در قسمتهای قبلی آموزش پروژه محور گرویتی فرم به بررسی و توضیح فیلدهای شرطی در فرمهای مختلف مثل فرم ثبتنام پرداختیم، در این قسمت از دوره میخواهیم شیوه ساخت فرم انتقادات و پیشنهادات را یاد بگیریم.
در این مقاله چی قراره یاد بگیریم؟
فرم انتقادات و پیشنهادات چیست؟
فرم انتقادات و پیشنهادات به فرمی گفته میشود که توسط سازمانهای مختلف برای نظرسنجی از مشتریان و مخاطبان طراحی میشود. این فرمها شامل سوالاتی هستند که کاربران با تکمیل آنها میتوانند پیشنهادات و انتقادات خود را به یک سازمان یا شرکت منتقل کنند.
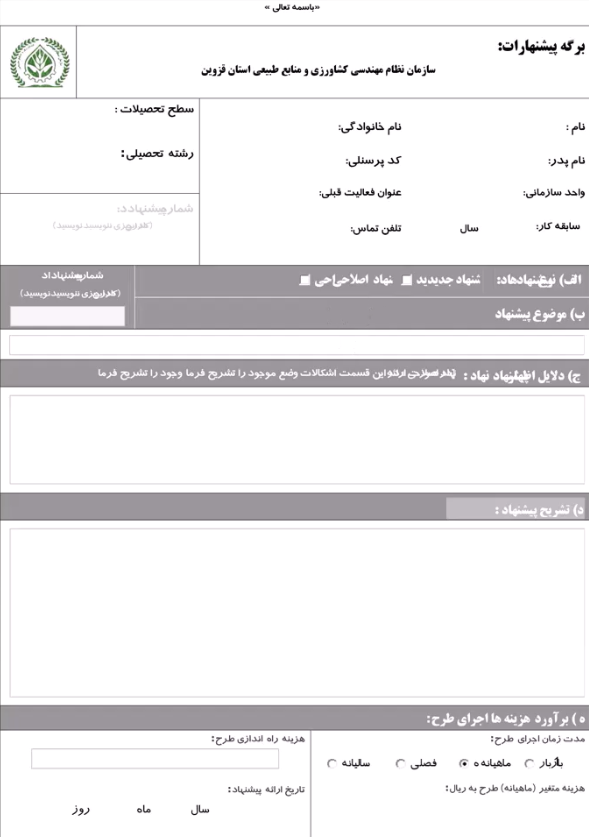
بنابراین، طراحی و ایجاد فرم انتقادات و پیشنهادات در سایت تقریبا برای هر کسب و کاری ضروری و مهم است. در ادامه میخواهیم شیوه ساخت یک فرم انتقادات و پیشنهادات را از روی نمونه واقعی زیر بررسی کرده و توضیح دهیم.

مراحل ایجاد فرم انتقادات و پیشنهادات
برای ساخت فرم انتقادات و پیشنهادات مراحل زیر را طی کنید.
ساخت فرم جدید
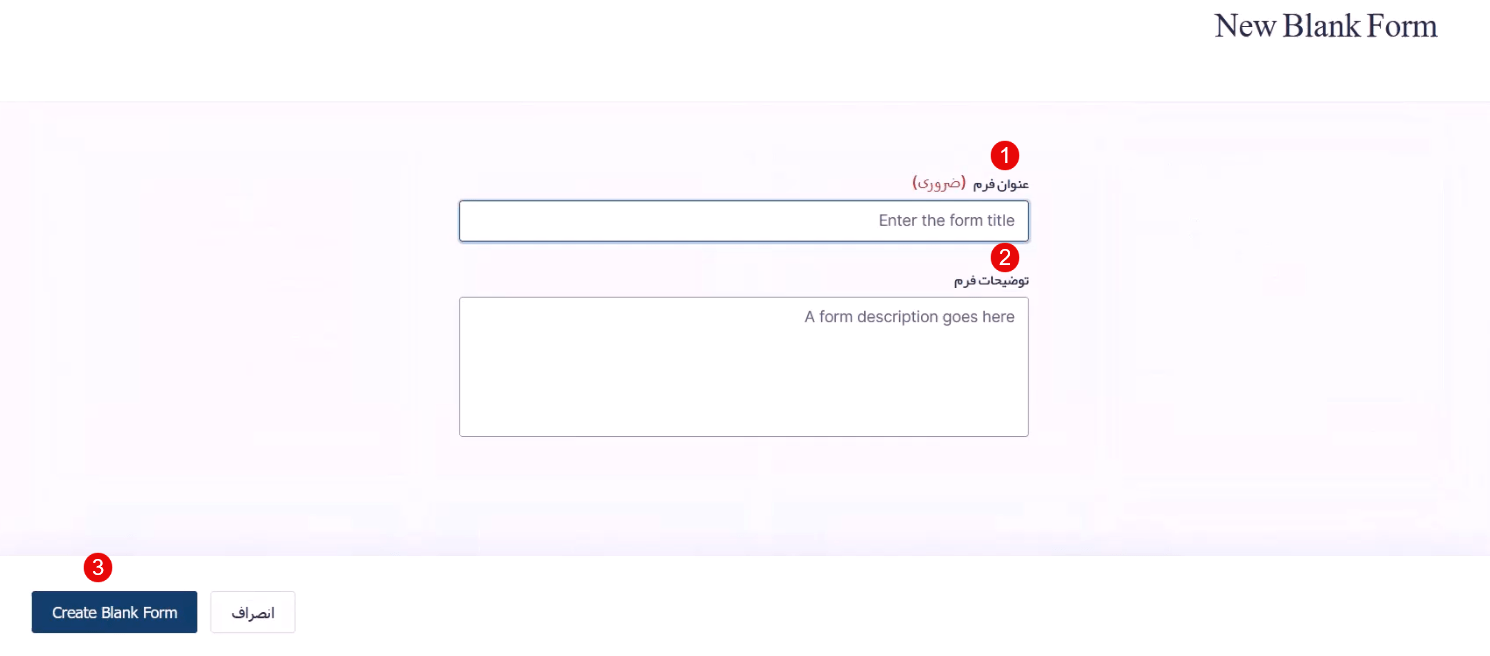
1- در قسمت عنوان فرم عبارت «فرم انتقادات و پیشنهادات» را وارد کنید.
2- در قسمت توضیحات، متنی را برای راهنمایی کاربران بنویسید.
3-در نهایت روی گزینه “Create Blank Form” کلیک کنید تا فرم جدید شما ایجاد شود.

ایجاد فیلد تک خطی برای نام و نام خانوادگی
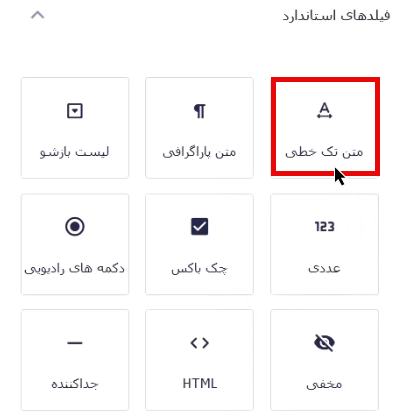
همانطور که در بالاتر نیز توضیح دادیم میخواهیم طبق نمونه فرم انتقادات و پیشنهادات بالا فرم خود را طراحی کنیم. مطابق با نمونه فرم بالا، در ابتدا اطلاعات شخصی را ایجاد میکنیم برای این کار فیلد متن تک خطی را به فرم خود اضافه میکنیم.

در قسمت برچسب فیلد نام را مینویسیم.

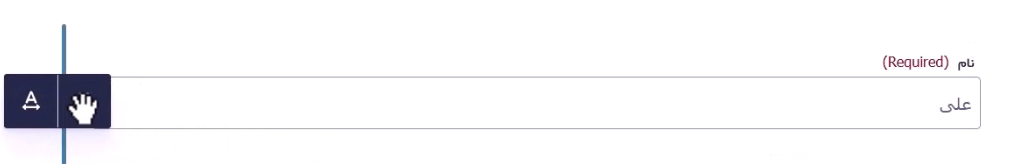
تیک ضروری بودن فیلد را میزنیم تا کاربر مجبور به پر کردن این فیلد شود و بتواند انتقادات و پیشنهادات خود را ثبت کند.

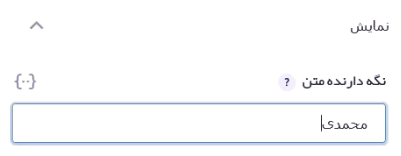
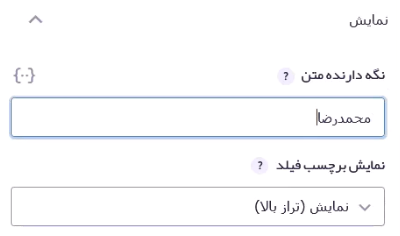
در بخش نمایش و قسمت نگهدارنده متن، نام رندومی مثل علی را وارد میکنیم.

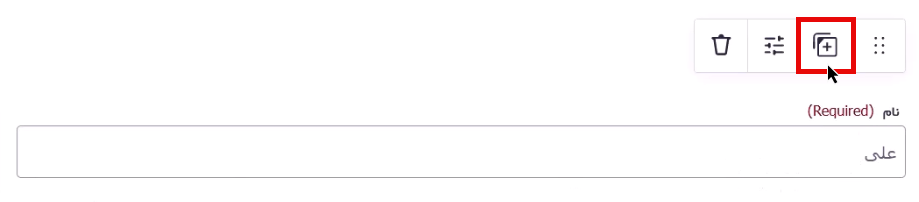
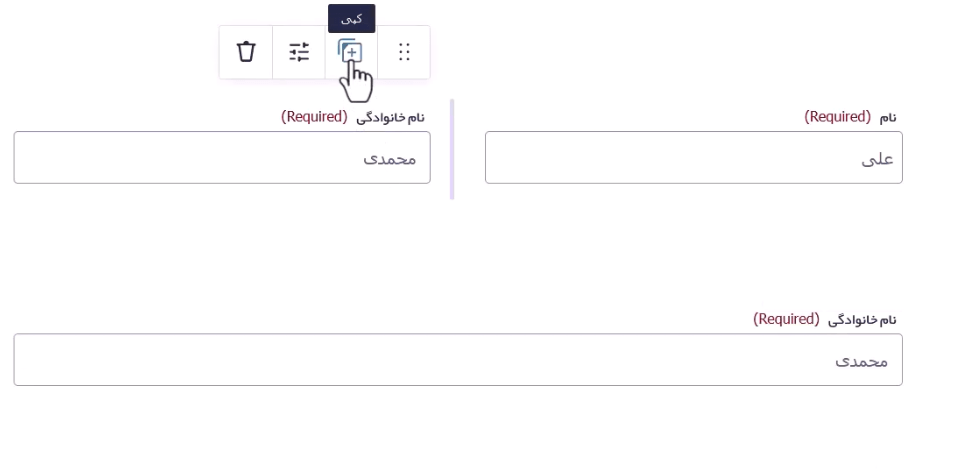
روی فیلد موجود در بخش ویرایش فرم کلیک کرده و آن را کپی میکنیم.

روی فیلد کپی شده کلیک کرده و برچسب فیلد را به نام خانوادگی تغییر میدهیم.

در بخش نمایش و گزینه نگهدارنده متن هم یه نام خانوادگی را برای مثال وارد میکنیم.

برای اینکه فیلد نام و نام خانوادگی کنار هم قرار بگیرند، با Drag & Drop فیلد نام خانوادگی را به قسمت دلخواه خود منتقل میکنیم.

ایجاد فیلد نام پدر و کد پرسنلی
دو فیلد بعدی در فرم نمونه وجود دارد مربوط به کد پرسنلی و نام پدر خواهد بود. برای ایجاد فیلد نام پدر، همان فیلدهای متن تک خطی قبلی را کپی میکنیم.

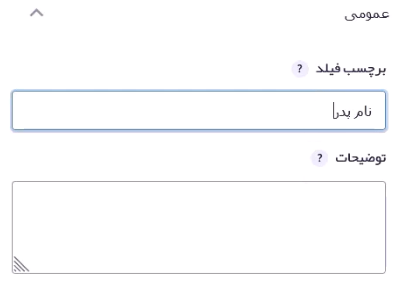
برچسب فیلد را به «نام پدر» تغییر میدهیم.

در بخش نمایش و گزینه متن نگهدارنده هم یک نام برای مثال وارد میکنیم.

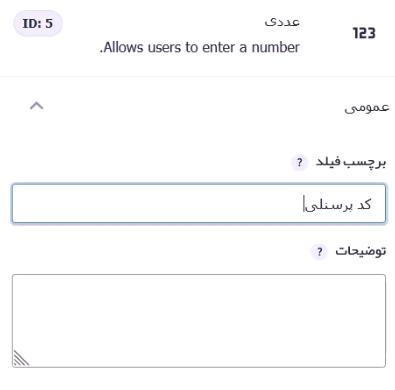
برای فیلد کد پرسنلی که مجموعهای از اعداد است، از فیلد عددی استفاده میکنیم. برچسب فیلد را به «کد پرسنلی» تغییر میدهیم.

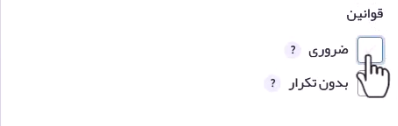
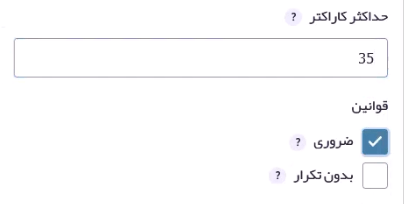
سپس تیک ضروری را میزنیم تا کاربر موظف به پر کردن این فیلد شود.

همچنین شما میتوانید تیک بدون تکرار را هم بزنید تا کاربر با یک کد پرسنلی فرم را چندین بار پر نکند.
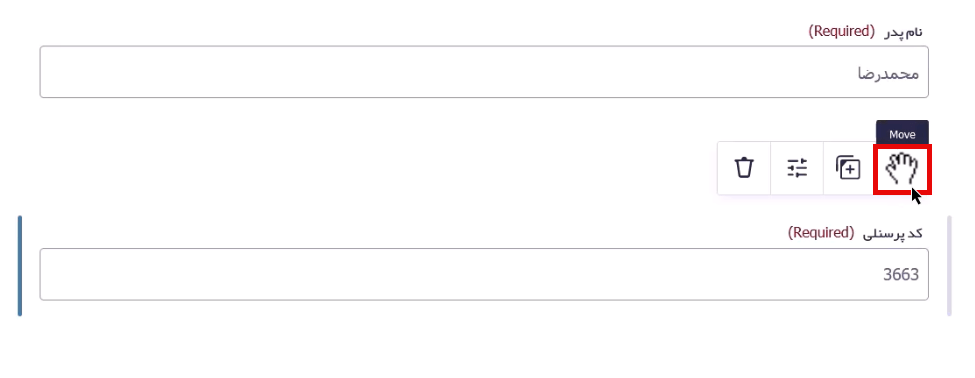
فرض کنید که کد پرسنلی سازمان موردنظر ۴ رقمی باشد برای اینکه کاربران بدانند که چند عدد را باید وارد کنند، در قسمت نگهدارنده متن به ازای هر ۴ رقم اعداد گوناگون را وارد میکنیم. برای انتقال این فیلد به کنار فیلد نام پدر روی آن کلیک کرده و با کمک گزینه Move آن را به قسمت مورد نظر انتقال میدهیم.

ایجاد فیلد واحد سازمانی و سابقه فعالیت قبلی
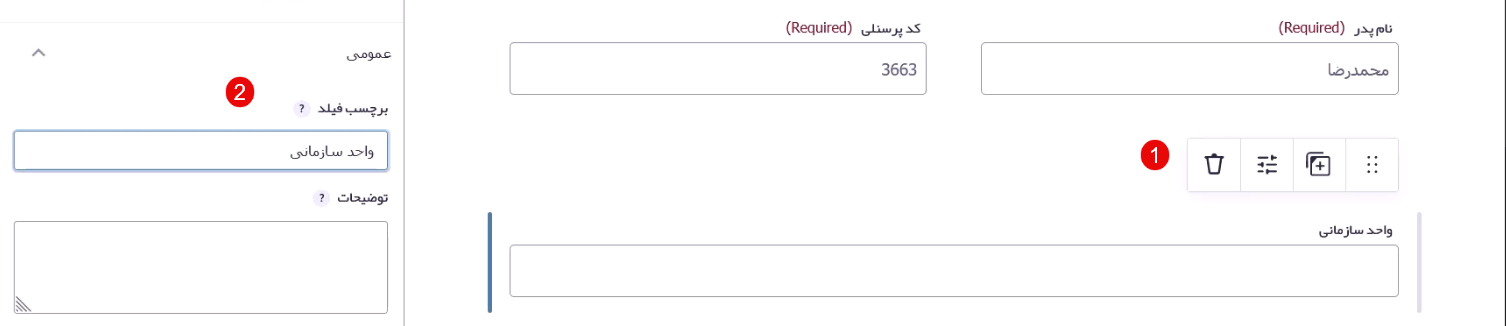
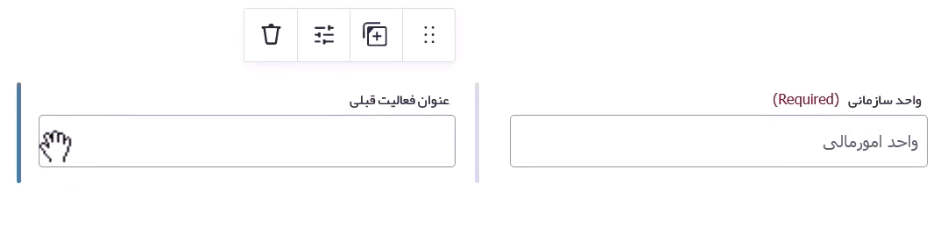
برای دریافت واحد سازمانی، فیلد متن تک خطی را به صفحه ویرایشگر فرم اضافه میکنیم. برچسب عنوان فیلد را به “واحد سازمانی” تغییر میدهیم.

حداکثر کاراکتری که برای این فیلد در نظر گرفته شده را روی 35 قرار میدهیم و از بخش قوانین تیک ضروری را میزنیم.

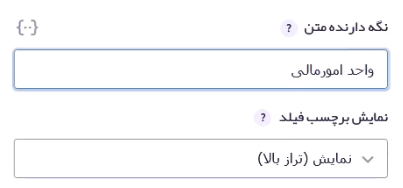
در نهایت در قسمت نگهدارنده متن، مثالی مانند واحد امور مالی را وارد میکنیم تا کاربر بداند چگونه باید آن را تکمیل کند.

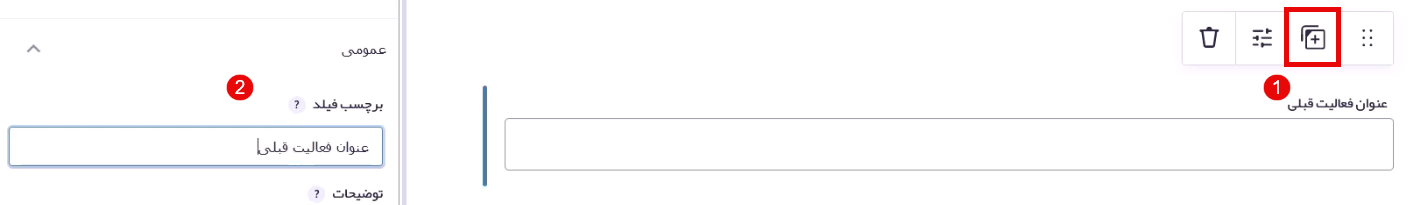
برای گزینه عنوان فعالیت قبلی هم از فیلد متن تک خطی استفاده کرده و برچسب آن را به «عنوان فعالیت قبلی» تغییر میدهیم.

سپس با کمک گزینه Move این فیلد را به کنار فیلد واحد سازمانی انتقال میدهیم.

ایجاد فیلد تماس و سابقه کار
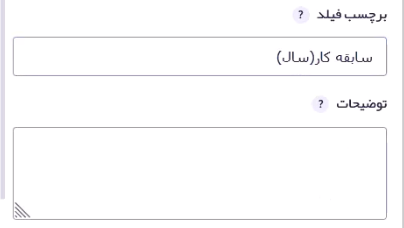
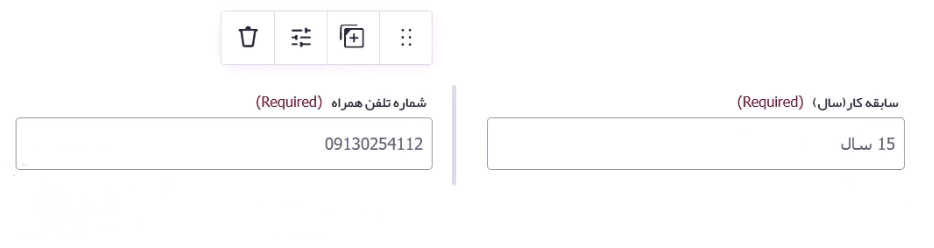
از فیلد تک خطی برای سابقه کار استفاده میکنیم و برچسب آن را به «سابقه کار/سال» تغییر میدهیم تا کاربر متوجه شود منظور از این فیلد تعداد سالهایی است که کار میکند.

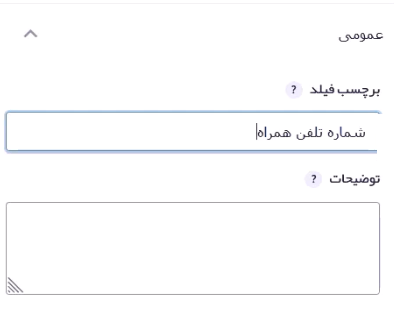
برای شماره تماس هم دوباره از فیلد تک خطی استفاده کرده و برچسب را به «شماره تلفن همراه» تغییر میدهیم.

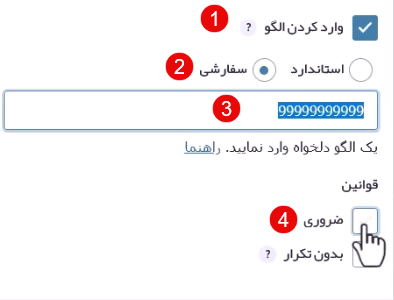
سپس، مطابق با تصویر زیر ابتدا گزینه وارد کردن الگو را تیک زده و روی سفارشی کلیک میکنیم، در کادر پایین ۱۱ بار عدد ۹ را وارد میکنیم تا کاربر این فیلد را تنها با عدد پر کند و کمتر یا بیشتر از ۱۱ رقم را در این فیلد نتواند وارد کند.

بعد از آن با Drag & Drop این فیلد را به کنار فیلد سابقه کار اضافه میکنیم.

ایجاد فیلد سطح تحصیلات و رشته تحصیلی
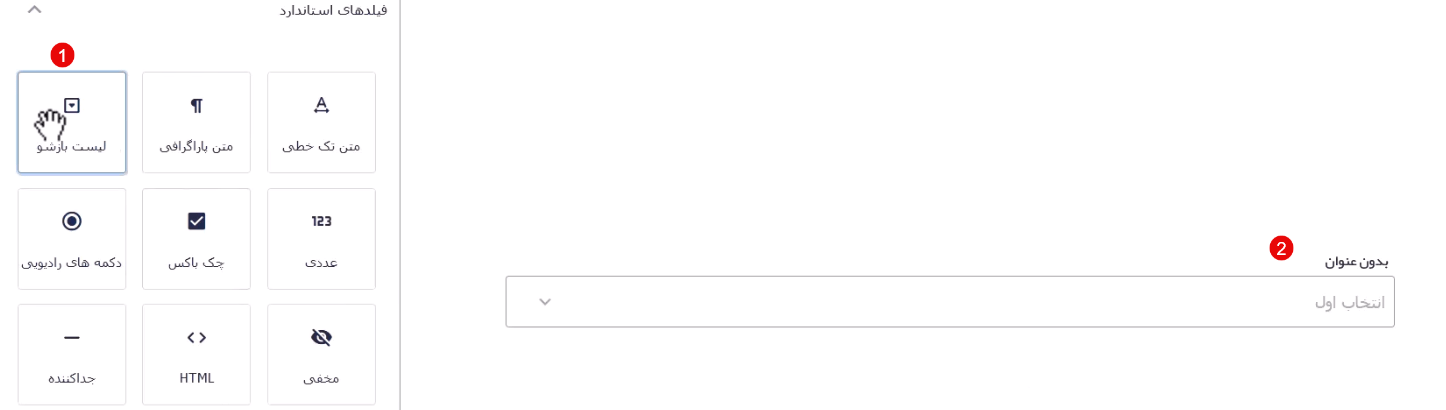
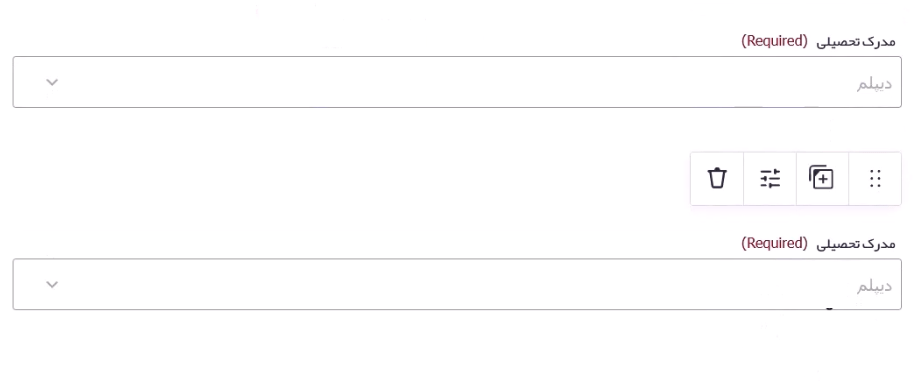
برای پیاده کردن این دو فیلد از لیست بازشو استفاده میکنیم. برچسب فیلد را به سطح تحصیلات یا مدرک تحصیلی تغییر میدهیم.

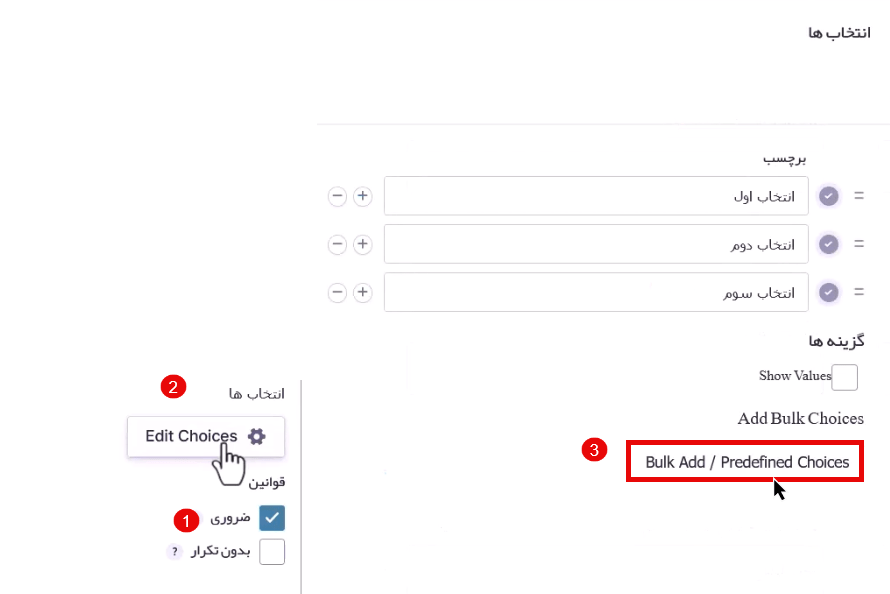
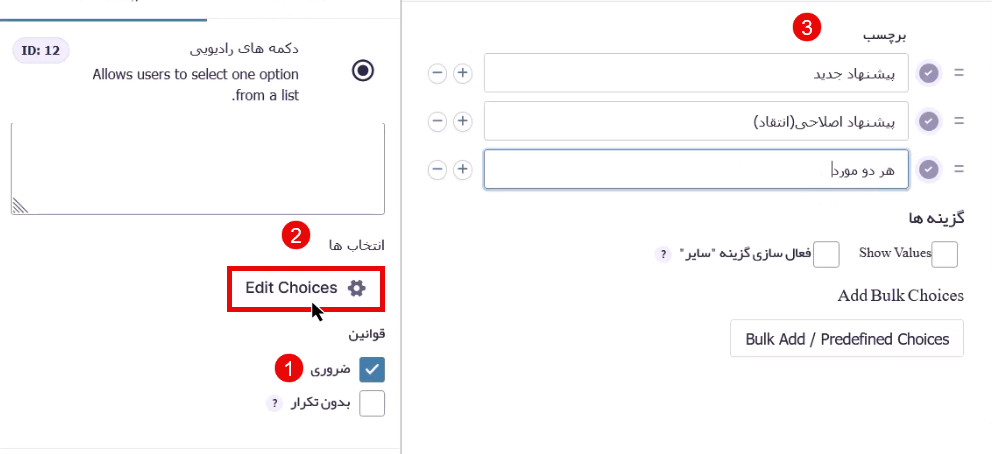
برای فیلد بالا مطابق با تصویر زیر، تیک گزینه ضروری را میزنیم و روی دکمه Edit Choices کلیک میکنیم و برای راحتی کار روی دکمه Bulk Add میزنیم.

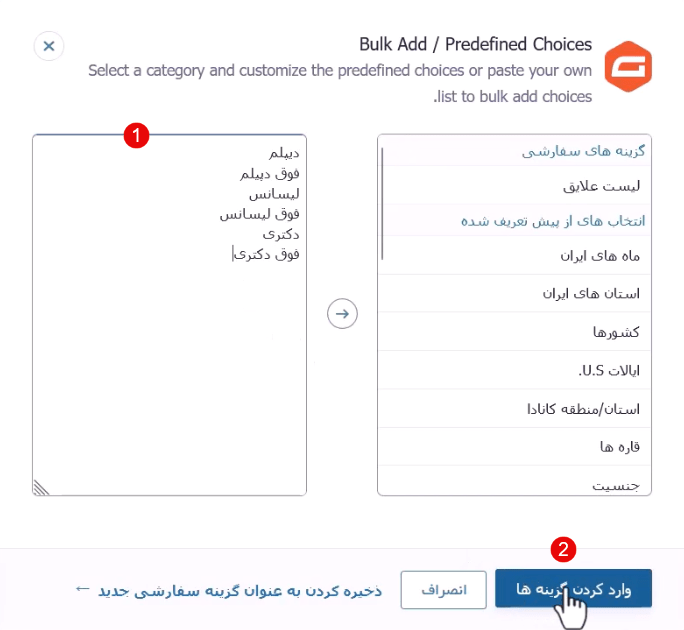
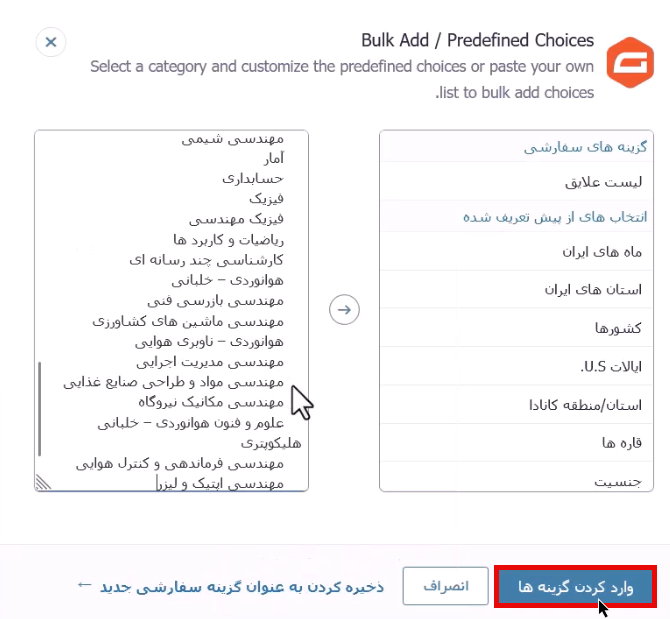
لیست مدارک تحصیلی را به ترتیب وارد میکنیم و در نهایت روی گزینه وارد کردن گزینهها کلیک میکنیم.

برای گزینه رشته تحصیلی همین فیلد را کپی کرده و برچسب آن را به رشته تحصیلی تغییر میدهیم.

از اینترنت لیست رشتهها را کپی کرده و برای قرار دادن آن در فرم از گزینه Bulk Add استفاده میکنیم و نام رشتهها را در آن قرار میدهیم. سپس این فیلد را به کنار فیلد مدرک تحصیلی منتقل میکنیم.

ایجاد فیلد دو گزینهای پیشنهاد جدید و پیشنهاد اصلاحی
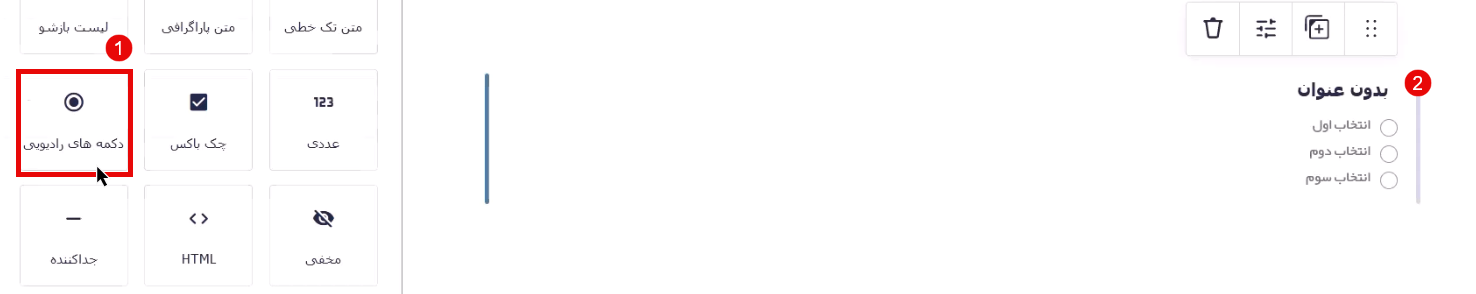
برای ایجاد گزینه نوع پیشنهاد، از فیلد دکمههای رادیویی استفاده کرده و نام برچسب را روی «نوع پیشنهاد شما» قرار میدهیم.

برای ایجاد گزینهها از قسمت Edit Choices سه گزینه اصلی که شامل: پیشنهاد جدید، پیشنهاد اصلاحی(انتقاد) و هردو هستند را وارد میکنیم.

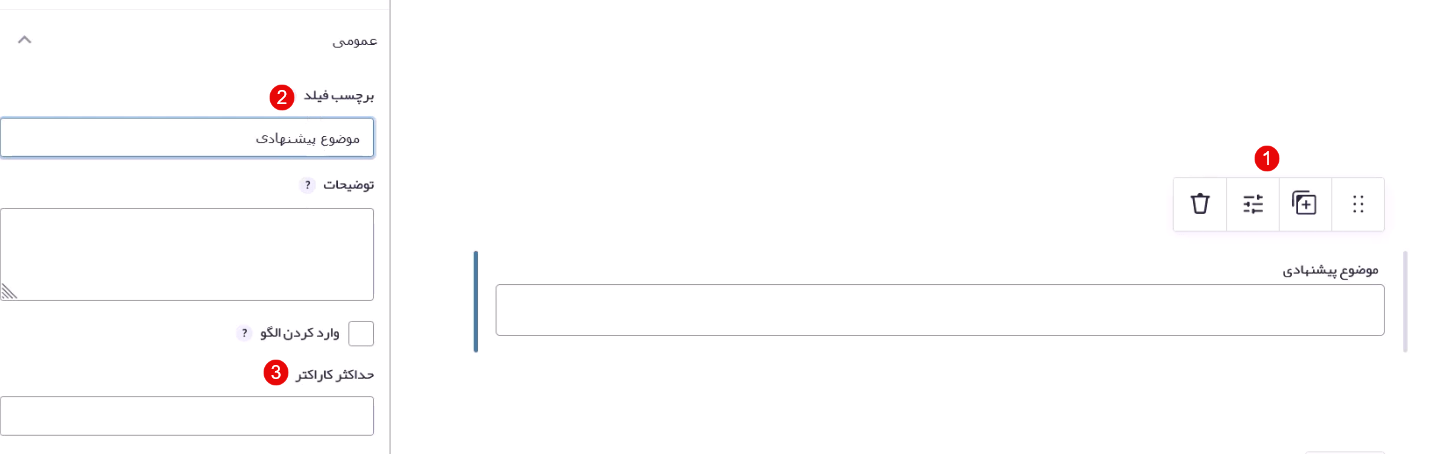
موضوع پیشنهادی
برای اینکه موضوع پیشنهاد هم مشخص شود، فیلد متن تک خطی را به فرم اضافه کرده و برچسب فیلد را به «موضوع پیشنهادی” تغییر میدهیم. حداکثر کاراکتر را ۵۰ وارد میکنیم و تیک گزینه ضروری را میزنیم.

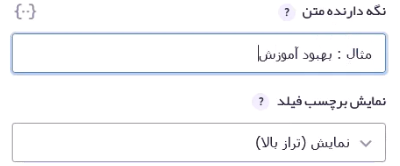
در گزینه متن نگهدارنده هم میتوانیم مثالی با عنوان «بهبود آموزش» را ذکر کنیم.

کلام پایانی
در این قسمت از آموزش گرویتی فرم به ساخت فرم انتقادات و پیشنهادات پرداختیم و فیلدهای موردنیاز این فرم را به آن اضافه کردیم. در قسمت بعدی دوره فرم انتقادات و پیشنهادات را کاملتر کرده و آن را بهبود میدهیم، در نهایت امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد. برای تکمیل این فرم در قسمت بعدی دوره باما همراه باشید.




