در قسمتهای قبلی از دوره آموزشی گرویتی فرم به معرفی تعدادی از فیلدهای استاندارد در گرویتی فرم پرداختیم و شیوه استفاده از آنها را توضیح دادیم. در قسمت هفتم از آموزش گرویتی فرم میخواهیم به بررسی سایر فیلدهای استاندارد در گرویتی فرم بپردازیم و در مورد کاربرد آنها صحبت کنیم.
در این مقاله چی قراره یاد بگیریم؟
فیلدهای استاندارد
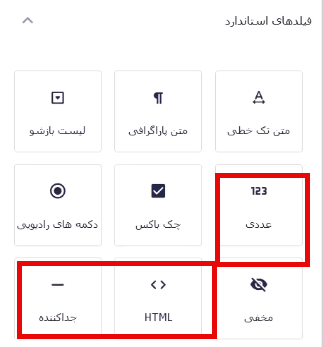
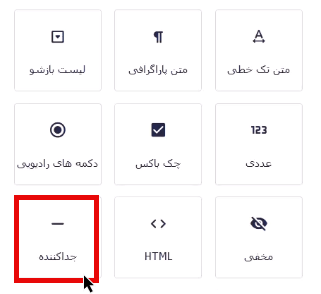
همانطور که میدانید فیلدهای استاندارد در گرویتی فرم برای ساخت و ویرایش فرمها کاربرد دارد. در این قسمت از دوره آموزش گرویتی فرم میخواهیم به توضیح فیلدهای عددی، جدا کننده، HTML بپردازیم و در مورد نحوه استفاده از آنها صحبت کنیم.

فیلد عددی
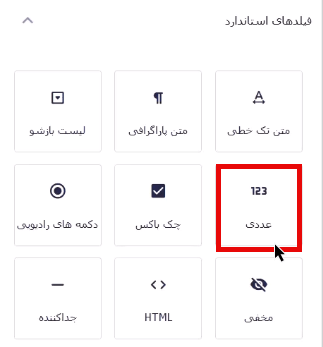
یکی دیگر از گزینههایی که در فیلدهای استاندارد به چشم میخورد، فیلد عددی است. برای استفاده از این فیلد کافیست روی این فیلد کلیک کنید تا در صفحه ویرایش فرم اضافه شود.

فیلد عددی برای این است که کاربر فقط بتواند عددی را در آن وارد کند و شما میتوانید با عددی که کاربرد در این فیلد وارد کرده است محاسبات انجام دهید. این فیلد به تنهایی کاربرد خاصی ندارد اما در زمینه محاسبات که در قسمتهای بعدی دوره به آن میپردازیم کاربرد دارد.

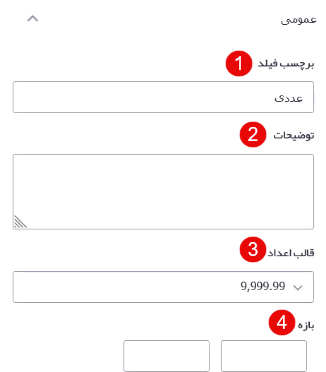
تنظیمات فیلد عددی
1- برچسب فیلد: در این قسمت باید یک نام یا عنوان برای این فیلد در نظر بگیرید که به این فیلد مرتبط باشد. به عنوان مثال ما در این گزینه (تعداد محصولات درخواستی) را وارد میکنیم.
2- توضیحات فیلد: در این قسمت میتوانید توضیحاتی را برای این فیلد بنویسید تا کاربر به عنوان یک راهنما از آن استفاده کند.
3- قالب اعداد: در این قسمت میتوانید یک قالب برای وارد کردن اعداد مشخص کنید، شما در این قسمت 3 گزینه برای انتخاب دارید که هر کدام ساختار متفاوت را به شما پیشنهاد میدهد ولی پیشنهاد ما این است در این قسمت تغییر ایجاد نکنید.
4- بازه: همانطور که از اسم این قسمت مشخص است، شما میتوانید یک بازه حداقلی و حداکثری برای وارد کردن اعداد توسط کاربر را در این فیلد تعیین کنید. با تکمیل این قسمت کاربر موظف میشود که عدد مورد نظر خود را در بازه تعیین شده توسط شما وارد کند.
گزینه فعالسازی محاسبات: اگر تیک این گزینه را بزنید، تنظیمات مربوط به محاسبات برای شما باز میشود که با استفاده از آن میتوانید تنظیمات مربوط به محاسبات را برای این فیلد انجام دهید. فعلا به این گزینه کاری نداریم و در قسمتهای آینده دوره به آن میپردازیم.

فیلد جدا کننده
با استفاده از این فیلد میتوانید فرم خود را طبقهبندی کنید، به کمک این گزینه فرم شما به بخشهای مختلف تقسیم میشود. شما میتوانید فیلدهای مختلف را بر حسب ارتباطشان با یکدیگر از هم جدا کنید تا یک پیوستگی بین آنها بوجود بیاید. برای استفاده از این فیلد کافیست روی آن کلیک کنید و آن را در صفحه ویرایش فرم قرار دهید.

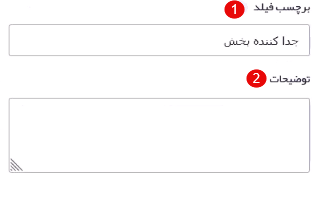
تنظیمات فیلد جدا کننده
دقت داشته باشید برای اینکه بتوانید از این فیلد استفاده کنید باید چندین فیلد را در کنار هم قرار دهید که به هم مرتبط باشند تا قابلیت بخشبندی آنها وجود داشته باشد. پس از اینکه این فیلد را به صفحه ویرایش فرم اضافه کردید باید با استفاده از Drag and Drop مکان قرارگیری آن را تغییر دهید تا بتوانید جدا کننده را در جایی از فرم که نیاز دارید قرار دهید.

1-برچسب فیلد: در این قسمت میتوانید یک عنوان برای فیلدهایی که در جدا کننده هستند، قرار دهید. مثلا اگر همه فیلدها مربوط به اطلاعات فردی هستند، برچسب فیلد را مشخصات فردی بگذارید.
2-توضیحات فیلد: در این قسمت میتوانید یک توضیح را برای این جدا کننده مشخص کنید که کاربر را راهنمایی کند.
اضافه کردن چند جداکننده
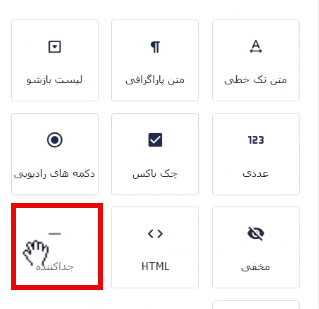
شما میتوانید تعداد زیادی جدا کننده در فرم خود قرار دهید و از آنها استفاده کنید، برای این کار باید از قسمت فیلدهای استاندارد جدا کنندههای موردنیاز خود را به فرم اضافه کنید.

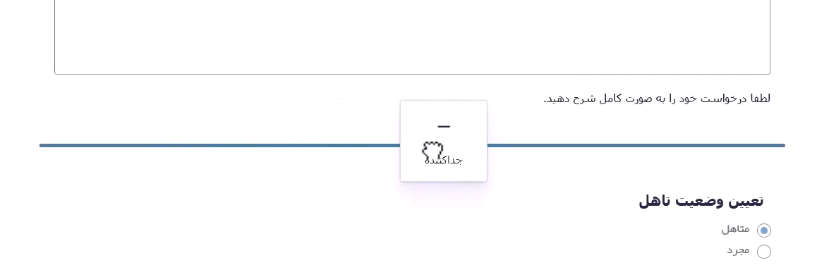
پس از اضافه کردن جداکننده به فرم، آن را روی خط آبی که مشخص شده است، قرار دهید.

بعد از آن فیلدهای موردنظر خود را به فرم اضافه کردید و تغییرات موردنظر را اعمال کردید باید روی گزینه “Save Form” کلیک کنید تا تغییرات انجام شده ذخیره شود.

در کل از جدا کنندهها میتوانید برای نظم دادن و دستهبندی فیلدهای فرم خود استفاده کنید.
فیلد HTML
با استفاده از فیلد HTML میتوانید محتویات موردنظر خود را با استفاده از کدهای HTML در فرم نمایش دهید. این فیلد بیشتر برای افرادی مناسب است که با HTML آشنایی دارند و شیوه استفاده از آن را میدانند، در صورتیکه از HTML اطلاع ندارید نیازی به استفاده از آن نیست.

برای استفاده از این فیلد کافیست با Drag And Drop آن را به صفحه ویرایش فرم اضافه کنید. پس از اضافه کردن این فیلد به فرم در ادامه به بررسی تنظیمات آن میپردازیم.
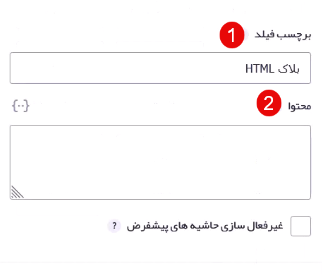
1-برچسب فیلد: مثل همیشه در این گزینه میتوانید یک عنوان برای این فیلد تعیین کنید.
2-محتوا: در این قسمت باید کد HTML موردنظر خود را وارد کنید، دقت داشته باشید که وارد کردن کدهای سنگین و طولانی و رعایت ترتیب کدها در این قسمت کمی چالش برانگیز است. به همین دلیل پیشنهاد میکنیم، ابتدا کدهای موردنظر خود را در نرمافزارهایی مثل نوت پد بنویسید و سپس آن را کپی کنید و در این قسمت قرار دهید تا دچار مشکل نشوید.

فیلد مخفی
در این قسمت فرصت نشد که در مورد فیلدهای مخفی و برگه و کاربرد آنها در گرویتی فرم صحبت کنیم و به همین دلیل در قسمت بعدی به توضیح فیلد مخفی و برگه در گرویتی فرم میپردازیم و شیوه استفاده از آن را خدمت شما توضیح خواهیم داد.
صحبت پایانی
در این قسمت از دوره رایگان گرویتی فرم به بررسی سایر فیلدهای استاندارد پرداختیم و فیلدهای عددی، جدا کننده، HTML را بررسی کردیم و شیوه استفاده از آنها را یاد گرفتیم. امیدواریم که نکات و توضیحات گفته شده در این جلسه برای شما مفید و کاربردی بوده باشد. در صورت وجود هرگونه سوال و مشکل از قسمت نظرات باما در ارتباط باشید.




