در قسمتهای قبلی دوره آموزش گرویتی فرم به بررسی فیلدهای استاندارد و کاربرد آنها پرداختهایم. با اینحال، افزونه گرویتی فرم فیلدهای دیگری را تحت عنوان فیلدهای پیشرفته ارائه میدهد که در این قسمت میخواهیم به بررسی کاربرد آنها میپردازیم.
در این مقاله چی قراره یاد بگیریم؟
فیلدهای پیشرفته چیست؟
فیلدهای پیشرفته در افزونه گرویتی فرم همان فیلدهای استاندارد هستند با این تفاوت که امکانات خاصی را در اختیار شما قرار میدهند تا از طریق آنها بتوانید فرمهای حرفهای تر و بهتری را برای سایت خود بسازید و از آن برای ذخیره و دریافت اطلاعات کاربران استفاده کنید. در ادامه به معرفی این فیلدها میپردازیم و با هر کدام از آنها آشنا خواهیم شد.
کار با فیلدهای پیشرفته
برای کارکردن با فیلدهای پیشرفته باید یک فرم جدید در افزونه گرویتی فرم بسازیم تا بتوانیم به بررسی فیلدهای پیشرفته در افزونه گرویتی فرم بپردازیم. در اینجا روی گزینه افزودن جدید کلیک میکنیم تا یک فرم جدید بسازیم.

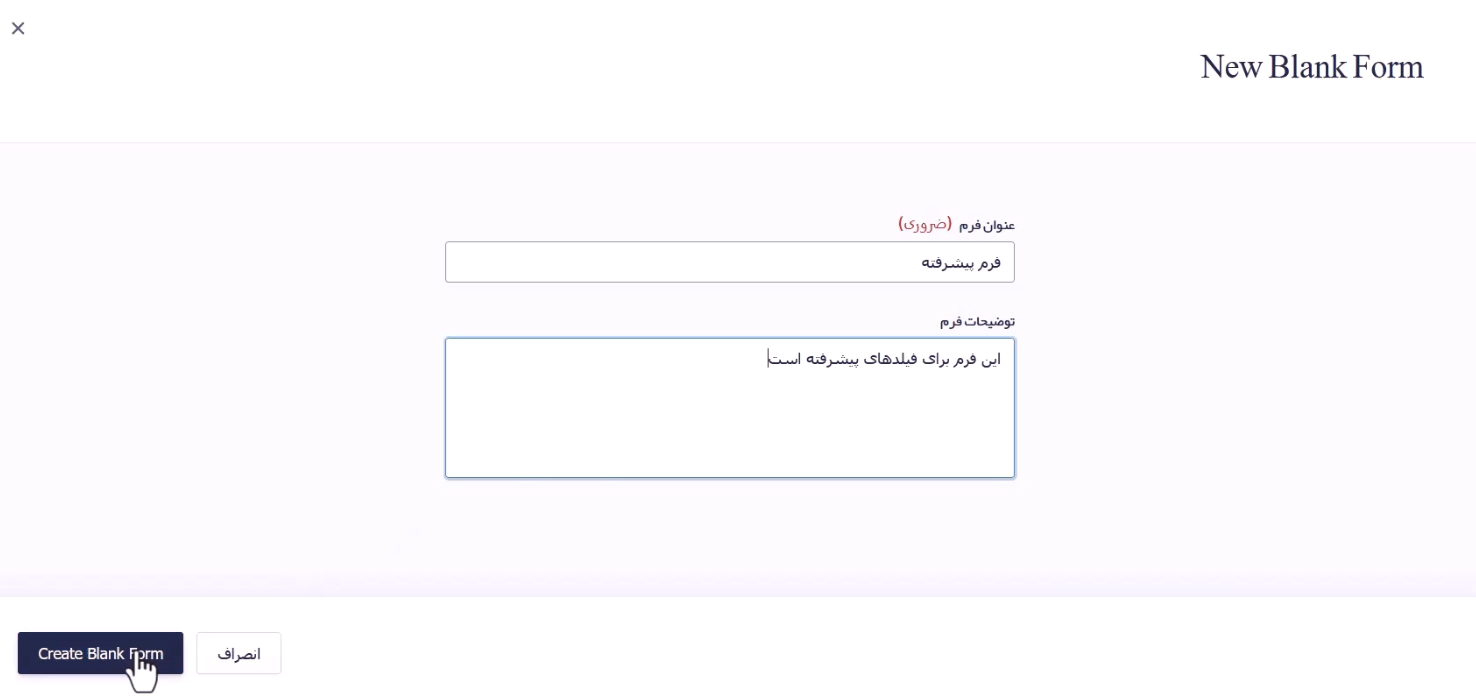
از گزینه Create Blank Form برای این منظور استفاده میکنیم.

فیلد نام
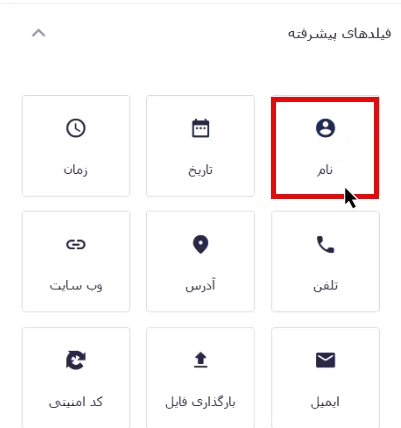
اولین فیلدی که قصد داریم در بخش فیلدهای پیشرفته به شما معرفی کنیم، فیلد نام است. یک بار روی آن کلیک کرده و به صفحه اضافه کنید.

در قسمت برچسب، عنوان و در قسمت توضیحات، توضیح مناسب را قرار دهید.

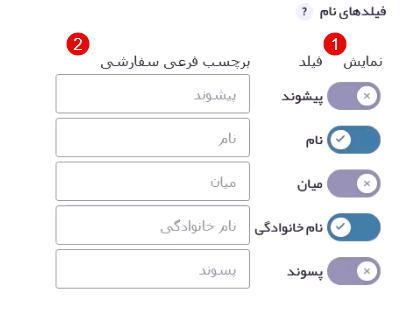
در قسمت نمایش میتوانید تعیین کنید که چه اطلاعاتی از کاربر در این بخش دریافت شود. مثلا؛ فیلد پسوند را انتخاب کنید.

در بخش برچسب فرعی هم میتوانید بهجای عنوان هر فیلد عبارت دلخواه خود را قرار دهید.
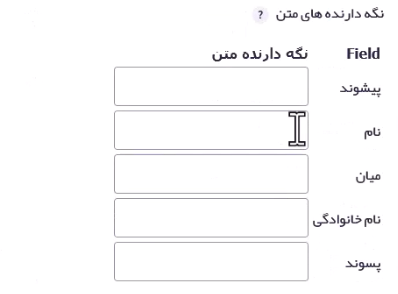
در قسمت نمایش، امکان دیگری وجود دارد که میتوانید از نگهدارنده متن برای ایجاد یک مثال استفاده کنید.

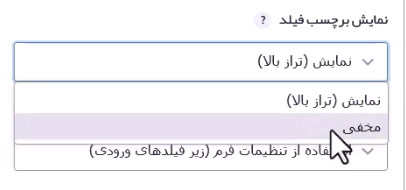
قابلیت نمایش برچسب فیلد هم یکی دیگر از امکانات این فیلد پیشرفته است که میتوانید تعیین کنید که برچسب فیلد در کدام قسمت نمایش داده شود.

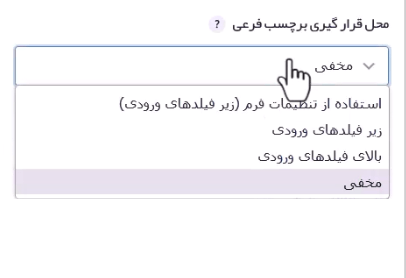
همانطور که در تصویر زیر مشاهده میکنید گزینه “محل قرارگیری برچسب فرعی” هم این امکان را به شما میدهد تا این برچسبها را در قسمت دلخواه نمایش دهید. ۳ حالت برای نمایش در این گزینه وجود دارد:
- استفاده از تنظیمات فرم: از تنظیمات کلی فرم پیروی میکند.
- زیر فیلد: برچسب فیلد را در زیر فیلد نمایش میدهد.
- بالای فیلد: برچسب فیلد را در بالای فیلد نمایش میدهد.
- مخفی: برچسب فیلد را نمایش نمیدهد.

به عنوان مثال در اینجا میتوانید برچسب فرعی را در بالای فیلد قرار دهید که حالت بهتری داشته باشد.
فیلد تاریخ
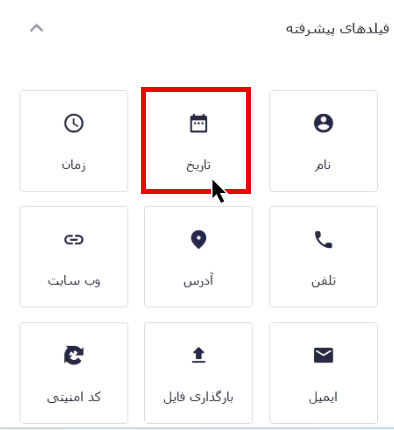
روی فیلد تاریخ کلیک کنید و آن را به فرم خود اضافه میکنیم و روی آن کلیک میکنیم تا تنظیمات آن به نمایش در بیاید.

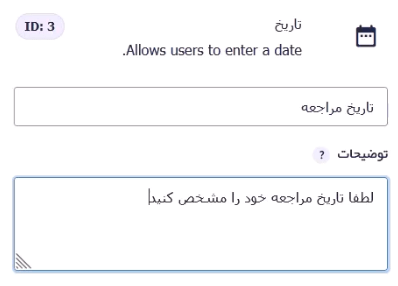
در قسمت برچسب عنوان و توضیحات، مانند قبل میتوانید برای راهنمایی کاربر توضیحات و نام برچسب را قرار دهید.

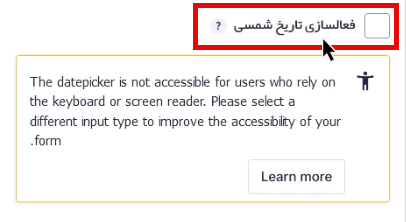
فعالسازی تاریخ شمسی همان چیزی است که در قسمت اول درباره آن صحبت کردهایم و اگر همان نسخه معرفی شده در جلسه اول را نصب کرده باشید، این گزینه در اینجا به شما نمایش داده میشود. با فعال کردن این گزینه تاریخی که به کاربر نمایش داده میشود با فرمت شمسی خواهد بود.

نوع تاریخ فیلد ورودی
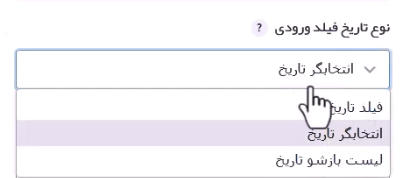
نوع تاریخ فیلد ورودی از دیگر امکانات پیشرفته این فیلد است که ۳ گزینه را پیش روی شما قرار میدهد که میتوانید از بین آنها برای نمایش تاریخ یکی را انتخاب کنید.

- گزینه انتخابگر تاریخ همان حالت پیشفرض این فیلد است که بهصورت تقویم نمایش داده میشود.
- گزینه فیلد تاریخ که سه بخش اصلی تاریخ را بهصورت کادرهای تفکیک شده نمایش میدهد تا شما اقدام به پرکردن آن کنید.
- گزینه لیست بازشو تاریخ که آن را بهصورت یک لیست نمایش میدهد تا کاربر آن را انتخاب کند.
پیشنهاد ما این است که از گزینه انتخابگر تاریخ و لیست بازشو تاریخ استفاده کنید زیرا حالت بهتری را برای نمایش به کاربران دارند.
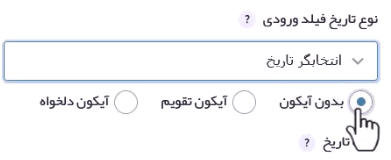
علاوهبر موارد بالا، در قسمت پایین کادر ۳ گزینه دیگر هم وجود دارند که آنها برای لیست تقویمی تاریخ هستند. این گزینهها عبارتند از:

- بدون آیکون: این گزینه یک کادر سفید ایجاد میکند که عنوانی ندارد.
- آیکون تقویم: با انتخاب این گزینه در کنار کادر علامت تقویم شکل میگیرد.
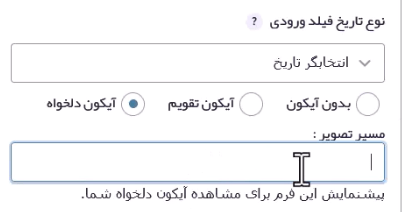
- آیکون دلخواه: این گزینه امکان آپلود عکس را به شما میدهد.
انتخاب آیکون دلخواه تقویم
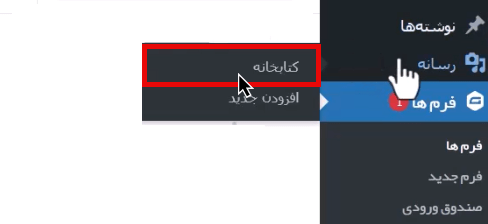
برای انتخاب آیکون دلخواه، وارد قسمت رسانهها و گزینه کتابخانه شوید.

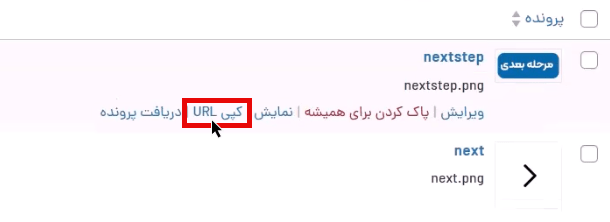
از بین تصاویر موجود، تصویر موردنظر خود را انتخاب کرده و روی گزینه کپی URL کلیک کنید.

سپس در بخش مسیر تصویر، لینک تصویری که کپی کردهاید را قرار دهید.

همچنین، میتوانید تصاویر دلخواه را از بخش افزودن در رسانهها اضافه کرده و همین مسیر را دنبال کنید.
گزینههای فیلد تاریخ
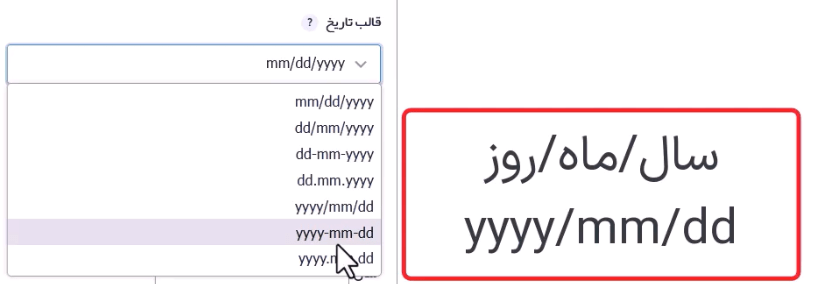
وقتی در بخش نوع تاریخ فیلد ورودی، گزینه فیلد تاریخ را انتخاب کنید، تنظیمات خاصی برای قالب تاریخ آن به وجود میآید. این گزینه امکان انتخاب ترتیب نمایش روز و ماه و سال را به شما میدهد.

برای تعیین قالب تاریخ میتوانید با مشاهده نمادهای زیر، قالب موردنظر خود را از لیست بالا انتخاب کنید.
- Y: نماد سال
- M: نماد ماه
- D: روز
شما میتوانید از گزینههای موجود در لیست برای تغییر ترتیب نمایش این فیلد استفاده کنید. علاوهبر این، باید توجه داشته باشید که همه گزینههای موجود در حالت نمایش در سایت از راست به چپ قرار خواهند گرفت و نمایش داده میشود.
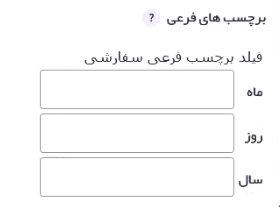
برچسب فرعی فیلد تاریخ
همچنین با کمک برچسب فرعی فیلد میتوانید نام دیگری برای روز، ماه و سال جهت نمایش به کاربران در نظر بگیرید.

کلام پایانی
در این قسمت از دوره آموزش گرویتی فرم به بررسی فیلدهای نام و تاریخ در بخش فیلدهای پیشرفته پرداختهایم و آنها را معرفی کردهایم. در قسمتهای بعدی دوره به بررسی سایر فیلدهای موجود در این بخش خواهیم پرداخت و کارکردن با آنها را خدمت شما توضیح میدهیم. امیدواریم که نکات گفته شده در این جلسه برای شما کاربردی و مفید باشد.




