در قسمتهای قبلی آموزش گرویتی فرم به توضیح ساختار شرطی پرداختیم و نحوه استفاده از آن را در فیلدهای مختلف به صورت کامل بررسی کردیم. در این قسمت از دوره به توضیح ساختار شرطی انواع فیلدها در گرویتی فرم میپردازیم و شیوه استفاده از آنها را در قالب چندین مثال جدید بررسی میکنیم.
در این مقاله چی قراره یاد بگیریم؟
ساختار شرطی انواع فیلدها
فیلدهای شرطی در گرویتی فرم به گروهی از فیلدها گفته میشود که شما نمایش آنها را مشروط به هم دیگری میکنید در واقع، این فیلدها لازم و ملزوم یکدیگر هستند. مثلا شما این شرط را میگذارید که کاربر برای پر کردن یکی از فیلدها مجبور به پر کردن فیلد دیگری شود.
در قسمت قبل دوره، مثال وضعیت تاهل و فرزند را توضیح دادیم، در این قسمت هم میخواهیم چند مثال کاربردی دیگر را برای استفاده از فیلدهای شرطی خدمت شما توضیح دهیم.
مثال1: نمایش آدرس بر اساس انتخاب
فرض کنید که شما صاحب یک سایت و بیزینس بزرگ هستید و در چند استان یا منطقه کشور شعبه دارید. شما میتوانید با استفاده از فیلدهای شرطی از کاربر بخواهید تا شهر و استان محل سکونت خود را انتخاب کند تا شعبه موجود در محل سکونت کاربر را به او نمایش دهید.
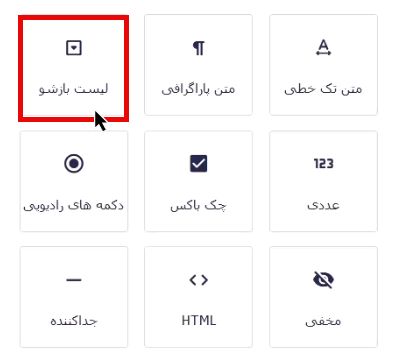
برای انجام این مثال ابتدا از فیلد لیست بازشو استفاده میکنیم تا با استفاده از این فیلد، استانهای کشور را به کاربر نمایش دهیم.

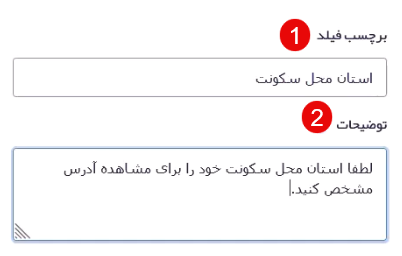
سپس، در قسمت برچسب فیلد، عبارت “استان محل سکونت” را وارد میکنیم و در قسمت توضیحات نیز، توضیحات لازم را برای راهنمایی کاربران مینویسیم.

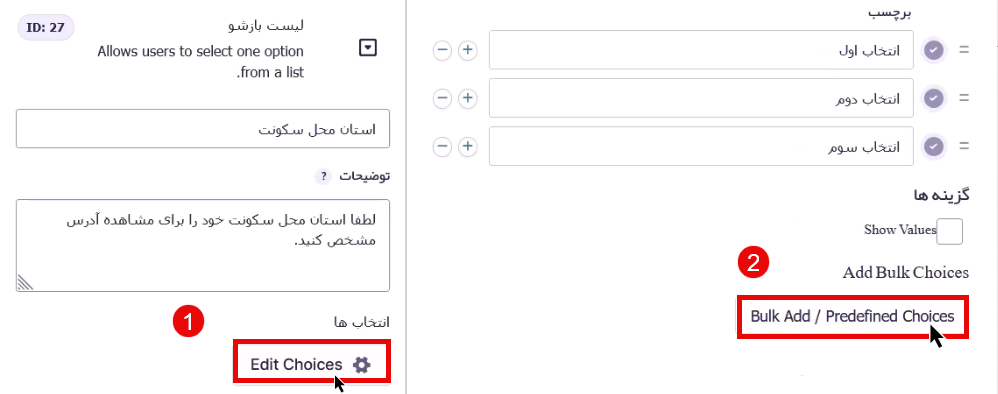
برای تعیین لیست استانها در این قسمت روی Edit Choices کلیک میکنیم و برای اینکه وقت کمتری از ما گرفته شود، روی گزینه Bulk add کلیک میکنیم تا بهصورت گروهی اسامی استانها را وارد کنیم.

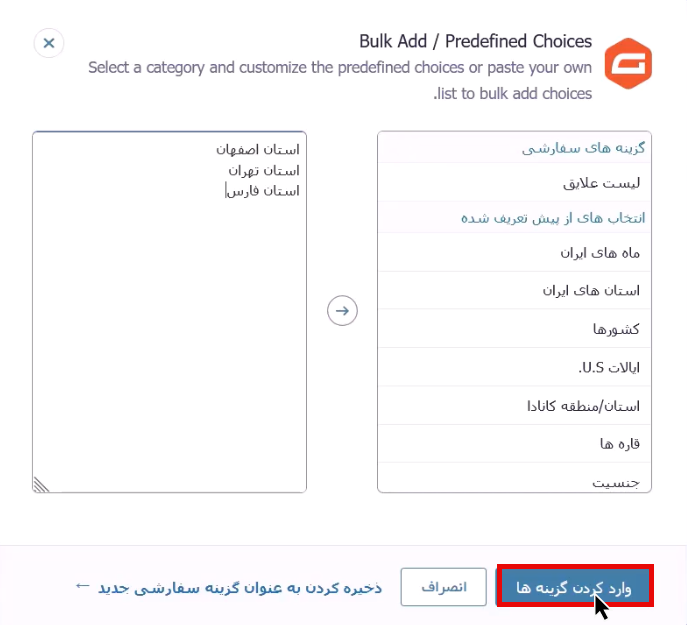
پس از وارد کردن لیست استانها، روی گزینه “وارد کردن گزینهها” کلیک میکنیم تا اضافه شود.

برای نمایش آدرس شعب در هر استان از فیلد HTML استفاده میکنیم و آن را به ویرایشگر فرم خود اضافه میکنیم.

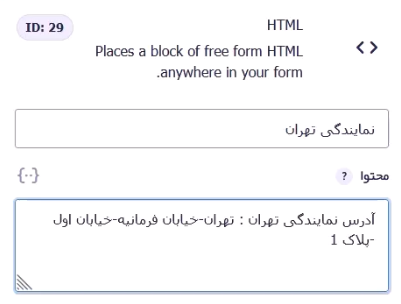
برچسب این فیلد را با عنوان نمایندگی تهران نامگذاری میکنیم.

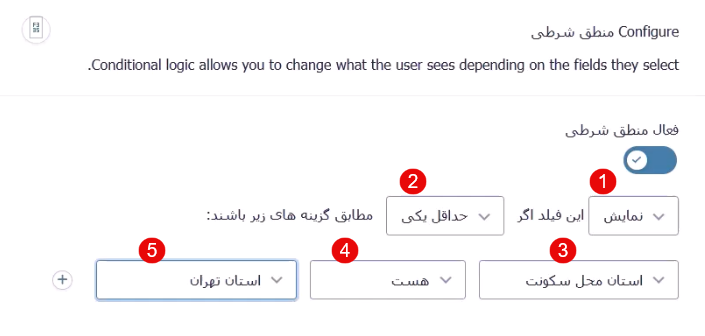
سپس، در تنظیمات فیلد گزینه منطق شرطی را انتخاب کرده و به ترتیب گزینههای “نمایش” ، “حداقل یکی” ، “استان محل سکونت” ، “هست” و در نهایت “استان تهران” را انتخاب میکنیم تا ساختار شرطی موردنظر ایجاد شود.

برای تکرار این کار در همه استانهای محل نمایندگی، کافیست از این فیلد HTML کپی بگیرید و برچسب آن را به نام هر نمایندگی تغییر دهید و در مرحله شرطیسازی به جای استان تهران، نام استان مورد نظر را وارد کنید و این کار به تعداد نمایندگیها انجام دهید.
مثال2: فرم پیش ثبتنام مدارس یا دانشگاه
فرض کنید که شما یک مدرسه یا مرکز آموزش عالی با سطح علمی بالا دارید و میخواهید تنها افرادی که معدل بالای 18 دارند را ثبتنام کنید. بنابراین، تصمیم میگیرید تا فرمی ایجاد کنید که ابتدا کاربر معدل خود را در آن وارد کند و اگر معدل کاربر بالای 18 بود، فرم پیش ثبتنام به او نمایش داده شود، اگر هم معدل کاربر زیر 18 بود، پیامی مبنی بر عدم پذیرش را به او نمایش دهید.
برای پیادهسازی این مثال، باید از فیلد عددی استفاده کنیم به همین دلیل از قسمت فیلدها، فیلد عددی را انتخاب میکنیم و آن را به ویرایشگر فرم اضافه میکنیم.

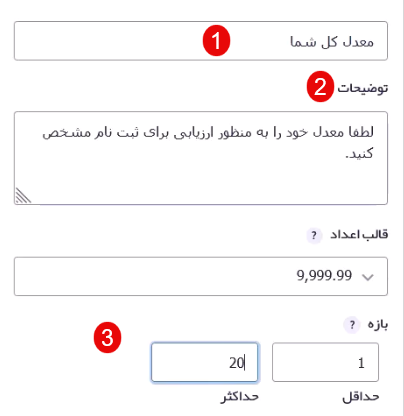
برچسب فیلد و توضیحات آن را همانند تصویر زیر تکمیل میکنیم و در قسمت بازه نیز حداقل بازه را روی 1 قرار و حداکثر آن را روی 20 قرار خواهیم داد.

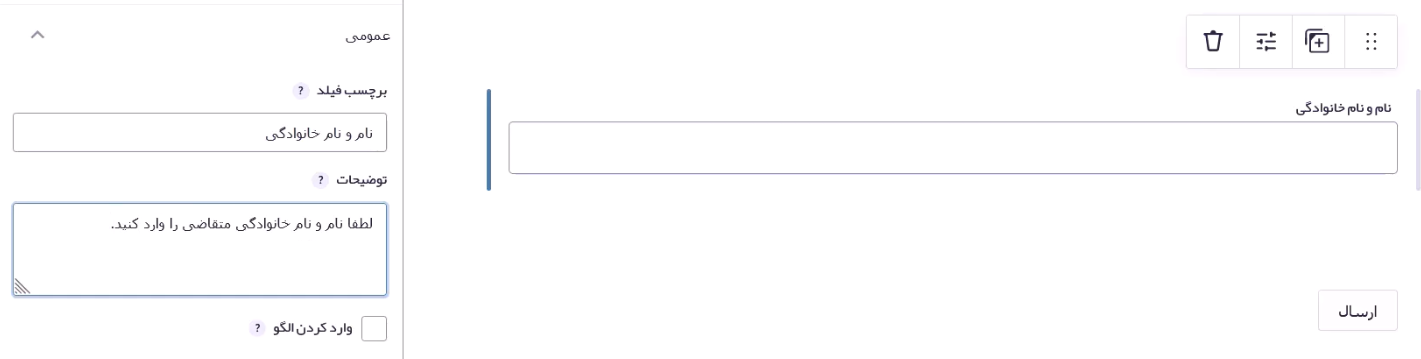
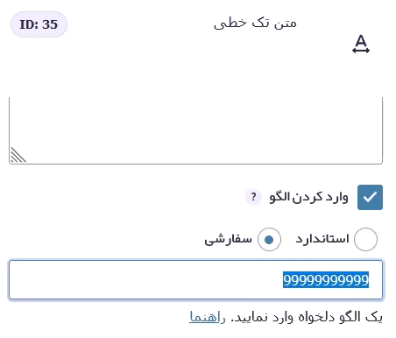
حالا باید یک فیلد دیگر برای دریافت اطلاعات تماس کاربر قرار دهیم تا اگر معدل بالای کاربر بالای 18 بود آن فیلد به کاربر نمایش داده شود. برای این کار از فیلد متن تک خطی استفاده میکنیم و برچسب و توضیحات فیلد را نام و نام خانوادگی قرار میدهیم.

حداکثر کاراکتر را روی 30 تنظیم میکنیم تا کاربر در یک بازه مشخص کلمات را وارد کند.

سپس، گزینه منطق شرطی را فعال میکنیم تا در صورت داشتن معدل 18 این فیلد به کاربر نمایش داده شود.

پس از فعالسازی شرط، گزینهها را به ترتیب مقادیر “نمایش” ، “حداقل یکی” ، “معدل کل” ، “بیشتر یا بزرگتر از” و “17” وارد میکنیم.

در ادامه، بار دیگر فیلد متن تک خطی را کپی کرده و به شماره تماس تغییر میدهیم و همان شرط قبلی را ایجاد میکنیم.
برای اینکه کاربر بتواند در این فیلد تنها شماره تلفن خودش را وارد کند، گزینه الگوی سفارشی را انتخاب میکنیم و یازده بار عدد 9 را در قسمت الگو وارد میکنیم تا به این صورت کاربر بتواند شماره تلفن خودش را وارد کند.

حالا برای اینکه بتوانیم متنی را برای عدم پذیرش کاربرانی که معدل کمتر از 18 دارند نمایش دهیم ، فیلد HTML را انتخاب و به صفحه اضافه میکنیم.

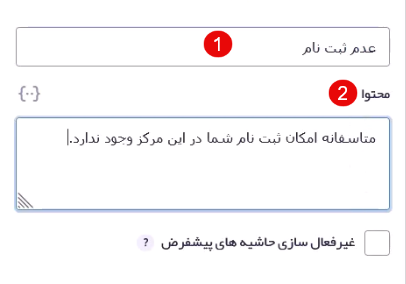
سپس، عنوان و توضیحات آن را به عدم ثبتنام به علت معدل پایینتر از حد نصاب تغییر میدهیم.

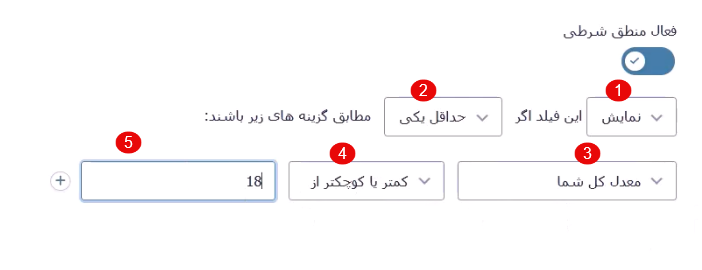
در ادامه، منطق شرطی را برای این فیلد فعال کرده و به ترتیب گزینههای “نمایش” ، “حداقل یکی” ، “معدل کل” ، “کمتر یا کوچکتر از” و “18” را انتخاب میکنیم.

مثال3: مشخصکردن نوع آموزش
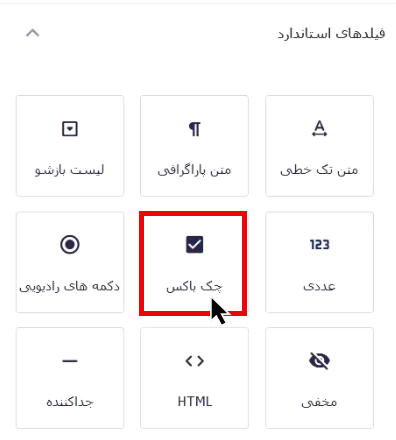
مثلا اگر در مرکز آموزشی خود دورههای مختلفی دارید، میتوانید یک نمونه شرطی دیگر را برای نمایش دورهها ایجاد کنید. برای این کار از فیلد چک باکس استفاده کرده و آن را به صفحه ویرایشگر فرم اضافه میکنیم.

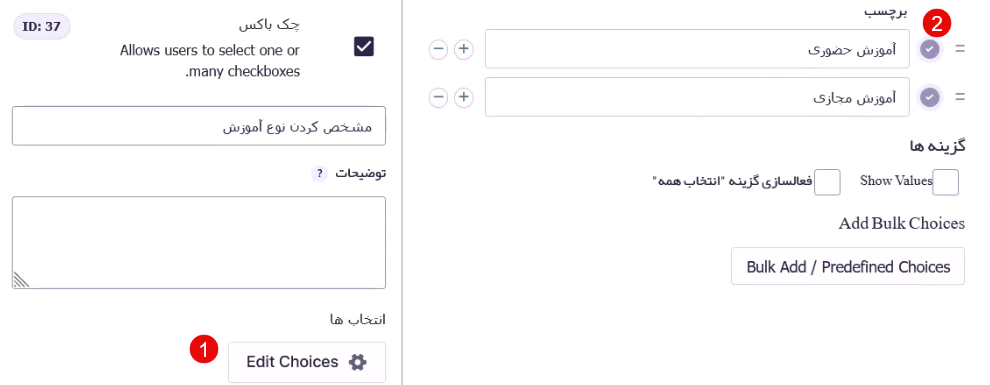
پس از اضافه کردن فیلد، در قسمت Edit Choices عنوان دورههای مختلف مانند “آموزش حضوری” و “آموزش مجازی” را وارد میکنیم.

حالا میتوانیم شرطی را تعیین کنیم که اگر کاربر گزینه “آموزش حضوری” را انتخاب کرد، فیلد نام و نام خانوادگی و شماره تماس را ببیند و اگر آموزش مجازی را انتخاب کرد، پیام عدم پذیرش را در صفحه مشاهده کند.
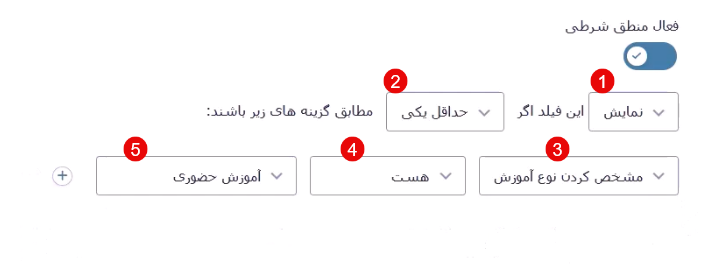
برای این کار فیلد متن تک خطی این دو گزینه را وارد کرده و در قسمت فعالسازی منطق شرطی، به ترتیب گزینههای “نمایش” ، “حداقل یکی” ، “مشخصکردن نوع آموزش” ، “هست” و در نهایت “آموزش حضوری” را انتخاب میکنیم.

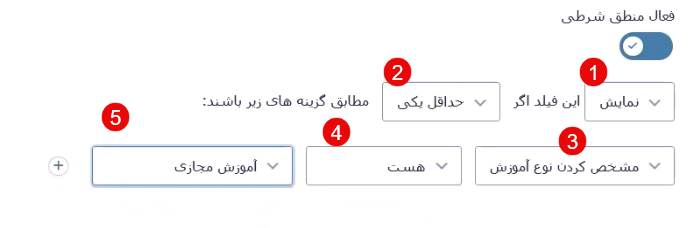
حالا برای نمایش پیام عدم پذیرش، شرط را به ترتیب زیر قرار میدهیم که در آن گزینههای “نمایش” ، “حداقل یکی” ، “مشخصکردن نوع آموزش” ، “هست” و “آموزش مجازی” انتخاب شده است.

کلام پایانی
در این قسمت از دوره آموزش گرویتی فرم سعی کردیم که با چندین مثال کاربردی دیگر شیوه استفاده از ساختار شرطی انواع فیلدها را به صورت کامل خدمت شما توضیح دهیم. امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد و بتوانید از مثالهای گفته شده در این قسمت برای ساخت فرمهای حرفهای تر بهرهمند شوید. در صورت وجود هرگونه سوال از قسمت نظرات باما در ارتباط باشید.




