در قسمت قبلی از دوره آموزش وردپرس به توضیح بخش پوستهها در وردپرس پرداختیم و در مورد این بخش و جزئیات مربوط به آن صبحت کردیم و توضیحات لازم خدمت شما ارائه گردید در این قسمت از دوره آموزش وردپرس قصد داریم در مورد بخش ویرایشگر در وردپرس و کاربرد آن صحبت کنیم.
در این مقاله چی قراره یاد بگیریم؟
کاربرد بخش ویرایشگر در وردپرس
بخش ویرایشگر به تازگی و در نسخههای جدیدتر وردپرس اضافه شده است و شما با استفاده از این بخش میتوانید قالب و شکل ظاهری سایتتان را با المانهای گوتنبرگ ویرایش کنید، همچنین با استفاده از این بخش میتوانید چیدمان قسمتهای مختلف قالبتان را نیز تغییر دهید.
در این آموزش قصد داریم به توضیح بخش ویرایشگر در وردپرس بپردازیم و در مورد نحوه ویرایش قالب وردپرس به شکل بصری در بخش ویرایشگر در وردپرس و نکات مهم این موضوع صحبت کنیم.
بخش ویرایشگر در وردپرس
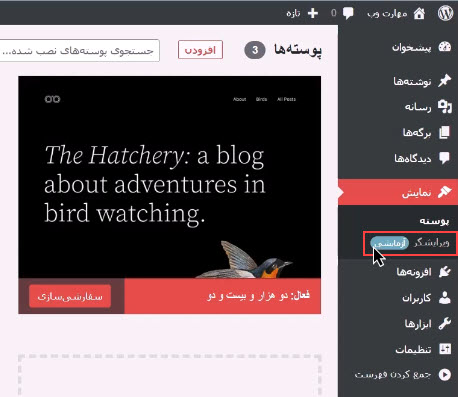
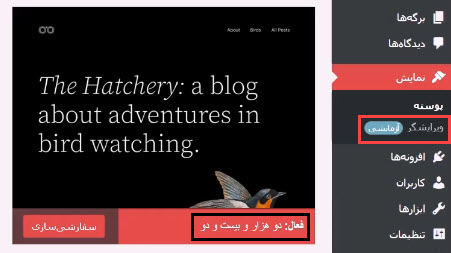
در قسمت قبلی دوره، گزینه پوسته را به طور کامل توضیح دادیم و در این جلسه نیز قصد داریم ابتدا بخش ویرایشگر در وردپرس را توضیح دهیم و سپس آن را به صورت عملی بررسی میکنیم. برای شروع کار با بخش ویرایشگر در وردپرس باید از سمت راست پیشخوان وردپرس و از بخش “نمایش”گزینه ویرایشگر را انتخاب کنید.

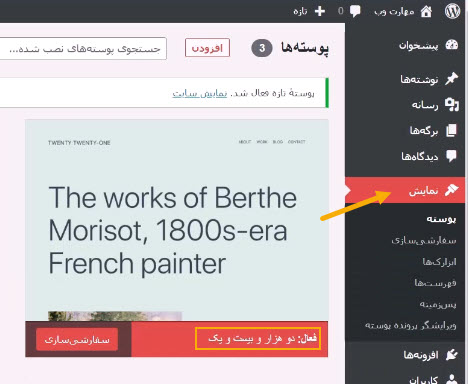
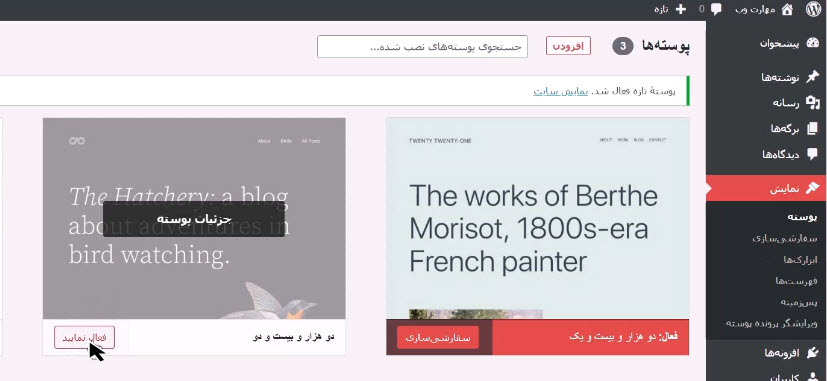
این بخش فعلا در قالبهای 2022 وردپرس که در جلسه قبلی آن را فعال کردیم و قالب 2023 وردپرس فعال میباشد و احتمالا قالبهای دیگری هم باشند که از این بخش پشتیبانی میکنند اما تعدادشان خیلی کم هست ولی اگر شما از این دو قالب پیشفرض وردپرس استفاده کنید بخش ویرایشگر در وردپرس به شما نشان داده میشود و میتوانید از آن برای ویرایش قالب استفاده کنید، اما برای اینکه بهتر متوجه شوید این بخش در سایر قالبها وجود ندارد ما قالب 2021 را فعال میکنیم پس از فعالسازی این قالب همانطور که مشاهده میکنید دیگر بخش ویرایشگر در وردپرس نشان داده نمیشود و دلیل آن هم این است که این قالب از بخش ویرایشگر پشتیبانی نمیکند و به همین دلیل ما نمیتونیم در این قالب به بخش ویرایشگر در وردپرس دسترسی داشته باشیم.

پس اگر میخواهید با بخش ویرایشگر در وردپرس کار کنید باید حتما قالبی را انتخاب کنید که از بخش ویرایشگر پشتیبانی میکند ما هم برای توضیح این بخش از قالبهای پیشفرض وردپرس یعنی قالب 2022 و 2023 استفاده میکنیم که از بخش ویرایشگر پیشتیبانی میکنند و امکان استفاده از آن را در اختیار ما قرار میدهند.
برای شروع استفاده از بخش ویرایشگر، قالب 2022 پیشفرض وردپرس را فعال میکنیم، بعد از فعال کردن این قالب، گزینه ویرایشگر در پیشخوان وردپرس اضافه میشود و بعضی از گزینههایی که در قالب 2021 پیشفرض وردپرس وجود داشت نشان داده نمیشود که دلیل آن هم این است که قسمت ویرایشگر در وردپرس کار تمام آن گزینهها را برای شما انجام میدهد و به صورت کلی تمام آن گزینهها در بخش ویرایشگر گنجاند شده است.


با استفاده از امکاناتی که این بخش در اختیار ما قرار میدهد ما میتوانیم قالب سایت را طبق چیزی که میخواهیم ویرایش کرده و تغییر دهیم، گزینههای این بخش هم دقیقا مثل بلوکهای گوتنبرگ است با این تفاوت که شما قالب را ویرایش میکنید و فقط برای ویرایش برگهها یا نوشتهها نیست.
ویرایش در ویرایشگر وردپرس
با استفاده از گزینه ویرایش میتوانیم بخشهای مختلف را ویرایش کنیم و با استفاده از آیکن + میتوانیم قسمتی را اضافه کنیم همچنین با استفاده از گزینه ویرایشگر شما میتوانید قالب سایتتان را همانطور که میخواهید ویرایش کنید اما باید این را هم در نظر داشته باشید که بخش ویرایشگر وردپرس هنوز در مرحله آزمایشی قرار دارد و شما نباید انتظار زیادی از آن داشته باشید.

تغییر رنگ در ویرایشگر
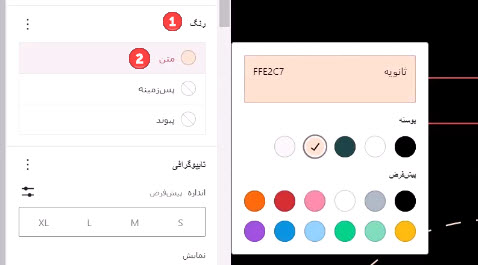
از قسمت رنگ شما میتوانید رنگ بخشهای مختلف را تغییر بدهید.

چینش در ویرایشگر
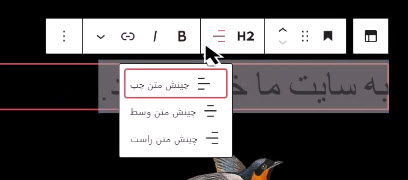
از طریق آیکن چینش میتوانیم چینش متون و بلوکهای مختلف را تغییر بدهیم.

حذف بلوک
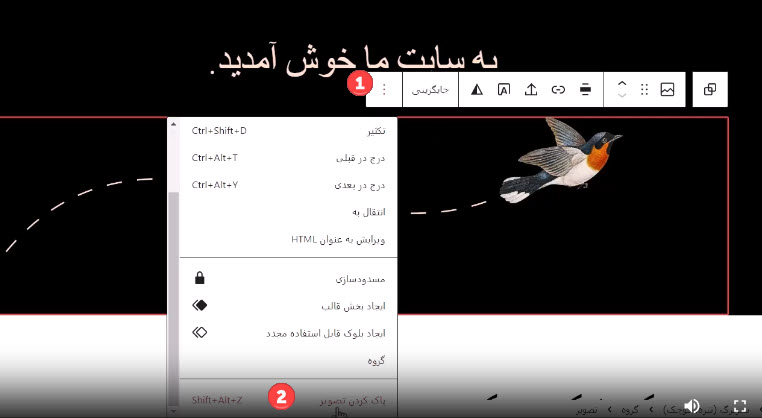
ممکن است در قالب سایت بلوکهایی وجود داشته باشد که ما آنها را لازم نداشته باشیم برای اینکه آنها را حذف کنیم همانند تصویر زیر باید روی آیکون ⁞ کلیک کرده و بعد گزینه “پاک کردن تصویر” را انتخاب کنیم، همانطور که مشاهده کردید ما در این بخش قالب را به صورت بصری ویرایش میکنیم که نسبت به روش کدنویسی که زمان بیشتری را از ما میگیرد روش بهتری است ولی همانطور که کمی قبلتر هم اشاره کردیم نباید انتظار زیادی را از بخش ویرایشگر داشته باشید چون هنوز در مرحله آزمایشی هست و به همین دلیل امکانات زیادی را به شما ارائه نمیدهد.

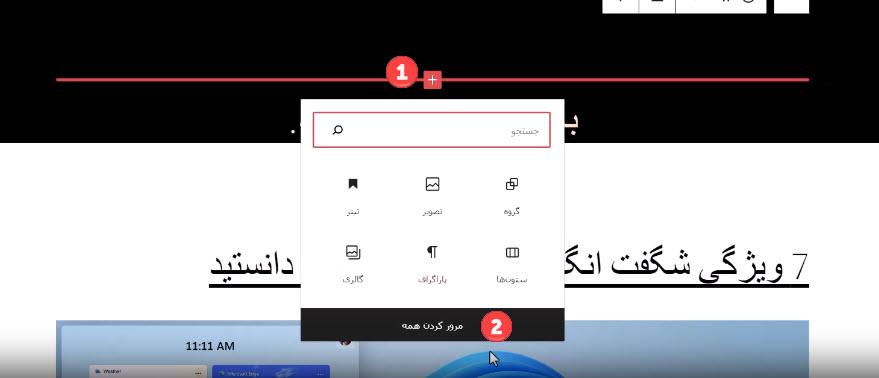
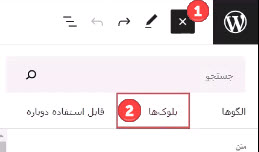
برای دسترسی به بلوکهای قالب سایت باید روی علامت + کلیک کنید و سپس وارد بخش بلوک پوسته بشوید. در این بخش تمام بلوکهای لازم برای ویرایش قالب قرار دارد که میتوانید از آنها استفاده کنید.



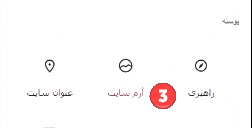
تغییر لوگو
برای مثال با کلیک روی قسمت لوگو ما میتوانیم تصویر دلخواهمان را به عنوان لوگو سایت آپلود کرده و قرار دهیم و یا مثلا در قسمت پاورقی میتوانیم با کلیک روی + و در بخش” بلوک پوسته” آرم سایت یا لوگو سایت را اضافه کنیم.


مرتب سازی بلوکها
برای مرتب سازی المانهای مختلف میتوانید به صورت زیر عمل کنید.


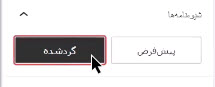
برای گرد کردن یک تصویر هم میتوانید بعد از انتخاب تصویر موردنظرتان از منوی سمت چپ گزینه “گرد شده” را انتخاب کنید تا تصویر موردنظر شما گرد شود.

افزودن تیتر در ویرایشگر وردپرس
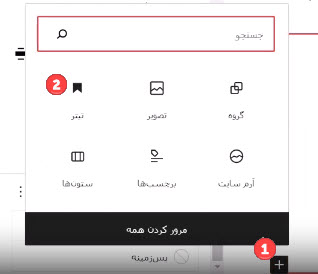
برای اضافه کردن تیتر هم میتوانید روی علامت + در بخش مورد نظرتان کلیک کنید و بلوک تیتر را اضافه کنید.

اگر بلوکی که اضافه کردید در محل مناسبی قرار ندارد میتوانید آن را به روش زیر به یک مرحله بالاتر یا یک مرحله پایینتر انتقال دهید.

تغییر رنگ پس زمینه
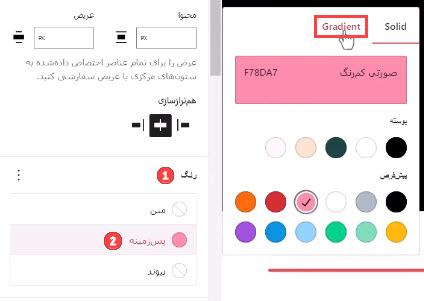
برای تغییر رنگ پسزمینه باید بلوک اصلی (گروهی که بلوکها در آن قرار دارند) را انتخاب کنید و بعد از طریق منو سمت چپ گزینه “رنگ” را انتخاب کرده و سپس رنگ پس زمینه دلخواهتان را انتخاب کنید یا اگر خواستید میتوانید از قابلیت طیف رنگی استفاده کنید که گزینه جذابی هست اما باید حواستان به رنگهایی که انتخاب میکنید باشد که طیف رنگی خوبی را برای این موضوع انتخاب کنید.


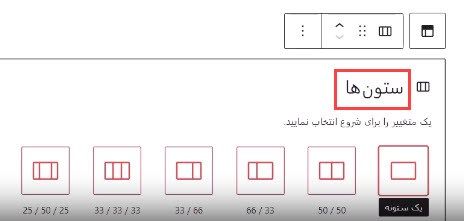
افزودن ستون
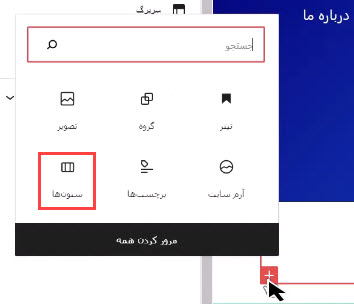
برای قرار دادن ستون میتوانید روی + کلیک کنید و بعد از قسمت بلوکها میتوانید بلوک ستونها را انتخاب کرده و در نهایت هم میتوانید شکل ستون مورد نظرتان را انتخاب کنید برای مثال میتوانید بلوک سه ستونه را انتخاب کنید و در داخل هر ستون آن بلوک دیگری قرار بدهید مثلا در یک ستون آن تصویر، در ستون بعدی متن و در ستون آخر هم تصویر قرار بدهید. برای این کار باید روی + در داخل هر ستون کلیک کنید تا بتوانید بلوک مورد نظرتان را اضافه کنید.


ذخیره و اعمال تغییرات
برای اجرا و اعمال تغییرات و نمایش آنها در سایت باید تغییراتی که اعمال کردهاید را ذخیره کنید برای این کار باید روی گزینه”ذخیره” در منوی بالا سمت چپ کلیک کنید تا تغییراتی که مشخص کردهاید اعمال شوند.

با استفاده از گزینه ویرایشگر میتوانید قالب سایت را همانطور که میخواهید سفارشی سازی کنید اما یادتان باشد که این گزینه هنوز به صورت آزمایشی فعال میباشد و ممکن است که تمام نیازهای شما را برطرف نکند در ضمن متاسفانه این گزینه در همه قالبها فعال نیست و تعداد کمی از قالبها در حال حاضر از این گزینه پشتیبانی میکنند.
جمعبندی و نتیجهگیری
در این قسمت از دوره آموزش وردپرس، بخش ویرایشگر را به طور کامل توضیح دادیم و به بررسی آن پرداختیم، با استفاده از گزینه ویرایشگر در وردپرس میتوانید کارهای خلاقانه و جالبی را انجام بدهید ولی کار با آن زیاد راحت نیست و لازم است که با آن تمرین کنید و دائما از آن استفاده کنید تا بتوانید محیط بصری زیبایی را برای سایت خود بسازید، البته این گزینه هنوز در حالت آزمایشی میباشد و وقتی آزمایشاتی روی آن انجام بشود و ارتقاء پیدا بکند، استفاده از آن هم راحتتر میشود و قابلیتهای بیشتری نیز به آن اضافه میشود که در نهایت شما هم میتوانید کارهای حرفهای تری را با آن انجام دهید.
امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد اگر درمورد بخش ویرایشگر سوالی دارید میتوانید از قسمت نظرات این صفحه آن را مطرح کنید.