
در این مقاله چی قراره یاد بگیریم؟
مشکل عدم نمایش نقشه در وردپرس
شاید برای شما نیز پیش آمده باشد که قصد داشته باشید آدرس کسبوکار یا مکان خاصی را روی نقشه به کاربران و بازدیدکنندگان سایت خود نمایش دهید ولی به هنگام استفاده از سرویسهای خارجی نظیر گوگل مپ یا سرویسهای خارجی مشابه آن دچار مشکل شدهاید و نتوانستید نقشه را به درستی در سایت خود نمایش دهید و یا اینکه با وجود نمایش صحیح آدرس روی نقشه در سایت خود متوجه شدهاید، بعضی اوقات به دلیل وجود اختلالات موجود در اینترنت کشور، نقشه قرار گرفته در صفحه به صورت صحیح برای کاربران باز نشده و یا به درستی نمایش داده نمیشود.
برای حل مشکل گفته شده در بالا، شما میتوانید از سایتها و سرویسهای ایرانی جهت نمایش نقشه در سایت خود استفاده کنید تا به این شکل هم بتوانید این مشکل را حل کنید و هم اینکه در صورت وجود مشکلاتی نظیر اختلالات اینترنت در کشور بتوانید آدرس مکان موردنظر را بدون مشکل روی نقشه به کاربران و بازدیدکنندگان سایت خود نمایش دهید به این صورت کاربران سایت شما میتوانند بدون مشکل آدرس مکان موردنظر شما را روی نقشه مشاهده کرده و از آن استفاده کنند.
در این مقاله قصد داریم به آموزش نمایش مکان موردنظر روی نقشههای ایرانی در وردپرس بپردازیم و شیوه انجام این کار به صورت عملی یاد بگیریم.
معرفی نقشه و مسیریاب ایرانی
در سالهای اخیر تعدادی از شرکتهای ایرانی اقدام به طراحی مسیریابها و نقشههای داخلی کردهاند که این موضوع را میتوان یک اتفاق خوب برای حل مشکلات مسیریابی عنوان کرده و همچنین میتوان از این سرویسها و اپلیکیشن ها جهت مسیریابی و نمایش نقشه در سایتها استفاده کرد تا به این شکل هم مشکلات مربوط به عدم نمایش نقشه روی سایت حل شود هم اینکه در صورت اختلالات اینترنت و یا عدم دسترسی به سایتها و سرویسهای خارجی بتوان با استفاده از این سرویسهای ایرانی مشکلات مربوط به عدم نمایش نقشه و مسیریابی را حل کرد و به این شکل وابستگی را به سرویسهای خارجی در مواقع ضروری تا حد زیادی کاهش داد.
در ادامه به شیوه قرار دادن نقشه بلد در سایت خواهیم پرداخت و توضیح خواهیم داد که چگونه میتوانید مکان موردنظر خود را بوسیله نقشه بلد روی سایت و وردپرس قرار دهید و شیوه انجام این کار را یاد بررسی خواهیم کرد.
نقشه و مسیریاب بلد
بلد یکی از سرویسهای نقشه و مسیریاب است که به کمک آن میتوانید مسیریابی آنلاین انجام دهید و همچنین با استفاده از نقشه بلد میتوانید مکان موردنظر خود را روی نقشه مشاهده کنید. در این آموزش، نحوه قراردادن نقشه بلد روی سایت را بررسی خواهیم کرد و به شیوه اضافه کردن نقشه بلد روی وردپرس خواهیم پرداخت و این کار را به صورت عملی انجام خواهیم داد.
قراردادن نقشه بلد در وردپرس
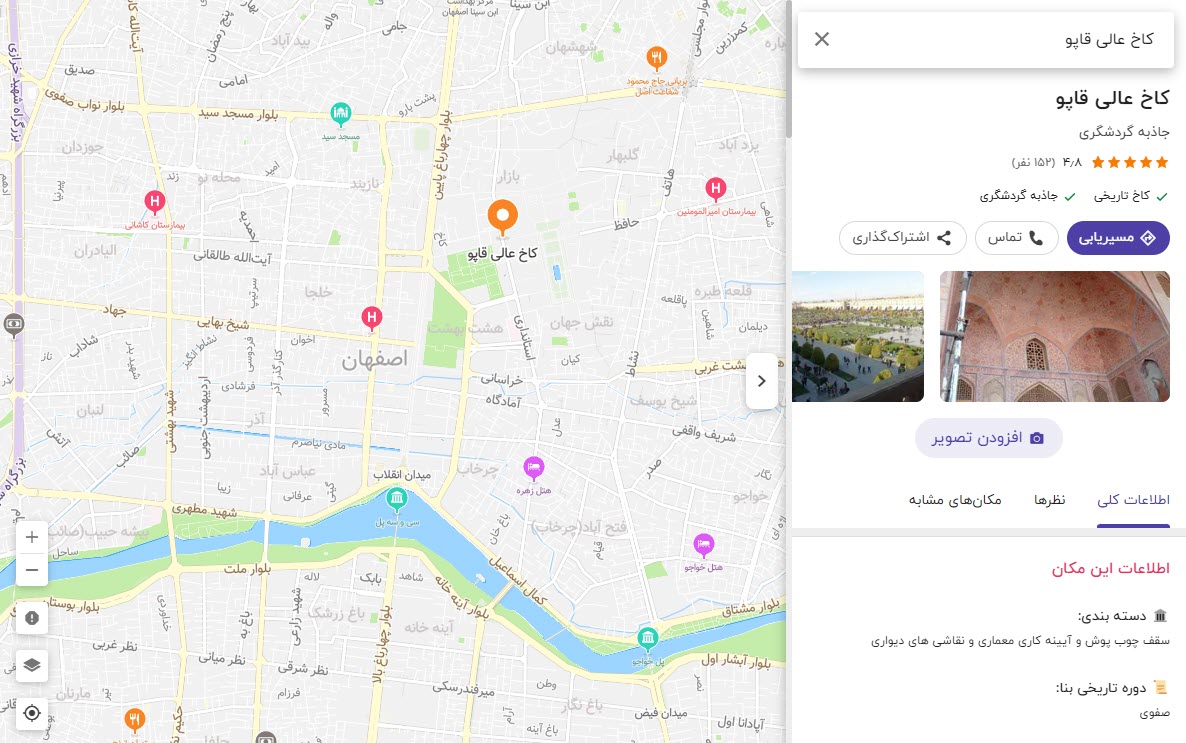
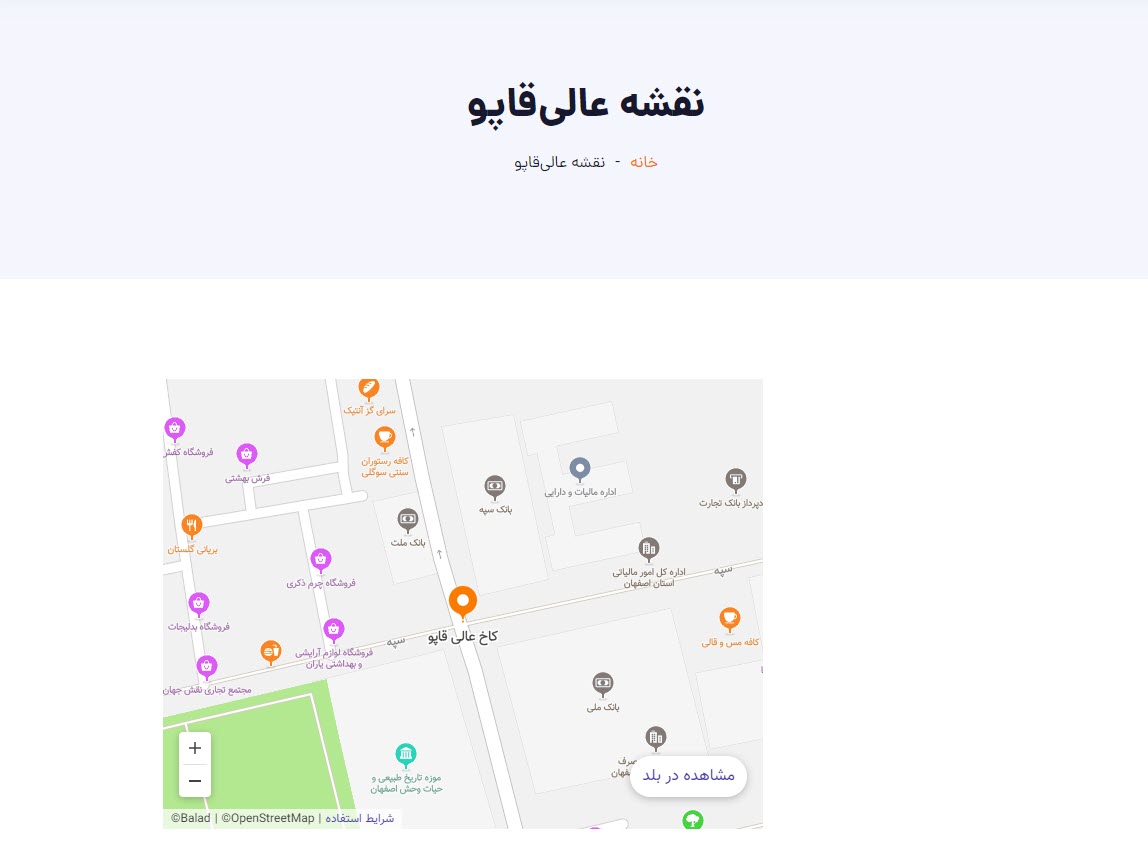
برای نمایش مکان موردنظر روی نقشه بلد در وردپرس، ابتدا باید وارد سایت بلد شوید و مکان موردنظر خود را روی نقشه پیدا کنید. به طور مثال ما در اینجا قصد داریم کاخ عالی قاپو اصفهان را روی نقشه در سایت خود نمایش دهیم برای همین ما هم همان طور که در تصویر زیر مشاهده میکنید مکان موردنظر خود یعنی کاخ عالی قاپو را روی نقشه پیدا کردیم.

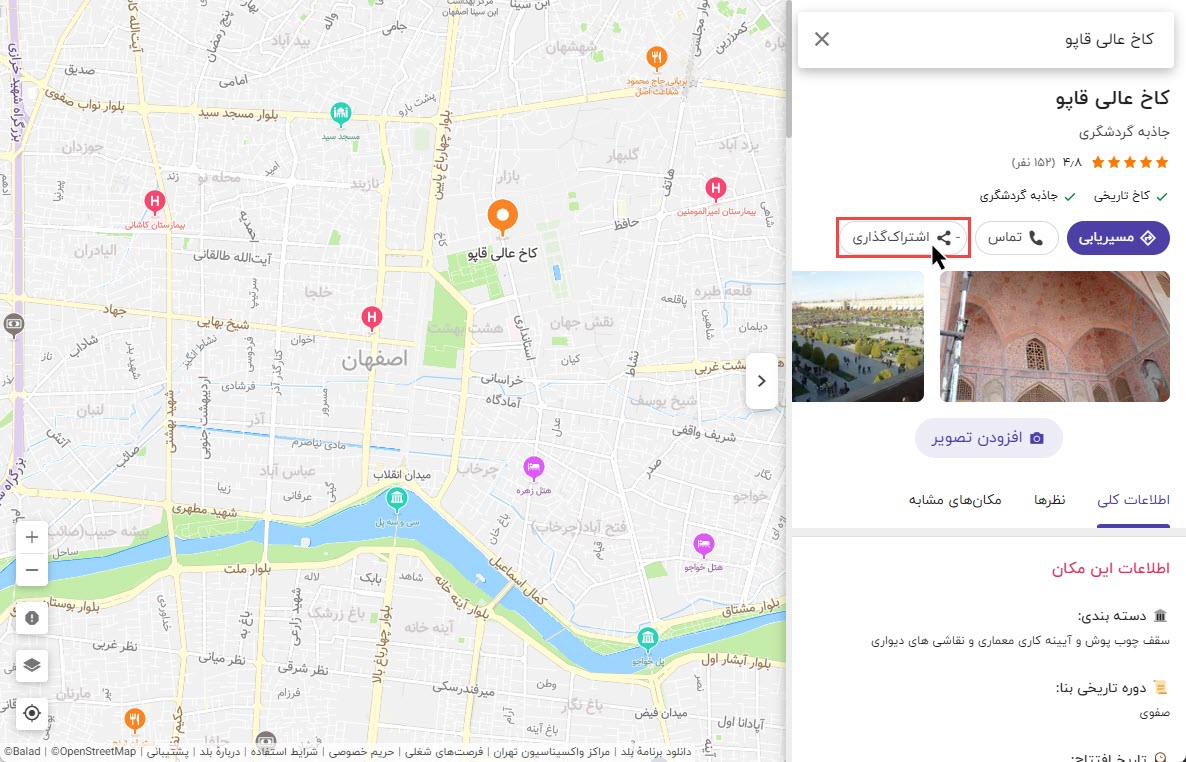
پس از پیدا کردن مکان موردنظر خود روی نقشه برای اینکه بخواهیم آن را روی سایت وردپرس خود قرار دهیم کافیست همانند تصویر زیر روی گزینه “اشتراک گذاری” کلیک کنیم.

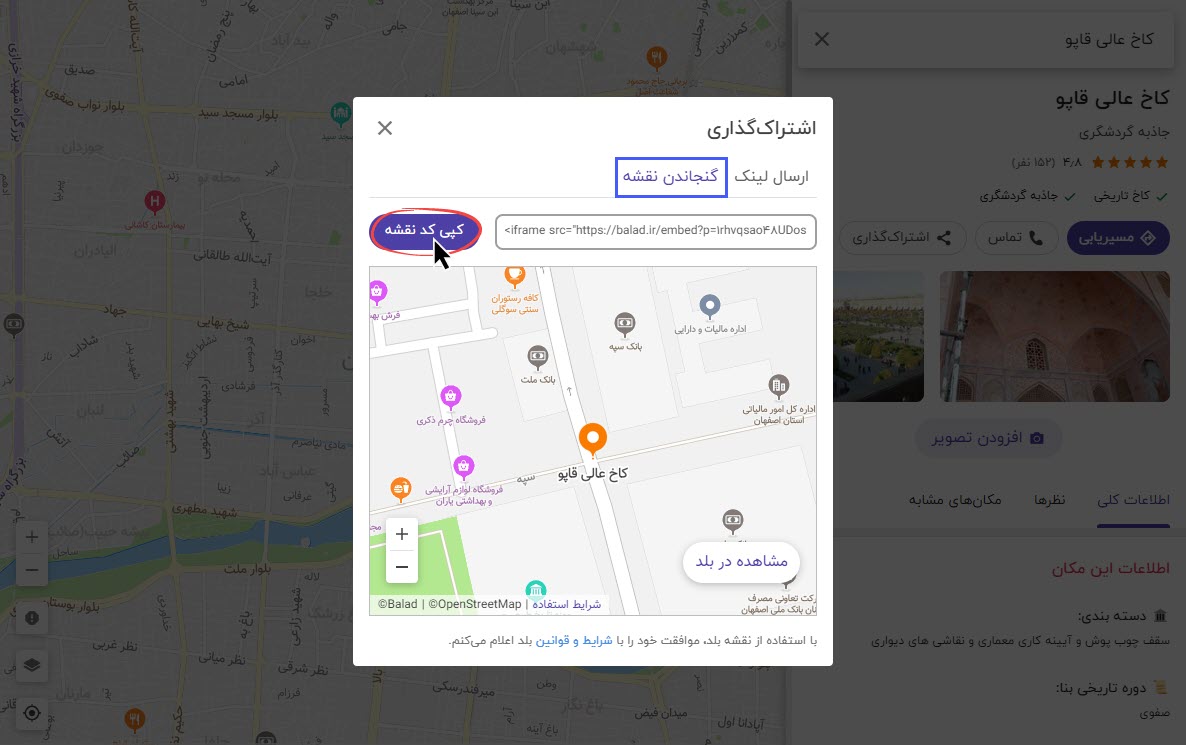
پس از کلیک روی گزینه اشتراک گذاری با صفحه زیر روبرو خواهید شد که در این صفحه باید گزینه “گنجاندن در نقشه” را انتخاب کنید پس از انتخاب آن در اینجا باید گزینه “کپی کد نقشه” را انتخاب کنیم تا کد مربوط به نمایش نقشه برای ما کپی شود.

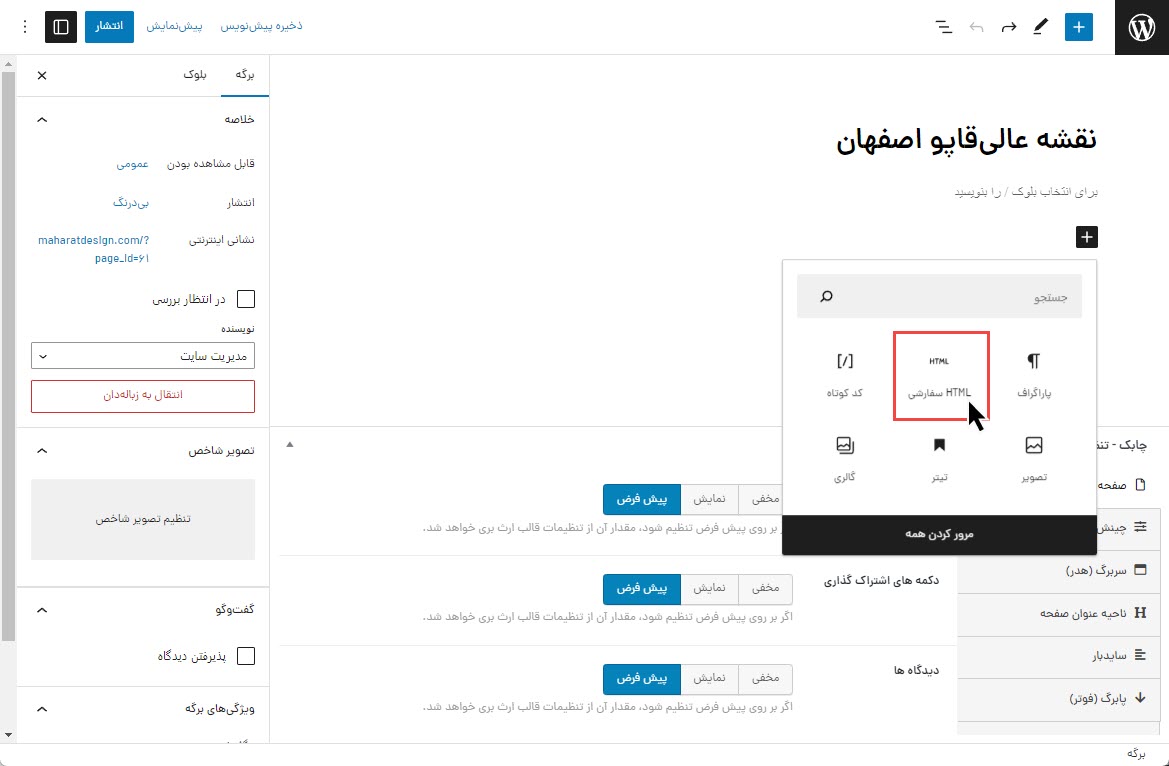
پس از کپی کردن کد نقشه، باید وارد جایی که میخواهید نقشه را در آنجا قرار بدهید بشوید، به طور مثال ما میخواهیم نقشه مکان موردنظر را در یک برگه در سایت خود قرار دهیم، برای همین وارد برگه موردنظر شده و همانند تصویر زیر روی گزینه افزودن بلوک(+) کلیک کرده و از میان بلوکهای گوتنبرگ بلوک”HTML سفارشی” را انتخاب میکنیم.

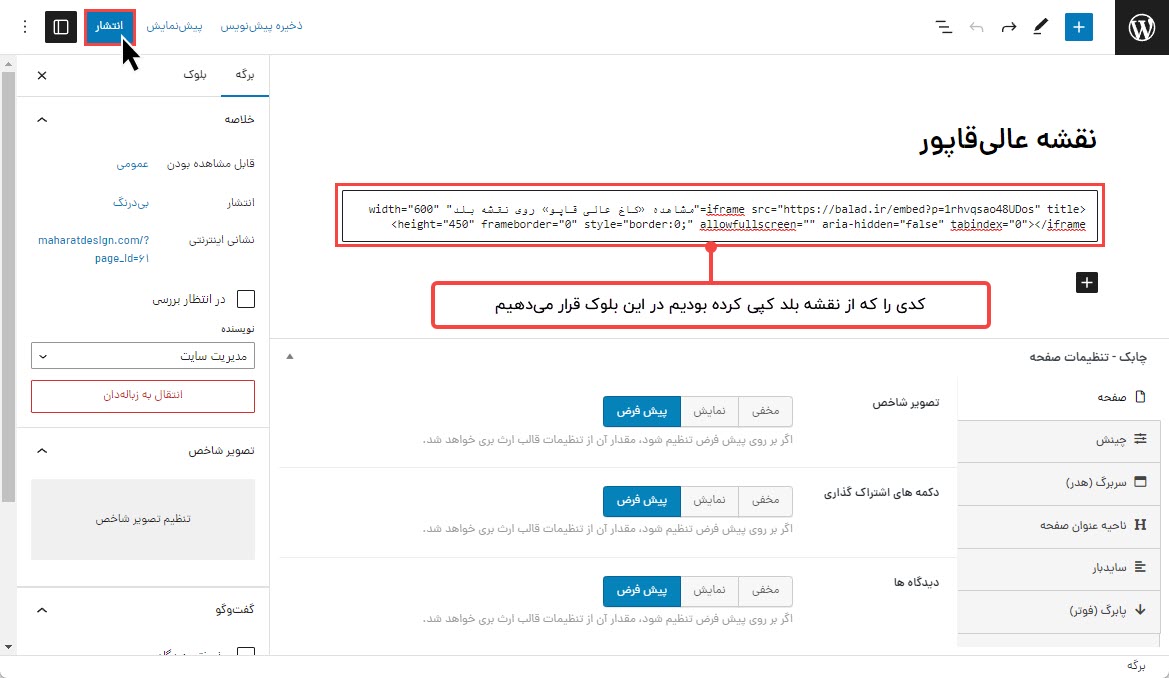
پس از انتخاب بلوک “HTML سفارشی” بلوک به ویرایشگر برگه اضافه شده و حالا ما باید همانند تصویر زیر کدی را که در مراحل قبلی از نقشه بلد کپی کردیم را در این بلوک قرار داده یا همان Paste کنیم.

پس از اینکه کد مربوط به نمایش نقشه را در وردپرس قرار دادیم برای اینکه بتوانیم تغییرات اعمال شده را مشاهده کنیم باید روی دکمه انتشار از بالا سمت چپ کلیک کنیم تا تغییرات ذخیره و اعمال شوند.
اضافه کردن نقشه بلد در المنتور
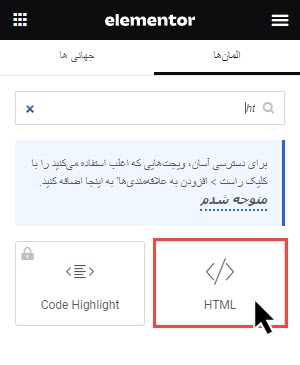
برای اضافه کردن نقشه بلد در صفحهساز المنتور باید از المان HTML موجود در لیست المانهای المنتور استفاده کنید و کد نقشه کپی شده در مراحل قبل را در آن قرار دهید تا بتوانید با استفاده از المنتور مکان موردنظر خود را روی نقشه در وردپرس نمایش دهید.

مشاهده مکان روی نقشه
پس از انجام مراحل گفته شده در بالا همانطور که در تصویر زیر مشاهده میکنید وقتی که برگه موردنظر را باز کردیم مکان انتخاب شده در برگه موردنظر که کد مربوط به نقشه را قرار داده بودیم به ما نمایش داده میشود و به این شکل ما توانستیم با استفاده از نقشه بلد مکان موردنظر را روی نقشه در سایت خود نمایش دهیم تا کاربران نیز بتوانند آن را مشاهده کنند.

جمعبندی و سخن پایانی
در این مقاله به قراردادن نقشه مکان موردنظر در وردپرس با استفاده از نقشه بلد پرداختیم و نحوه انجام این کار را خدمت شما توضیح دادیم، امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد و با استفاده از این مقاله بتوانید به راحتی مکانهای موردنظر را مانند مکانهای تاریخی،آدرس محل کار یا دفتر خود را با استفاده از نقشه بلد روی سایت خود به کاربران نمایش دهید.
در صورتیکه در مورد این مقاله سوال یا مشکلی دارید میتوانید از قسمت نظرات این مقاله مطرح کنید.
موفق باشید.🤞