در قسمت قبل از دوره آموزش گرویتی فرم، نحوه ایجاد یک فرم جدید را به دو روش توضیح دادیم. در این قسمت قصد داریم تا یک فرم جدید به صورت خام بسازیم و فیلدهای آن را مشخص کنیم.
در این مقاله چی قراره یاد بگیریم؟
ساخت فرم خام جدید از طریق Blank Form
طبق توضیح جلسه قبل آموزش گرویتی فرم باید روی گزینه ایجاد فرم جدید کلیک کرده و از بین گزینهها، گزینه Blank Form را انتخاب کنید.

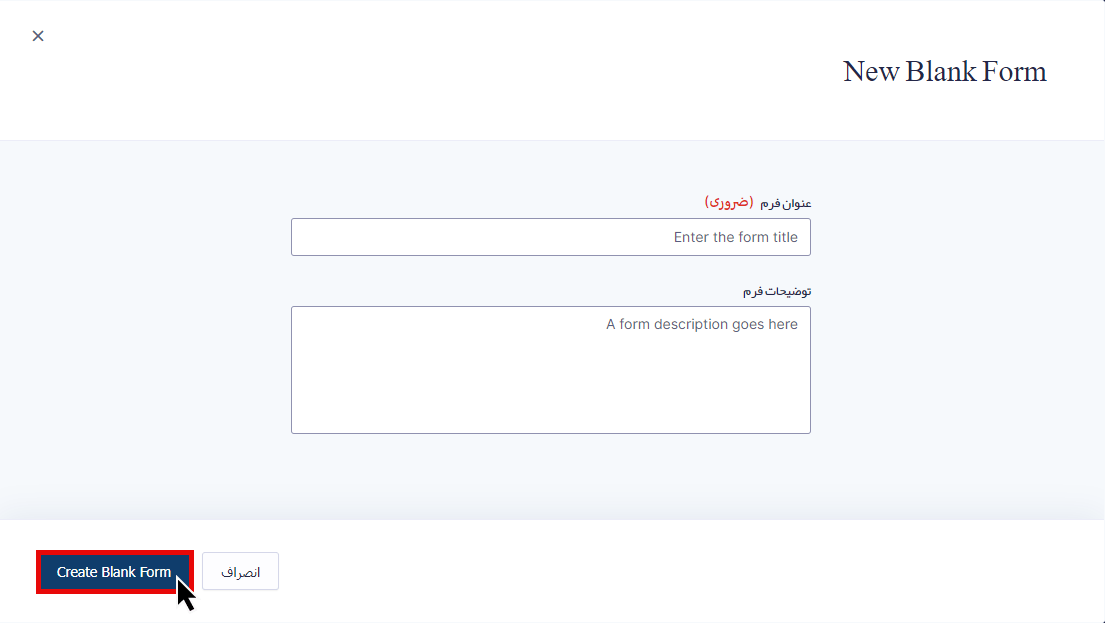
سپس عنوان فرم را وارد کرده و توضیحات کوتاهی برای آن ذکر کنید، این توضیحات به کاربر کمک میکند تا فرم را بهتر تکمیل کند. سپس باید روی گزینه Create blank form کلیک کنید تا فرم ایجاد شود.

صفحه ویرایش فرم
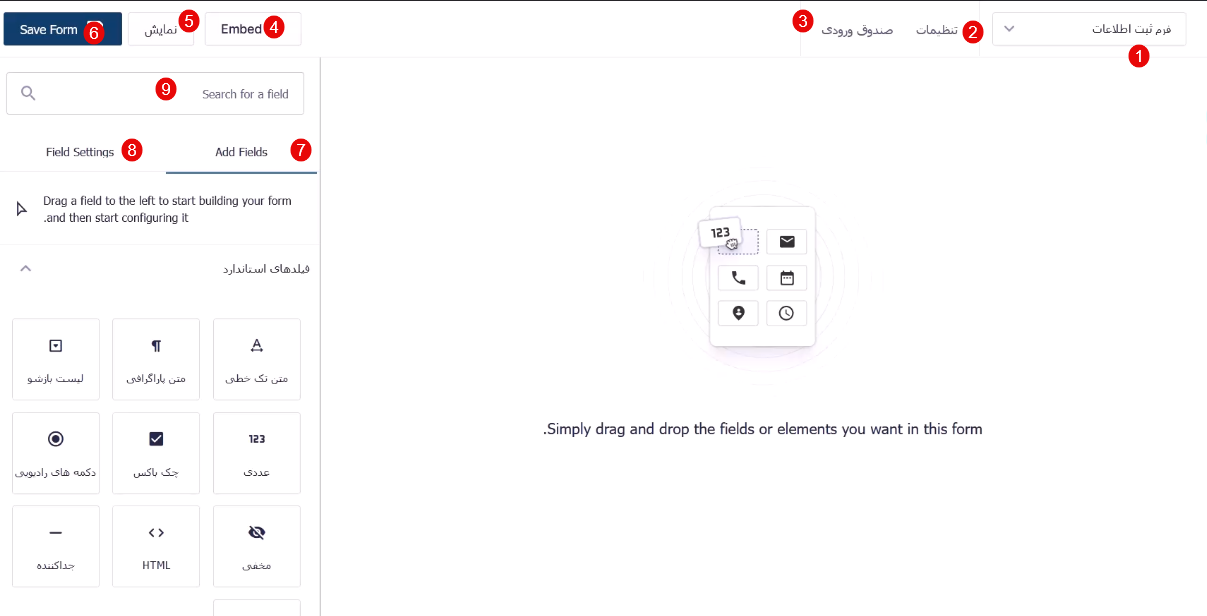
پس از ساخت یک فرم جدید به صورت خام، وارد صفحه ویرایش فرم میشوید که با کمک گزینههای موجود در آن میتوانید مدیریت لازم را در مورد این فرم انجام دهید و بگویید که در این فرم چه فیلدهایی قرار بگیرد و به چه شکلی نمایش داده شود. در ادامه هر یک از گزینههای موجود در این صفحه را به شما توضیح خواهیم داد.

1-گزینه نام فرم: با کلیک روی این گزینه، در قسمت ویرایش که نام فرم شما را نشان میدهد میتوانید ببینید در حال ویرایش چه فرمی هستید. همچنین میتوانید فرمهای دیگر را برای ویرایش انتخاب کنید.
2-گزینه تنظیمات فرم: با استفاده از این گزینه امکان پیکربندی و بررسی تنظیمات هر فرم را خواهید داشت. در قسمتهای بعدی به بررسی این گزینه و کاربرد آن خواهیم پرداخت.
3-گزینه صندوق ورودی: اگر روی این گزینه کلیک کنید قادر هستید تا ورودیهای این فرم را مشاهده کنید. همچنین امکان مشاهده مقادیر و اطلاعات وارد شده توسط کاربران و بازدیدکنندگان در این فرم را نیز خواهید داشت.
4-گزینه Embed: با استفاده از این گزینه میتوانید فرم خود را در صفحات مختلف سایت به کاربر نمایش دهید.
5-گزینه نمایش: با کلیک روی این گزینه میتوانید پیشنمایش فرم را ببینید و نحوه نمایش آن فرم به کاربران سایت را هم مشاهده کنید.
6-گزینه Save Form: با کلیک روی این گزینه، میتوانید هر تغییری که برای این فرم اعمال کردید را ذخیره کنید.
7-گزینه Add Fields: در این قسمت به فیلدهای مختلف دسترسی دارید و میتوانید برای ساخت فرم خود از آنها استفاده کنید.
8-گزینه Fields Settings: با کلیک روی این قسمت میتوانید تنظیمات مربوط به هر فیلد را مشاهده کرده و ویرایشهای لازم را در مورد آن انجام دهید.
9-گزینه Search for a field: با استفاده از این گزینه میتوانید فیلد مورد نظر خود را جستجو کرده و اگر آن فیلد وجود داشته باشد برای ساخت فرم از آن استفاده کنید.
فیلدهای ساخت فرم جدید و خام
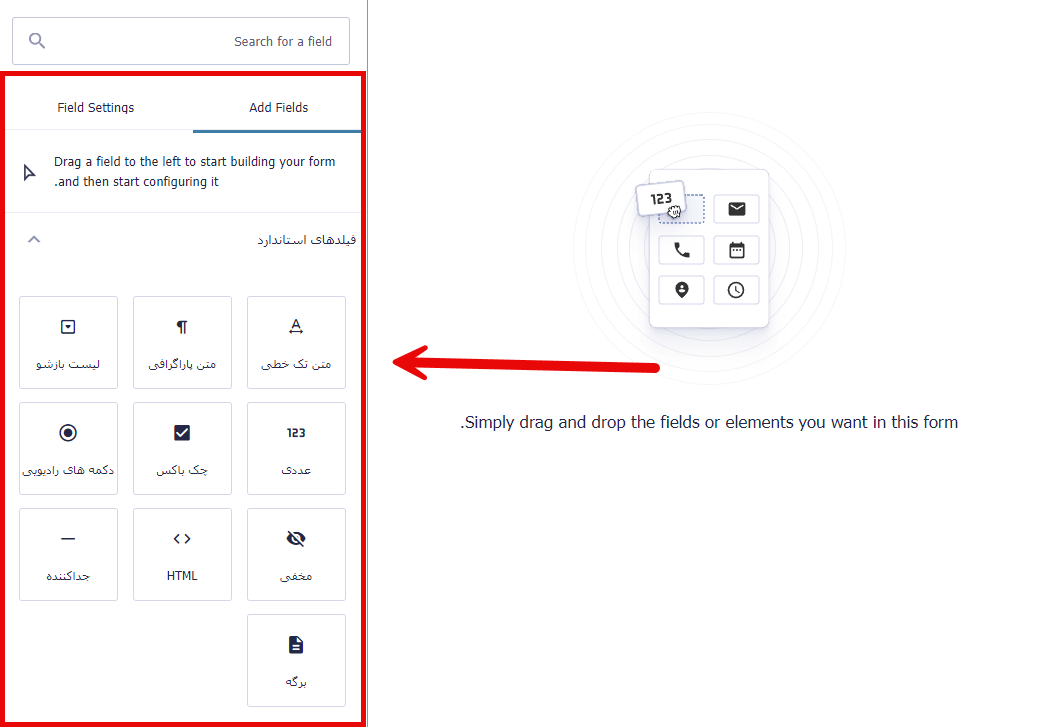
برای ساخت هر فرم فیلدهایی وجود دارد که میتوانید از آنها کمک بگیرید. این فیلدها در سمت چپ صفحه ویرایشگر فرم قابل مشاهده هستند و شما میتوانید از طریق اضافهکردن این فیلدها به سمت راست، فرم خود را بسازید.

برای اضافه کردن فیلدها در فرم به روش 2 میتوانید این کار را انجام دهید:
- روش اول: درگ اند دراپ کردن فیلد در سمت راست صفحه
- روش دوم: کلیک روی هر فیلد
بعد از اینکه با استفاده از روشهای گفته شده فیلد موردنظر را به فرم اضافه کردید گزینههایی برای آن فیلد وجود دارد که در ادامه آنها را توضیح خواهیم داد.
آپشنهای هر فیلد

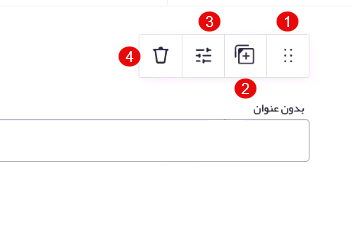
پس از اضافه شدن فیلد در سمت راست صفحه، ۴ گزینه بالا مربوط به آن فیلد قرار میگیرد.
1-گزینه Move: با استفاده از این گزینه میتوانید فیلد موردنظر را جابهجا کنید.
2-گزینه Copy: با استفاده از این گزینه میتوانید از فیلد موردنظر کپی بگیرید.
3-گزینه تنظیمات فیلد: با کلیک روی این گزینه به تنظیمات این فیلد دسترسی خواهید داشت که این تنظیمات در سمت چپ صفحه ویرایشگر نمایش داده میشوند.
4-گزینه حذف: با کلیک روی این گزینه میتوانید فیلد موردنظر را حذف کنید.
تنظیمات عمومی فیلدها
در ادامه قصد داریم تنظیمات فیلدها را بر اساس کاربرد و نحوه به کارگیری آنها به شما معرفی کنیم. هر تغییری که در این قسمت اعمال شود، بهطور زنده در سمت راست صفحه قابل مشاهده است.
گزینه برچسب فیلد: در این قسمت میتوانید برچسب فیلد را مشخص کنید و برای آن فیلد عنوانی را تعیین کنید. اگر برچسب این فیلد را در قسمت تنظیمات سمت چپ صفحه تغییر دهید، نتیجه را در سمت راست مشاهده خواهید کرد.

گزینه توضیحات فیلد: در این قسمت میتوانید توضیحات کوتاهی درباره آن فیلد بنویسید. اگر فیلد شما برای تکمیل شدن نیاز به توضیحات برای کاربر دارد، در این قسمت میتوانید آن را ذکر کنید. در واقع این قسمت یک راهنما برای کاربر محسوب میشود.

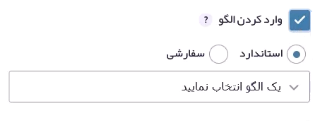
وارد کردن الگو: اگر تیک این گزینه را بزنید، میتوانید یک الگو تعیین کنید و کاربر فقط با این الگو میتواند فیلد را تکمیل کند. به طور مثال اگر بخواهید در این فیلد شماره موبایل را از کاربر بگیرید، میتوانید الگوی عددی را تعیین کنید که کاربر برای وارد کردن آن بتواند ۱۱ عدد را وارد کند.
در واقع شما در این قسمت میتوانید ساختار تکمیل فیلد را به یک الگوی مشخص محدود کنید.

به صورت کلی الگوهای موجود در این قسمت دو حالت دارند:
1- حالتهای از پیش تعیین شده: که میتوانید از آنها استفاده کنید که بیشتر برای کشورهای اروپایی و آمریکایی کاربرد دارند و برای کشور ما مفید نیستند.
2- حالت سفارشی: حالتی که توسط خودتان بهصورت مخصوص ایجاد میشود. از گزینه راهنما برای نحوه ایجاد الگوی سفارشی استفاده میشود.
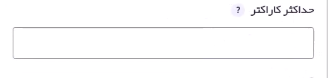
حداکثر کاراکتر: در این قسمت باید تعیین کنید که حداکثر کاراکتری که کاربر میتواند در فیلد وارد کند، چقدر است. مثلا میتوانید عدد ۵۰ را وارد کنید که به این معنی است که کاربر نهایتا تا ۵۰ کاراکتر میتواند در فیلد وارد کند. اگر برای این فیلد الگوی سفارشی را انتخاب کنید، این قسمت خود به خود از بین میرود.

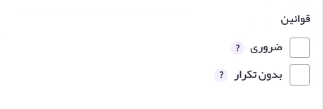
قوانین: در این قسمت میتوانید قوانین لازم برای فیلد را مشخص کنید، قانون اول ضروری بودن تکمیل کردن فیلد است. اگر تیک این گزینه را بزنید کاربر موظف به پر کردن فیلد میشود و در غیر اینصورت، اجازه ثبت اطلاعات در فرم را به او نمیدهد.

بدون تکرار: اگر این گزینه را فعال کنید، کاربر نمیتواند در این فیلد عبارت تکراری وارد کند. کاربرد این بخش وقتی است که بخواهید کاربران نتوانند یک ایمیل یا مشخصه دیگری را به صورت تکراری وارد کنند.
تنظیمات نمایش فیلد
در این قسمت میتوانید تغییراتی برای نمایش فیلد اعمال کنید، در ادامه به صورت کوتاه به توضیح این موارد میپردازیم.

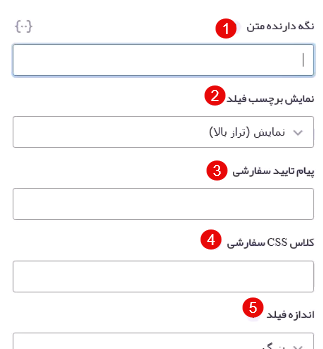
1-نگه دارنده متن: با استفاده از این گزینه میتوانید قابلیت نگه دارنده متن را فعال کنید که به محض پر کردن فیلد توسط کاربر این متن از بین میرود. کاربرد این گزینه بیشتر برای راهنمایی و مثال زدن جهت تکمیل فیلد است.
2-نمایش برچسب: در این گزینه میتوانید تعیین کنید که برچسب فیلد را در کجا نمایش دهد. شما میتوانید برچسب فیلد را مخفی کنید که این کار را پیشنهاد نمی کنیم.
3-پیام تایید سفارشی: میتوانید توضیحی را در این قسمت بنویسید تا در صورت تکمیل نکردن فیلد یا اشتباه تکمیل کردن فیلد، آن توضیح به کاربر نمایش داده شود.
4-کلاس CSS سفارشی: اگر با CSS آشنایی دارید میتوانید به کمک این قسمت استایلهای مورد نظر خود را برای نمایش فیلدها اعمال کنید، در غیر اینصورت بهتر است از این گزینه استفاده نکنید.
5-اندازه فیلد: در این قسمت میتوانید اندازه و پهنای فیلد را مشخص کنید که بهطور پیشفرض این قسمت روی گزینه بزرگ قرار دارد ولی اگر روی آن کلیک کنید میتوانید گزینههای دیگر مثل کوچک را انتخاب کنید.
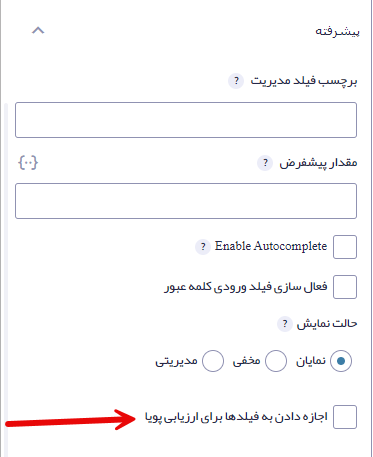
تنظیمات پیشرفته فیلد
در این قسمت میتوانید تنظیمات پیشرفته را در مورد هر فیلد اجرا کنید.

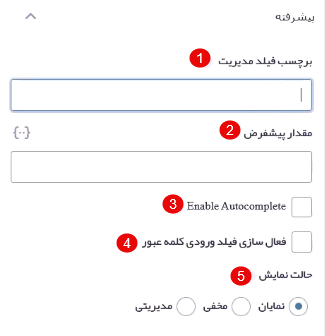
1-برچسب فیلد مدیریت: در این قسمت میتوانید تعیین کنید که یک فیلد را با یک برچسب خاص در سمت مدیریت به شما نمایش دهد. این برچسب تنها برای مدیریت کاربرد دارد که بتواند با یک برچسب دیگر فیلدها را مشاهده کند.
2-مقدار پیشفرض: در این قسمت میتوانید مقداری را مشخص کنید تا بهصورت پیشفرض برای آن قرار بگیرد. برای تعیین این گزینه هم میتوانید بهصورت دستی مقداری را مشخص کنید و هم از گزینههای آماده و پیشفرض استفاده کنید.
3-گزینه Enable Autocomplete : اگر تیک این گزینه را بزنید، قابلیت تکمیل خودکار را برای این فیلد در فرم فعال خواهد شد. این گزینه میتواند برای کاربرانی که دچار معلولیت هستند مفید باشد.
4-فعالسازی فیلد ورودی کلمه عبور: در این قسمت میتوانید تعیین کنید که به جای مقدار وارد شده توسط کاربر، علامت ستاره را نشان دهد. در واقع این گزینه مقدار وارد شده را بهصورت پسورد و بولت نشان میدهد.
5-حالت نمایش: در این قسمت میتوانید مشخص کنید که فیلد مورد نظر را در فرم نمایش دهد یا نمایش ندهد. که به صورت کلی سه حالت در این قسمت وجود دارد که شامل گزینههای نمایان، مخفی و مدیریتی است.
اجازه دادن به فیلدها برای ارزیابی پویا: فعلا با این مبحث به دلیل گسترده بودن کاری نداریم تا در قسمت مربوط به خودش توضیحات لازم را خدمت شما ارائه دهیم.

سخن پایانی و جمعبندی
در این قسمت از آموزش گرویتی فرم شما را با ساخت فرم خام به صورت جدید آشنا کردهایم و کاربرد هر یک از گزینههای موجود را خدمت شما توضیح دادیم و در مورد تنظیمات مربوط به فیلدها هم صحبت کردیم. در نهایت امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد، در صورت وجود هرگونه سوال و مشکل از قسمت نظرات باما در ارتباط باشید.




