در این مقاله، قصد داریم به بررسی قالب وردپرس چابک بپردازیم و تنظیمات مربوط به آن را در پیشخوان وردپرس انجام دهیم لازم به ذکر است آموزش این بخش، به صورت اختیاری است و در صورتیکه شما از قالب دیگری به جز قالب چابک استفاده میکنید نیازی به مشاهده این قسمت ندارید.
قبل از شروع آموزش این قسمت، اگر یادتان باشد در جلسات قبلی دوره به بررسی و آموزش بخش قالبها در وردپرس پرداختهایم و در مورد آن توضیح دادیم بنابراین لازم است یک نگاه گذرا به جهت یادآوری مجدد، به این موضوع داشته باشیم.
در این مقاله چی قراره یاد بگیریم؟
قالب وردپرس چیست؟
قالب در وردپرس، یک پوسته طراحی شده برای استفاده در سیستم مدیریت محتوای وردپرس است که شامل فایلهای CSS، HTML و PHP بوده و طراحی و نمایش صفحات وب را برای کاربران وبسایتها بهبود میبخشد.
قالبهای وردپرس به شما اجازه میدهند تا با استفاده از آنها، صفحات وب سایت خود را به سادگی طراحی و تغییر دهید، قالبها شامل قابلیتهای مختلفی مانند طراحی رسپانسیو، پشتیبانی از چند زبان، قابلیت تنظیمات پوسته، فرمتهای مختلف صفحات و قابلیت نمایش محتوا در چندین صفحه میباشند که با توجه به نوع قالب این قابلیتها میتواند متغیر باشد.
به طور کلی، قالبهای وردپرس یک ابزار قدرتمند برای طراحی سایتهای حرفهای و کسبوکارهای آنلاین هستند که با استفاده از آنها، شما میتوانید به سادگی و به صورت سریع وب سایت خود را طراحی کرده و با استفاده از امکانات مختلف آن، به کسب و کار خود رونق ببخشید.
قالب چابک در وردپرس
پس از نصب و فعال سازی قالب چابک در وردپرس، گزینهای جدید با عنوان “تنظیمات چابک” در پیشخوان وردپرس ظاهر میشود که برای ورود به این بخش، کافیست همانند تصویر زیر از منوی پیشخوان وردپرس روی گزینه “تنظیمات چابک” کلیک کنید تا به این صورت وارد صفحه اصلی تنظیمات قالب شوید.

با ورود به بخش تنظیمات قالب چابک در وردپرس، صفحهای همانند تصویر زیر با آیتمهای متفاوت را مشاهده میکنید.
تنظیمات عمومی

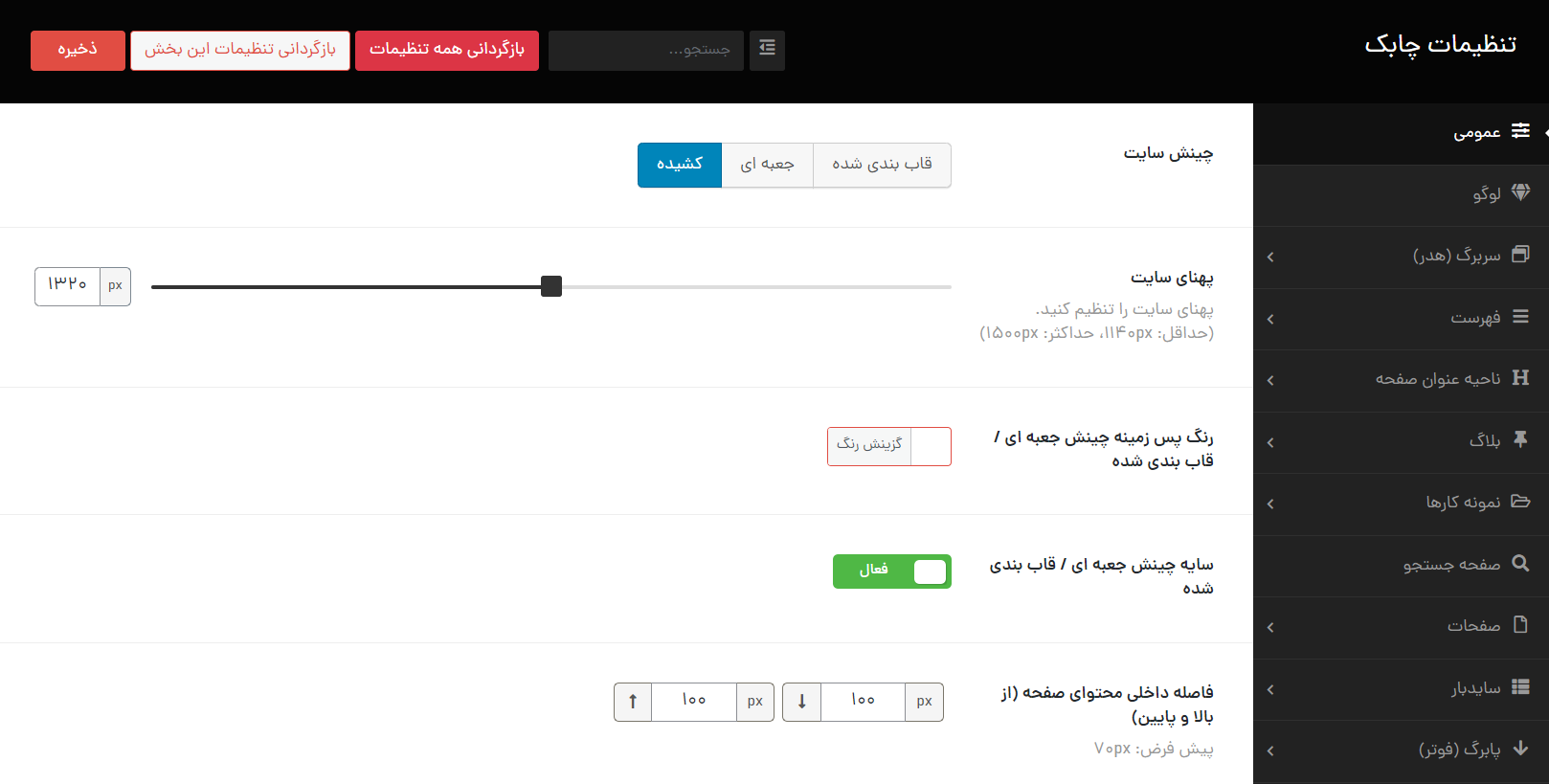
در زبانه اول از تنظیمات این پوسته، گزینههایی قابل مشاهده است که با انجام تنظیمات آن، میتوانید قالب خود را بر اساس سلیقه و علایقتان، سفارشیسازی کنید.
چینش سایت: در این گزینه، میتوانید ظاهر سایت و چینش محتوا و المانهای اصلی سایت خود را مشخص کنید.
پهنای سایت: در این گزینه، میتوانید عرض و محدوده قرارگیری المانهای سایت را مشخص نمایید.
رنگ پسزمینه چینش جعبهای: در این گزینه، شما میتوانید رنگ پسزمینه وب سایت خود را مشخص نمایید.
سایه چینش جعبهای: با فعالکردن این گزینه، شما قادر خواهید بود برای نمایش محتوا در حالت جعبهای یا قالببندی شده، سایه مشخص کنید.
فاصله داخلی محتوای صفحه: در این گزینه، شما قادر خواهید بود فاصله داخلی محتوای صفحه را بهترتیب از بالا و پایین مشخص کنید دقت داشتهباشید واحد اندازهگیری این گزینه، بر اساس پیکسل میباشد.
پس از انجام تنظیمات موردنظر، روی دکمه “ذخیره” کلیک کنید تا تنظیمات انجام شده ذخیره شود. پس از اتمام فرایند ذخیرهسازی، روی گزینه لوگو از منوی تنظیمات چابک کلیک میکنیم.
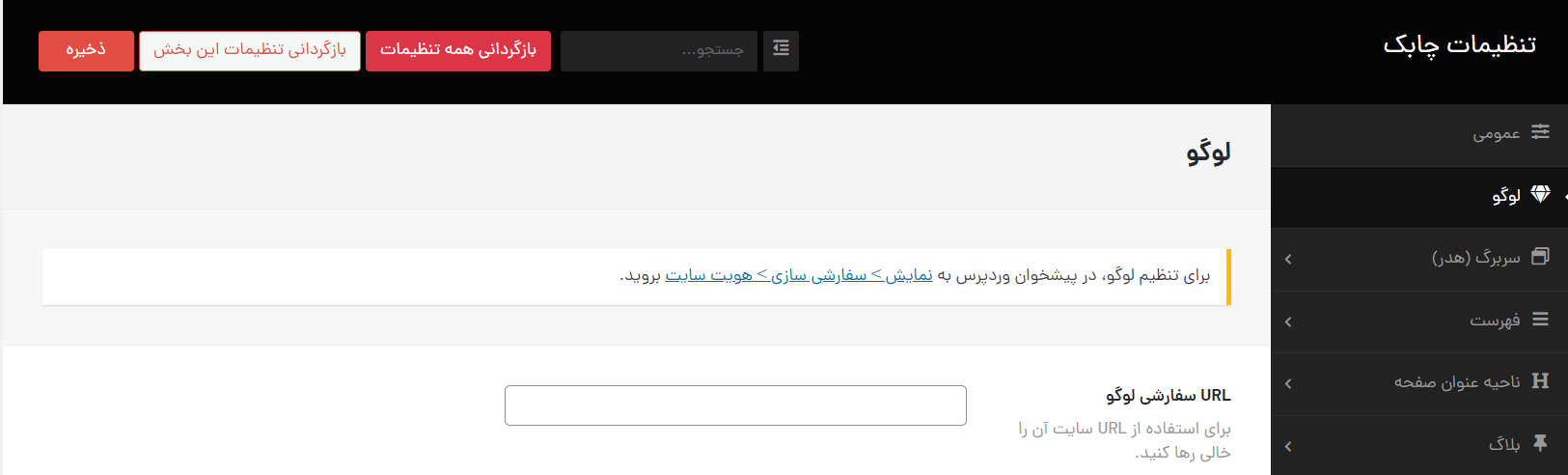
تنظیمات لوگو

با ورود به این قسمت، شما قادر خواهید بود لوگو سایت خود را بارگذاری کنید به این صورت که لوگوی خود را در بخش رسانههای وردپرس آپلود کرده و سپس URL یا لینک آن را در این گزینه قرار میدهید و در نهایت باید روی گزینه “ذخیره” کلیک کنید تا تنظیمات مربوطه ذخیره شده و لوگوی شما، در جای مناسب خود نمایش داده شود.
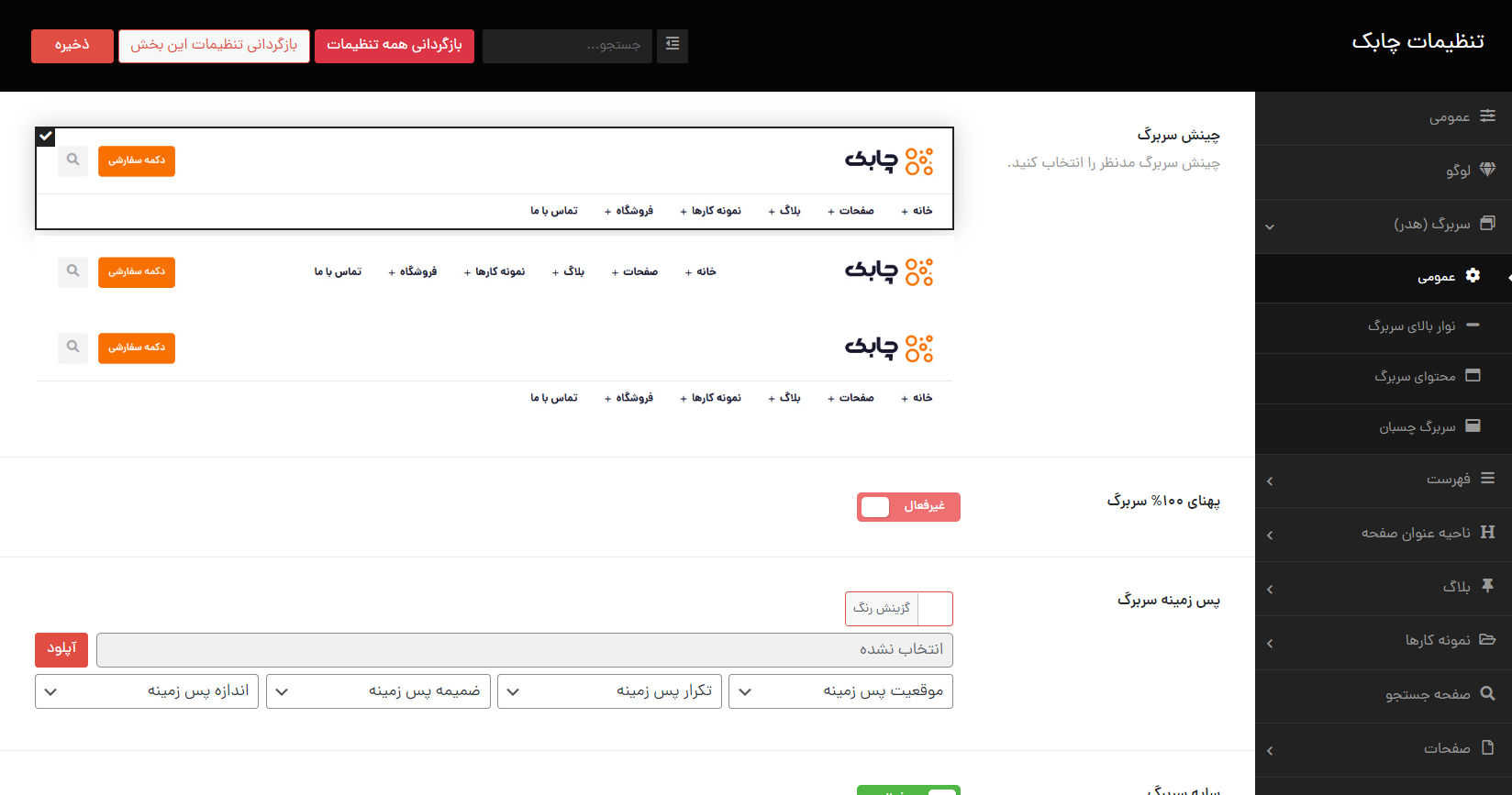
تنظیمات سربرگ

در تنظیمات این زبانه، شما میتوانید آیتمهای مربوط به چینش سربرگ(Header) را بر اساس الگوهای از پیش تعیین شده قالب مشخص کنید همچنین در زیرمنوهای مربوط به سربرگ، شما قادر خواهید بود تنظیمات مربوط به نوار بالای سربرگ، محتوای سربرگ و سربرگ چسبان را نیز مورد تغییر قرار دهید.
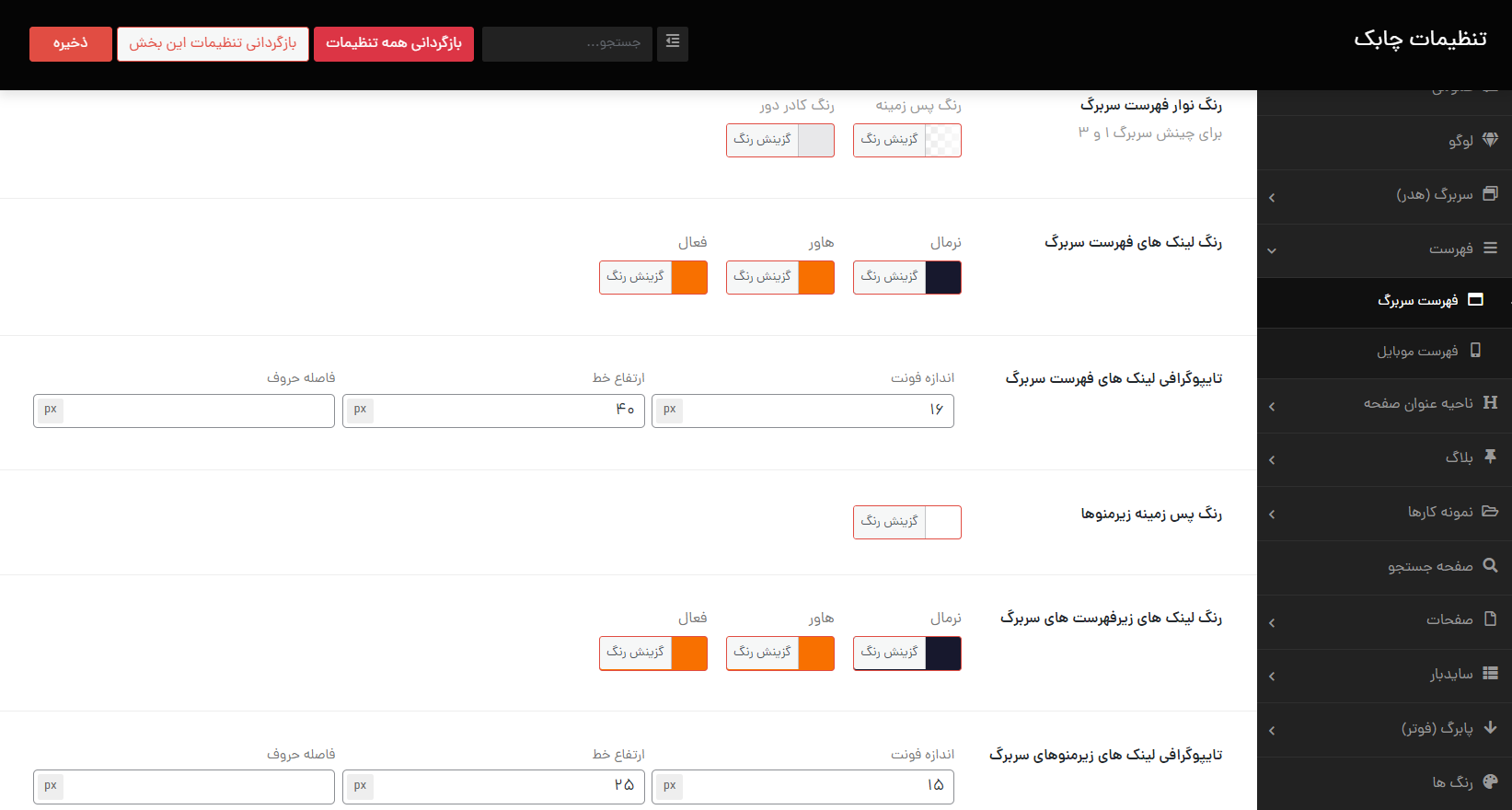
فهرست

در این زبانه از تنظیمات قالب چابک، شما میتوانید تنظیمات مرتبط با فهرست سربرگ و فهرست موبایل را تغییر دهید که این تنظیمات شامل رنگ پس زمینه، رنگ، نوع و اندازه فونتها میباشد.
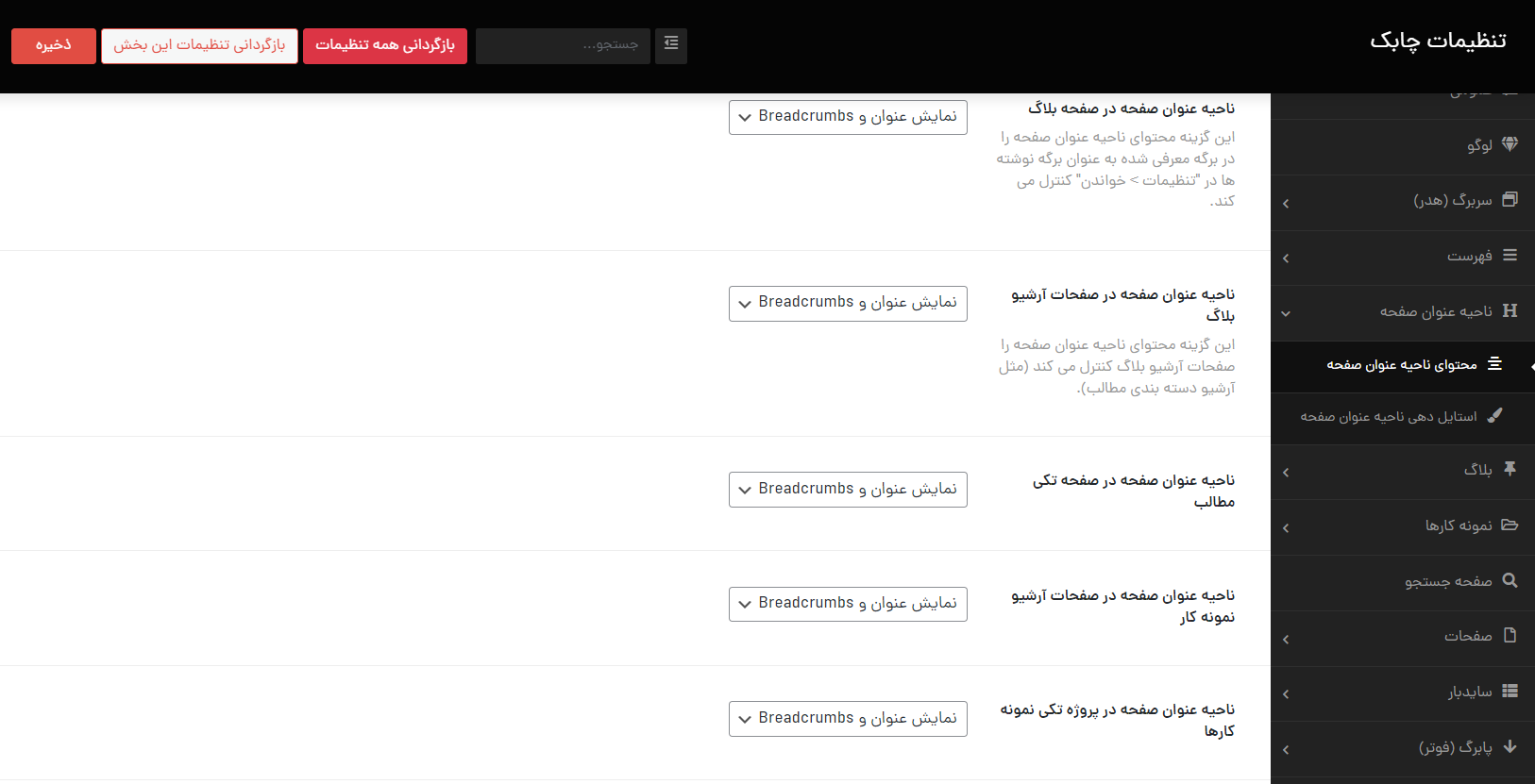
ناحیه عنوان صفحه

در این زبانه از تنظیمات قالب چابک، شما قادر خواهید بود تنظیمات مربوط به محتوای ناحیه عنوان صفحه را مورد تغییر قرار دهید. به عنوان مثال شما در این قسمت، میتوانید تنظیمات مربوط به ناحیه قرارگیری عنوان صفحه در حالت بلاگ، در حالت آرشیو و… را مورد بررسی نمایید.
همچنین در زبانه دوم از تنظیمات این قسمت، شما میتوانید نسبت به استایل دهی ناحیه عنوان صفحه نیز اقدام کنید که تنظیمات آن شامل فاصله داخلی ناحیه عنوان صفحه از بالا و پایین، پسزمینه ناحیه عنوان صفحه، تایپوگرافی عنوان صفحه و… میباشد.
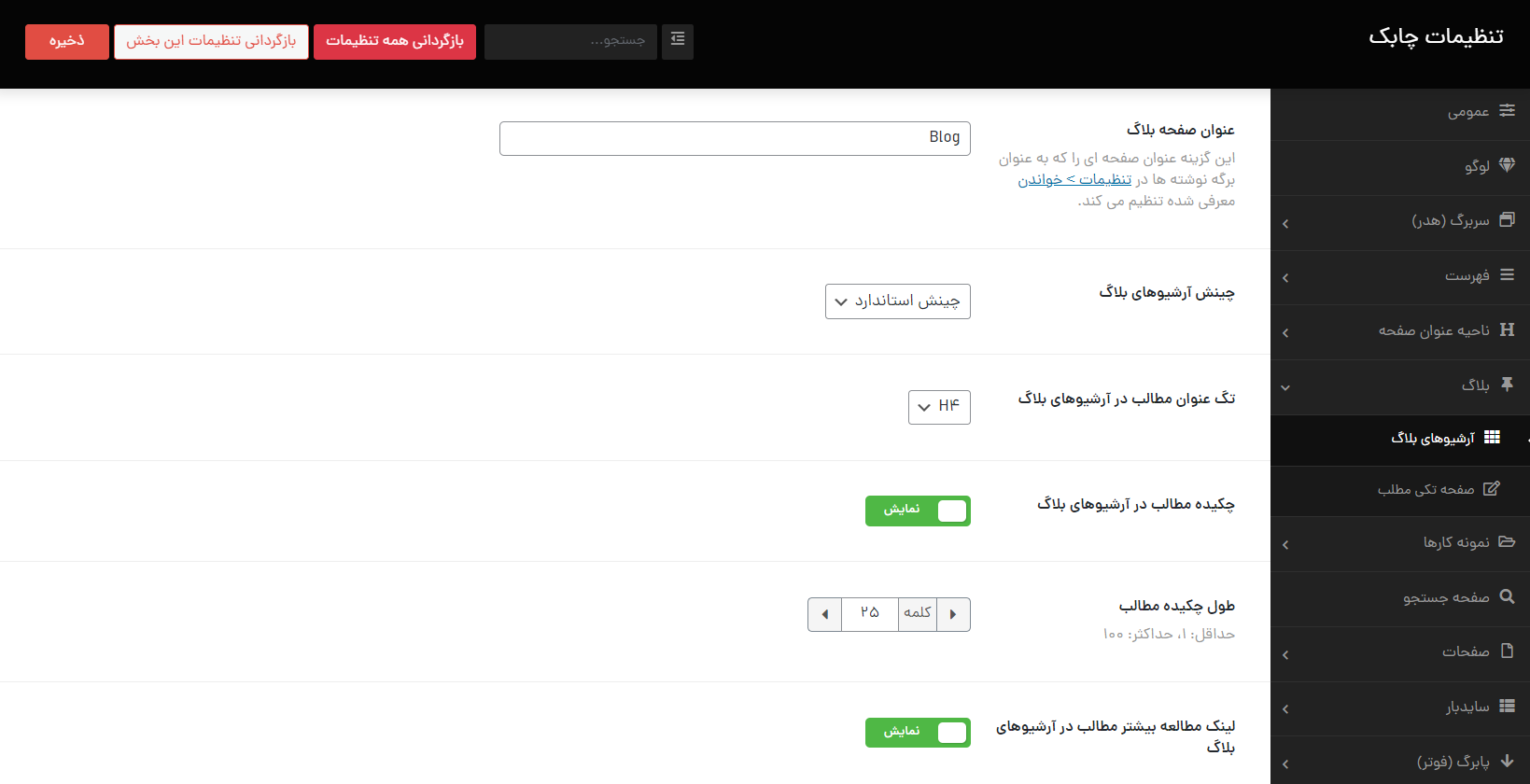
بلاگ

در این قسمت از تنظیمات، شما میتوانید المان و آیتمهای مربوط به بلاگ را تغییر دهید در زبانه اول از تنظیمات این بخش شما گزینه آرشیوهای بلاگ را مشاهده میکنید که در این بخش میتوانید تنظیمات مربوط به عنوان صفحه بلاگ، چینش آرشیوهای بلاگ، تگ عنوان مطلب در آرشیوهای بلاگ و… را مورد تغییر قرار دهید.
در قسمت دوم این تنظیمات شما میتوانید به تغییر ویژگیهای موجود در بخش صفحه تکی مطلب بپردازید. به عنوان مثال شما در این بخش میتوانید نسبت به فعالسازی یا غیرفعال سازی تصویر شاخص در صفحه تکی مطلب، نمایش تاریخ انتشار، نمایش دستهبندیها و نمایش نام نویسنده در صفحه تکی مطلب اقدام نمایید.
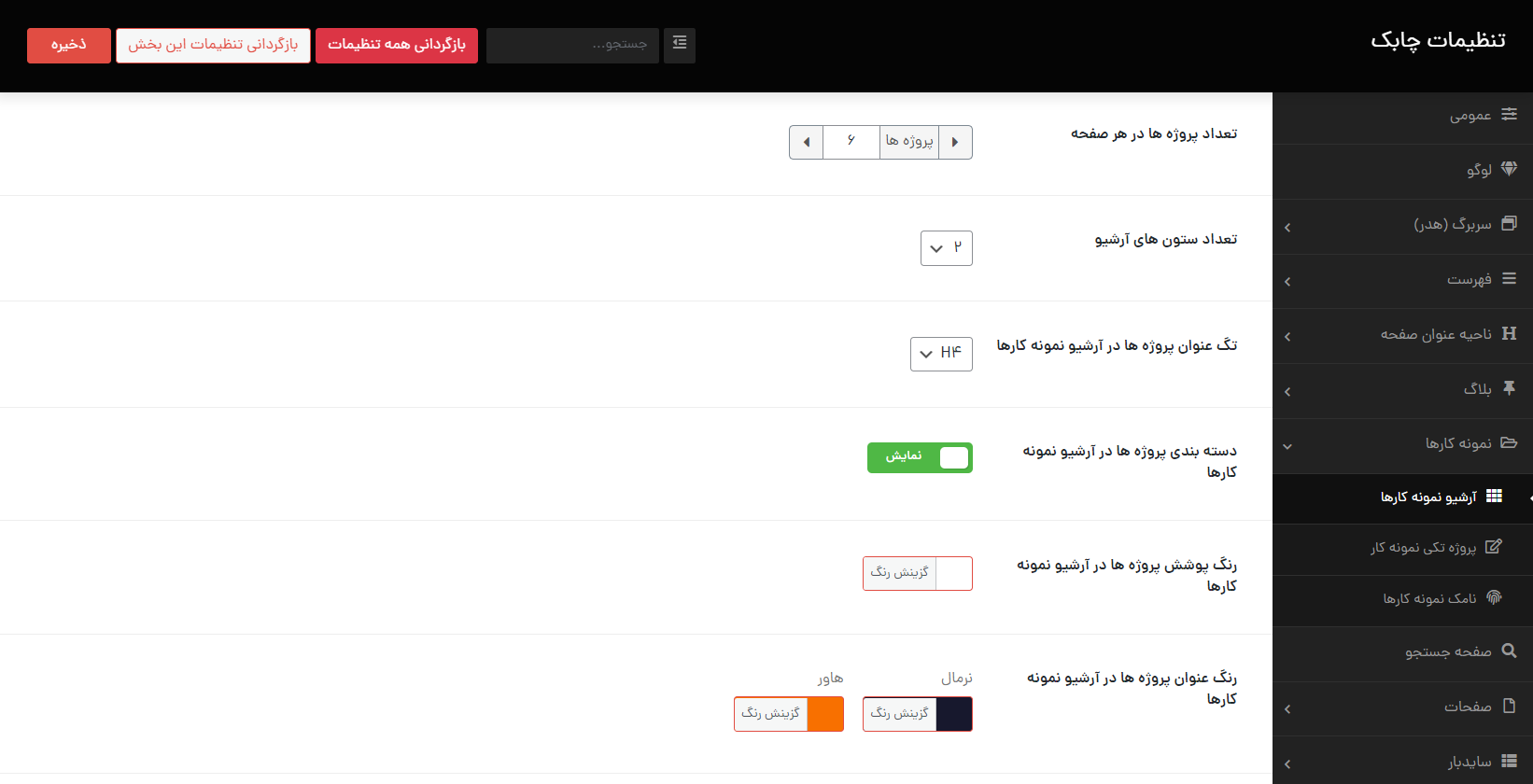
نمونه کارها

شما در این قسمت قادر خواهید بود تنظیمات مربوط به نمونه کارها را مورد بررسی قرار دهید. در این قسمت شما به تنظیماتی از قبیل مشخص کردن تعداد پروژهها در هر صفحه، تعداد ستونهای آرشیو، تگ عنوان پروژهها در آرشیو و… دسترسی دارید.
در قسمت دوم از تنظیمات نمونه کارها، شما به آیتمهایی نظیر نمایش تصویر شاخص در پروژه تکی نمونهکار، دکمههای اشتراکگذاری و… دسترسی دارید.
در قسمت سوم از تنظیمات نمونه کارها، شما میتوانید نسبت به تغییر نامک نمونه کارها و نامک دستهبندی نمونه کارها اقدام نمایید.
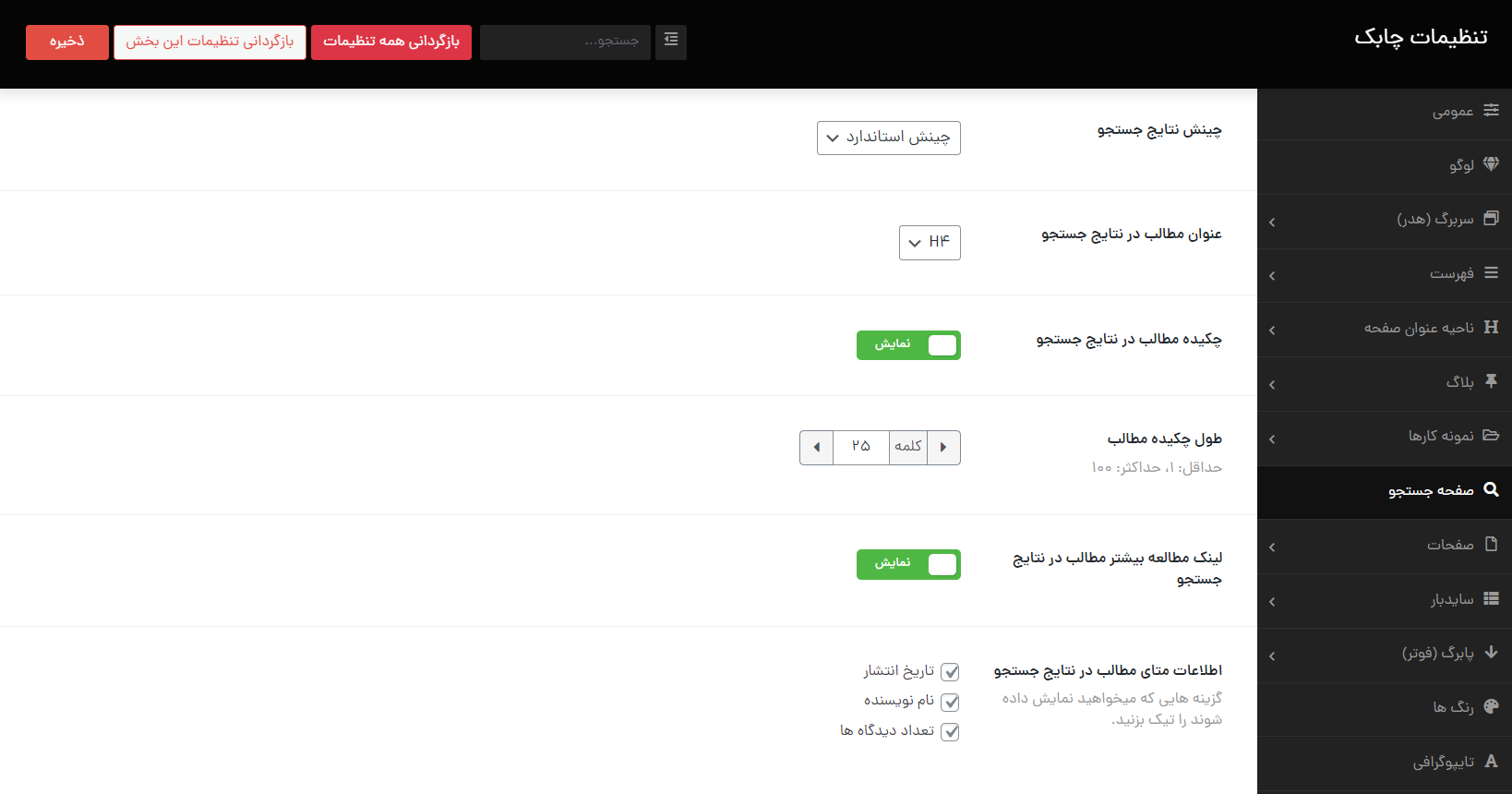
صفحه جستجو

در این قسمت از تنظیمات قالب چابک، شما میتوانید تنظیمات مربوط به صفحه جستجو را مورد تغییر قرار دهید. در این قسمت، شما میتوانید گزینههایی نظیر نوع چینش نتایج جستجو، نوع عنوان مطالب، نمایش چکیده مطالب در نتایج جستجو و… را مورد بررسی و تغییر قرار دهید.
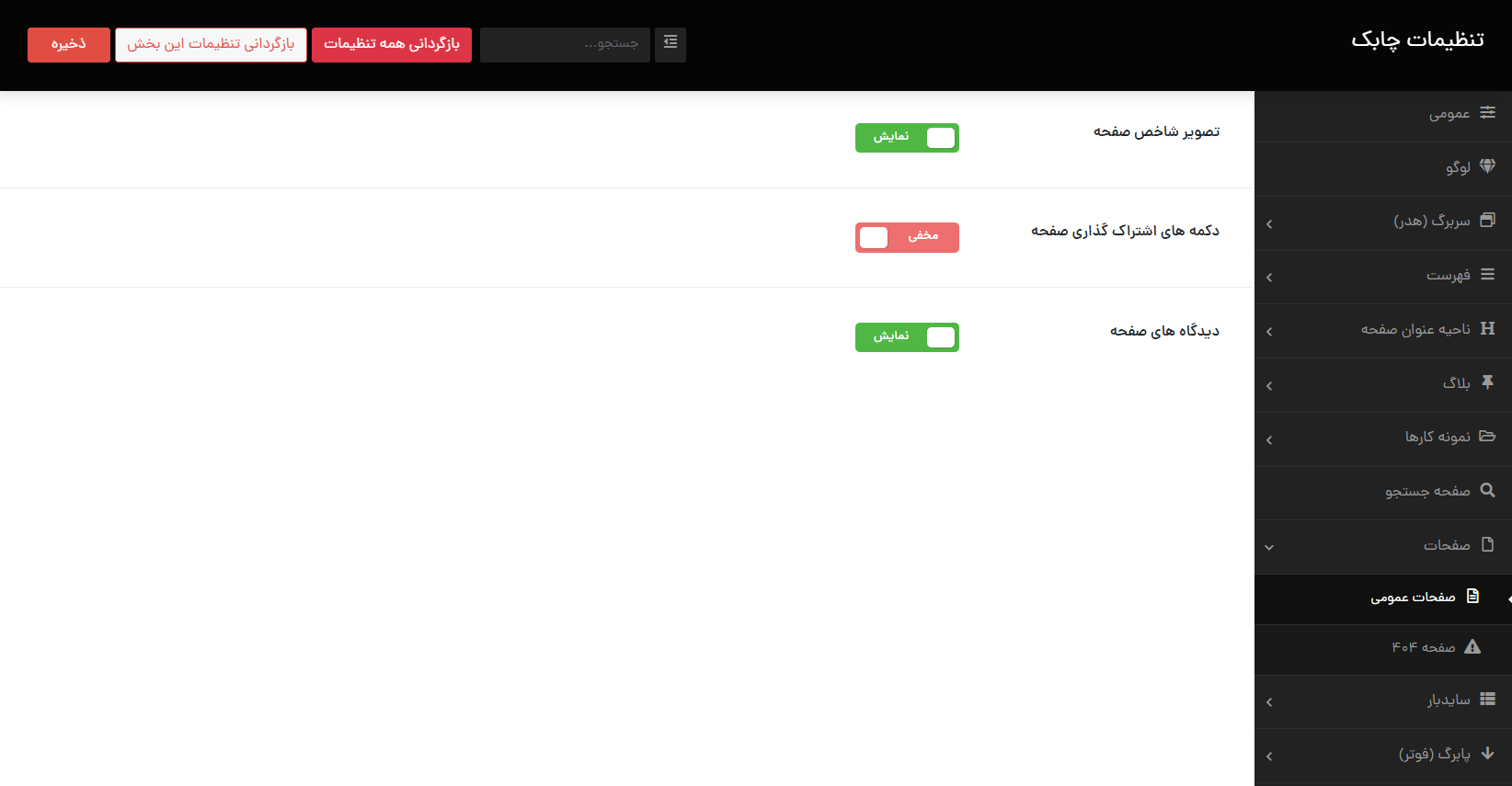
صفحات

در این قسمت از تنظیمات قالب، شما میتوانید تنظیمات مربوط به صفحات را تعیین کنید. در قسمت صفحات عمومی شما قادر خواهید بود که ویژگیهایی نظیر نمایش تصویر شاخص صفحه، فعالسازی دکمههای اشتراکگذاری و دیدگاههای صفحه را مورد تغییر قرار دهید.
همچنین در بخش دوم از تنظیمات این قسمت، شما قادر خواهید بود که برگه سفارشی شده مدنظر خود را برای نمایش صفحه 404 مشخص کنید. اگر این گزینه خالی رها شود، محتوای پیشفرض قالب برای صفحه 404 نمایش داده میشود.
سایدبار
در این قسمت از تنظیمات قالب چابک، شما میتوانید تنظیمات مربوط به نمایش سایدبارها و ظاهر مربوط به آن را مشخص و تنظیم کنید.
پابرگ
در این قسمت از تنظیمات قالب چابک، شما میتوانید تنظیمات مرتبط با فوتر سایت را مورد بررسی قرار دهید. در این قسمت شما به تنظیماتی نظیر محتوای پابرگ و دکمه بازگشت به بالا دسترسی دارید.
رنگها
در این قسمت از تنظیمات قالب چابک، شما قادر خواهید بود رنگ اصلی وب سایت و رنگ ثانویه آن را انتخاب و تعیین نمایید.
تایپوگرافی
در این قسمت از تنظیمات قالب چابک، شما قادر خواهید بود نسبت به تعیین اندازه فونت بدنه سایت و رنگ آن اقدام نمایید و همچنین میتوانید رنگ لینکها را هم در حالت نرمال و هم در حالت هاور مشخص نمایید. در نهایت از این قسمت میتوانید نسبت به تنظیمات تایپوگرافی مرتبط با تیترها نیز بپردازید.
لینک شبکههای اجتماعی
در این قسمت شما میتوانید لینک شبکههای اجتماعی مربوط به کسب و کار خود را برای نمایش به کاربران در صفحات مختلف سایت مشخص کنید.
جمعبندی و نتیجهگیری
در این مقاله سعی کردیم شما را به صورت مختصر با قالب چابک و تنظیمات مربوط به آن آشنا کنیم تا بتوانید در صورتیکه از قالب چابک برای طراحی سایت خود استفاده کردهاید به راحتی تنظیمات آن را انجام داده و آن را مطابق با نیاز خود تغییر داد و سفارشیسازی کنید.
امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد اگر سوالی در مورد این آموزش داشتید میتوانید از بخش نظرات این مقاله آن را مطرح کنید.