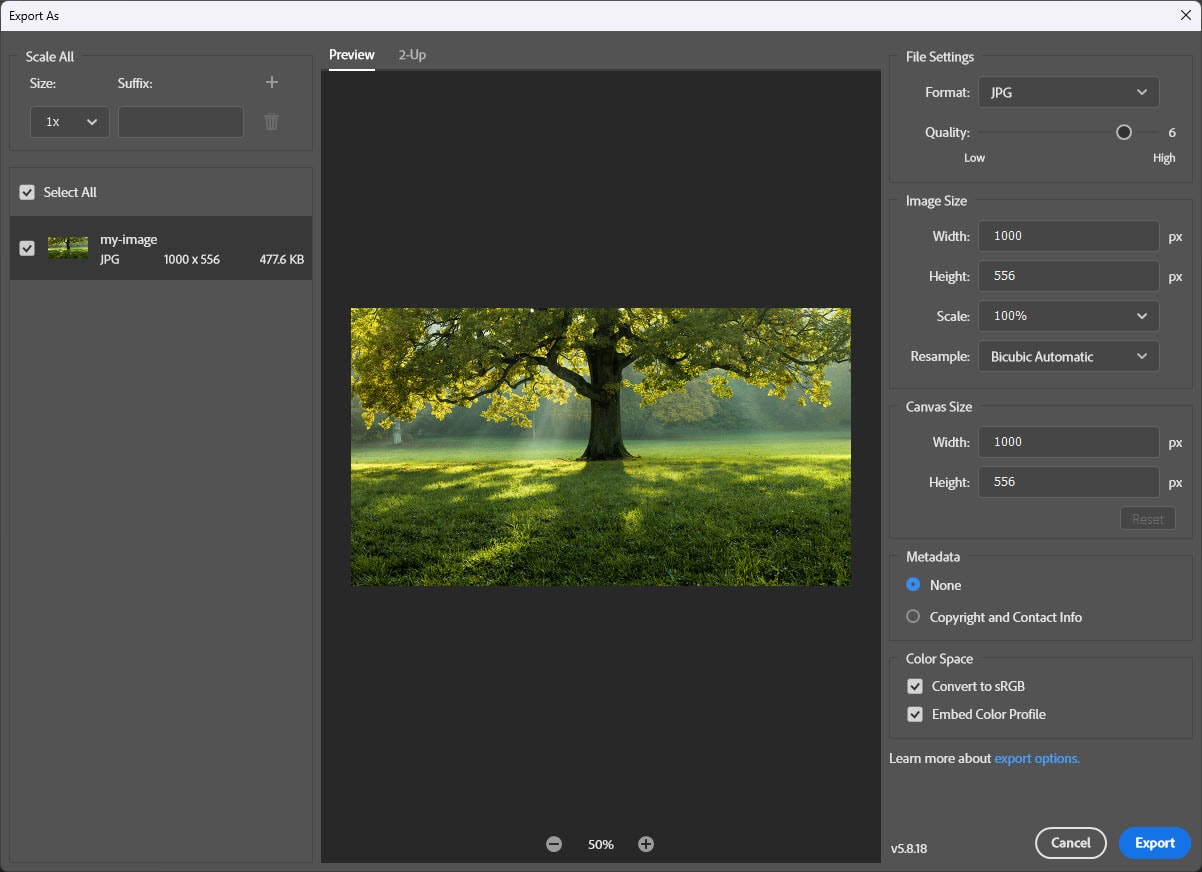
1- گرفتن خروجی از تصویر بوسیله نرم افزار فتوشاپ: در صورتیکه قبلا از نرم افزار فتوشاپ برای دریافت خروجی استفاده نکردهاید، پیشنهاد میکنیم یکبار تصویر خود را وارد نرم افزار فتوشاپ کنید و با استفاده از فتوشاپ از تصویر خود خروجی بگیرید. (اکثر مواقع با خروجی گرفتن در فتوشاپ مشکل حل خواهد شد.)

2- خروجی گرفتن با نرم افزار دیگر: اگر قبلا از فتوشاپ برای دریافت خروجی استفاده کردهاید، این بار با نرم افزار دیگری از تصویر خود خروجی بگیرید و آن را تست کنید.
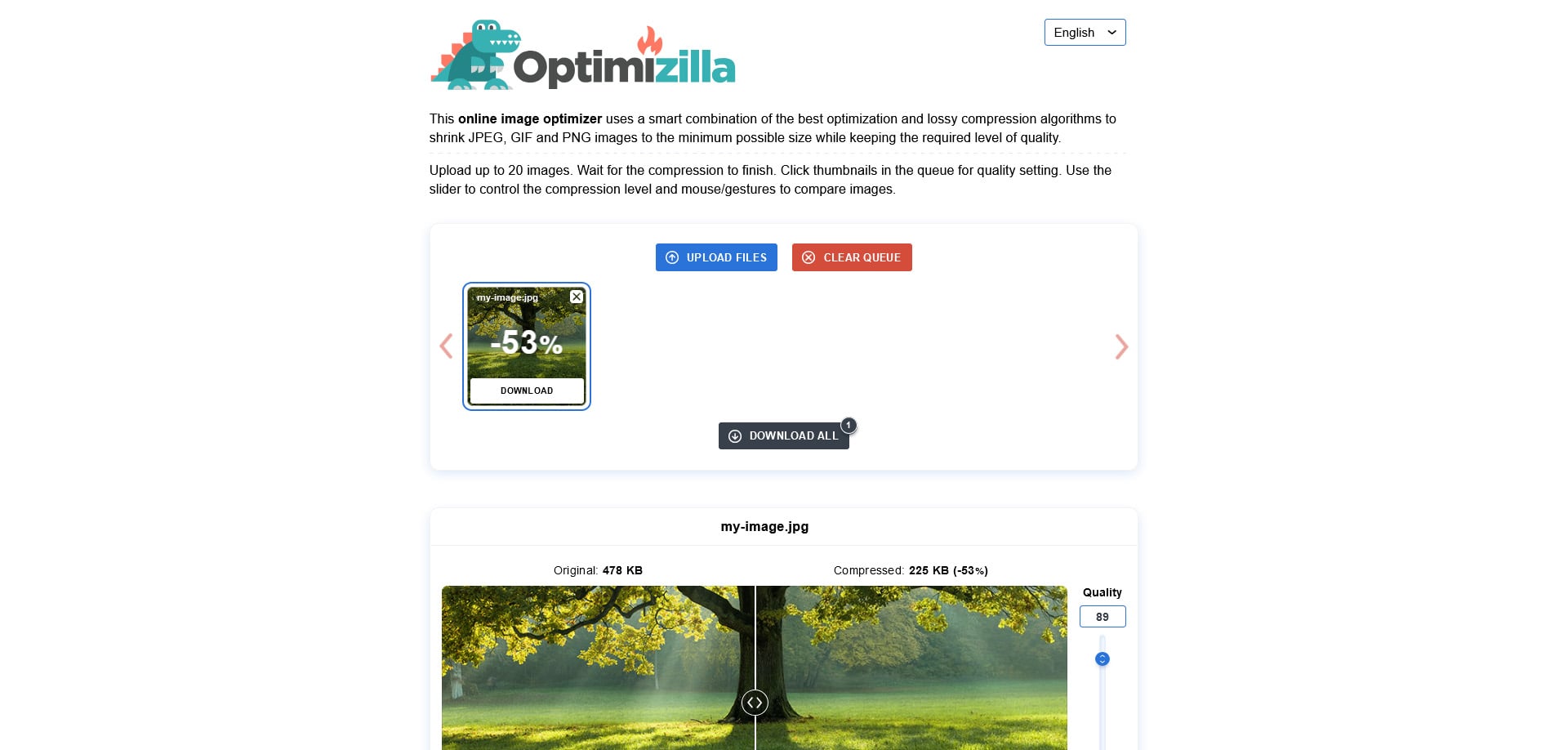
3- بهینهسازی تصویر: کار بعدی که برای حل مشکل میتوانید انجام دهید این است که تصویر خود را با استفاده از سایتهای بهینهسازی تصویر بهینه کنید. با انجام این کار هم تصویر شما بهینه خواهد شد و هم یک خروجی متفاوت نسبت به تصویر اصلی دریافت میکنید. (برای این کار میتوانید از سایت ImageCompressor هم استفاده کنید.)

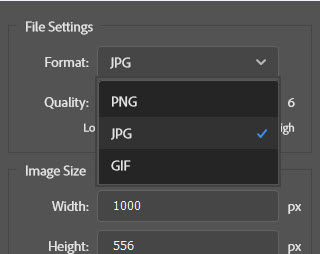
4- تغییر فرمت تصویر: در برخی از موارد با تغییر فرمت تصویر مشکل حل خواهد شد و کافیست شما فرمت تصویر خود را با نرم افزار فتوشاپ و یا سایتهای آنلاین تغییر دهید. (البته دقت داشته باشید که اگر تصویر شما شفاف است فرمت را به درستی تغییر دهید که خاصیت شفافیت تصویر از بین نرود.)

5- تغییر منبع دانلود تصویر: مثلا اگر تصویر موردنظر را از سایت خاصی دانلوده کردهاید، این بار تصویر را از جای دیگری دانلود کنید و دوباره تست کنید یا اگر تصویر را با گوشی گرفتهاید، این بار تصویر را با گوشی دیگری گرفته و دوباره امتحان کنید.
عیبیابی پیشرفته
اگر با بکارگیری روشهایی که در بالاتر گفته شد مشکل شما حل نشد، پیشنهاد میکنیم روشهای گفته شده در زیر را تست کنید. روشهایی که در ادامه گفته میشود کمی پیشرفتهتر هستند و به همین دلیل بهتر است قبلا از انجام هر یک از آنها، از مواردی که دچار تغییر میشوند بکاپ تهیه کنید تا در صورت بروز مشکل بتوانید آنها را بازگردانی کنید.
1- افزایش حجم آپلود در وردپرس: اولین روشی که برای حل این مشکل میتوانید از آن استفاده کنید، افزایش حجم آپلود تصویر در وردپرس است. برای انجام این کار کافیست قطعه کد زیر را در فایل .htaccess در هاست خود قرار دهید. (قبل از انجام این کار از فایل .htaccess یک بکاپ تهیه کنید.)
upload_max_filesize = 256M
post_max_size = 256M
max_execution_time = 300نکته: فایل .htaccess در محل نصب وردپرس در هاست شما وجود دارد. در صورتیکه آن را مشاهده نکردید، مطمئن شوید که نمایش فایلهای Hidden در فایل منیجر هاست شما فعال باشد.
2- افزایش memory limit هاست: دومین روشی که برای حل مشکل میتوانید انجام دهید، این است که memory limit هاست خود را افزایش دهید. برای انجام این کار کافیست قطعه کد زیر را در فایل .htaccess هاست قرار دهید و دوباره تست کنید.
php_value memory_limit 256M3- فعالسازی قابلیت آپلود تصاویر بزرگ در وردپرس: برای فعالسازی آپلود تصاویر بزرگ در وردپرس میتوانید به 2 روش عمل کنید که در ادامه به توضیح آنها خواهیم پرداخت.
- روش اول: نصب و فعالسازی افزونه Disable ‘BIG Image (برای استفاده از این روش کافیست افزونه Disable “BIG Image” Threshold را روی سایت خود نصب و فعال کنید.)
- روش دوم: قراردادن کد زیر در فایل wp-config.php (قبل انجام این کار از فایل wp-config.php بکاپ تهیه کنید.)
add_filter( 'big_image_size_threshold', '__return_false' );نکته: فایل wp-config.php در محل نصب وردپرس در هاست شما وجود دارد.
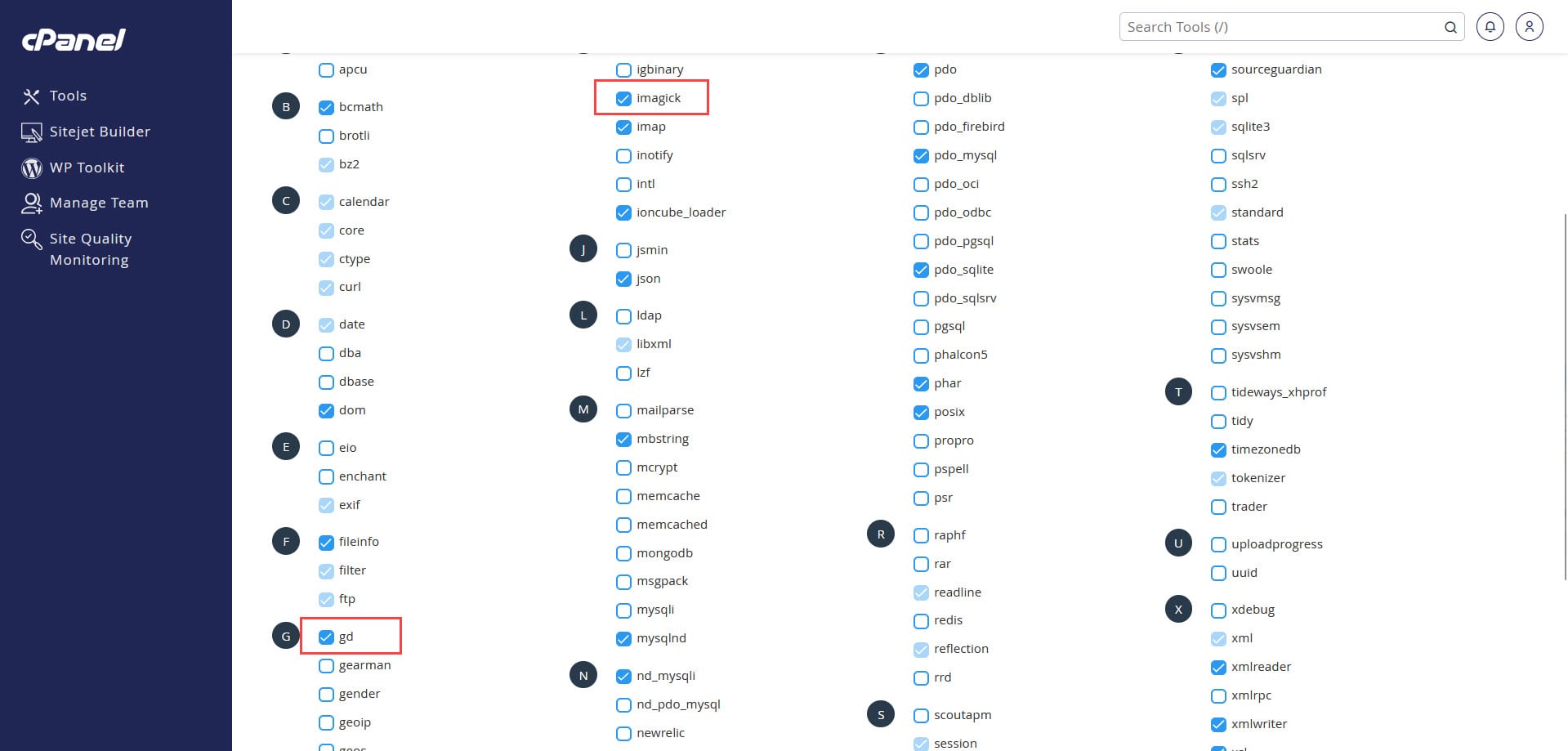
4- بررسی فعال بودن کتابخانههای Imagick و GD در هاست: در این روش باید مطمئن شوید که کتابخانههای Imagick و GD در هاست فعال باشند. به این منظور میتوانید از طریق کنترل پنل هاست خود این موضوع را بررسی کنید. در صورتیکه کنترل پنل هاست شما این امکان را در اختیار شما قرار نمیدهد، میتوانید به پشتیبانی شرکت هاستینگ خود تیکت ارسال کنید.

5- تغییر پردازشگر تصویر وردپرس از Imagick به GD: در این روش باید پردازشگر تصویر وردپرس را از Imagick به GD تغییر دهید، برای این کار کافیست قطعه کد زیر را در فایل wp-config.php قرار دهید و دوباره شرایط را تست کنید.
add_filter( 'wp_image_editors', function( $editors ) {
return ['WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'];
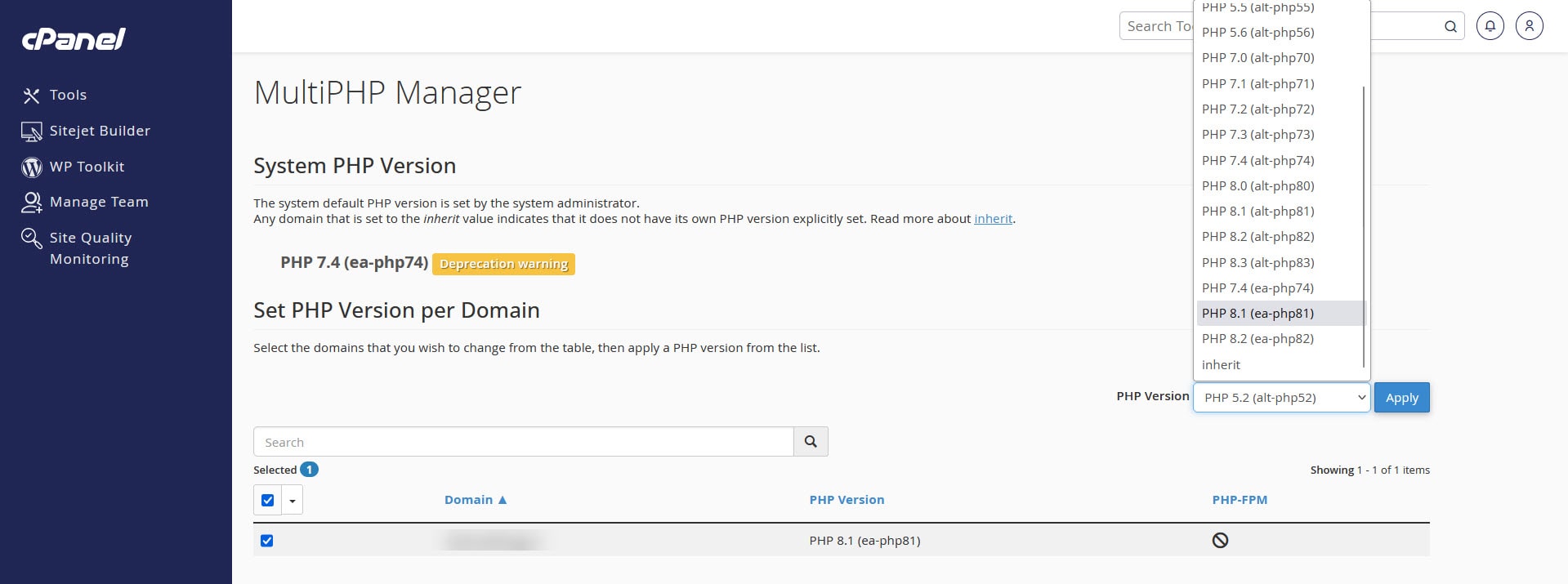
} );6- تغییر ورژن PHP هاست: در این روش کافیست وارد کنترل پنل هاست خود شوید و نسبت به تغییر ورژن PHP هاست خود اقدام کنید، مثلا اگر ورژن PHP هاست شما قدیمی است آن را به آخرین نسخه ارتقا دهید. در صورتیکه در کنترل پنل هاست خود، گزینه مربوط به تغییر ورژن PHP را پیدا نکردید با پشتیبانی هاست ارتباط باشید.

برای تغییر ورژن PHP در هاست میتوانید مقالات زیر را مطالعه کنید.
7- عیبیابی قالبها و افزونهها: در برخی از مواقع افزونهها و یا قالبی که روی سایت وردپرسی شما نصب است، باعث ایجاد مشکل خواهد شد و به همین دلیل نیز نمیتوان تصویر موردنظر را بارگذاری کرد. برای حل این مشکل کافیست افزونههای سایت خود را تک به تک غیرفعال کنید و قالب سایت خود را نیز به قالب دیگری تغییر دهید و دوباره شرایط را تست کنید و ببینید که مشکل حل شده است یا خیر. (قبل انجام این کار نیز از سایت خود بکاپ تهیه کنید.)
8- ارتباط با پشتیبانی هاست: در صورتیکه هیچکدام از روشهای فوق برای شما مفید واقع نشد و جواب نداد. میتوانید با پشتیبانی شرکت هاستینگ در ارتباط باشید و از آنها بخواهید تا مشکل را برای شما بررسی کنند و نسبت به رفع آن اقدام نمایند، زیرا در بسیاری از مواقع مشکلات این چنینی ممکن است مربوط به هاست و سرور سایت شما باشد که در این صورت باید از پشتیبانی هاست کمک بگیرید.
جمعبندی و صحبت پایانی
در این مقاله به بررسی حل مشکل “سرور نمیتواند تصویر را پردازش نماید.” در وردپرس پرداختیم و روشهای حل این مشکل را به صورت کامل خدمت شما توضیح دادیم، امیدواریم این مقاله برای شما مفید و کاربردی بوده باشد. در صورتیکه شما نیز راهحلی برای این مشکل دارید که میتواند به دیگران کمک کند، میتوانید از قسمت نظرات مقاله آن را مطرح کنید.




