در قسمت قبلی دوره آموزش گرویتی فرم شروع به بررسی فیلدهای پیشرفته کردیم و با فیلدهای نام و تاریخ در افزونه گرویتی فرم آشنا شدیم و کار کردن با هریک از آنها را یاد گرفتیم، در این قسمت از دوره میخواهیم با فیلدهای زمان، تلفن، آدرس و… که در بخش فیلدهای پیشرفته وجود دارد آشنا شویم و کار کردن با آنها را یاد بگیریم.
در این مقاله چی قراره یاد بگیریم؟
فیلدهای پیشرفته چیست؟
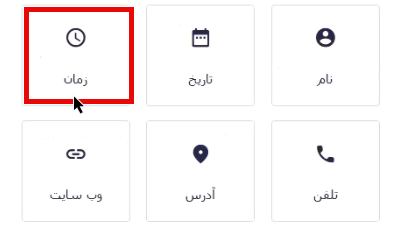
فیلدهای پیشرفته در افزونه گرویتی فرم همان فیلدهای استاندارد هست با این تفاوت که امکانات خاصی را در اختیار شما قرار میدهند تا از این طریق فرم حرفهای تر و کاربردیتری برای سایت خود بسازید و از آن برای ذخیره و دریافت اطلاعات خاصی بهره ببرید. در ادامه به معرفی فیلدهای جدید در بخش فیلدهای پیشرفته میپردازیم.
فیلد زمان
فیلد زمان فیلدی است که ما با استفاده از آن میتوانیم یک ساعت و دقیقه را بهعنوان زمان از کاربر دریافت کنیم. از این فیلد میتوانیم برای دریافت زمان یک رویداد خاص از کاربر استفاده کنیم. فرض کنید، میخواهیم زمان مراجعه یا حضور یک مشتری را مشخص کنیم برای این کار میتوانیم از فیلد زمان استفاده کنیم.
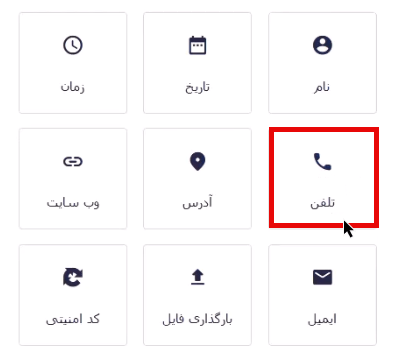
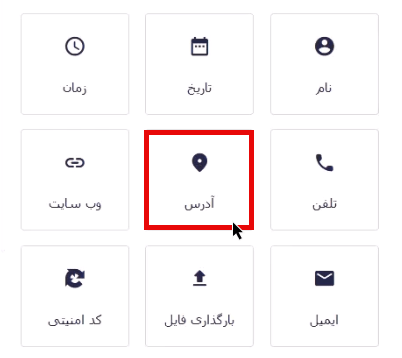
برای استفاده از این فیلد، کافیست این فیلد را گرفته و آن را در فرم خود قرار دهیم.

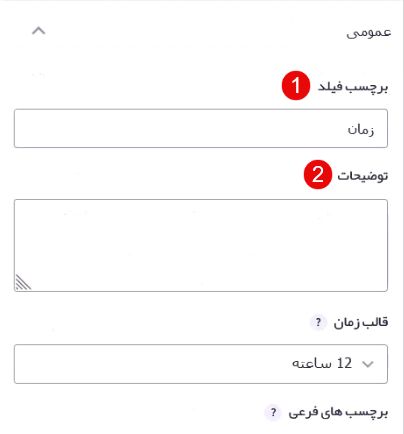
پس از اینکه این فیلد را در فرم قرار دادیم، در قسمت برچسب عنوان و توضیحات مناسب را وارد میکنیم.

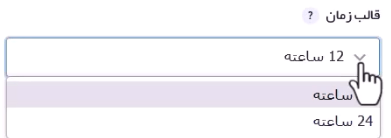
در قسمت قالب زمان تعیین میکنیم، مدت زمانی که این فیلد باید از آن پشتیبانی کند، به چه شکل است. این گزینه دارای دو مقدار ۱۲ ساعته و ۲۴ ساعته دارد.

نکتهای که لازم است، بدانیم این است که اگر قالب ۱۲ ساعته را انتخاب کردیم؛ کاربر در زمان پر کردن فیلد، بعد از انتخاب زمان، باید مشخص کند که این ساعت قبل از ظهر است یا بعدازظهر.
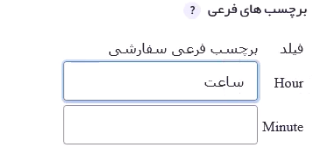
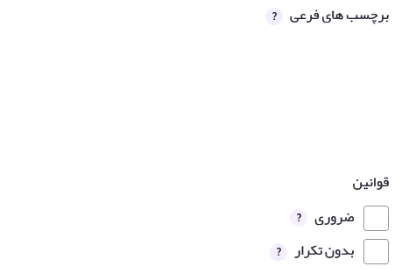
در قسمت برچسبهای فرعی میتوانیم نام دیگری برای ساعت و دقیقه که به انگلیسی نشان داده میشود، مشخص کنیم.

بهتر است، این کار را انجام دهیم تا کاربر بداند در کدام فیلد ساعت و در کدام فیلد دقیقه را وارد کند.
در قسمت قانون فیلد، دو عنوان ضروری و بدون تکرار وجود دارد. اگر گزینه ضروری را تیک بزنیم به این معناست که پرکردن فیلد زمان برای کاربر ضروری است و اگر تیک گزینه بدون تکرار را بزنیم به این معناست که کاربر نمیتواند، مقدار تکراری را در این فیلد وارد کند.

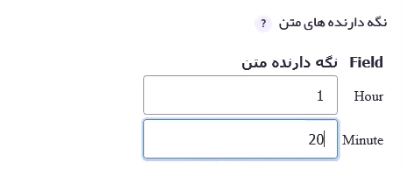
در قسمت نگهدارند متن field، میتوانیم یک نگهدارنده متن را برای این فیلد مشخص کنیم.

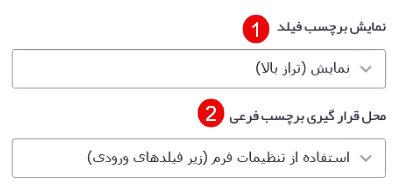
در قسمت نمایش برچسب فیلد میتوانیم محل نمایش برچسب فیلد را مشخص میکنیم.

در قسمت محل قرارگیری برچسب فرعی تعیین میکنیم که برچسب فرعی که در اینجا منظور همان ساعت و دقیقهای است در کجا نمایش داده شود. پس از اینکه تغییرات انجام شد، در بالای صفحه گزینه Save Form را میزنیم تا این تغییرات ذخیره شوند.
فیلد تلفن
فیلد بعدی که در بخش پیشرفته میخواهیم به بررسی آن بپردازیم، فیلد تلفن است. با استفاده از این فیلد میتوانیم تلفن کاربر را دریافت کنیم.
پس از اینکه فیلد را به فرم اضافه کردیم با کلیک روی این فیلد، تنظیمات آن باز میشود.

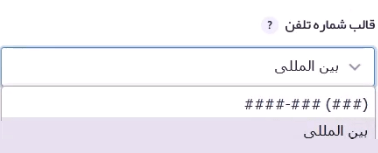
با استفاده از قسمت قالب شماره تلفن، میتوانیم قالبی که می خواهیم با استفاده از آن شماره تلفن کاربر را دریافت کنیم را مشخص کنیم که دارای 2 گزینه بین المللی و مشخص است.

متاسفانه هیچکدام از این دو قالب برای فرمت شماره تلفن در کشور ما مناسب نیست. برای دریافت شماره تلفن کاربر میتوانیم، از روشی که در آموزشهای قبلی گفتهشده است استفاده کنیم.
فیلد آدرس
با استفاده از این فیلد میتوانیم، از کاربر آدرس پستی دریافت کنیم. برای استفاده از این فیلد آن را به فرم خود اضافه میکنیم. پس از اضافه کردن فیلد آدرس با کلیک روی فیلد آدرس، فیلدهای زیرمجموعه آن که شامل آدرس، خیابان و… است، نمایش داده میشود که با کلیک بر روی یکی از این فیلدها، تنظیمات مربوط به فیلد نشان داده میشود.

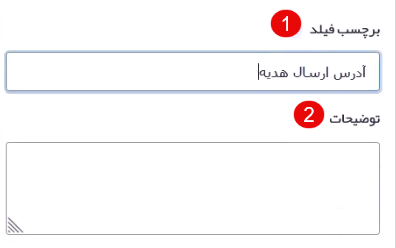
فرض کنیم میخواهیم، این فیلد را برای ارسال هدیه برای کاربر در فرم خود بگذاریم. پس در قسمت برچسب فیلد، برچسب فیلد را به “آدرس ارسال هدیه را وارد میکنیم” تغییر میدهیم.

در قسمت توضیحات هم توضیحات لازم و مدنظر خود را وارد میکنیم.
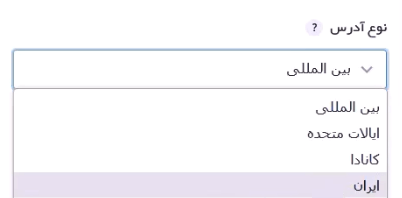
در قسمت نوع آدرس، قالب کشور خود را وارد میکنیم.

نکته مهم: در این قسمت وقتی قالب کشور ایران نمایش داده میشود که افزونه گرویتی فرم پارسی را نصب کرده باشید.
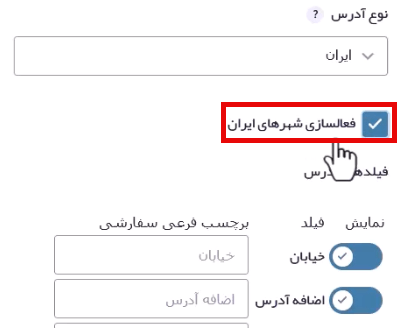
بعد از مشخصکردن قالب ایران، گزینه فعالسازی شهرهای ایران نمایش داده میشود که با کلیک روی آن، لیست شهرهای ایران به کاربر نمایش داده میشود و کاربر میتواند شهر خود را از آن لیست انتخاب کند. در غیر اینصورت، لیست شهرها نمایش داده نمیشود و کاربر باید به صورت دستی شهر خود را وارد کند.

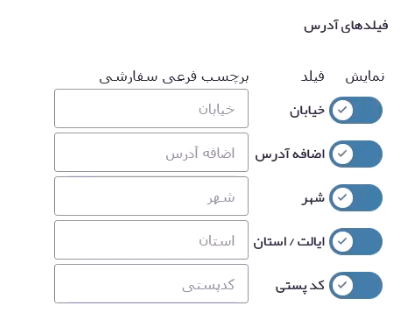
در این قسمت میتوانیم، فیلدهایی که میخواهیم در این بخش نشان داده شود را فعال و فیلدهایی که نمیخواهیم نشان داده شود را غیرفعال کنیم. البته بهصورت پیشفرض تمام فیلدها فعال هستند. در قسمت “برچسب فرعی سفارشی” میتوانیم نام برچسبها را در قسمت فیلدهای آدرس تغییر دهیم.

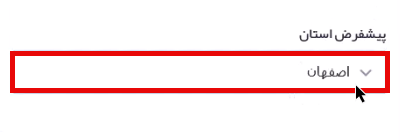
در قسمت پیشفرض استان میتوانیم مشخص کنیم که وقتی فرم باز میشود؛ به صورت پیشفرض، چه استانی انتخاب شده باشد. در ادامه فیلد را ضروری میکنیم تا کاربر مجبور شود، آن را تکمیل کند.

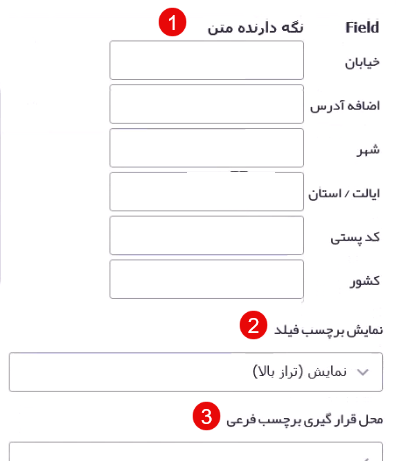
در تنظیمات بخش نمایش میتوانیم نگهدارنده متن، محل قرارگیری برچسب فیلد و برچسب فرعی را مشخص کنیم.

همچنین در قسمت تنظیمات پیشرفته میتوانیم یک مقدار پیش فرض را برای فیلد تعیین کنیم. در انتها این تغییرات را ذخیره میکنیم تا در فرم نمایش داده شود.
فیلد وبسایت
با استفاده از این فیلد میتوانیم آدرس یک صفحه وب را از کاربر دریافت کنیم. فیلد وبسایت برای بررسی درست بودن آدرس صفحه وبی که کاربر آن را وارد میکند کاربرد دارد. با کلیک روی این فیلد، تنظیمات آن به شما نمایش داده میشود.

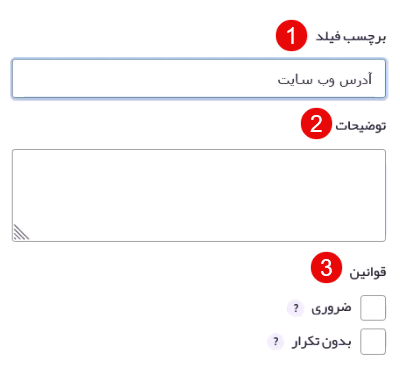
در بخش برچسب فیلد، عنوان و توضیحات مناسب را وارد کرده و این فیلد را ضروری میکنیم.

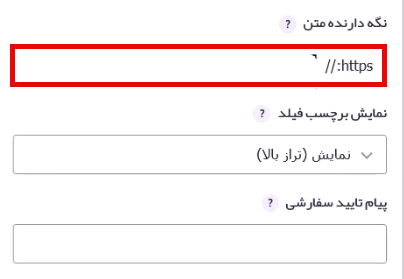
در قسمت تنظیمات نمایش هم میتوانیم یک نگهدارنده متن را برای کاربر مشخص کنیم. این گزینه از ورود اطلاعات اشتباه توسط کاربر جلوگیری می کند.

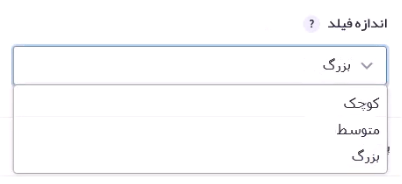
همچنین در بخش اندازه فیلد، میتوانیم اندازه فیلد خود را تعیین کنیم.

در نهایت وقتی تنظیمات موردنظر خود را اعمال کردیم برای اینکه بتوانیم نتیجه را مشاهده کنیم، گزینه Save Form را میزنیم تا تغییرات ذخیره شوند.
سخن آخر و جمعبندی
در این قسمت از آموزش رایگان گرویتی فرم به بررسی فیلدهای زمان، تلفن، آدرس و وبسایت در بخش فیلدهای پیشرفته پرداختیم و کار کردن با آنها را یاد گرفتیم، شما میتوانید از این فیلدها در فرمهای خود استفاده کنید و فرمهای کاربردی تری را بسازید.در جلسات بعدی به توضیح سایر فیلدهای پیشرفته در گرویتی فرم میپردازیم.




