در قسمتهای قبلی دوره آموزش گرویتی فرم همه فیلدهای موجود در بخش فیلدهای استاندارد در افزونه گرویتی فرم را بررسی کردهایم. در این قسمت میخواهیم به بررسی 2 فیلد دیگر از فیلدهای استاندارد یعنی فیلد مخفی و برگه بپردازیم و شیوه استفاده از آنها را برای ساخت فرم یاد بگیریم.
پیشنهاد میگردد اگر قسمتهای قبلی آموزش را مشاهده نکردید، ابتدا قسمتهای قبلی دوره را مشاهده کنید و سپس به مشاهده این قسمت بپردازید.
در این مقاله چی قراره یاد بگیریم؟
فیلد مخفی و برگه
فیلدهای استاندارد گزینههای گوناگونی را برای ایجاد یا ویرایش یک فرم در اختیار شما قرار میدهند که در قسمتهای قبلی به بررسی هر کدام از آنها و کاربردشان پرداختیم. در این قسمت میخواهیم 2 فیلد دیگر از این بخش را بررسی کنیم و پس از آن آموزش مربوط به فیلدهای استاندارد خاتمه پیدا میکند.

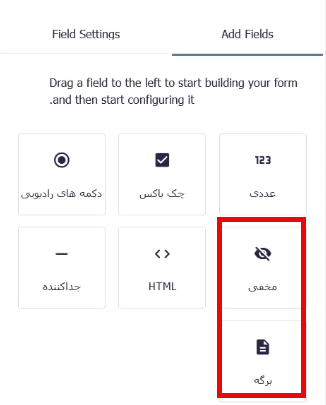
فیلد مخفی
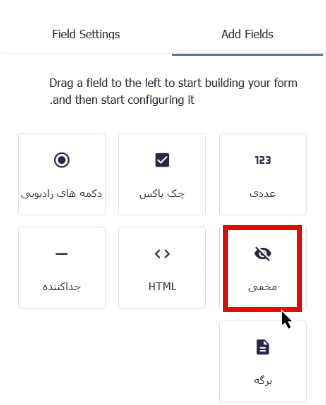
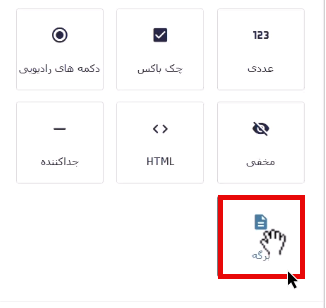
همانطور که از نام این فیلد مشخص است اگر در فرم شما مورد استفاده قرار بگیرد، برای کاربر قابل مشاهده نخواهد بود و مخفی میباشد. این فیلد زمانی کاربرد دارد که بخواهید، اطلاعاتی مثل نام کاربری یا آیدی را در حین پر کردن فرم بدون اینکه کاربر متوجه شود، از او بگیرید. در واقع، این فیلد برای دریافت اطلاعات کاربر بهصورت مخفیانه است . برای بررسی این فیلد آن را گرفته و در قسمت ویرایش فرم قرار میدهیم.

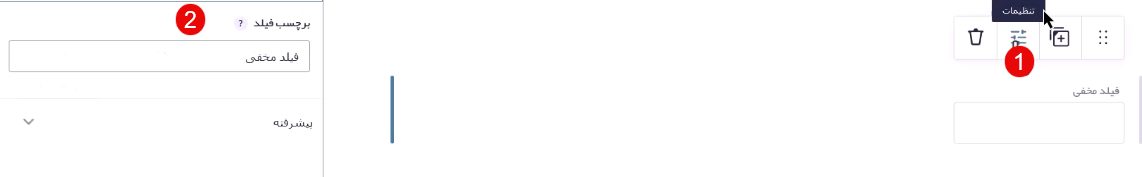
برچسب فیلد
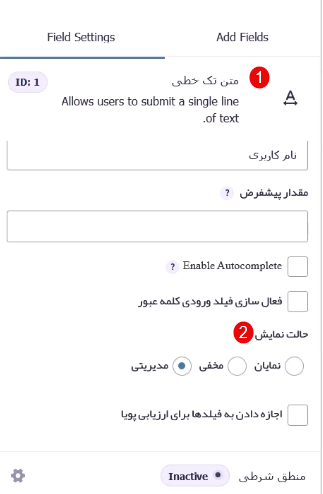
مانند فیلدهای قبلی در این قسمت میتوانید یک عنوان را برای این فیلد تعیین کنید، با این تفاوت که عنوان فیلد برای کاربر قابل مشاهده نیست و تنها شما در صفحه ویرایش فرم قادر به مشاهده آن هستید.

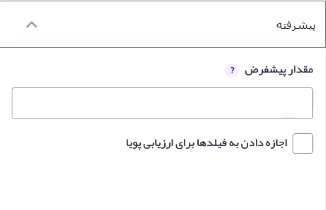
مقدار پیش فرض
این گزینه را در قسمت پیشرفته مشاهده خواهید کرد که به شما امکان تعیین مقدار را برای این فیلد میدهد، این مقدار همان چیزی است که بهطور مخفیانه از کاربر دریافت میکنید. در قسمتهای بعدی دوره گرویتی فرم به بررسی کامل این گزینه میپردازیم و شیوه استفاده از آن را توضیح میدهیم.

نکته: اگر شما یک فیلد تک خطی مثل نام و نام خانوادگی در فرم ایجاد کرده باشید و در قسمت پیشرفته نحوه نمایش آن را روی مخفی یا مدیریتی قرار دهید، دقیقا عملکردی مشابه فیلد مخفی را خواهد داشت.

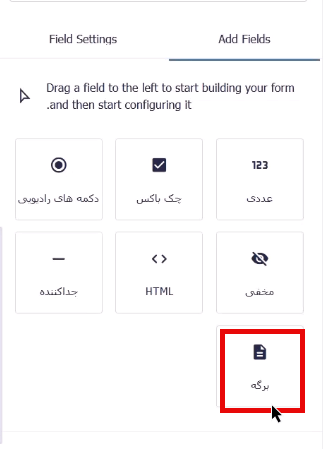
فیلد برگه
اگر بخواهید فرم شما حالت چند صفحهای داشته باشد، باید از این فیلد استفاده کنید. شما با کمک این گزینه میتوانید فیلدهای مختلف خود را در چند برگه جداگانه قرار دهید. اگر تعداد زیادی فیلد در فرم خود دارید، میتوانید از فیلد برگه برای نمایش آنها به صورت مرحلهای در فرم خود استفاده کنید.

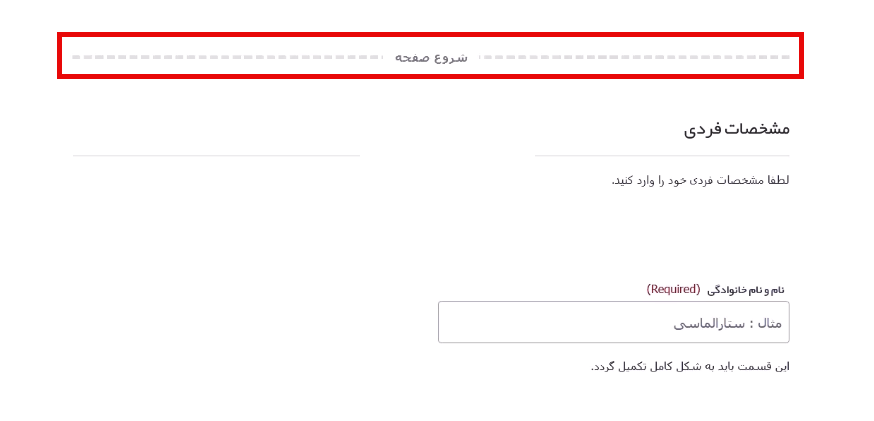
شروع صفحه
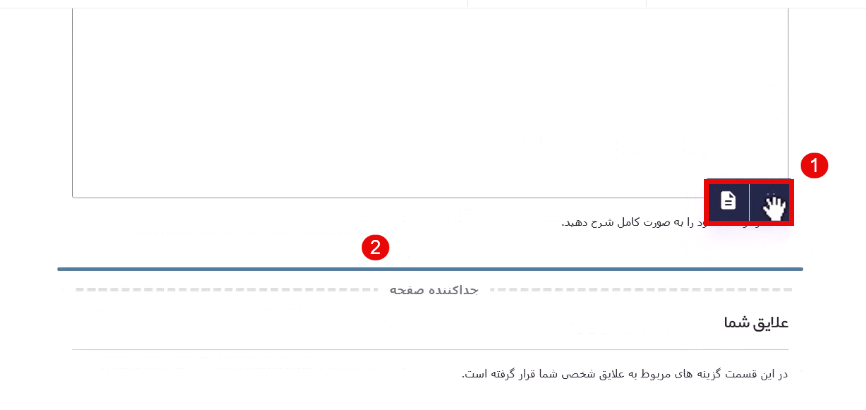
به محض کلیک روی فیلد برگه 3 گزینه در صفحه ویرایشگر فرم اضافه میشود که اولین گزینه آن مربوط به شروع صفحه است.

هرچیزی که در ادامه و زیر این گزینه قرار داشته باشد، در صفحه اول یا همان مرحله اول فرم قرار میگیرد.
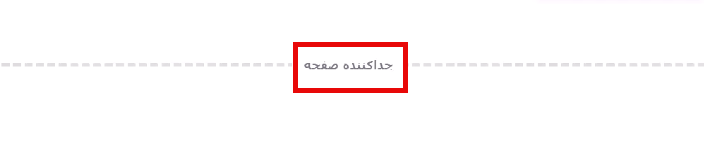
جداکننده صفحه
هرچیزی که بعد گزینه جداکننده صفحه قرار بگیرد در صفحه دوم قرار میگیرد.

انتهای صفحه
این گزینه نشان دهنده این است که مراحل فرم به پایان رسیده است و فیلد دیگری برای پر کردن توسط کاربر وجود ندارد.

تعیین دو صفحه بهصورت دلخواه
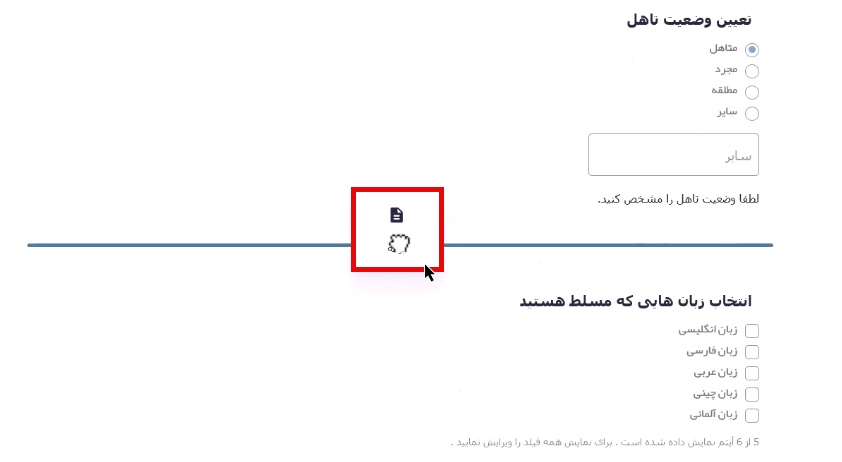
برای اینکه بتوانید بهطور دلخواه اطلاعات و فیلدها را در صفحات مختلف قرار دهید، روی گزینه جداکننده صفحه قرار گرفته و آن را به بالای فیلدهایی که میخواهید در صفحه بعدی فرم قرار بگیرد منتقل کنید. به این صورت، هرچیزی که در ادامه جدا کننده صفحه باشد در صفحه بعدی فرم قرار خواهد گرفت.

تعیین چند صفحه بهصورت دلخواه
اگر بخواهید که بیشتر از دو صفحه در فرم خود داشته باشید، کافیست روی فیلد برگه کلیک کنید.

سپس آن را بعد از قسمتی که میخواهید، از این به بعد صفحه سوم در فرم شما باشد قرار دهید.

این کار را میتوانید برای هر چند صفحهای که در فرم خود به آن نیاز دارید تکرار کنید. فیلد برگه زمانی کاربرد دارد که شما بخواهید اطلاعات زیادی را از کاربر بگیرید که از حوصله او خارج است برای حل این مشکل میتوانید با استفاده از فیلد برگه، فرم خود را صفحه بندی کنید.
تنظیمات شروعکننده صفحه
حالا که نحوه کار با این فیلد را یاد گرفتید، در ادامه میخواهیم با تنظیمات مربوط به آن بیشتر آشنا شویم و گزینههای آن را بررسی کنیم.
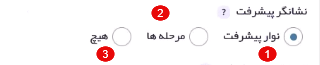
نشانگر پیشرفت
در این قسمت میتوانید تعیین کنید که نحوه نمایش صفحات و مراحل فرم به چه شکل باشد. این قسمت 3 گزینه دارد.

1-نوار پیشرفته: این گزینه مراحل فرم را بهصورت یک نوار نشان میدهد.
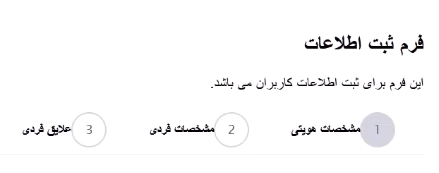
2-مرحلهها: این گزینه به شما این امکان را میدهد که یک نام را برای مراحل یا صفحات مختلف مشخص کنید.
3-هیچ: این گزینه امکان مشاهده پیشرفت مراحل فرم را حذف میکند. درواقع، کاربر نمیفهمد که چند مرحله دیگر در پیش دارد.

در صورت استفاده از گزینه مرحلهها، صفحات فرم به شکل زیر نمایش داده میشود.

ظاهر حالت نوار پیشرفت
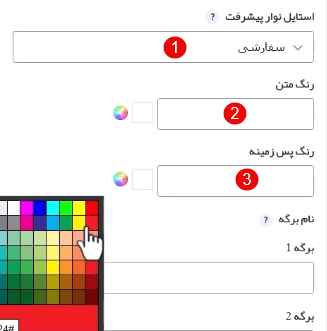
در صورتیکه از گزینه اول یعنی گزینه نوار پیشرفت استفاده کنید با تنظیمات زیر مواجه خواهید شد که باید در قسمت استایل نوار پیشرفت، رنگ موردنظر را برای نوار پیشرفت مشخص کنید.

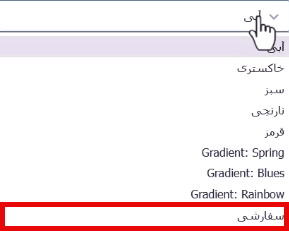
در این قسمت قابلیت استفاده از رنگهای از پیش تعیینشده یا طیفهای رنگی را دارید. همچنین، از طریق گزینه سفارشی میتوانید یک رنگ را بهطور دلخواه مشخص کنید.
برای این کار، ابتدا روی گزینه سفارشی کلیک کنید.

سپس، از میان گزینههای موجود یک رنگ برای متن و یک رنگ برای پس زمینه نوار انتخاب کنید.

حالا میتوانید ببینید که نحوه نمایش نوار با رنگ دلخواه شما به چه شکل خواهد بود.
نام برگهها
در این قسمت باید نام برگهها یا همان مراحل موجود در فرم را تعیین کنید.

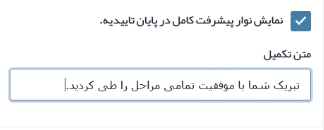
نمایش نوار پیشرفت کامل در پایان تاییدیه
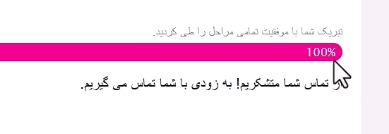
اگر تیک این گزینه را بزنید میتوانید کادر “متن تکمیل” را پر کنید که این متن پس از پایان فرم به کاربر نمایش داده میشود.

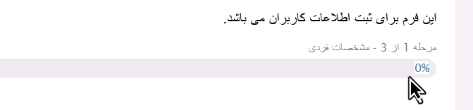
دو تغییر با فعال کردن گزینه بالا اتفاق میافتد: تغییر اول اینکه نوار به جای 33% از 0% شروع میشود.

تغییر دوم مربوط متنی است که پس از تکمیل شدن نوار و رسیدن آن به 100% به کاربر نمایش داده میشود.

تنظیمات جداکننده صفحه
در ادامه میخواهیم به بررسی تنظیمات جدا کننده صفحه بپردازیم و در مورد گزینههای آن صحبت کنیم.
دکمه بعدی و قبلی
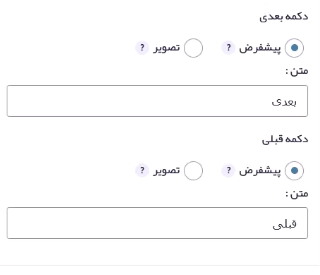
این دو گزینه که پشت سرهم بوده و در تنظیمات عمومی قرار دارد، برای تغییر متن دکمهها در فرم است. مثلا میتوانید به جای متنهای پیشفرض دکمهها، عبارت رفتن به مرحله بعدی و قبلی را بنویسید.

به این نکته توجه داشته باشید که این تغییرات را به تعداد جداکنندههای صفحه در فرم باید انجام دهید.
استفاده از تصویر به جای دکمهها
علاوهبر تغییر متن دکمهها میتوانید از گزینه تصویر بهجای متن در دکمهها استفاده کنید. برای استفاده از این گزینه میتوانید با کمک فتوشاپ یک تصویر طراحی کنید و لینک آن را در قسمت مسیر تصویر قرار دهید.
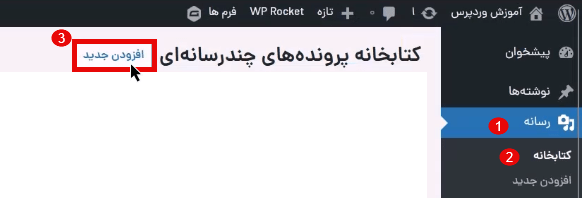
برای آپلود تصویر در این قسمت باید فایل تصویر را بافرمت png را در سیستم خود ذخیره کنید. سپس، وارد بخش کتابخانه رسانهها در وردپرس شوید و گزینه افزودن جدید را انتخاب کنید.

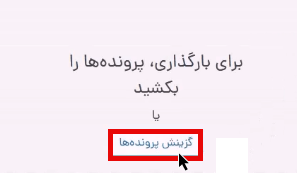
پس از ورود به بخش رسانهها روی گزینه گزینش پروندهها را بزنید و فایل png را انتخاب کرده و open را بزنید.

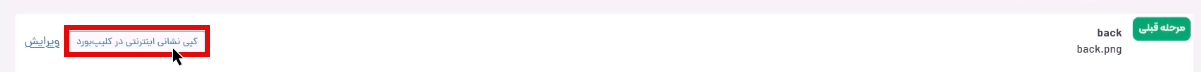
پس از اینکه تصویر موردنظر خود را در رسانههای وردپرس آپلود کردید، همانند تصویر زیر باید روی گزینه “کپی نشانی در کلیپ بورد” کلیک کنید تا لینک تصویر آپلود شده در حافظه موقت شما کپی شود.

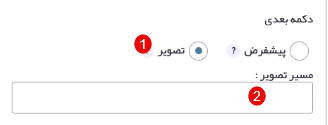
پس انجام مراحل قبلی، مجددا وارد گرویتی فرم شده و در تنظیمات دکمه گزینه تصویر را انتخاب کنید.

در قسمت مسیر تصویر باید لینک کپی شده را با راست کلیک کردن paste کنید.
همین مراحل را میتوانید برای دکمه بعدی هم انجام دهید و آن را ذخیره کنید. همچنین، برای هر کدام از صفحات ایجاد شده در فرم نیز باید همین مراحل را تکرار کنید تا دکمههای هر صفحه مشابه هم باشند.
کاربرد فیلد برگه برای ساخت فرمهای بهینه
از فیلدهای گفته شده در این قسمت از آموزش گرویتی فرم میتوانید برای ساخت فرمهای بهینه استفاده کنید. به طور مثال شما میتوانید از فیلد برگه برای صفحه بندی فرم خود استفاده کنید که کاربران بتوانند اطلاعات موردنیاز را به صورت مرحله به مرحله وارد کنند و از وارد کردن اطلاعات به صورت یکجا توسط کاربر جلوگیری کنید تا به این شکل کاربر از تکمیل فرم خسته نشود و بتواند میزان پیشرفت خود را در تکمیل فرم مشاهده کند.
کلام آخر
در این قسمت از دوره گرویتی فرم شیوه استفاده از فیلد مخفی و برگه را به صورت کامل خدمت شما توضیح دادیم و کاربرد هریک از آنها را با مثال بررسی کردیم. با پایان این قسمت، آموزش مربوط به فیلدهای استاندارد به صورت کامل خاتمه پیدا میکند و در قسمتهای بعدی به توضیح سایر بخشها میپردازیم.
امیدواریم این آموزش برای شما مفید و کاربردی بوده باشد برای فهمیدن بهتر آموزش پیشنهاد میکنیم که حتما موارد گفته شده را خودتان به صورت عملی تست کنید تا بهتر به کاربرد آنها پی ببرید. درصورت وجود هرگونه سوال و مشکل از قسمت نظرات باما در ارتباط باشید




