در قسمتهای قبلی آموزش گرویتی فرم به بررسی فیلدهای استاندارد پرداختیم و کاربرد هر یک از فیلدها را مورد بررسی قرار دادهایم. در این قسمت از دوره به توضیح ساختار شرطی در گرویتی فرم میپردازیم و کار کردن با آنها در قالب چندین مثال بررسی میکنیم.
در این مقاله چی قراره یاد بگیریم؟
ساختار شرطی در گرویتی فرم
ساختار شرطی به مجموعهای از فیلدها گفته میشود که نمایش آنها مشروط به فیلد دیگیری باشد. در واقع، این فیلدها لازم و ملزوم یکدیگر هستند و شما میتوانید شرایطی را تعیین کنید که در صورت وجود آن شرایط یک فیلد به کاربران نمایش داده شود. مثال: اگر شما یک فیلد تحت عنوان وضعیت تاهل در فرم خود ایجاد کرده باشید میتوانید شرطی را قرار دهید که در صورتیکه کاربر مقدار متاهل هستم را در این فیلد انتخاب کرده بود، فیلد جدیدی را به کاربر نمایش دهد و از او نام همسرش را دریافت کند.
به وابسته کردن نمایش یک فیلد به یک فیلد دیگر ایجاد شرط میگویند که به کمک این قابلیت میتوانید فرمهای هوشمندتری را تولید کرده و بسازید.
ساخت یک فرم جدید
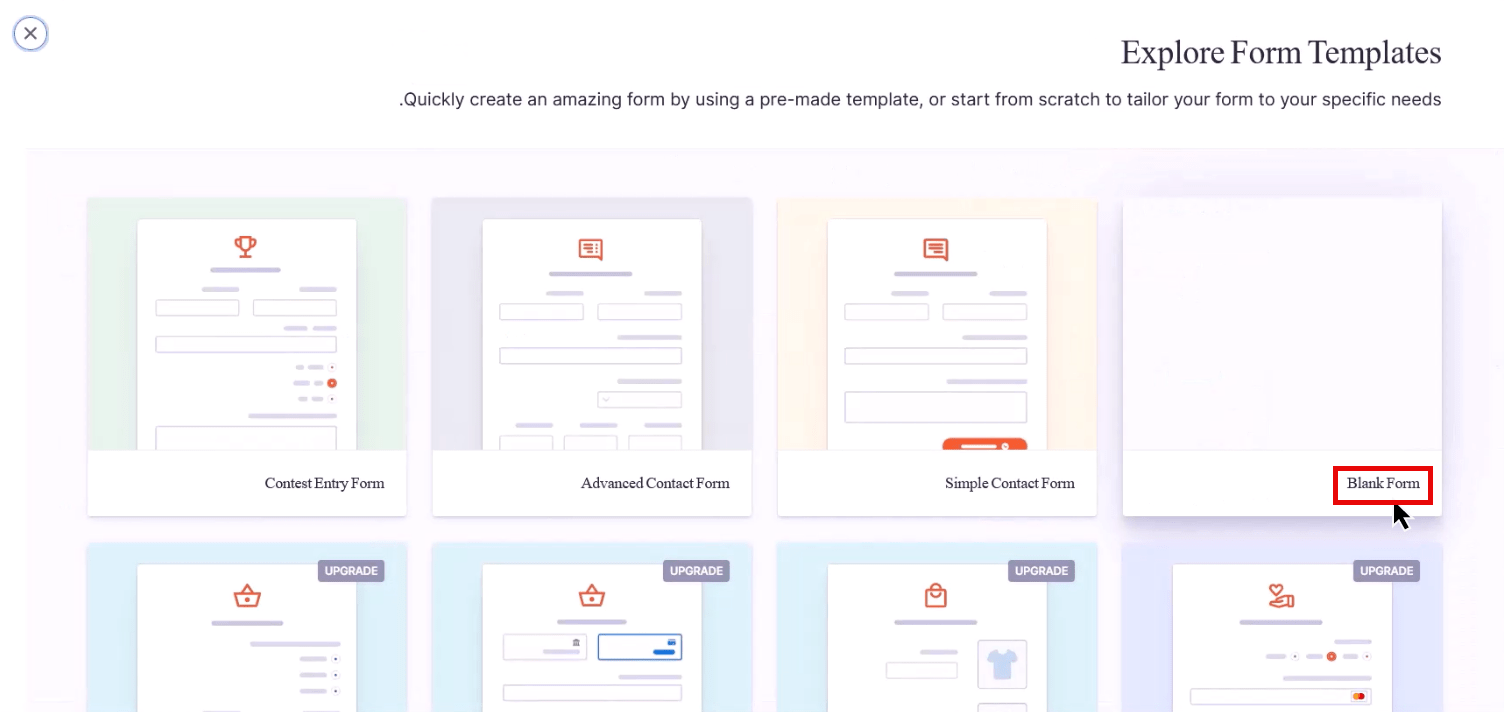
برای استفاده از این گزینه ابتدا وارد افزونه گرویتی فرم شوید. سپس، از قسمت Blank form یک فرم خام ایجاد کنید و نام و توضیحات مربوطه را برای آن وارد کنید.

ساخت یک فیلد شرطی
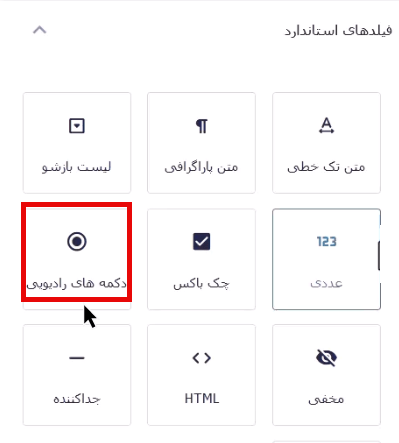
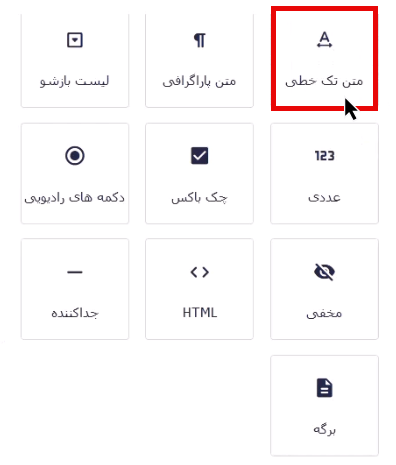
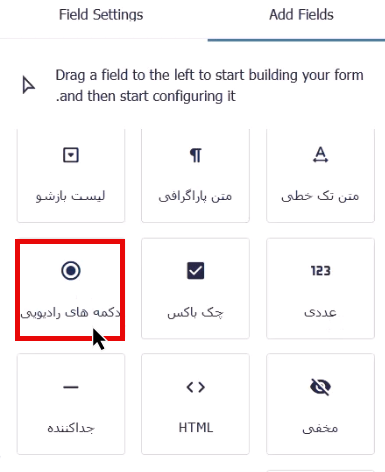
اکنون میخواهیم همانند مثالی که در بالاتر گفته شد یک فیلد شرطی ایجاد کنیم، برای این کار ابتدا از بخش فیلدهای استاندارد، فیلد دکمههای رادیویی را انتخاب میکنیم و آن را در فرم قرار میدهیم.

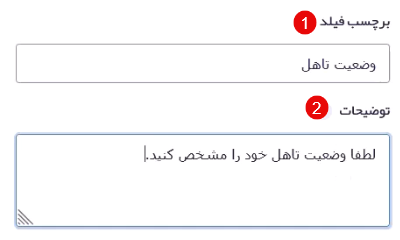
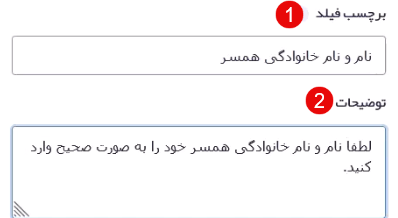
پس از اینکه فیلد دکمههای رادیویی را قرار دادیم باید برچسب و توضیحات را همانند سایر فیلدها برای آن مشخص کنیم. مثلا در قسمت برچسب وضعیت تاهل را وارد میکنیم و در قسمت توضیحات هم توضیحی را برای راهنمایی کاربر تعیین میکنیم.

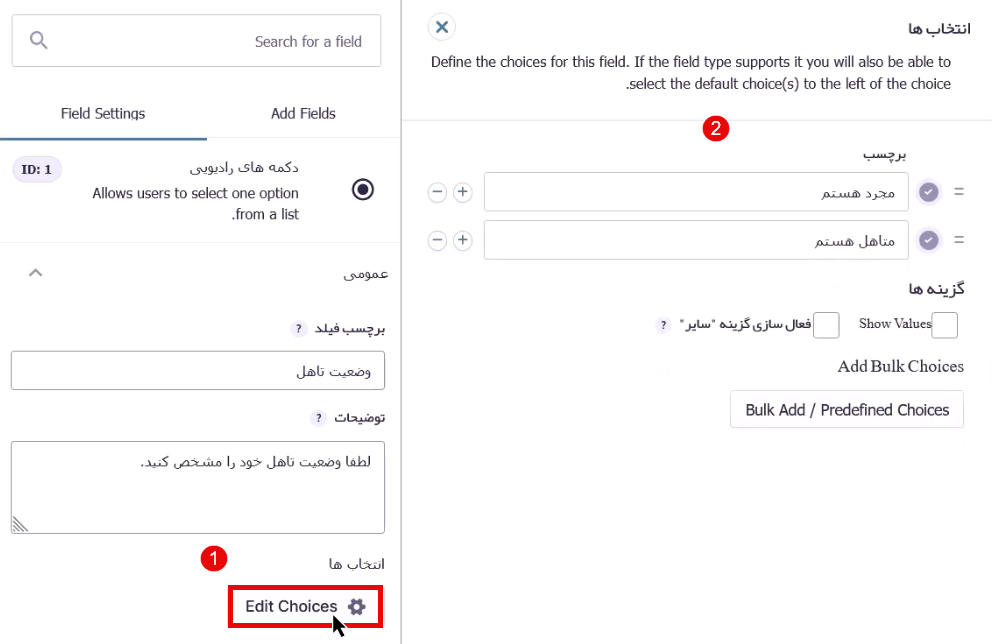
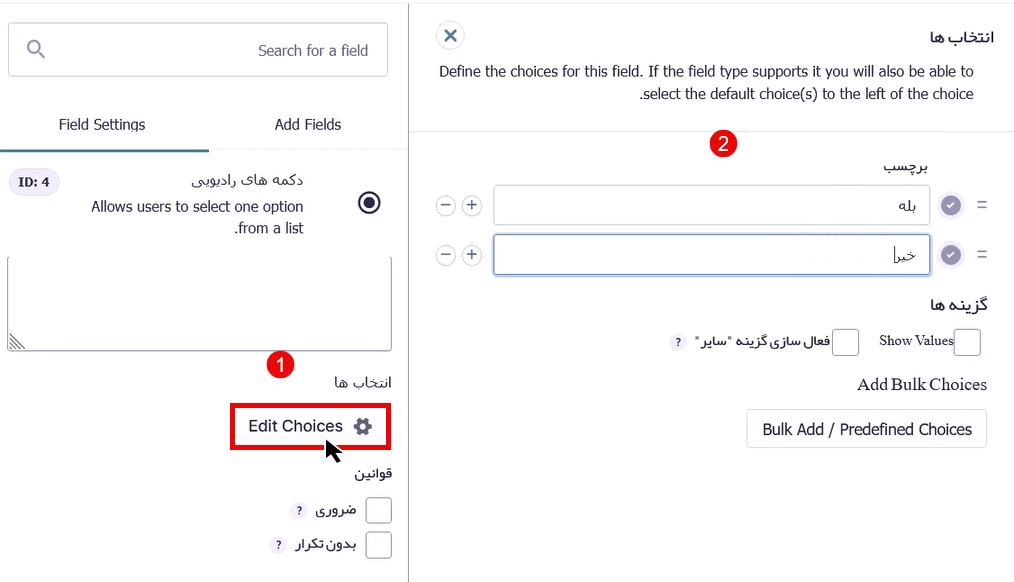
برای ایجاد گزینههای مربوط به این فیلد هم روی گزینه “Edit Choices” کلیک کرده و گزینههای “مجرد هستم” و “متاهل هستم” را مشخص میکنیم.

در ادامه برای نمایش یک فیلد در صورتیکه کاربر گزینه “متاهل هستم” را انتخاب کرده بود، از فیلد متن تک خطی استفاده کرده و آن را به فرم اضافه میکنیم.

برچسب فیلد را به نام و نام خانوادگی همسر تغییر میدهیم و یک توضیح را برای راهنمایی کاربر برای تکمیل فیلد در قسمت توضیحات وارد میکنیم.

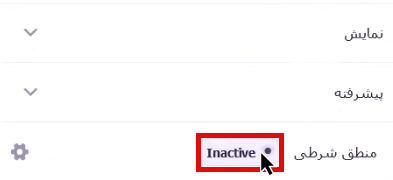
برای اینکه این فیلد را بهصورت شرطی نمایش دهیم تا فقط کاربرانی که گزینه “متاهل هستم” را انتخاب کردهاند، آن را مشاهده کنند، باید از گزینه منطق شرطی استفاده کنیم.
برای مشاهده گزینه منطق شرطی صفحه را به سمت پایین اسکرول میکنیم و در قسمت پایانی تنظیمات فیلد، گزینه منطق شرطی را فعال میکنیم.

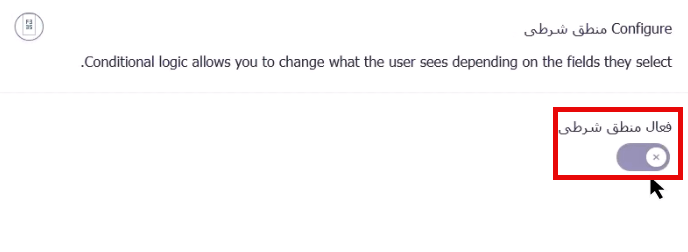
حالا میبینید که روی صفحه ویرایشگر باید فعالسازی منطق شرطی را انتخاب کنیم تا این گزینه سبز شود.

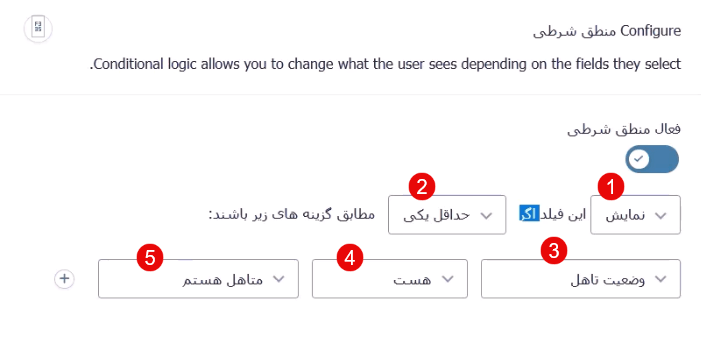
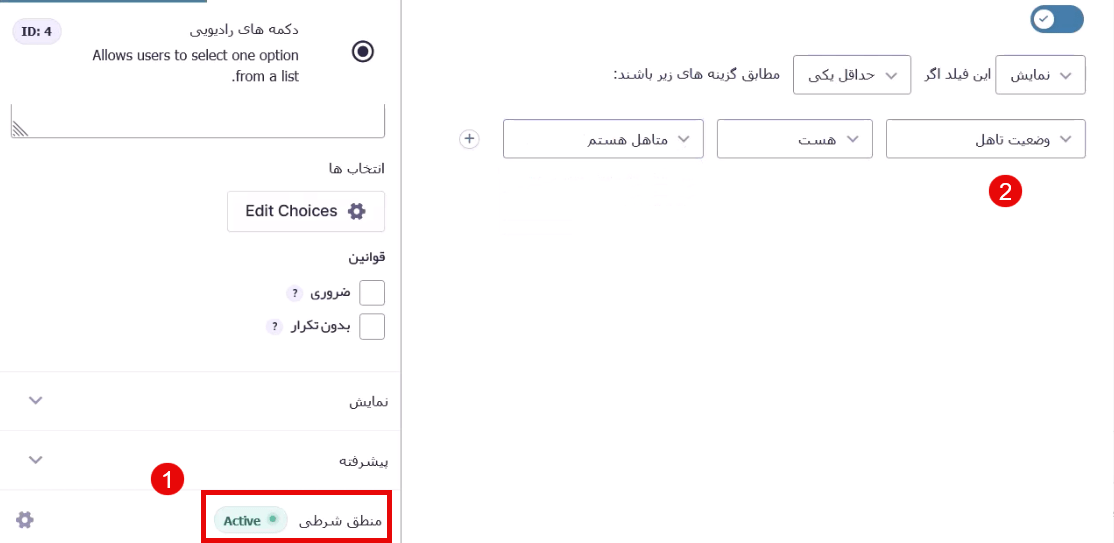
وقتی این گزینه فعال شد، گزینههایی روی صفحه ایجاد میشود که به ما این امکان را میدهد تا نمایش فیلد خود را بر اساس آن شرطی کنیم.

1- اولین چیزی که در تصویر بالا میبینیم، گزینه نمایش است که در ادامه آن اگر میآید. یعنی در صورتیکه شرطهای زیر وجود داشت، فیلد موردنظر را نمایش دهد.
2- بعد از اگر یک گزینه قرار دارد که ما باید از بین 2 گزینه “حداقل یکی” و “همه” یکی را انتخاب کنیم که ما در اینجا گزینه “حداقل یکی” را انتخاب میکنیم.
3- سپس، در ادامه فیلد قبلی فرم که “وضعیت تاهل” است قرار میگیرد و در گزینه بعدی از ما میخواهد که بازه یا مقدار تعیینشده را برای شرط خود تعیین کنیم که در این مثال، باید گزینه “هست” را انتخاب کنیم.
5- در قسمت بعدی باید گزینهای که میخواهیم شرط در صورت وجود آن ظاهر شود را انتخاب کنیم. گزینههای موجود در این قسمت همان گزینههایی هستند که در این فیلد مشخص کردهایم.
ساخت فیلدهای شرطی تو در تو
ما برای ساخت فیلدهای شرطی در فرم خود محدودیت نداریم. مثلا اگر بخواهیم میتوانیم در همین فرم علاوه بر نام همسر از داشتن یا نداشتن فرزند هم مطلع شویم و اگر پاسخ مثبت بود از کاربر بخواهیم تعداد فرزندان خود را نیز وارد کند. برای ساخت این شرط کافیست یک فیلد شرطی دیگر به فرم خود اضافه کنیم.
برای این کار، مجددا از قسمت Add fields فیلد دکمههای رادیویی را به صفحه ویرایشگر فرم اضافه میکنیم.

برچسب فیلد را به این سوال که “آیا شما فرزند دارید” تغییر میدهیم.

سپس، در قسمت انتخابها و Edit choices دو گزینه “بله” و “خیر” را برای این فیلد مشخص میکنیم.

برای اینکه این فیلد تنها به کاربرانی نمایش داده شود که گزینه “متاهل هستم” را انتخاب کردهاند، روی آن کلیک کرده و در قسمت تنظیمات گزینه منطق شرطی را فعال میکنیم.

حالا باید نمایش این فیلد را تنها با وجود شرط “متاهل هستم” مشخص کنیم.
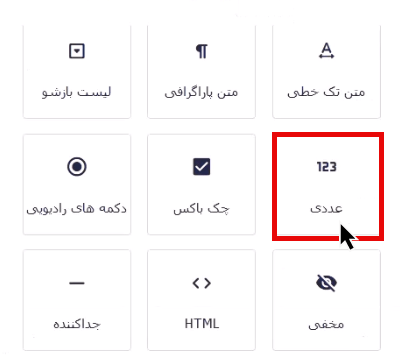
در ادامه اگر بخواهیم از افرادی که گزینه “بله” را در قسمت فرزند انتخاب کردهاند، تعداد فرزند را نیز وارد کنند، باید فیلد جدیدی را در فرم مشروط بر فیلد فرزند ایجاد کنیم. برای این کار فیلد عددی را به صفحه ویرایشگر فرم اضافه میکنیم.

پس از اینکه این فیلد به فرم ما اضافه شد برچسب فیلد را روی “تعداد فرزند” قرار خواهیم داد.

و در قسمت قوانین پر کردن آن را ضروری میکنیم تا کاربر ملزم به وارد کردن مقدار در این فیلد شود.

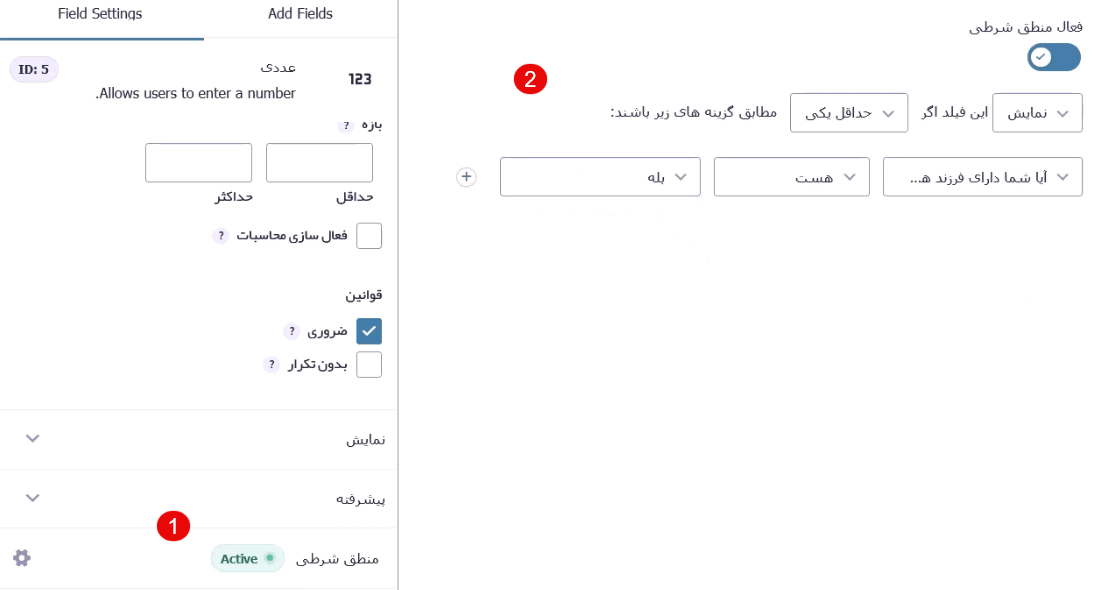
در ادامه قابلیت منطق شرطی را برای این فیلد فعال میکنیم و در قسمت گزینهها نمایش آن را مشروط به فیلد “تعداد فرزندان” میکنیم.

مقدار و بازه شرط را هم روی گزینه “بله” تنظیم میکنیم تا اگر پاسخ کاربر به این فیلد مثبت بود، فیلد تعداد فرزندان به کاربر نمایش داده شود.
برای اعمال تغییرات ایجاد شده، روی گزینه “Save Form” کلیک میکنیم تا تغییرات ما ذخیره شود.

کلام پایانی
در این قسمت از دوره به بررسی ساختار شرطی در گرویتی فرم پرداختیم و با 2 مثال کاربردی شیوه استفاده از آن را به شما توضیح دادیم تا از این طریق بتوانید فرمهای حرفهایتری را برای سایت خود ایجاد کنید. امیدواریم که این آموزش برای شما مفید و کاربردی بوده باشد، در صورت وجود سوال از قسمت نظرات باما در ارتباط باشید.




