در قسمت قبل آموزش وردپرس به توضیح قسمت همه نوشتهها در پیشخوان وردپرس پرداختیم. در این جلسه از آموزش وردپرس میخواهیم به آموزش بخش افزودن نوشته در وردپرس بپردازیم. شما با استفاده از این قسمت میتوانید نوشته به سایت خود اضافه کنید و به این صورت مقالات رایگان برای بلاگ سایت خود قرار دهید. باما همراه باشید.
در این مقاله چی قراره یاد بگیریم؟
آموزش افزودن نوشته در وردپرس
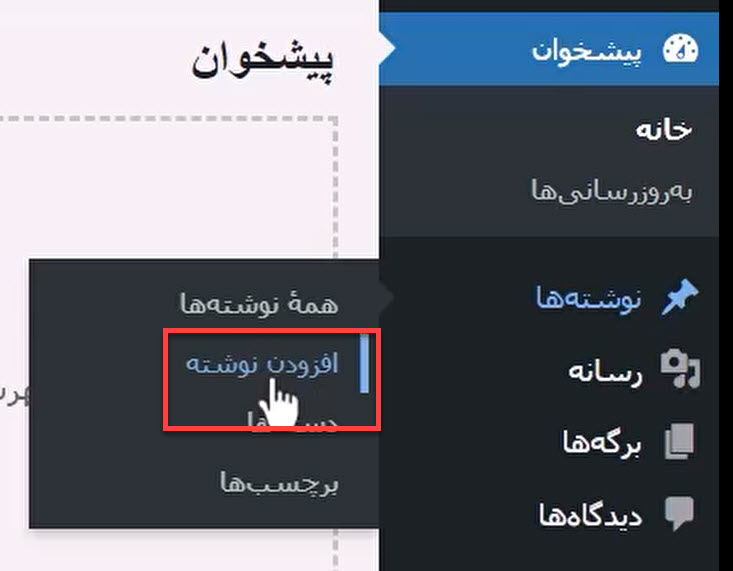
ابتدا باید وارد پیشخوان وردپرس شوید و بعد، از قسمت همه نوشتهها روی گزینه افزودن نوشته کلیک کنید.

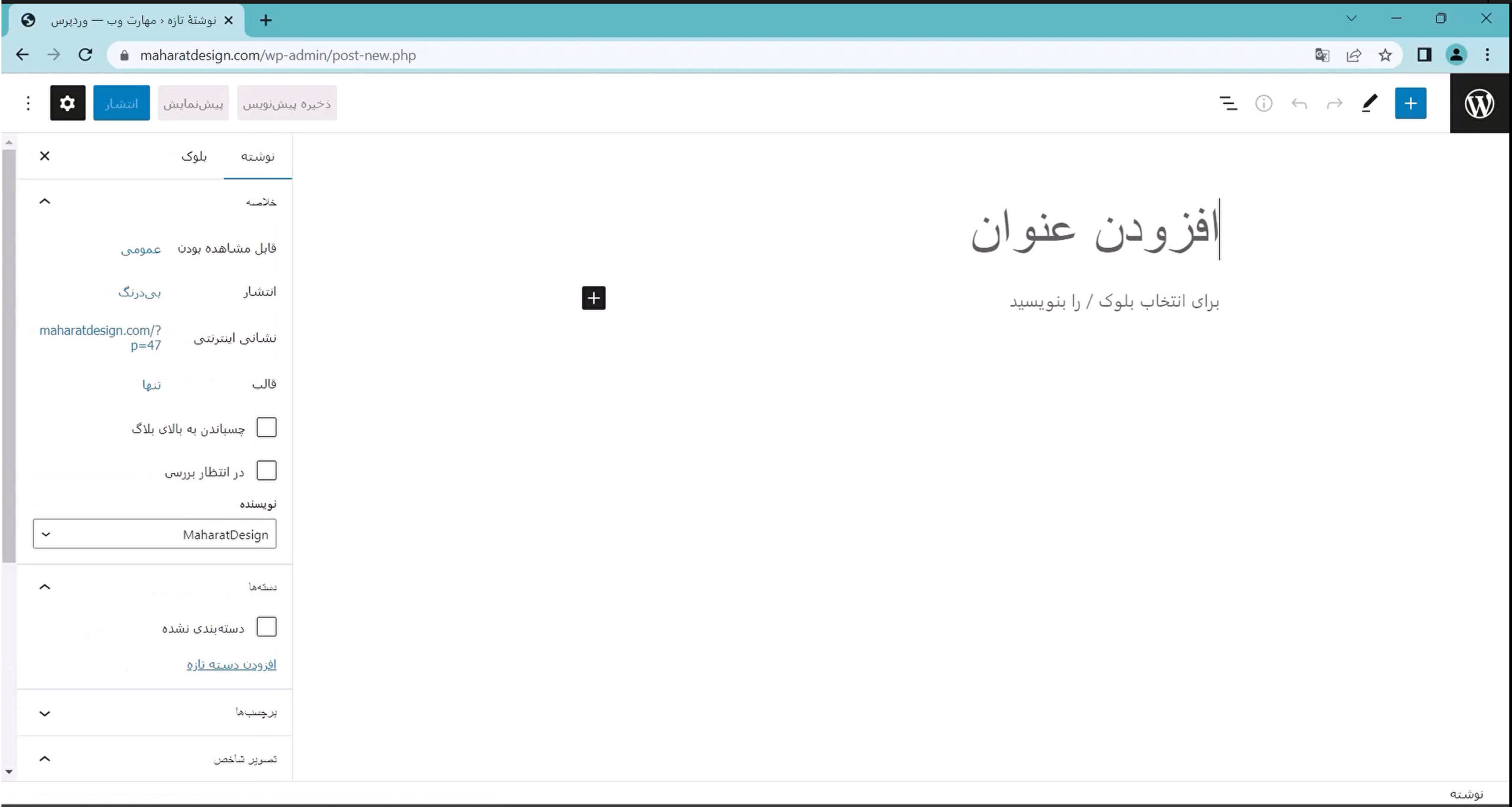
بعد از کلیک روی گزینه افزودن نوشته در بالا وارد صفحه زیر میشوید که در ادامه به توضیح تمام بخشهای این صفحه خواهیم پرداخت.

شما در صفحه افزودن نوشته میتوانید نوشته جدید خود را ایجاد کنید که این نوشته میتواند شامل متن، تصویر، ویدیو و…. باشد که در ادامه به آموزش تمام این موارد میپردازیم.
گزینه افزودن عنوان

اولین چیزی که صفحه افزودن نوشته مشاهده میکنید گزینه “افزودن عنوان” است. در این قسمت شما باید عنوان اصلی مقاله خود را وارد کنید. عنوان مقاله باید طوری انتخاب شود که افراد را ترغیب به خواندن این مقاله کند. به عنوان مثال در این آموزش میخواهیم مقاله ای در رابطه با ویندوز 11 بنویسیم برای همین عنوان مقاله را به صورت زیر وارد کردهایم.

برای نوشتن مطالب و همچنین قرار دادن عکس، ویدیو و … باید از بلوکها که از سیستم رایگان گوتنبرگ میباشد استفاده کنید. گوتنبرگ یک سیستم با امکانات بسیار زیاد میباشد که وردپرس به صورت رایگان در اختیار ما قرار داده است. به عنوان مثال ما میخواهیم برای این عنوان یک زیر عنوان قرار دهیم که باید مراحل زیر را طی کنیم.

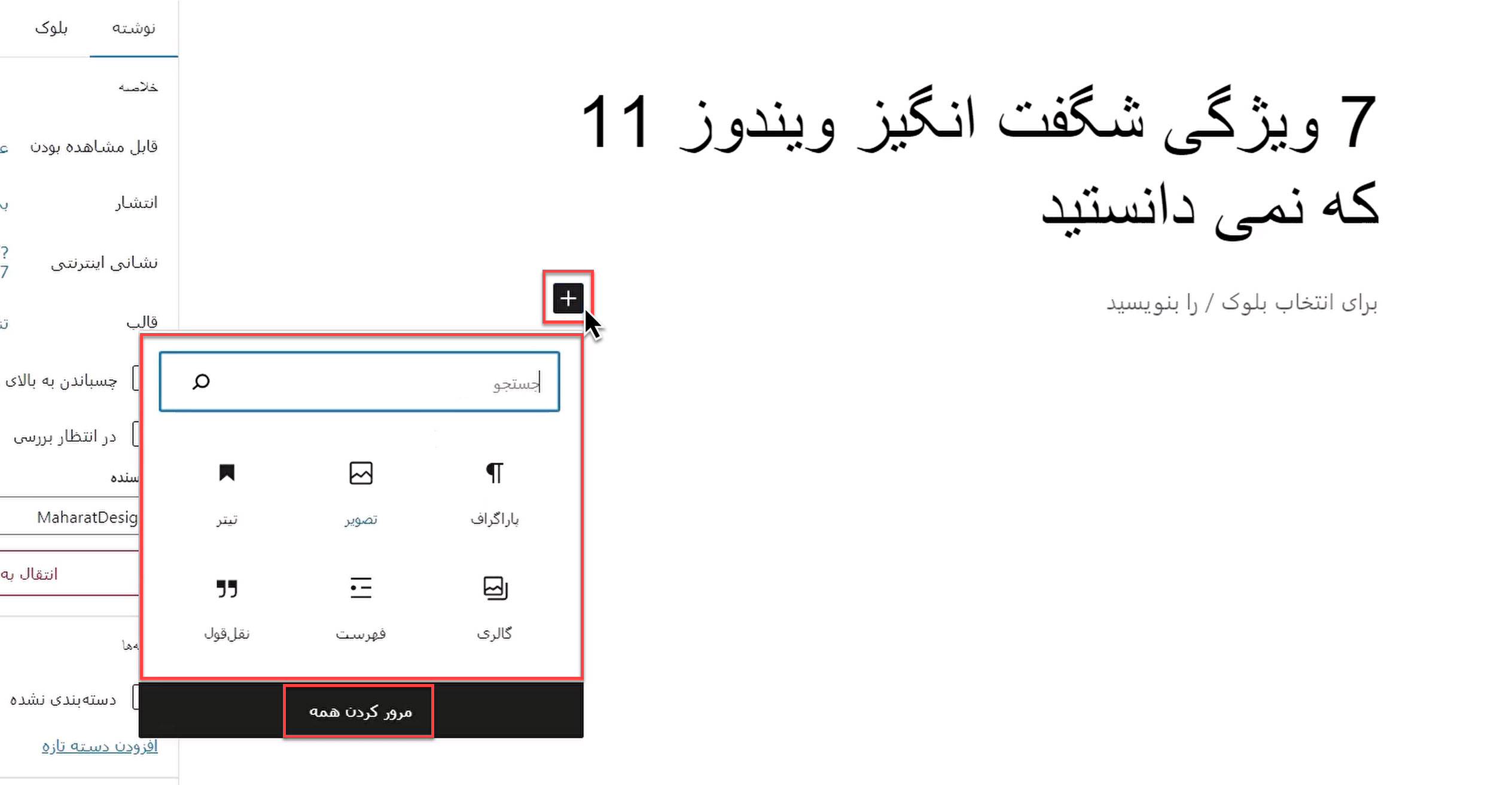
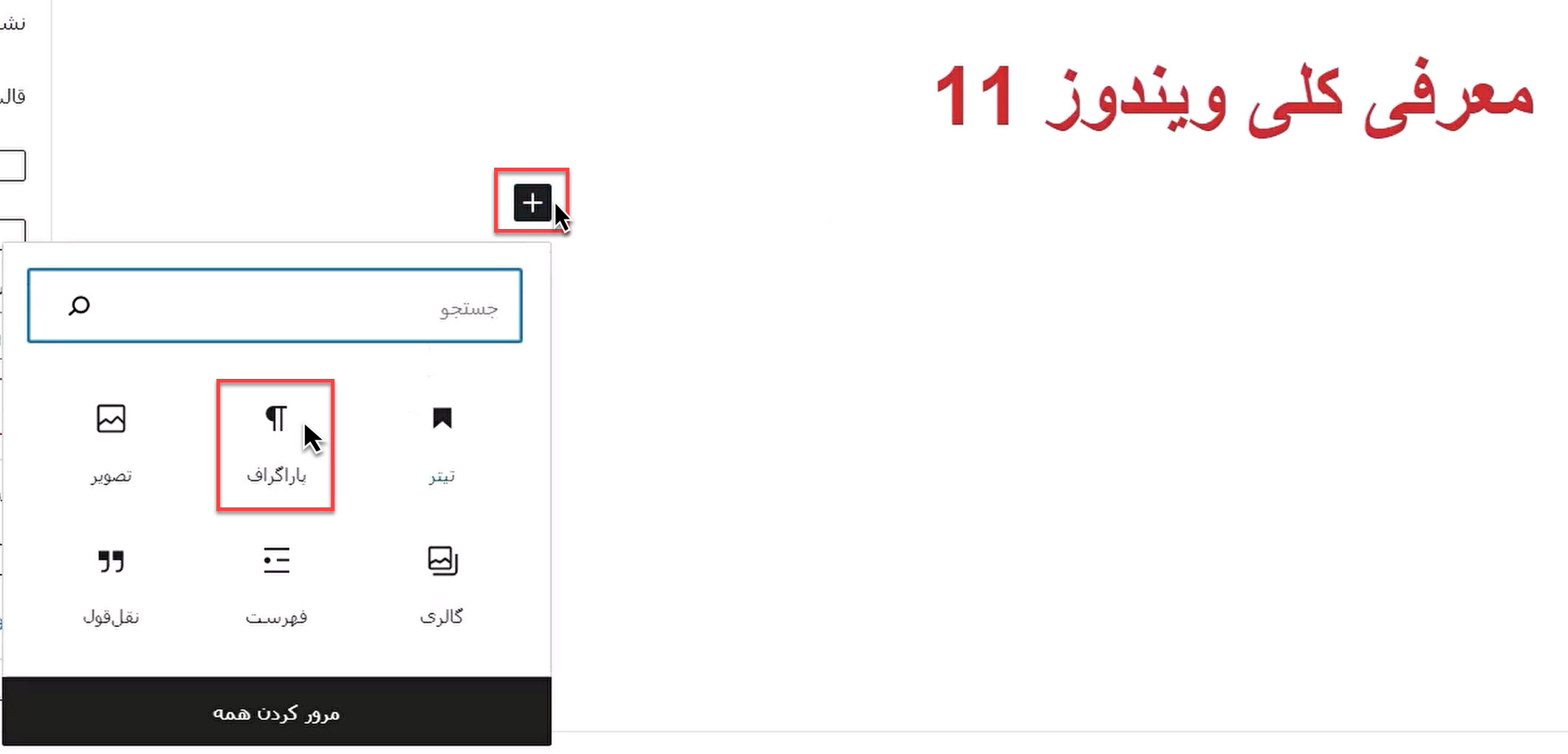
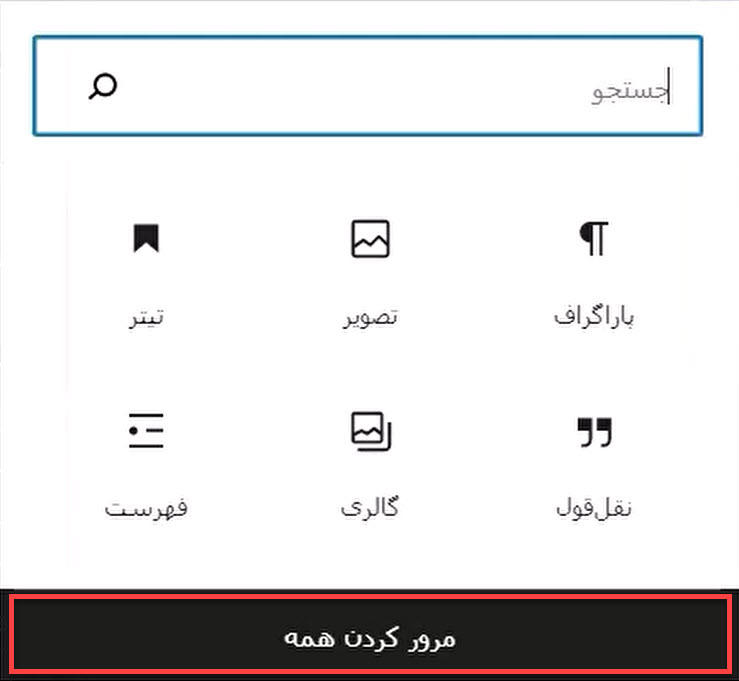
برای این کار ابتدا روی گزینه “+” کلیک کنید. بعد از کلیک شش تا از از کاربردیترین بلوکهای گوتنبرگ به شما نشان داده میشود که برای دیدن تمام بلوکها همانند تصویر بالا باید روی “مرور کردن همه” کلیک کنید.
به صورت کلی ما با استفاده از بلوکها میتوانیم قسمتهای مختلف مقاله را ساخته و ایجاد کرده و مقاله خود را به صورت حرفهای تکمیل کنیم.

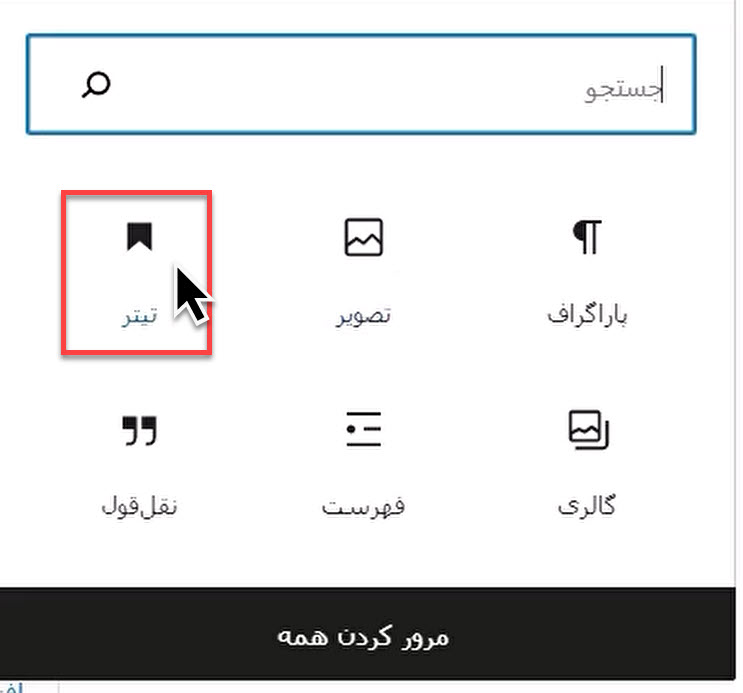
برای قرار دادن زیرعنوان همانند تصویر بالا باید روی بلوک تیتر کلیک کنید. بعد از کلیک روی این گزینه، بلوکی به عنوان تیتر در صفحه نوشته ما ساخته میشود.

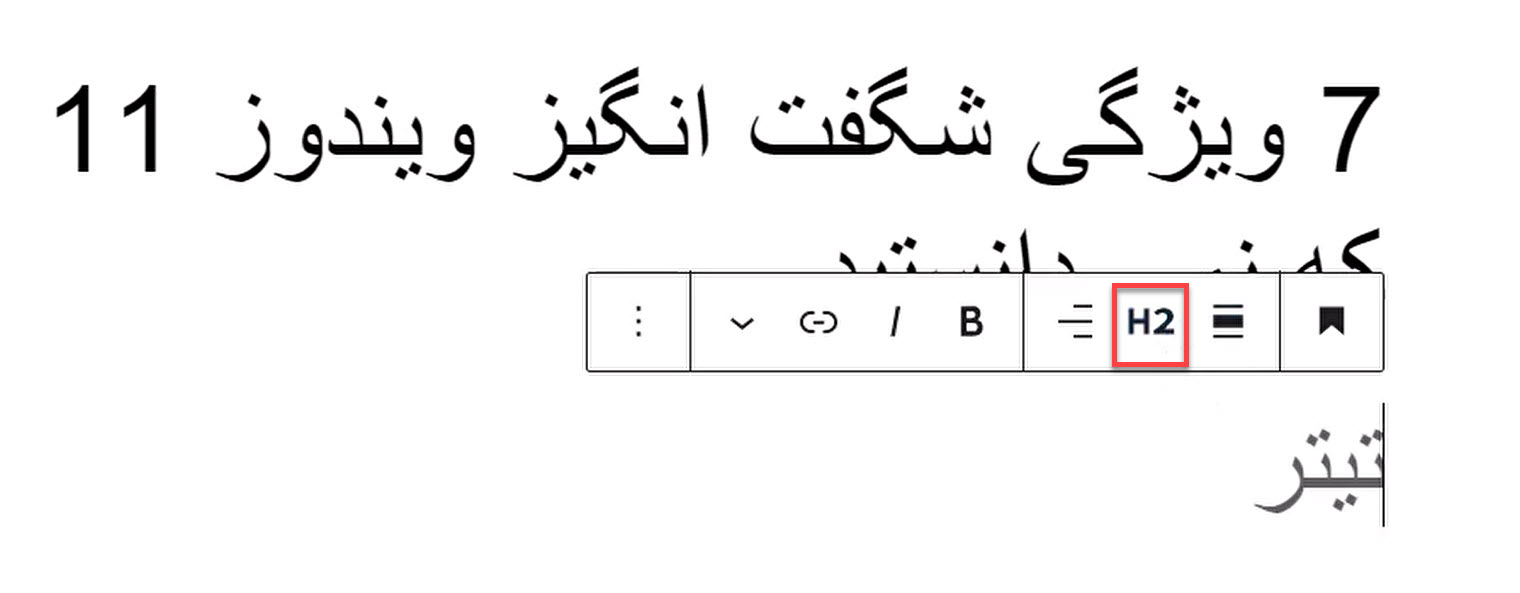
پس ایجاد بلوک تیتر شما باید در این قسمت زیر عنوان مقاله خود را وارد کنید.
اگر شما روی هر بلوک کلیک کنید میتوانید تنظیمات مختلف مربوط به آن را مشاهده و تغییر دهید. هر بلوک دارای تنظیمات مخصوص به خود میباشد به عنوان مثال تنظیمات مربوط به بلوک تصویر با تنظیمات مربوط به بلوک تیتر متفاوت میباشد.

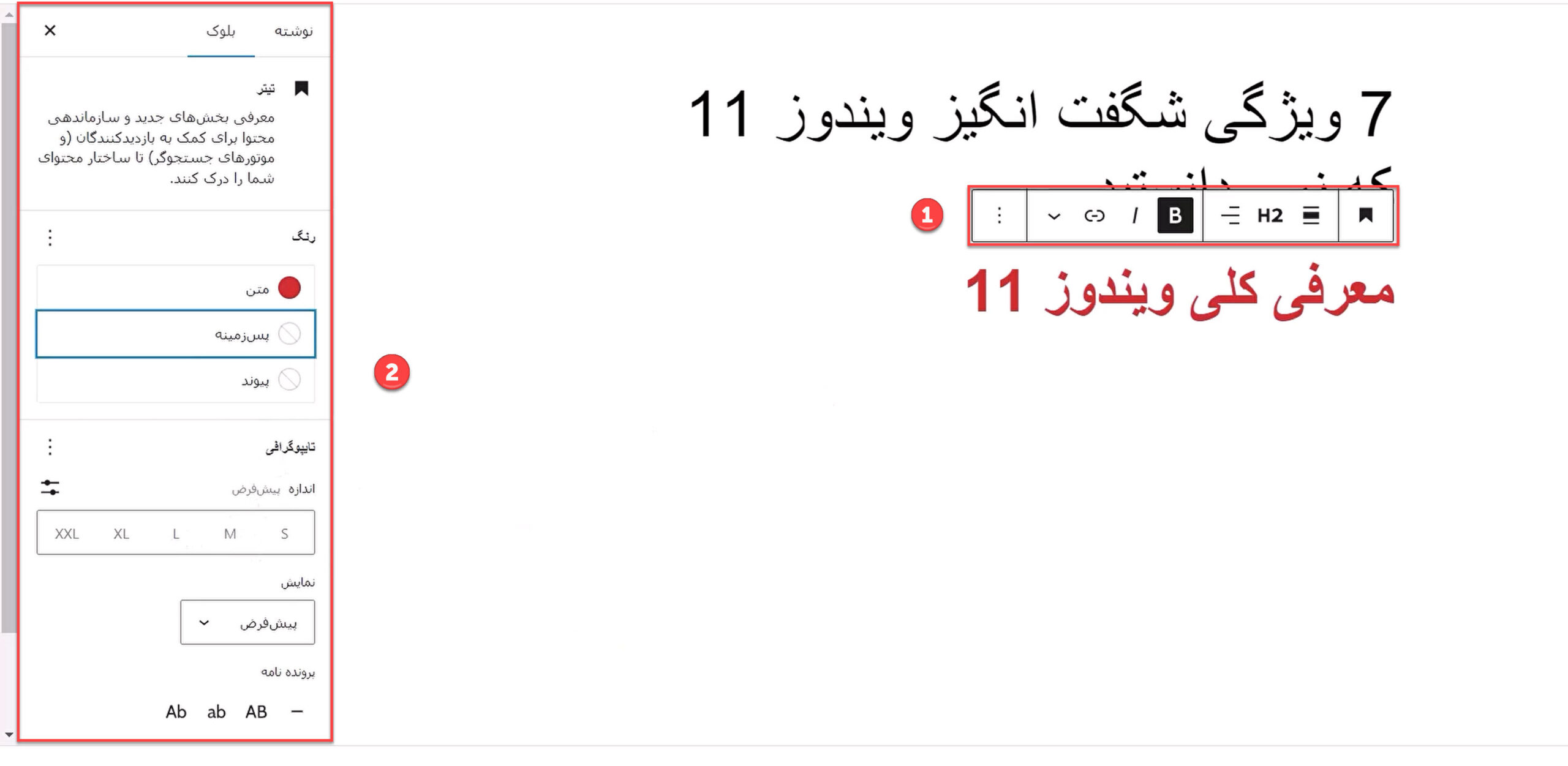
بعد از کلیک روی هر بلوک دو بخش برای تنظیمات آن باز میشود که در ادامه به ترتیب شماره گذاریهای انجام شده در تصویر بالا به توضیح آنها میپردازیم.
- نوار ابزار: اولین تنظیماتی که به صورت نوار ابزار میباشد و بالای بلوک باز میشود و برای انجام تنظیمات مختلف روی متن بلوک استفاده میشود که این تنظیمات شامل Bold کردن متن، ایتالیک کردن متن و… میباشد.
- تنظیمات اختصاصی بلوک : بخش دیگر تنظیمات در قسمت سمت چپ صفحه باز میشود که در این قسمت شما میتوانید رنگ متن، رنگ پسزمینه، اندازه متن و…. را تغییر دهید.
در مرحله بعد میخواهیم یک پاراگراف برای متن خود ایجاد کنیم تا متن مقاله خود را بنویسیم.

ابتدا مانند مرحله قبل ابتدا روی “+” کلیک کنید و سپس روی بلوک پارگراف کلیک کنید.

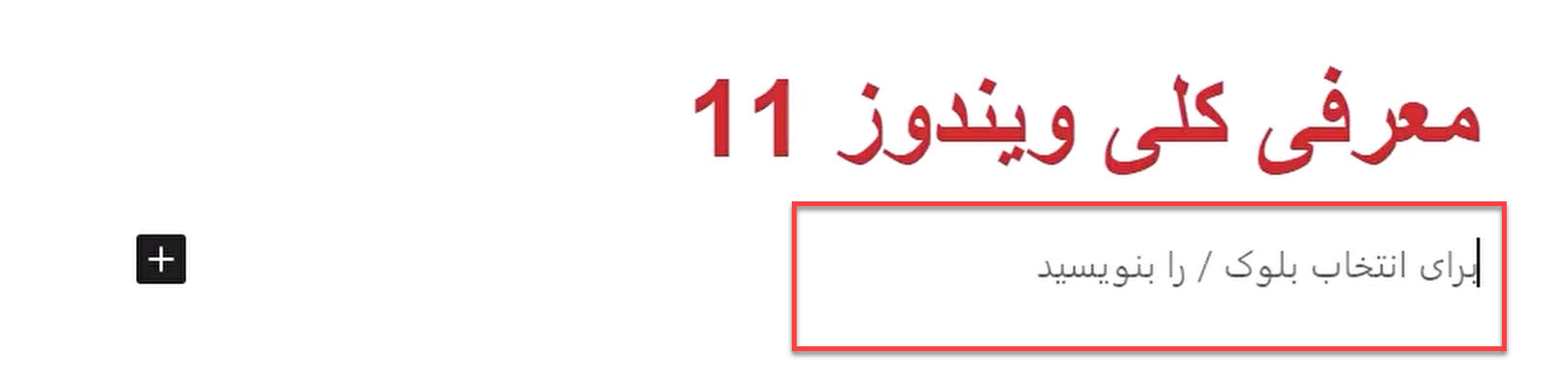
بعد از کلیک یک بلوک پارگراف همانند تصویر بالا ایجاد میشود که میتوانیم در آن قسمت شروع به نوشتن متن مقاله خود میکنیم.

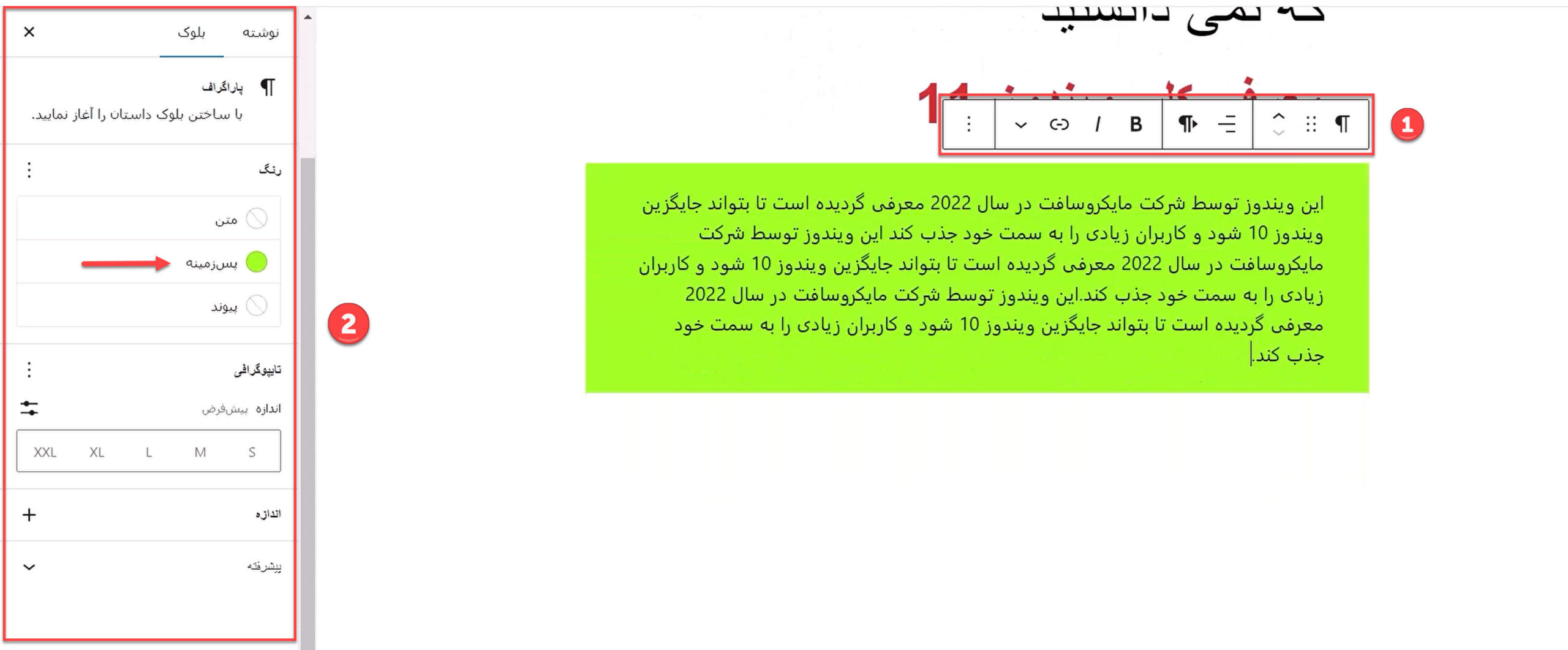
بعد از این که متن مقاله با استفاده از بلوک پاراگراف نوشتیم باید همانند تصویر بالا تنظیمات مورد نیاز را روی آن انجام دهیم.
- در این قسمت تنظیماتی همچون راست چین یا چپ چین شدن متن، Bold کردن متن و… می توانیم انجام دهیم.
- همانطور که گفته شد یک تنظیمات در سمت چپ صفحه باز میشود که میتوانید تنظیمات اصلی موردنیاز خود را روی بلوک پاراگراف انجام دهید. به عنوان مثال ما با استفاده از گزینههای موجود در این قسمت رنگ پس زمینه متن را سبز کردهایم که نتیجه آن را مشاهده میکنید.
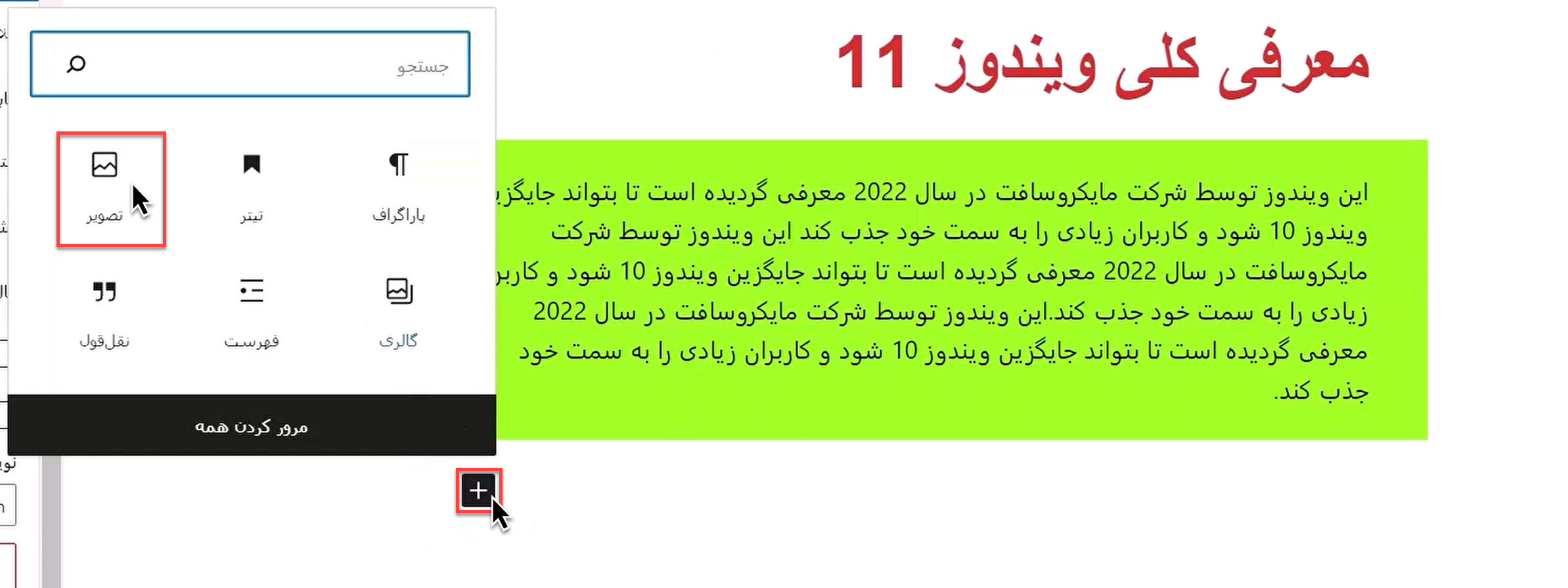
برای قرار دادن تصویر در متن ابتدا باید همانند تصویر زیر روی بلوک تصویر کلیک کنید.

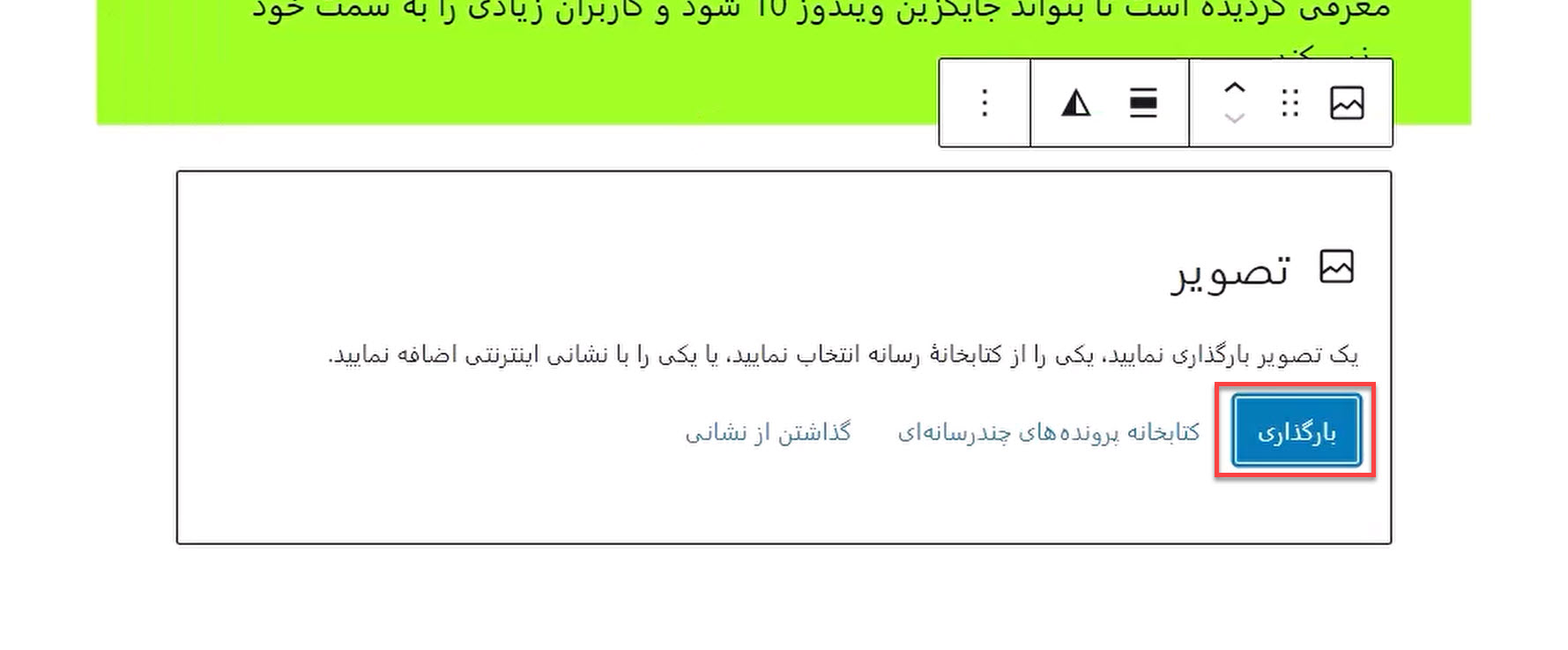
پس از انتخاب بلوک تصویر در مرحله بعدی باید همانند تصویر زیر روی گزینه بارگذاری کلیک کنید و عکس خود را از داخل سیستم خود انتخاب کنید و داخل سایت آپلود کنید.

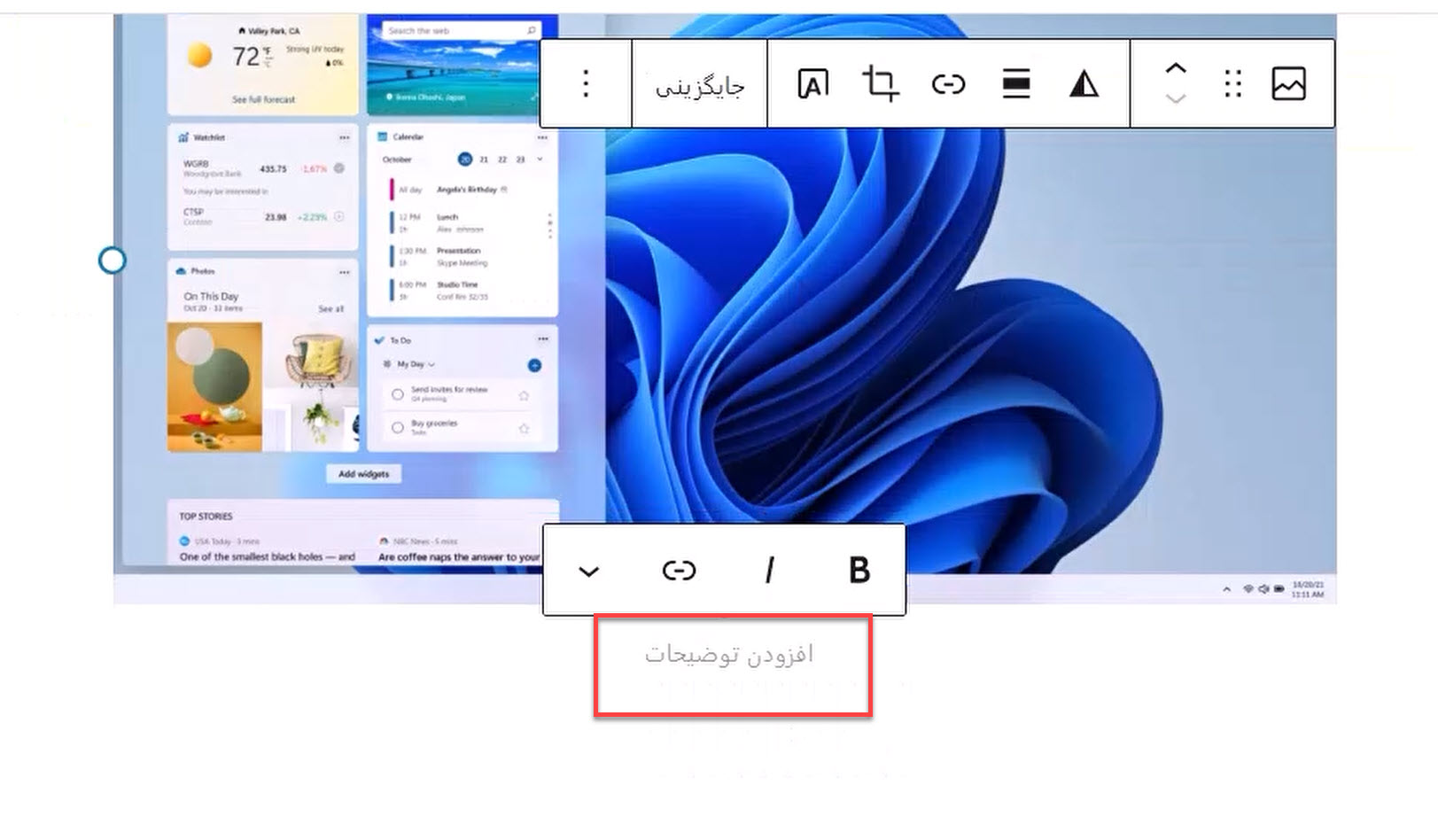
آپلود تصویر ممکن است چند لحظه طول بکشد، بعد از اینکه تصویر به طور کامل آپلود شد در قسمت پایین تصویر میتوانید توضیحات مربوط به آن تصویر را بنویسید.

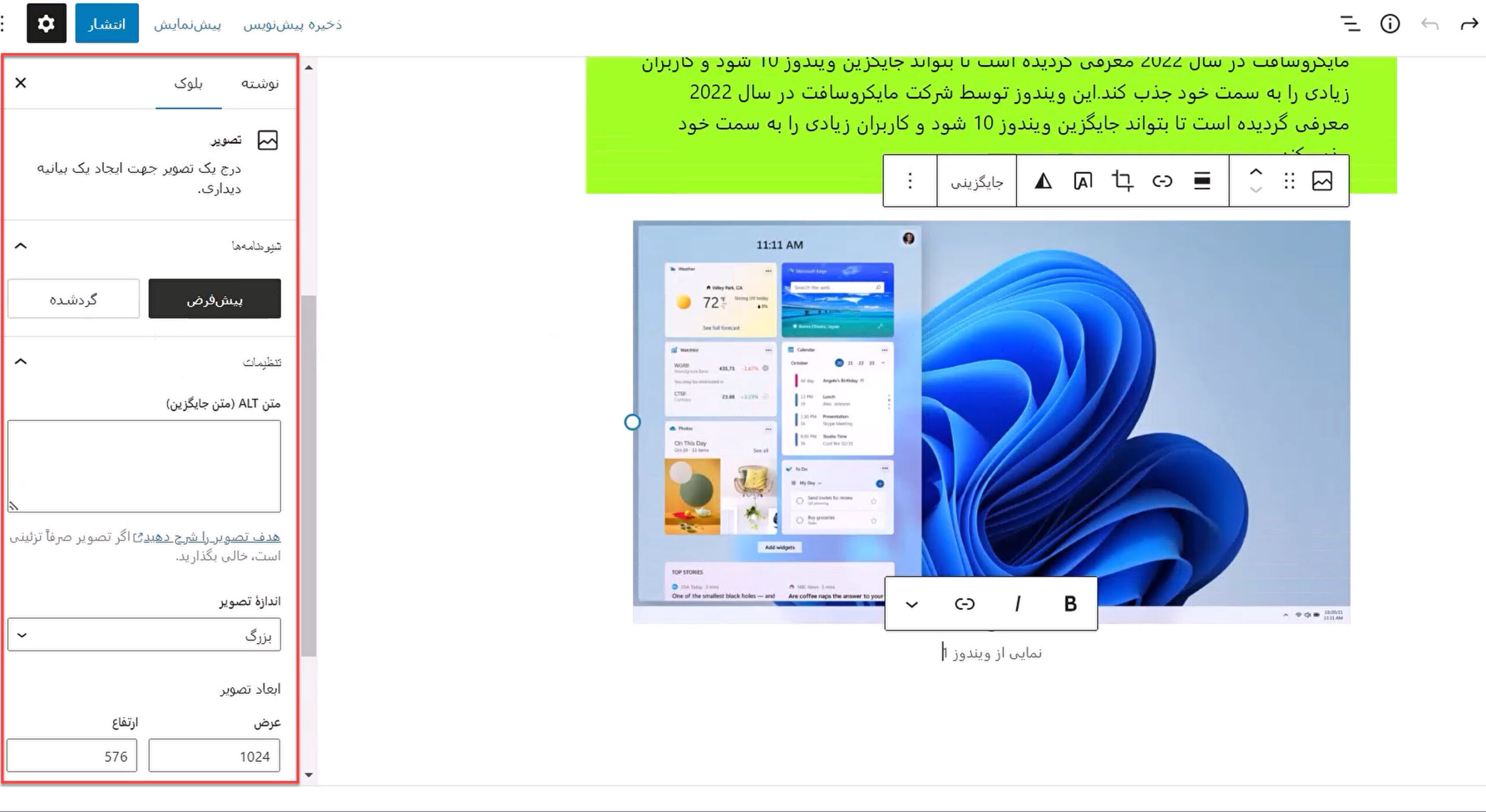
مانند بلوکهای قبلی برای بلوک تصویر هم تنظیماتی در قسمت سمت چپ صفحه باز میشود که از قسمت میتوانید هر تنظیماتی را که نیاز دارید روی بلوک تصویر انجام دهید.

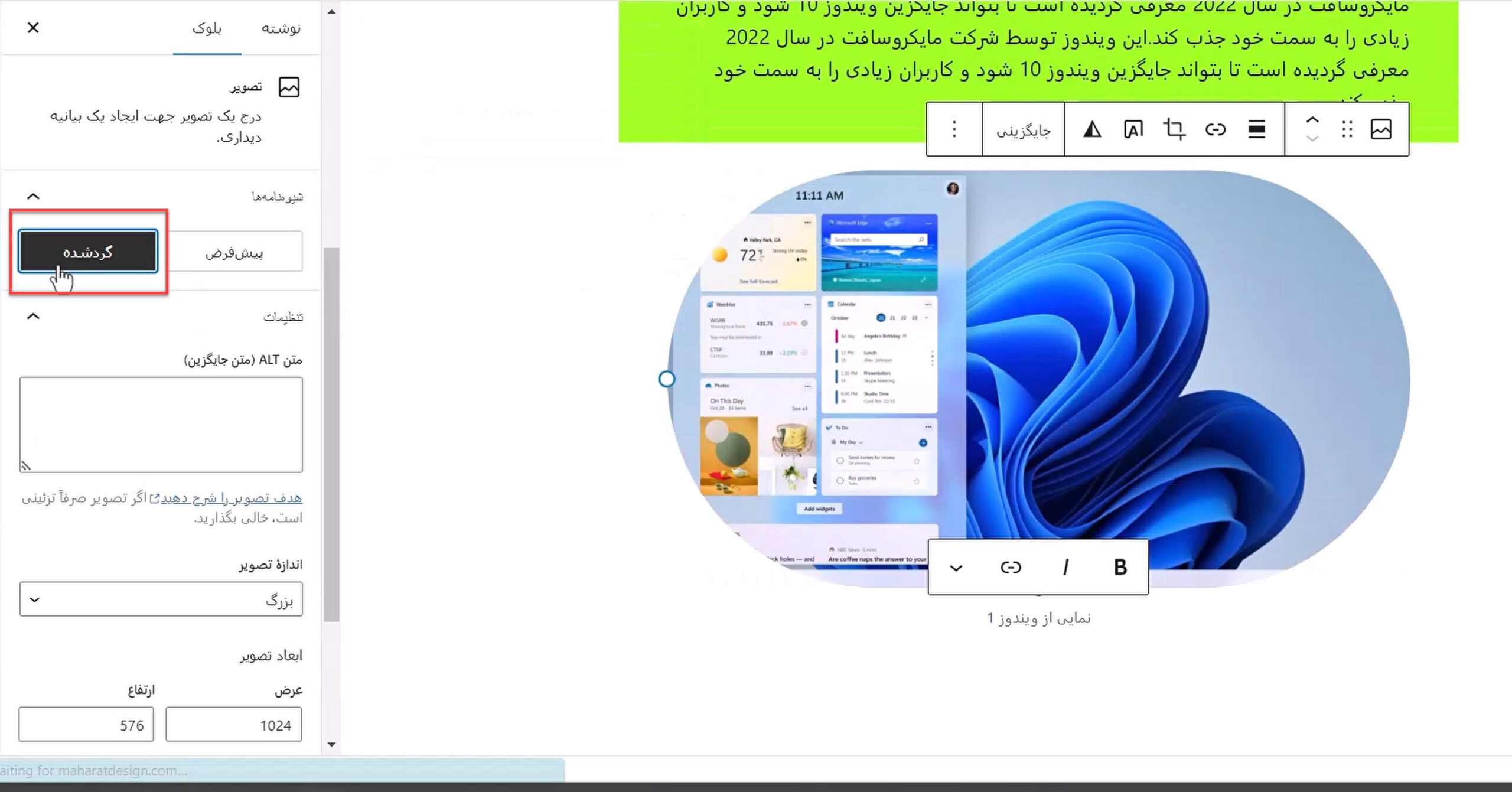
به عنوان مثال اگر در قسمت تنظیمات روی گزینه “گرد شده” کلیک کنید تصویر شما به صورت گرد شده تبدیل میشود و همانند تصویر زیر خواهد شد.

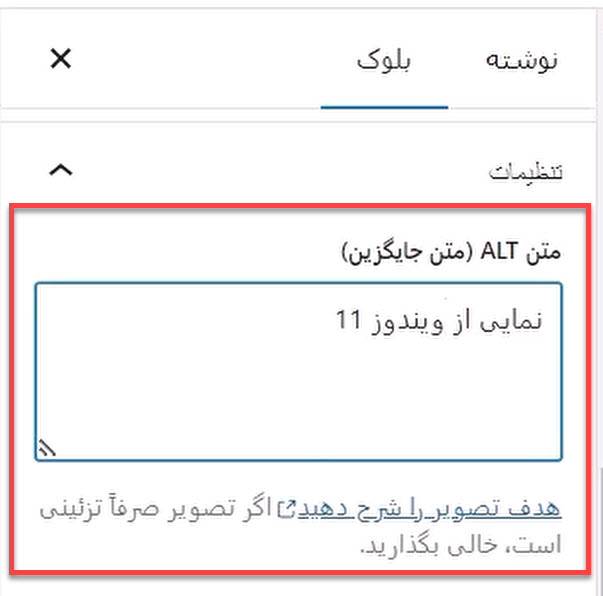
یکی از گزینههای موجود در تنظیمات بلوک تصویر در سمت چپ صفحه گزینه “متن Alt(متن جایگزین)” میباشد که این گزینه برای سئو تصاویر بسیار مهم است. شما در این قسمت باید در حد یک یا دو کلمه در رابطه با آن تصویر آپلود شده بنویسید.

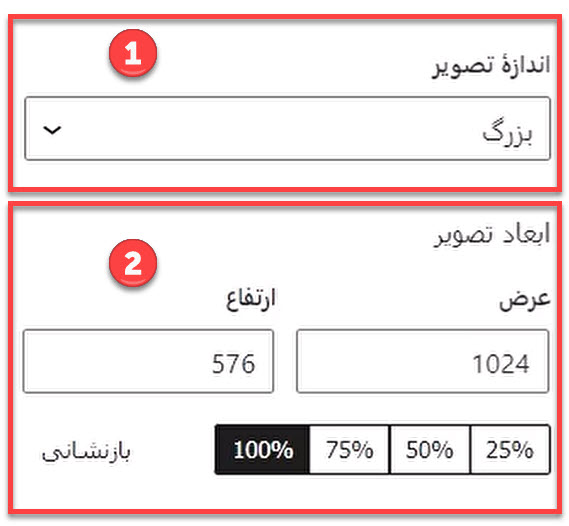
دو قسمت دیگر که در تنظیمات تصویر بسیار مهم و کاربردی است عبارتند از:
- اندازه تصویر: در این قسمت شما میتوانید اندازه تصویر خود را تعیین کنید.
- ابعاد تصویر: شما در این قسمت میتوانید ابعاد تصویر مورد نظر خود را وارد کنید تا آن عکس در سایت شما با آن ابعاد نمایش داده شود.

در ادامه به توضیح بلوکهای دیگر در گوتنبرگ میپردازیم تا با مهم ترین آنها آشنا شوید.
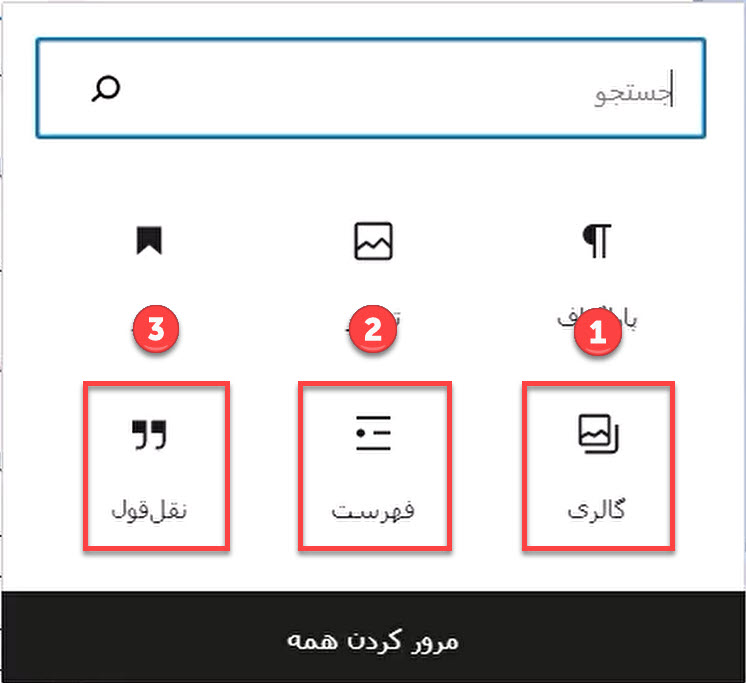
- بلوک گالری: با استفاده از بلوک گالری شما میتوانید چندین تصویر را در کنار یکدیگر قرار دهید و یک گالری از تصاویر ایجاد نمایید.
- بلوک فهرست: با استفاده از این بلوک شما میتوانید یک فهرست را در نوشته خود قرار دهید.(این مورد در فیلم آموزشی به اشتباه عنوان شده است.)
- بلوک نقل قول: با استفاده از این بلوک شما میتوانید یک صحبت را از شخص دیگری را در مقاله خود قرار دهید.

برای دیدن همه بلوکهای گوتنبرگ همانند تصویر زیر روی گزینه “مرور کردن همه” کلیک کنید. بعد از کلیک در سمت راست صفحه تمام بلوکهای گوتنبرگ باز میشود.

در ادامه به توضیح و کاربرد سایر بلوکهای موجود در گوتنبرگ میپردازیم.

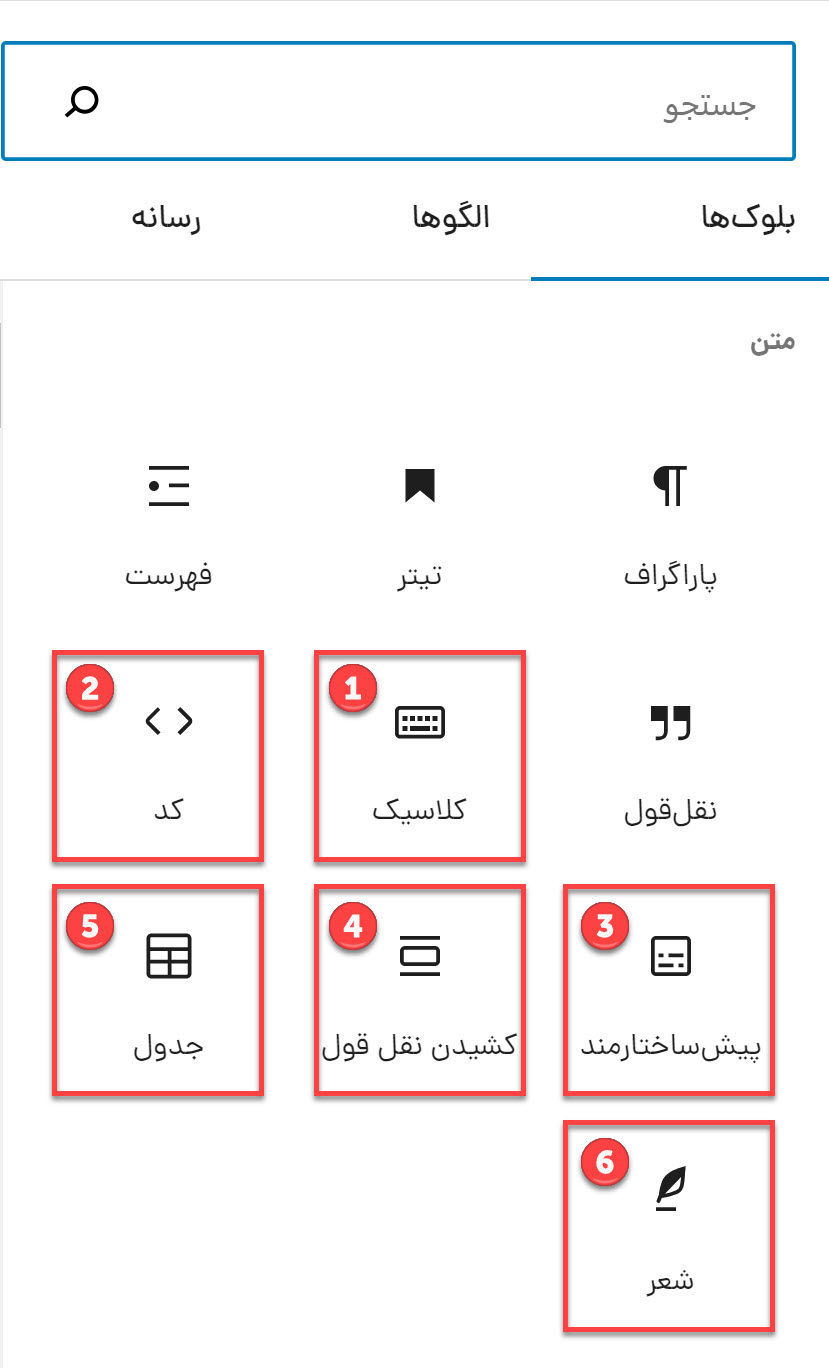
- کلاسیک: منظور از بلوک کلاسیک همان ویرایشگر قدیمی وردپرس است که منسوخ شده است. ویرایشگر کلاسیک به صورت بلوکی نبوده و شما با کلیک روی این بلوک میتوانید یک ویرایشگر قدیمی برای نوشتن متن خود به صفحه اضافه نمایید. ( استفاده از این ویرایشگر پیشنهاد نمیشود ولی چون افرادی هستند که با محیط کلاسیک راحتتر هستند این بلوک قرار داده شده است تا آن افراد بتوانند از ویرایشگر کلاسیک استفاده کنند.)
- کد: بعضی مواقع مقاله شما دارای کد میباشد برای اینکه کدها در مقاله شما به شکل بسیار زیبا و همچنین خواناتر نشان داده شود میتوانید از این بلوک استفاده کنید. این بلوک برای سایتهای برنامه نویسی بسیار کاربردی و ضروری است.
- پیش ساختارمند: این گزینه مهم نمیباشد و نیازی به توضیح نیز ندارد.
- کشیدن نقل قول: این بلوک مانند نقل قول برای قرار دادن صحبتی از دیگران در سایت استفاده میشود و فقط شکل ظاهری آن نسبت به نقل قول قبلی متفاوت است و این نقل قول کشیدهتر میباشد.
- جدول: در بعضی از مقالات نیاز به استفاده از جدول میباشد. شما میتوانید برای قرار دادن جدول در مقاله خود از این بلوک استفاده نمایید.
- شعر: بعضی مواقع در متن مقاله خود میخواهید شعر قرار دهید، به دلیل اینکه فرمت نوشتاری شعر فرق میکند شما میتوانید از این بلوک برای نمایش آن استفاده کنید تا بتوانید به راحتی بیتهای شعر خود را بنویسید.
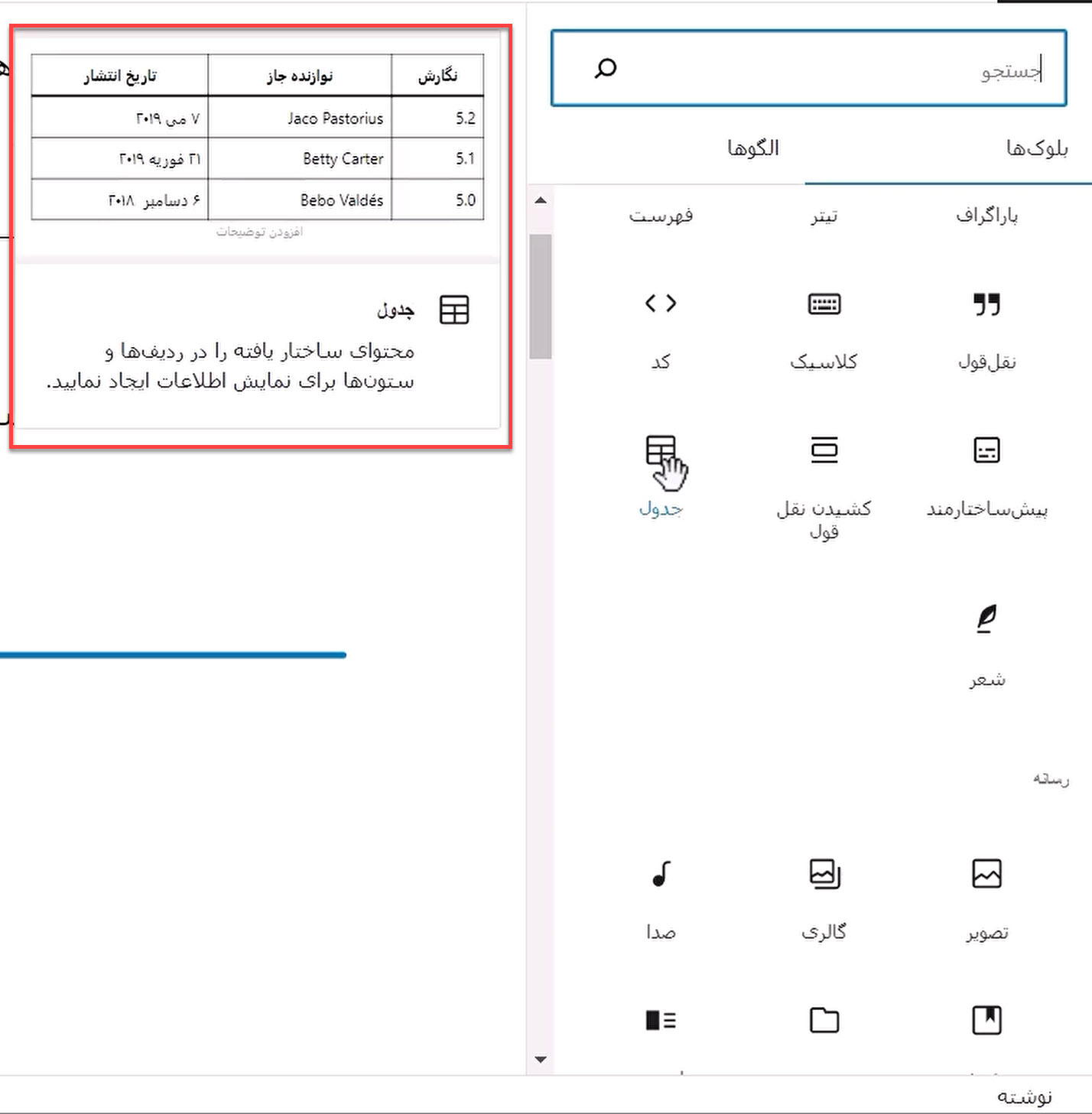
ناگفته نماند که همانطور که در تصویر زیر مشاهده میکنید شما به راحتی میتوانید با قرار دادن موس خود روی هر بلوک توضیحات مربوط به آن بلوک را بخوانید.

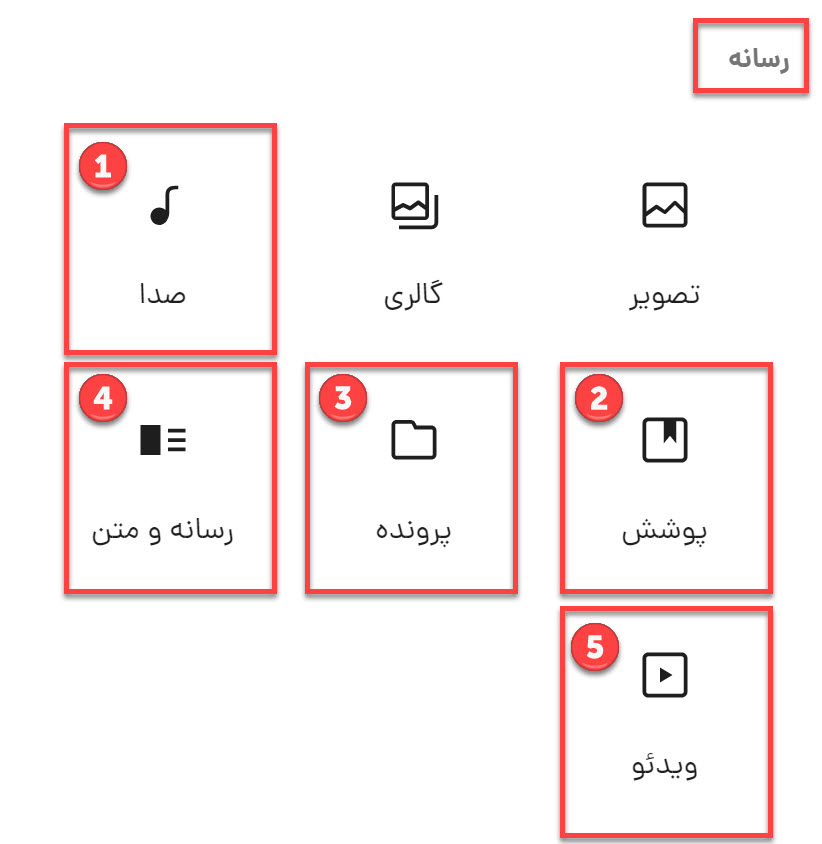
در ادامه به توضیح بلوک های بخش رسانه میپردازیم.

- صدا: اگر شما می خواهید در سایت خود صدایی قرار دهید میتوانید از این بلوک استفاده نمایید.
- پوشش: اگر خواستید تصویری را در سایت خود قرار دهید و روی آن تصویر یک متن بنویسید باید از این بلوک استفاده نمایید.
- پرونده: اگر شما میخواهید در بین متون خود یک فایل برای دانلود قرار دهید، باید از این بلوک استفاده نمایید.
- رسانه و متن: بعضی مواقع شما میخواهید یک عکس یا ویدیو داخل سایت خود قرار دهید و می خواهید به جای اینکه توضیحات آن ویدیو یا عکس را در زیر آن بنویسید در کنار آن توضیحات آن را بنویسید در این مواقع باید از این بلوک استفاده کنید.
- ویدئو: اگر خواستید در مقاله خود ویدئو قرار دهید باید از این بلوک استفاده نمایید.
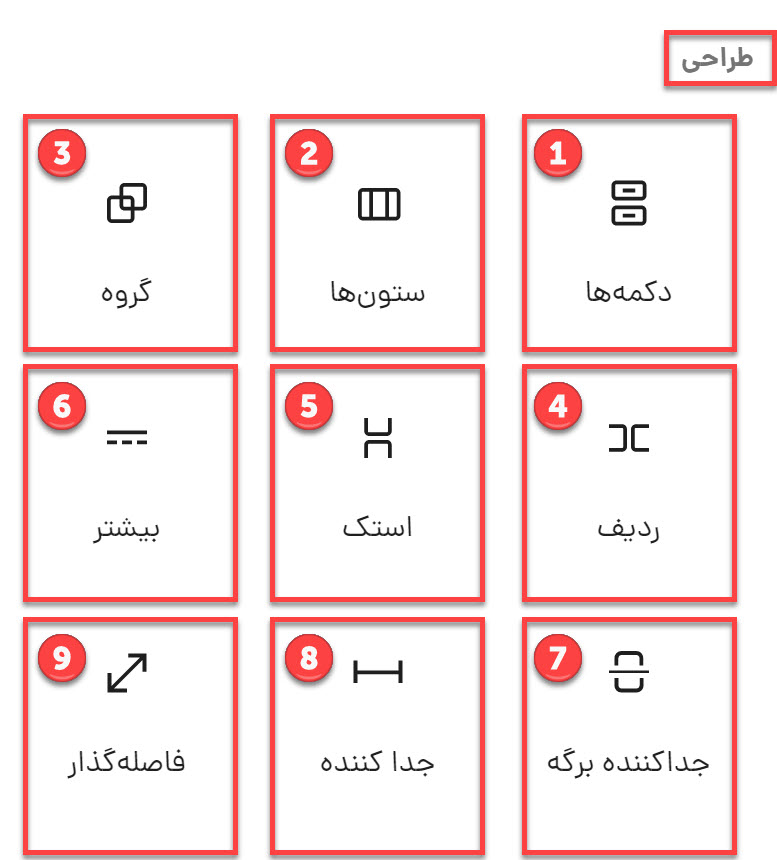
در ادامه به توضیح بلوکهای بخش طراحی میپردازیم.

- دکمهها: با استفاده از این بلوک میتوانید برای نوشته خود دکمه قرار دهید.
- ستونها: شما با استفاده از این بلوک میتوانید یک ستون ایجاد کنید و چندین بلوک را داخل یک ستون قرار دهید.
- گروه: با استفاده از این بلوک میتوانید بلوکها را به صورت گروهی قرار دهید.
- ردیف: اگر خواستید که بلوکها به صورت ردیفی ایجاد نمایید باید از این بلوک استفاده کنید.
- استک: اگر خواستید بلوکها را به صورت ستونی ایجاد کنید باید از این بلوک استفاده کنید.
- بیشتر: زمانی که شما میخواهید قسمتی از نوشته شما نمایش داده نشود و مخفی باشد و زمانی که کابران شما روی بیشتر کلیک کردند ادامه متن نمایش داده شود باید از این بلوک استفاده کنید.
- جداکننده برگه: اگر شما از این بلوک استفاده کنید، نوشتههای شما صفحه بندی میشود و همه آنها را در یک صفحه، نمایش داده نمی شوند. این بلوک برای زمانی است که شما میخواهید مقاله خود را به صورت صفحه بندی نمایش دهید مورد استفاده قرار میگیرد.
- جدا کننده: این بلوک بین دو بلوک یک خط قرار میدهد.
- فاصلهگذار: این بلوک بین دو بلوک فاصله قرار میدهد.
یک قسمت دیگر در بلوکهای گوتنبرگ وجود دارد به نام “جاسازی (EMBED)” که بلوکهای این قسمت برای نشان دادن پستهای شما در شبکههای اجتماعی خارجی در سایت مورد استفاده قرار میگیرد. به عنوان مثال شما یک ویدئو داخل یوتیوب قرار دادهاید با استفاده بلوکهای این قسمت میتوانید آن ویدئو را در مقاله خود قرار دهید.

بخش دیگری وجود دارد تحت عنوان “الگوها” که در این بخش بلوکهایی که با استفاده از آنها طرحهای آماده مختلف ساخته شده است قرار دارد. شما میتوانید در نوشتههای خود از این طرحهای آماده استفاده کنید و به این شکل نیازی به ساختن آنها از ابتدا نیست و میتوانید از آنها استفاده کنید.

به عنوان مثال میتوانید از طرح بالا در نوشته خود به راحتی استفاده کنید و متنهای موجود در آن را بر اساس نیاز خود تغییر دهید. همانطور که مشاهده میکنید طرحهای بسیار زیاد و جذابی در این بخش وجود دارد که استفاده از آنها باعث راحتی کار شما و جذابیت بخشیدن به نوشته شما خواهد شد.

توضیح بخش تنظیمات نوشته
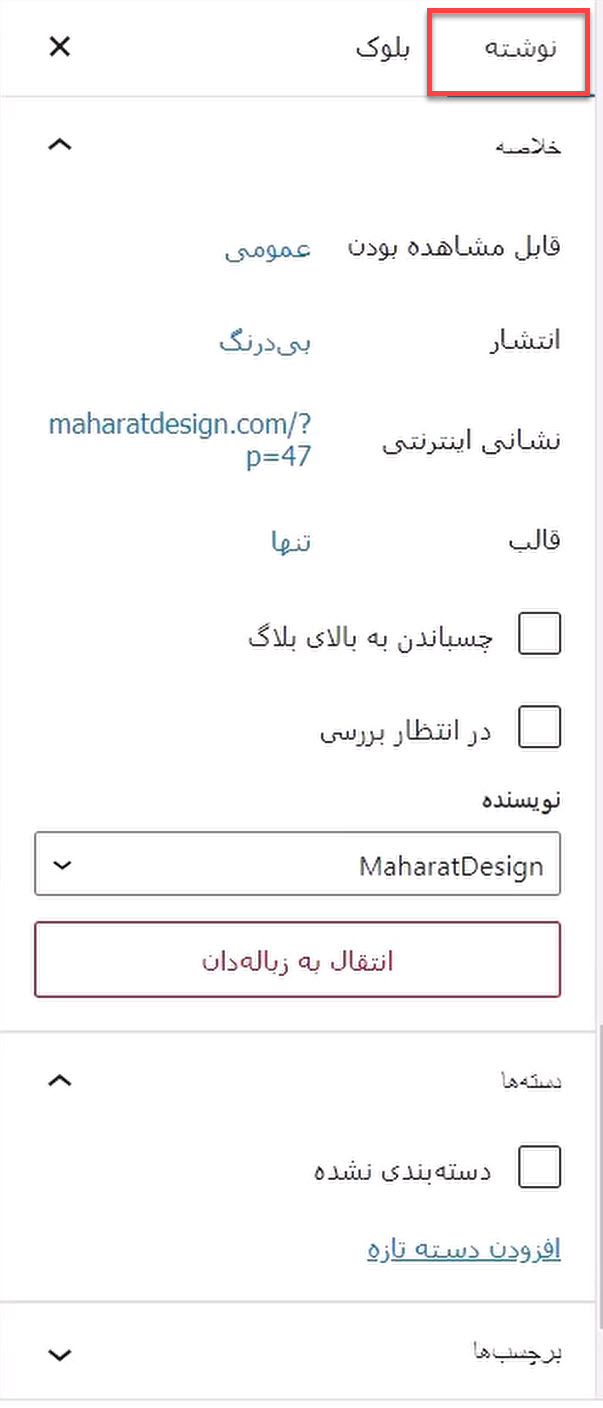
یکی از بخشهای مهم در صفحه افزودن نوشته، بخش تنظیمات نوشته میباشد که در سمت چپ صفحه قرار دارد و همانند تصویر زیر است
تنظیمات این بخش برای کل نوشته میباشد و مخصوص بلوکها نیست.

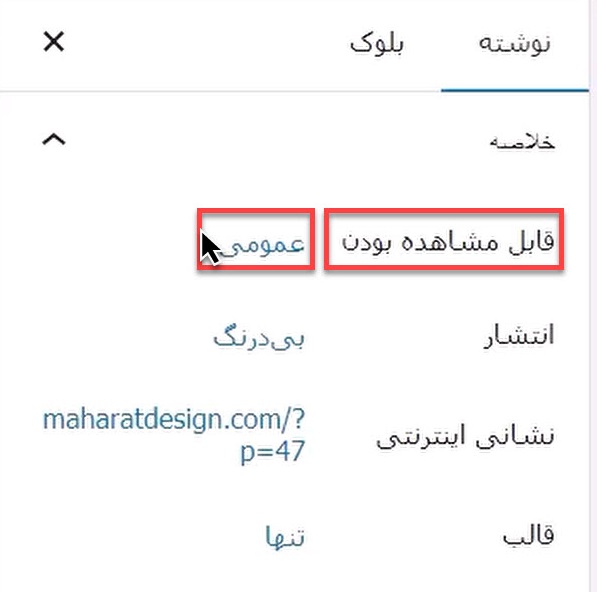
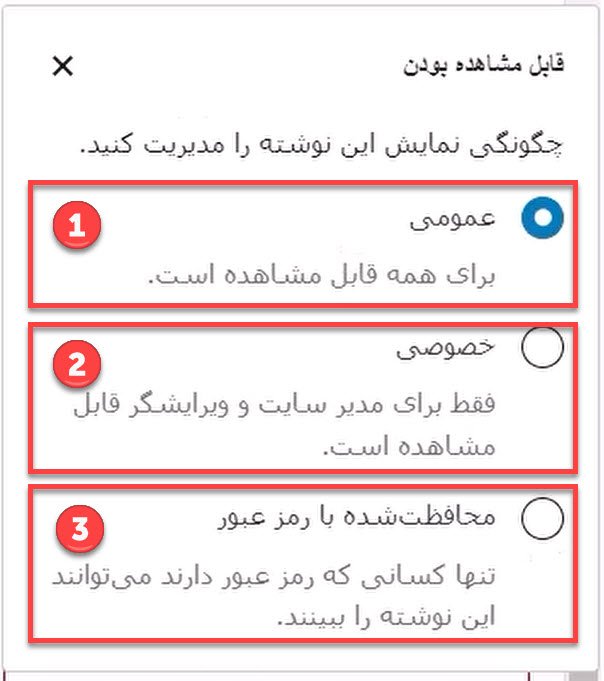
همانطور که در تصویر زیر مشاهده میکنید اولین گزینه موجود در تنظیمات نوشته گزینه “قابل مشاهده بودن” است که به صورت پیشفرض روی حالت “عمومی” قرار دارد. زمانی که روی حالت “عمومی” کلیک کنید گزینههای دیگر نمایش داده می شود که در ادامه به توضیح آنها میپردازیم.

- عمومی: اگر این گزینه را انتخاب کنید این نوشته به همه کاربران سایت نشان داده میشود.
- خصوصی: اگر این گزینه را انتخاب کنید نوشته فقط به مدیر و ویرایشگر آن متن نشان داده میشود.
- محافطت شده با رمز عبور: اگر این گزینه را انتخاب کنید باید برای نوشته خود یک رمز عبور تعیین کنید و این نوشته تنها به کسانی که رمزعبور آن را دارند نمایش داده میشود.

دومین گزینه موجود در این بخش گزینه “انتشار” میباشد که در حالت پیشفرض روی حالت “بیدرنگ” قرار دارد. منظور از بیدرنگ یعنی اینکه بعد از انتشار آن، نوشته بلافاصله در سایت منتشر میشود و به کاربران نشان داده میشود.

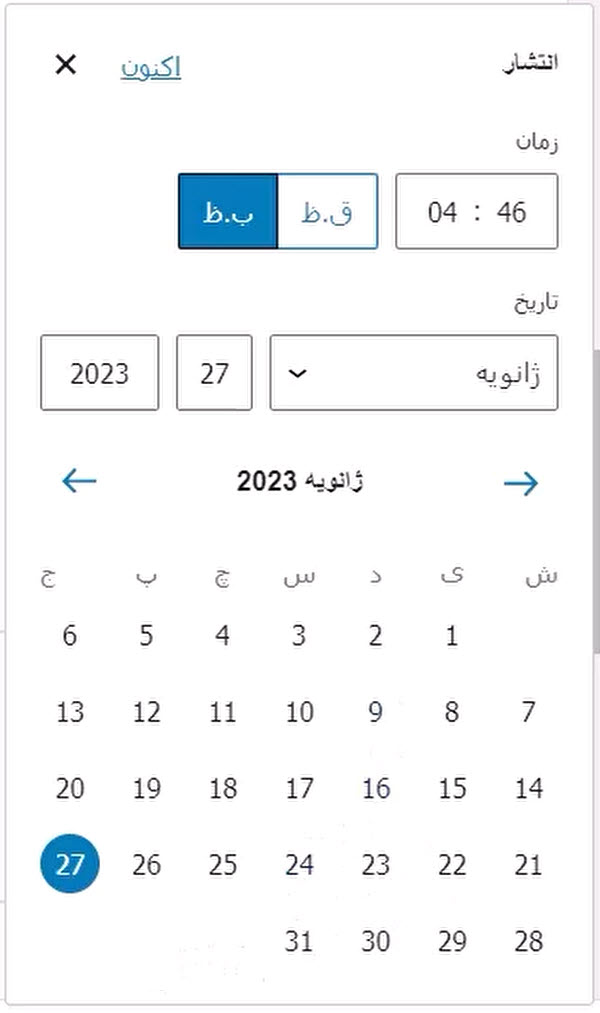
اگر روی گزینه بیدرنگ کلیک کنید صفحه زیر برای شما باز میشود.
بعضی مواقع است که شما نمیخواهید متن بلافاصله منتشر شود و میخواهید در ساعت و تاریخ خاصی مقاله در سایت منتشر شود. شما با استفاده از این پنجره زیر میتوانید زمان و تاریخ انتشار مقاله را تعیین کنید.

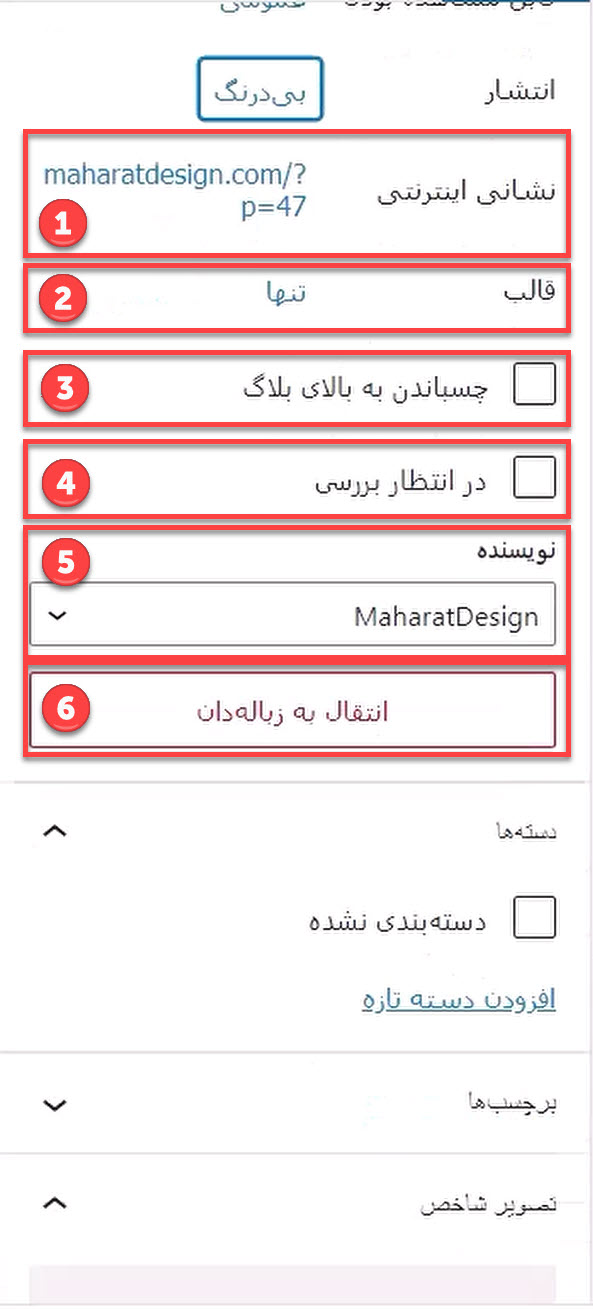
در ادامه به توضیح دیگر تنظیمات موجود در این بخش میپردازیم.

- نشانی اینترنتی: در این قسمت میتوانید لینک این مقاله را تعیین کنید.
- قالب: با استفاده از این گزینه می توانید قالب نوشته را تعیین کنید که به صورت پیشفرض روی تنها قرار دارد و گزینههای این بخش برای هر سایت با توجه به قالب آن سایت فرق میکند.
- چسباندن به بالای بلاگ: در وبلاگ هر سایت تعداد بسیار زیادی نوشته وجود دارد که اگر شما تیک این گزینه را بزنید این مقاله در ابتدای صفحه وبلاگ قرار داده میشود. حتی اگر شما نوشته جدید بعد از این نوشته قرار دهید باز این نوشته در ابتدا نشان داده میشود.
- در انتظار بررسی: اگر تیک این گزینه را بزنید نوشته شما در انتظار بررسی قرار میگیرد.
- نویسنده: در این قسمت میتوانید نویسنده نوشته را تغییر دهید.
- انتقال به زبالهدان: با زدن این گزینه نوشته شما به طور کامل حذف شده و به زبالهدان منتقل میشود.

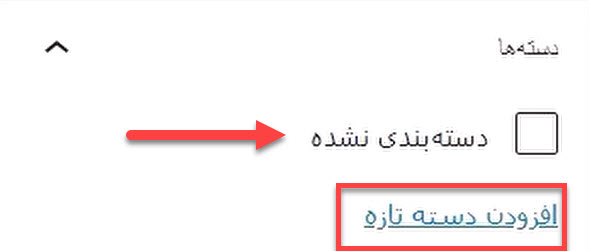
قسمت بعدی قسمت دستهها است که از طریق این قسمت باید دسته مورد نظر خود را برای نوشته تعیین کنید. در این قسمت به طور پیشفرض یک دسته به نام دستهبندی نشده وجود دارد. شیوه ساخت دستهبندی را در جلسات بعدی دوره آموزش وردپرس آموزش توضیح خواهیم داد ولی فعلا شما میتوانید با کلیک روی گزینه “افزودن دسته تازه” دسته جدید ایجاد کنید. ساختن دستهبندی از طریق این قسمت پیشنهاد نمیشود و پیشنهاد میکنیم برای ساخت دستهبندی جدید از گزینه دستهها در بخش نوشتهها اقدام به ساختن دستهبندی جدید کنید.
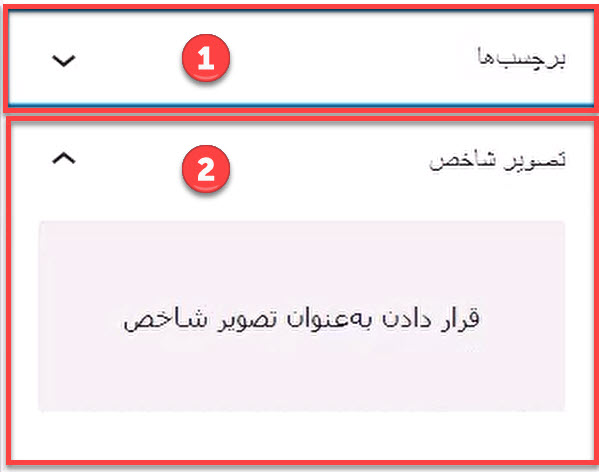
پس گزینه دستهبندی دو گزینه برچسبها و تصویر شاخص قرار دارد که در ادامه با آنها آشنا خواهیم شد.

- برچسبها: از طریق این قسمت میتوانید برچسبهای نوشته را تعیین کنید. برچسبها هم یک نوع دسته بندی جزئی تر برای نوشتهها میباشد که پیشنهاد میکنیم فعلا این قسمت را خالی بگذارید به دلیل اینکه در جلسات بعدی دوره به شیوه ساخت برچسب و توضیحات مربوط به آن خواهیم پرداخت و در مورد آن صحبت خواهیم کرد.
- تصویر شاخص: از این قسمت باید تصویر شاخص مربوط به نوشته را قرار دهید.
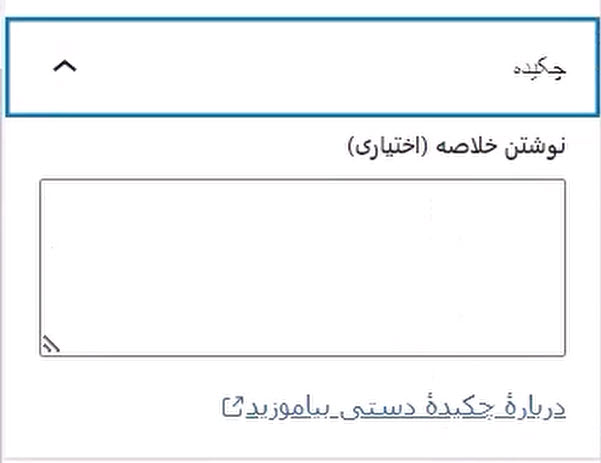
چکیده: همانطور که در تصویر زیر مشاهده میکنید در این قسمت باید چکیده و خلاصهای از متن خود را قرار دهید که البته این قسمت به صورت اختیاری میباشد و اگر این قسمت را خالی گذاشتید مشکلی پیش نمیآید.

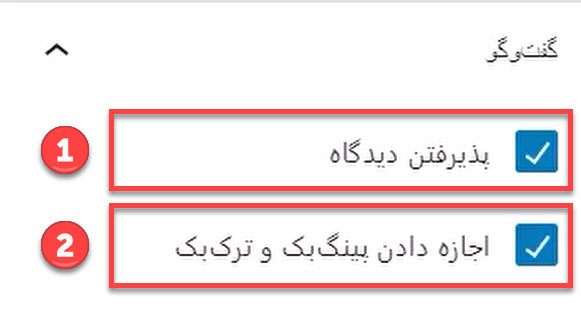
در ادامه به توضیح تنظیمات بخش گفتوگو میپردازیم.

- پذیرفتن دیدگاه: در هر نوشته کاربر میتواند نظر و دیدگاه خود را در رابطه با آن نوشته بنویسد که اگر شما تیک این گزینه را بردارید دیگر کاربران نمیتوانند نظر و دیدگاه خود ر ا بنویسند.
- اجازه دادن پینگبک و ترکبک: این گزینه فعلا نیازی به توضیح ندارد و تیک این گزینه را بزنید.
در ادامه به توضیح نوار ابزار بالا میپردازیم.

- ذخیره پیشنویس: با کلیک روی این گزینه نوشته شما به صورت پیشنویس ذخیره میشود.
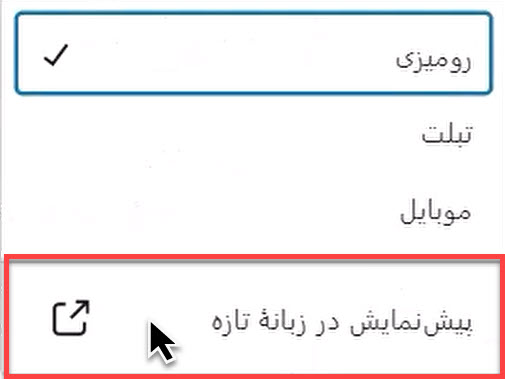
- پیشنمایش: زمانی که شما میخواهید پیشنمایشی از نوشته خود را داخل سایت مشاهده کنید باید روی این گزینه کلیک کنید. زمانی که روی این گزینه کلیک کنید صفحه زیر به شما نشان داده میشود.

در صفحه بالا ابتدا باید شما انتخاب کنید که میخواهید پیشنمایش خود را در چه دستگاهی مشاهده کنید.(حالت رومیزی یا دسکتاپ، تبلت یا موبایل) که بعد از انتخاب نوع دستگاه کافیست روی گزینه “پیشنمایش در زبانه تازه” کلیک کنید و در یک تب جدید نوشته موردنظر به شما نشان داده میشود.

یکی دیگر از گزینههای نوار ابزار بالا گزینه “انتشار” میباشد که بعد از کلیک روی آن نوشته شما در سایت منتشر میشود و اگر در قسمت انتشار، زمان و تاریخ برای انتشار نوشته خود تعیین کرده باشید در آن زمان و تاریخی که تعیین کردهاید نوشته شما منتشر میشود.

همانند تصویر بالا اگر روی گزینه “تنظیمات” کلیک کردید بخش تنظیمات نوشته که قبلا به آن اشاره کردیم باز و بسته میشود.

همانند تصویر بالا با کلیک روی این سه نقطه صفحه زیر باز میشود.

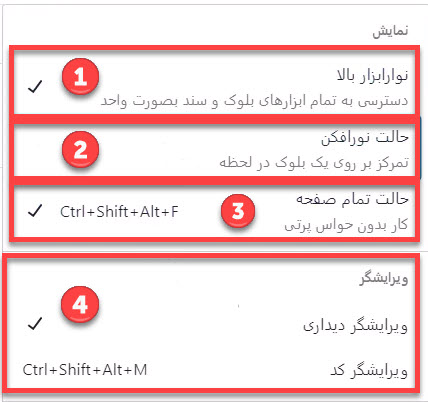
در ادامه به توضیح گزینههای موجود در این صفحه به ترتیب شماره گذاریهای انجام شده میپردازیم.
- نوارابزار بالا: با فعال کردن این گزینه نوار ابزار بلوک به قسمت بالا صفحه افزودن نوشته چسبانده میشود.
- حالت نورافکن: با فعال کردن این گزینه هر بلوکی که انتخاب کردید حالت روشنتر از بقیه بلوکها پیدا می کند و می توانید به راحتی روی آن بلوک کارهای خود را انجام دهید.
- حالت تمام صفحه: با فعال کردن این گزینه منوهای سمت راست وردپرس نیز به شما نمایش داده خواهد شد و اگر غیرفعال باشد تمام منوهای سمت راست وردپرس پنهان میشود و فقط صفحه بلوکهای گوتنبرگ به شما نشان داده میشود.
- ویرایشگر: اگر این قسمت روی گزینه ویرایشگر دیداری باشد، صفحه گوتنبرگ به همین صورتی که قبلا در آموزش مشاهده کردهاید به شما نشان داده میشود و اگر در حالت ویرایشگر کد قرار دهید تمام بلوک به صورت کد “HTML” نشان داده میشود.

- مدیریت بلوکهای قابل استفاده مجدد: در این قسمت میتوانید بلوکهای قابل استفاده مجدد را مدیریت نمایید. (بلوکهای قابل استفاده مجدد در ادامه مقاله آموزش داده میشود.)
- میانبرهای صفحه کلید: با زدن این گزینه شما کلیدهای میانبر را مشاهده میکنید. شما با استفاده از میانبرها میتوانید بسیاری از کارها را با استفاده از صفحه کلید انجام دهید و باعث بالا رفتن سرعت کار شما میشود.
- به راهنما خوش آمدید: با زدن این گزینه راهنمای گوتنبرگ به شما نشان داده میشود. این راهنما همان راهنمایی است که زمانی که شما برای بار اول وارد گوتنبرگ شدهاید به شما نشان داده شده است.
- کپی همه بلوکها: با زدن این گزینه تمام بلوکهایی که در این صفحه قرار دارد و شما آنها را ایجاد کردهاید را کپی میکنید و به این صورت میتوانید به راحتی آنها را در نوشته دیگری قرار دهید.
- راهنما: با کلیک روی این گزینه شما ارجاع داده خواهید شد به سایت اصلی وردپرس که در آن سایت میتوانید در رابطه با این بخش مطالعه کنید.
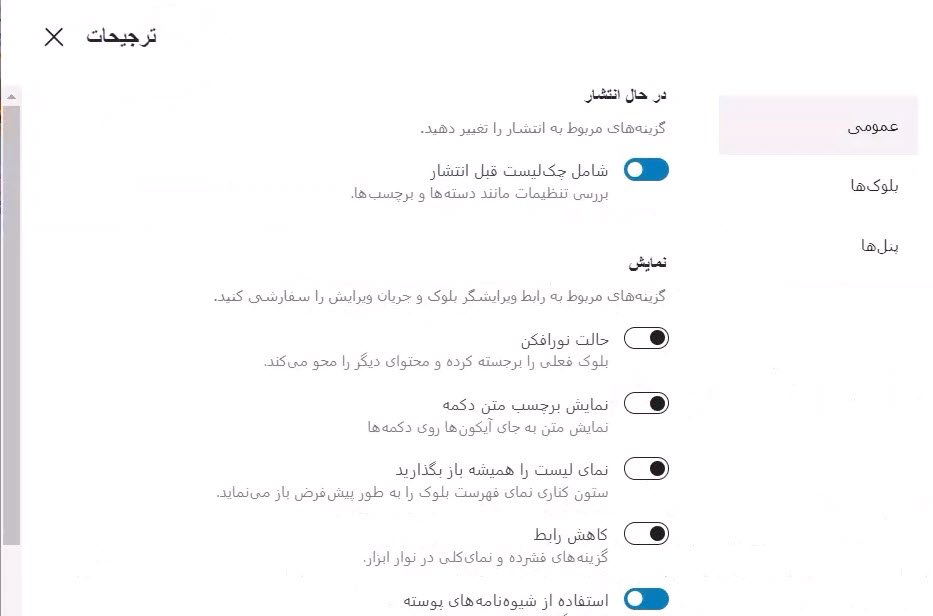
- ترجیحات: بعد از کلیک روی ترجیحات صفحه زیر برای شما باز میشود.

با استفاده از صفحه ترجیحات شما مشخص میکنید چه گزینههایی در صفحه افزودن نوشته باشد و چه گزینههایی نباشد. همچنین میتوانید قسمت بلوکها و پنلها را نیز شخصی سازی کنید و گزینههای اضافی که به آنها نیاز ندارید را از آن قسمت حذف کنید.
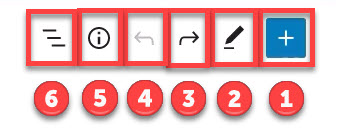
یکی دیگر از نوارهای ابزار صفحه نوشتهها در سمت راست بالای صفحه نوشتهها قرار دارد که در ادامه به توضیح قسمتهای مختلف آن که در تصویر زیر نیز مشخص شده است میپردازیم.

- با استفاده از این گزینه میتوانید بلوک، الگوها و بلوکهای قابل استفاده را دوباره به نوشته خود اضافه کنید.
- با استفاده از این گزینه میتوانید بلوکها را فقط انتخاب یا انتخاب و ویرایش کنید.
- با زدن این گزینه یک مرحله به مرحله بعدی میروید.
- با زدن این گزینه یک مرحله به مرحله قبلی میروید.
- با زدن این گزینه تعداد کلمات، حروف،زمان خواندن، تیترها و…. در رابطه با نوشتهای که ایجاد کردهاید را به شما نمایش میدهد.
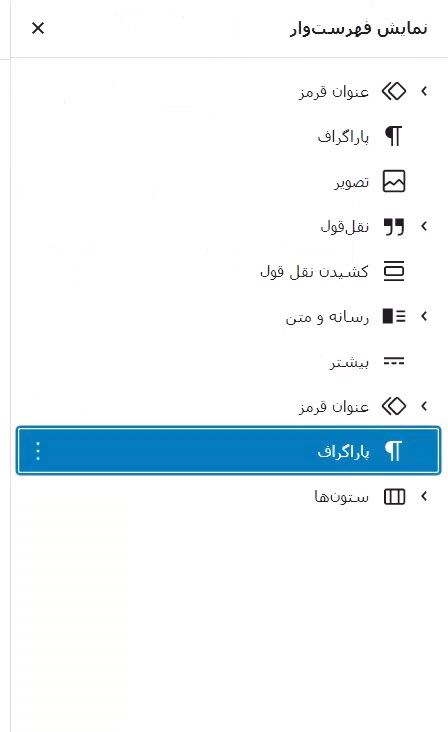
- با زدن این گزینه صفحه زیر باز میشود.

با استفاده از این گزینه شما میتوانید به صورت فهرست درختی بلوکهایی که در نوشته خود استفاده کردهاید را مشاهده کنید.
آموزش بلوکهای قابل استفاده مجدد
بلوک قابل استفاده مجدد زمانی کاربرد دارد که شما روی یک بلوک به خصوص تنظیمات خاص خود مثل رنگ، اندازه متن و… را مشخص کردهاید و میخواهید آن بلوک را با همین تنظیمات در قسمتهای دیگر نیز استفاده کنید.
برای چنین مواقعی شما برای استفاده دوباره از آن بلوک باید تنظیمات مربوط به آن را ذخیره کنید که به آن بلوک قابل استفاده مجدد گفته میشود.
به عنوان مثال ما در این آموزش می خواهیم بلوک تیتر پایین را با همین تنظیمات ذخیره کنیم. برای این کار ابتدا بلوک مورد نظرتان را انتخاب کنید.

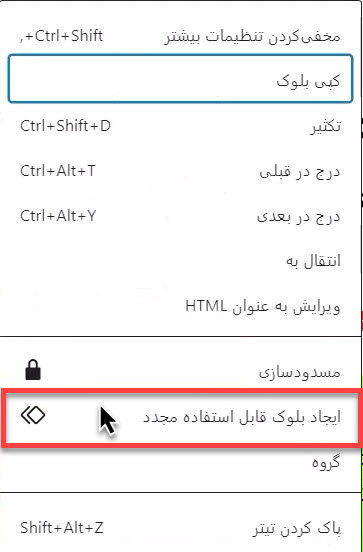
در مرحله بعد روی گزینه سه نقطه که در تصویر زیر مشاهده میکنید کلیک کنید.

سپس روی گزینه “ایجاد بلوک قابل استفاده مجدد” کلیک نمایید.

در این مرحله همانند تصویر زیر باید یک نام برای بلوک خود انتخاب کنید و روی گزینه ذخیره کلیک کنید. پس از انجام این کار، بلوک با تمام تنظیمات مربوط به آن ذخیره شده و در صفحات دیگر نیز می توانید از این بلوک استفاده نمایید.

حالا برای استفاده مجدد از بلوک ذخیره شده، همانند تصویر زیر باید در قسمت نوار ابزار بالا سمت راست روی گزینه “+” کلیک کنید.

همانطور که در تصویر زیر مشاهده میکنید در صفحهای که باز میشود بخشی تحت عنوان “قابل استفاده دوباره” اضافه شده است که بلوکهای ساخته شده توسط شما در این بخش ذخیره شده است که میتوانید از این بلوکها در نوشتهها و برگههای دیگر استفاده نمایید.

در این قسمت از دوره آموزش وردپرس به طور کامل به آموزش بخش افزودن نوشته پرداختیم و گزینههای ضروری و لازم در این بخش را به صورت کامل خدمت شما توضیح دادیم و برخی از گزینهها که در مورد آنها توضیح ندادیم به این دلیل بود که یا کاربردی نداشتند یا نیازی به توضیح نداشتند و خودتان به راحتی میتوانید با آنها کار کنید و آنها را یاد بگیرید. امیدواریم این آموزش برای شما کاربردی بوده و مورد استفاده شما قرار گرفته باشد.






2 دیدگاه منتشر شده است
با تشکر از مطالب خوبتون بسیار جامع و کامل بود
درود بر شما
تشکر از دیدگاه شما
خوشحالیم که براتون کاربردی بوده.