در قسمتهای قبلی دوره به توضیح بخش تنظیمات وردپرس پرداختیم و با تنظیمات قالب چابک نیز آشنا شدیم. در این قسمت از دوره میخواهیم با افزونه المنتور آشنا شویم و یاد بگیریم که چگونه میتوانیم طراحی صفحه اصلی سایت را با المنتور انجام دهیم.
در این مقاله چی قراره یاد بگیریم؟
المنتور چیست
المنتور یک افزونه صفحه ساز است که با استفاده از آن میتوانید بدون کدنویسی صفحات سایت خود را هر جور که دوست داشتید طراحی کنید. توضیح در مورد المنتور زیاد است و با توجه به اینکه موضوع این مقاله در مورد معرفی المنتور نیست، پیشنهاد میکنیم توضیحات بیشتر در مورد المنتور را از طریق این لینک مطالعه کنید.
ایجاد صفحه اصلی جدید
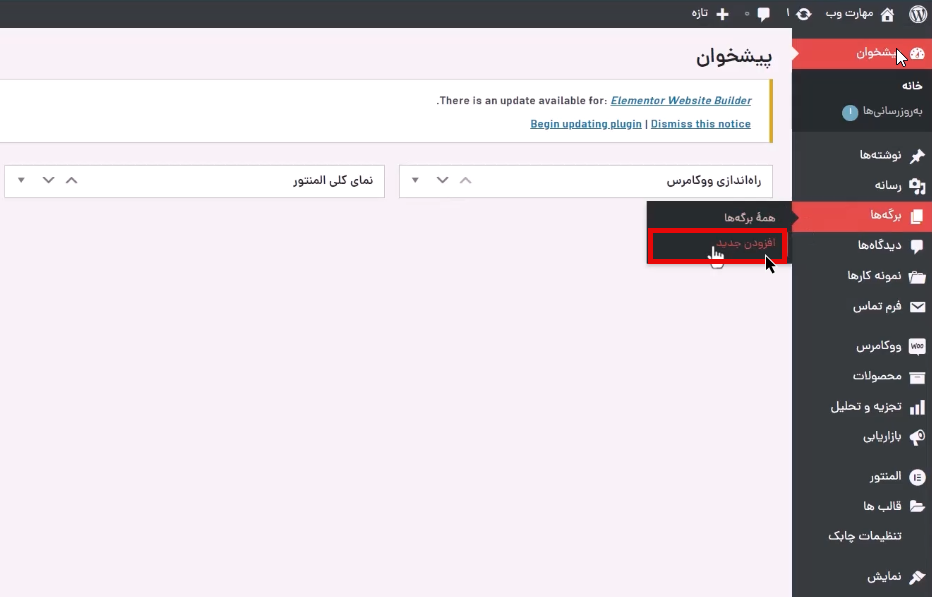
همانطور که گفته شد، برای شروع برگه جدیدی را ایجاد کرده و تغییرات مورد نظر را روی آن اعمال میکنیم. برای این کار وارد پیشخوان وردپرس شوید و از قسمت برگهها، گزینه افزودن برگه جدید را انتخاب کنید.

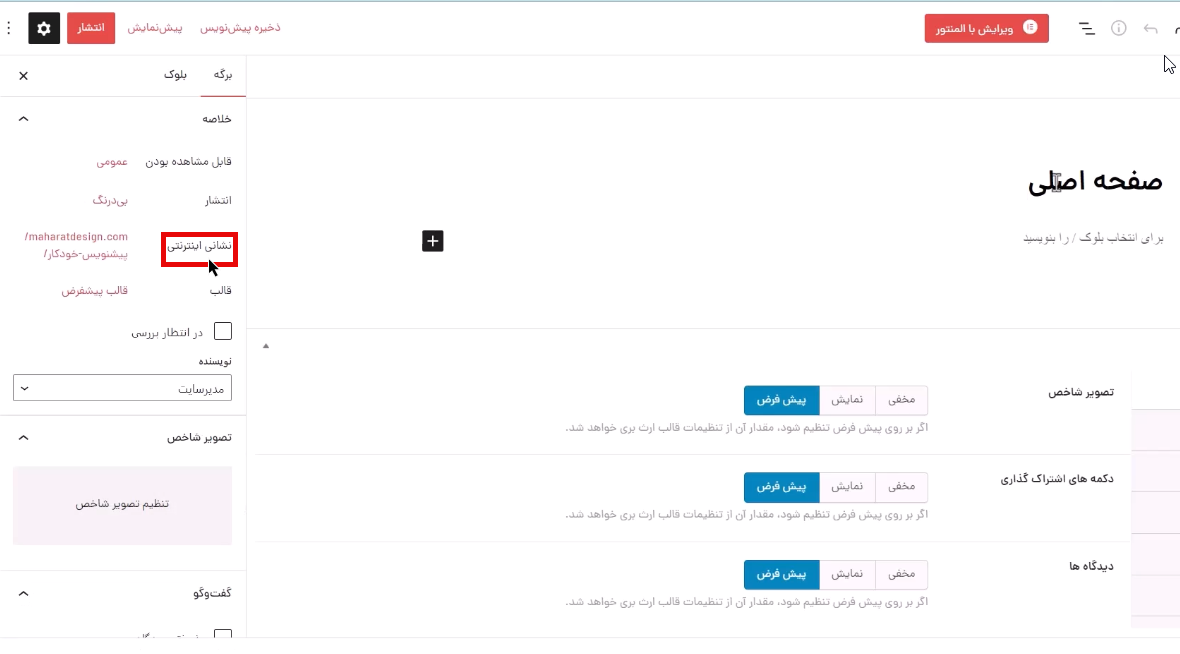
پس از کلیک روی گزینه بالا وارد صفحه زیر خواهید شد. در اینجا عنوان صفحه را روی صفحه اصلی تنظیم کنید و پیوند یکتا را هم بهصورت انگلیسی وارد کنید. پس از انجام موارد فوق با ذخیره پیشنویس این صفحه، میتوانید تغییرات صفحه را مشاهده کنید.

روشهای طراحی صفحه اصلی سایت
شما از دو طریق میتوانید صفحه اصلی سایت خود را طراحی کرده و بخشهای مختلف را به آن اضافه کنید. روش اول، طراحی صفحه با استفاده از بلوکهای گوتنبرگ است که قبلا به توضیح آن پرداختیم. روش دوم، طراحی صفحه با استفاده از افزونه المنتور است که قبلا در قسمت نصب افزونههای ضروری آن را روی سایت خود نصب کردیم.
طراحی صفحه اصلی با المنتور
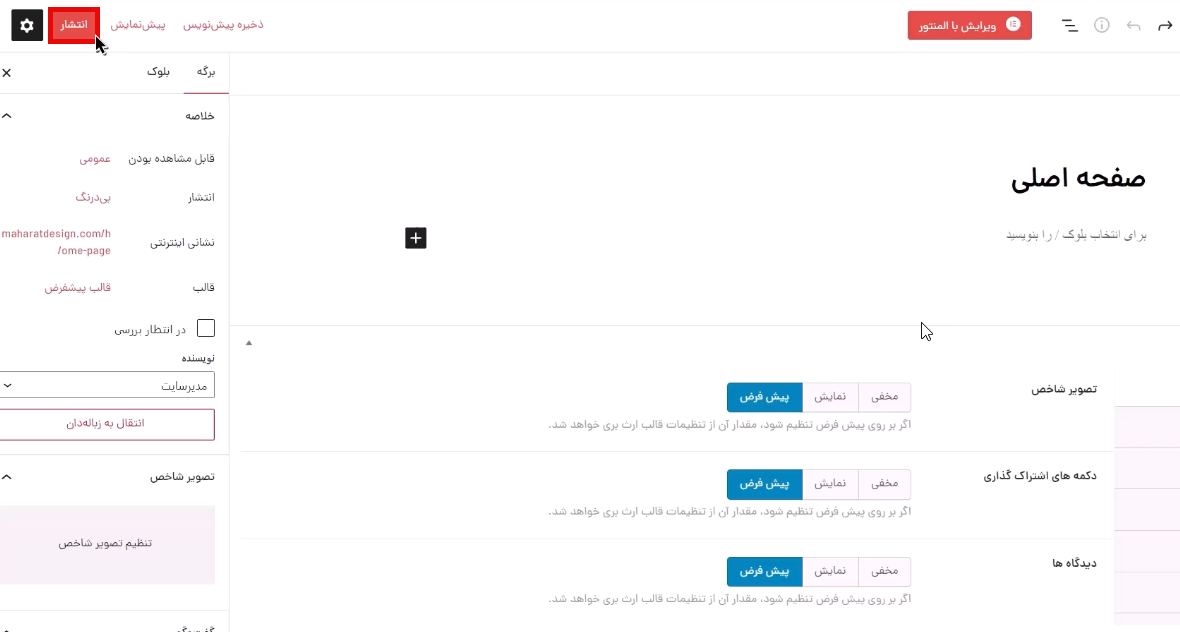
برای استفاده از المنتور در ابتدا باید صفحه اصلی جدیدی که ایجاد کردید را منتشر کنید. پس از آن گزینهای بهعنوان ویرایش با المنتور به شما نمایش داده میشود که میتوانید از آن برای طراحی صفحه با المنتور استفاده کنید.

پس از آن باید برگهای که برای صفحه اصلی سایت مدنظر دارید را تبدیل به یک برگه خام کنید که این کار را از طریق قسمت تنظیمات صفحه میتوانید انجام دهید.
ویرایش با المنتور
در این قسمت ما بهطور خلاصه به کاربردهای افزونه المنتور میپردازیم، اما شما باید بدانید که المنتور یک افزونه حرفهای است که برای کار کردن با آن نیاز به آموزشهای جداگانه خواهید داشت. به همین دلیل نمیتوانیم در این قسمت به صورت کامل با المنتور و قابلیتهای آن آشنا شویم.
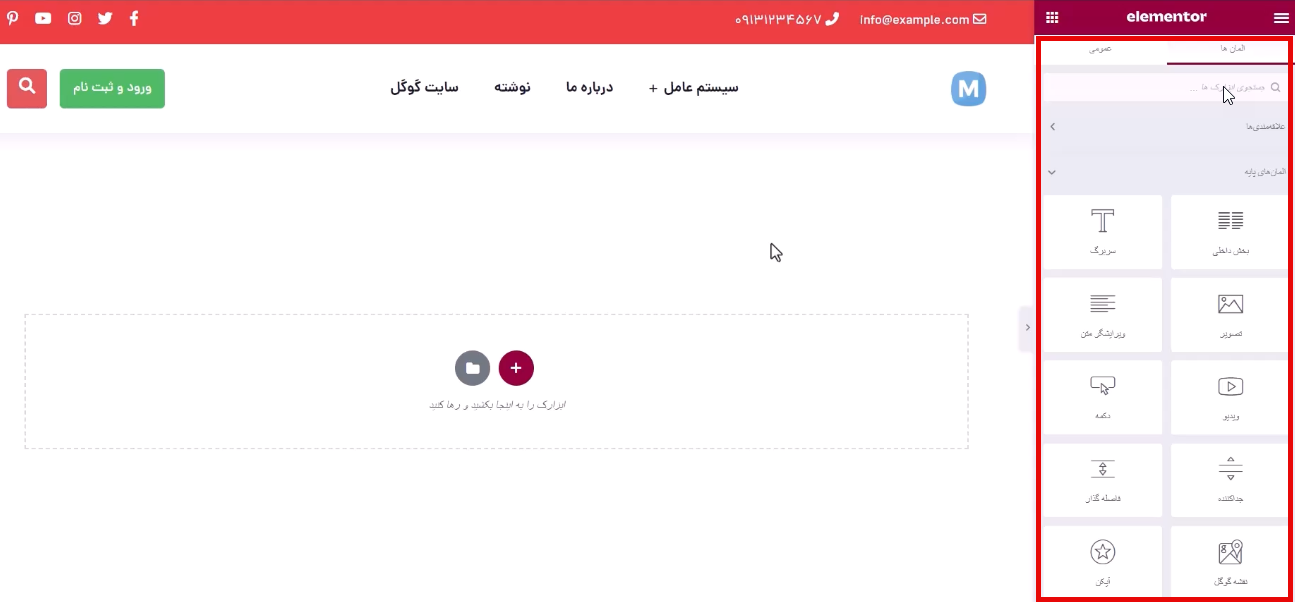
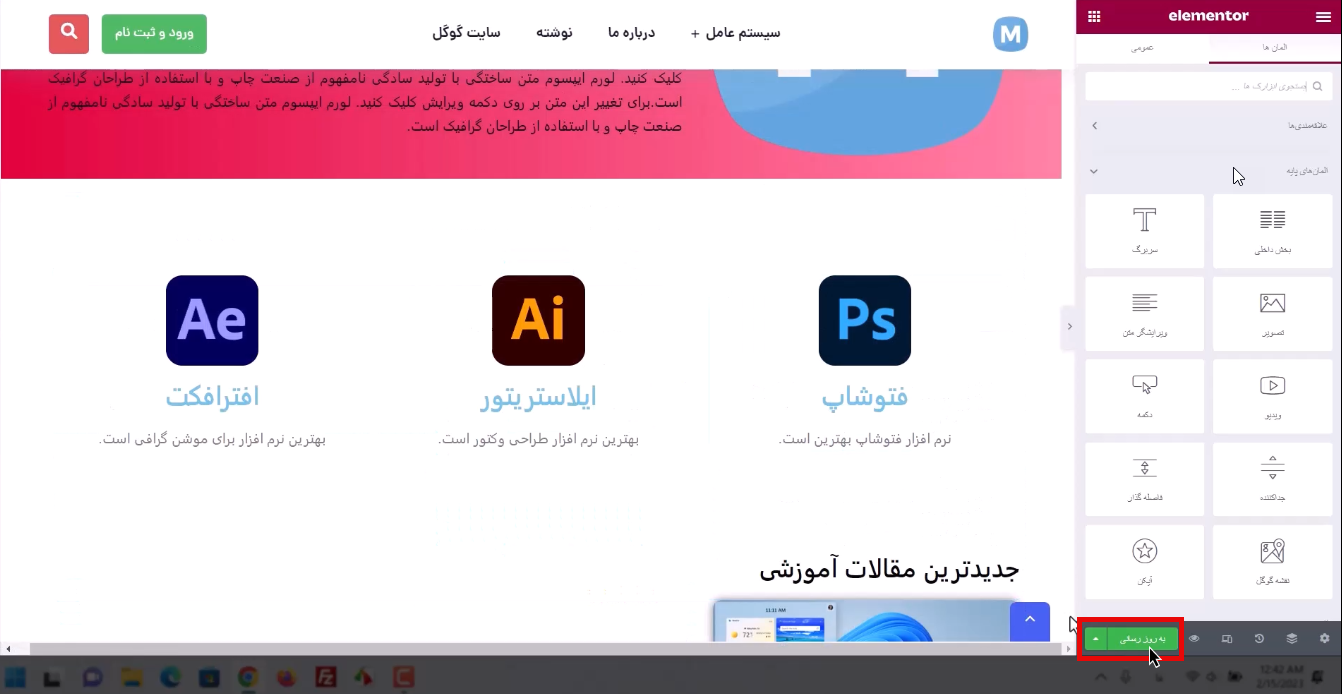
در قسمت راست صفحه به المانهای لازم که برای طراحی صفحات کاربرد دارند دسترسی خواهید داشت . المانهای بالایی کاملا رایگان هستند و المانهایی هم که علامت قفل دارند، در نسخه پرو افزونه المنتور قابل استفاده هستند.

در تب عمومی هم ابزارکهایی قرار میگیرد که برای استفاده از آنها نیاز به تهیه نسخه پرمیوم افزونه المنتور دارید. در هر حال، شما نیازی به این گزینهها نخواهید داشت و با همان المانهای رایگان هم میتوانید نیاز خود را در طراحی صفحات سایت برطرف کنید.
استفاده از المانهای مختلف
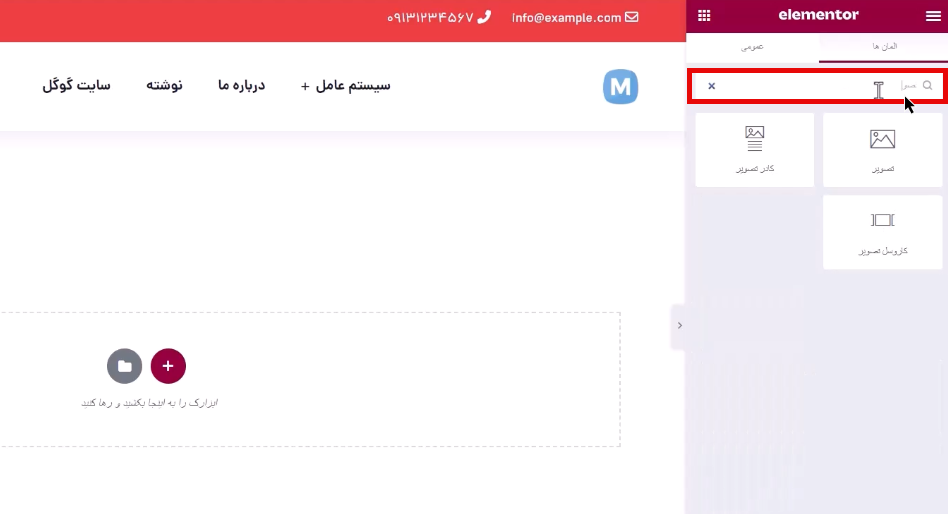
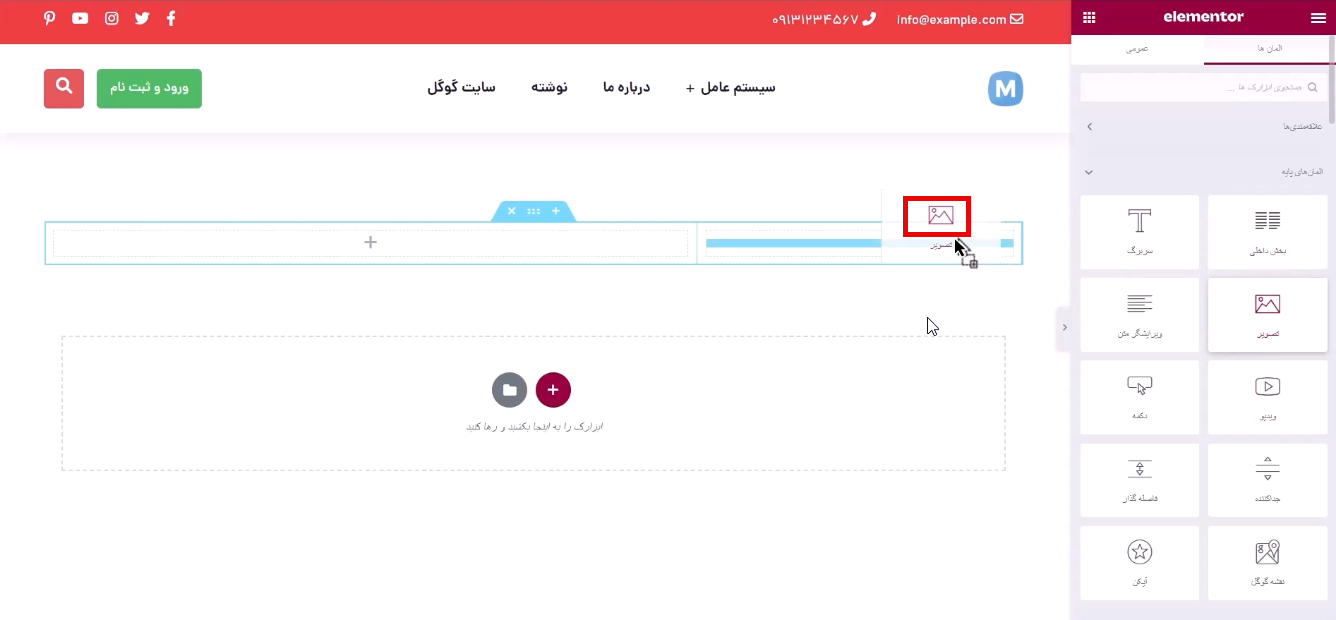
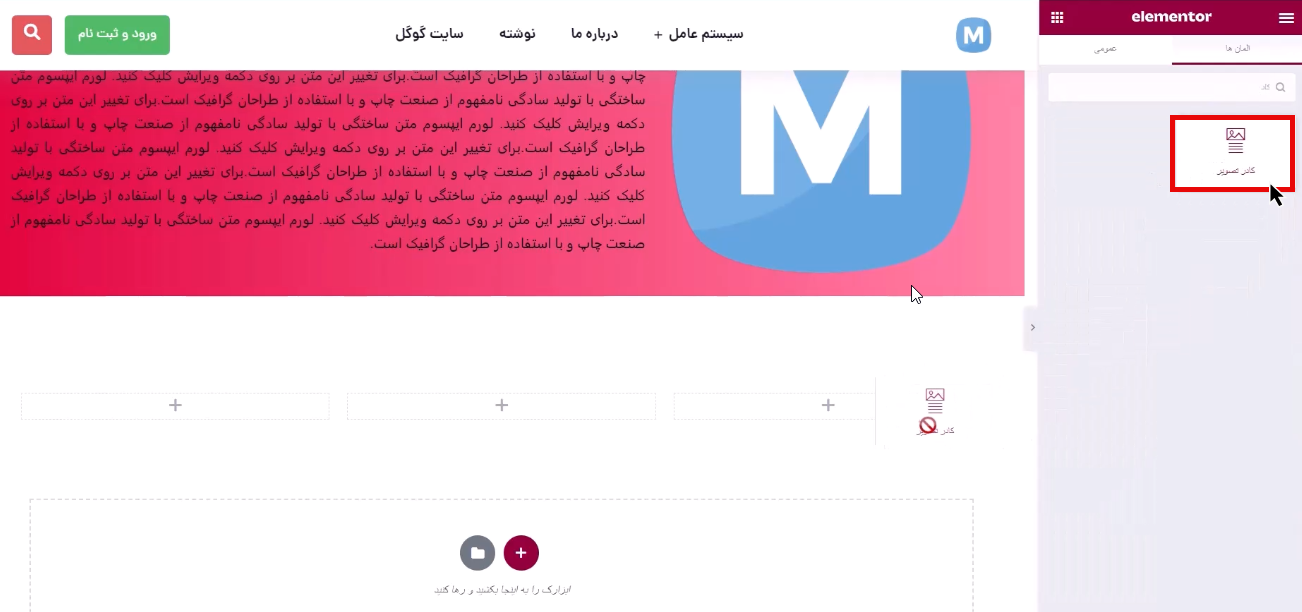
برای استفاده از المان مورد نظر خود کافی است نام آن را در قسمت جستجو وارد کنید تا ببینید چه گزینههایی به نمایش در میآید. مثلا المان عکس را جستجو کنید.

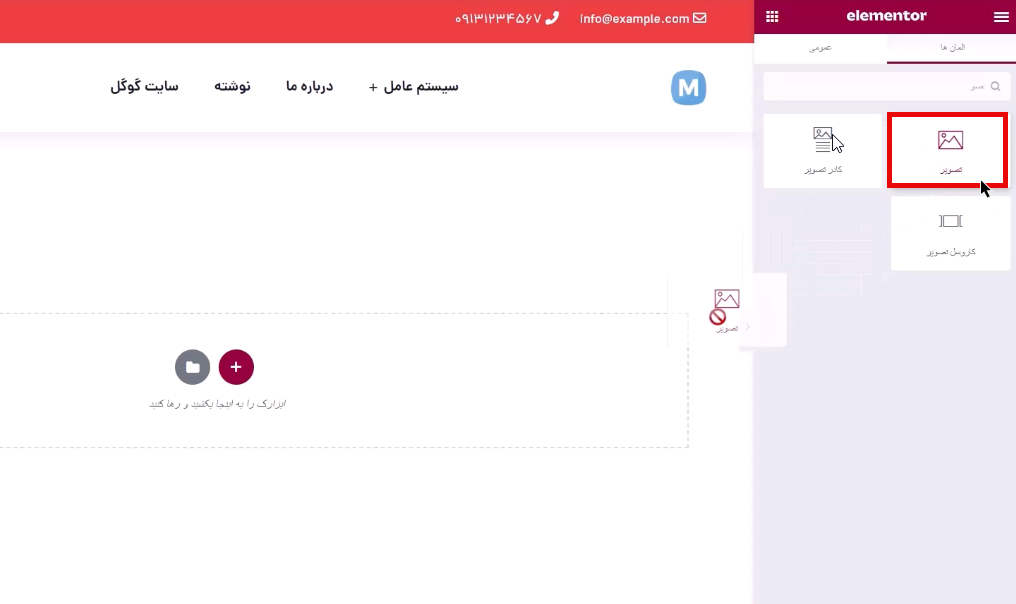
سپس المان مورد نظر خود را از بین المانهای موجود انتخاب کنید و با کلیک چپ آن را نگه داشته و به سمت چپ صفحه انتقال دهید. به این شکل المان موردنظر در صفحه قرار خواهد گرفت.

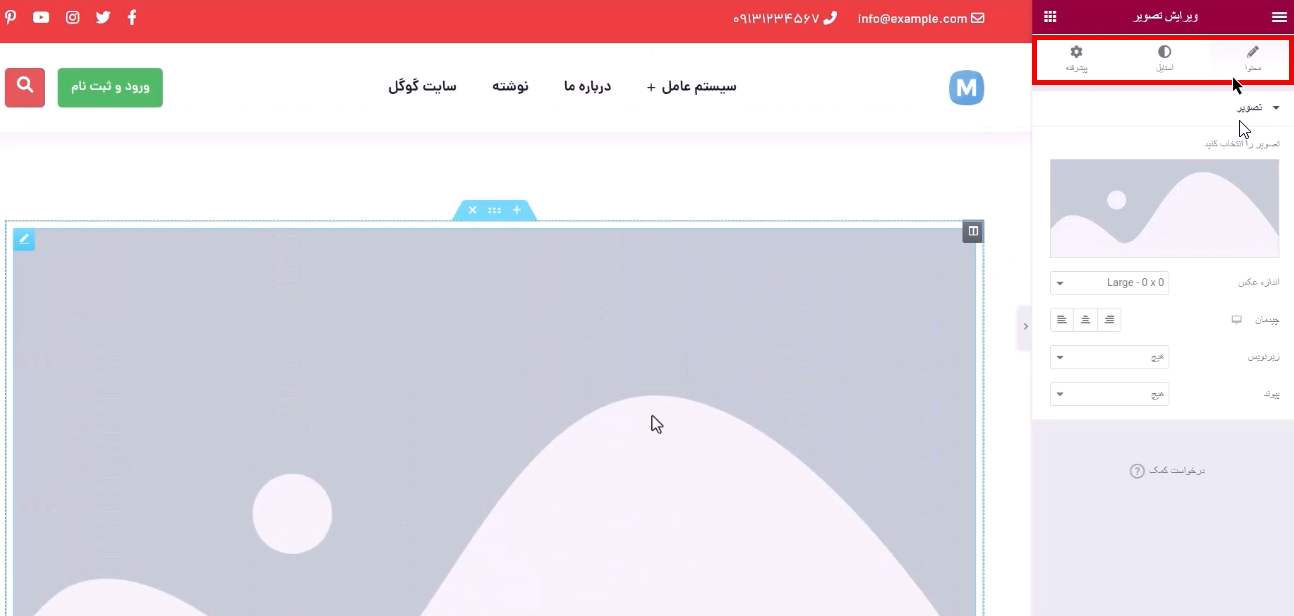
پس از قرار گرفتن المان در صفحه، در سمت راست صفحه تنظیمات آن المان برای شما باز میشود.

تنظیمات مربوط به المان شامل 3 تب است که به شرح زیر است:
- تب محتوا: در این تب میتوانید تعیین کنید چه چیزی در المان نمایش داده شود. در این مثال منظور از محتوا همان تصویری است که شما آن را انتخاب میکنید تا نمایش داده شود.
- تب استایل: از این تب میتوانید ظاهر محتوا را مشخص کنید، مثلا تعیین کنید که عرض و ارتفاع تصویر به چه شکل باشد.
- تب پیشرفته: در این تب میتوانید تنظیمات پیشرفته مربوط به المانها را انجام دهید.
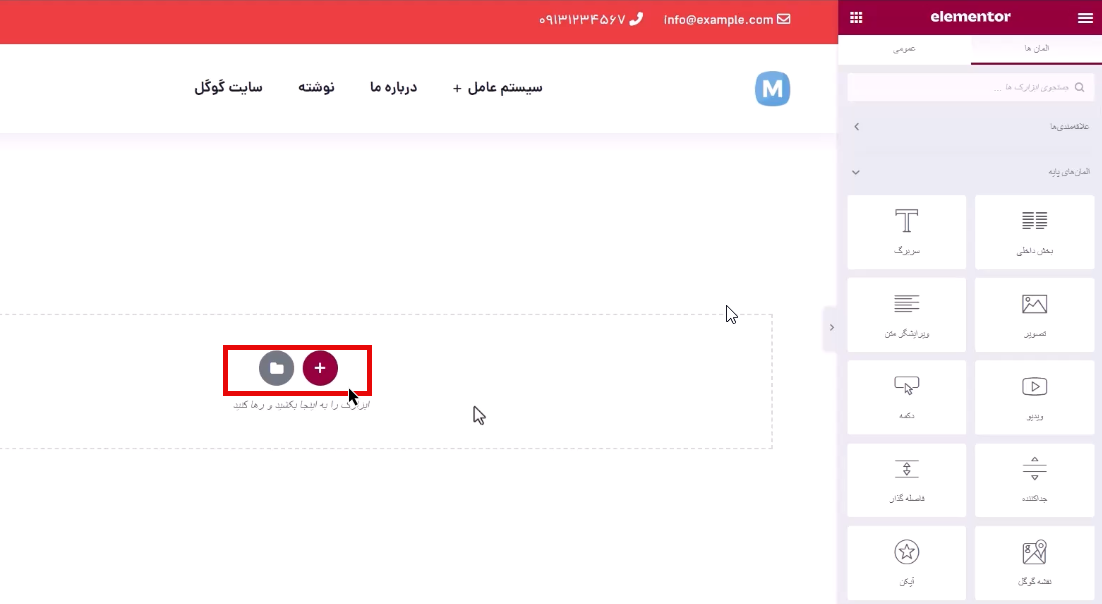
تعیین بخش برای استفاده از المانها
برای استفاده از المانهای مختلفی که المنتور در اختیار شما قرار میدهد، شما باید بخشی را تعیین کنید. برای این کار همانند تصویر روی گزینه + در صفحه کلیک کنید.

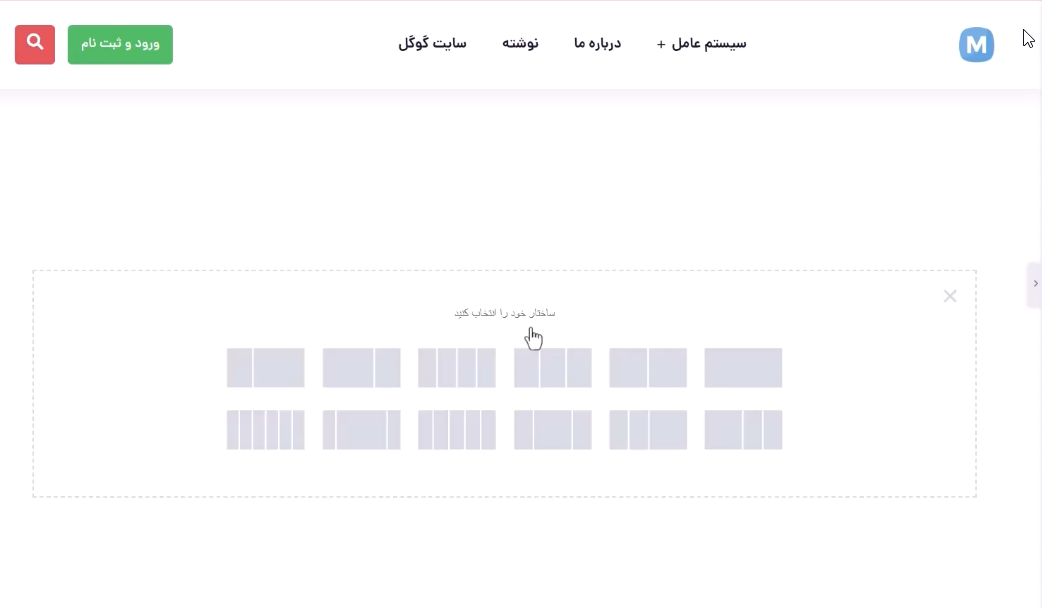
پس از کلیک باید ساختار و نحوه ستونبندی را مشخص کنید که چند گزینه را برای انتخاب به شما نمایش میدهد.

استفاده از المان عکس
همانطور که در مثال بالا هم گفته شد، برای این کار باید المان موردنظر را جستجو کرده و آن را به صفحه انتقال دهید، پس از آن باید المان را در یکی از ستونهایی که تعیین کردهاید، قرار دهید.

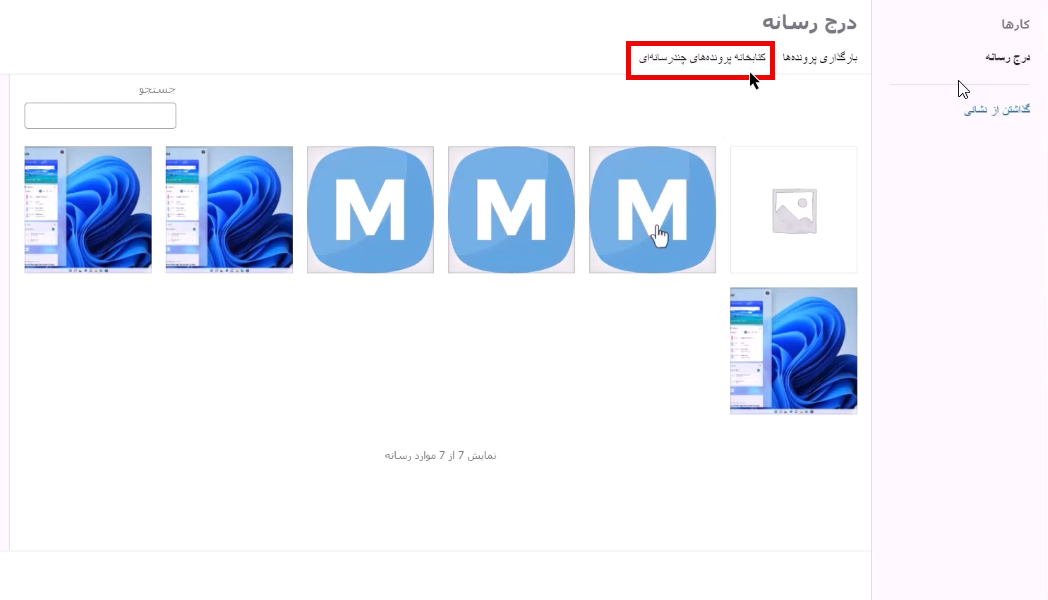
به طور مثال در المان تصویر، باید تصویر موردنظر را از قسمت کتابخانه پروندههای چندرسانهای انتخاب کنید.

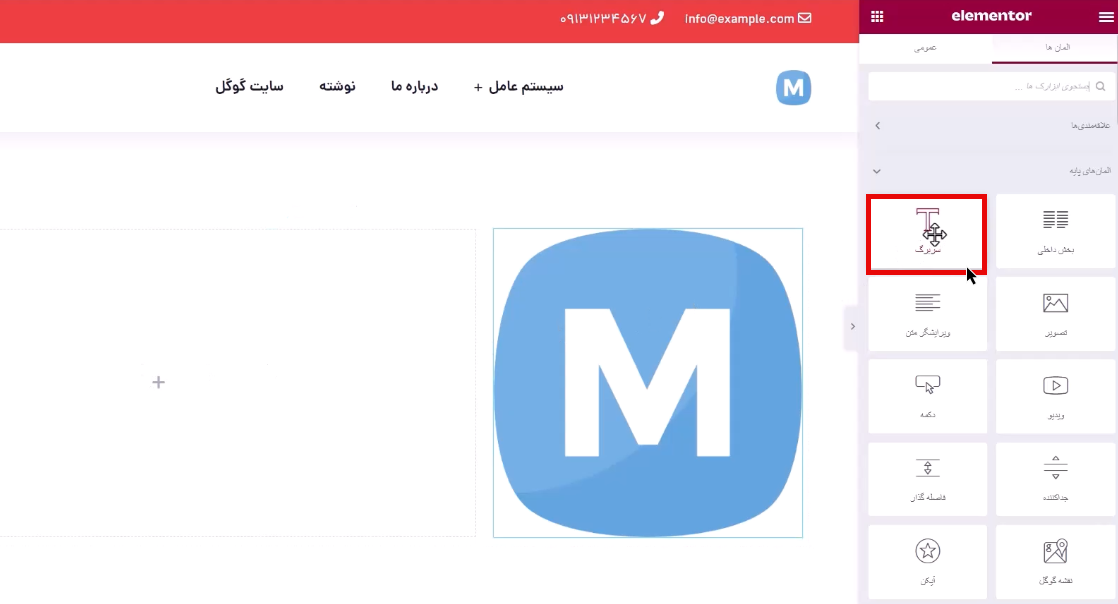
استفاده از المان سربرگ
از المان سربرگ میتوانید برای نوشتن متن و عنوانها استفاه کنید. شیوه استفاده از این المان نیز مانند سایر المانهای دیگر است.

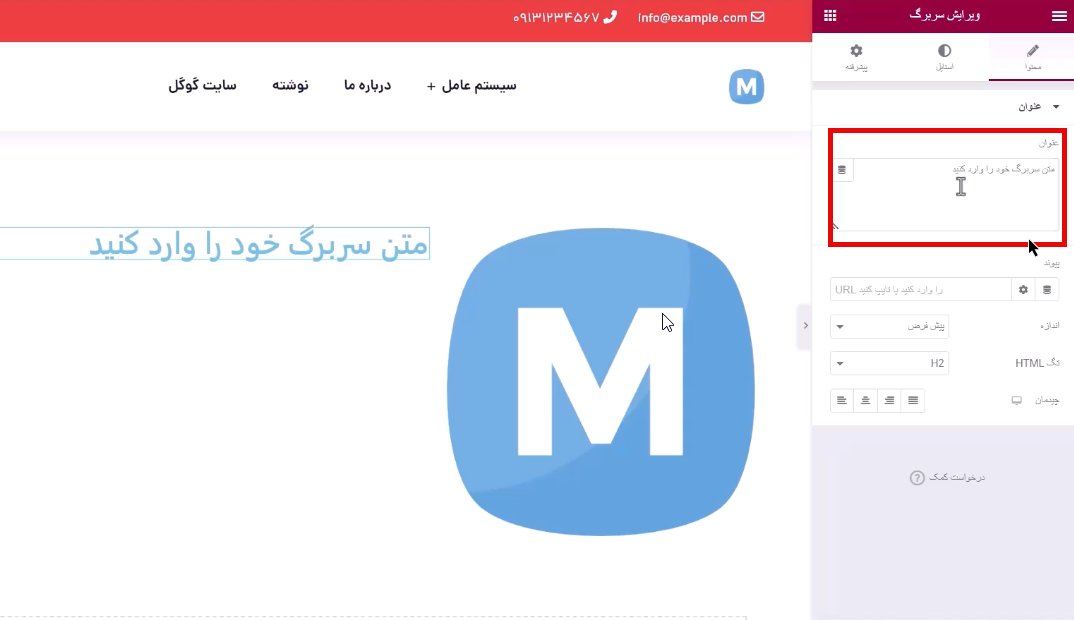
برای استفاده روی آن کلیک چپ کرده و المان را درون ستون مورد نظر بکشید. حالا باید عنوانی را برای سربرگ خود انتخاب کنید.

برای تغییر رنگ سربرگ، وارد قسمت استایل شده و یک رنگ را انتخاب کنید.

قرار دادن متن و پاراگراف در ستونها
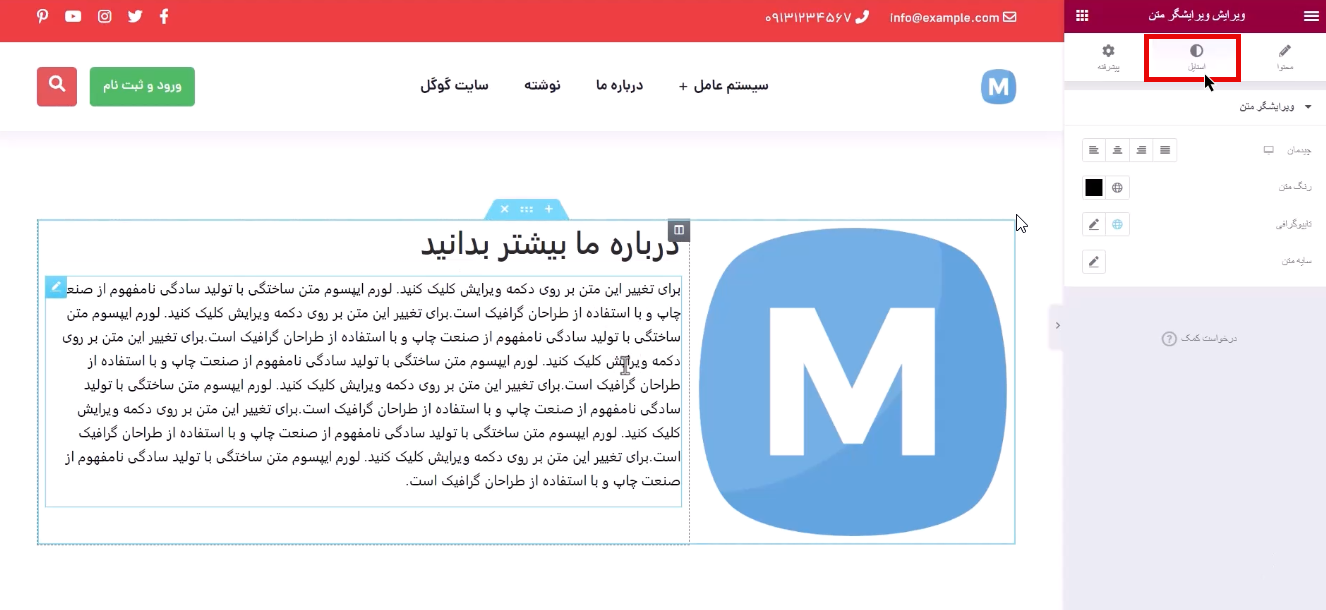
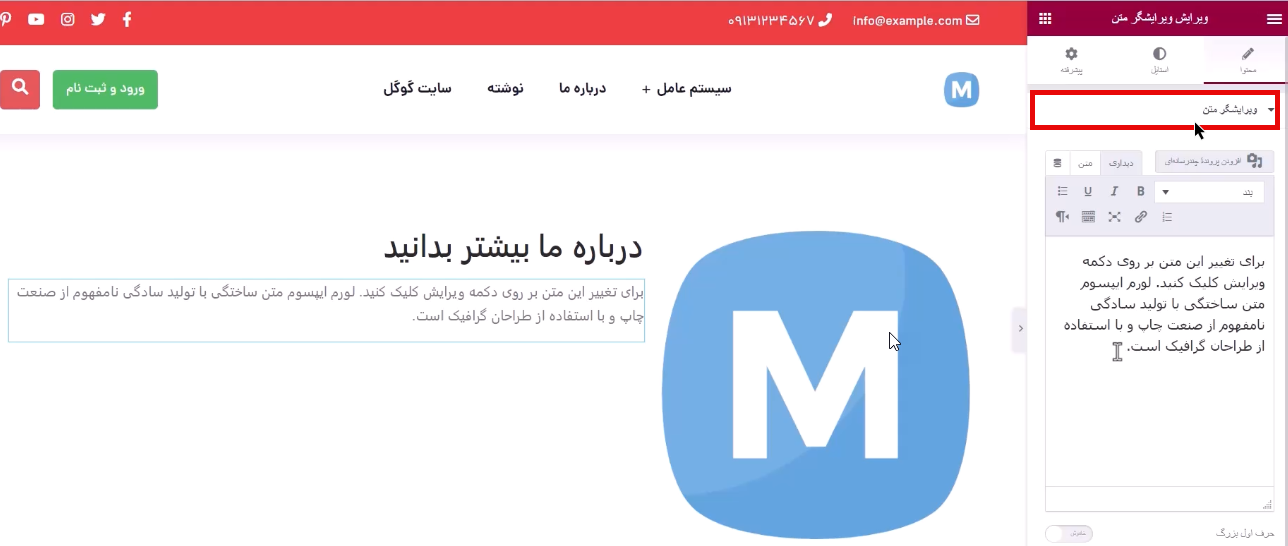
برای قرار دادن متن در کنار المان سربرگ، میتوانید المان ویرایشگر متن را انتخاب کرده و آن را در زیر قسمت عنوان قرار دهید و سپس متن خود را در آن بنویسید.

افزودن پسزمینه
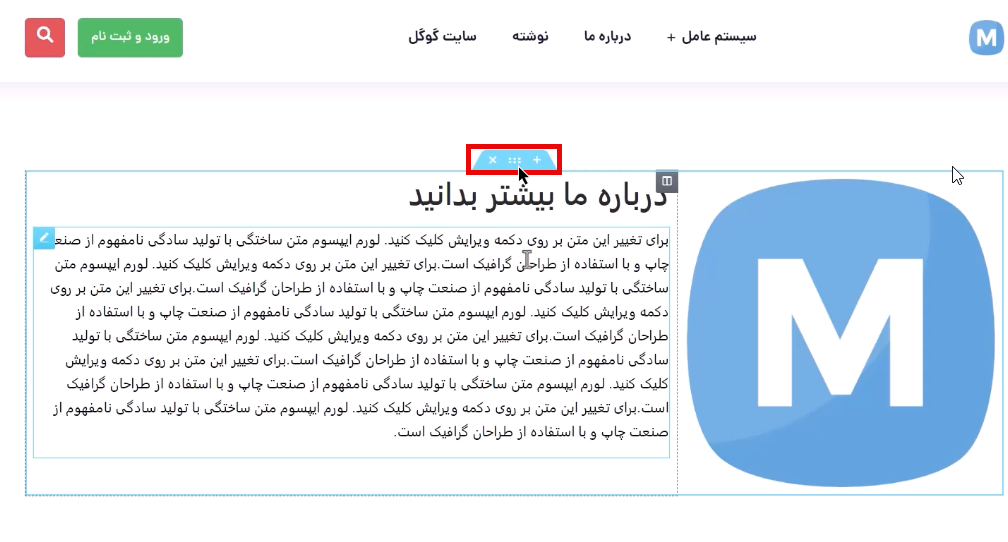
برای اینکه در پشت صفحه ایجاد شده، یک بکگراند یا پس زمینه قرار دهید باید همانند تصویر زیر روی گزینه سه نقطه در بالای بخش کلیک کنید.

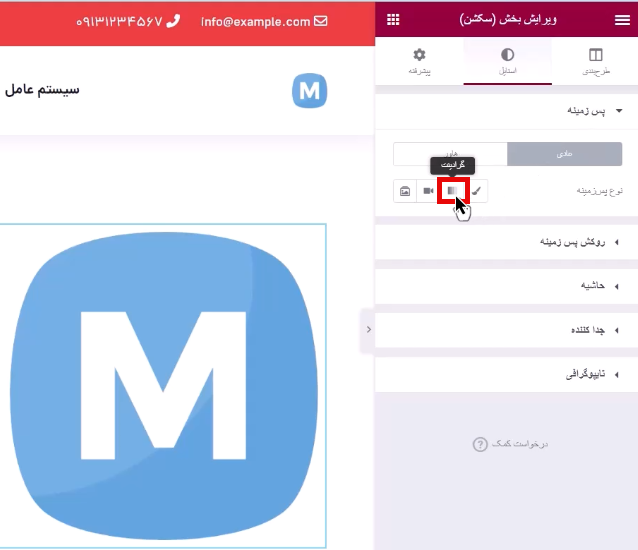
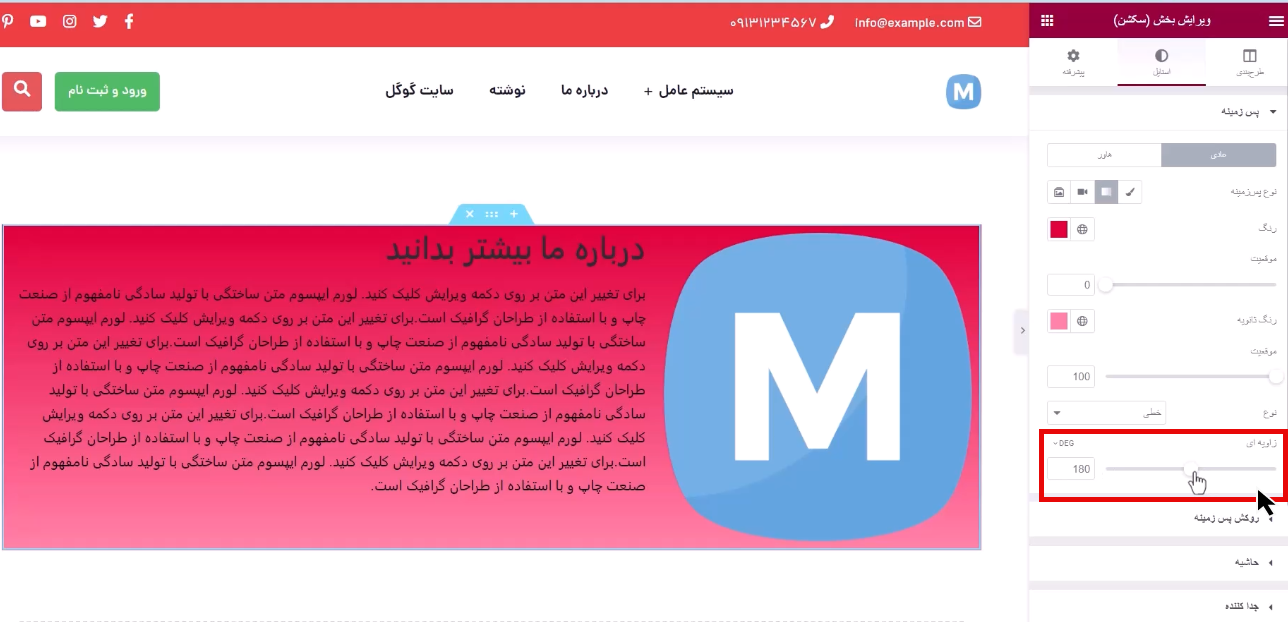
سپس وارد قسمت استایل شده و از بخش پسزمینه یک رنگ یا طرح گرافیکی را برای پشت زمینه این بخش انتخاب کنید.

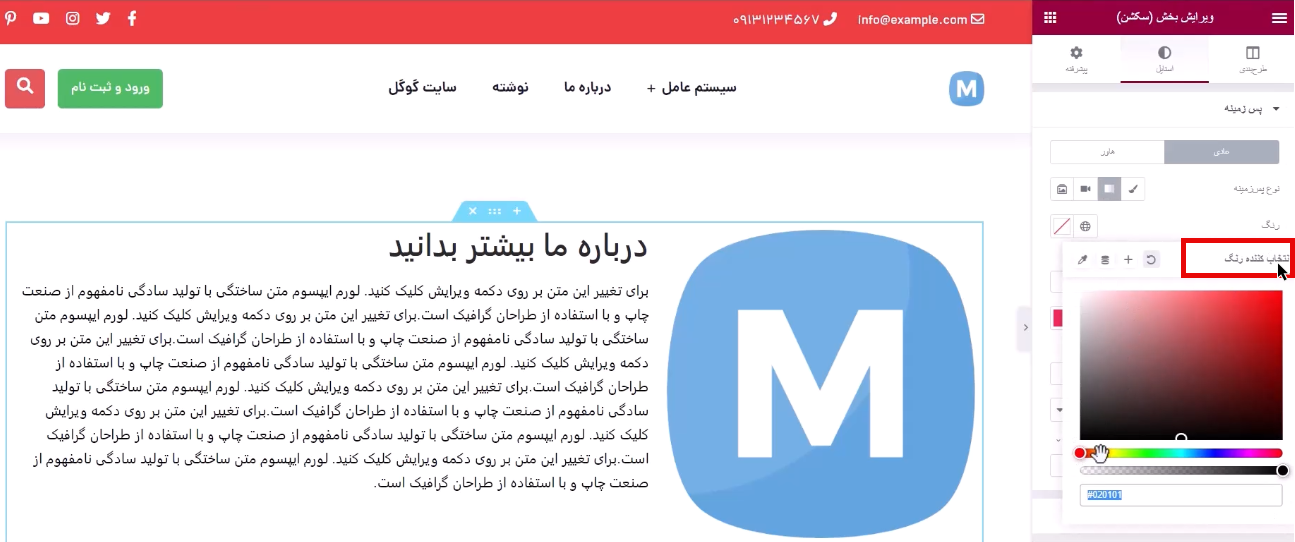
برای استفاده از گرادیانت، گزینه گرادیانت را انتخاب کنید تا امکان ایجاد یک طیف رنگی را به شما بدهد. در ابتدا باید یک رنگ اولیه را مشخص کنید.

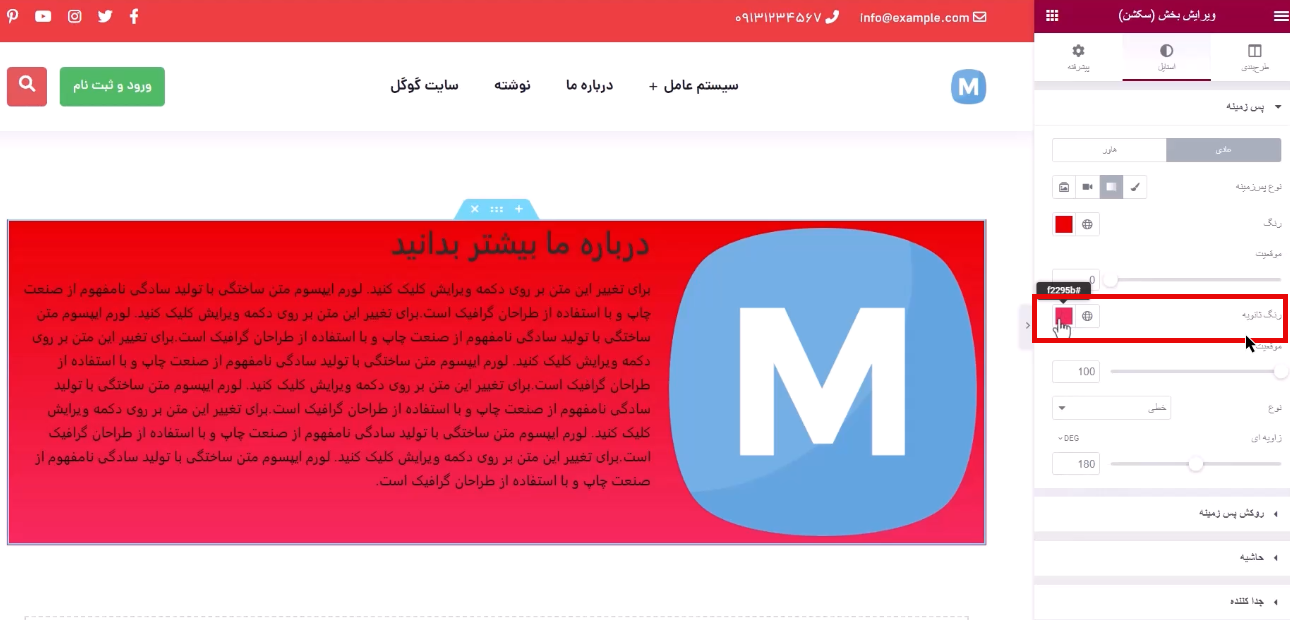
سپس در قسمت رنگ ثانویه، باید یک رنگ مناسب را برای ساخت طیف رنگی مشخص کنید.

در قسمت زاویه شما میتوانید زاویه تغییر رنگ را مشخص کنید.

ایجاد فاصله بین المانهای مختلف صفحه
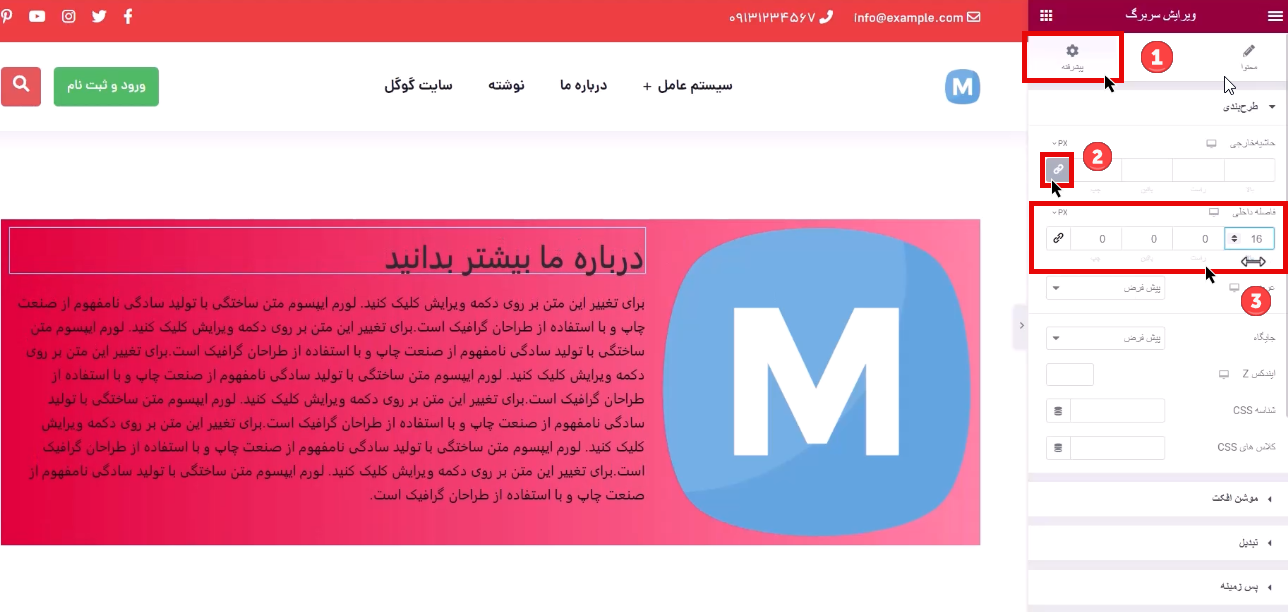
اگر احساس کردید که برخی از المانها خیلی بهم نزدیک هستند میتوانید همانند تصویر زیر در مرحله اول وارد تب پیشرفته شوید و از گزینه حاشیه خارجی و فاصله داخلی، فاصله موردنظر خود را برای آنها تعیین کنید.

فول اسکرین کردن بخش
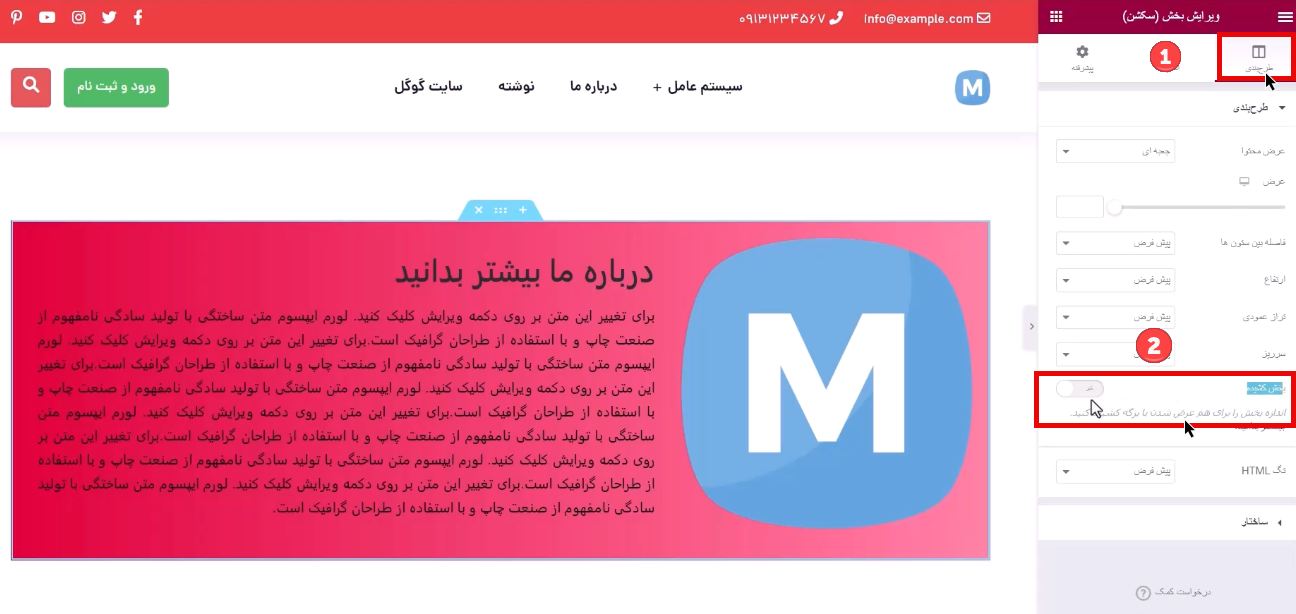
برای تمام صفحه کردن یک بخش، باید بخش موردنظر را انتخاب کنید و همانند تصویر زیر وارد تب طرحبندی شوید و گزینه بخش کشیده را روشن کنید.

ایجاد فاصله بین بخشهای مختلف
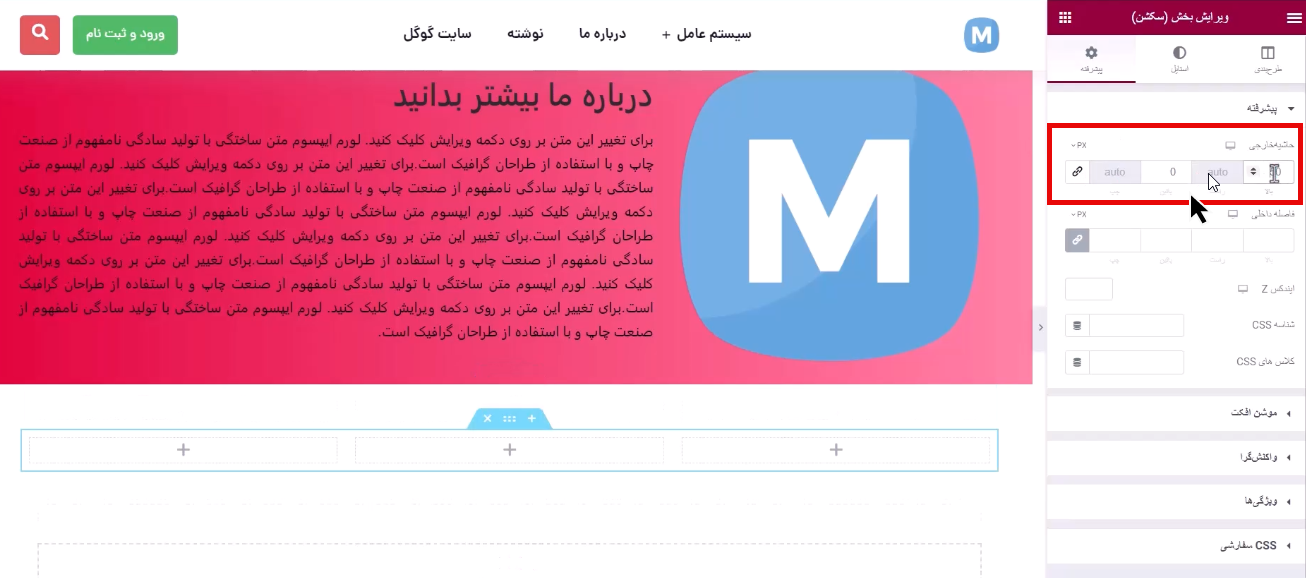
از طریق تب پیشرفته و گزینه حاشیه خارجی میتوانید بین بخشهای مختلف فاصله اعمال کنید تا بخشهای موجود در یک صفحه بهم نچسبند و نزدیک به هم نباشند.

استفاده از المان کادر تصویر
از المان کارد تصویر میتوانید برای قراردادن عکس و متن در کنار هم به صورت استاندارد استفاده کنید.

برای قراردادن چند عدد از یک المان میتوانید از آن کپی گرفته و به تعدادی که از آن نیاز دارید آن را paste کنید.
نمایش مطالب سایت
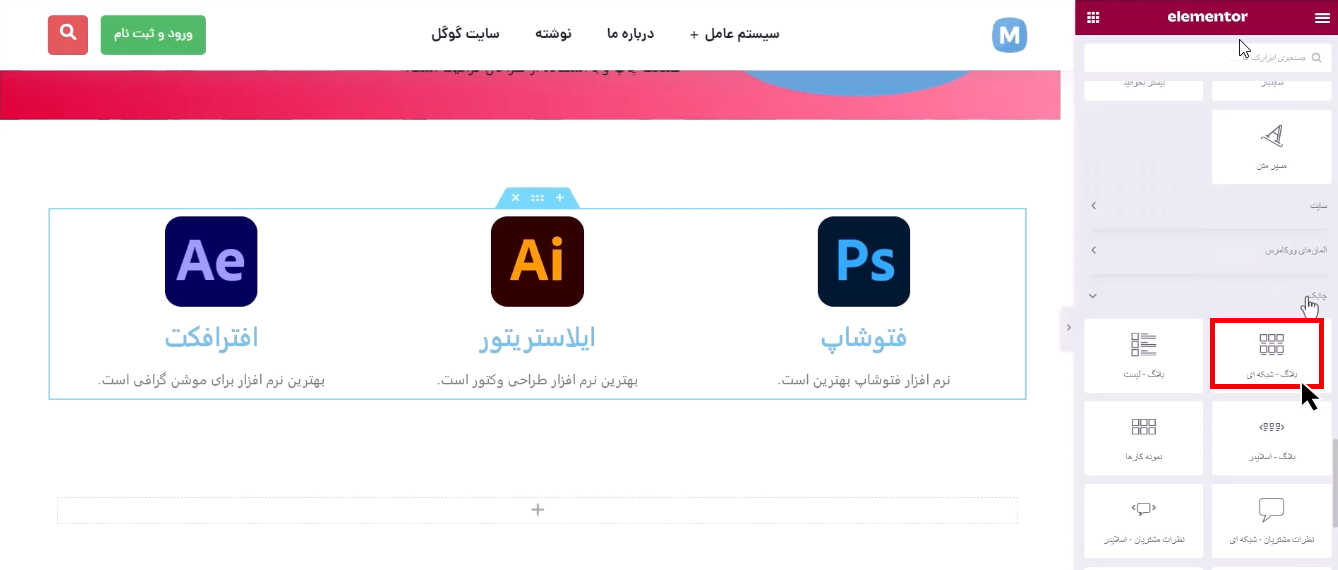
برای نمایش مطالب در صفحات مختلف سایت خود میتوانید از المان بلاگ شبکهای استفاده کنید و با بکارگیری آن مطالب موردنظر را در صفحات سایت نمایش دهید.

در تنظیمات این المان میتوانید تعداد مطالب، نوع دستهبندی، انتخاب اولویت و مبنای انتشار را تعیین کنید.
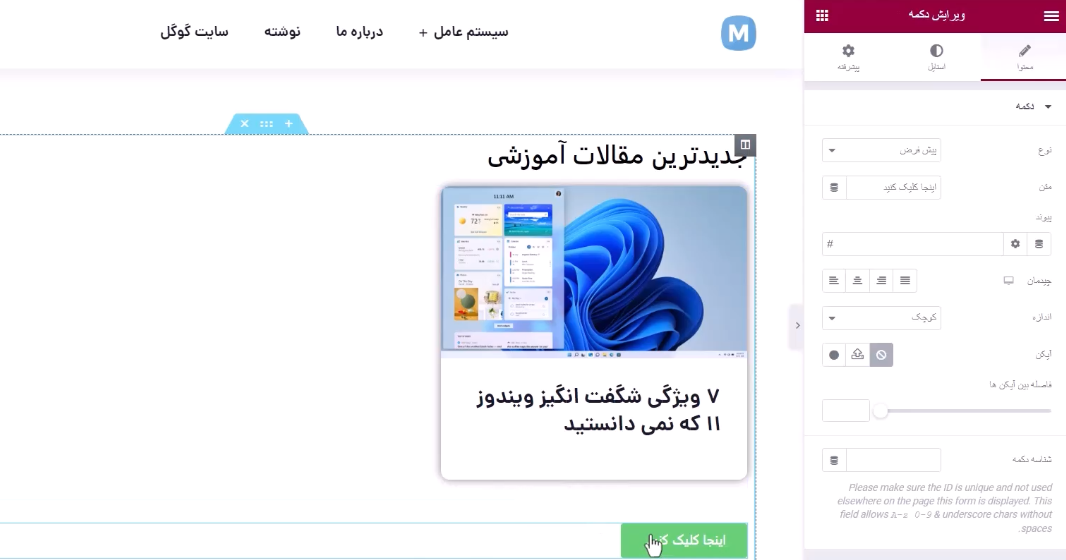
ایجاد دکمه در بخشی از سایت
برای ایجاد دکمه در بخشهای مختلف سایت باید در قسمت المانها، دکمه را پیدا کنید و به بخش مربوطه انتقال دهید. سپس با استفاده از تنظیماتی که در سمت راست صفحه قرار میگیرد میتوانید تنظیمات آن را مشخص دهید.

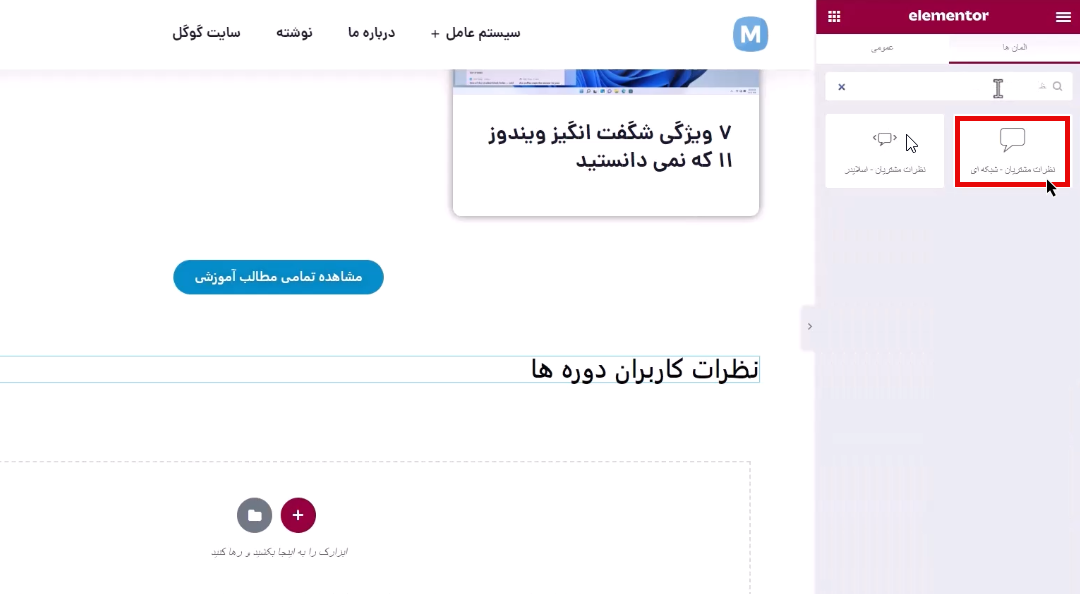
درج نظرات مشتریان در صفحه
برای نمایش نظرات مشتریان در سایت میتوانید از قسمت المانها، المان نظرات مشتریان-شبکهای را به صفحه موردنظر انتقال دهید تا با استفاده از آن بتوانید نظرات مشتریان را به صورت شکیل در سایت خود نمایش دهید.

ذخیره تغییرات
پس از ایجاد صفحه و بخشهای دلخواه باید روی گزینه “بروزرسانی” کلیک کنید تا تغییرات انجام شده ذخیره و اعمال شوند.

برای مشاهده صفحه طراحی شده در سایت خود، افزونه المنتور را ببندید. وارد پیشخوان سایت شده و در قسمت برگهها، برگه ساخته شده را انتخاب کنید و روی گزینه “مشاهده” کلیک کنید تا برگه به شما نمایش داده شود.
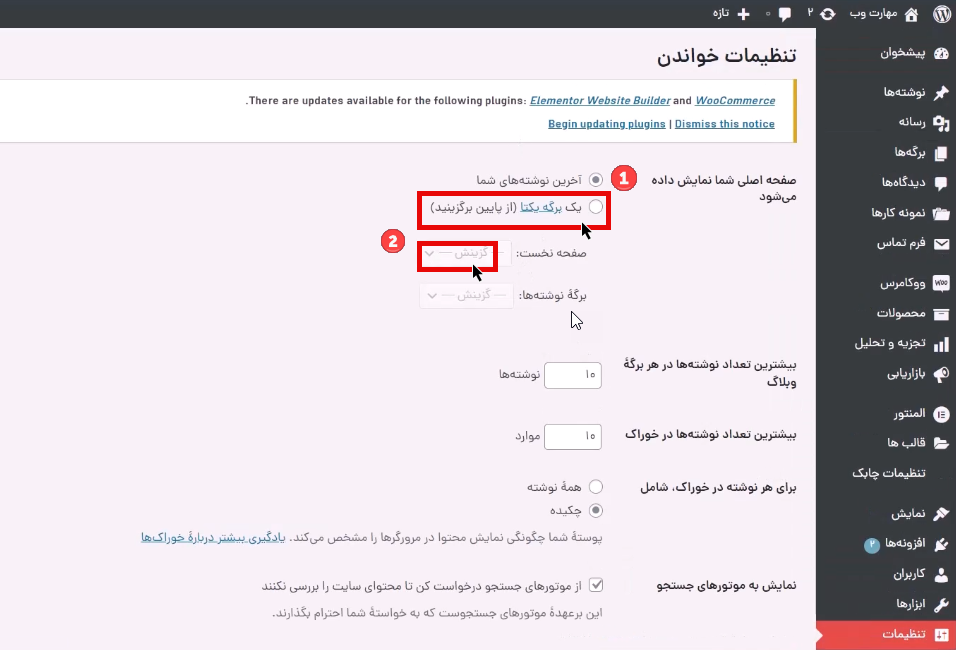
انتخاب برگه به عنوان صفحه اصلی
برای این کار وارد تنظیمات خواندن در پیشخوان وردپرس شوید. سپس در قسمت صفحه اصلی، گزینه یک برگه یکتا را انتخاب کنید. در ادامه، در لیست بازشو برگه موردنظر را برای نمایش به عنوان صفحه اصلی انتخاب کنید.

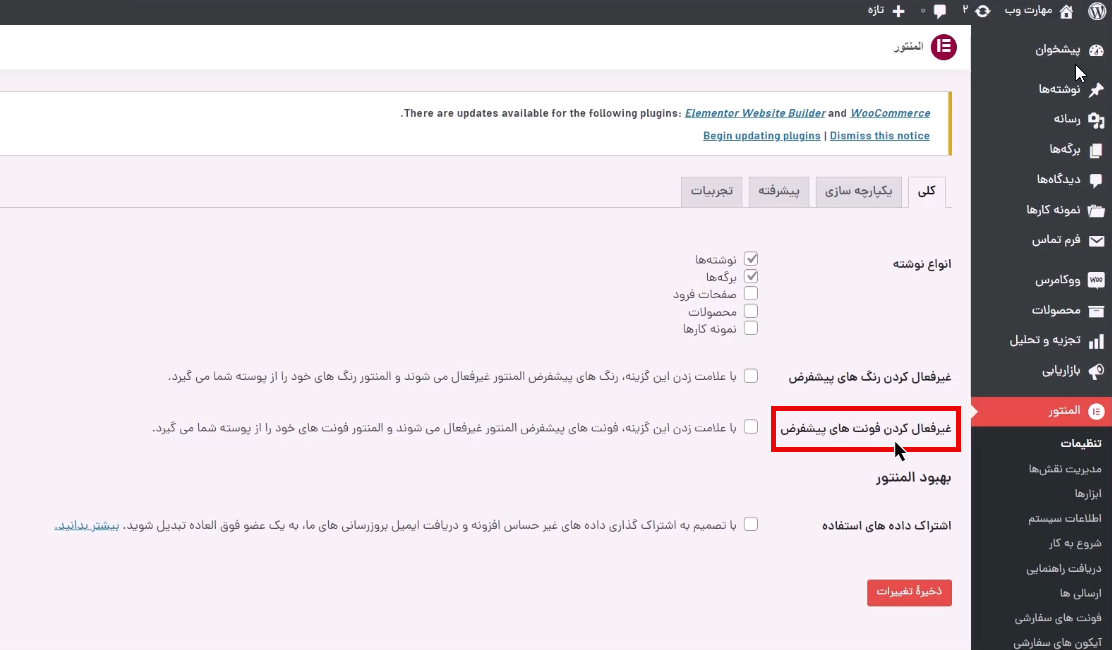
تغییر فونت
برای تغییر فونت و جذابیت بیشتر صفحه اصلی، وارد پیشخوان وردپرس شوید و از گزینههای افزونه المنتور، گزینه تنظیمات را انتخاب کنید. وقتی وارد این صفحه شدید تیک گزینه غیرفعالکردن فونتهای پیشفرض را بزنید تا از فونت پیشفرض قالب در المنتور نیز استفاده شود.

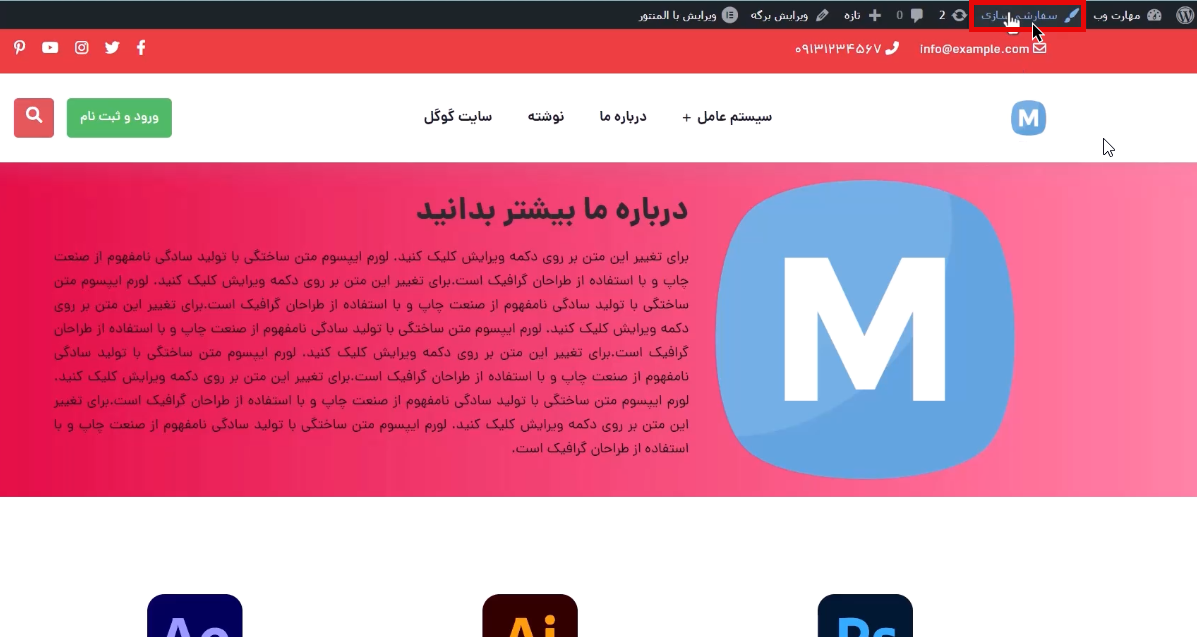
تغییر لوگو
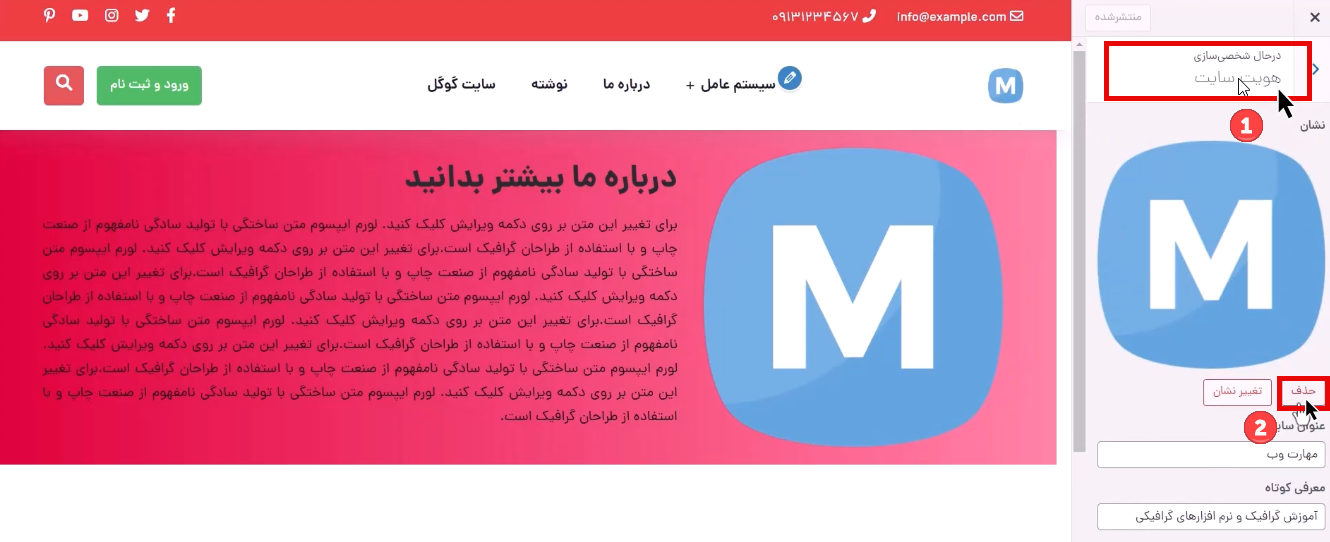
برای تغییر لوگو سایت وارد قسمت سفارشیسازی شوید.

سپس در قسمت هویت سایت، لوگو قبلی را حذف کرده و گزینه تغییر را بزنید.

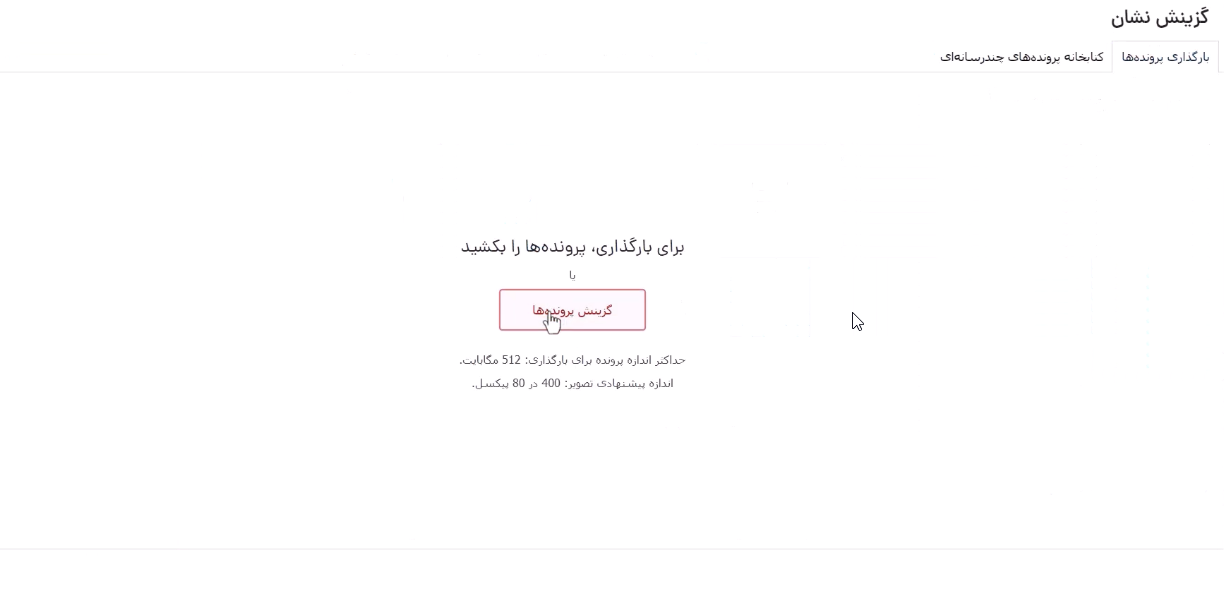
پس از آن وارد بخش بارگذاری و گزینش پرونده میشوید، لوگو موردنظر را آپلود کنید و تغییرات را ثبت کنید.

حالا با رفرش کردن صفحه اصلی میتوانید تاثیر لوگو را بر جذابیت و شیک بودن صفحه اصلی را مشاهده کنید.
کلام آخر
در این قسمت از دوره آموزش وردپرس به توضیح طراحی صفحه اصلی سایت با استفاده از افزونه المنتور پرداختیم و شیوه انجام این کار را به صورت کامل خدمت شما توضیح دادیم. امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد. امروز استفاده از المنتور در طراحی سایتهای وردپرس بسیار فراگیر شده و مورد استفاده قرار میگیرد به همین دلیل باید شیوه کار کردن با آن را بلد باشید تا بتوانید سایتهای حرفهایتری را با المنتور طراحی کنید.