امروزه تصاویر بخش زیادی از سایتها را در برگرفته است و تاثیر زیادی را در جذابیت سایتها دارد، در این آموزش میخواهیم به بهینهسازی تصاویر برای سئو سایت بپردازیم و شیوه انجام این کار را به صورت عملی در چند مرحله خدمت شما توضیح دهیم.
در این مقاله چی قراره یاد بگیریم؟
نکتهای در مورد تصاویر مورد استفاده در سایت
موضوعی که بهتر است از آن اطلاع داشته باشید و اگر میتوانید آن را انجام دهید این است که اگر میخواهید از یک موضوع خاص در سایت خود تصویری را قرار دهید بهتر است خودتان از آن موضوع عکس گرفته و یا تصویری را برای آن بسازید و سعی کنید تا جایی که ممکن است از تصاویر آماده و یا تصاویر موجود در اینترنت کمتر استفاده کنید.

اگر امکان انجام این کار را داشته باشید ایدهآلترین حالت را برای قرار دادن تصویر این است که خودتان آن را بگیرید، ولی اگر امکان انجام این کار برای شما وجود ندارد میتوانید از تصاویر رایگان موجود در اینترنت استفاده کنید.
بهینهسازی تصاویر
در ادامه به بررسی نکاتی که برای بهینهسازی تصاویر از لحاظ سئو باید انجام شود میپردازیم و آنها را خدمت شما توضیح خواهیم داد، بهتر است تمامی نکاتی که در ادامه گفته شده است را انجام دهید تا نتایج بهتری را کسب کنید.
کاهش حجم تصاویر
اولین کاری که برای بهینهسازی تصاویر از نظر سئو باید انجام شود، این است که باید حجم تصاویر را کاهش دهیم. برای کاهش حجم تصاویر 2 راه وجود دارد، راه اول استفاده از نرمافزارهای ویرایش تصویر نظیر فتوشاپ است و راه دوم استفاده از سایتهای کاهش حجم تصاویر است که به صورت آنلاین این کار را برای شما انجام میدهند.

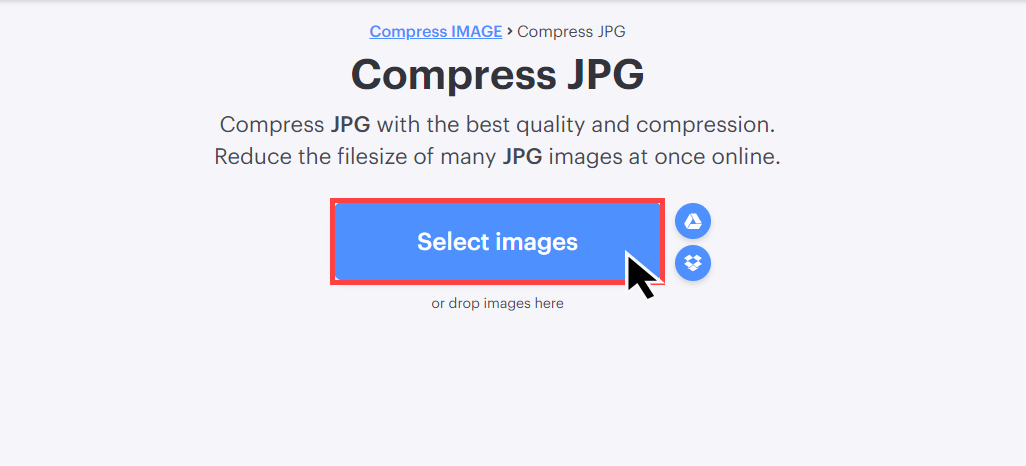
ما برای کاهش حجم تصاویر از سایتهای آنلاین استفاده میکنیم که هم سریعتر هستند و هم در دسترس همگان قرار دارند. برای کاهش حجم تصاویر کافیست عبارت “Compress JPG” را در گوگل جستجو کنیم و پس از جستجوی این عبارت وارد یکی از سایتهای مربوط به این کار شویم. به طور مثال ما وارد سایت “iloveimg” میشویم، پس از ورود به این سایت با صفحه زیر روبرو خواهیم شد که در اینجا باید تصویری که میخواهیم حجم آن را کاهش دهیم را با کلیک روی گزینه “Select Image” انتخاب کنیم.

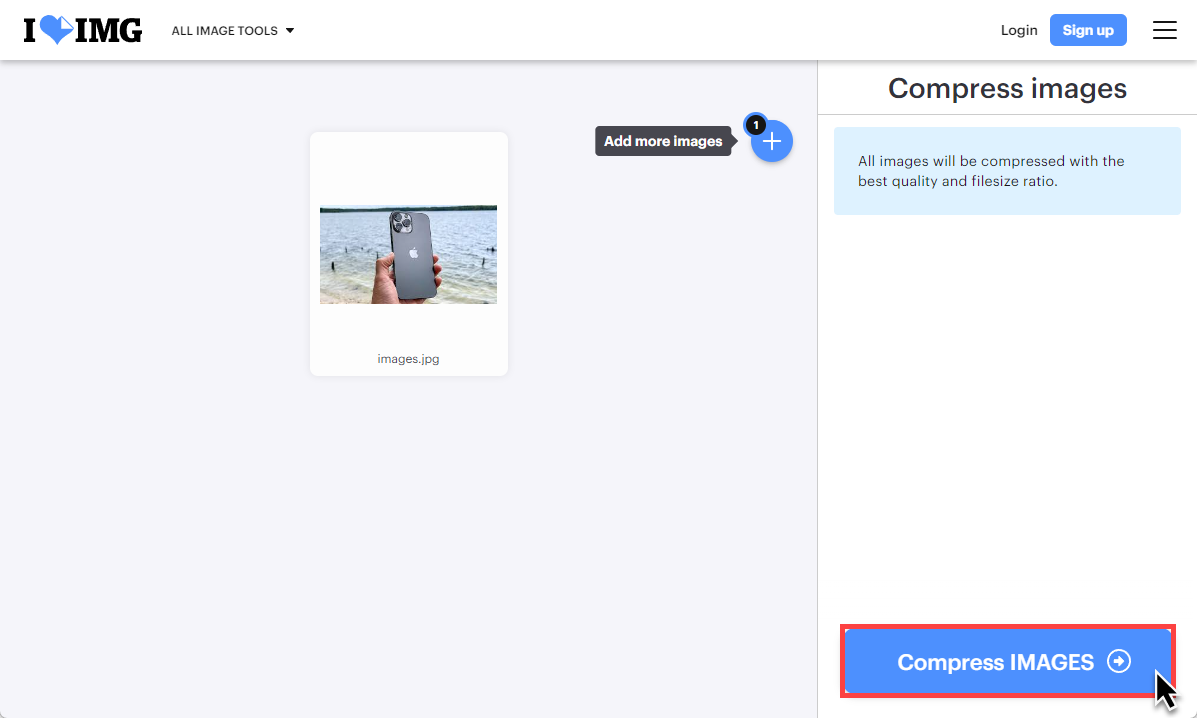
پس از انتخاب تصویر موردنظر، با صفحه زیر روبرو خواهیم شد که در اینجا باید روی گزینه “Compress Images” کلیک کنیم.

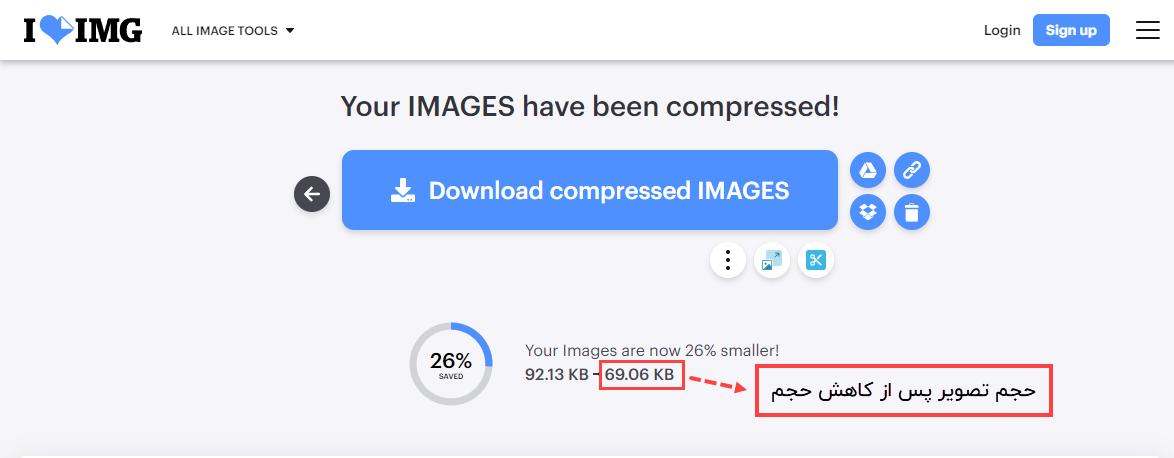
پس از کلیک روی گزینه بالا با صفحه زیر روبرو خواهیم شد، همانطور که مشاهده میکنید این سایت حجم تصویر موردنظر ما را کاهش داده و حجم فعلی آن را به حداقل رسانده است. پس از کاهش حجم، تصویر موردنظر ما دانلود شده و آماده استفاده است.

پس از اینکه حجم تصویر را کاهش دادیم به سراغ مرحله بعدی میرویم.
تغییر نام تصاویر
موضوع بعدی که برای بهینهسازی تصاویر باید انجام دهیم، تغییر نام تصویر موردنظر است. برای انجام این کار بهتر است که نام تصویر موردنظر خود را به موضوع آن تصویر تغییر دهیم، به عنوان مثال اگر تصویر شما در مورد آیفون 13 پرومکس است بهتر است نام آن را نیز روی همین عنوان قرار دهید.
در تصویر زیر همانطور که مشاهده میکنید، نام تصویر موردنظر به موضوع آن تغییر پیدا کرده است.

برای نامگذاری تصاویر موردنظر میتوانید از نامهای فارسی نیز استفاده کنید؛ ولی پیشنهاد میشود که از نامگذاری انگلیسی استفاده کنید که حالت بهتری را داشته باشد، برای انجام این موضوع میتوانید نام فارسی موردنظر خود را به عبارت انگلیسی ترجمه کنید و آن عبارت را به عنوان نام تصویر قرار دهید.
تبدیل فرمت تصاویر به فرمت WebP
مرحله بعدی که برای بهینهسازی تصاویر سایت باید انجام دهیم، تبدیل فرمت تصاویر به فرمت Webp است. فرمت Webp فرمتی است که گوگل آن را در سال 2010 معرفی کرد تا مورد استفاده سایتها و صفحات وب قرار گیرد، این فرمت میتواند تصاویر را با کیفیت بالا ولی با حجم بسیار پایین ذخیره کند که همین موضوع برای سرعت بارگذاری سایتها بسیار اهمیت داشته و تأثیرگذار است.

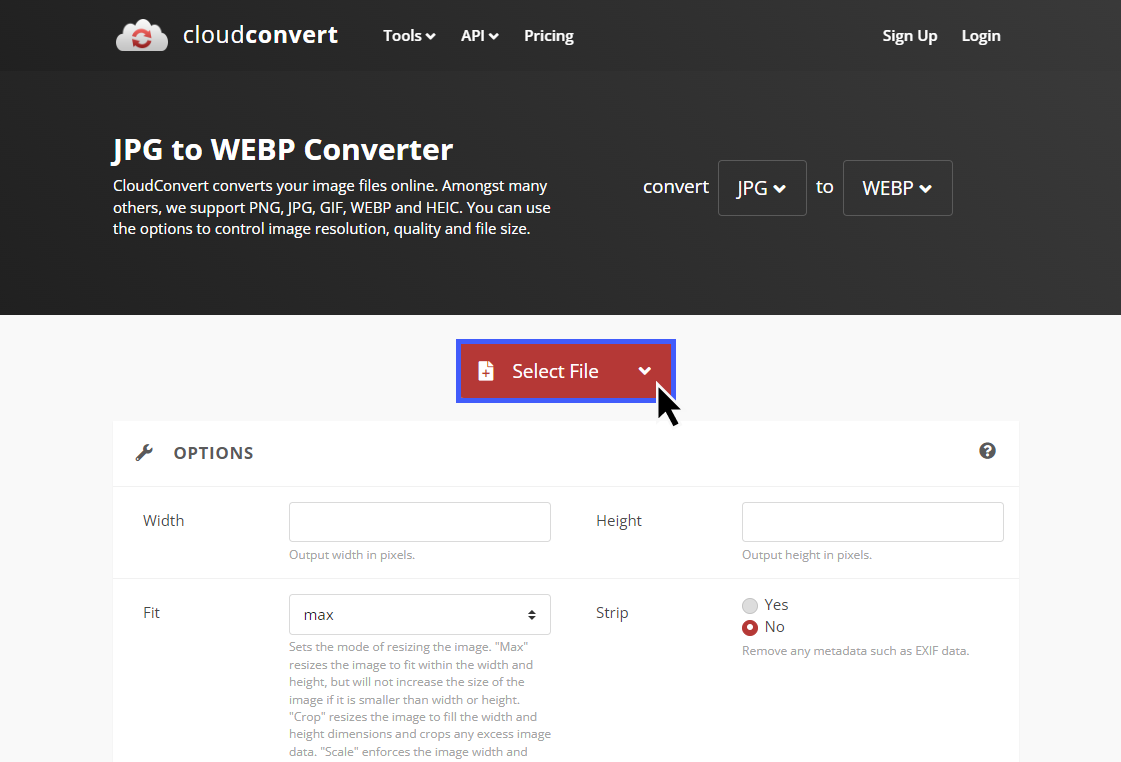
برای تبدیل فرمت تصاویر موردنظر به فرمت WebP کافیست عبارت “Convert JPG To WebP” را در گوگل جستجو کرده و وارد یکی از سایتهای فعال در این زمینه بشویم، به طور مثال ما وارد سایت “Cloudconvert” میشویم وقتی وارد این سایت شدیم با صفحه زیر روبرو میشویم که در اینجا باید روی گزینه “Select File” کلیک کنیم و تصویری که میخواهیم فرمت آن را به فرمت WebP تغییر دهیم را انتخاب کنیم.

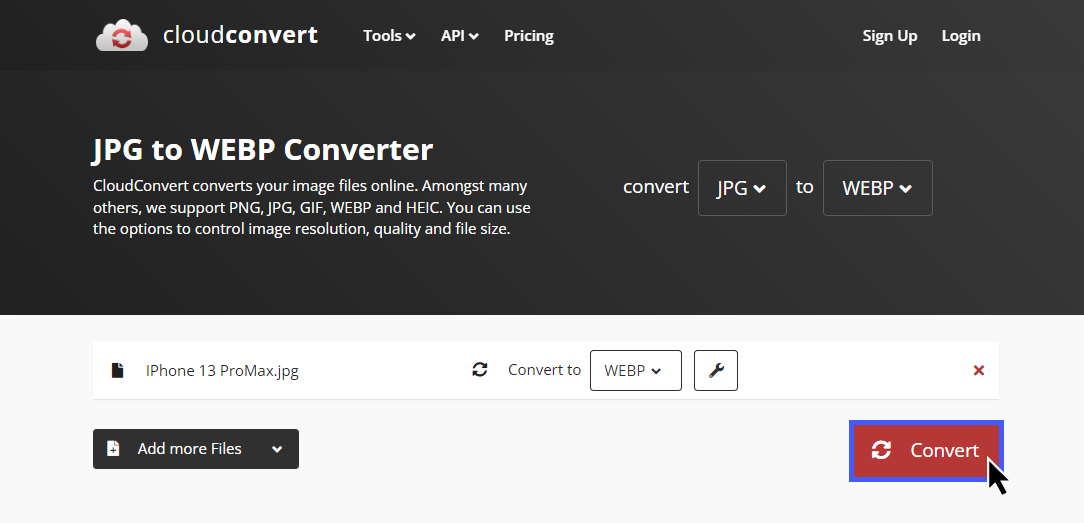
پس از انتخاب تصویر موردنظر با صفحه زیر روبرو میشویم که در این صفحه برای تبدیل فرمت تصویر باید روی گزینه “Convert” کلیک کنیم تا فرمت تصویر موردنظر ما به فرمت WebP تغییر کند.

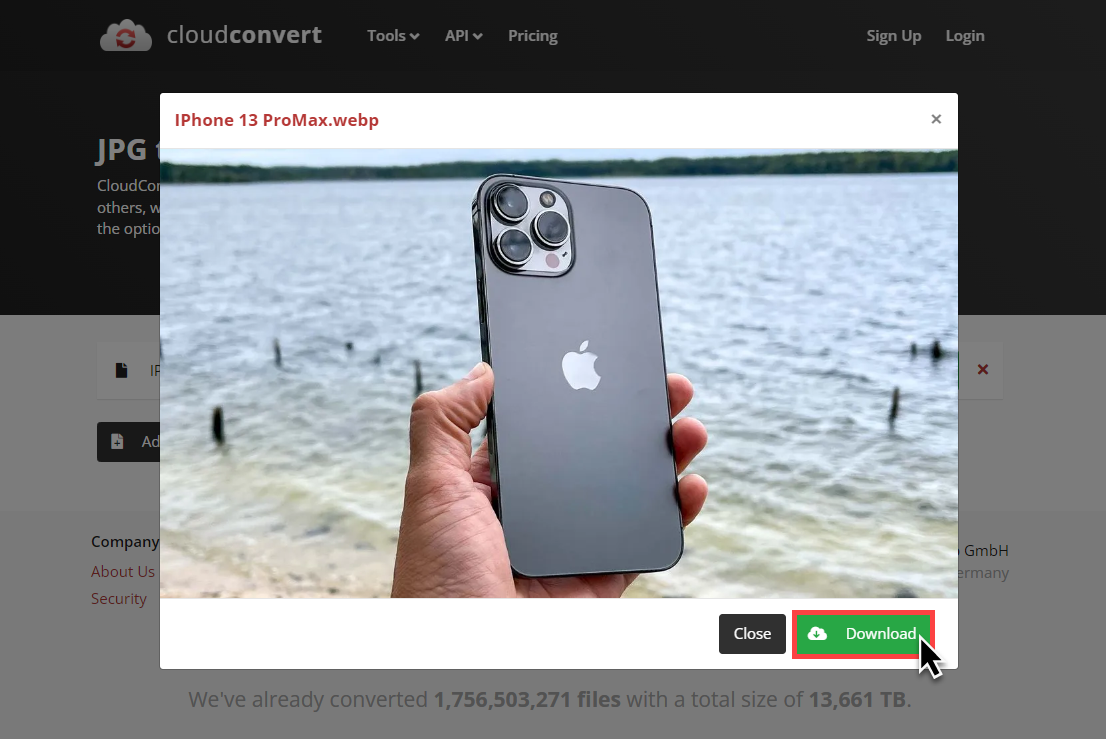
پس از اینکه فرمت تصویر موردنظر تغییر پیدا کرد با صفحه زیر روبرو خواهیم شد که در اینجا تصویر موردنظر ما را نمایش داده و برای دانلود آن کافیست روی گزینه “Download” کلیک کنیم تا تصویر موردنظر ما با فرمت WebP دانلود شده و قابل استفاده باشد.

پس از اینکه فرمت تصویر به فرمت WebP تغییر پیدا کرد همانطور که متوجه شدید حجم آن نیز کاهش پیدا کرده است، ولی کیفیت تصویر کاهش پیدا نکرده است. پس از تغییر فرمت تصویر، میتوانیم از این تصویر در سایت خود استفاده کنیم.
تبدیل فرمت تصاویر به فرمت WebP اختیاری بوده ولی بهتر است که آن را انجام دهید تا حجم تصاویر شما کاهش یابد.
استفاده از تصاویر در وردپرس
برای استفاده از تصاویر در وردپرس نکاتی وجود دارد که در ادامه به بررسی آنها میپردازیم و شیوه استفاده از تصاویر در داخل سایت وردپرس را خدمت شما توضیح خواهیم داد.
قرار دادن توضیحات برای تصاویر
وقتی که یک تصویر را در سایت وردپرس خود بارگذاری کردیم بهتر است همانند تصویر زیر روی گزینه “افزودن توضیحات” کلیک کنیم و توضیحات مربوط به آن تصویر را در پایین تصویر بنویسیم. (سعی کنید توضیحی را بنویسید که ارتباطی به تصویر داشته باشد و مرتبط با آن باشد.)

با اضافه کردن توضیحات برای تصاویر، کاربران میتوانند موضوع مرتبط با تصویر را مشاهده کرده و آن را بخوانند.
نوشتن متن جایگزین برای تصاویر
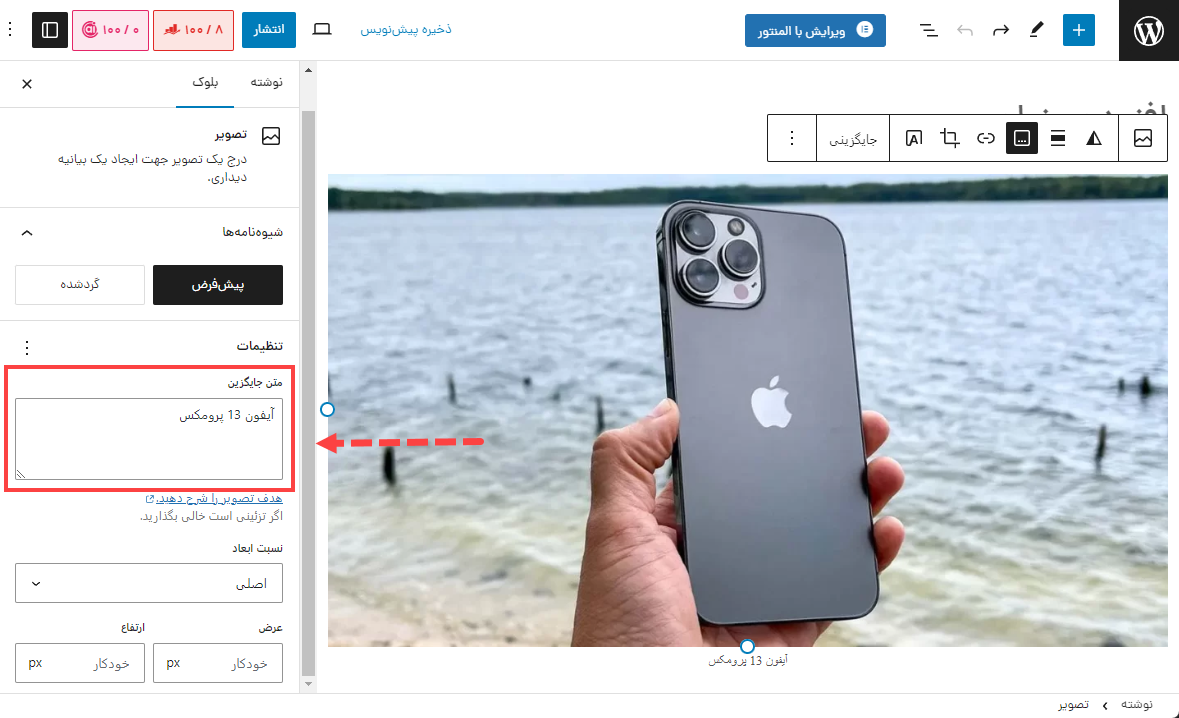
کار بعدی که باید آن را انجام دهیم، نوشتن متن جایگزین برای تصویر است. برای انجام این کار کافیست روی تصویر موردنظر خود قرار گرفته و از بخش سمت چپ همانند تصویر زیر در فیلد “متن جایگزین” توضیحی را برای این تصویر بنویسیم، البته اگر تصویر شما حالت نمایشی دارد و قرار نیست مفهومی را منتقل کند میتوانید این قسمت را خالی بگذارید.

نوشتن متن جایگزین به مرورگرها کمک میکند تا متوجه شوند این تصویر در مورد چیست و اگر تصویر موردنظر شما در صفحه بدرستی باز نشد، متن جایگزین تصویر به کاربران نمایش داده میشود تا آنها متوجه موضوع تصویر شده و بتوانند آن را درک کنند.
تکمیل مشخصات مربوط به تصویر بارگذاری شدع
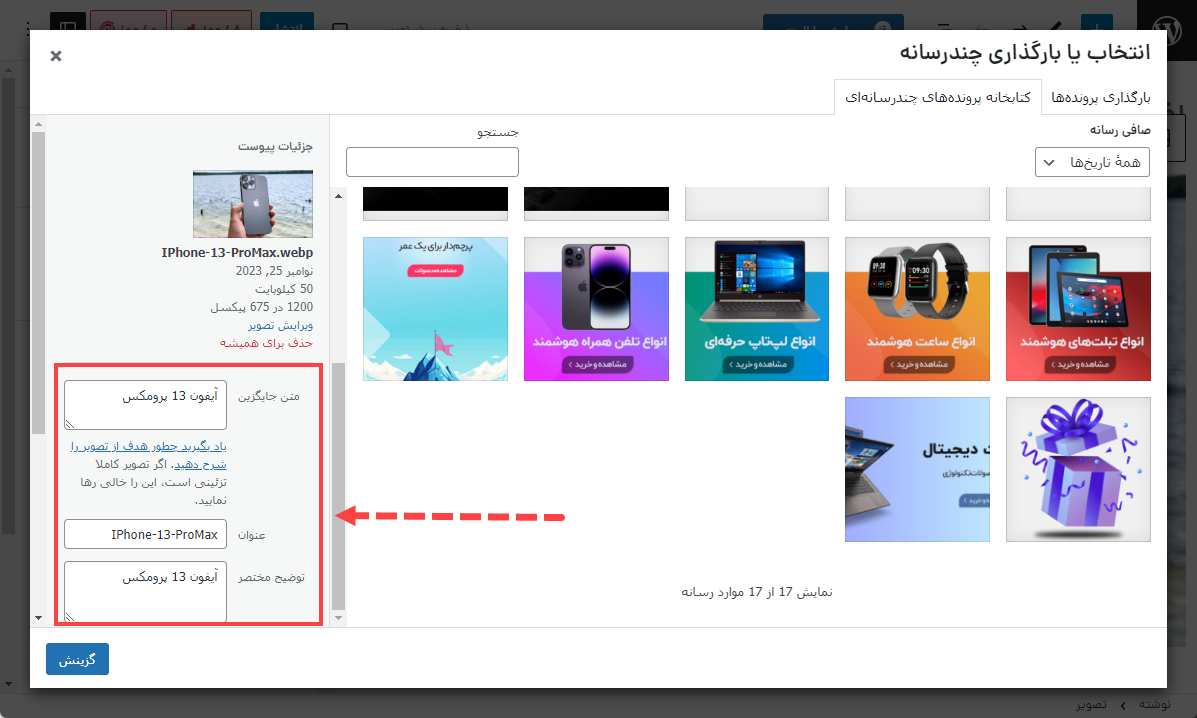
بهتر است که هر تصویری را در قسمت رسانههای وردپرس آپلود میکنیم از ستون سمت چپ مانند تصویر زیر، فیلدهای موردنیاز و مربوط به آن را نیز پر کرده تا برای مدیریت و دسترسی به تصاویر آپلود شده راحتتر باشیم.

با تکمیل کردن مشخصات مربوط به تصاویر میتوانیم بهتر آنها را مدیریت کرده و راحتتر به آنها دسترسی داشته باشیم.
جمعبندی و نتیجهگیری
در این آموزش به بهینهسازی تصاویر برای سئو سایت پرداختیم و شیوه انجام این کار را به صورت کامل خدمت شما توضیح دادیم. امیدواریم این موضوع برای شما مفید و کاربردی بوده باشد، از این آموزش میتوانید برای بهینهسازی تصاویر سایت خود استفاده کرده و نتایج بهتری را کسب کنید.
درصورتیکه درباره این مقاله سؤال، مشکل و یا تجربهای دارید خوشحال میشویم از قسمت نظرات این صفحه آن را مطرح کنید.




